AngularJS - Hướng dẫn nhanh
AngularJS là gì?
AngularJS là một khung ứng dụng web mã nguồn mở. Ban đầu nó được phát triển vào năm 2009 bởi Misko Hevery và Adam Abrons. Nó hiện được duy trì bởi Google. Phiên bản mới nhất của nó là 1.4.3.
Định nghĩa về AngularJS theo tài liệu chính thức của nó như sau:
AngularJS là một khung cấu trúc cho các ứng dụng web động. Nó cho phép bạn sử dụng HTML làm ngôn ngữ mẫu và cho phép bạn mở rộng cú pháp của HTML để thể hiện các thành phần của ứng dụng một cách rõ ràng và ngắn gọn. Liên kết dữ liệu và chèn phụ thuộc của Angular loại bỏ phần lớn mã bạn hiện phải viết. Và tất cả đều diễn ra trong trình duyệt, khiến nó trở thành đối tác lý tưởng với bất kỳ công nghệ máy chủ nào.
Đặc trưng
AngularJS là một khung phát triển dựa trên JavaScript mạnh mẽ để tạo Ứng dụng Internet GIÀU CÓ (RIA).
AngularJS cung cấp cho các nhà phát triển các tùy chọn để viết ứng dụng phía máy khách (sử dụng JavaScript) theo cách MVC (Model View Controller) sạch sẽ.
Ứng dụng được viết bằng AngularJS tuân thủ nhiều trình duyệt. AngularJS tự động xử lý mã JavaScript phù hợp với từng trình duyệt.
AngularJS là mã nguồn mở, hoàn toàn miễn phí và được sử dụng bởi hàng nghìn nhà phát triển trên khắp thế giới. Nó được cấp phép theo Giấy phép Apache phiên bản 2.0.
Nhìn chung, AngularJS là một khuôn khổ để xây dựng ứng dụng web quy mô lớn và hiệu suất cao trong khi vẫn giữ cho chúng dễ bảo trì.
Tính năng cốt lõi
Sau đây là các tính năng cốt lõi quan trọng nhất của AngularJS:
Data-binding - Là sự đồng bộ dữ liệu tự động giữa các thành phần model và view.
Scope- Đây là những đối tượng chỉ mô hình. Chúng hoạt động như một chất kết dính giữa bộ điều khiển và chế độ xem.
Controller - Đây là các hàm JavaScript được ràng buộc với một phạm vi cụ thể.
Services- AngularJS đi kèm với một số dịch vụ tích hợp, ví dụ $ https: để tạo một XMLHttpRequests. Đây là các đối tượng singleton chỉ được khởi tạo một lần trong ứng dụng.
Filters - Chúng chọn một tập hợp con các mục từ một mảng và trả về một mảng mới.
Directives- Directives là các điểm đánh dấu trên các phần tử DOM (chẳng hạn như các phần tử, thuộc tính, css, v.v.). Chúng có thể được sử dụng để tạo các thẻ HTML tùy chỉnh đóng vai trò là các tiện ích con mới, tùy chỉnh. AngularJS có các chỉ thị tích hợp sẵn (ngBind, ngModel ...)
Templates- Đây là dạng xem được kết xuất với thông tin từ bộ điều khiển và mô hình. Đây có thể là một tệp (như index.html) hoặc nhiều dạng xem trong một trang bằng cách sử dụng "partials".
Routing - Đó là khái niệm chuyển đổi quan điểm.
Model View Whatever- MVC là một mẫu thiết kế để chia một ứng dụng thành các phần khác nhau (được gọi là Model, View và Controller), mỗi phần có trách nhiệm riêng biệt. AngularJS không triển khai MVC theo nghĩa truyền thống, mà là một thứ gì đó gần gũi hơn với MVVM (Model-View-ViewModel). Nhóm Angular JS gọi nó một cách hài hước là Model View Dù.
Deep Linking- Liên kết sâu cho phép bạn mã hóa trạng thái của ứng dụng trong URL để nó có thể được đánh dấu. Sau đó, ứng dụng có thể được khôi phục từ URL về trạng thái như cũ.
Dependency Injection - AngularJS có một hệ thống con tiêm phụ thuộc tích hợp giúp nhà phát triển bằng cách làm cho ứng dụng dễ phát triển, hiểu và thử nghiệm hơn.
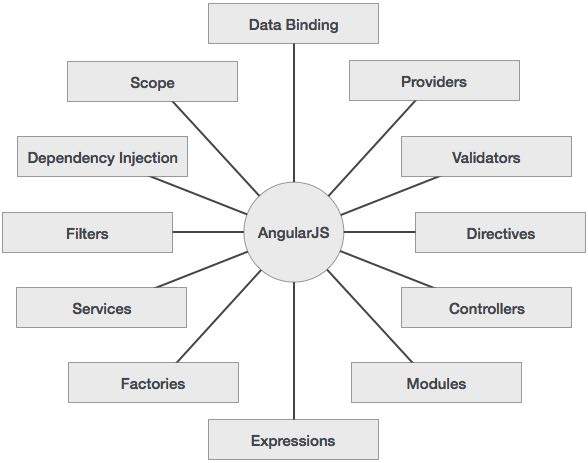
Các khái niệm
Sơ đồ sau mô tả một số phần quan trọng của AngularJS mà chúng ta sẽ thảo luận chi tiết trong các chương tiếp theo.

