BackboneJS - Hướng dẫn nhanh
BackboneJS là một lightweight JavaScript librarycho phép phát triển và cấu trúc các ứng dụng phía máy khách chạy trong trình duyệt web. Nó cung cấp khung công tác MVC trừu tượng hóa dữ liệu thành các mô hình, DOM thành các khung nhìn và ràng buộc hai thứ này bằng các sự kiện.
History- BackboneJS được phát triển bởi Jeremy Ashkenas và bước đầu đã được phát hành vào ngày 13 tháng 10 ngày , năm 2010.
Khi nào sử dụng Backbone
Hãy xem xét bạn đang tạo một ứng dụng với nhiều dòng mã bằng JavaScript hoặc jQuery. Trong ứng dụng này, nếu bạn -
thêm hoặc thay thế các phần tử DOM vào ứng dụng hoặc
đưa ra một số yêu cầu hoặc
hiển thị hoạt ảnh trong ứng dụng hoặc
thêm nhiều dòng hơn vào mã của bạn,
thì ứng dụng của bạn có thể trở nên phức tạp.
Nếu bạn muốn có một thiết kế đẹp hơn với ít mã hơn, thì tốt hơn là sử dụng thư viện BackboneJS cung cấp chức năng tốt, được tổ chức tốt và theo cách có cấu trúc để phát triển ứng dụng của bạn.
BackboneJS giao tiếp thông qua các sự kiện; điều này đảm bảo rằng bạn không làm rối ứng dụng. Mã của bạn sẽ sạch hơn, đẹp hơn và dễ bảo trì.
Đặc trưng
Sau đây là danh sách các tính năng của BackboneJS:
BackboneJS cho phép phát triển các ứng dụng và giao diện người dùng theo cách dễ dàng hơn nhiều bằng cách sử dụng các hàm JavaScript.
BackboneJS cung cấp các khối xây dựng khác nhau như mô hình, khung nhìn, sự kiện, bộ định tuyến và bộ sưu tập để lắp ráp các ứng dụng web phía máy khách.
Khi một mô hình thay đổi, nó sẽ tự động cập nhật HTML của ứng dụng của bạn.
BackboneJS là một thư viện đơn giản giúp tách logic giao diện người dùng và nghiệp vụ.
Nó là thư viện mã nguồn mở miễn phí và chứa hơn 100 phần mở rộng có sẵn.
Nó hoạt động như một xương sống cho dự án của bạn và giúp tổ chức mã của bạn.
Nó quản lý mô hình dữ liệu bao gồm dữ liệu người dùng và hiển thị dữ liệu đó ở phía máy chủ với cùng một định dạng được viết ở phía máy khách.
BackboneJS có sự phụ thuộc mềm với jQuery và một sự phụ thuộc khó khăn với Underscore.js.
Nó cho phép tạo các ứng dụng web phía máy khách hoặc các ứng dụng di động theo định dạng có cấu trúc và có tổ chức.
BackboneJS rất dễ cài đặt và hoạt động. Chương này sẽ thảo luận về việc tải xuống và thiết lậpBackboneJS Library.
BackboneJS có thể được sử dụng theo hai cách sau:
- Tải xuống thư viện giao diện người dùng từ trang web chính thức của nó.
- Tải xuống thư viện giao diện người dùng từ CDN.
Tải xuống thư viện UI từ trang web chính thức của nó
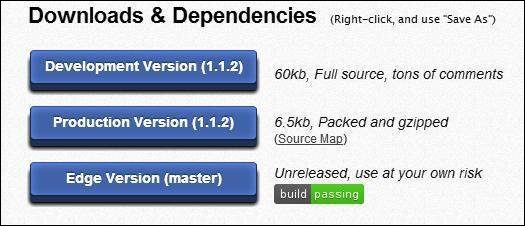
Khi bạn mở liên kết http://backbonejs.org/, bạn sẽ thấy ảnh chụp màn hình như hình dưới đây -

Như bạn có thể thấy, có ba tùy chọn để tải xuống thư viện này -
Development Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được nguồn đầy đủ JavaScript library.
Production Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được Backbone-min.js library tệp được đóng gói và nén.
Edge Version - Nhấp chuột phải vào nút này và lưu dưới dạng và bạn nhận được một unreleased version, tức là, sự phát triển đang diễn ra; do đó bạn cần phải tự chịu rủi ro khi sử dụng.
