Thư viện phát triển web Python - Hướng dẫn nhanh
Bất cứ khi nào người dùng mở bất kỳ trình duyệt web nào như Google Chrome hoặc Mozilla và tìm kiếm 'Phát triển web', hàng nghìn kết quả sẽ xuất hiện ngay lập tức. Điều gì làm cho điều này có thể? Phát triển web! Nó đề cập rộng rãi đến công việc liên quan đến việc xây dựng, tạo và duy trì các trang web để lưu trữ thông qua mạng nội bộ hoặc internet. Công việc liên quan đến thiết kế trang web bao gồm nhiều lĩnh vực: lập trình web, quản lý cơ sở dữ liệu, thiết kế web, xuất bản web, v.v.
Phát triển web bao gồm tất cả các mã ảnh hưởng đến một trang web chạy. Chúng ta có thể tách toàn bộ quá trình phát triển web thành hai loại:
- Front-end
- Back-end
Mặc dù phát triển web frontend và backend chắc chắn khác biệt với nhau, nhưng chúng cũng giống như hai mặt của cùng một đồng tiền. Một trang web hoàn chỉnh dựa vào việc mỗi bên giao tiếp và hoạt động hiệu quả với bên kia như một đơn vị duy nhất. Cả front-end và back-end đều quan trọng như nhau trong phát triển web.
Giao diện người dùng hoặc phía máy khách của ứng dụng là mã chịu trách nhiệm về mọi thứ mà người dùng trực tiếp trải nghiệm trên màn hình từ màu văn bản đến các nút, hình ảnh và menu điều hướng. Một số kỹ năng và công cụ phổ biến được các nhà phát triển front-end sử dụng được liệt kê bên dưới:
- HTML/CSS/JavaScript
- Bộ tiền xử lý CSS
- Frameworks
- Libraries
- Git và Github
Nói chung, back-end / server-side của ứng dụng chịu trách nhiệm quản lý thông tin trong cơ sở dữ liệu và cung cấp thông tin đó cho front-end. Phần cuối của một trang web bao gồm một máy chủ, ứng dụng và cơ sở dữ liệu. Nói chung, nó liên quan đến mọi thứ xảy ra trước khi truy cập trình duyệt của bạn. Các công cụ cần thiết trong phát triển web back-end là:
Programming language - Ruby, PHP, Python, v.v.
Database - MySQL, PostgreSQL, MongoDB, Oracle, v.v.
Tại sao nên phát triển web?
Trong thế giới ngày nay, có rất nhiều lựa chọn để quảng bá doanh nghiệp hoặc kỹ năng của bạn và chia sẻ ý tưởng của bạn. Một số trong số đó là quảng bá thông qua các trang web, ứng dụng gốc trên thị trường, ... Xu hướng tạo trang web mới như một công cụ phát triển kinh doanh đang nhanh chóng được phát triển trên khắp thế giới. Tuy nhiên, một số người trong chúng ta có thể không nhận thức được tầm quan trọng của một trang web đối với sự phát triển của doanh nghiệp.
Hiện nay có rất nhiều công ty khởi nghiệp đang gặp khó khăn trong việc thiết lập sự hiện diện của họ trên thị trường mở. Tuy nhiên, sự thật là hầu hết trong số họ đều không đạt được nhiều đối tượng mục tiêu như họ muốn. Một lý do chính khiến họ thất vọng là họ đánh giá thấp tiềm năng của một trang web được phát triển đầy đủ tính năng để kiếm tiền kinh doanh cho họ. Phát triển trang web cho doanh nghiệp hoặc bất kỳ mục đích nào khác có thể chứng minh khá hiệu quả.
Hãy cùng chúng tôi xem xét một số lý do quan trọng tại sao việc phát triển trang web lại quan trọng đối với sự phát triển của doanh nghiệp -
Tiếp cận khán giả của bạn
Các trang web trực tuyến có thể tiếp cận với nhiều đối tượng nhất và không bị giới hạn trong một nền tảng hạn chế các ứng dụng gốc. Người xem hoặc khách hàng có thể dễ dàng truy cập, tức là từ máy tính để bàn / máy tính xách tay đến thiết bị di động, vì các trang web có khả năng hiển thị nội dung thông qua trình duyệt web.
So với ứng dụng gốc, duyệt web đơn giản hơn nhiều vì nó không yêu cầu người dùng truy cập vào cửa hàng ứng dụng trên thiết bị của họ hoặc tải xuống ứng dụng của họ (có thể bao gồm một hoặc nhiều quy trình truy cập vào nội dung của bạn). Việc phân phối dữ liệu của bạn linh hoạt và nhanh nhẹn hơn nhiều với ứng dụng dựa trên web so với ứng dụng gốc vì không có yêu cầu nghiêm ngặt về cửa hàng ứng dụng và các hạn chế về nội dung.
Một công cụ khác rất hữu ích cho việc phát triển web là sức mạnh của việc sử dụng các kỹ thuật SEO để nhắm mục tiêu đến đối tượng của bạn.
Có thể truy cập 24/7
Thay vì thiết lập một cửa hàng thực cho công ty, nếu chủ sở hữu doanh nghiệp phát triển một trang web dưới dạng một diễn đàn trực tuyến hoặc tương tự, sẽ có cơ hội tốt để thu hút lượng khán giả trực tuyến lớn hơn để liên kết. Điều này là do, hầu hết mọi người đều kết nối với Internet cả ngày.
Nói chung, mọi người thích tìm cách thông minh nhất để kiểm tra trực tuyến trước rồi mới đưa ra quyết định. Vì vậy, nếu chủ doanh nghiệp điền vào tất cả các chi tiết cơ bản của sản phẩm và thực hiện một cách an toàn để đưa sản phẩm đến tay khách hàng kịp thời, thì mọi người sẽ thích mua hàng trực tuyến thay vì đến cửa hàng thực tế. Điều này cũng cho phép mọi người truy cập nó ngay cả trong giờ kỳ lạ nhất trong ngày.
Tiện
Một trang web đầy đủ chức năng mang lại lợi thế lớn hơn cho người dùng, nơi họ luôn có thể theo dõi và tìm kiếm những gì họ cần. Nói chung, người dùng tránh đến các cửa hàng thực tế nếu họ có tùy chọn mua trực tuyến. Vì vậy, nếu bạn là một nhà kinh doanh thông minh, bạn muốn có tất cả các thông tin chi tiết về sản phẩm hoặc cửa hàng của mình trên trang web chỉ để kiếm tiền kinh doanh, điều mà bạn có thể không.
Tiếp thị toàn cầu
Với một trang web trực tuyến, bạn có thể liên kết đến các diễn đàn xã hội và tiếp thị sản phẩm / dịch vụ của mình cho một lượng lớn khán giả trên toàn cầu. Với điều này, bạn có thể thường xuyên quảng cáo và chia sẻ công việc của mình trên các diễn đàn xã hội để thu hút lượng khán giả mục tiêu cao hơn nhiều.
Nguồn đáng tin cậy
Cổng thông tin trực tuyến là nền tảng đáng tin cậy nhất cho bất kỳ công ty / tổ chức nào. Đôi khi các trang web chính thức thậm chí có thể hoạt động như văn phòng duy nhất của họ. Hãy xem xét một tình huống, nơi không dễ dàng tiếp cận được vị trí thực của công ty. Trong trường hợp như vậy, bạn có thể khắc phục nỗi lo này bằng cách tập trung vào trang web của họ.
Nói tóm lại, bằng cách phát triển một trang web, bạn có thể quảng bá dịch vụ của mình bằng một vài cú nhấp chuột và bạn có thể thu hút sự chú ý của người tiêu dùng từ nhiều nơi trên thế giới. Trang web của một công ty có thể chứng minh được khả năng kinh doanh đáng chú ý không chỉ trong thời gian ngắn hơn mà còn có lượng người xem lớn hơn nhiều.
Python là một trong những ngôn ngữ được các nhà phát triển ứng dụng và web chấp nhận được vì nó nhấn mạnh vào hiệu quả và khả năng đọc. Có rất nhiều khung công tác web Python nổi bật, mỗi khung đều có các đặc điểm và tính năng riêng.
Django
Sau đây, chúng tôi sẽ phác thảo một số chi tiết và tính năng cần thiết của Django framework.
Category - Django thuộc framework Python đầy đủ.
Release - Phiên bản mới nhất - phiên bản 2.1, phiên bản thường được sử dụng - phiên bản 1.8, 1.6.
About- Được xây dựng bởi các nhà phát triển có kinh nghiệm, Django là một khung công tác web Python cấp cao cho phép phát triển thiết kế nhanh chóng, sạch sẽ và thực dụng. Django xử lý nhiều sự phức tạp của phát triển web, vì vậy bạn có thể tập trung vào việc viết ứng dụng của mình mà không cần phải phát minh lại bánh xe. Nó miễn phí và mã nguồn mở.
Để ánh xạ các đối tượng vào bảng cơ sở dữ liệu, Django sử dụng ORM và tương tự được sử dụng để chuyển từ cơ sở dữ liệu này sang cơ sở dữ liệu khác.
Nó hoạt động với hầu hết tất cả các cơ sở dữ liệu quan trọng như Oracle, MySQL, PostgreSQL, SQLite, v.v.
Có rất nhiều trang web trong ngành sử dụng Django làm khuôn khổ chính để phát triển phụ trợ.
Đặc điểm của Django
Một số tính năng mẫu mực của khuôn khổ web Python này là:
- Định tuyến URL
- Authentication
- Di chuyển giản đồ cơ sở dữ liệu
- ORM (Trình ánh xạ quan hệ đối tượng)
- Công cụ mẫu
Trang web chính thức cho khuôn khổ Django là -https://www.djangoproject.com/

