Khung bình
Flask là micro-framework có rất ít phụ thuộc vào các thư viện bên ngoài. Nó là một khuôn khổ rất nhẹ và cho chúng ta tự do làm bất cứ điều gì chúng ta muốn.
Trong chương này, chúng ta sẽ xây dựng một dự án bằng cách sử dụng khuôn khổ Python và Flask.
Khởi động và cấu hình Flask
Giống như hầu hết các thư viện python được sử dụng rộng rãi, gói Flask có thể cài đặt được từ Chỉ mục gói Python (PPI). Trước tiên hãy tạo một thư mục (Trong chương này, chúng ta đã tạo một thư mục có tên làflaskProject) sau đó tạo ra một môi trường ảo (và được gọi là flaskEnv) nơi tất cả các phụ thuộc liên quan đến dự án sẽ được tải (bao gồm cả bình). Bạn cũng có thể cài đặt flask-sqlalchemy để ứng dụng flask của bạn có cách giao tiếp đơn giản với cơ sở dữ liệu SQL.
Sau khi cài đặt bình, flaskEnv (tên môi trường ảo của chúng tôi) sẽ hiển thị như sau:

Tạo ứng dụng với bình
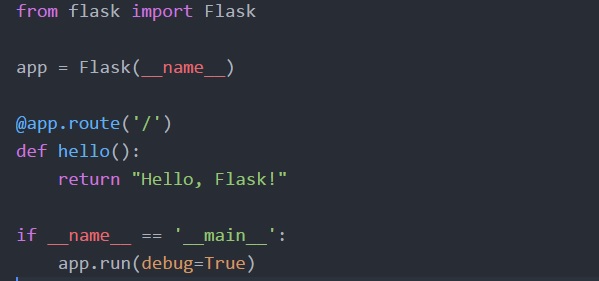
Bằng cách cài đặt bình, chúng tôi có thể tạo một “hello application in flask”Với rất ít dòng mã như sau:

Nhập dòng sau vào terminal -
$python flaskapp.pyVà bạn có thể thấy kết quả sau:
Đang chạy http://127.0.0.1:5000/ hoặc trên localhost:5000

Dưới đây là giải thích về những gì chúng tôi đã làm trong mã mẫu của mình -
Đầu tiên, chúng tôi nhập thư viện lớp Flask. Một ví dụ từ lớp này là ứng dụng WSGI.
Thứ hai, chúng tôi tạo một thể hiện của lớp này. Gói ứng dụng hoặc tên mô-đun là đối số đầu tiên của chúng tôi. Bắt buộc flask phải biết tìm các tệp tĩnh, mẫu và các tệp khác ở đâu.
Tiếp theo là trình trang trí route () mà chúng ta sử dụng để biết URL nào sẽ kích hoạt phương thức / hàm của chúng ta.
Tạo định tuyến URL
Định tuyến URL làm cho các URL trong ứng dụng Web của bạn dễ nhớ. Bây giờ chúng tôi sẽ tạo một số tuyến URL -
/hello
/members
/members/nameChúng tôi có thể viết mã sau dựa trên URL ở trên và lưu nó dưới dạng app.py.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Chúng tôi sẽ nhận được kết quả sau trong trình duyệt của mình -