Sự phụ thuộc
BackboneJS phụ thuộc vào các tệp JavaScript sau:
Underscore.js- Đây là phụ thuộc cứng duy nhất cần được đưa vào. Bạn có thể lấy nó từ đây .
jQuery.js- Bao gồm tệp này để RESTful bền bỉ, hỗ trợ lịch sử qua Backbone.Router và thao tác DOM với Backbone.View. Bạn có thể lấy nó từ đây .
json2.js- Bao gồm tệp này để hỗ trợ Internet Explorer cũ hơn. Bạn có thể lấy nó từ đây .
Tải xuống Thư viện giao diện người dùng từ CDN
CDN hoặc Content Delivery Networklà một mạng lưới các máy chủ được thiết kế để phục vụ các tập tin cho người dùng. Nếu bạn sử dụng liên kết CDN trong trang web của mình, nó sẽ chuyển trách nhiệm lưu trữ tệp từ máy chủ của bạn sang một loạt máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao của BackboneJS từ cùng một CDN, nó sẽ không phải tải xuống lại.
Như đã nói ở trên, BackboneJS có sự phụ thuộc của JavaScript sau:
- jQuery
- Underscore
Do đó CDN cho tất cả những điều trên như sau:
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>Note - Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này.
Thí dụ
Hãy tạo một ví dụ đơn giản bằng cách sử dụng BackboneJS.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>Các nhận xét mã là tự giải thích. Dưới đây là một vài chi tiết -
Có một mã html ở đầu thẻ body
<div id = "container">Loading...</div>Bản in này Loading...
Tiếp theo, chúng tôi đã thêm các CDN sau
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>Tiếp theo, chúng ta có tập lệnh sau:
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();Các ý kiến là tự giải thích. Ở dòng cuối cùng, chúng tôi đang khởi tạonew AppView(). Thao tác này sẽ in "Hello TutorialsPoint" trongdiv with id = "container"
Lưu trang này thành myFirstExample.html. Mở phần này trong trình duyệt của bạn và màn hình sẽ hiển thị văn bản sau.

BackboneJS cung cấp một cấu trúc cho các ứng dụng web cho phép tách biệt logic nghiệp vụ và logic giao diện người dùng. Trong chương này, chúng ta sẽ thảo luận về phong cách kiến trúc của ứng dụng BackboneJS để triển khai các giao diện người dùng. Sơ đồ sau đây cho thấy kiến trúc của BackboneJS:

Kiến trúc của BackboneJS chứa các mô-đun sau:
- Yêu cầu HTTP
- Router
- View
- Events
- Model
- Collection
- Nguồn dữ liệu
Bây giờ chúng ta hãy thảo luận chi tiết về tất cả các mô-đun.
Yêu cầu HTTP
Máy khách HTTP gửi một yêu cầu HTTP đến một máy chủ dưới dạng thông báo yêu cầu trong đó trình duyệt web, công cụ tìm kiếm, v.v., hoạt động giống như máy khách HTTP. Người dùng yêu cầu một tệp như tài liệu, hình ảnh, v.v. bằng giao thức yêu cầu HTTP. Trong sơ đồ trên, bạn có thể thấy rằng máy khách HTTP sử dụng bộ định tuyến để gửi yêu cầu máy khách.
Bộ định tuyến
Nó được sử dụng để định tuyến các ứng dụng phía máy khách và kết nối chúng với các hành động và sự kiện bằng cách sử dụng URL. Nó là một đại diện URL của các đối tượng của ứng dụng. URL này được thay đổi theo cách thủ công bởi người dùng. URL được xương sống sử dụng để nó có thể hiểu trạng thái ứng dụng nào sẽ được gửi hoặc hiển thị cho người dùng.
Bộ định tuyến là một cơ chế có thể sao chép URL để truy cập chế độ xem. Bộ định tuyến là bắt buộc khi các ứng dụng web cung cấp URL có thể liên kết, đánh dấu trang và có thể chia sẻ cho các vị trí quan trọng trong ứng dụng.
Trong kiến trúc trên, bộ định tuyến gửi một yêu cầu HTTP đến Chế độ xem. Nó là một tính năng hữu ích khi một ứng dụng cần khả năng định tuyến.
Lượt xem
Các khung nhìn BackboneJS chịu trách nhiệm về cách thức và nội dung hiển thị từ ứng dụng của chúng tôi và chúng không chứa đánh dấu HTML cho ứng dụng. Nó chỉ định một ý tưởng đằng sau việc trình bày dữ liệu của mô hình cho người dùng. Chế độ xem được sử dụng để phản ánh "mô hình dữ liệu của bạn trông như thế nào".