Ưu điểm của AngularJS
AngularJS cung cấp khả năng tạo Ứng dụng Trang đơn theo cách rất sạch sẽ và dễ bảo trì.
AngularJS cung cấp khả năng liên kết dữ liệu với HTML, do đó mang lại cho người dùng trải nghiệm phong phú và nhanh nhạy
Mã AngularJS có thể kiểm tra đơn vị.
AngularJS sử dụng tính năng tiêm phụ thuộc và sử dụng tách biệt các mối quan tâm.
AngularJS cung cấp các thành phần có thể tái sử dụng.
Với AngularJS, nhà phát triển viết ít mã hơn và nhận được nhiều chức năng hơn.
Trong AngularJS, các khung nhìn là các trang html thuần túy và các bộ điều khiển được viết bằng JavaScript thực hiện việc xử lý nghiệp vụ.
Trên hết, các ứng dụng AngularJS có thể chạy trên tất cả các trình duyệt chính và điện thoại thông minh bao gồm cả điện thoại / máy tính bảng chạy Android và iOS.
Nhược điểm của AngularJS
Mặc dù AngularJS có rất nhiều điểm cộng nhưng đồng thời chúng ta nên cân nhắc những điểm sau:
Not Secure- Chỉ là framework JavaScript, ứng dụng viết bằng AngularJS không an toàn. Xác thực phía máy chủ và ủy quyền là phải để giữ an toàn cho ứng dụng.
Not degradable - Nếu người dùng ứng dụng của bạn tắt JavaScript thì người dùng sẽ chỉ thấy trang cơ bản và không có gì khác.
Các thành phần AngularJS
Khung AngularJS có thể được chia thành ba phần chính sau:
ng-app - Chỉ thị này định nghĩa và liên kết ứng dụng AngularJS với HTML.
ng-model - Chỉ thị này liên kết các giá trị của dữ liệu ứng dụng AngularJS với các điều khiển đầu vào HTML.
ng-bind - Chỉ thị này liên kết dữ liệu Ứng dụng AngularJS với các thẻ HTML.
Trong chương này, chúng ta sẽ thảo luận về cách thiết lập thư viện AngularJS để sử dụng trong phát triển ứng dụng web. Chúng ta cũng sẽ nghiên cứu sơ lược về cấu trúc thư mục và nội dung của nó.
Khi bạn mở liên kết https://angularjs.org/, bạn sẽ thấy có hai tùy chọn để tải xuống thư viện AngularJS -

View on GitHub - Nhấp vào nút này để truy cập GitHub và nhận tất cả các tập lệnh mới nhất.
Download AngularJS 1 - Hoặc bấm vào nút này, sẽ thấy màn hình như bên dưới -

Màn hình này cung cấp các tùy chọn sử dụng Angular JS khác nhau như sau:
Downloading and hosting files locally
Có hai lựa chọn khác nhau legacy và latest. Các tên tự mô tả chính nó.legacy có phiên bản nhỏ hơn 1.2.x và latest có phiên bản 1.5.x.
Chúng tôi cũng có thể sử dụng phiên bản rút gọn, không nén hoặc nén.
CDN access- Bạn cũng có quyền truy cập vào CDN. CDN sẽ cung cấp cho bạn quyền truy cập trên khắp thế giới vào các trung tâm dữ liệu khu vực mà trong trường hợp này là Google lưu trữ. Điều này có nghĩa là việc sử dụng CDN sẽ chuyển trách nhiệm lưu trữ tệp từ máy chủ của riêng bạn sang một loạt máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao của AngularJS từ cùng một CDN, nó sẽ không phải tải xuống lại.
Try the new angularJS 2 - Nhấp vào nút này để tải xuống phiên bản Angular JS beta 2. Phiên bản này rất nhanh, hỗ trợ di động và linh hoạt so với phiên bản cũ và mới nhất của AngularJS 1
Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này.
Thí dụ
Bây giờ chúng ta hãy viết một ví dụ đơn giản bằng cách sử dụng thư viện AngularJS. Hãy để chúng tôi tạo tệp HTML myfirstexample.html như bên dưới -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>Các phần sau mô tả chi tiết đoạn mã trên:
Bao gồm AngularJS
Chúng tôi đã bao gồm tệp AngularJS JavaScript trong trang HTML để chúng tôi có thể sử dụng AngularJS -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Nếu bạn muốn cập nhật lên phiên bản mới nhất của Angular JS, hãy sử dụng nguồn tập lệnh sau hoặc nếu không, hãy kiểm tra phiên bản AngularJS mới nhất trên trang web chính thức của họ.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Trỏ đến ứng dụng AngularJS
Tiếp theo, chúng tôi cho biết phần nào của HTML chứa ứng dụng AngularJS. Điều này được thực hiện bằng cách thêm thuộc tính ng-app vào phần tử HTML gốc của ứng dụng AngularJS. Bạn có thể thể thêm nó vào html yếu tố hoặc cơ thể yếu tố như hình dưới đây -
<body ng-app = "myapp">
</body>Lượt xem
Khung cảnh là phần này -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller cho AngularJS biết bộ điều khiển nào sẽ sử dụng với chế độ xem này. helloTo.title yêu cầu AngularJS ghi giá trị "model" có tên helloTo.title vào HTML tại vị trí này.
