Pentaho - Hướng dẫn nhanh
Báo cáo Pentaho là gì?
Pentaho Reporting là một bộ (tập hợp các công cụ) để tạo báo cáo quan hệ và phân tích. Sử dụng Pentaho, chúng tôi có thể chuyển đổi dữ liệu phức tạp thành các báo cáo có ý nghĩa và rút ra thông tin từ chúng. Pentaho hỗ trợ tạo báo cáo ở nhiều định dạng khác nhau như HTML, Excel, PDF, Text, CSV và xml.
Pentaho có thể chấp nhận dữ liệu từ các nguồn dữ liệu khác nhau bao gồm cơ sở dữ liệu SQL, nguồn dữ liệu OLAP và thậm chí cả công cụ Pentaho Data Integration ETL.
Đặc điểm của Pentaho
Báo cáo Pentaho chủ yếu bao gồm Công cụ báo cáo, Trình thiết kế báo cáo, Máy chủ Business Intelligence (BI). Nó được trang bị các tính năng sau:
Report Designer - Được sử dụng để tạo báo cáo pixel hoàn hảo.
Metadata Editor - Cho phép thêm miền siêu dữ liệu thân thiện với người dùng vào nguồn dữ liệu.
Report Designer and Design Studio - Được sử dụng để tinh chỉnh các báo cáo và báo cáo đột xuất.
Pentaho user console web interface - Được sử dụng để dễ dàng quản lý các báo cáo và các khung nhìn phân tích.
Ad-Hoc reporting interface- Cung cấp trình hướng dẫn từng bước để thiết kế các báo cáo đơn giản. Các định dạng đầu ra bao gồm PDF, RTF, HTML và XLS.
A complex scheduling sub-system - Cho phép người dùng thực hiện các báo cáo trong khoảng thời gian nhất định.
Mailing - Người dùng có thể gửi email báo cáo đã xuất bản cho những người dùng khác.
Connectivity - Khả năng kết nối giữa các công cụ báo cáo và máy chủ BI, cho phép xuất bản nội dung trực tiếp lên máy chủ BI.
Bây giờ chúng ta hãy tìm hiểu cách cài đặt và cấu hình Pentaho Reporting Designer.
Điều kiện tiên quyết
Công cụ Báo cáo Pentaho yêu cầu môi trường Java. Do đó, trước khi cài đặt Báo cáo Pentaho, hãy đảm bảo rằng bạn có Java trên hệ thống của mình. Dựa trên nền tảng bạn đang làm việc, hãy sử dụng lệnh từ bảng sau để xác minh cài đặt Java của bạn.
| Hệ điều hành | Chỉ huy | Đầu ra |
|---|---|---|
| các cửa sổ | Mở dấu nhắc lệnh: \> java -version |
phiên bản java "1.7.0_60" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.7.0_60b19) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 24.60-b09, chế độ hỗn hợp) |
| Linux | Mở thiết bị đầu cuối: $ java –version |
phiên bản java "1.7.0_60" OpenJDK Runtime Environment (rhel-2.3.10.4.el6_4x86_64) OpenJDK 64-Bit Server VM (bản dựng 60.7-b01, chế độ hỗn hợp) |
| hệ điều hành Mac | Mở thiết bị đầu cuối: $ java –version |
phiên bản java "1.7.0_60" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.7.0_60b19) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 24.60-b09, chế độ hỗn hợp) |
Nếu bạn chưa cài đặt Java trên hệ thống của mình, hãy tải xuống và cài đặt tương tự bằng cách sử dụng liên kết sau Tải xuống và Cài đặt Java .
Tải xuống Báo cáo Pentaho
Tải xuống phiên bản mới nhất của Pentaho Reporting Designer bằng các liên kết sau. Đối với hướng dẫn này, chúng tôi đang sử dụng phiên bản 3.7.0.
| Hệ điều hành | Liên kết URL để tải xuống Pentaho Report Designer |
|---|---|
| các cửa sổ | Pentaho Report Designer 3.7 dành cho Windows |
| Linux | Pentaho Report Designer 3.7 dành cho Linux |
| hệ điều hành Mac | Pentaho Report Designer 3.7 dành cho Mac OS |
Cài đặt Báo cáo Pentaho
Sau khi tải xuống các tệp, bạn sẽ tìm thấy tệp lưu trữ của Pentaho Reporting Designer có tên prd-ce-3.7.0-stable. Bản lưu trữ đó sẽ được giải nén như được giải thích trong bảng sau.
| Hệ điều hành | hướng dẫn cài đặt |
|---|---|
| Windows |
|
| Linux |
|
| Mac |
|
Cài đặt trình điều khiển cơ sở dữ liệu
Pentaho Reporting Designer yêu cầu kết nối cơ sở dữ liệu để tạo báo cáo quan hệ, do đó bạn cần có trình điều khiển JDBC để giao tiếp với cơ sở dữ liệu. Theo mặc định, Pentaho cung cấp một số trình điều khiển JDBC của các nhà cung cấp khác nhau để hỗ trợ các cơ sở dữ liệu khác nhau như MySQL, H2, HypersonicSQL, Hive, v.v.
Tất cả các trình điều khiển cơ sở dữ liệu mặc định có sẵn trong /lib/ directorycủa Pentaho Reporting Designer. Nếu bạn muốn sử dụng bất kỳ cơ sở dữ liệu nào khác, hãy tải xuống trình điều khiển JDBC tương ứng và sao chép nó vào thư mục / lib / của Pentaho Reporting Designer. Nếu không, bạn có thể sử dụng trình điều khiển ODBC thông qua trình điều khiển cầu nối JDBC-ODBC đi kèm với JDK và trình điều khiển cầu nối này (JDBC-ODBC) phù hợp với tất cả các máy chủ cơ sở dữ liệu.
Đối với hướng dẫn này, chúng tôi đang sử dụng máy chủ cơ sở dữ liệu MySQL và các trình điều khiển tương ứng của nó đã được tải xuống cùng với tệp Pentaho lib (/ lib / của tệp Pentaho Reporting Designer).
Cài đặt Phông chữ Bổ sung
Báo cáo Pentaho sử dụng các phông chữ khác nhau để hiển thị văn bản bên trong báo cáo. Khi tạo tệp PDF, Công cụ báo cáo Pentaho cần quyền truy cập vào tệp phông chữ vật lý. Công cụ báo cáo tìm kiếm các đường dẫn phông chữ phụ thuộc vào hệ thống để tìm tất cả các phông chữ có thể sử dụng được. Ngoài các phông chữ này, Môi trường chạy Java của bạn có thể cung cấp các phông chữ bổ sung, tùy thuộc vào phiên bản hệ điều hành và Java của bạn.
Nếu bạn định tạo tài liệu PDF với phông chữ nhúng, hãy đảm bảo rằng bạn chỉ sử dụng phông chữ có thể truy cập thực tế cho công cụ báo cáo.
Bất kể hệ điều hành của bạn là gì, tất cả các tệp phông chữ nằm trong JRE/lib/fonts/ luôn sử dụng được cho tất cả các mặt hàng xuất khẩu
Chương này sẽ giới thiệu ngắn gọn về các giao diện người dùng có sẵn trong Pentaho và cách điều hướng qua chúng.
Màn hình chào mừng
Màn hình chào mừng cung cấp hai cách để tạo các loại báo cáo khác nhau. Hai lựa chọn đó làReport Wizard và New Report.
Report Wizard - Nó cung cấp một quy trình bốn bước dễ sử dụng hướng dẫn bạn tạo một Báo cáo mới.
New Report - Nếu bạn chọn tùy chọn này, thì bạn có thể tạo báo cáo tùy chỉnh dựa trên yêu cầu của bạn.
Pentaho có một tập hợp các báo cáo mẫu để giúp bạn tìm ra cách sử dụng một Trình thiết kế báo cáo nhất định. Ảnh chụp màn hình sau đây cho thấy trang chào mừng của Pentaho.