Các lớp chế độ xem không biết gì về HTML và CSS và mỗi chế độ xem có thể được cập nhật độc lập khi mô hình thay đổi mà không cần tải lại toàn bộ trang. Nó đại diện cho phần logic của giao diện người dùng trong DOM.
Như thể hiện trong kiến trúc trên, View đại diện cho giao diện người dùng, giao diện người dùng chịu trách nhiệm hiển thị phản hồi cho yêu cầu người dùng được thực hiện bằng cách sử dụng Router.
Sự kiện
Sự kiện là phần chính của bất kỳ ứng dụng nào. Nó liên kết các sự kiện tùy chỉnh của người dùng với một ứng dụng. Chúng có thể được trộn vào bất kỳ đối tượng nào và có khả năng ràng buộc và kích hoạt các sự kiện tùy chỉnh. Bạn có thể liên kết các sự kiện tùy chỉnh bằng cách sử dụng tên mong muốn mà bạn chọn.
Thông thường, các sự kiện được xử lý đồng bộ với luồng chương trình của chúng. Trong kiến trúc trên, bạn có thể thấy khi một sự kiện xảy ra, nó đại diện cho dữ liệu của mô hình bằng cách sử dụng Chế độ xem.
Mô hình
Nó là trung tâm của ứng dụng JavaScript lấy và điền dữ liệu. Mô hình chứa dữ liệu của một ứng dụng, logic của dữ liệu và đại diện cho đối tượng dữ liệu cơ bản trong khuôn khổ.
Mô hình đại diện cho các thực thể kinh doanh với một số logic kinh doanh và xác nhận kinh doanh. Chúng chủ yếu được sử dụng để lưu trữ dữ liệu và logic nghiệp vụ. Mô hình có thể được truy xuất từ và lưu vào bộ nhớ dữ liệu. Một Mô hình lấy yêu cầu HTTP từ các Sự kiện do Chế độ xem truyền qua Bộ định tuyến và đồng bộ hóa dữ liệu từ cơ sở dữ liệu và gửi phản hồi trở lại máy khách.
Bộ sưu tập
Bộ sưu tập là một tập hợp các mô hình liên kết các sự kiện, khi mô hình đã được sửa đổi trong bộ sưu tập. Bộ sưu tập chứa danh sách các mô hình có thể được xử lý trong vòng lặp và hỗ trợ sắp xếp và lọc. Khi tạo một bộ sưu tập, chúng ta có thể xác định loại mô hình mà bộ sưu tập đó sẽ có cùng với thể hiện của các thuộc tính. Bất kỳ sự kiện nào được kích hoạt trên một mô hình cũng sẽ kích hoạt trên bộ sưu tập trong mô hình.
Nó cũng nhận yêu cầu từ chế độ xem, liên kết các sự kiện và đồng bộ hóa dữ liệu với dữ liệu được yêu cầu và gửi phản hồi trở lại máy khách HTTP.
Nguồn dữ liệu
Nó là kết nối được thiết lập với cơ sở dữ liệu từ máy chủ và chứa thông tin được yêu cầu từ máy khách. Luồng của kiến trúc BackboneJS có thể được mô tả như thể hiện trong các bước sau:
Người dùng yêu cầu dữ liệu bằng cách sử dụng bộ định tuyến, định tuyến các ứng dụng đến các sự kiện bằng cách sử dụng URL.
Chế độ xem đại diện cho dữ liệu của mô hình cho người dùng.
Mô hình và bộ sưu tập truy xuất và điền dữ liệu từ cơ sở dữ liệu bằng cách ràng buộc các sự kiện tùy chỉnh.
Trong chương tiếp theo, chúng ta sẽ hiểu tầm quan trọng của Sự kiện trong BackboneJS.
Sự kiện có khả năng ràng buộc các đối tượng và kích hoạt các sự kiện tùy chỉnh, tức là bạn có thể ràng buộc các sự kiện tùy chỉnh bằng cách sử dụng tên mong muốn mà chúng tôi chọn.