Chúng tôi có thể thử các URL khác trong trình duyệt của mình như sau:
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Nhưng thông thường chúng ta không muốn trả về một chuỗi (như trên), chúng ta trả về các mẫu. Vì vậy, chúng tôi muốn sử dụng một hàm “render_template”Từ flask và trả về render_template với một số đầu vào. Vì vậy, hàm dưới đây sẽ thực hiện công việc của chúng ta -
from flask import render_template
return render_template(‘home.html’)Hãy để chúng tôi tạo một mẫu thư mục và đặt tệp home.html vào đó.
Tiếp theo, chúng ta sẽ thảo luận về bố cục. Thay vì sử dụng thẻ head và thẻ body trong html cho mọi mẫu đơn lẻ, chúng tôi sẽ thiết kế bố cục để bao gồm thẻ head & body và bao bọc các chế độ xem hiện tại hoặc mẫu hiện tại. Để làm được điều đó, chúng ta phải tạo một tệp riêng biệt và gọi nó làlayout.html. Trong đó, chúng ta có thể đặt thẻ head thông thường, thẻ body và tất cả các thẻ bắt buộc khác.
Chúng tôi có thể tạo layout.html mới của mình bằng các dòng mã sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Trong đoạn mã trên, chúng tôi đã cung cấp ca khúc tiêu đề, MyFlaskAp, sử dụng css cdn trong phần đầu và javascript trong khối nội dung để kích hoạt bootstrap.
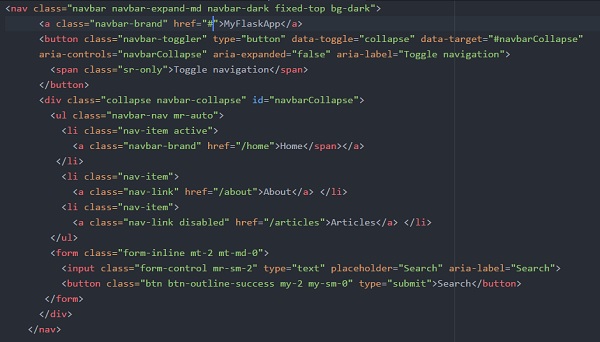
Bây giờ, chúng ta phải tạo điều hướng cho mỗi trang. Để làm được điều đó, trước tiên chúng ta phải tạo một thư mục bao gồm và sau đó tạo tệp _navbar.html bên trong nó. Bây giờ trong _navbar.html, chúng tôi phải sử dụng mẫu khởi động chuẩn từ getbootstrap.com. Tệp _navbar.html mới được tạo sẽ như sau:

Và bao gồm tệp _navbar.html này vào tệp layout.html của chúng tôi.
{% include 'includes/_navbar.html' %}Khi chúng ta có khối bố cục, chúng ta có thể mở rộng khối này trong tệp trang chủ của mình (home.html).
Tệp home.html của chúng tôi có thể được tạo bằng mã bên dưới -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
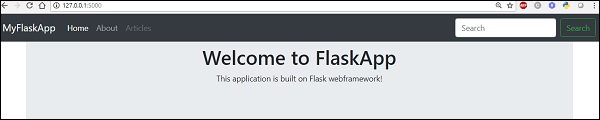
{% endblock %}Sử dụng công cụ này nếu chúng tôi cố gắng chạy tệp tin flaskapp.py của mình, thì chúng tôi có thể thấy kết quả bên dưới trong trình duyệt của mình -

Bây giờ chúng tôi muốn kích hoạt (hiện tại các tab không hoạt động) aboutchuyển hướng. Tạo lộ trình cho tab giới thiệu và tạo tệp mẫu,about.html.
Lộ trình tab giới thiệu trong appflask.py sẽ như hình dưới đây -

tệp about.html sẽ có nội dung bên dưới:

Vì vậy Trang chủ và Giới thiệu hiện được chăm sóc. Đối với Bài viết, chúng tôi có thể tạo một tệp mới (data.py) trong thư mục gốc, nơi chúng tôi đặt dữ liệu và gọi nó trong trang web của chúng tôi.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesDưới đây là mã cho articles.html, sẽ hiển thị tiêu đề bài viết cho mỗi uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Tóm lại, Flask là một trong những framework web python phổ biến nhất vì nó nhẹ. Mặc dù nó là vi mô nhưng nó là một khuôn khổ web python có thể mở rộng. Bằng cách cung cấp các chức năng cần thiết, flask đẩy nhanh sự phát triển của ứng dụng web đơn giản. Vì vậy, Flask phù hợp hơn cho các ứng dụng nhỏ hơn, ít phức tạp hơn.