Thanh công cụ chính
Thanh công cụ chính ở trên cùng của cửa sổ. Hãy xem ảnh chụp màn hình sau - ô tối đa là thanh thu phí chính. Nó chứa nút để thực hiện các hành động sau - Tệp mới, Mở tệp, Lưu tệp, Xuất bản báo cáo, Thêm nguồn dữ liệu, Chạy báo cáo, Chọn đối tượng, Hoàn tác, Làm lại, Cắt phần tử, Sao chép phần tử, Dán phần tử, Xóa phần tử đã chọn và Chuyển đổi Bảng chọn Trường.

Không gian làm việc báo cáo
Không gian làm việc là khu vực làm việc chính, nơi chúng ta có thể thiết kế các báo cáo. Hãy xem ảnh chụp màn hình sau - vùng màu trắng ở trung tâm là không gian làm việc. Nó được chia thành năm dải - Tiêu đề trang, Đầu trang báo cáo, Chi tiết, Chân trang báo cáo và Chân trang trang.
Page Header- Bạn có thể sử dụng bất kỳ loại dữ liệu nào ở đây phù hợp để in trên đầu mỗi trang báo cáo. Nó không cho phép bất kỳ giá trị động hoặc ngắt trang nào.
Report Header- Dải thứ hai từ trên xuống là Tiêu đề báo cáo. Nó chứa các thành phần báo cáo. Nó xuất hiện một lần trên mỗi báo cáo, ở trang đầu tiên của báo cáo.
Details - Dải Chi tiết là phần lớn nhất trên trang của bạn vì hầu hết dữ liệu báo cáo được trình bày trong vùng này.
Report Footer - Cũng giống như Tiêu đề Báo cáo, Chân trang Báo cáo chỉ xuất hiện một lần trên mỗi báo cáo, ở trang cuối cùng của báo cáo.
Page Footer - Dải cuối cùng là Chân trang xuất hiện ở cuối tuyệt đối của mỗi trang trong báo cáo.
Bạn cũng có thể tạo nhóm cho các phần tử báo cáo khác nhau. Mỗi nhóm có các dải Header và Footer riêng trong không gian làm việc.

Ngăn cấu trúc
Tab cấu trúc chia sẻ ngăn với tab Dữ liệu ở phần trên bên phải của Trình thiết kế báo cáo. Hãy xem ảnh chụp màn hình sau; nó hiển thị thứ bậc chính xác của mọi phần tử có trong không gian làm việc báo cáo.

Ngăn dữ liệu
Ngăn Dữ liệu cho phép bạn thêm nguồn dữ liệu và xem các truy vấn, chức năng và thông số riêng lẻ trong mỗi báo cáo. Ba nút ở đầu ngăn có nghĩa là để thêm các nguồn dữ liệu, chức năng và thông số mới, tương ứng.
Datasources- Tất cả các nguồn dữ liệu và truy vấn mà bạn đã xác định cho báo cáo hiện tại sẽ được liệt kê ở đây. Nếu bạn muốn thêm một nguồn dữ liệu mới, hãy nhấp chuột phải vào nút ngoài cùng bên trái (hình trụ yello) nhấp vào thêm.
Functions- Tất cả các phần tử hàm (toán học và điều kiện) mà bạn đã thêm vào báo cáo sẽ được liệt kê trong danh mục này. Bạn có thể thêm một chức năng bằng cách nhấp vào nút ( f x ).
Parameters - Bạn có thể thêm một tham số vào báo cáo của mình, điều này sẽ cho phép người đọc báo cáo tùy chỉnh nội dung của đầu ra.
Hãy xem ảnh chụp màn hình sau.

Ngăn phong cách
Ngăn kiểu hiển thị tất cả các tùy chọn kiểu trực quan và vị trí cho bất kỳ mục nhất định nào trong ngăn cấu trúc. Nhấp vào bất kỳ phần tử cấu trúc nào và thành phần của Ngăn Kiểu sẽ được điều chỉnh để hiển thị tất cả các thuộc tính kiểu có sẵn được liệt kê theo nhóm. Hãy xem ảnh chụp màn hình sau.

Ngăn thuộc tính
Ngăn Thuộc tính hiển thị tất cả các thuộc tính cấp thấp và các tùy chọn đầu vào và đầu ra cho bất kỳ mục nhất định nào trong Ngăn Cấu trúc.