Bảng sau liệt kê tất cả các phương pháp mà bạn có thể sử dụng để thao tác BackboneJS-Events -
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | trên Nó liên kết một sự kiện với một đối tượng và thực hiện lệnh gọi lại bất cứ khi nào một sự kiện được kích hoạt. |
| 2 | tắt Nó loại bỏ các hàm gọi lại hoặc tất cả các sự kiện khỏi một đối tượng. |
| 3 | Kích hoạt Nó gọi các hàm gọi lại cho các sự kiện đã cho. |
| 4 | Một lần Nó mở rộng lớp backbone.Model trong khi tạo Model xương sống của riêng bạn. |
| 5 | nghe Nó thông báo cho một đối tượng lắng nghe một sự kiện trên một đối tượng khác. |
| 6 | ngừng lắng nghe Nó có thể được sử dụng để ngừng nghe các sự kiện trên các đối tượng khác. |
| 7 | ngheToOnce Nó khiến cho listeningTo chỉ xảy ra một lần trước khi chức năng gọi lại bị loại bỏ. |
Danh mục các sự kiện tích hợp
BackboneJS cho phép sử dụng các sự kiện toàn cầu ở bất cứ nơi nào cần thiết trong ứng dụng của bạn. Nó chứa một số sự kiện dựng sẵn với các đối số như được hiển thị trong bảng sau:
| Không. | Sự kiện & Mô tả |
|---|---|
| 1 | "add"(model, collection, options) Nó được sử dụng khi một mô hình được thêm vào bộ sưu tập. |
| 2 | "remove"(model, collection, options) Nó xóa một mô hình khỏi bộ sưu tập. |
| 3 | "reset"(collection, options) Nó được sử dụng để thiết lập lại nội dung bộ sưu tập. |
| 4 | "sort"(collection, options) Nó được sử dụng khi một bộ sưu tập cần nghỉ dưỡng. |
| 5 | "change"(model, options) Nó được sử dụng khi thay đổi các thuộc tính của mô hình. |
| 6 | "change:[attribute]"(model, value, options) Nó được sử dụng khi có bản cập nhật trong một thuộc tính. |
| 7 | "destroy"(model, collection, options) Nó cháy khi mô hình bị phá hủy. |
| số 8 | "request"(model_or_collection, xhr, options) Nó được sử dụng khi một mô hình hoặc một bộ sưu tập bắt đầu yêu cầu máy chủ. |
| 9 | "sync"(model_or_collection, resp, options) Nó được sử dụng khi một mô hình hoặc một bộ sưu tập được đồng bộ hóa thành công với máy chủ. |
| 10 | "error"(model_or_collection, resp, options) Nó kích hoạt khi có lỗi khi yêu cầu đến máy chủ. |
| 11 | "invalid"(model, error, options) Khi không xác nhận được mô hình, nó sẽ trả về không hợp lệ. |
| 12 | "route:[name]"(params) Khi có một trận tuyến cụ thể, sự kiện này có thể được sử dụng. |
| 13 | "route"(route,params) Nó được sử dụng khi có sự trùng khớp với bất kỳ tuyến đường nào. |
| 14 | "route"(router, route, params) Nó được lịch sử sử dụng khi có sự trùng khớp với bất kỳ tuyến đường nào. |
| 15 | "all" Nó kích hoạt cho tất cả các sự kiện được kích hoạt bằng tên sự kiện chuyển làm đối số đầu tiên. |
Mô hình chứa dữ liệu động và logic của nó. Logic như chuyển đổi, xác thực, thuộc tính được tính toán và kiểm soát truy cập nằm trong danh mục Mô hình. Vì nó chứa tất cả dữ liệu ứng dụng, một mô hình còn được gọi làheart of JavaScript application.
Bảng sau liệt kê tất cả các phương pháp mà bạn có thể sử dụng để thao tác với BackboneJS-Model:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | mở rộng Nó mở rộng backbone.Model trong khi tạo Mô hình xương sống của riêng bạn. |
| 2 | khởi tạo Khi một cá thể mô hình được tạo, phương thức khởi tạo của lớp được gọi và nó được gọi bằng cách xác định hàm khởi tạo khi mô hình được tạo. |
| 3 | được Nó nhận giá trị của một thuộc tính trên mô hình. |
| 4 | bộ Nó đặt giá trị của một thuộc tính trong mô hình. |
| 5 | bỏ trốn Nó giống như get nhưng trả về phiên bản thoát HTML của thuộc tính của mô hình. |
| 6 | có Trả về true, nếu giá trị thuộc tính được xác định bằng giá trị khác rỗng hoặc giá trị không phải là không xác định. |
| 7 | không đặt Nó loại bỏ một thuộc tính khỏi mô hình xương sống. |
| số 8 | thông thoáng Loại bỏ tất cả các thuộc tính, bao gồm cả thuộc tính id khỏi mô hình xương sống. |