Bình giữ nhiệt
Category - Flask thuộc các khuôn khổ Non Full-stack.
Release - 1.0.2 phát hành vào 2018-05-02
About- Nó được phân loại là một khuôn khổ vi mô vì chúng tôi không yêu cầu bất kỳ thư viện hoặc công cụ cụ thể nào. Nó không có xác thực biểu mẫu hoặc lớp trừu tượng cơ sở dữ liệu hoặc bất kỳ thành phần nào khác mà các thư viện bên thứ ba đã có từ trước cung cấp các chức năng phổ biến. Tuy nhiên, flask hỗ trợ nhiều tiện ích mở rộng giúp mở rộng các tính năng của ứng dụng như thể chúng được triển khai trong chính Flask. Các tiện ích mở rộng tồn tại cho người lập bản đồ quan hệ đối tượng, xác thực biểu mẫu, xử lý tải lên, các công nghệ xác thực mở khác nhau và một số công cụ liên quan đến khuôn khổ chung.
Các tính năng của Flask
- Hỗ trợ tích hợp cho thử nghiệm đơn vị
- Gửi yêu cầu an toàn
- Chứa máy chủ phát triển và trình gỡ lỗi
- Sử dụng Jinja2 templating
- Hỗ trợ cho cookie an toàn
- Unicode-based
- 100% WSGI 1.0 tuân thủ
- Tài liệu phong phú
- Khả năng tương thích của Google App Engine
- Các tiện ích mở rộng có sẵn để nâng cao các tính năng mong muốn

