Angular CLI - Hướng dẫn nhanh
Angular CLI giúp bạn dễ dàng bắt đầu với bất kỳ dự án Angular nào. Angular CLI đi kèm với các lệnh giúp chúng tôi tạo và bắt đầu dự án của mình rất nhanh. Bây giờ chúng ta hãy xem qua các lệnh có sẵn để tạo một dự án, một thành phần và các dịch vụ, thay đổi cổng, v.v.
Để làm việc với Angular CLI, chúng ta cần cài đặt nó trên hệ thống của mình. Hãy để chúng tôi sử dụng lệnh sau cho cùng một:
npm install -g @angular/cliĐể tạo một dự án mới, chúng ta có thể chạy lệnh sau trong dòng lệnh và dự án sẽ được tạo.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // sẽ biên dịch và bạn có thể thấy đầu ra của dự án của mình trong trình duyệt -
http://localhost:4200/4200 là cổng mặc định được sử dụng khi một dự án mới được tạo. Bạn có thể thay đổi cổng bằng lệnh sau:
ng serve --host 0.0.0.0 --port 4201Bảng sau liệt kê một số lệnh quan trọng cần thiết khi làm việc với các dự án Angular 4.
| Sr.No | Lệnh & Mô tả |
|---|---|
| 1 | Component ng g component new-component |
| 2 | Directive ng g chỉ thị mới-chỉ thị |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service dịch vụ mới-dịch vụ |
| 5 | Module ng g module my-module |
Bất cứ khi nào một mô-đun, một thành phần hoặc một dịch vụ mới được tạo, tham chiếu của cùng một mô-đun sẽ được cập nhật trong mô-đun mẹ app.module.ts.
Để làm việc với Angular CLI, chúng ta cần cài đặt Node trên hệ thống của mình.
Tải xuống kho lưu trữ Node.js
Tải xuống phiên bản mới nhất của tệp lưu trữ có thể cài đặt Node.js từ Node.js Downloads . Tại thời điểm viết hướng dẫn này, sau đây là các phiên bản có sẵn trên các hệ điều hành khác nhau.
| Hệ điều hành | Tên lưu trữ |
|---|---|
| các cửa sổ | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Cài đặt trên UNIX / Linux / Mac OS X và SunOS
Dựa trên kiến trúc hệ điều hành của bạn, hãy tải xuống và giải nén nút lưu trữ-v6.3.1-osname.tar.gz vào / tmp, và cuối cùng di chuyển các tệp đã giải nén vào thư mục / usr / local / nodejs. Ví dụ:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsThêm / usr / local / nodejs / bin vào biến môi trường PATH.
| Hệ điều hành | Đầu ra |
|---|---|
| Linux | xuất PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | xuất PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | xuất PATH = $ PATH: / usr / local / nodejs / bin |
Cài đặt trên Windows
Sử dụng tệp MSI và làm theo lời nhắc để cài đặt Node.js. Theo mặc định, trình cài đặt sử dụng bản phân phối Node.js trong C: \ Program Files \ nodejs. Trình cài đặt nên đặt thư mục C: \ Program Files \ nodejs \ bin trong biến môi trường PATH của window. Khởi động lại mọi lời nhắc lệnh đang mở để thay đổi có hiệu lực.
Xác minh cài đặt: Thực thi một tệp
Tạo một tệp js có tên main.js trên máy của bạn (Windows hoặc Linux) có mã sau.
/* Hello, World! program in node.js */
console.log("Hello, World!")Bây giờ thực thi tệp main.js bằng trình thông dịch Node.js để xem kết quả:
$ node main.jsNếu mọi thứ đều ổn với quá trình cài đặt của bạn, điều này sẽ tạo ra kết quả sau:
Hello, World!Bây giờ Node đã được cài đặt, hãy chạy lệnh sau để cài đặt Angular CLI.
Hãy để chúng tôi sử dụng lệnh sau cho cùng một:
npm install -g @angular/cliXác minh cài đặt
Bây giờ hãy chạy lệnh sau để xem kết quả:
$ ng --versionNếu mọi thứ đều ổn với quá trình cài đặt của bạn, điều này sẽ tạo ra kết quả sau:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Trên Windows, trong trường hợp không được nhận dạng là lệnh nội bộ hoặc lệnh bên ngoài, hãy cập nhật biến đường dẫn hệ thống để bao gồm đường dẫn sau.
C:\Users\<User Directory>\AppData\Roaming\npmCú pháp
ng version [options]
ng v [options]lệnh ng phiên bản hiển thị phiên bản Angular CLI được cài đặt. Tùy chọn là các tham số tùy chọn.