| 9 | Tôi Nó xác định duy nhất thực thể mô hình, có thể được đặt theo cách thủ công khi mô hình được tạo hoặc điền hoặc khi mô hình được lưu trên máy chủ. |
| 10 | idAttribute Định nghĩa mã định danh duy nhất của một mô hình chứa tên của thành viên của lớp sẽ được sử dụng làm id. |
| 11 | cid Nó là một id khách hàng được tạo tự động bởi Backbone, xác định duy nhất mô hình trên máy khách. |
| 12 | thuộc tính Các thuộc tính xác định thuộc tính của một mô hình. |
| 13 | đã thay đổi Thay đổi tất cả các thuộc tính đã thay đổi sau khi đặt các thuộc tính bằng cách sử dụng set() phương pháp. |
| 14 | mặc định Đặt giá trị mặc định cho một mô hình, điều đó có nghĩa là nếu người dùng không chỉ định bất kỳ dữ liệu nào, thì mô hình sẽ không rơi vào thuộc tính trống. |
| 15 | toJSON Trả về bản sao của các thuộc tính dưới dạng đối tượng để chuỗi JSON. |
| 16 | đồng bộ hóa Nó được sử dụng để giao tiếp với máy chủ và đại diện cho trạng thái của một mô hình. |
| 17 | lấy Chấp nhận dữ liệu từ máy chủ bằng cách ủy quyền sync() phương pháp trong mô hình. |
| 18 | tiết kiệm Lưu dữ liệu của mô hình bằng cách ủy quyền cho sync() phương thức đọc và lưu mô hình mỗi khi Backbone gọi nó. |
| 19 | hủy hoại Hủy hoặc xóa mô hình khỏi máy chủ bằng cách sử dụng Backbone.sync phương thức ủy quyền yêu cầu "xóa" HTTP. |
| 20 | xác nhận Nếu đầu vào không hợp lệ, nó sẽ trả về một thông báo lỗi đã chỉ định hoặc nếu đầu vào hợp lệ, nó không chỉ định bất kỳ điều gì và chỉ hiển thị kết quả. |
| 21 | Lỗi xác nhận Nó hiển thị lỗi xác thực, nếu xác thực không thành công hoặc sau invalid sự kiện được kích hoạt. |
| 22 | isValid Nó kiểm tra trạng thái mô hình bằng cách sử dụng validate() và cũng kiểm tra xác thực cho từng thuộc tính. |
| 23 | url Nó được sử dụng cho trường hợp của mô hình và trả về url đến nơi chứa tài nguyên của mô hình. |
| 24 | urlRoot Bật chức năng url bằng cách sử dụng id mô hình để tạo URL. |
| 25 | phân tích cú pháp Trả về dữ liệu của mô hình bằng cách chuyển qua đối tượng phản hồi và biểu diễn dữ liệu ở định dạng JSON. |
| 26 | nhân bản Nó được sử dụng để tạo một bản sao sâu của một mô hình hoặc sao chép một đối tượng mô hình này sang một đối tượng khác. |
| 27 | đã thay đổi Trả về true, nếu thuộc tính được thay đổi kể từ lần cuối cùng set. |
| 28 | là mới Xác định xem mô hình là mô hình mới hay mô hình hiện có. |
| 29 | đã thay đổi Nó trả về các thuộc tính của mô hình đã thay đổi kể từ lần cuối cùng set hoặc nếu không sẽ trở thành sai, nếu không có thuộc tính nào. |
| 30 | Trước Nó xác định giá trị trước đó của thuộc tính đã thay đổi. |
| 31 | beforeAttributes Trả về trạng thái của tất cả các thuộc tính trước sự kiện thay đổi cuối cùng. |
Phương pháp gạch dưới
Có sáu Underscore.js các phương thức cung cấp chức năng của chúng để được sử dụng trên Backbone.Model.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | _.keys(object) Nó được sử dụng để truy cập các thuộc tính có thể liệt kê của đối tượng. |
| 2 | _.values(object) Nó được sử dụng để lấy các giá trị thuộc tính của đối tượng. |
| 3 | _.pairs(object) Nó mô tả các thuộc tính của đối tượng dưới dạng các cặp giá trị chính. |
| 4 | _.invert(object) Nó trả về bản sao của đối tượng, trong đó các khóa đã trở thành giá trị và ngược lại. |
| 5 | _.pick(object, *keys) Nó trả về bản sao của đối tượng và cho biết phím nào cần lấy. |
| 6 | _.omit(object, *keys) Nó trả về bản sao của đối tượng và chỉ ra những phím nào cần bỏ qua. |
Bộ sưu tập là bộ Mô hình được đặt hàng. Chúng ta chỉ cần mở rộng lớp bộ sưu tập của xương sống để tạo bộ sưu tập của riêng mình. Bất kỳ sự kiện nào được kích hoạt trên một mô hình trong bộ sưu tập cũng sẽ được kích hoạt trực tiếp trên bộ sưu tập. Điều này cho phép bạn lắng nghe các thay đổi đối với các thuộc tính cụ thể trong bất kỳ mô hình nào trong bộ sưu tập.