Web2py
Category - Web2py thuộc họ khung Full-stack.
Release - 2.17.1, phát hành vào ngày 2018-08-06
About- Phiên bản Python 2.6, 2.7 đến Python 3.x. Không có phụ thuộc nào nữa, bản thân nó là một gói hoàn chỉnh. Việc phát triển, quản trị cơ sở dữ liệu, gỡ lỗi, triển khai, kiểm tra và bảo trì các ứng dụng đều có thể được thực hiện thông qua giao diện web, nhưng nói chung là không bắt buộc. Nó là một khung mã nguồn mở có thể mở rộng đi kèm với IDE dựa trên web của riêng nó cùng với trình soạn thảo mã, triển khai một cú nhấp chuột và trình gỡ lỗi.
Các tính năng của Web2py
Khuôn khổ này đi kèm với nhiều công cụ đang phát triển và các tính năng tích hợp giúp loại bỏ sự phức tạp cho các nhà phát triển.
Không cần cài đặt và cấu hình, nó rất dễ chạy.
Hỗ trợ hầu hết các hệ điều hành chính, như Windows, Unix / Linux, Mac, Google App Engine và hầu hết các nền tảng lưu trữ web thông qua phiên bản Python 2.7 / 3.5 / 3.6 /.
Dễ dàng giao tiếp với MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle và Google App Engine.
Nó ngăn chặn các loại lỗ hổng phổ biến nhất bao gồm Cross Site Scripting, Injection Flaws và Malicious File Execution.
Hỗ trợ theo dõi lỗi và quốc tế hóa.
Khả năng đọc nhiều giao thức.
Áp dụng các phương pháp kỹ thuật phần mềm thành công giúp mã dễ đọc và dễ bảo trì.
Đảm bảo những tiến bộ hướng đến người dùng thông qua khả năng tương thích ngược.

Kim tự tháp
Category - Kim tự tháp không phải là Khung công tác ngăn xếp đầy đủ
Release - 1.9.2, phát hành vào ngày 2018-04-23
About- Pyramid là một khung công tác web Python nhỏ, nhanh, đơn giản. Nó được phát triển như một phần của Dự án Pylons. Nó được cấp phép theo giấy phép giống như BSD. Nó làm cho việc phát triển và triển khai ứng dụng web trong thế giới thực trở nên thú vị hơn, dễ dự đoán hơn và hiệu quả hơn.
Đặc điểm của Kim tự tháp
Python Pyramid là một khung công tác có nguồn mở với các tính năng sau:
Simplicity - Bất kỳ ai cũng có thể bắt đầu làm việc với nó mà không cần biết trước về nó.
Minimalism - Hoàn toàn khác, Pyramid chỉ đi kèm với một số công cụ quan trọng, cần thiết cho hầu hết mọi ứng dụng web, có thể là bảo mật hoặc cung cấp nội dung tĩnh như JavaScript và CSS hoặc đính kèm URL vào mã.
Documentation - Bao gồm tài liệu độc quyền và cập nhật.
Speed - Rất nhanh và chính xác.
Reliability- Nó được phát triển, hãy nhớ rằng nó được bảo tồn và thử nghiệm một cách toàn diện. Nếu không được kiểm tra đúng cách, nó sẽ được coi là bị hỏng.
Openness - Nó được bán với một giấy phép dễ dàng và mở.

Dấu gạch ngang
Category - Khuôn khổ Dash thuộc về các khuôn khổ web Python “khác”.
Release - 0.24.1, phụ trợ gạch ngang cốt lõi.
About- Dash như một thư viện mã nguồn mở để tạo hình ảnh trực quan dựa trên web tương tác. Nhóm có cốt truyện đã tạo Dash - một khung công tác mã nguồn mở tận dụng Flask, React.js và plotly.js để xây dựng các ứng dụng trực quan hóa dữ liệu tùy chỉnh. Điểm nổi bật chính của thư viện này là bạn có thể xây dựng ứng dụng web tương tác cao chỉ thông qua mã Python. Các nhà khoa học dữ liệu yêu thích khuôn khổ gạch ngang, đặc biệt là tất cả những người ít quen thuộc với phát triển web.
Với Dash, các nhà phát triển có quyền truy cập vào tất cả các thuộc tính có thể định cấu hình và phiên bản Flask bên dưới. Các ứng dụng được phát triển bằng khuôn khổ Dash có thể được triển khai tới các máy chủ và cuối cùng được hiển thị trong trình duyệt web.
Các ứng dụng Dash vốn có tính đa nền tảng (Linux / Win / Mac) và thân thiện với thiết bị di động và khả năng của các ứng dụng có thể được mở rộng nhờ bộ Plugin Flask phong phú.