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
Thí dụ
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Cú pháp
ng new <name> [options]
ng n <name> [options]ng lệnh mới tạo một không gian làm việc đã cho namevới một Ứng dụng Angular mặc định. Nó cung cấp các lời nhắc tương tác để thiết lập các cấu hình tùy chọn. Tất cả các lời nhắc đều có giá trị mặc định để chọn. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <tên> | Tên của không gian làm việc mới và dự án ban đầu. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả | |
|---|---|---|---|
| 1 | --collection = bộ sưu tập | Một bộ sưu tập các sơ đồ để sử dụng trong việc tạo ứng dụng ban đầu. Bí danh: -c. |
|
| 2 | --commit = true | false | Thông tin cam kết kho lưu trữ git ban đầu. Mặc định: true. |
|
| 3 | --createApplication = true | false | Khi đúng (mặc định), hãy tạo một dự án ứng dụng ban đầu mới trong thư mục src của không gian làm việc mới. Khi sai, tạo không gian làm việc trống không có ứng dụng ban đầu. Sau đó, bạn có thể sử dụng lệnh tạo ứng dụng để tất cả các ứng dụng được tạo trong thư mục dự án. Mặc định: true. |
|
| 4 | --defaults = true | false | Khi đúng, hãy tắt lời nhắc nhập tương tác cho các tùy chọn có giá trị mặc định. | |
| 5 | --directory = thư mục | Tên thư mục để tạo không gian làm việc trong. | |
| 6 | --dryRun = true | false | Khi đúng, chạy qua và báo cáo hoạt động mà không cần ghi kết quả. Mặc định: false. Bí danh: -d. |
|
| 7 | --force = true | false | Khi đúng, buộc ghi đè lên các tệp hiện có. Mặc định: false. Bí danh: -f. |
|
| số 8 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false. |
|
| 9 | --inlineStyle = true | false | Khi đúng, bao gồm các kiểu nội tuyến trong tệp TS thành phần. Theo mặc định, một tệp kiểu bên ngoài được tạo và tham chiếu trong tệp TS thành phần. Mặc định: false. |
|
| 10 | --inlineStyle = true | false | Khi đúng, bao gồm các kiểu nội tuyến trong tệp TS thành phần. Theo mặc định, một tệp kiểu bên ngoài được tạo và tham chiếu trong tệp TS thành phần. Mặc định: false. Bí danh: -t. |
|
| 11 | --interactive = true | false | Khi sai, tắt lời nhắc nhập tương tác. | |
| 12 | --minimal = true | false | Khi đúng, hãy tạo một dự án mà không cần bất kỳ khuôn khổ thử nghiệm nào. (Chỉ sử dụng cho mục đích học tập.) Mặc định: false. |
|
| 13 | --newProjectRoot = newProjectRoot | Đường dẫn nơi các dự án mới sẽ được tạo, liên quan đến gốc không gian làm việc mới. Mặc định: các dự án. |
|
| 14 | --packageManager = npm | sợi | pnpm | cnpm | Trình quản lý gói được sử dụng để cài đặt các phần phụ thuộc. | |
| 15 | --prefix = tiền tố | Tiền tố để áp dụng cho các bộ chọn được tạo cho dự án ban đầu. Mặc định: ứng dụng. Bí danh: -p. |
|
| 16 | --routing = true | false | Khi đúng, tạo mô-đun định tuyến cho dự án ban đầu. | |
| 17 | --skipGit = true | false | Khi đúng, không khởi tạo kho lưu trữ git. Mặc định: false. Bí danh: -g. |
|
| 18 | --skipInstall = true | false | Khi đúng, không cài đặt gói phụ thuộc. Mặc định: false. |
|
| 19 | --skipTests = true | false | Khi đúng, không tạo tệp thử nghiệm "spec.ts" cho dự án mới. Mặc định: false. Bí danh: -S. |
|
| 20 | --strict = true | false | Tạo không gian làm việc với các tùy chọn trình biên dịch TypeScript chặt chẽ hơn. Mặc định: false. |
|
| 21 | --style = css | scss | sass | less | styl | Phần mở rộng tệp hoặc bộ xử lý trước để sử dụng cho tệp kiểu. | |
| 22 | --verbose = true | false | Khi đúng, hãy thêm nhiều chi tiết hơn vào ghi nhật ký đầu ra. Mặc định: false. Bí danh: -v. |
|
| 23 | --viewEncapsulation = Emulated | Native | None | ShadowDom | Chiến lược đóng gói khung nhìn để sử dụng trong dự án ban đầu. |
Thí dụ
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Ở đây, lệnh mới đã tạo một không gian làm việc góc cạnh và một dự án với tên TutorialsPoint trong thư mục Node của chúng ta.
Cú pháp
ng help [options]lệnh trợ giúp liệt kê các lệnh có sẵn với mô tả ngắn gọn của chúng. Tùy chọn là các tham số tùy chọn.
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
Thí dụ
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"Trong trường hợp các lệnh riêng lẻ, hãy sử dụng tùy chọn --help hoặc -h với lệnh. Đầu tiên chuyển đến một dự án góc cạnh được tạo bằng lệnh mới và sau đó chạy lệnh.