Bộ điều khiển
Phần điều khiển là -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Mã này đăng ký một chức năng điều khiển có tên HelloController trong mô-đun góc có tên myapp . Chúng tôi sẽ nghiên cứu thêm về các mô-đun và bộ điều khiển trong các chương tương ứng của chúng. Chức năng điều khiển được đăng ký trong góc thông qua lệnh gọi hàm angle.module (...). Controller (...).
Tham số $ scope được truyền cho hàm controller là model . Hàm controller thêm một đối tượng JavaScript helloTo và trong đối tượng đó, nó thêm một trường tiêu đề .
Chấp hành
Lưu mã trên dưới dạng myfirstexample.html và mở nó trong bất kỳ trình duyệt nào. Bạn sẽ thấy một kết quả như bên dưới:
Welcome AngularJS to the world of Tutorialspoint!Khi trang được tải trong trình duyệt, những điều sau sẽ xảy ra:
Tài liệu HTML được tải vào trình duyệt và được trình duyệt đánh giá. Tệp JavaScript AngularJS được tải, đối tượng toàn cục góc cạnh được tạo. Tiếp theo, JavaScript đăng ký các chức năng của bộ điều khiển được thực thi.
Tiếp theo AngularJS quét qua HTML để tìm kiếm các ứng dụng và chế độ xem AngularJS. Khi chế độ xem được định vị, nó kết nối chế độ xem đó với chức năng bộ điều khiển tương ứng.
Tiếp theo, AngularJS thực thi các chức năng của bộ điều khiển. Sau đó, nó hiển thị các khung nhìn với dữ liệu từ mô hình được bộ điều khiển điền vào. Trang bây giờ đã sẵn sàng.
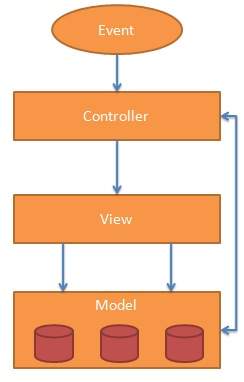
Model View Controller hoặc MVC như nó được gọi phổ biến, là một mẫu thiết kế phần mềm để phát triển các ứng dụng web. Mẫu Bộ điều khiển Chế độ xem Mô hình được tạo thành từ ba phần sau:
Model - Đây là mức thấp nhất của mẫu chịu trách nhiệm duy trì dữ liệu.
View - Nó có nhiệm vụ hiển thị toàn bộ hoặc một phần dữ liệu cho người dùng.
Controller - Nó là một Code phần mềm điều khiển các tương tác giữa Model và View.
MVC phổ biến vì nó cô lập logic ứng dụng khỏi lớp giao diện người dùng và hỗ trợ tách các mối quan tâm. Bộ điều khiển nhận tất cả các yêu cầu cho ứng dụng và sau đó làm việc với mô hình để chuẩn bị bất kỳ dữ liệu nào mà khung nhìn cần. Sau đó, khung nhìn sử dụng dữ liệu được chuẩn bị bởi bộ điều khiển để tạo ra phản hồi có thể trình bày cuối cùng. Phần trừu tượng MVC có thể được biểu diễn bằng đồ thị như sau.

Ngươi mâu
Mô hình chịu trách nhiệm quản lý dữ liệu ứng dụng. Nó đáp ứng yêu cầu từ chế độ xem và các hướng dẫn từ bộ điều khiển để tự cập nhật.
Xem
Bản trình bày dữ liệu theo một định dạng cụ thể, được kích hoạt bởi quyết định trình bày dữ liệu của người kiểm soát. Chúng là các hệ thống khuôn mẫu dựa trên tập lệnh như JSP, ASP, PHP và rất dễ tích hợp với công nghệ AJAX.
Bộ điều khiển
Bộ điều khiển phản hồi đầu vào của người dùng và thực hiện các tương tác trên các đối tượng mô hình dữ liệu. Bộ điều khiển nhận đầu vào, xác nhận nó, sau đó thực hiện các hoạt động nghiệp vụ sửa đổi trạng thái của mô hình dữ liệu.
AngularJS là một framework dựa trên MVC. Trong các chương tới, chúng ta sẽ xem AngularJS sử dụng phương pháp MVC như thế nào.
