Foundation - Sass
SASS giúp làm cho mã linh hoạt hơn và có thể tùy chỉnh trong Foundation.
Khả năng tương thích
Để cài đặt phiên bản dựa trên SASS cho nền tảng, Ruby nên được cài đặt trên Windows. Foundation có thể được biên dịch bằng Ruby SASS và libsass. Chúng tôi đề nghịnode-sass 3.4.2+ phiên bản để biên dịch SASS.
Yêu cầu trình sửa lỗi tự động
Trình sửa lỗi tự động xử lý các tệp SASS. gulp-autoprefixer được sử dụng để xây dựng quy trình. Cài đặt trình sửa lỗi tự động sau được sử dụng để nhận hỗ trợ trình duyệt thích hợp.
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});Đang tải khung
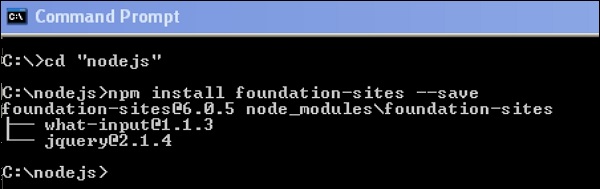
Chúng tôi có thể cài đặt các tệp khung bằng NPM. Sử dụng giao diện dòng lệnh (CLI), chúng ta có thể biên dịch các tệp Sass. Sau đây là lệnh để tải khuôn khổ:
npm install foundation-sites --saveSau khi chạy mã dòng lệnh trên, bạn sẽ nhận được các dòng sau:

Biên dịch thủ công
Các tệp khung có thể được thêm vào dưới dạng một đường dẫn nhập tùy thuộc vào quá trình xây dựng của bạn, nhưng đường dẫn sẽ giống như các gói_thường trình / foundation-sites / scss . Câu lệnh @import được bao gồm ở đầu tệp foundation-sites.scss . Dòng tiếp theo trong mã đã cho được giải thích trongAdjusting CSS Output phần.
@import 'foundation';
@include foundation-everything;Sử dụng CSS đã biên dịch
Bạn có thể bao gồm các tệp CSS đã được biên dịch trước. Có hai loại tệp CSS, tức là được rút gọn và không được hợp nhất. Phiên bản thu nhỏ được sử dụng để sản xuất và phiên bản chưa hợp nhất được sử dụng để chỉnh sửa trực tiếp CSS khung.
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css">
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">Điều chỉnh đầu ra CSS
Đối với các thành phần khác nhau, đầu ra của Foundation bao gồm nhiều lớp. Nó được sử dụng để kiểm soát đầu ra CSS của khung. Thêm một dòng mã sau để bao gồm tất cả các thành phần cùng một lúc.
@include foundation-everything;Sau đây là danh sách các thành phần được nhập khi bạn viết đoạn mã trên vào tệp scss của mình. Những thành phần không cần thiết có thể được bình luận. Bạn có thể xem các dòng mã đã cho dưới đây trong tệp Your_folder_name / node_modules / foundation-sites / scss / foundation.scss .
@import 'foundation';
@import 'grid/grid';
@import 'typography/typography';
@import 'forms/forms';
@import 'components/visibility';
@import 'components/float';
@import 'components/button';
@import 'components/button-group';
@import 'components/accordion-menu';
@import 'components/accordion';
@import 'components/badge';
@import 'components/breadcrumbs';
@import 'components/callout';
@import 'components/close-button';
@import 'components/drilldown';
...
...
...
//so on....Tệp cài đặt
Tệp cài đặt được bao gồm trong toàn bộ dự án nền tảng, tức là _settings.scss . Nếu bạn đang sử dụng Yeti Launch hoặc CLI để tạo dự án Foundation for Sites, bạn có thể tìm thấy tệp cài đặt trong src / asset / scss /.
Chúng tôi đã cài đặt Foundation bằng npm, do đó bạn có thể tìm thấy tệp cài đặt được bao gồm trong your_folder_name / node_modules / foundation-sites / scss / settings / _settings.scss . Bạn có thể chuyển tệp này vào tệp Sass của riêng bạn để làm việc.
Bạn có thể viết CSS của riêng mình, nếu bạn không thể tùy chỉnh bằng các biến. Sau đây là một tập hợp các biến, thay đổi kiểu mặc định của các nút.
$button-padding: 0.85em 1em;
$button-margin: 0 $global-margin $global-margin 0;
$button-fill: solid;
$button-background: $primary-color;
$button-background-hover: scale-color($button-background, $lightness: -15%);
$button-color: #fff;
$button-color-alt: #000;
$button-radius: $global-radius;
$button-sizes: (
tiny: 0.6rem,
small: 0.75rem,
default: 0.9rem,
large: 1.25rem,
);
$button-opacity-disabled: 0.25;