FuelPHP - Ví dụ làm việc hoàn chỉnh
Trong chương này, chúng ta sẽ học cách tạo một ứng dụng BookStore dựa trên MVC hoàn chỉnh trong FuelPHP.
Bước 1: Tạo dự án
Tạo một dự án mới có tên “BookStore” trong FuelPHP bằng cách sử dụng lệnh sau.
oil create bookstoreBước 2: Tạo bố cục
Tạo một bố cục mới cho ứng dụng của chúng tôi. Tạo một tệp, layout.php tại vị trí fuel / app / views / layout.php. Mã như sau,
Nhiên liệu / ứng dụng / lượt xem / layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!-- Bootstrap core CSS -->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!-- /.container -->
</body>
</html>Ở đây, chúng tôi đang sử dụng mẫu bootstrap. FuelPHP có hỗ trợ hạng nhất cho các mẫu bootstrap. Chúng tôi đã tạo hai biến, tiêu đề và nội dung. tiêu đề được sử dụng để chỉ định tiêu đề của trang hiện tại và nội dung được sử dụng để chỉ định chi tiết trang hiện tại.
bước 3: Tạo bộ điều khiển
Tạo một bộ điều khiển mới, Controller_Book để hiển thị, thêm, chỉnh sửa và xóa sách. Tạo một tệp mới, fuel / app / class / controller / book.php và đặt mã sau.
Nhiên liệu / ứng dụng / lớp học / bộ điều khiển / book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}Ở đây, chúng tôi đã tạo bộ điều khiển sách bằng cách kế thừa bộ điều khiển mẫu và đặt mẫu mặc định là fuel / app / views / layout.php.
bước 4: Tạo chế độ xem chỉ mục
Tạo thư mục, đặt trong thư mục views trong thư mục fuel / app / views. Sau đó, tạo một tệp index.php bên trong thư mục sách và thêm mã sau,
Nhiên liệu / ứng dụng / lượt xem / index.php
<h3>index page</h3>Hiện tại, chúng tôi đã tạo bộ điều khiển sách cơ bản.
bước 5: Sửa đổi tuyến đường mặc định
Cập nhật tuyến đường mặc định để đặt trang chủ của ứng dụng thành bộ điều khiển đặt chỗ. Mở tệp cấu hình định tuyến mặc định, fuel / app / config / lines.php và thay đổi nó như sau.
Nhiên liệu / ứng dụng / cấu hình / tuyến đường.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);Bây giờ, yêu cầu URL, http: // localhost: 8080 / sẽ trả về trang chỉ mục của trình điều khiển sách như sau,

bước 6: Tạo cơ sở dữ liệu
Tạo cơ sở dữ liệu mới trong máy chủ MySQL, sử dụng lệnh sau,
create database tutorialspoint_bookdbSau đó, tạo một bảng bên trong cơ sở dữ liệu bằng lệnh sau,
CREATE TABLE book (
id INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(80) NOT NULL,
author VARCHAR(80) NOT NULL,
price DECIMAL(10, 2) NOT NULL
);Chèn một số bản ghi mẫu vào bảng bằng câu lệnh SQL sau.
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)bước 7: Cấu hình cơ sở dữ liệu
Định cấu hình cơ sở dữ liệu bằng cách sử dụng tệp cấu hình cơ sở dữ liệu, db.php nằm tại fuel / app / config.
Nhiên liệu / app / config / db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);bước 8: Bao gồm gói Orm
Cập nhật tệp cấu hình chính để bao gồm gói ORM. Nó nằm ở “fuel / app / config /”.
Nhiên liệu / app / config / config.php
'always_load' => array (
'packages' => array (
'orm'
),
),bước 9: Tạo mô hình
Tạo một mô hình sách trong book.php tại “fuel / app / classes / model”. Nó được định nghĩa như sau:
Nhiên liệu / ứng dụng / lớp học / mô hình / sách.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\\Observer_Validation' => array (
'events' => array('before_save')
));
}Ở đây, chúng tôi đã chỉ định các chi tiết cơ sở dữ liệu làm thuộc tính của mô hình. Nó cũng có chi tiết xác nhận.
bước 10: Hiển thị sách
Cập nhật hành động lập chỉ mục trong bộ điều khiển sách để liệt kê các sách có sẵn trong cơ sở dữ liệu.
Nhiên liệu / ứng dụng / lớp học / bộ điều khiển / book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// fetch the book from database and set it to the view
$books = Model_Book::find('all');
$view->set('books', $books);
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}Ở đây, chúng tôi đã sử dụng orm để tìm nạp chi tiết sách từ cơ sở dữ liệu và sau đó chuyển chi tiết sách sang dạng xem.
bước 11: Cập nhật chế độ xem chỉ mục
Cập nhật tệp xem index.php tại “fuel / app / views / book”. Mã được cập nhật đầy đủ như sau,
Nhiên liệu / ứng dụng / lượt xem / sách / index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
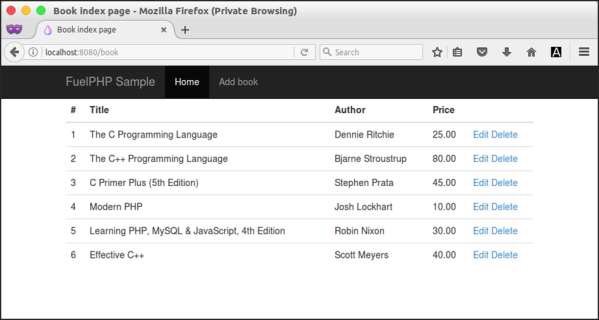
</ul>Bây giờ, yêu cầu URL, http: // localhost: 8080 / sẽ hiển thị trang như sau:

bước 12: Tạo hành động để thêm sách
Tạo chức năng để thêm sách mới vào hiệu sách. Tạo một hành động mới, action_add trong trình điều khiển sách như sau,
public function action_add() {
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }Tại đây, hai quá trình sau đang được thực hiện,
Xây dựng biểu mẫu sách để thêm sách bằng phương pháp Fieldset và Mô hình sách.
Xử lý biểu mẫu sách, khi người dùng nhập thông tin sách và gửi lại biểu mẫu. Nó có thể được tìm thấy bằng cách kiểm tra phương thức Input :: param () cho bất kỳ dữ liệu đã gửi nào. Xử lý biểu mẫu bao gồm các bước sau:
Thu thập thông tin cuốn sách.
Xác thực thông tin sách. Chúng tôi đã thiết lập xác thực được gọi trước khi lưu phương thức. Nếu xác thực không thành công, nó sẽ ném ra ngoại lệ Orm \ ValidationFailed.
Lưu trữ thông tin sách vào cơ sở dữ liệu.
Chuyển hướng người dùng đến trang lập chỉ mục khi thành công. Nếu không, hãy hiển thị lại biểu mẫu.
Chúng tôi đang làm cả hai, hiển thị biểu mẫu cũng như xử lý biểu mẫu trong cùng một hành động. Khi người dùng gọi hành động lần đầu tiên, nó sẽ hiển thị biểu mẫu. Khi người dùng nhập thông tin sách và gửi dữ liệu, sau đó nó sẽ xử lý biểu mẫu.
bước 13: Tạo chế độ xem cho hành động thêm sách
Tạo chế độ xem cho hành động thêm sách. Tạo một tệp mới, fuel / app / views / book / add.php và nhập mã sau,
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>Ở đây, chúng tôi chỉ hiển thị biểu mẫu được tạo trong phương thức hành động. Ngoài ra, chúng tôi đang hiển thị các lỗi, nếu có.
bước 14: Kiểm tra hành động thêm sách
Yêu cầu url, http: // localhost: 8080 / book / add hoặc nhấp vào liên kết Thêm sách điều hướng, sẽ hiển thị biểu mẫu như sau,
Hình thức

Biểu mẫu với dữ liệu

Sau khi nhập thông tin sách và gửi trang, thông tin sách sẽ được lưu trữ vào cơ sở dữ liệu và trang được chuyển đến trang mục lục như sau.
Danh sách sách có sách mới được thêm vào

bước 15: Tạo hành động để chỉnh sửa sách
Tạo chức năng chỉnh sửa và cập nhật thông tin sách hiện có. Tạo một hành động mới, action_edit trong trình điều khiển sách như sau.
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}Nó tương tự để thêm hành động, ngoại trừ nó tìm kiếm cuốn sách được yêu cầu theo id trước khi xử lý trang. Nếu tìm thấy bất kỳ thông tin sách nào trong cơ sở dữ liệu, nó sẽ tiến hành và hiển thị thông tin sách đó trong biểu mẫu. Nếu không, nó sẽ ném tập tin không tìm thấy ngoại lệ và thoát.
bước 16: Tạo chế độ xem cho hành động chỉnh sửa
Tạo chế độ xem cho hành động chỉnh sửa sách. Ở đây, chúng tôi đang sử dụng cùng một chế độ xem được sử dụng để thêm hành động.
bước 17: Kiểm tra thao tác chỉnh sửa sách.
Nhấp vào liên kết chỉnh sửa của bất kỳ cuốn sách nào trong trang liệt kê sách, nó sẽ hiện ra mẫu sách tương ứng như sau:
Biểu mẫu với chi tiết sách

bước 18: Tạo hành động để xóa sách
Tạo chức năng xóa sách khỏi hiệu sách. Tạo một hành động mới, action_delete trong trình điều khiển sách như sau,
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}Ở đây, chúng tôi đang kiểm tra sự tồn tại của sách trong cơ sở dữ liệu bằng cách sử dụng id sách được cung cấp. Nếu sách được tìm thấy, thì sách sẽ bị xóa và được chuyển hướng đến trang chỉ mục. Nếu không, một trang không tìm thấy thông tin sẽ được hiển thị.
bước 19: Kiểm tra hành động xóa
Kiểm tra hành động xóa bằng cách nhấp vào liên kết xóa trong trang danh sách sách. Nó sẽ xóa sách được yêu cầu và sau đó lại được chuyển hướng đến trang chỉ mục.
Cuối cùng, tất cả các chức năng thêm, sửa, xóa và liệt kê thông tin sách được tạo.
FuelPHP đơn giản, linh hoạt, có thể mở rộng và dễ cấu hình so với các khung PHP dựa trên MVC khác. Nó cung cấp tất cả các tính năng của khuôn khổ MVC hiện đại. Nó có thể được sử dụng nguyên trạng hoặc có thể thay đổi hoàn toàn để phù hợp với nhu cầu của chúng ta. Trên tất cả, nó là một sự lựa chọn tuyệt vời để phát triển web.