Balsamiq Mockups - Hướng dẫn nhanh
Khi nói đến phát triển phần mềm, điều quan trọng hơn là phải biết phần mềm thực tế sẽ trông như thế nào trước khi bắt đầu phát triển thực tế. Đây là một hoạt động quan trọng, vì nó là kim chỉ nam cho tất cả các bên liên quan trong dự án phần mềm.
Theo truyền thống, các đoạn văn bản được sử dụng để mô tả hoặc gợi ra yêu cầu phần mềm. Tuy nhiên, khi muốn hiểu các văn bản này, mỗi cá nhân sẽ có cách hình dung yêu cầu riêng. Điều này dẫn đến sự xáo trộn trong các nhóm phát triển phần mềm và cái giá phải trả cuối cùng là lãng phí công sức, tiền bạc và thời gian.
Wireframing có thể được định nghĩa là một hoạt động để trực quan hóa bố cục của một màn hình nhất định (di động hoặc web). Trong những năm gần đây, nhu cầu ngày càng tăng về Wireframing các màn hình / trang để đánh giá khả năng chấp nhận của nó.
Tại sao Wireframing?
Wireframing là cần thiết để tiết kiệm thời gian đầu tư vào việc hiểu yêu cầu phần mềm. Như người ta nói, một bức tranh có giá trị hơn một nghìn từ, Wireframing cung cấp cái nhìn sơ lược về yêu cầu của bất kỳ tính năng / trang nào bằng cách hình dung hiệu quả bố cục màn hình và các yếu tố. Cuối cùng, nó cũng giúp các nhóm phát triển hướng tới mục tiêu cuối cùng chung.
Chủ sở hữu của hoạt động Wireframing thường là Nhà phân tích kinh doanh / Nhà thiết kế giao diện người dùng / Nhà thiết kế tương tác. Thành viên nhóm này được yêu cầu cộng tác với nhóm trước, sau và trong quá trình Wireframing.
Balsamiq như một công cụ Wireframing
Đối với một chuyên gia được giao hoạt động Wireframing, tiết kiệm thời gian bằng cách sử dụng một công cụ là điều hợp lý. Một trong những công cụ hiệu quả nhất để thực hiện Wireframing là sử dụng một cây bút và bút chì đơn giản! Điều này không cần đầu tư gì cả! Tuy nhiên, khi nói đến việc giao tiếp với các nhóm, chúng tôi cần giao diện tương tự như bút và bút chì, nhưng có thêm các tính năng như chia sẻ qua email hoặc các phương tiện tương tự.
Balsamiqphục vụ như một công cụ tuyệt vời, đáp ứng tất cả các yêu cầu của Wireframing, cộng tác và sáng tạo. Bộ tính năng độc đáo của nó cho phép thành viên trong nhóm thực hiện Wireframing nhanh chóng, đạt được sự đồng thuận về tính năng sẽ được phát triển. Điều này cuối cùng sẽ giúp nhóm phù hợp với chức năng về bố cục.
Nó cũng cho phép cộng tác giữa các nhóm khác nhau, để một thành viên trong nhóm có thể cộng tác với các nhóm khác nhau ở cùng vị trí hoặc ở xa. Khả năng xuất khung dây ở định dạng PDF / PNG cho phép tính linh hoạt trong khi chia sẻ khung hình với các nhóm.
Bây giờ chúng ta biết Balsamiq hiệu quả như thế nào để tạo khung dây một cách nhanh chóng. Nếu chúng tôi sử dụng thời gian này sớm trong quá trình phát triển phần mềm để đặt ra kỳ vọng của các bên liên quan, thì các bên liên quan sẽ có sự hài lòng cao hơn khi xem xét lượng thời gian tối thiểu cần thiết để tạo khung dây. Đây là lý do chính tại sao Balsamiq được sử dụng bởi phần lớn các tổ chức sản phẩm, nơi việc gặp gỡ khách hàng / các bên liên quan là rất quan trọng.
Đối với Giám đốc sản phẩm / Nhà phân tích UX, Balsamiq Mockups cung cấp một nền tảng để gia tăng giá trị trong giai đoạn đầu phát triển. Bằng cách sử dụng bộ công cụ phong phú của mình, Giám đốc sản phẩm / Nhà phân tích UX có thể thúc đẩy sản phẩm đạt được thành công một cách liền mạch.
Cài đặt Balsamiq
Để cài đặt Balsamiq, hãy đảm bảo rằng bạn có các yêu cầu sau.
Để chạy Balsamiq trên máy tính của bạn, cần chạy Adobe Air 2.6. Nó hoạt động tốt trên hầu hết các máy tính và hệ điều hành. Các yêu cầu hệ thống tối thiểu cho Adobe Air 2.6 được đưa ra dưới đây:
Cho cửa sổ
Bộ xử lý tương thích x86 2,33GHz hoặc nhanh hơn hoặc bộ xử lý Intel Atom TM 1,6GHz trở lên cho các thiết bị netbook.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic hoặc Windows 10.
RAM tối thiểu 512MB (khuyến nghị 1GB).
AIR SDK Development Hỗ trợ Microsoft® Windows 7 trở lên, chỉ 64-bit.
Đối với Mac
- Bộ xử lý Intel® Core TM Duo 1.83GHz hoặc nhanh hơn.
- Mac OS X v10.7 trở lên.
- RAM tối thiểu 512MB (khuyến nghị 1GB).
- AIR SDK Development hỗ trợ Mac OS 10.9 trở lên, chỉ 64bit.
Liên kết tham khảo - Yêu cầu hệ thống Balsamiq
Tải xuống Balsamiq
Chúng ta có thể tải xuống Balsamiq từ liên kết sau - Balsamiq Mockups cho Máy tính để bàn Balsamiq có sẵn trên Windows và Mac OS.
Giao diện người dùng
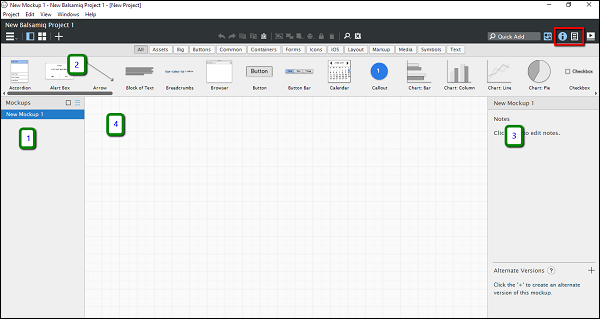
Sau khi quá trình cài đặt hoàn tất, chúng ta có thể mở Balsamiq từ máy tính của mình. Chúng ta sẽ thấy màn hình sau đây lần đầu tiên khi chúng ta chạy Balsamiq.

