BackboneJS - Thiết lập môi trường
BackboneJS rất dễ cài đặt và hoạt động. Chương này sẽ thảo luận về việc tải xuống và thiết lậpBackboneJS Library.
BackboneJS có thể được sử dụng theo hai cách sau:
- Tải xuống thư viện giao diện người dùng từ trang web chính thức của nó.
- Tải xuống thư viện giao diện người dùng từ CDN.
Tải xuống thư viện UI từ trang web chính thức của nó
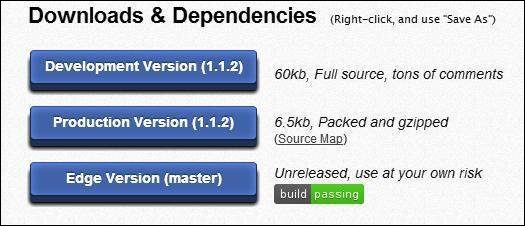
Khi bạn mở liên kết http://backbonejs.org/, bạn sẽ thấy ảnh chụp màn hình như hình dưới đây -

Như bạn có thể thấy, có ba tùy chọn để tải xuống thư viện này -
Development Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được nguồn đầy đủ JavaScript library.
Production Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được Backbone-min.js library tệp được đóng gói và nén.
Edge Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được một unreleased version, tức là, sự phát triển đang diễn ra; do đó bạn cần phải tự chịu rủi ro khi sử dụng.
Sự phụ thuộc
BackboneJS phụ thuộc vào các tệp JavaScript sau:
Underscore.js- Đây là phụ thuộc cứng duy nhất cần được đưa vào. Bạn có thể lấy nó từ đây .
jQuery.js- Bao gồm tệp này để RESTful bền bỉ, hỗ trợ lịch sử qua Backbone.Router và thao tác DOM với Backbone.View. Bạn có thể lấy nó từ đây .
json2.js- Bao gồm tệp này để hỗ trợ Internet Explorer cũ hơn. Bạn có thể lấy nó từ đây .
Tải xuống Thư viện giao diện người dùng từ CDN
CDN hoặc Content Delivery Networklà một mạng lưới các máy chủ được thiết kế để phục vụ các tập tin cho người dùng. Nếu bạn sử dụng liên kết CDN trong trang web của mình, liên kết này sẽ chuyển trách nhiệm lưu trữ tệp từ các máy chủ của riêng bạn sang một loạt các máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao của BackboneJS từ cùng một CDN, nó sẽ không phải tải xuống lại.
Như đã nói ở trên, BackboneJS có sự phụ thuộc của JavaScript sau:
- jQuery
- Underscore
Do đó CDN cho tất cả những điều trên như sau:
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note - Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này.
Thí dụ
Hãy tạo một ví dụ đơn giản bằng cách sử dụng BackboneJS.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>Các nhận xét mã là tự giải thích. Dưới đây là một vài chi tiết -
Có một mã html ở đầu thẻ body
<div id = "container">Loading...</div>Bản in này Loading...
Tiếp theo, chúng tôi đã thêm các CDN sau
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>Tiếp theo, chúng ta có tập lệnh sau:
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();Các ý kiến là tự giải thích. Ở dòng cuối cùng, chúng tôi đang khởi tạonew AppView(). Thao tác này sẽ in "Hello TutorialsPoint" trongdiv with id = "container"
Lưu trang này thành myFirstExample.html. Mở phần này trong trình duyệt của bạn và màn hình sẽ hiển thị văn bản sau.