Trước khi bắt đầu với việc tạo ứng dụng HelloWorld thực tế bằng AngularJS, chúng ta hãy xem các phần thực tế của ứng dụng AngularJS là gì. Một ứng dụng AngularJS bao gồm ba phần quan trọng sau:
ng-app - Chỉ thị này định nghĩa và liên kết ứng dụng AngularJS với HTML.
ng-model - Chỉ thị này liên kết các giá trị của dữ liệu ứng dụng AngularJS với các điều khiển đầu vào HTML.
ng-bind - Chỉ thị này liên kết dữ liệu Ứng dụng AngularJS với các thẻ HTML.
Các bước tạo Ứng dụng AngularJS
Bước 1: Tải khuôn khổ
Là một khung JavaScript thuần túy, nó có thể được thêm vào bằng thẻ <Script>.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Bước 2: Xác định Ứng dụng AngularJS bằng chỉ thị ng-app
<div ng-app = "">
...
</div>Bước 3: Xác định tên kiểu máy bằng chỉ thị ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Bước 4: Ràng buộc giá trị của mô hình trên được xác định bằng chỉ thị ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>Các bước để chạy Ứng dụng AngularJS
Sử dụng ba bước đã đề cập ở trên trong một trang HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Nhập tên của bạn và xem kết quả.
Cách AngularJS tích hợp với HTML
Chỉ thị ng-app cho biết thời điểm bắt đầu ứng dụng AngularJS.
Sau đó, chỉ thị ng-model tạo ra một biến mô hình có tên là "name" có thể được sử dụng với trang html và trong div có chỉ thị ng-app.
ng-bind sau đó sử dụng mô hình tên được hiển thị trong thẻ html span bất cứ khi nào người dùng nhập nội dung nào đó vào hộp văn bản.
Thẻ đóng </div> cho biết sự kết thúc của ứng dụng AngularJS.
Các chỉ thị AngularJS được sử dụng để mở rộng HTML. Đây là những thuộc tính đặc biệt bắt đầu bằng tiền tố ng-. Chúng ta sẽ thảo luận về các chỉ thị sau -
ng-app - Chỉ thị này bắt đầu một Ứng dụng AngularJS.
ng-init - Chỉ thị này khởi tạo dữ liệu ứng dụng.
ng-model - Chỉ thị này liên kết các giá trị của dữ liệu ứng dụng AngularJS với các điều khiển đầu vào HTML.
ng-repeat - Lệnh này lặp lại các phần tử html cho mỗi mục trong một bộ sưu tập.
chỉ thị ng-app
Chỉ thị ng-app khởi động Ứng dụng AngularJS. Nó xác định phần tử gốc. Nó tự động khởi tạo hoặc khởi động ứng dụng khi trang web chứa Ứng dụng AngularJS được tải. Nó cũng được sử dụng để tải các mô-đun AngularJS khác nhau trong Ứng dụng AngularJS. Trong ví dụ sau, chúng tôi đã xác định một ứng dụng AngularJS mặc định bằng cách sử dụng thuộc tính ng-app của một phần tử div.
<div ng-app = "">
...
</div>chỉ thị ng-init
Chỉ thị ng-init khởi tạo dữ liệu Ứng dụng AngularJS. Nó được sử dụng để đặt các giá trị cho các biến được sử dụng trong ứng dụng. Trong ví dụ sau, chúng tôi sẽ khởi tạo một loạt các quốc gia. Chúng tôi đang sử dụng cú pháp JSON để xác định mảng quốc gia.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>chỉ thị ng-model
Chỉ thị này liên kết các giá trị của dữ liệu ứng dụng AngularJS với các điều khiển đầu vào HTML. Trong ví dụ sau, chúng tôi đã xác định một mô hình có tên "name".
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>chỉ thị ng-lặp lại
Chỉ thị ng-repeat lặp lại các phần tử html cho mỗi mục trong một tập hợp. Trong ví dụ sau, chúng tôi đã lặp lại một loạt các quốc gia.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Nhập tên của bạn và xem kết quả.
Biểu thức được sử dụng để liên kết dữ liệu ứng dụng với html. Biểu thức được viết bên trong dấu ngoặc kép như {{biểu thức}}. Các biểu thức hoạt động theo cách giống như các chỉ thị ng-bind. Biểu thức ứng dụng AngularJS là biểu thức javascript thuần túy và xuất ra dữ liệu ở nơi chúng được sử dụng.
Sử dụng số
<p>Expense on Books : {{cost * quantity}} Rs</p>Sử dụng chuỗi
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Sử dụng đối tượng
<p>Roll No: {{student.rollno}}</p>Sử dụng mảng
<p>Marks(Math): {{marks[3]}}</p>Thí dụ
Ví dụ sau sẽ hiển thị tất cả các biểu thức được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Ứng dụng AngularJS chủ yếu dựa vào các bộ điều khiển để kiểm soát luồng dữ liệu trong ứng dụng. Một bộ điều khiển được xác định bằng cách sử dụng chỉ thị ng-controller. Bộ điều khiển là một đối tượng JavaScript chứa các thuộc tính / thuộc tính và chức năng. Mỗi bộ điều khiển chấp nhận $ scope làm tham số đề cập đến ứng dụng / mô-đun mà bộ điều khiển sẽ điều khiển.