Bảng màu
Bảng màu chứa tất cả các yếu tố mà bạn có thể sử dụng để tạo báo cáo. Để thêm một phần tử, hãy nhấp vào một dải bố cục để chọn nó, sau đó kéo và thả một phần tử từ bảng màu vào dải đã chọn. Chúng tôi đã giải thích vai trò của từng yếu tố báo cáo trong bảng sau.
| Biểu tượng yếu tố | Tên phần tử | Sự miêu tả |
|---|---|---|

|
Nhãn | Một chuỗi văn bản tĩnh. Nó không thể thay đổi động. |

|
Trương Văn bản | Một phần tử báo cáo Văn bản và được thay đổi động dựa trên truy vấn. |

|
Trường số | Hiển thị dữ liệu số động từ một truy vấn. |

|
Trường ngày | Xử lý thông tin ngày tạo thành một truy vấn. |

|
Thông điệp | Một phần tử kết hợp nhiều phần tử báo cáo tĩnh và động. |

|
Nhãn tài nguyên | Chuỗi văn bản tĩnh ánh xạ tới một gói tài nguyên |

|
Trường tài nguyên | Chuỗi văn bản động ánh xạ tới một gói tài nguyên, cho phép bạn bản địa hóa bất kỳ trường cơ sở dữ liệu nào. |

|
Tài nguyên - Tin nhắn | Chuỗi văn bản động nối dữ liệu từ nhiều loại và ánh xạ động tới một gói tài nguyên. |

|
Trường hình ảnh | Tham chiếu đến một hình ảnh được lưu trữ trong cơ sở dữ liệu. |

|
Hình ảnh | Một hình ảnh tĩnh được nhúng vào một báo cáo. |

|
Hình elip | Một phần tử đồ họa vector có hình dạng của nhật thực. |

|
Hình chữ nhật | Một phần tử đồ họa vector có dạng hình chữ nhật. |

|
Đường chân trời | Một đường đồ họa vector, được vẽ theo chiều ngang. |

|
Dòng dọc | Một đường đồ họa vector, được vẽ theo chiều dọc. |

|
Quy mô khảo sát | Một phần tử biểu đồ tỷ lệ trượt đơn giản. |

|
Đồ thị | Biểu đồ hoặc đồ thị hiển thị kết quả truy vấn của bạn bằng đồ thị. |

|
Mã vạch đơn giản | Một phần tử biểu đồ mã vạch. |

|
Bar-Sparkline | Một phần tử biểu đồ Đường gấp khúc thanh. |

|
Đường gấp khúc | Một phần tử biểu đồ Đường gấp khúc. |

|
Pie-Sparkline | Một phần tử biểu đồ Hình tròn Sparkline. |

|
Ban nhạc | Một phương pháp nhóm các yếu tố. |

|
Báo cáo phụ | Một phần tử tham chiếu đến một báo cáo khác. |

|
Mục lục | Một bảng nội dung phần tử báo cáo. |

|
Mục lục | Một phần tử báo cáo Chỉ mục. |
Hãy xem ảnh chụp màn hình sau; hộp được đánh dấu ở bên trái là bảng các yếu tố báo cáo.

Trong chương này, chúng ta sẽ học cách sử dụng Pentaho Reporting Designer bằng cách lấy một ví dụ. Chúng tôi sẽ tạo một báo cáo trên cơ sở dữ liệu nhân viên để tạo ra một cái nhìn tổng quan nhanh chóng về mọi nhân viên. Chúng tôi sẽ tạo báo cáo đầu tiên của mình bằng cách thêm nguồn dữ liệu và chuyển các truy vấn đến Pentaho Designer.
Trước khi sử dụng Pentaho Report Designer, hãy tạo cơ sở dữ liệu có tên employeedb và trong cơ sở dữ liệu đó, hãy tạo một bảng có tên employee sử dụng truy vấn sau.
CREATE TABLE 'employee' (
'id' integer NOT NULL,
'name' varchar(20),
'designation' varchar(20),
'department' varchar(20),
'age' integer,
PRIMARY KEY ('id')
)Chèn các bản ghi sau vào bảng.
| Tôi | Tên | Chỉ định | Phòng ban | tuổi tác |
|---|---|---|---|---|
| 1201 | 'thỏa mãn' | 'nhà văn' | 'Tuto_Write' | 24 |
| 1202 | 'krishna' | 'nhà văn' | 'Tuto_Write' | 26 |
| 1203 | 'prasanth' | 'nhà phát triển PHP' | 'Tuto_develop' | 28 |
| 1204 | 'khaleel' | 'nhà phát triển PHP' | 'Tuto_develop' | 29 |
| 1205 | 'raju' | 'Nhà phát triển HTML' | 'Tuto_develop' | 24 |
| 1206 | 'javed' | 'Nhà phát triển HTML' | 'Tuto_develop' | 22 |
| 1207 | 'kiran' | 'Trình đọc Bằng chứng' | 'Tuto_Reader' | 28 |
| 1208 | 'pravenya' | 'Trình đọc Bằng chứng' | 'Tuto_Reader' | 30 |
| 1209 | 'mukesh' | 'Trình đọc Bằng chứng' | 'Tuto_Reader' | 28 |
| 1210 | 'bad' | 'nhà văn' | 'Tuto_writer' | 25 |
| 1211 | 'sathish' | 'người thiết kế đồ họa' | 'Tuto_designer' | 26 |
| 1212 | 'viswani' | 'người thiết kế đồ họa' | 'Tuto_designer' | 24 |
| 1213 | 'gopal' | 'giám đốc' | 'Tuto_develop' | 29 |
| 1214 | 'omer' | 'giám đốc' | 'Tuto_writer' | 32 |
| 1215 | 'shirjeel' | 'giám đốc' | 'Tuto_Reader' | 32 |
Nếu bạn muốn thao tác dữ liệu chứa bên trong bảng, lựa chọn tốt nhất là sử dụng SQL. Nhưng nếu bạn muốn tạo báo cáo dựa trên dữ liệu, thì Pentaho Reporting là lựa chọn tốt nhất. Nhiệm vụ của chúng ta là chuyển một truy vấn SQL tới công cụ thiết kế Báo cáo Pentaho và chọn các trường tương ứng (được trình bày trong báo cáo) và trình bày nó trên Chi tiết của trang báo cáo.
Trước khi tiến xa hơn, hãy đảm bảo rằng bạn đã thành thạo với tất cả các tùy chọn điều hướng có sẵn trong Pentaho (được giải thích trong chương trước). Bây giờ chúng tôi đã có nguồn dữ liệu, hãy tiếp tục và cố gắng hiểu cách sử dụng Pentaho để tạo báo cáo chuyên nghiệp.
Các bước tạo báo cáo bằng Pentaho
Làm theo các bước dưới đây để tạo báo cáo từ đầu mà không cần sử dụng Trình hướng dẫn thiết kế báo cáo.
Bước 1: Tạo báo cáo mới
Bạn có thể tạo tệp định nghĩa báo cáo mới bằng cách nhấp vào "báo cáo mới" trên ngăn chào mừng hoặc đi tới "Tệp → mới".