Đặc điểm của Dash
- Cung cấp quyền truy cập vào các thuộc tính có thể định cấu hình và phiên bản Flask
- Thông qua các plugin Flash, chúng tôi có thể mở rộng khả năng của ứng dụng Dash
- Mobile-ready
Trong chương này, chúng ta sẽ thảo luận chi tiết về Django Framework.
Django là một khung công tác web MVT được sử dụng để xây dựng các ứng dụng web. Khung công tác web Django khổng lồ đi kèm với rất nhiều “pin đi kèm” mà các nhà phát triển thường ngạc nhiên về cách mọi thứ quản lý để hoạt động cùng nhau. Nguyên tắc đằng sau việc thêm nhiều pin như vậy là có các chức năng web chung trong chính khuôn khổ thay vì thêm sau như một thư viện riêng biệt.
Một trong những lý do chính đằng sau sự phổ biến của Django framework là cộng đồng Django rất lớn. Cộng đồng này rất lớn nên một trang web riêng biệt đã được dành cho nó, nơi các nhà phát triển từ tất cả các góc đã phát triển các gói của bên thứ ba bao gồm xác thực, ủy quyền, hệ thống CMS chính thức được hỗ trợ bởi Django, tiện ích bổ sung thương mại điện tử, v.v. Có khả năng cao là những gì bạn đang cố gắng phát triển đã được ai đó phát triển và bạn chỉ cần đưa điều đó vào dự án của mình.
Tại sao bạn nên sử dụng Django?
Django được thiết kế theo cách khuyến khích các nhà phát triển phát triển trang web nhanh chóng, sạch sẽ và thiết kế thực tế. Cách tiếp cận thực tế của Django để hoàn thành công việc là nơi nó nổi bật so với đám đông.
Nếu bạn đang lên kế hoạch xây dựng một ứng dụng có khả năng tùy biến cao, chẳng hạn như trang web truyền thông xã hội, thì Django là một trong những khuôn khổ tốt nhất để xem xét. Điểm mạnh của Django nằm ở sự tương tác giữa người dùng hoặc khả năng chia sẻ các loại phương tiện khác nhau. Một trong những lợi thế lớn của django là khả năng sử dụng sự hỗ trợ dựa trên cộng đồng lớn, mang lại cho bạn bên thứ ba có thể tùy chỉnh cao, sẵn sàng sử dụng các plugin trong các ứng dụng của bạn.
Dưới đây là mười lý do hàng đầu để chọn Django để phát triển web -
Python
Python được cho là một trong những ngôn ngữ lập trình dễ học nhất vì cấu trúc ngôn ngữ đơn giản, cấu trúc luồng và cú pháp dễ dàng. Nó rất linh hoạt và chạy các trang web, ứng dụng máy tính để bàn và ứng dụng di động được nhúng trong nhiều thiết bị và được sử dụng trong các ứng dụng khác như một ngôn ngữ kịch bản phổ biến.
Pin bao gồm
Django đi kèm với các thư viện phổ biến rất cần thiết để xây dựng các chức năng chung như định tuyến URL, xác thực, trình ánh xạ quan hệ đối tượng (ORM), hệ thống tạo mẫu và di chuyển giản đồ db.
Quản trị viên tích hợp
Django có giao diện quản trị tích hợp cho phép bạn xử lý các mô hình, quyền người dùng / nhóm của mình và quản lý người dùng. Với giao diện mô hình tại chỗ, không cần chương trình quản trị cơ sở dữ liệu riêng biệt cho tất cả các chức năng cơ sở dữ liệu nâng cao.
Không cản trở bạn
Tạo một ứng dụng Django không có thêm bản soạn sẵn và không có chức năng không cần thiết. Không có nhập bắt buộc, thư viện của bên thứ ba và không có tệp cấu hình XML.
Có thể mở rộng
Django dựa trên mẫu thiết kế MVC. Nó có nghĩa là tất cả các thực thể như db (cơ sở dữ liệu), mã back-end và front-end là thực thể riêng lẻ. Django cho phép chúng tôi tách mã khỏi phương tiện tĩnh bao gồm ảnh, tệp, CSS và JavaScript tạo nên trang web của bạn.
Django hỗ trợ danh sách đầy đủ các thư viện của bên thứ ba cho máy chủ web, bộ nhớ đệm, quản lý hiệu suất, phân cụm và cân bằng. Một trong những lợi thế mà Django cung cấp là hỗ trợ cho các ứng dụng và dịch vụ email và nhắn tin chính như ReST và OAuth.
Chiến đấu thử nghiệm
Django lần đầu tiên có nguồn mở vào năm 2005. Sau 12 năm phát triển, Django giờ đây không chỉ điều hành các trang web xuất bản tin tức mà còn điều hành tất cả hoặc một phần của các doanh nghiệp toàn cầu lớn như Pinterest, Instagram, Disqus, Bitbucket, EventBrite và Zapier. Điều này làm cho nó trở thành một khuôn khổ web mạnh mẽ và đáng tin cậy để làm việc.
Hỗ trợ gói lớn
Do sự hỗ trợ của cộng đồng lớn và mạng lưới nhà phát triển khổng lồ, có khả năng cao rằng bất cứ điều gì bạn định làm có thể đã được thực hiện trước đó. Cộng đồng lớn các nhà phát triển quốc tế đóng góp cho cộng đồng bằng cách phát hành các dự án của họ dưới dạng các gói mã nguồn mở.
Một trong những kho lưu trữ các dự án này là trang Django Package. Hiện tại, các gói Django liệt kê hơn 3400 cùng với các ứng dụng, trang web và công cụ Django có thể tái sử dụng để sử dụng trong các dự án Django của chúng tôi.
Tích cực phát triển
Một trong những rủi ro lớn nhất liên quan đến dự án nguồn mở là tính bền vững của nó. Chúng tôi không thể chắc chắn nếu nó kéo dài.
Không có rủi ro như vậy với Django vì nó đã 12 tuổi. Các bản phát hành nhất quán, phiên bản mới hơn / tốt hơn và cộng đồng tích cực đang phát triển hàng ngày với một đội ngũ cộng tác viên tự nguyện cốt lõi lớn, những người duy trì và cải thiện cơ sở mã hàng ngày.
Bản phát hành ổn định
Trong nhiều trường hợp, các dự án phần mềm nguồn mở như Django được phát triển tích cực và an toàn hơn các phần mềm độc quyền cạnh tranh vì nhiều nhà phát triển đang phát triển và thử nghiệm nó mỗi ngày. Tuy nhiên, hạn chế của một dự án phần mềm mã nguồn mở là không có cơ sở mã ổn định để phát triển thương mại.
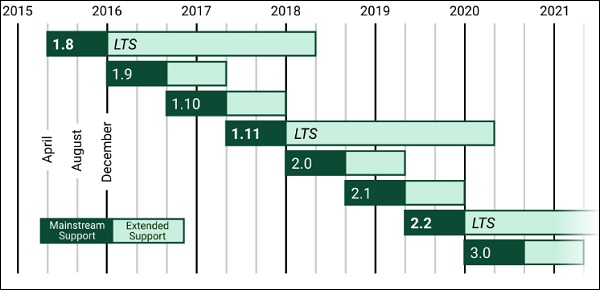
Trong Django, chúng tôi có các phiên bản Hỗ trợ dài hạn (LTS) của phần mềm và quy trình phát hành xác định như trong hình ảnh bên dưới -

Tài liệu Hạng nhất
Ngay từ bản phát hành đầu tiên, các nhà phát triển Django đã đảm bảo rằng phải có sẵn các tài liệu toàn diện phù hợp và các hướng dẫn phải dễ hiểu.
Ai đang sử dụng Django?
Do sức mạnh độc đáo của Django, có rất nhiều trang web phổ biến được xây dựng bằng Python trên khuôn khổ Django. Dưới đây là một số trang web chính được xây dựng hoàn toàn hoặc một phần dựa trên Django.
Disqus
Nó là một trong những trang web lưu trữ bình luận blog được ưa thích nhất trên toàn cầu. Nó dễ dàng tích hợp với hầu hết các CMS (hệ thống quản lý nội dung) phổ biến như WordPress và nhiều hệ thống khác thông qua Disqus. Xử lý cơ sở người dùng hơn 50 triệu, Django có thể đáp ứng các chủ sở hữu trang web tiếp cận với cộng đồng của họ.