<div ng-app = "" ng-controller = "studentController">
...
</div>Ở đây chúng tôi đã khai báo một bộ điều khiển studentControllersử dụng chỉ thị ng-controller. Bước tiếp theo, chúng tôi sẽ định nghĩa studentController như sau:
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController được định nghĩa là một đối tượng JavaScript với $ scope làm đối số.
$ scope đề cập đến ứng dụng sử dụng đối tượng studentController.
$ scope.student là thuộc tính của đối tượng studentController.
firstName và lastName là hai thuộc tính của đối tượng $ scope.student. Chúng tôi đã chuyển các giá trị mặc định cho chúng.
fullName là chức năng của đối tượng $ scope.student có nhiệm vụ trả về tên kết hợp.
Trong hàm fullName, chúng ta đang lấy đối tượng student và sau đó trả về tên kết hợp.
Lưu ý, chúng ta cũng có thể xác định đối tượng controller trong tệp JS riêng biệt và tham chiếu tệp đó trong trang html.
Bây giờ chúng ta có thể sử dụng thuộc tính sinh viên của studentController bằng cách sử dụng ng-model hoặc sử dụng các biểu thức như sau.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Chúng tôi đã giới hạn student.firstName và student.lastname vào hai hộp nhập liệu.
Chúng tôi đã giới hạn student.fullName () với HTML.
Giờ đây, bất cứ khi nào bạn nhập bất cứ thứ gì vào hộp nhập tên và họ, bạn có thể thấy tên đầy đủ được cập nhật tự động.
Thí dụ
Ví dụ sau sẽ giới thiệu việc sử dụng bộ điều khiển.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Bộ lọc được sử dụng để thay đổi sửa đổi dữ liệu và có thể được phân nhóm trong biểu thức hoặc chỉ thị bằng cách sử dụng ký tự ống. Sau đây là danh sách các bộ lọc thường được sử dụng.
| Sr.No. | Tên & Mô tả |
|---|---|
| 1 | uppercase chuyển đổi một văn bản thành văn bản chữ hoa. |
| 2 | lowercase chuyển đổi một văn bản thành văn bản viết thường. |
| 3 | currency định dạng văn bản theo định dạng tiền tệ. |
| 4 | filter lọc mảng thành một tập hợp con của nó dựa trên các tiêu chí được cung cấp. |
| 5 | orderby sắp xếp thứ tự mảng dựa trên tiêu chí được cung cấp. |
bộ lọc chữ hoa
Thêm bộ lọc chữ hoa vào một biểu thức bằng cách sử dụng ký tự ống dẫn. Ở đây chúng tôi đã thêm bộ lọc chữ hoa để in tên học sinh bằng tất cả các chữ cái viết hoa.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}bộ lọc chữ thường
Thêm bộ lọc chữ thường vào biểu thức bằng cách sử dụng ký tự ống dẫn. Ở đây chúng tôi đã thêm bộ lọc chữ thường để in tên học sinh bằng tất cả các chữ cái thường.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}bộ lọc tiền tệ
Thêm bộ lọc tiền tệ vào biểu thức trả về số bằng cách sử dụng ký tự ống dẫn. Ở đây chúng tôi đã thêm bộ lọc tiền tệ để in phí sử dụng định dạng tiền tệ.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}bộ lọc lọc
Để chỉ hiển thị các chủ đề bắt buộc, chúng tôi đã sử dụng subjectName làm bộ lọc.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>bộ lọc theo thứ tự
Để sắp xếp các môn học theo dấu, chúng tôi đã sử dụng dấu orderBy.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Thí dụ
Ví dụ sau sẽ hiển thị tất cả các bộ lọc được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Dữ liệu bảng thường có thể lặp lại về bản chất. Chỉ thị ng-repeat có thể được sử dụng để vẽ bảng một cách dễ dàng. Ví dụ sau cho biết việc sử dụng chỉ thị ng-repeat để vẽ một bảng.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Bảng có thể được tạo kiểu bằng CSS Styling.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Các lệnh sau có thể được sử dụng để liên kết dữ liệu ứng dụng với các thuộc tính của Phần tử DOM HTML.
| Sr.No. | Tên & Mô tả |
|---|---|
| 1 | ng-disabled vô hiệu hóa một điều khiển nhất định. |
| 2 | ng-show hiển thị một kiểm soát nhất định. |
| 3 | ng-hide ẩn một kiểm soát nhất định. |
| 4 | ng-click đại diện cho một sự kiện nhấp chuột AngularJS. |
chỉ thị ng-vô hiệu hóa
Thêm thuộc tính ng-disable vào một nút HTML và chuyển nó thành một mô hình. Liên kết mô hình vào một hộp kiểm và xem sự thay đổi.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>chỉ thị ng-show
Thêm thuộc tính ng-show vào nút HTML và chuyển cho nó một mô hình. Liên kết mô hình vào một hộp kiểm và xem sự thay đổi.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>chỉ thị ng-hide
Thêm thuộc tính ng-hide vào một nút HTML và chuyển nó thành một mô hình. Liên kết mô hình vào một hộp kiểm và xem sự thay đổi.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>chỉ thị ng-click
Thêm thuộc tính ng-click vào nút HTML và cập nhật mô hình. Liên kết mô hình với html và xem sự thay đổi.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
AngularJS hỗ trợ cách tiếp cận mô-đun. Các mô-đun được sử dụng để tách các lôgic nói rằng các dịch vụ, bộ điều khiển, ứng dụng, v.v. và giữ cho mã sạch. Chúng tôi xác định các mô-đun trong các tệp js riêng biệt và đặt tên chúng theo tệp module.js. Trong ví dụ này, chúng ta sẽ tạo hai mô-đun.