Thí dụ
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Cú pháp
ng generate <schematic> [options]
ng g <schematic> [options]lệnh ng create tạo và / hoặc sửa đổi các tệp dựa trên một giản đồ. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <schematic> | Sơ đồ hoặc tập hợp: sơ đồ để tạo. Tùy chọn này có thể sử dụng một trong các lệnh phụ sau:
|
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --defaults = true | false | Khi đúng, hãy tắt lời nhắc nhập tương tác cho các tùy chọn có giá trị mặc định. |
| 2 | --dryRun = true | false | Khi đúng, chạy qua và báo cáo hoạt động mà không cần ghi kết quả. Mặc định: false. Bí danh: -d. |
| 3 | --force = true | false | Khi đúng, buộc ghi đè lên các tệp hiện có. Mặc định: false. Bí danh: -f. |
| 4 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false. |
| 5 | --interactive = true | false | Khi sai, tắt lời nhắc nhập tương tác. |
Đầu tiên chuyển đến một dự án góc cạnh được tạo bằng lệnh mới và sau đó chạy lệnh.
Thí dụ
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Ở đây lệnh ng create đã tạo một thành phần mới trong dự án TutorialsPoint của chúng tôi và thêm mục nhập thành phần mới này vào app.module.ts.
Cú pháp
ng build <project> [options]
ng b <project> [options]lệnh xây dựng biên dịch một ứng dụng / thư viện góc vào một thư mục đầu ra có tên là dist tại đường dẫn nhất định. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của ứng dụng hoặc thư viện sẽ được xây dựng. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --aot = true | false | Xây dựng bằng cách sử dụng biên dịch Trước thời gian. Mặc định: false. |
| 2 | --baseHref = baseHref | Url cơ sở cho ứng dụng đang được xây dựng. |
| 3 | --buildEventLog = buildEventLog | THỰC NGHIỆM Đường dẫn tệp đầu ra cho các sự kiện Xây dựng Giao thức Sự kiện. |
| 4 | --buildOptimizer = true | false | Bật tối ưu hóa '@ angle-devkit / build-Optimizer' khi sử dụng tùy chọn 'aot'. Mặc định: false. |
| 5 | --commonChunk = true | false | Sử dụng một gói riêng biệt có chứa mã được sử dụng trên nhiều gói. Mặc định: false. |
| 6 | --configuration = cấu hình | Mục tiêu xây dựng được đặt tên, như được chỉ định trong phần "cấu hình" của angle.json. Mỗi mục tiêu được đặt tên kèm theo một cấu hình của các tùy chọn mặc định cho mục tiêu đó. Việc đặt này ghi đè rõ ràng cờ "--prod". Bí danh: -c. |
| 7 | --crossOrigin = không có | vô danh | sử dụng-thông tin đăng nhập | Xác định cài đặt thuộc tính crossorigin của các phần tử cung cấp hỗ trợ CORS. Mặc định: không có. |
| số 8 | --deleteOutputPath = true | false | Xóa đường dẫn đầu ra trước khi xây dựng. Mặc định: true. |
| 9 | --deployUrl = deployUrl | URL nơi các tệp sẽ được triển khai. |
| 10 | --experimentalRollupPass = true | false | Kết hợp các mô-đun với Rollup trước khi gói chúng với Webpack. Mặc định: false. |
| 11 | --extractCss = true | false | Trích xuất css từ các kiểu chung thành các tệp css thay vì các tệp js. Mặc định: false. |
| 12 | --extractLicenses = true | false | Giải nén tất cả các giấy phép trong một tệp riêng biệt. Mặc định: false. |
| 13 | --forkTypeChecker = true | false | Chạy trình kiểm tra loại TypeScript trong một quá trình chia nhỏ. Mặc định: true. |
| 14 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false. |
| 15 | --i18nMissingTranslation = cảnh báo | lỗi | bỏ qua | Cách xử lý các bản dịch bị thiếu cho i18n. Mặc định: cảnh báo. |
| 16 | --index = chỉ mục | Định cấu hình việc tạo chỉ mục HTML của ứng dụng. |
| 17 | --localize = true | false | |
| 18 | --main = chính | Đường dẫn đầy đủ cho điểm vào chính của ứng dụng, liên quan đến không gian làm việc hiện tại. |
| 19 | --nameChunks = true | false | Sử dụng tên tệp cho các phần được tải chậm. Mặc định: true. |
