.NET Core - Tạo ứng dụng UWP
Trong chương này, chúng ta sẽ thảo luận về cách tạo một ứng dụng UWP bằng .NET Core. UWP còn được gọi là ứng dụng Windows 10 UWP. Ứng dụng này không chạy trên các phiên bản Windows trước mà sẽ chỉ chạy trên phiên bản Windows trong tương lai.
Sau đây là một số ngoại lệ mà UWP sẽ chạy trơn tru.
Nếu bạn muốn chạy nó cục bộ, bạn phải có Windows 10, bạn cũng có thể phát triển trên Windows 8 và sau đó bạn sẽ cần chạy nó trên Emulator, nhưng khuyến khích sử dụng Windows 10.
Đối với ứng dụng UWP, bạn cũng sẽ cần Windows 10 SDK. Hãy để chúng tôi mở thiết lập Visual Studio 2015 và sau đó sửa đổi Visual Studio.
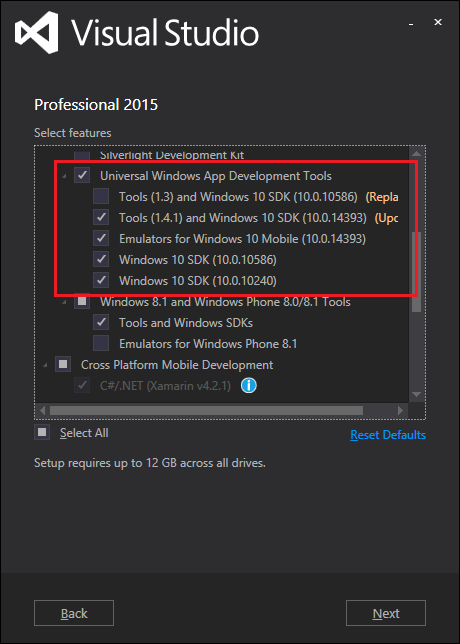
Trên trang tính năng được chọn, cuộn xuống và bạn sẽ thấy Universal Windows App Development Tools, hãy chọn tùy chọn đó như hình dưới đây.
Tại đây, bạn có thể xem các phiên bản SDK khác nhau và cả bản cập nhật mới nhất trên Công cụ, nhấp vào Tiếp theo.

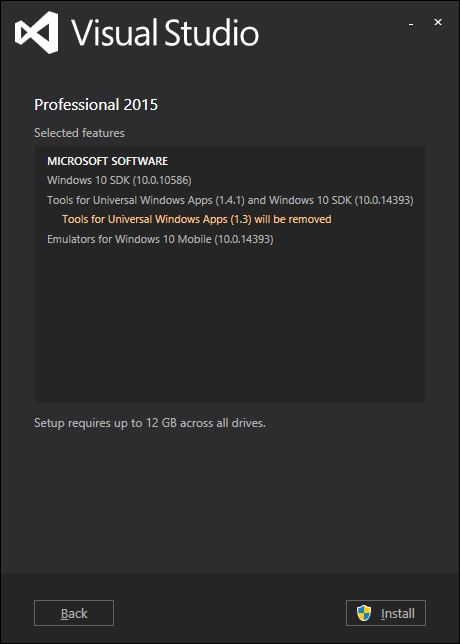
Bây giờ, hãy nhấp vào Install cái nút.

Sau khi cài đặt xong, bạn cần khởi động lại hệ thống của mình.

Bây giờ chúng ta hãy triển khai UWP bằng cách làm theo các bước sau.
Đầu tiên, khởi chạy Visual Studio 2015.
Bấm vào menu Tệp và chọn Mới → Dự án; hộp thoại Dự án mới sẽ hiển thị. Bạn có thể thấy các loại mẫu khác nhau trên ngăn bên trái của hộp thoại.

Trong ngăn bên trái, bạn có thể xem dạng cây, bây giờ hãy chọn Mẫu phổ biến từ Mẫu → Visual C # → Windows.
Từ ngăn trung tâm, chọn mẫu Ứng dụng trống (Universal Windows).
Đặt tên cho dự án bằng cách nhập UWPFirstApp trong trường Tên và bấm OK.

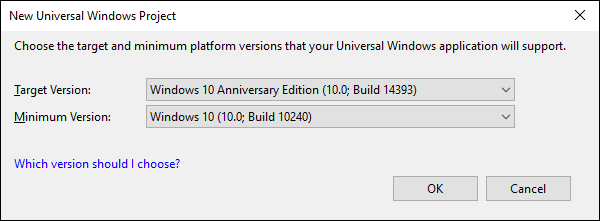
Hộp thoại phiên bản đích / phiên bản tối thiểu xuất hiện. Cài đặt mặc định phù hợp với hướng dẫn này, vì vậy hãy chọn OK để tạo dự án.

Ở đây, chúng tôi có một dự án duy nhất có thể nhắm mục tiêu tất cả các Thiết bị Windows 10 và bạn sẽ nhận thấy rằng cả .NET Core và UWP đều đơn giản hóa tính năng đa nhắm mục tiêu.
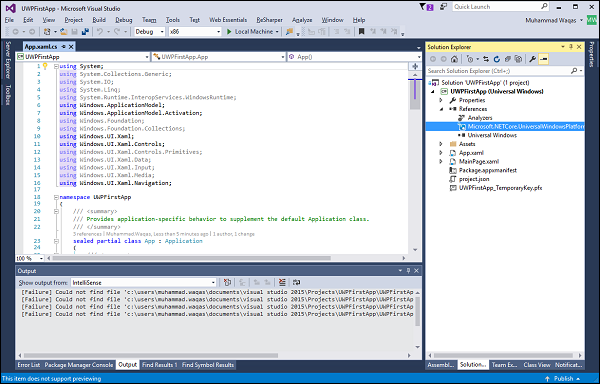
Khi một dự án mới mở ra, các tệp của dự án đó được hiển thị ở phía bên phải của ngăn Giải pháp Explorer. Bạn có thể cần chọn tab Giải pháp Explorer thay vì tab Thuộc tính để xem các tệp của mình.
Mặc dù Ứng dụng trống (Cửa sổ chung) là một mẫu tối thiểu, nó vẫn chứa rất nhiều tệp. Các tệp này cần thiết cho tất cả các ứng dụng UWP sử dụng C #. Mọi dự án mà bạn tạo trong Visual Studio đều chứa các tệp.
Để xem ví dụ đang chạy, hãy mở MainPage.XAML và thêm mã sau.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Dưới đây là sự kiện nhấp vào nút trong C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
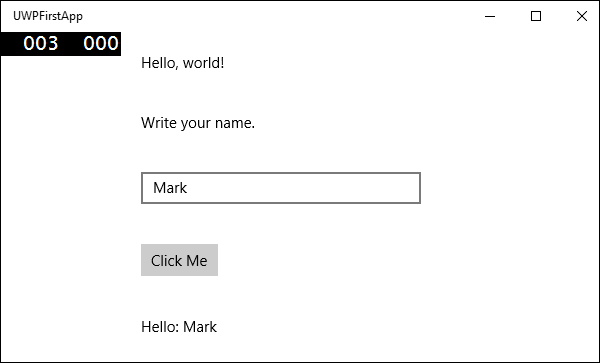
}Bây giờ chúng ta hãy chạy đoạn mã trên trên máy cục bộ và bạn sẽ thấy cửa sổ sau. Bây giờ, hãy nhập bất kỳ tên nào vào hộp văn bản và nhấnClick Me cái nút.