Hành tây
Trang web Onion cung cấp địa điểm trực tuyến cho tờ báo châm biếm của họ, Django cung cấp khuôn khổ cho nó.

Cai Xô nhỏ
Bitbucket giống như GitHub, một dịch vụ lưu trữ kho lưu trữ kiểm soát phiên bản. Sự khác biệt duy nhất giữa Bitbucket và GitHub là Bitbucket lưu trữ các kho lưu trữ thương mại trong khi GitHub lưu trữ các kho lưu trữ git. Vì hàng triệu người dùng được liên kết với Bitbucket và tất cả các dịch vụ mà bitbucket cung cấp (như tạo repo, đẩy mã của bạn, thêm cộng tác viên, cam kết, yêu cầu kéo, v.v.) phải ổn định. Django chịu trách nhiệm điều hành trang web bitbucket.

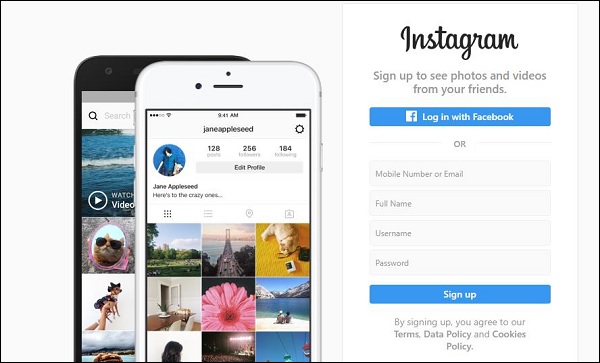
Instagram là một ứng dụng mạng xã hội được xây dựng đặc biệt dành cho những người thích chia sẻ ảnh và video với tất cả bạn bè của họ. Hiện tại có rất nhiều người nổi tiếng trên Instagram để ở gần hơn với người hâm mộ của họ. Khung công tác Django cũng đang chạy Instagram.

Mozilla Firefox
Trình duyệt được sử dụng rộng rãi thứ hai trên thế giới sau Google Chrome là trình duyệt Mozilla. Bây giờ trang trợ giúp của Mozilla đã được xây dựng với khuôn khổ Django.

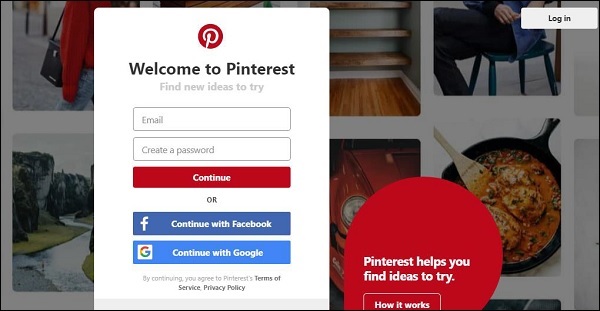
Hàng triệu người dùng trên toàn cầu khám phá những ý tưởng và nguồn cảm hứng mới của họ từ Pinterest. Pinterest đang sử dụng khung Django (đã thực hiện sửa đổi theo yêu cầu của họ) để chạy nó.

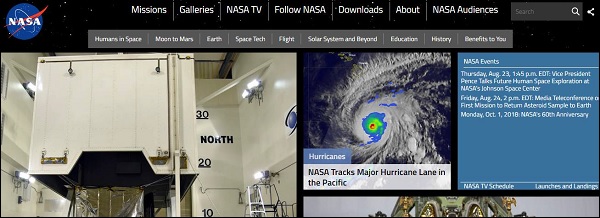
NASA
Trang web chính thức của Cục Hàng không và Vũ trụ Quốc gia là nơi cho hàng triệu người dùng truy cập và xem tin tức, hình ảnh, video và podcast do cơ quan công chiếu cung cấp. Django phát triển một số phần cụ thể của trang web chính thức của NASA.

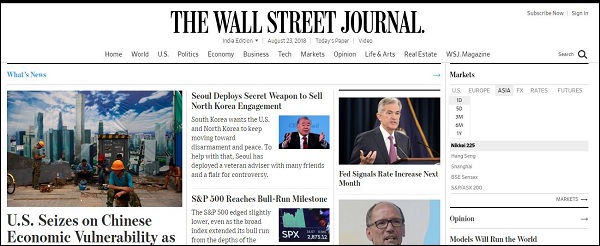
Các bài viết washington
Nếu có một tờ báo có ảnh hưởng trên thế giới, đó chắc chắn là Washington Post. Trang web của Bưu điện Washington là một nguồn tin tức trực tuyến cực kỳ phổ biến đi kèm với tờ báo hàng ngày của họ. Lượng lượt xem và lưu lượng truy cập khổng lồ của nó đã được xử lý dễ dàng bởi khuôn khổ web Django.

Quà tặng Reddit
Trang web Reddit phổ biến rộng rãi đã ra mắt nền tảng gặp mặt và trao đổi quà tặng trực tuyến, ẩn danh được gọi là Reddit Gifts. Trang web kết nối người dùng từ khắp nơi trên thế giới và tạo điều kiện trao đổi quà tặng giữa họ. Khung công tác web Django hỗ trợ các chức năng của nó.

Prezi
Prezi là một giải pháp thay thế dựa trên đám mây cho Microsoft PowerPoint được xây dựng trên khuôn khổ Django. Trang web cung cấp một canvas ảo có thể được điều khiển và phóng to và thu nhỏ. Điều này cung cấp toàn bộ chế độ xem của bản trình bày thay vì các trang trình bày riêng lẻ.