| 20 | --ngswConfigPath = ngswConfigPath | Đường dẫn đến ngsw-config.json. |
| 21 | --optimization = true | false | Cho phép tối ưu hóa đầu ra bản dựng. |
| 22 | --outputHashing = không có | tất cả | phương tiện | gói | Xác định chế độ băm chặn bộ đệm ẩn tên tệp đầu ra. Mặc định: không có. |
| 23 | --outputPath = outputPath | Đường dẫn đầy đủ cho thư mục đầu ra mới, liên quan đến không gian làm việc hiện tại. Theo mặc định, ghi đầu ra vào một thư mục có tên dist / trong dự án hiện tại. |
| 24 | --poll | Bật và xác định khoảng thời gian xem cuộc thăm dò ý kiến theo mili giây. |
| 25 | --polyfills = polyfills | Đường dẫn đầy đủ cho tệp polyfills, liên quan đến không gian làm việc hiện tại. |
| 26 | --preserveSymlinks = true | false | Không sử dụng đường dẫn thực khi giải quyết các mô-đun. Mặc định: false. |
| 27 | --prod = true | false | Viết tắt của "--configuration = production". Khi đúng, hãy đặt cấu hình bản dựng thành mục tiêu sản xuất. Theo mặc định, mục tiêu sản xuất được thiết lập trong cấu hình không gian làm việc sao cho tất cả các bản dựng đều sử dụng tính năng đóng gói, hạn chế rung cây và cũng hạn chế loại bỏ mã chết. |
| 28 | --progress = true | false | Ghi tiến trình vào bảng điều khiển trong khi xây dựng. Mặc định: true. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Đường dẫn nơi các tài nguyên kiểu sẽ được đặt, liên quan đến outputPath. |
| 28 | --serviceWorker = true | false | Tạo cấu hình service worker cho các bản dựng sản xuất. Mặc định: false. |
| 29 | --showCircularDependencies = true | false | Hiển thị cảnh báo phụ thuộc vòng tròn trên các bản dựng. Mặc định: true. |
| 30 | --sourceMap = true | false | Bản đồ nguồn đầu ra. Mặc định: true. |
| 31 | --statsJson = true | false | Tạo tệp 'stats.json' có thể được phân tích bằng các công cụ như 'webpack-pack-analyzer'. Mặc định: false. |
| 32 | --subresourceIntegrity = true | false | Cho phép sử dụng xác thực tính toàn vẹn của nguồn phụ. Mặc định: false. |
| 33 | --tsConfig = tsConfig | Đường dẫn đầy đủ cho tệp cấu hình TypeScript, liên quan đến không gian làm việc hiện tại. |
| 34 | --vendorChunk = true | false | Sử dụng một gói riêng biệt chỉ chứa các thư viện của nhà cung cấp. Mặc định: true. |
| 35 | --verbose = true | false | Thêm nhiều chi tiết hơn để ghi nhật ký đầu ra. Mặc định: true. |
| 36 | --watch = true | false | Chạy bản dựng khi tệp thay đổi. Mặc định: false. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Cấu hình TypeScript cho mô-đun Web Worker. |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng create . Thay thế nội dung của app.component.html bằng các nội dung sau và sau đó chạy lệnh.
<app-goals></app-goals>
<router-outlet></router-outlet>Thí dụ
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msĐến đây lệnh build đã xây dựng thành công dự án TutorialsPoint của chúng ta.
Cú pháp
ng run project:target[:configuration]lệnh chạy chạy mục tiêu Kiến trúc sư với cấu hình trình tạo tùy chỉnh tùy chọn được xác định trong angle.json trong dự án của bạn. Ở đây dự án là tên của ứng dụng như được định nghĩa trong angle.json. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <mục tiêu> | Mục tiêu kiến trúc sư để chạy. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --configuration = cấu hình | Cấu hình trình tạo đã đặt tên, được xác định trong phần "cấu hình" của angle.json. Trình tạo sử dụng cấu hình đã đặt tên để chạy mục tiêu đã cho. Bí danh: -c. |
| 2 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false. |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng create và sau đó chạy lệnh.
Thí dụ
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msĐến đây lệnh build đã xây dựng thành công dự án TutorialsPoint của chúng ta.