Bảng sau liệt kê tất cả các phương pháp mà bạn có thể sử dụng để thao tác với BackboneJS-Collection -
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | mở rộng Mở rộng lớp bộ sưu tập của xương sống để tạo một bộ sưu tập. |
| 2 | mô hình Để chỉ định lớp mô hình, chúng ta cần ghi đè thuộc tính mô hình của lớp bộ sưu tập. |
| 3 | khởi tạo Khi một cá thể mô hình được tạo, nó được gọi bằng cách xác định hàm khởi tạo khi bộ sưu tập được tạo. |
| 4 | người mẫu Mảng mô hình được tạo bên trong bộ sưu tập. |
| 5 | toJSON Trả về bản sao của các thuộc tính của một mô hình bằng định dạng JSON trong bộ sưu tập. |
| 6 | đồng bộ hóa Nó đại diện cho trạng thái của mô hình và sử dụng Backbone.sync để hiển thị trạng thái của bộ sưu tập. |
| 7 | thêm vào Thêm một mô hình hoặc một mảng mô hình vào bộ sưu tập. |
| số 8 | tẩy Xóa một mô hình hoặc một mảng mô hình khỏi bộ sưu tập. |
| 9 | cài lại Nó đặt lại bộ sưu tập và điền vào với một loạt các mô hình mới hoặc sẽ làm trống toàn bộ bộ sưu tập. |
| 10 | bộ Nó được sử dụng để cập nhật bộ sưu tập với một tập hợp các mục trong một mô hình. Nếu tìm thấy bất kỳ mô hình mới nào, các mặt hàng sẽ được thêm vào mô hình đó. |
| 11 | được Nó được sử dụng để lấy mô hình từ một bộ sưu tập bằng cách sử dụng idor cid. |
| 12 | tại Lấy mô hình từ một bộ sưu tập bằng cách sử dụng chỉ mục được chỉ định. |
| 13 | đẩy Nó tương tự như phương thức add () lấy mảng các mô hình và đẩy các mô hình vào bộ sưu tập. |
| 14 | bật ra Nó tương tự như phương thức remove () lấy mảng các mô hình và loại bỏ các mô hình khỏi bộ sưu tập. |
| 15 | không tạm bợ Thêm một mô hình được chỉ định vào đầu bộ sưu tập. |
| 16 | sự thay đổi Nó loại bỏ mục đầu tiên khỏi bộ sưu tập. |
| 17 | lát Hiển thị bản sao nông của các phần tử từ mô hình thu thập. |
| 18 | chiều dài Đếm số lượng mô hình trong bộ sưu tập. |
| 19 | người so sánh Nó được sử dụng để sắp xếp các mục trong bộ sưu tập. |
| 20 | sắp xếp Sắp xếp các mục trong bộ sưu tập và sử dụng thuộc tính so sánh để sắp xếp các mục. |
| 21 | nhổ lông Lấy các thuộc tính từ mô hình trong bộ sưu tập. |
| 22 | Ở đâu Nó được sử dụng để hiển thị mô hình bằng cách sử dụng thuộc tính phù hợp trong bộ sưu tập. |
| 23 | findWhere Nó trả về mô hình phù hợp với thuộc tính được chỉ định trong bộ sưu tập. |
| 24 | url Nó tạo ra một thể hiện của tập hợp và trả về nơi chứa các tài nguyên. |
| 25 | phân tích cú pháp Trả về dữ liệu của bộ sưu tập bằng cách chuyển qua đối tượng phản hồi và biểu diễn dữ liệu ở định dạng JSON. |
| 26 | nhân bản Nó trả về bản sao cạn của đối tượng được chỉ định. |
| 27 | lấy Nó trích xuất dữ liệu từ mô hình trong bộ sưu tập bằng phương pháp đồng bộ hóa. |
| 28 | tạo nên Nó tạo ra một phiên bản mới của mô hình trong bộ sưu tập. |
Phương pháp gạch dưới
Bảng sau liệt kê Underscore.js các phương pháp cung cấp chức năng của chúng để được sử dụng trên Backbone.Collection.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | _.each(list, iteratee, [context]) Lặp lại từng phần tử trong bộ sưu tập bằng cách sử dụng hàm lặp. |
| 2 | _.map(list, iteratee, [context]) Nó ánh xạ từng giá trị và hiển thị chúng trong một mảng giá trị mới bằng cách sử dụng iteratee chức năng. |
| 3 | _.reduce(list, iteratee, memo, [context]) Nó làm giảm danh sách các giá trị thành một giá trị duy nhất và nó còn được gọi là inject và foldl. |
| 4 | _.reduceRight(list, iteratee, memo, [context]) Đây là phiên bản liên kết phù hợp của reduce. |
| 5 | _.find(list, predicate, [context]) Nó tìm từng giá trị và trả về giá trị đầu tiên vượt qua vị từ hoặc kiểm tra. |