Bước 2: Thêm nguồn dữ liệu
Ngăn Cấu trúc ở phía bên phải cung cấp chế độ xem các yếu tố trực quan của báo cáo. Định nghĩa về nguồn dữ liệu sẽ nằm trênDatachuyển hướng; nó cho phép xác định dữ liệu báo cáo đến từ đâu và dữ liệu này được xử lý như thế nào trong quá trình xử lý báo cáo.
Báo cáo thường hiển thị dữ liệu do nguồn dữ liệu cung cấp dưới dạng bảng, trong khi định nghĩa báo cáo xác định cách báo cáo được định dạng hoặc in. Như được hiển thị trong ảnh chụp màn hình sau, hãy chọnData tab từ structure pane.

Trong tab Dữ liệu, nhấp chuột phải vào Tập dữ liệu và chọn JDBC để thêm nguồn dữ liệu. Nói chung, trong danh sách các tùy chọn, bạn có thể chọn bất kỳ tùy chọn nào khác dựa trên yêu cầu. Có nghĩa là, nếu bạn có một tệp XML làm nguồn dữ liệu, thì hãy chọn tùy chọn XML từ danh sách. Hãy xem ảnh chụp màn hình sau. Ở đây chúng tôi đang chọn tùy chọn JDBC để thêm cơ sở dữ liệu làm nguồn dữ liệu.

Sau khi đã chọn tùy chọn JDBC làm nguồn dữ liệu, bạn sẽ tìm thấy một hộp thoại như thể hiện trong ảnh chụp màn hình sau.
Chúng tôi đã chọn cơ sở dữ liệu MySQL cho nguồn dữ liệu, do đó chúng tôi phải chọn SampleData (MySQL)trong bảng điều khiển bên trái của hộp thoại (được đánh dấu là con trỏ "1") trong ảnh chụp màn hình đã cho. Con trỏ "2" được dùng để chỉnh sửa câu lệnh kết nối và URL để tương tác với cơ sở dữ liệu.

Ảnh chụp màn hình sau đây hiển thị một hộp thoại nơi bạn có thể xác định câu lệnh kết nối của mình và URL cho cơ sở dữ liệu. Chúng ta cần thực hiện bốn thao tác trên màn hình sau (được tô sáng bằng cách sử dụng con trỏ).
Trong danh sách loại kết nối, hãy chọn MySQL - Chúng tôi đã chọn MySQL làm cơ sở dữ liệu (nguồn dữ liệu).
Trong danh sách Truy cập, hãy chọn Native (JDBC) - Thông qua kết nối JDBC, chúng ta có thể truy cập cơ sở dữ liệu.
Trong phần Cài đặt, chúng ta phải đề cập đến Tên máy chủ (localhost), Tên cơ sở dữ liệu (Employeedb), số cổng (3306), tên người dùng (root) và mật khẩu (theo hệ thống của bạn).
Kiểm tra câu lệnh kết nối bằng cách nhấp vào Test cái nút.
Cuối cùng, nhấp vào OK để xác nhận kết nối cơ sở dữ liệu.

Bước 3: Thêm truy vấn
Hãy xem ảnh chụp màn hình sau. Hộp thoại trình bày các truy vấn đã lưu có sẵn thông qua kết nối cơ sở dữ liệu.
Các Available Queries ở bên phải hộp thoại hiển thị danh sách tất cả các truy vấn có sẵn.
Các Query Name khối hiển thị tên truy vấn đã chọn được chọn trong danh sách truy vấn có sẵn ở trên.
Các Querykhối hiển thị câu lệnh truy vấn. Nếu không có truy vấn nào hoặc nếu bạn muốn tạo một truy vấn mới, hãy nhấp vào nút “+Nút "được đánh dấu là con trỏ"1”Trong ảnh chụp màn hình sau.

Trong khi nhấp vào nút “+”, Bạn có thể tạo truy vấn bằng cách chỉnh sửa tên trên Query Name khối như select_all_records và sử dụng câu lệnh truy vấn sau trong Query khối.
SELECT
employee.id,
employee.name,
employee.designation,
employee.department,
employee.age
FROM
employee
LIMIT
15Sau khi thêm truy vấn, bạn sẽ nhận được hộp thoại sau. Nhấp vào nút xem trước.

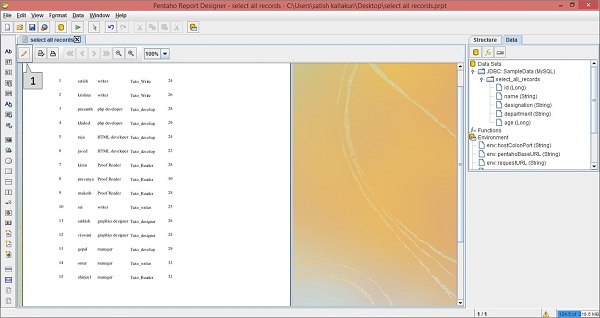
Sau khi nhấp vào nút xem trước, bạn sẽ tìm thấy tất cả employeebảng ghi trong một hộp thoại riêng biệt như được hiển thị trong ảnh chụp màn hình sau. Nhấn vàoclose cái nút.

Sau đó, nhấp vào OKđể gửi truy vấn. Sau khi gửi truy vấn, bạn sẽ tìm thấy tất cả các tên trường bảng và kiểu dữ liệu của chúng dưới tên truy vấn trên ngăn cấu trúc bên phải, như được hiển thị trong ảnh chụp màn hình sau. Ở đây, ô tối đa là ô cấu trúc được đặt ở phía bên phải của màn hình.

Cho đến nay, chúng tôi đã thêm nguồn dữ liệu và truy vấn vào Trình thiết kế báo cáo Pentaho. Bây giờ, chúng ta phải thêm các phần tử vào không gian làm việc để tạo báo cáo. Ví dụ tương tự được mở rộng sang chương tiếp theo "Reporting Elements".
Bạn có thể dễ dàng thêm hầu hết các phần tử báo cáo bằng cách kéo và thả chúng từ ngăn Dữ liệu vào bất kỳ dải nào trên không gian làm việc (chủ yếu là dải Chi tiết).
Chúng ta hãy tiếp tục với ví dụ tương tự được lấy từ chương trước. Ở đó, chúng tôi đã thêm nguồn dữ liệu và truy vấn vào Trình thiết kế báo cáo. Ở đây chúng tôi sẽ thiết kế báo cáo dựa trên kết quả được tạo ra bởi truy vấn.
Các trường truy vấn kết quả là các phần tử báo cáo được đánh dấu trong ảnh chụp màn hình sau. Đó là -id, name, designation, departmentvà age.
Thêm các yếu tố báo cáo
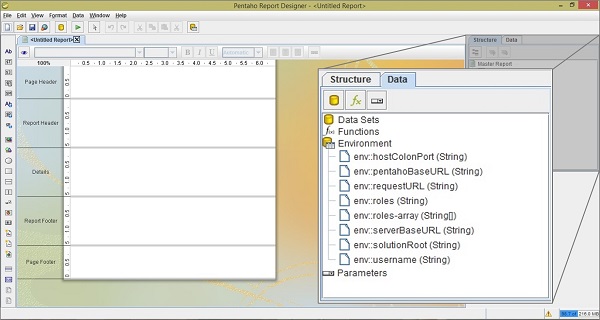
Sau khi thêm truy vấn vào Trình thiết kế báo cáo, các trường kết quả xuất hiện trong ngăn dữ liệu, như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ, hãy kéo các trường bắt buộc (các trường bạn muốn hiển thị trong báo cáo) từ Ngăn Cấu trúc vào Dải Chi tiết ở trung tâm của không gian làm việc chính.
Hãy xem ảnh chụp màn hình sau. Nó hiển thị hướng để kéo trường tuổi từ ngăn cấu trúc.