Như thể hiện trong ảnh chụp màn hình ở trên, giao diện người dùng cho Balsamiq được chia thành bốn phần sau.
- Navigator
- Thư viện giao diện người dùng
- Inspector
- Không gian khung dây / Diện tích
Trong ảnh chụp màn hình, phần được đánh dấu màu đỏ là nút chuyển đổi cho các phần Thanh tra / Thông tin dự án. Dựa trên sự lựa chọn, chúng ta sẽ có thể thấy Thanh tra / phần thông tin dự án (3).
Thư viện giao diện người dùng
Như thể hiện trong ảnh chụp màn hình sau, Thư viện giao diện người dùng được phân loại theo các phần tử màn hình khác nhau. Bạn có thể cuộn theo chiều ngang trên phần “Tất cả” và tìm hiểu về các phần tử màn hình có sẵn trong Balsamiq.

Hãy để chúng tôi làm quen với các danh mục yếu tố màn hình cơ bản khác nhau có sẵn trong Balsamiq.
All- Điều này bao gồm tất cả các yếu tố giao diện người dùng có trong Balsamiq. Bạn có thể cuộn theo chiều ngang để xem / sử dụng chúng.
Assets - Với mục đích giới thiệu, đây là những nội dung tùy chỉnh do người dùng tải lên.
Big- Danh mục này bao gồm các phần tử màn hình, có kích thước / hình thức cao hợp lý. Bạn có thể thấy các phần tử như trình giữ chỗ, cửa sổ trình duyệt, iPad, iPhone trong danh mục này.
Buttons- Nó bao gồm tất cả các nút điều khiển được sử dụng trong wireframe di động / web. Ví dụ điển hình sẽ là nút hành động, hộp kiểm, v.v.
Common - Đây là các hình dạng / điều khiển khác nhau được sử dụng để biểu thị các tương tác phổ biến nhất.
Containers - Như tên cho thấy, nó bao gồm Cửa sổ, Tập hợp Trường, Trình duyệt, v.v.
Forms - Tất cả các điều khiển giao diện người dùng liên quan đến biểu mẫu đều có trong danh mục này.
Icons- Tại bất kỳ thời điểm nào, bạn có thể cần biểu thị một thao tác cụ thể bằng một biểu tượng. Ví dụ, trước đây, chúng ta có biểu tượng đĩa mềm với nút Lưu. Danh mục điều khiển này sẽ cung cấp cho bạn các biểu tượng cần thiết cho hoạt động này. Balsamiq có một bộ sưu tập khổng lồ các biểu tượng; hãy kiểm tra chúng!
iOS - Các điều khiển giao diện người dùng, dành riêng cho hệ điều hành di động Apple iOS, có sẵn trong danh mục này.
Layout- Khi đại diện cho một trang / tính năng cơ bản, điều quan trọng là phải đại diện cho bố cục cơ bản. Bố cục danh mục bao gồm hầu hết chúng, chẳng hạn như Tab Accordian, Ngang / Dọc, v.v.
Markup- Giả sử bạn muốn thêm nhận xét về một điều khiển cụ thể trong wireframe. Hộp nhận xét có sẵn trong đánh dấu. Ngoài ra, chú thích được sử dụng để hiển thị liên kết trong nhiều trường hợp. Nó có sẵn trong Danh mục Đánh dấu.
Media - Khi nói đến hiển thị hình ảnh / âm thanh trong wireframe của chúng tôi, các điều khiển giao diện người dùng liên quan có sẵn trong danh mục Phương tiện.
Symbols - Các ký hiệu là các thành phần có thể tái sử dụng, có thể giảm thời gian tạo ra các phần tử chung nhất.
Text - Như tên gọi, tất cả các điều khiển giao diện người dùng liên quan đến văn bản hoặc đoạn văn, chẳng hạn như Thanh liên kết, Khối văn bản, Hộp tổ hợp đều có sẵn trong danh mục này.
Trong chương tiếp theo, chúng tôi sẽ thực hiện dự án đầu tiên ở Balsamiq.
Hãy để chúng tôi tạo dự án đầu tiên của chúng tôi ở Balsamiq. Trước khi chúng tôi tham gia vào Wireframing, điều quan trọng hơn là phải lập kế hoạch cho các màn hình / trang để nỗ lực của chúng tôi được tập trung. Chúng ta sẽ dạo qua một trang web của công ty khi chúng ta tiếp tục tạo các wireframe.
Khái niệm: Trang web công ty
Với mục đích của hướng dẫn này, chúng tôi sẽ tạo một trang web công ty. Khung dây này có thể liên quan đến nhiều trang web công ty quy mô vừa / nhỏ.
Vậy điều gì xảy ra trong giai đoạn lập kế hoạch?
Trong giai đoạn lập kế hoạch, chúng tôi đầu tư thời gian để suy nghĩ về những gì tất cả các trang sẽ hiển thị trên trang web và nội dung của từng trang. Hãy xem xét các trang sau cho trang web.