| 6 | _.filter(list, predicate, [context]) Nó lọc từng giá trị và trả về mảng giá trị vượt qua vị từ hoặc kiểm tra. |
| 7 | _.reject(list, predicate, [context]) Nó trả về các phần tử bị từ chối trong danh sách không vượt qua các giá trị dự đoán. |
| số 8 | _.every(list, predicate, [context]) Nó trả về true, nếu các phần tử trong danh sách vượt qua các giá trị được dự đoán. |
| 9 | _.some(list, predicate, [context]) Nó trả về true, nếu các phần tử trong danh sách vượt qua các giá trị được dự đoán. |
| 10 | _.contains(list, value, [fromIndex]) Nó trả về true, nếu một giá trị có trong danh sách. |
| 11 | _.invoke(list, methodName, *arguments) Nó gọi tên phương thức bằng cách sử dụng methodName() trên mỗi giá trị trong danh sách. |
| 12 | _.max(list, [iteratee], [context]) Nó chỉ định giá trị lớn nhất trong danh sách. |
| 13 | _.min(list, [iteratee], [context]) Nó chỉ định giá trị tối thiểu trong danh sách. |
| 14 | _.sortBy(list, [iteratee], [context]) Nó trả về các phần tử được sắp xếp theo thứ tự tăng dần bằng cách sử dụng iteratee trong danh sách. |
| 15 | _.groupBy(list, [iteratee], [context]) Nó chia các giá trị bộ sưu tập thành các bộ, được nhóm lại bằng cách sử dụng iteratee trong danh sách. |
| 16 | _.shuffle(list) Nó trả về bản sao đã xáo trộn của danh sách. |
| 17 | _.toArray(list) Nó xác định một mảng của danh sách. |
| 18 | _.size(list) Nó xác định số lượng giá trị trong danh sách. |
| 19 | _.first(array, [n]) Nó chỉ định phần tử đầu tiên của mảng trong danh sách. |
| 20 | _.initial(array, [n]) Nó trả về mọi thứ, nhưng chỉ định mục nhập cuối cùng của mảng trong danh sách. |
| 21 | _.last(array, [n]) Nó chỉ định phần tử cuối cùng của mảng trong danh sách. |
| 22 | _.rest(array, [index]) Nó xác định các phần tử còn lại trong mảng. |
| 23 | _.without(array, *values) Nó trả về giá trị của tất cả các trường hợp bị xóa trong danh sách. |
| 24 | _.indexOf(array, value, [isSorted]) Nó trả về giá trị nếu nó được tìm thấy tại một chỉ mục được chỉ định hoặc trả về -1, nếu nó không được tìm thấy. |
| 25 | _.indexOf(array, value, [fromIndex]) Nó trả về lần xuất hiện cuối cùng của giá trị trong mảng hoặc trả về -1, nếu nó không được tìm thấy. |
| 26 | _.isEmpty(object) Nó trả về true nếu không có giá trị nào trong danh sách. |
| 27 | _.chain(obj) Nó trả về một đối tượng được bọc. |
Bộ định tuyến được sử dụng để định tuyến các ứng dụng phía máy khách và xác định đại diện URL của đối tượng của ứng dụng. Cần có bộ định tuyến khi các ứng dụng web cung cấp URL có thể liên kết, đánh dấu trang và có thể chia sẻ cho các vị trí quan trọng trong ứng dụng.
Bảng sau liệt kê các phương thức có thể được sử dụng để thao tác BackboneJS - Router -
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | mở rộng Nó mở rộng lớp bộ định tuyến của đường trục. |
| 2 | các tuyến đường Nó xác định đại diện URL của các đối tượng ứng dụng. |
| 3 | khởi tạo Nó tạo một phương thức khởi tạo mới cho việc khởi tạo bộ định tuyến. |
| 4 | lộ trình Nó tạo ra một tuyến đường cho bộ định tuyến. |
| 5 | điều hướng Nó được sử dụng để cập nhật URL trong các ứng dụng. |
| 6 | hành hình Nó được sử dụng khi một tuyến đường khớp với lệnh gọi lại tương ứng của nó. |
Nó theo dõi lịch sử, khớp với tuyến đường thích hợp, kích hoạt các cuộc gọi lại để xử lý các sự kiện và cho phép định tuyến trong ứng dụng.
khởi đầu
Đây là phương pháp duy nhất có thể được sử dụng để thao tác BackboneJS-History. Nó bắt đầu lắng nghe các tuyến đường và quản lý lịch sử cho các URL có thể đánh dấu trang.