Sau khi sắp xếp tất cả các trường trong dải Chi tiết, bạn có thể xem chế độ xem báo cáo bằng cách nhấp vào nút xem được chỉ là “1”Trong ảnh chụp màn hình ở trên.
Sau khi nhấp vào nút xem, báo cáo kết quả sẽ như trong ảnh chụp màn hình sau. Trong không gian làm việc, bạn sẽ tìm thấy giá trị của tất cả các trường (được chỉ định trong tab Chi tiết).

Bây giờ, nếu bạn muốn quay lại chế độ thiết kế, hãy nhấp vào biểu tượng Thiết kế được đánh dấu là “1”Trong ảnh chụp màn hình sau.

Mỗi trang của báo cáo có hai lĩnh vực đặc biệt. Ở đầu mỗi trang, bạn sẽ thấypage-headerkhu vực. Và ở cuối trang, bạn sẽ thấypage-footerkhu vực. Trang còn lại có sẵn cho nội dung báo cáo thực tế.
Thêm trường chân trang trong Pentaho
Tab chân trang được sử dụng để trình bày một số thuộc tính và chức năng. Ví dụ: bạn có thể sử dụng tab chân trang đểprint the max value of the age field at the bottom of the page. Công cụ báo cáo cho phép các tính năng này bằng cách sử dụng các chức năng báo cáo.
Hãy xem ảnh chụp màn hình sau. Ở đây tab Dữ liệu trong ngăn cấu trúc bao gồm một ký hiệu f x (được đánh dấu là “1”). Nó là nút chức năng thêm. Nhấp vào nút này để thêm các chức năng khác nhau vào báo cáo.

Sau đó, bạn sẽ tìm thấy một hộp thoại với các chức năng khác nhau được tách thành các nhóm khác nhau. Để in tuổi tối đa của nhân viên ở chân trang, chúng ta nên chọnMaximum chức năng trong Summary nhóm được đánh dấu là “1”Trong ảnh chụp màn hình sau. Chọn nó và nhấp vàoOK.

Once you click the Ok button, the function will be added to the Functions label in the Structure Pane which is placed at the right side of the screen.
Once you select the added function (i.e. Maximum), you will find another pane below the structure pane containing the properties of that function.
Take a look at the following screen. The maximized box contains two pointers (Pointer 1 and Pointer 2).
Pointer 1 − Select the function in the data tab of the structure pane.
Pointer 2 − Edit the Field name in the properties section by selecting the age field from the dropdown list. It is because we have to print the maximum age of an employee.

Now, the function is ready with the customized properties. Now you can use that function in your report as a page footer attribute.
Take a look at the following screenshot. Again, it contains two pointers (Pointer 1 and Pointer 2).
Pointer 1 − Select and drag the Maximum function from the Structure pane to the page footer band in the workspace, as shown in the following screenshot. Now the design of your report is ready.
Pointer 2 − Select the Preview button on the left side of the screen.

Take a look at the following screen. It shows the preview of the report. The maximum age of an employee is marked and shown in a maximized box.

Pentaho offers various functionalities and features to convert raw data into meaningful information. Here, we will learn how to use one such feature Groups. You can use this feature to segregate raw row-set data into groups so that the user can easily understand the report.
Grouping is a great way to divide long lists of data along meaningful separators.
With groups, you can keep similar items together and visually separate these items from other groups of items.
You will also need groups to perform various aggregations over the data, like printing the number of items in a group or calculating sums or averages.
Adding Groups in Pentaho
We already have a report based on the employee data. Here the query is to group all employee records according to "department". Follow the procedure given below to fulfill the given requirement.
First of all, you start the process by clicking the Add group button on the Structure pane. The Add group button is marked as "1" in the following screenshot.

You will get a list of options by clicking the Add group button. Then, click the Add group option from the list.
After clicking Add Group, you will find a dialogue box using which you can add a group field from the given available fields.
Take a look at the following screenshot. The three activities are highlighted in the dialog box which we have marked as 1, 2, and 3.
Pointer 1 − Enter a user-defined name for this group.
Pointer 2 − Select the department field from the available fields list.
Pointer 3 − Click the arrow (→) button so that the selected field gets copied to the selected Fields list.
Select that department field in the selected fields list and click OK to confirm.

After adding the group, you will find it in the Structure tab of the Structure pane. And you will find the Group Header and Group Footer bands in the workspace.
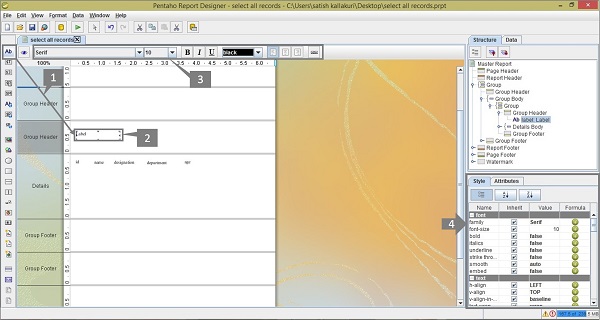
Take a look at the following screenshot. Add a static label to your report by dragging the label icon from the palette on the left side of the Report Designer into the group header (in the screenshot, this activity has been marked as “1”).
By double-clicking the label, you can edit it and change the name to Department. By using the Formatting Toolbar or the Formatting Palette (marked as "3" and "4" respectively), you can change the format of the label.