Cú pháp
ng serve <project> [options]
ng s <project> [options]ng phục vụ xây dựng lệnh và phục vụ ứng dụng. Nó xây dựng lại ứng dụng nếu thay đổi xảy ra. Ở đây dự án là tên của ứng dụng như được định nghĩa trong angle.json. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của dự án sẽ xây dựng. Có thể là một ứng dụng hoặc một thư viện. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --allowedHosts | Danh sách trắng các máy chủ được phép truy cập máy chủ nhà phát triển. |
| 2 | --aot = true | false | Xây dựng bằng cách sử dụng biên dịch Trước thời gian. |
| 3 | --baseHref = baseHref | Url cơ sở cho ứng dụng đang được xây dựng. |
| 4 | --buildEventLog = buildEventLog | EXPERIMENTAL Đường dẫn tệp đầu ra cho các sự kiện Xây dựng giao thức sự kiện |
| 5 | --commonChunk = true | false | Sử dụng một gói riêng biệt có chứa mã được sử dụng trên nhiều gói. |
| 6 | --configuration = cấu hình | Mục tiêu xây dựng được đặt tên, như được chỉ định trong phần "cấu hình" của angle.json. Mỗi mục tiêu được đặt tên kèm theo một cấu hình của các tùy chọn mặc định cho mục tiêu đó. Việc đặt này ghi đè rõ ràng cờ "--prod". Bí danh: -c |
| 7 | --deployUrl = deployUrl | URL nơi các tệp sẽ được triển khai. |
| số 8 | --disableHostCheck = true | false | Không xác minh máy khách được kết nối là một phần của máy chủ được phép. Mặc định: false |
| 9 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 10 | --hmr = true | false | Bật thay thế mô-đun nóng. Mặc định: false |
| 11 | --hmrWarning = true | false | Hiển thị cảnh báo khi tùy chọn --hmr được bật. Mặc định: true |
| 12 | --host = máy chủ | Chủ nhà để nghe tiếp. Mặc định: localhost |
| 13 | --liveReload = true | false | Có tải lại trang khi thay đổi hay không, sử dụng tải lại trực tiếp. Mặc định: true |
| 14 | --open = true | false | Mở url trong trình duyệt mặc định. Mặc định: false Bí danh: -o |
| 15 | --optimization = true | false | Cho phép tối ưu hóa đầu ra bản dựng. |
| 16 | --poll | Bật và xác định khoảng thời gian xem cuộc thăm dò ý kiến theo mili giây. |
| 17 | --Hải cảng | Cổng để nghe tiếp. Mặc định: 4200 |
| 18 | --prod = true | false | Viết tắt của "--configuration = production". Khi đúng, hãy đặt cấu hình bản dựng thành mục tiêu sản xuất. Theo mặc định, mục tiêu sản xuất được thiết lập trong cấu hình không gian làm việc sao cho tất cả các bản dựng đều sử dụng tính năng đóng gói, hạn chế rung cây và cũng hạn chế loại bỏ mã chết. |
| 19 | --progress = true | false | Ghi tiến trình vào bảng điều khiển trong khi xây dựng. |
| 20 | --proxyConfig = proxyConfig | Tệp cấu hình proxy. |
| 21 | --publicHost = publicHost | URL mà máy khách trình duyệt (hoặc máy khách tải lại trực tiếp, nếu được bật) nên sử dụng để kết nối với máy chủ phát triển. Sử dụng cho một thiết lập máy chủ nhà phát triển phức tạp, chẳng hạn như một máy chủ có proxy ngược. |
| 22 | --servePath = servePath | Tên đường dẫn nơi ứng dụng sẽ được phân phát. |
| 23 | --servePathDefaultWarning = true | false | Hiển thị cảnh báo khi deploy-url / base-href sử dụng các giá trị đường dẫn phân phối không được hỗ trợ. Mặc định: true |
| 24 | --sourceMap = true | false | Bản đồ nguồn đầu ra. |
| 25 | --ssl = true | false | Phân phát bằng HTTPS. Mặc định: false |
| 26 | --sslCert = sslCert | Chứng chỉ SSL để sử dụng cho việc cung cấp HTTPS. |
| 27 | --sslKey = sslKey | Khóa SSL để sử dụng cho việc cung cấp HTTPS. |
| 28 | --vendorChunk = true | false | Sử dụng một gói riêng biệt chỉ chứa các thư viện của nhà cung cấp. |
| 29 | --verbose = true | false | Thêm nhiều chi tiết hơn để ghi nhật ký đầu ra. |
| 30 | --watch = true | false | Xây dựng lại khi thay đổi. Mặc định: true |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng cách sử dụng lệnh xây dựng và sau đó chạy lệnh.
Thí dụ
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Tại đây lệnh ng serve đã xây dựng và phục vụ thành công dự án TutorialsPoint của chúng ta. Bây giờ hãy mở http: // localhost: 4200 trong cửa sổ trình duyệt và xác minh kết quả.

Cú pháp
ng lint <project> [options]
ng l <project> [options]ng lint chạy công cụ linting trên mã ứng dụng góc. Nó kiểm tra chất lượng mã của dự án góc được chỉ định. Nó sử dụng TSLint làm công cụ kẻ viền mặc định và sử dụng cấu hình mặc định có sẵn trong tệp tslint.json. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của dự án để lint. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --configuration = cấu hình | Cấu hình linting để sử dụng. Bí danh: -c |
| 2 | --loại trừ | Các tệp cần loại trừ khỏi linting. |
| 3 | --các tập tin | Các tệp cần đưa vào linting. |
| 4 | --fix = true | false | Sửa lỗi in linting (có thể ghi đè lên các tập tin in đậm). Mặc định: false |
| 5 | --force = true | false | Thành công ngay cả khi có lỗi in linting. Mặc định: false |
| 6 | --format = định dạng | Định dạng đầu ra (văn xuôi, json, phong cách, tiết, pmd, msbuild, checkstyle, vso, fileslist). Mặc định: văn xuôi |
| 7 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| số 8 | --silent = true | false | Hiển thị văn bản đầu ra. Mặc định: false |
| 9 | --tsConfig = tsConfig | Tên của tệp cấu hình TypeScript. |
| 10 | --tslintConfig = tslintConfig | Tên của tệp cấu hình TSLint. |
| 11 | --typeCheck = true | false | Kiểm soát việc kiểm tra loại cho linting. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Cập nhật mục tiêu.component.html và mục tiêu.component.ts như sau.
Goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}Goal.component.html
<p>{{title}}</p>Bây giờ chạy lệnh linting.
Thí dụ
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Ở đây, lệnh lint đã kiểm tra chất lượng mã của ứng dụng và in trạng thái in.
Bây giờ, hãy sửa các lỗi trong goal.component.ts.
Goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Bây giờ chạy lệnh linting.
Thí dụ
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Cú pháp
ng test <project> [options]
ng t <project> [options]chạy thử nghiệm các trường hợp kiểm thử đơn vị trên mã ứng dụng góc. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của dự án để kiểm tra. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --b browser = trình duyệt | Ghi đè các thử nghiệm trình duyệt được chạy. |
| 2 | --codeCoverage = true | false | Xuất một báo cáo phạm vi mã. Mặc định: false |
| 3 | --codeCoverageExclude | Globs để loại trừ khỏi phạm vi mã. |
| 4 | --configuration = cấu hình | Mục tiêu xây dựng được đặt tên, như được chỉ định trong phần "cấu hình" của angle.json. Mỗi mục tiêu được đặt tên kèm theo một cấu hình của các tùy chọn mặc định cho mục tiêu đó. Đặt điều này sẽ ghi đè rõ ràng cờ "--prod" Bí danh: -c |
| 5 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 6 | --bao gồm | Các tập tin cần bao gồm, liên quan đến không gian làm việc hoặc gốc dự án. Có 2 trường hợp đặc biệt -
|
| 7 | --karmaConfig = karmaConfig | Tên của tệp cấu hình Karma. |
| số 8 | --main = chính | Tên của tệp điểm vào chính. |
| 9 | --poll | Bật và xác định khoảng thời gian xem cuộc thăm dò ý kiến theo mili giây. |
| 10 | --polyfills = polyfills | Tên của tệp polyfills. |
| 11 | --preserveSymlinks = true | false | Không sử dụng đường dẫn thực khi giải quyết các mô-đun. Mặc định: false |
| 12 | --prod = true | false | Viết tắt của "--configuration = production". Khi đúng, hãy đặt cấu hình bản dựng thành mục tiêu sản xuất. Theo mặc định, mục tiêu sản xuất được thiết lập trong cấu hình không gian làm việc sao cho tất cả các bản dựng đều sử dụng tính năng đóng gói, hạn chế rung cây và cũng hạn chế loại bỏ mã chết. |
| 13 | --progress = true | false | Ghi tiến trình vào bảng điều khiển trong khi xây dựng. |
| 13 | --progress = true | false | Ghi tiến trình vào bảng điều khiển trong khi xây dựng. |
| 14 | --những phóng viên | Karma phóng viên để sử dụng. Trực tiếp truyền cho người chạy nghiệp chướng. |
| 15 | --sourceMap = true | false | Bản đồ nguồn đầu ra. Mặc định: true |
| 16 | --tsConfig = tsConfig | Tên của tệp cấu hình TypeScript. |
| 17 | --watch = true | false | Chạy bản dựng khi tệp thay đổi. |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | Cấu hình TypeScript cho mô-đun Web Worker. |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ chạy lệnh kiểm tra.
Thí dụ
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSBây giờ để khắc phục sự cố, hãy cập nhật app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Bây giờ chạy lệnh kiểm tra.
Thí dụ
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng kiểm tra cũng mở trình duyệt và hiển thị trạng thái kiểm tra.

Cú pháp
ng e2e <project> [options]
ng e <project> [options]ng e2e xây dựng, phục vụ một ứng dụng và sau đó chạy các trường hợp kiểm thử từ đầu đến cuối bằng thước đo góc. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của dự án để kiểm tra. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --baseUrl = baseUrl | URL cơ sở để thước đo góc kết nối với. |
| 2 | --configuration = cấu hình | Mục tiêu xây dựng được đặt tên, như được chỉ định trong phần "cấu hình" của angle.json. Mỗi mục tiêu được đặt tên kèm theo một cấu hình của các tùy chọn mặc định cho mục tiêu đó. Đặt điều này sẽ ghi đè rõ ràng cờ "--prod" Bí danh: -c |
| 3 | --devServerTarget = devServerTarget | Mục tiêu của máy chủ phát triển để chạy các thử nghiệm chống lại. |
| 4 | --grep = grep | Thực thi các thông số kỹ thuật có tên khớp với mẫu, được biên dịch nội bộ sang RegExp. |
| 5 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 6 | --host = máy chủ | Chủ nhà để nghe tiếp. |
| 7 | --invertGrep = true | false | Đảo ngược lựa chọn được chỉ định bởi tùy chọn 'grep'. Mặc định: false |
| số 8 | --Hải cảng | Cổng sử dụng để phục vụ ứng dụng. |
| 9 | --prod = true | false | Viết tắt của "--configuration = production". Khi đúng, hãy đặt cấu hình bản dựng thành mục tiêu sản xuất. Theo mặc định, mục tiêu sản xuất được thiết lập trong cấu hình không gian làm việc sao cho tất cả các bản dựng đều sử dụng tính năng đóng gói, hạn chế rung cây và cũng hạn chế loại bỏ mã chết. |
| 10 | --protractorConfig = protractorConfig | Tên của tệp cấu hình Thước đo góc. |
| 11 | --specs | Ghi đè thông số kỹ thuật trong cấu hình thước đo góc. |
| 12 | --suite = suite | Ghi đè bộ trong cấu hình thước đo góc. |
| 13 | --webdriverUpdate = true | false | Cố gắng cập nhật webdriver. Mặc định: true |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ chạy lệnh e2e.