Cài đặt và tạo một dự án và ứng dụng Django
Trước khi cài đặt Django, chúng ta phải đảm bảo rằng Python đã được cài đặt. Giả sử bạn đang sử dụng virtualenv, một django cài đặt pip đơn giản là đủ.
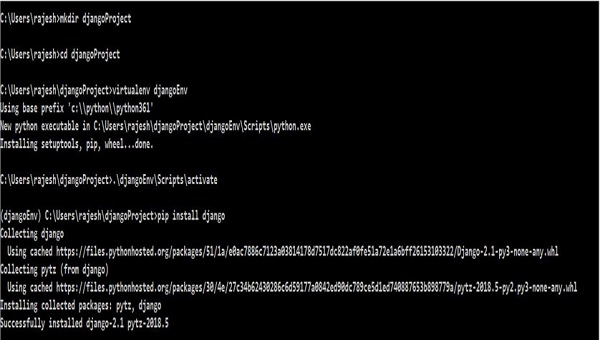
Cài đặt môi trường ảo và Django
Dưới đây là quy trình cài đặt môi trường ảo và Django trong môi trường windows của bạn -

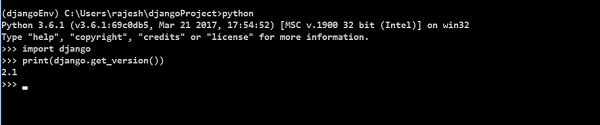
Để xác minh xem Django có được cài đặt đúng cách hay không, hãy nhập mã được cung cấp bên dưới:

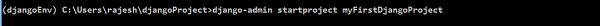
Tạo dự án Django
Sau khi cài đặt xong, chúng ta cần tạo một dự án Django.
Chạy lệnh dưới đây trong máy tính windows của bạn sẽ tạo dự án django sau:
django-admin startproject my_project_name


Nhập dir sẽ hiển thị một tệp mới và một thư mục mới như hình trên.
manage.py- management.py là một tệp Python thực thi theo dòng lệnh, chỉ là một trình bao bọc xung quanh django-admin. Nó giúp chúng tôi quản lý dự án của mình, vốn được ngụ ý trong tên của nó.
Với điều này, nó đã tạo ra một thư mục có tên, myFirstDjangoProjectbên trong myFirstDjangoProject đại diện cho cấu hình gốc cho dự án của chúng tôi. Hãy để chúng tôi khám phá sâu hơn nhiều về nó.
Định cấu hình Django
Bằng cách gọi thư mục myFirstDjangoProject là “gốc cấu hình”, chúng tôi có nghĩa là thư mục này chứa các tệp cần thiết để cấu hình chung cho dự án Django của chúng tôi. Khá nhiều thứ bên ngoài thư mục này sẽ chỉ tập trung vào “logic kinh doanh” liên quan đến các mô hình, quan điểm, lộ trình của dự án, v.v. Tất cả các điểm kết nối dự án với nhau sẽ dẫn đến đây.

__init__.py - Cái này trống và thay đổi thư mục thành một gói Python có thể nhập được.
settings.py - Như tên gợi ý, đây là nơi mà hầu hết các mục cấu hình sẽ được đặt.
urls.py - Các URL được đặt bằng urls.py. Với điều này, chúng tôi không phải viết rõ ràng mọi URL cho dự án trong tệp này. Tuy nhiên, chúng tôi phải cho Django biết về nơi các URL đã được khai báo (tức là chúng tôi cần liên kết URL khác trong urls.py).
Wsgi.py - Điều này là để trợ giúp ứng dụng trong sản xuất và tương tự như các ứng dụng khác như Flask, Tornado, Pyramid để lộ một số đối tượng “ứng dụng”.
Đặt cài đặt
Xem xét bên trong settings.py sẽ thấy kích thước đáng kể của nó - và đây chỉ là những mặc định. Những thứ khác mà chúng ta cần quan tâm là tệp tĩnh, cơ sở dữ liệu, tệp phương tiện, tích hợp đám mây hoặc hàng tá cách khác mà một dự án Django có thể được cấu hình. Hãy hiểu một số điểm được đề cập trong tệp settings.py -
BASE_DIR- Điều này rất hữu ích cho việc định vị tệp. Bên trong tệp setting.py, tham số BASE_DIR đặt đường dẫn tuyệt đối đến thư mục cơ sở.
SECRET_KEY- Nó được sử dụng để tạo băm. Nói chung, chúng tôi đã sử dụng secret_key cho cookie, phiên, bảo vệ csrf và mã thông báo xác thực.
DEBUG - Chúng tôi có thể đặt nó thành dự án đang chạy ở chế độ phát triển hoặc sản xuất.
ALLOWED_HOSTS- Chúng tôi cung cấp danh sách các tên máy chủ mà ứng dụng của chúng tôi đang được phục vụ. Trong chế độ phát triển, nó là tùy chọn để thiết lập; tuy nhiên, trong máy sản xuất, chúng ta cần thiết lập dự án Django của mình.
INSTALLED_APPS- Đây là danh sách các "ứng dụng" Django hiện đã được cài đặt và chạy trong dự án Django của chúng tôi. Django tích hợp sẵn cung cấp sáu ứng dụng được cài đặt như sau:
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Nó giúp dự án Django của chúng tôi chạy. Đó là một lớp python kết nối với quá trình xử lý yêu cầu / phản hồi django.
TEMPLATES- Nó xác định cách tài liệu sẽ được hiển thị trong giao diện người dùng. Các mẫu Django được sử dụng để tạo ra bất kỳ định dạng dựa trên văn bản nào.
WSGI_APPLICATION- Bất kỳ máy chủ nào chúng tôi thiết lập đều phải biết tệp WSGI đang ở đâu. Trong trường hợp bạn đang sử dụng một máy chủ bên ngoài, nó sẽ hiển thị trong cài đặt riêng. Theo mặc định, nó trỏ đến các đối tượng trong wsgi.py.
DATABASES- Nó đặt thành cơ sở dữ liệu mà dự án Django của chúng tôi hiện đang truy cập. Bắt buộc phải đặt cơ sở dữ liệu mặc định. Trong trường hợp chúng tôi thiết lập cơ sở dữ liệu theo lựa chọn của mình, chúng tôi cần đề cập đến một số điều liên quan đến cơ sở dữ liệu như - HOST, NGƯỜI DÙNG, MẬT KHẨU, CỔNG, TÊN cơ sở dữ liệu và ĐỘNG CƠ phù hợp.
STATIC_URL- Đây là URL để sử dụng khi tham chiếu đến các tệp tĩnh nằm trong STATIC_ROOT. Theo mặc định, nó là Không có.
Tuy nhiên, chúng ta có thể cần thêm đường dẫn cho các tệp tĩnh. Đi xuống cuối tệp và ngay bên dưới mục STATIC_URL, thêm một mục mới có tên là STATIC_ROOT như được hiển thị bên dưới -
myFirstDjangoProject/settings.pySTATIC_URL = '/ static /'
STATIC_ROOT = os.path.join (BASE_DIR, 'tĩnh')
Thiết lập cơ sở dữ liệu
Có rất nhiều phần mềm cơ sở dữ liệu khác nhau có thể lưu trữ ngày tháng cho trang web của bạn. Chúng tôi sẽ sử dụng mặc định, sqlite3.
Điều này đã được thiết lập trong phần bên dưới của myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
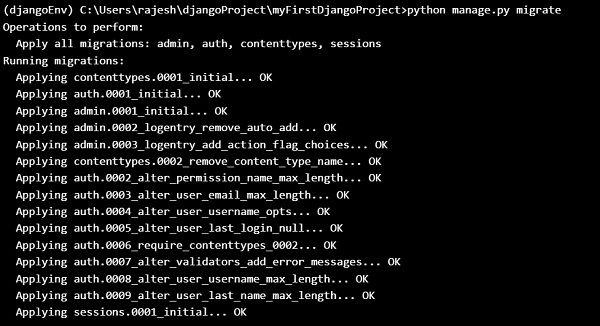
}Để tạo cơ sở dữ liệu cho blog của chúng tôi, hãy chạy phần sau trong bảng điều khiển: python manage.py migrate (chúng ta cần phải ở trong thư mục myFirstDjangoProject có chứa tệp management.py.
Bạn sẽ nhận được kết quả sau nếu mọi thứ diễn ra tốt đẹp -