Let us now proceed further. Switch the Structure pane to Data tab. Select and drag the department field from the Structure pane to the Group Header (this activity is marked as “1” in the following screenshot). To see a preview of your report, click the preview button on the left side of the screen which is highlighted and marked as “2” in the following screenshot.

After clicking the preview button, you will find the result report as shown in the following screenshot. You will find the records have now been grouped together according to department.

The report does not look very appealing at this stage. You can add a touch of color and make the heading more effective using the Formatting Toolbar or the Formatting Palette.
You are now ready to generate different types of reports using Pentaho. Just follow the steps discussed so far and try to use all the features and options available in Pentaho.
A chart, also called a graph, is a graphical representation of data. Pentaho Reporting Designer offers a wide variety of chart types. You can design a chart using the “chart-element” option available in the palette of Pentaho Reporting Designer.
There are three requirements to create a chart −
A data-collector to extract the charting-data from the data sources.
A chart-expression to produce a chart from the collected data.
A report element to display the resulting chart object.
Let us now take an example and try to understand the process of creating charts in Pentaho.
The following table contains data regarding the features of three car brands. We will depict this data using a bar chart.
| Car | Speed | User Rating | Mileage | Safety |
|---|---|---|---|---|
| Fiat | 1 | 3 | 5 | 5 |
| Audi | 5 | 6 | 10 | 4 |
| Ford | 4 | 2 | 3 | 6 |
First of all, create a table named car based on the given table data. We are using MySQL database as the data source. Add that (data source) to the Pentaho Reporting Designer. We have already discussed how to add a data source and a query to the Pentaho Reporting Designer in the chapter "Pentaho – Data Sources and Queries".
Steps to Create a Chart in Pentaho
Now, follow the steps given below to create a chart based on the given scenario.
Step 1 - Add a Query
The query will retrieve all the records from the table car. Therefore the query should be as follows −
Select
car.id,
car.name,
car.speed,
car.user_rating,
car.millage,
car.safety
From
car
LIMIT
3The following screenshot shows how to add the given query to the data source.

Step 2 - Add an Image to the Page Header
This is an optional step, however it is important because images play an important role in improving the aesthetics of a report.
Take a look at the following screenshot. We have highlighted the following five activities here −
After adding a query, you will find the query fields on the Structure pane. From the Structure pane, select the respective fields, drag and drop into the Details tab of the report workspace.
The Details tab presents only the field values. Add those respective heading Labels to the Report Header tab by selecting the label field from the palette.
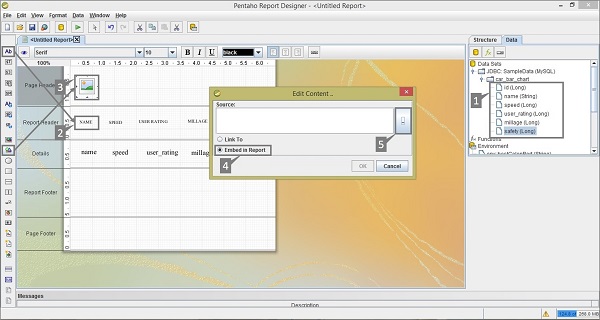
Add an image taken from the palette and place it on the Page Header Tab. Add another label in the Page Header for Report Heading and use a suitable heading, for example CAR – CHART, for effective presentation. Double-click on the image element – you will find a dialogue box called Edit Content.
You have two options to insert an image. Either link the image URL to the report or embed the image into the report. We chose to embed the image by selecting the option “Embed in Report”.
Download some sample car image from the internet to put into the Page Header. Click on the button to locate the sample car image with the location URL. Click the OK button to confirm.

Step 3 - Add Chart into Report Footer
Add the chart by clicking select and dragging it from the left-side palette to the Report. It is marked as "1" in the following screenshot. Double-click on the Bar chart element on the Report Footer.

Step 4 - Add Chart Properties
After double-clicking on the chart element, you will find a dialogue box where you have to provide the data collected details and chart expression details.
Take a look at the following screenshot. The tab Primary Data Source contains two markers −
Marker “1” is a dropdown list where you have to select the Category Set Data Collector.
Marker “2” is also a dropdown list of the category-column where you have to select the name field.

There are three sections in the Primary Data Source − Common, Series, and Group. Here, we don’t require to add anything on the Groups section because we are not using any Groups in our query.
Common − There are two fields in this section − category-column and value-column. We already filled the category-column value with the name field in the above section. The second one is value-column.
Click on the empty value; you will find a dialogue box as shown in the following screenshot. There are two activities (1 and 2) marked in it.
Click the (+) button to add the value fields in the column.
By clicking on the empty value, you will find a dropdown list from where you need to select the speed field.

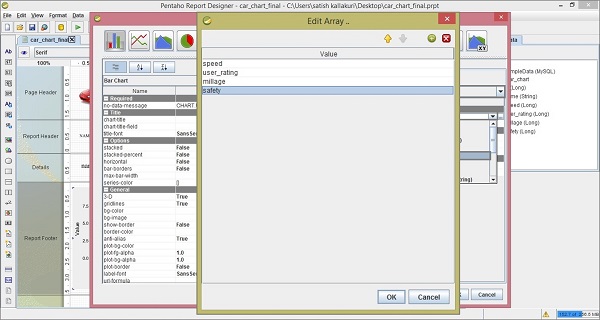
Repeat the above two activities to add user_rating, mileage, and safety fields into the column. After adding all these fields, the screen will appear as shown below. Click OK to confirm.

The next column in the Primary Data source section is the Series section.
Series − In the Series field, click the series-by-value option. You will find a dialogue box as shown in the following screenshot. There are two markers (1 and 2) in it.
- Click the (+) button to add a new field in the column.
- By double-clicking on it, you can edit that field.
Repeat these two activities for adding field names such as Speed, User Rating, Mileage, and Safety.
These are the user-defined names to present in the particular section of report chart. But here you have follow the same order that you have given on the Value-column fields in the Common section. Click OK after adding all the fields as shown below.

After adding all the sections, you will get the Edit Chart dialogue box as shown in the following screenshot. The Bar Chart pane contains different properties which are used for changing the chart format.
In the General section of the Bar Chart, we have changed the 3-D value as true (marked as "1"). Click OK to confirm the chart properties.