Application Module - được sử dụng để khởi tạo một ứng dụng với (các) bộ điều khiển.
Controller Module - được sử dụng để xác định bộ điều khiển.
Mô-đun ứng dụng
mainApp.js
var mainApp = angular.module("mainApp", []);Ở đây chúng tôi đã khai báo một ứng dụng mainAppmô-đun sử dụng hàm angle.module. Chúng tôi đã chuyển một mảng trống cho nó. Mảng này thường chứa các mô-đun phụ thuộc.
Mô-đun điều khiển
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Ở đây chúng tôi đã khai báo một bộ điều khiển studentController mô-đun sử dụng chức năng mainApp.controller.
Sử dụng mô-đun
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Ở đây chúng tôi đã sử dụng mô-đun ứng dụng sử dụng chỉ thị ng-app và bộ điều khiển sử dụng chỉ thị ng-controller. Chúng tôi đã nhập mainApp.js và studentController.js vào trang html chính.
Thí dụ
Ví dụ sau sẽ giới thiệu tất cả các mô-đun được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
AngularJS làm phong phú thêm việc điền và xác nhận biểu mẫu. Chúng ta có thể sử dụng ng-click để xử lý nút bấm vào AngularJS và sử dụng các cờ $ dơ bẩn và $ không hợp lệ để thực hiện việc xác nhận một cách dường như vô ích. Sử dụng novalidate với khai báo biểu mẫu để vô hiệu hóa bất kỳ xác thực cụ thể nào của trình duyệt. Điều khiển biểu mẫu sử dụng nhiều sự kiện Angular. Trước tiên, chúng ta hãy xem nhanh các sự kiện.
Sự kiện
AngularJS cung cấp nhiều sự kiện có thể được liên kết với các điều khiển HTML. Ví dụ: ng-click thường được kết hợp với nút. Sau đây là các sự kiện được hỗ trợ trong Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-click
Đặt lại dữ liệu của biểu mẫu bằng cách sử dụng chỉ thị khi nhấp chuột của một nút.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Xác thực dữ liệu
Sau đây có thể được sử dụng để theo dõi lỗi.
$dirty - cho biết rằng giá trị đã được thay đổi.
$invalid - nói rằng giá trị đã nhập không hợp lệ.
$error - nêu lỗi chính xác.
Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Đầu ra
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
HTML không hỗ trợ nhúng các trang html trong trang html. Để đạt được chức năng này, các cách sau được sử dụng:
Using Ajax - Thực hiện cuộc gọi máy chủ để lấy trang html tương ứng và đặt nó trong InternalHTML của điều khiển html.
Using Server Side Includes - JSP, PHP và các công nghệ máy chủ phía web khác có thể bao gồm các trang html trong một trang động.
Sử dụng AngularJS, chúng ta có thể nhúng các trang HTML vào một trang HTML bằng cách sử dụng chỉ thị ng-include.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Thí dụ
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>môn học.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Đầu ra
Để chạy ví dụ này, bạn cần triển khai textAngularJS.htm, main.htm và subject.htm vào một máy chủ web. Mở textAngularJS.htm bằng url của máy chủ của bạn trong trình duyệt web. Xem kết quả.
AngularJS cung cấp $ https: control hoạt động như một dịch vụ để đọc dữ liệu từ máy chủ. Máy chủ thực hiện cuộc gọi cơ sở dữ liệu để lấy các bản ghi mong muốn. AngularJS cần dữ liệu ở định dạng JSON. Khi dữ liệu đã sẵn sàng, $ https: có thể được sử dụng để lấy dữ liệu từ máy chủ theo cách sau:
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Tại đây, tệp data.txt chứa hồ sơ học sinh. $ https: dịch vụ thực hiện cuộc gọi ajax và đặt phản hồi cho các sinh viên thuộc tính của nó. Mô hình học sinh có thể được sử dụng để vẽ bảng trong HTML.
Ví dụ
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Đầu ra
Để thực thi ví dụ này, bạn cần triển khai tệp testAngularJS.htm và data.txt tới một máy chủ web. Mở tệp kiểm traAngularJS.htm bằng URL của máy chủ của bạn trong trình duyệt web và xem kết quả.