Thí dụ
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Bây giờ để sửa lỗi, hãy cập nhật app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Bây giờ chạy lệnh e2e.
Thí dụ
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e cũng mở trình duyệt và sử dụng nó để chạy các trường hợp kiểm thử chấp nhận bằng giao diện người dùng.
Cú pháp
ng add <collection> [options]ng thêm gói npm vào không gian làm việc. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <bộ sưu tập> | Tên của gói sẽ được thêm vào. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --defaults = true | false | Khi đúng, hãy tắt lời nhắc nhập tương tác cho các tùy chọn có giá trị mặc định. |
| 2 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 3 | --registry = đăng ký | Đăng ký NPM để sử dụng. |
| 4 | --verbose = true | false | Hiển thị chi tiết bổ sung về các hoạt động nội bộ trong quá trình thực thi. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ hãy chạy lệnh add.
Thí dụ
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Cú pháp
ng analytics <settingOrProject> <projectSetting> [options]ng lệnh phân tích cấu hình số liệu sử dụng CLI góc cạnh. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | lời nhắc | Trực tiếp bật hoặc tắt tất cả các phân tích sử dụng cho người dùng hoặc nhắc người dùng đặt trạng thái tương tác hoặc đặt trạng thái mặc định cho dự án. Sau đây là chi tiết của các tùy chọn.
|
| 2 | <projectSetting> = on | off | prompt | Đặt trạng thái kích hoạt phân tích mặc định cho dự án. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ hãy chạy lệnh phân tích.
Thí dụ
\>Node\>TutorialsPoint> ng analytics offCú pháp
ng config <jsonPath> <value> [options]lệnh ng config truy xuất hoặc đặt các giá trị cấu hình góc trong angle.json. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <jsonPath> | Khóa cấu hình để đặt hoặc truy vấn, ở định dạng đường dẫn JSON. Ví dụ: "a [3] .foo.bar [2]". Nếu không có giá trị mới nào được cung cấp, trả về giá trị hiện tại của khóa này. |
| 2 | <giá trị> | Nếu được cung cấp, một giá trị mới cho khóa cấu hình đã cho. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --global = true | false | Khi đúng, truy cập cấu hình chung trong danh bạ chính của người gọi. Mặc định: false Bí danh: -g |
| 2 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ hãy chạy lệnh config.
Thí dụ
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationCú pháp
ng doc <keyword> [options]
ng d <keyword> [options]lệnh ng doc mở tài liệu Angular chính thức trong trình duyệt và tìm kiếm một từ khóa nhất định. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <từ khóa> | Từ khóa cần tìm kiếm, như được cung cấp trong thanh tìm kiếm trong angle.io. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ chạy lệnh doc.
Thí dụ
\>Node\>TutorialsPoint> ng doc buildBây giờ một cửa sổ trình duyệt sẽ mở ra và tìm kiếm từ khóa có liên quan.

Cú pháp
ng update [options]lệnh cập nhật cập nhật ứng dụng và các phụ thuộc của nó. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <từ khóa> | Từ khóa cần tìm kiếm, như được cung cấp trong thanh tìm kiếm trong angle.io. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --all = true | false | Có cập nhật tất cả các gói trong package.json hay không. Mặc định: false |
| 2 | --allowDirty = true | false | Có cho phép cập nhật khi kho chứa các tệp đã sửa đổi hoặc chưa được theo dõi hay không. |
| 3 | --createCommits = true | false | Tạo cam kết kiểm soát nguồn cho các bản cập nhật và di chuyển. Mặc định: false Bí danh: -C |
| 4 | --force = true | false | Nếu sai, sẽ xảy ra lỗi nếu các gói đã cài đặt không tương thích với bản cập nhật. Mặc định: false |
| 5 | --from = từ | Phiên bản để di chuyển từ đó. Chỉ khả dụng với một gói duy nhất đang được cập nhật và chỉ khi di chuyển. |
| 6 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 7 | --migrateOnly = true | false | Chỉ thực hiện di chuyển, không cập nhật phiên bản đã cài đặt. |
| số 8 | --next = true | false | Sử dụng phiên bản lớn nhất, bao gồm cả beta và RCs. Mặc định: false |
| 9 | - gói hàng | Tên của (các) gói cần cập nhật. |
| 10 | --to = đến | Phiên bản để áp dụng di chuyển. Chỉ khả dụng với một gói duy nhất đang được cập nhật và chỉ khi di chuyển. Yêu cầu từ được chỉ định. Mặc định cho phiên bản đã cài đặt được phát hiện. |
| 11 | --verbose = true | false | Hiển thị chi tiết bổ sung về các hoạt động nội bộ trong quá trình thực thi. Mặc định: false |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build .