Click on the Preview button on the Formatting Toolbar to see a preview of the report. It will appear as shown in the following screenshot −

You can implement different types of charts in your report by using different types of data models and by providing different values to the chart properties. Pentaho provides almost 18 types of charts in the report designer.
Once you have placed a report element in the workspace, it can be formatted in different ways. Pentaho Reporting Designer provides various features to format the reporting elements as per our requirement.
Text Formatting
All the text-based elements such as text, number, date, and labels can be easily formatted using the Formatting Toolbar that appears just above the Report Canvas.
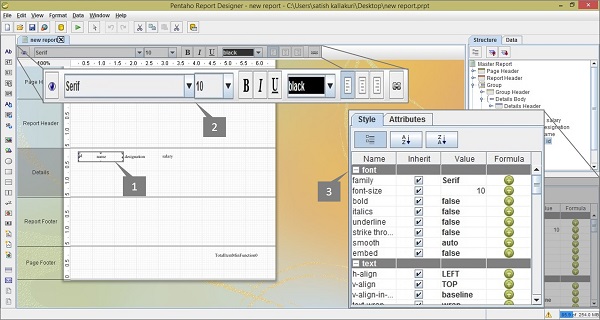
Take a look at the following screenshot. Here, we have marked and highlighted three objects −
- Selected Report Element
- Formatting toolbar
- Style Pane tab for formatting the report elements
First of all, select the Report Element on the workspace. Thereafter, you can format that element in many ways using the Formatting toolbar or using the properties from the Style Tab pane.

Adding Hyperlinks
Pentaho Report Designer allows you to add hyperlinks to your report data. Here we will take a general example to explain how to add hyperlinks in your report.
Assume that we have already added a query in the employee table to fetch the fields’ id, name, and designation. We have also added these fields to the Reporting workspace. Here our requirement is to pass the individual values of the designation field to www.google.co.in as a parameter value using a hyperlink.
First, select the designation field in the workspace. Right click on it and select Hyperlink from the list. Take a look at the following screenshot.

After clicking the Hyperlink option, you will find a dialog box where you have to provide details such as Type of the hyperlink location, URL, Target, Parameter name, and Value.
Take a look at the following screenshot. Here we have marked and highlighted the following five activities −
Provide the type of Hyperlink Location. Generally there are four types of locations −
Self − Linking to the same report field.
URL − Provide a URL for that reference location.
Pentaho Repository − If you install Pentaho Repository, then provide that file URL in the localhost (Login is required).
Manual Link − Create a link or a formula manually and provide it as Hyperlink.
For this example, we have used URL type location.
Provide the URL of the website or the file. For this option, we have used https://www.google.co.in.
Provide the Target location, that is, _TOP, _BLANK, or _PARENT. We have used “_TOP”. If you want to provide any information to the user when the mouse pointer moves over the hyperlink text, then type the information in the tooltip box which is placed just beside the Target box.
Select the plus (+) symbol to add a Parameter name and value to the parameter list.
Provide a Parameter name and a value to the URL of the Hyperlink. Here we have used “q” as the Parameter name and Designation field as the Parameter value.
Finally, click OK to confirm the Hyperlink properties.

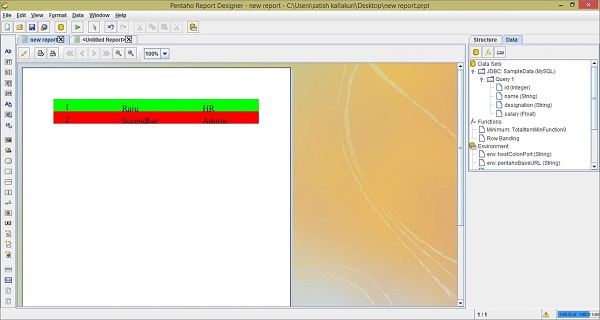
Click the Preview button on the formatting toolbar to see a preview of the report. After clicking the Preview button, you will find the following screenshot. Place the mouse pointer on any designation value – either HR or Admin – to see its respective URL.

In this Pentaho Report Designer preview, the hyperlink is meant for redirecting the user to another URL. For that, you have to run this report on HTML by clicking the Run button on the Main toolbar (marked as "1" in the following screenshot) and select the HTML option on it.
Take a look at the following screenshot. There are different options for running the report, but we have chosen to display the report in HTML format.

After selecting the HTML option, you will find the report data in a separate HTML page, as shown in the following screenshot. Click on any Designation value to understand how a hyperlink works in Pentaho Reporting.

Row Banding
Pentaho Report Designer has a row banding property that allows you to color the alternate rows of your report. Let us take our previous example to understand how it works.
After adding the elements into the workspace, click the report workspace → go to the Format menu → select Row Banding. Take a look at the following screenshot.

After selecting the Row Banding option, you will find a dialog box. Here, you can select a color from the dropdown list. We have selected red and green as the alternate colors. Now, click the OK button to confirm. Take a look at the following screenshot.

Click the Preview button to see how your report appears with alternate row colors. It will appear as shown in the following screenshot.

Each page of a report contains a Page-header area and a Page-footer area. The remaining page is available for the actual report content.
The page footer tab is used to present some attributes and functions. For example, we can print the max value of the age field of an employee in the Page-footer. The reporting engine allows these features by using functions.
Let us use the same employee table which we have used in the previous chapters. After adding all the fields into the report workspace, let us now add a function into the Page-footer tab to find out the maximum age of an employee.
Follow the steps given below to add a predefined function to your report.
Step 1 - Click the Function Button (fx)
Take a look at the following screenshot. Here the Data tab in the structure pane includes a symbol fx (marked as “1”). It is the add function button. Click this button to add different functions into the report.

Step 2 - Select a Particular Function
Then, you will find a dialog box with different functions segregated into different groups. To print the maximum age of an employee at the page footer, we should choose the Maximum function in the Summary group which is marked as “1” in the following screenshot. Select it and click OK.