AngularJS hỗ trợ Ứng dụng Trang đơn thông qua nhiều chế độ xem trên một trang duy nhất. Để làm được điều này AngularJS đã cung cấp các chỉ thị ng-view và ng-template và các dịch vụ $ routeProvider.
ng-view
Thẻ ng-view chỉ đơn giản là tạo một trình lưu trữ nơi có thể đặt một chế độ xem tương ứng (html hoặc ng-template) dựa trên cấu hình.
Sử dụng
Xác định một div với ng-view trong mô-đun chính.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-mẫu
Chỉ thị ng-template được sử dụng để tạo một dạng xem html bằng cách sử dụng thẻ script. Nó chứa thuộc tính "id" được sử dụng bởi $ routeProvider để ánh xạ chế độ xem với bộ điều khiển.
Sử dụng
Xác định một khối script với kiểu là ng-template trong mô-đun chính.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider là dịch vụ chính thiết lập cấu hình của các url, ánh xạ chúng với trang html hoặc ng-template tương ứng và đính kèm một bộ điều khiển cùng.
Sử dụng
Xác định khối tập lệnh với mô-đun chính và thiết lập cấu hình định tuyến.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Sau đây là những điểm quan trọng cần được xem xét trong ví dụ trên.
$ routeProvider được định nghĩa là một chức năng trong cấu hình của mô-đun mainApp sử dụng khóa là '$ routeProvider'.
$ routeProvider.w khi xác định url "/ addStudent", url này sau đó được ánh xạ thành "addStudent.htm". addStudent.htm phải có cùng đường dẫn với trang html chính. Nếu trang htm không được xác định thì ng-template sẽ được sử dụng với id = "addStudent.htm". Chúng tôi đã sử dụng ng-template.
"nếu không" được sử dụng để đặt chế độ xem mặc định.
"controller" được sử dụng để đặt bộ điều khiển tương ứng cho chế độ xem.
Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Phạm vi là một đối tượng javascript đặc biệt đóng vai trò tham gia bộ điều khiển với các khung nhìn. Phạm vi chứa dữ liệu mô hình. Trong bộ điều khiển, dữ liệu mô hình được truy cập thông qua đối tượng $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>Sau đây là những điểm quan trọng cần được xem xét trong ví dụ trên.
$ scope được chuyển làm đối số đầu tiên cho controller trong quá trình định nghĩa hàm tạo của nó.
$ scope.message và $ scope.type là các mô hình sẽ được sử dụng trong trang HTML.
Chúng tôi đã đặt giá trị cho các mô hình sẽ được phản ánh trong mô-đun ứng dụng có bộ điều khiển là shapeController.
Chúng ta cũng có thể định nghĩa các hàm trong phạm vi $.
Kế thừa phạm vi
Phạm vi là bộ điều khiển cụ thể. Nếu chúng ta định nghĩa bộ điều khiển lồng nhau thì bộ điều khiển con sẽ kế thừa phạm vi của bộ điều khiển mẹ của nó.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Sau đây là những điểm quan trọng cần được xem xét trong ví dụ trên.
Chúng tôi đã đặt giá trị cho các mô hình trong shapeController.
Chúng tôi đã ghi đè thông báo trong vòng tròn điều khiển trẻ emController. Khi "message" được sử dụng trong mô-đun của controller circleController, thông báo ghi đè sẽ được sử dụng.
Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
AngularJS hỗ trợ các khái niệm "Tách các mối quan tâm" bằng cách sử dụng kiến trúc dịch vụ. Các dịch vụ là các chức năng javascript và chỉ chịu trách nhiệm thực hiện một tác vụ cụ thể. Điều này làm cho chúng trở thành một thực thể riêng lẻ có thể bảo trì và kiểm tra được. Bộ điều khiển, bộ lọc có thể gọi chúng theo yêu cầu. Các dịch vụ thường được tiêm bằng cách sử dụng cơ chế tiêm phụ thuộc của AngularJS.
AngularJS cung cấp nhiều dịch vụ sẵn có như $ https :, $ route, $ window, $ location, v.v. Mỗi dịch vụ chịu trách nhiệm về một nhiệm vụ cụ thể, ví dụ $ https: được sử dụng để thực hiện lệnh gọi ajax để lấy dữ liệu máy chủ. $ route được sử dụng để xác định thông tin định tuyến, v.v. Các dịch vụ sẵn có luôn có tiền tố là biểu tượng $.
Có hai cách để tạo một dịch vụ.
- factory
- service
Sử dụng phương pháp nhà máy
Sử dụng phương thức nhà máy, đầu tiên chúng ta xác định một nhà máy và sau đó gán phương thức cho nó.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Sử dụng phương thức dịch vụ
Sử dụng phương thức dịch vụ, chúng tôi xác định một dịch vụ và sau đó gán phương thức cho nó. Chúng tôi cũng đã tiêm một dịch vụ đã có sẵn cho nó.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Dependency Injection là một mẫu thiết kế phần mềm trong đó các thành phần được cung cấp các thành phần phụ thuộc của chúng thay vì mã hóa cứng chúng trong thành phần. Điều này giúp một thành phần không định vị được phần phụ thuộc và làm cho phần phụ thuộc có thể định cấu hình. Điều này giúp làm cho các thành phần có thể tái sử dụng, có thể bảo trì và kiểm tra được.