Trong chương tiếp theo, chúng ta sẽ xem cách sử dụng Balsamiq để thiết kế bốn trang này.
Trong chương này, chúng tôi sẽ thảo luận về cách sử dụng Balsamiq để thiết kế bốn trang sau cho trang web của chúng tôi -
Trang chủ
Trang Sản phẩm và Dịch vụ
Trang giới thiệu
Trang liên hệ với chúng tôi
Bây giờ chúng tôi đã tạo các trang, phần quan trọng là làm cho chúng xuất hiện theo thứ tự như một trang web. Trong ví dụ của chúng tôi, điều hướng đạt được bằng cách sử dụnglink bar ở góc trên cùng bên phải.
Hãy để chúng tôi xem cách chúng tôi có thể kết nối trang đầu tiên Home và trang thứ hai Products and Services.
Đi đến Home trang
Bấm vào link bar
Tham khảo properties ngăn

Như đã đánh dấu, từ Links , nhấp vào trình đơn thả xuống cho Products. Nó sẽ hiển thị cho bạn danh sách các mô hình có sẵn. Các tùy chọn được hiển thị bên dưới.

Từ danh sách, nhấp vào Products and Services.
Sau khi hoàn thành cho Home Page, lặp lại quy trình tương tự cho các trang khác - About Us, Contact Us. Lưu ý rằng trên các trang khác; chúng tôi sẽ chèn liên kết điều hướng cho các trang khác với trang đã chọn.
Trong chương này, chúng ta sẽ thấy cách đặt tất cả các mô hình của dự án lại với nhau và xuất chúng dưới dạng ảnh PNG hoặc tệp PDF.
Nếu bạn muốn hiển thị wireframe mà bạn đã tạo cho người dùng / khách hàng cuối, rõ ràng bạn sẽ muốn hiển thị wireframe này ở định dạng phổ biến hơn, ví dụ: PDF. Với mục đích này, Balsamiq Mockups cung cấp một sự linh hoạt đểexport the mockups in the form of PNG images or PDF file.
Hãy để chúng tôi xuất mô hình dưới dạng PDF. Để làm như vậy, hãy nhấp vào Trình đơn Dự án, sau đó nhấp vào Xuất sang PDF. Nó sẽ hiển thị một màn hình như trong ảnh chụp màn hình bên dưới.

Từ màn hình trên, hãy chọn hộp kiểm - “Hiển thị gợi ý liên kết”. Nhấp vào Xuất sang PDF. Nó sẽ hiển thị một cửa sổ bật lên yêu cầu vị trí để xuất tệp PDF của bạn. Khi bạn cung cấp vị trí, tệp PDF sẽ được xuất đến vị trí được chỉ định. Tiến trình sẽ được hiển thị trên thanh tiến trình như hình dưới đây.

Sẽ có một hộp xác nhận, khi PDF được xuất như hình dưới đây.

Khi nhấp vào thông báo này, bạn sẽ thấy tệp PDF. Trong PDF, bạn có thể thử điều hướng trên thanh liên kết được đánh dấu.

Để có trải nghiệm xem và điều hướng tốt nhất, hãy sử dụng Adobe Acrobat Reader.