Once you click the Ok button, the function will be added to the Functions label in the Structure Pane which is placed at the right side of the screen.
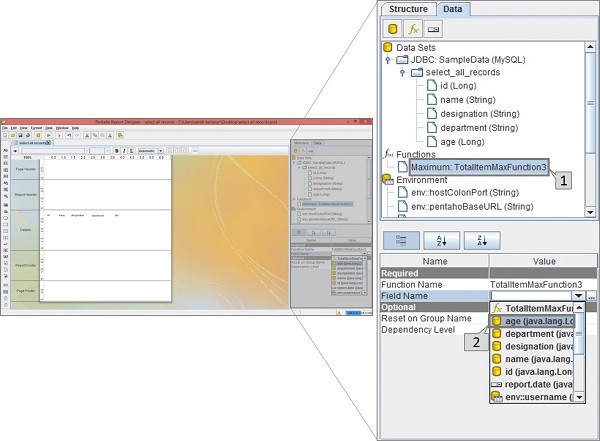
Step 3 - Define a Field Name
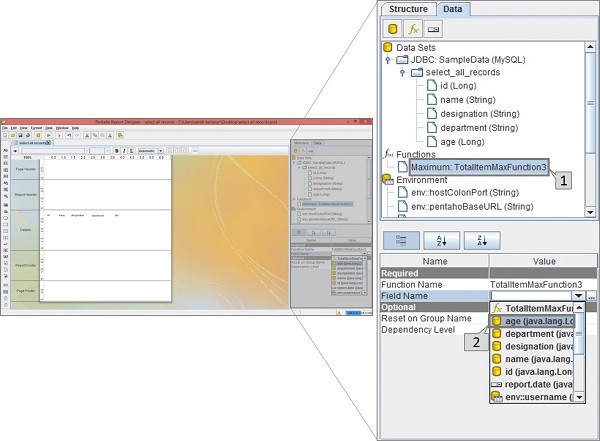
Once you select the added function (i.e. Maximum), you will find another pane below the structure pane containing the properties of that function.
Take a look at the following screen. The maximized box contains two pointers (Pointer 1 and Pointer 2).
Pointer 1 − Select the function in the data tab of the structure pane.
Pointer 2 − Edit the Field name in the properties section by selecting the age field from the dropdown list. It is because we have to print the maximum age of an employee.

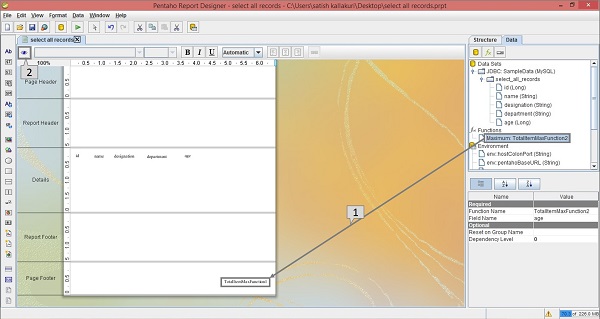
Step 4 - Add a Function to Report Workspace
Now, the function is ready with the customized properties. Now you can use that function in your report as a page footer attribute.
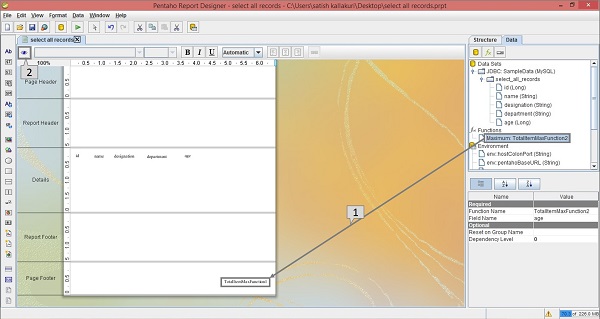
Take a look at the following screenshot. Again, it contains two pointers (Pointer 1 and Pointer 2).
Pointer 1 − Select and drag the Maximum function from the Structure pane to the page footer band in the workspace, as shown in the following screenshot. Now the design of your report is ready.
Pointer 2 − Select the Preview button on the left side of the screen.

Step 5 - Check Preview
Take a look at the following screen. It shows the preview of the report. The maximum age of an employee is marked and shown in a maximized box.

Pentaho - Additional Functions
The following table provides an additional list of functions that you can use in your reports.
| Common Functions | ||
|---|---|---|
| S.No. | Function Name | Purpose |
| 1 | Open Formula | Enables you to create your own custom Open Formula function using the built-in Formula Editor. |
| 2 | Page | Count the number of page used in report before rendering. |
| 3 | Total Page Count | List the total number of pages in the rendered report. |
| 4 | Page of Pages | Prints the current page number along with the total number of pages in the render report. |
| Report Functions | ||
| S.No. | Function Name | Purpose |
| 1 | Is Export Type | Tests whether the given export type has been selected for this report. |
| 2 | Row Banding | Alternates the background color of each item band in a group. |
| 3 | Hide Repeating | Hides equal values in a group. Only the first changed value is printed. |
| 4 | Hide Page Header and Footer | Hides the page header and footer bands when the output type is not pageable. |
| 5 | Show Page Footer | Only shows the page footer on the last page rendered in the report. |
| Summary Functions | ||
| S.No. | Function Name | Purpose |
| 1 | Sum | Calculates the sum of the selected numeric column. |
| 2 | Count | Counts the total number of items contained in a group. If no group is specified, all items in the entire report are counted. |
| 3 | Count by Page | Counts the total number of items contained in a group on one rendered page. If no group is specified, all items on the entire page are counted. |
| 4 | Group Count | Counts the total number of items in the selected groups. If no group is specified, all items in all groups are counted. |
| 5 | Minimum | Identifies the lowest or smallest value in a group. |
| 6 | Maximum | Identifies the highest or largest value in a group. |
| 7 | Sum Quotient | Performs simple division on the sum totals from two columns and returns a numeric value. |
| 8 | Sum Quotient Percent | Performs simple division on the sum totals from two columns and returns a percentage value. |
| 9 | Calculation | Stores the result of a calculation. This function is used in groups. |
| 10 | Count of pages | Counts items on a page according to the specified criteria. This value is reset to zero when a new page is reached. |
| 11 | Sum of Pages | Adds all of the specified items on one page and produces a total. This value is reset to zero when a new page is reached. |
| Running Functions | ||
| S.No. | Function Name | Purpose |
| 1 | Sum | Calculates a running total sum of the specified column. |
| 2 | Count | Count the items in a group or in a report. |
| 3 | Group Count | Counts the number of groups in a report. |
| 4 | Count Distinct | Counts the distinct occurrences of a certain value in a column. |
| 5 | Average | Calculates the average value in a given column. |
| 6 | Minimum | Identifies the lowest or smallest value in a column. |
| 7 | Maximum | Identifies the highest or largest value in a column. |
| 8 | Percent of Total | Calculates the percentage value of a numeric column. The total sum is divided by the number of items counted. |
| Advanced Functions | ||
| S.No. | Function Name | Purpose |
| 1 | Message Format | Formats text according to the Java Message Format specification. |
| 2 | Resource Message Format | Formats text from a resource bundle according to the Java Message Format specification. |
| 3 | Lookup | Maps a string from one column to another string. |
| 4 | Indirect Lookup | Returns a value from a mapped field. |
| 5 | Resource Bundle Lookup | Performs a resource-bundle lookup using the value from the defined field as a key in the resource bundle. |
| 6 | Open Formula | Enables you to create your own custom Open Formula function using the built-in Formula Editor. |