Bây giờ hãy chạy lệnh cập nhật. Bây giờ ng sẽ cập nhật các phụ thuộc bằng cách sử dụng npm.
Thí dụ
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Cú pháp
ng xi18n <project> [options]
ng i18n-extract <project> [options]ng xi18n lệnh trích xuất các thông điệp i18n từ mã nguồn. Tùy chọn là các tham số tùy chọn.
Tranh luận
| Sr.No. | Đối số & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | <dự án> | Tên của dự án. Nó có thể là một ứng dụng hoặc thư viện. |
Tùy chọn
| Sr.No. | Tùy chọn & Cú pháp | Sự miêu tả |
|---|---|---|
| 1 | --browserTarget = browserTarget | Mục tiêu để trích xuất từ. |
| 2 | --configuration = cấu hình | Mục tiêu xây dựng được đặt tên, như được chỉ định trong phần "cấu hình" của angle.json. Mỗi mục tiêu được đặt tên kèm theo một cấu hình của các tùy chọn mặc định cho mục tiêu đó. Việc đặt này ghi đè rõ ràng cờ "--prod". Bí danh: -c |
| 3 | --createCommits = true | false | Tạo cam kết kiểm soát nguồn cho các bản cập nhật và di chuyển. Mặc định: false Bí danh: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Định dạng đầu ra cho tệp được tạo. Mặc định: xlf |
| 5 | --help = true | false | json | JSON | Hiển thị thông báo trợ giúp cho lệnh này trong bảng điều khiển. Mặc định: false |
| 6 | --outFile = outFile | Tên của tệp cần xuất. |
| 7 | --outputPath = outputPath | Đường dẫn nơi đầu ra sẽ được đặt. |
| số 8 | --prod = true | false | Viết tắt của "--configuration = production". Khi đúng, hãy đặt cấu hình bản dựng thành mục tiêu sản xuất. Theo mặc định, mục tiêu sản xuất được thiết lập trong cấu hình không gian làm việc sao cho tất cả các bản dựng đều sử dụng tính năng đóng gói, hạn chế rung cây và cũng hạn chế loại bỏ mã chết. |
| 9 | --progress = true | false | Ghi tiến trình vào bảng điều khiển. Mặc định: true |
Đầu tiên chuyển đến một dự án góc được cập nhật bằng lệnh ng build . Cập nhật app.component.html như sau:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Bây giờ chạy lệnh xi18n.
Thí dụ
\>Node\>TutorialsPoint> ng xi18nThêm hỗ trợ bản địa hóa.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Bây giờ ng sẽ tạo một tệp messages.xlf trong thư mục gốc, đây là tệp dịch tiêu chuẩn của ngành.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Cú pháp
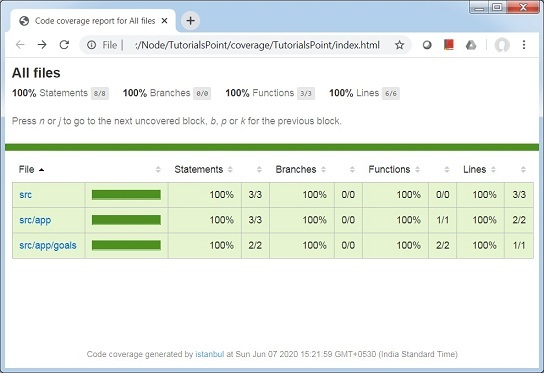
ng test <project> --codeCoverage=trueng lệnh kiểm tra cho phép kiểm tra độ phủ của mã bằng cách sử dụng các trường hợp kiểm tra đã viết. Xem ví dụ bên dưới.
Di chuyển đến một dự án góc được cập nhật bằng lệnh ng xi18n . Bây giờ hãy chạy thử nghiệm với lệnh codeCoverage.
Thí dụ
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Bây giờ lệnh kiểm tra đã tạo một thư mục phạm vi trong TutorialsPoint, thư mục dự án và đã chuẩn bị báo cáo về phạm vi ở định dạng html có sẵn dưới dạng \> Node \> TutorialsPoint \> cover \> TutorialsPoint \> index.html.