Cú pháp
Backbone.history.start(options)Thông số
options - Các tùy chọn bao gồm các thông số như pushState và hashChange được sử dụng với lịch sử.
Thí dụ
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>Đầu ra
Hãy để chúng tôi thực hiện các bước sau để xem mã trên hoạt động như thế nào -
Lưu mã trên trong start.htm tập tin.
Mở tệp HTML này trong trình duyệt.
NOTE- Chức năng trên có liên quan đến thanh địa chỉ. Vì vậy, khi bạn mở đoạn mã trên trên trình duyệt sẽ hiện ra kết quả như sau.

Bấm vào đây để xem bản demo
Nó được sử dụng để duy trì trạng thái của mô hình với máy chủ.
Bảng sau liệt kê các phương thức có thể được sử dụng để thao tác BackboneJS-Sync -
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | Backbone.sync Nó duy trì trạng thái của mô hình đối với máy chủ. |
| 2 | Backbone.ajax Nó định nghĩa hàm ajax tùy chỉnh. |
| 3 | Backbone.emulateHTTP Nếu máy chủ web của bạn không hỗ trợ phương pháp tiếp cận REST hoặc HTTP, hãy bật Backbone.emulateHTTP. |
| 4 | Backbone.emulateJSON Nó được sử dụng để xử lý các yêu cầu được mã hóa bằng application/json bằng cách đặt phương thức thành true. |
Chế độ xem được sử dụng để phản ánh "mô hình dữ liệu của bạn trông như thế nào". Chúng đại diện cho dữ liệu của mô hình cho người dùng. Họ cung cấp ý tưởng đằng sau việc trình bày dữ liệu của mô hình cho người dùng. Nó xử lý các sự kiện đầu vào của người dùng, liên kết các sự kiện và phương thức, kết xuất mô hình hoặc bộ sưu tập và tương tác với người dùng.
Bảng sau liệt kê các phương thức có thể được sử dụng để thao tác BackboneJS-Views.
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | mở rộng Nó mở rộng Backbone.View lớp để tạo một lớp xem tùy chỉnh. |
| 2 | khởi tạo Nó khởi tạo chế độ xem bằng cách sử dụng từ khóa mới. |
| 3 | el Nó xác định phần tử nào sẽ được sử dụng làm tham chiếu chế độ xem. |
| 4 | $ el Nó đại diện cho đối tượng jQuery cho phần tử của khung nhìn. |
| 5 | setElement Nó chỉ định phần tử DOM hiện có thành phần tử DOM khác. |
| 6 | thuộc tính Chúng có thể được sử dụng làm thuộc tính phần tử DOM trên lớp chế độ xem. |
| 7 | $ (jQuery) Nó được sử dụng như một bộ chọn có chứa hàm $ và chạy các truy vấn trong phần tử của khung nhìn. |
| số 8 | bản mẫu Trong khi hiển thị dạng xem, mẫu tạo các bản sao đánh dấu có thể sử dụng lại và cung cấp quyền truy cập vào dữ liệu phiên bản. |
| 9 | kết xuất Nó chứa logic để hiển thị một mẫu. |
| 10 | tẩy Xóa chế độ xem khỏi DOM. |
| 11 | ủy nhiệm Liên kết các phần tử với các phần tử DOM được chỉ định bằng các phương thức gọi lại để xử lý các sự kiện. |
| 12 | undelegateEvents Nó loại bỏ các sự kiện đại biểu khỏi dạng xem. |
Lớp tiện ích định nghĩa một tập hợp các phương thức được sử dụng để triển khai tiện ích xương sống.
Bảng sau liệt kê các phương pháp mà bạn có thể sử dụng để thao tác BackboneJS-Utility -
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | Backbone.noConflict Nó hiển thị giá trị ban đầu của đối tượng Backbone và cho phép lưu trữ tham chiếu đến một backbone. |
| 2 | Xương sống. $ Nó cho phép Backbone sử dụng đối tượng cụ thể làm thư viện DOM. |