LESS - Mixin
Mixin tương tự như các hàm trong ngôn ngữ lập trình. Mixin là một nhóm các thuộc tính CSS cho phép bạn sử dụng các thuộc tính của một lớp này cho một lớp khác và bao gồm tên lớp làm thuộc tính của nó. Trong LESS, bạn có thể khai báo một mixin theo cách tương tự như kiểu CSS bằng cách sử dụng bộ chọn lớp hoặc id. Nó có thể lưu trữ nhiều giá trị và có thể được sử dụng lại trong mã bất cứ khi nào cần thiết.
Bảng sau đây trình bày chi tiết việc sử dụng LESS mixin .
| Sr.No. | Cách sử dụng & Mô tả Mixins |
|---|---|
| 1 | Không xuất ra Mixin Mixin có thể được thực hiện để biến mất trong đầu ra bằng cách chỉ cần đặt dấu ngoặc đơn sau nó. |
| 2 | Bộ chọn trong Mixin Các mixin không chỉ có thể chứa các thuộc tính mà còn có thể chứa các bộ chọn. |
| 3 | Không gian tên Không gian tên được sử dụng để nhóm các mixin dưới một tên chung. |
| 4 | Không gian tên được bảo vệ Khi áp dụng bảo vệ cho không gian tên, các mixin do nó xác định chỉ được sử dụng khi điều kiện bảo vệ trả về true. |
| 5 | Từ khóa quan trọng Các ! Important từ khóa được sử dụng để ghi đè lên các tài sản cụ thể. |
Thí dụ
Ví dụ sau minh họa việc sử dụng mixin trong tệp LESS -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>Tiếp theo, tạo tệp style.less .
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}Bạn có thể biên dịch style.less thành style.css bằng cách sử dụng lệnh sau:
lessc style.less style.cssThực hiện lệnh trên; nó sẽ tự động tạo tệp style.css với mã sau:
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}Đầu ra
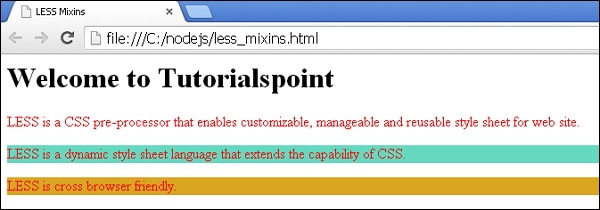
Làm theo các bước sau để xem cách mã trên hoạt động -
Lưu mã html ở trên trong less_mixins.html tập tin.
Mở tệp HTML này trong trình duyệt, kết quả sau sẽ được hiển thị.

Dấu ngoặc đơn là tùy chọn khi gọi mixin. Trong ví dụ trên, cả hai câu lệnh.p1(); và .p1; Làm điều tương tự.