AngularJS cung cấp cơ chế tiêm phụ thuộc tối cao. Nó cung cấp các thành phần cốt lõi sau đây có thể được tiêm vào nhau dưới dạng phụ thuộc.
- value
- factory
- service
- provider
- constant
giá trị
value là đối tượng javascript đơn giản và nó được sử dụng để chuyển các giá trị cho controller trong giai đoạn cấu hình.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});nhà máy
Factory là một hàm được sử dụng để trả về giá trị. Nó tạo ra giá trị theo yêu cầu bất cứ khi nào dịch vụ hoặc bộ điều khiển yêu cầu. Nó thường sử dụng một hàm gốc để tính toán và trả về giá trị.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...dịch vụ
service là một đối tượng javascript singleton chứa một tập hợp các chức năng để thực hiện các tác vụ nhất định. Các dịch vụ được định nghĩa bằng cách sử dụng các hàm service () và sau đó được đưa vào bộ điều khiển.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});các nhà cung cấp
nhà cung cấp được AngularJS sử dụng nội bộ để tạo các dịch vụ, nhà máy, v.v. trong giai đoạn cấu hình (giai đoạn mà AngularJS tự khởi động). Tập lệnh đề cập dưới đây có thể được sử dụng để tạo MathService mà chúng tôi đã tạo trước đó. Nhà cung cấp là một phương thức nhà máy đặc biệt với một phương thức get () được sử dụng để trả về giá trị / dịch vụ / nhà máy.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});không thay đổi
hằng số được sử dụng để chuyển các giá trị ở giai đoạn cấu hình xem xét thực tế rằng giá trị không thể được sử dụng để truyền trong giai đoạn cấu hình.
mainApp.constant("configParam", "constant value");Thí dụ
Ví dụ sau sẽ hiển thị tất cả các chỉ thị được đề cập ở trên.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Các chỉ thị tùy chỉnh được sử dụng trong AngularJS để mở rộng chức năng của HTML. Các chỉ thị tùy chỉnh được xác định bằng cách sử dụng chức năng "chỉ thị". Một chỉ thị tùy chỉnh chỉ đơn giản thay thế phần tử mà nó được kích hoạt. Ứng dụng AngularJS trong quá trình khởi động tìm các phần tử phù hợp và thực hiện hoạt động một lần bằng cách sử dụng phương thức compile () của chỉ thị tùy chỉnh, sau đó xử lý phần tử bằng phương thức liên kết () của chỉ thị tùy chỉnh dựa trên phạm vi của chỉ thị. AngularJS cung cấp hỗ trợ để tạo các chỉ thị tùy chỉnh cho loại phần tử sau.
Element directives - Chỉ thị kích hoạt khi gặp phần tử phù hợp.
Attribute - Chỉ thị kích hoạt khi gặp thuộc tính phù hợp.
CSS - Chỉ thị kích hoạt khi gặp kiểu css phù hợp.
Comment - Chỉ thị kích hoạt khi gặp nhận xét phù hợp.
Hiểu Chỉ thị Tùy chỉnh
Xác định các thẻ html tùy chỉnh.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Xác định chỉ thị tùy chỉnh để xử lý các thẻ html tùy chỉnh bên trên.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Xác định bộ điều khiển để cập nhật phạm vi cho chỉ thị. Ở đây chúng tôi đang sử dụng giá trị của thuộc tính name làm con của phạm vi.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Thí dụ
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
AngularJS hỗ trợ quốc tế hóa sẵn có cho ba loại bộ lọc tiền tệ, ngày tháng và số. Chúng tôi chỉ cần kết hợp js tương ứng theo ngôn ngữ của quốc gia. Theo mặc định, nó xử lý ngôn ngữ của trình duyệt. Ví dụ: để sử dụng ngôn ngữ Đan Mạch, hãy sử dụng tập lệnh sau.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Ví dụ sử dụng ngôn ngữ Đan Mạch
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
Ví dụ sử dụng ngôn ngữ của Trình duyệt
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Kết quả
Mở textAngularJS.htm trong trình duyệt web. Xem kết quả.
AngularJS hỗ trợ quốc tế hóa sẵn có cho ba loại bộ lọc: Tiền tệ, Ngày tháng và Số. Chúng tôi chỉ cần kết hợp tập lệnh java tương ứng theo ngôn ngữ của quốc gia. Theo mặc định, nó xem xét ngôn ngữ của trình duyệt. Ví dụ: đối với ngôn ngữ Đan Mạch, hãy sử dụng tập lệnh sau:
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Ví dụ sử dụng ngôn ngữ Đan Mạch
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Đầu ra
Mở tệp testAngularJS.htm trong trình duyệt web và xem kết quả.
Ví dụ sử dụng ngôn ngữ trình duyệt
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Đầu ra
Mở tệp testAngularJS.htm trong trình duyệt web và xem kết quả.