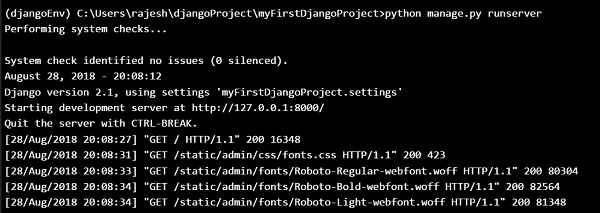
Khởi động Máy chủ Web
Bạn cần phải ở trong thư mục chứa tệp management.py. Trong bảng điều khiển, chúng ta có thể khởi động máy chủ web bằng cách chạy máy chủ chạy python management.py như sau:

Bây giờ tất cả những gì bạn cần làm là kiểm tra xem trang web của bạn có đang chạy hay không. Mở trình duyệt của bạn (Firefox, Chrome, Safari, Internet Explorer hoặc bất cứ thứ gì bạn sử dụng) và nhập địa chỉ này -
http://127.0.0.1:8000/
hoặc là
http://localhost:8000/ # Vì máy chủ web của chúng tôi chỉ chạy trong máy cục bộ của chúng tôi.
Xin chúc mừng! Bạn vừa tạo trang web đầu tiên của mình và chạy nó bằng máy chủ web!

Trong khi máy chủ web đang chạy, bạn sẽ không thấy lời nhắc dòng lệnh mới để nhập các lệnh bổ sung. Thiết bị đầu cuối sẽ chấp nhận văn bản tiếp theo nhưng sẽ không thực hiện các lệnh mới. Điều này là do máy chủ web liên tục chạy để lắng nghe các yêu cầu đến.
Mô hình Django
Chúng tôi đang cố gắng tạo một mô hình Django sẽ lưu trữ tất cả các bài đăng trong blog của chúng tôi. Nhưng để đảm bảo nó hoạt động, chúng ta cần tìm hiểu về các đối tượng.
Các đối tượng
Đối tượng là một tập hợp các thuộc tính và hành động. Hãy để chúng tôi hiểu điều này với một ví dụ. Giả sử chúng ta muốn làm mô hình một con mèo, chúng ta sẽ tạo một đối tượng tên là Cat có các thuộc tính như màu sắc, tuổi tác, tâm trạng (tốt / xấu / buồn ngủ) và chủ sở hữu.
Sau đó, Mèo có một số hành động: kêu gừ gừ, cào cấu hoặc cho ăn.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteVì vậy, về cơ bản chúng tôi đang cố gắng mô tả những thứ thực trong mã với các thuộc tính (được gọi là thuộc tính đối tượng) và hành động (được gọi là phương thức).
Khi chúng tôi đang xây dựng một blog, chúng tôi cần một số nội dung văn bản và một tiêu đề. Cũng cần có tên tác giả, ngày sáng tác và cả ngày xuất bản.
Vì vậy, blog của chúng tôi sẽ có các đối tượng sau:
Post
--------
title
text
author
created_date
published_dateNgoài ra, chúng ta cần phải có một số phương pháp xuất bản bài đăng đó. Vì bây giờ chúng ta đã biết đối tượng là gì, chúng ta có thể tạo một mô hình Django cho bài đăng trên blog của mình.
Mô hình là một loại đối tượng đặc biệt trong Django và được lưu trong cơ sở dữ liệu. Chúng tôi sẽ lưu trữ dữ liệu của mình trong cơ sở dữ liệu SQLite.
Tạo một ứng dụng
Để giữ mọi thứ rõ ràng, chúng tôi sẽ tạo một ứng dụng riêng biệt bên trong dự án của mình. Dưới đây, chúng tôi sẽ cố gắng tạo một ứng dụng web blog bằng cách chạy lệnh đơn giản được đề cập bên dưới.
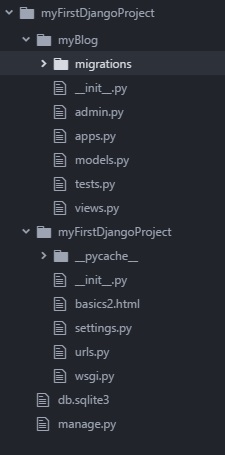
Bây giờ chúng ta sẽ nhận thấy rằng một thư mục myBlog mới đã được tạo và nó chứa một số tệp tin. Các thư mục và tệp trong dự án của chúng tôi phải như sau:

Sau khi tạo một ứng dụng, chúng ta cũng cần yêu cầu Django sử dụng nó. Chúng tôi thực hiện điều đó trong tệp myFirstDjangoProject / settings.py.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Tạo mô hình bài đăng trên blog
bên trong myBlog/models.py , chúng tôi xác định tất cả các đối tượng được gọi là Mô hình - đây là nơi mà chúng tôi sẽ xác định bài đăng trên blog của mình.
Hãy mở myBlog / models.py, xóa mọi thứ khỏi nó và viết mã như sau:

Đầu tiên, chúng tôi nhập một số chức năng từ các tệp khác bằng cách gọi từ hoặc nhập. Vì vậy, với điều này, thay vì sao chép và dán những thứ giống nhau vào mọi tệp, chúng tôi có thể bao gồm một số phần vớifrom and import.
class Post(models.Model) - Dòng này xác định mô hình của chúng ta (nó là một đối tượng).
class là một từ khóa đặc biệt cho biết rằng chúng ta đang định nghĩa một đối tượng.
Bài đăng là tên của mô hình của chúng tôi. Luôn bắt đầu tên lớp bằng chữ hoa.
Mô hình có nghĩa là Bài đăng là Mô hình Django, vì vậy Django biết rằng nó nên được lưu trong cơ sở dữ liệu.
Bây giờ chúng ta hãy thảo luận về các thuộc tính mà chúng ta đã xác định ở trên: tiêu đề, văn bản, ngày_cấu tạo, ngày_công_cơ và tác giả. Để làm được điều đó, chúng ta cần xác định kiểu của từng trường.
models.CharField - Đây là cách bạn xác định văn bản với một số ký tự giới hạn.
Models.TextField - Đây là văn bản dài mà không có giới hạn.
Models.DateTimeField - Đây là ngày và giờ.
Models.ForeignKey - Đây là một liên kết đến một mô hình khác.
Chúng tôi xác định một hàm / phương thức với def và xuất bản là tên của phương pháp.
Các phương thức thường trả về một cái gì đó. Ở đây khi chúng ta gọi __str __ (), chúng ta sẽ nhận được một văn bản (chuỗi) với tiêu đề Bài viết.
Tạo bảng cho các mô hình trong cơ sở dữ liệu của bạn
Bước cuối cùng là thêm một mô hình mới vào cơ sở dữ liệu của chúng tôi. Đầu tiên, chúng tôi phải cho Django hiểu rằng chúng tôi đã thực hiện một số thay đổi trong mô hình của mình. Hãy để chúng tôi làm điều tương tự trong cửa sổ bảng điều khiển của chúng tôi bằng lệnhpython manage.py make migrations myBlog như hình dưới đây -

Sau đó, Django chuẩn bị một tệp di chuyển mà bây giờ chúng ta phải áp dụng cho cơ sở dữ liệu của mình. Trong bảng điều khiển của chúng tôi, chúng tôi có thể nhập:python manage.py migrate myBlog và đầu ra sẽ như sau:

Mô hình bài đăng của chúng tôi hiện đã có trong cơ sở dữ liệu của chúng tôi.
Quản trị viên Django
Để thêm, chỉnh sửa và xóa các bài đăng mà chúng tôi vừa tạo mô hình, chúng tôi đang sử dụng quản trị viên Django.
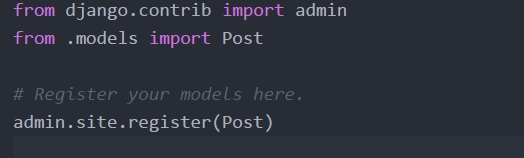
Vì vậy, hãy để chúng tôi mở myBlog/admin.py file và đưa nội dung bên dưới vào này -

Đầu tiên, chúng tôi nhập (bao gồm) mô hình Bài đăng được xác định trong chương trước. Để mô hình của chúng tôi hiển thị trên trang quản trị, chúng tôi cần đăng ký mô hình với admin.site.register (Đăng).
Để đăng nhập vào trang quản trị, bạn cần tạo một superuser - tài khoản người dùng có quyền kiểm soát mọi thứ trên trang. Vì vậy, hãy dừng máy chủ web và nhập vào dòng lệnh pythonmanage.py createsuperuservà nhấn enter.

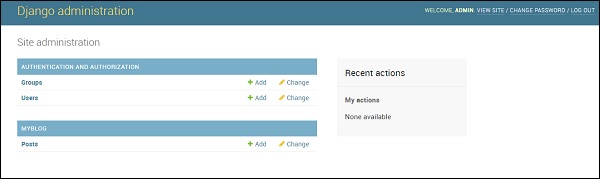
Được rồi, đã đến lúc xem mô hình Bài đăng của chúng tôi. Hãy nhớ chạy python management.py chạy máy chủ trong bảng điều khiển để chạy máy chủ web. Truy cập trình duyệt của bạn và nhập địa chỉhttps://127.0.0.1:8000/admin/.Đăng nhập bằng thông tin đăng nhập mà chúng tôi vừa chọn. Sau đó, bạn sẽ thấy bảng điều khiển quản trị Django như bên dưới:

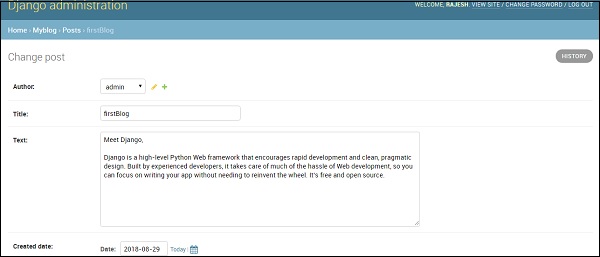
Đi tới Bài đăng và thử nghiệm một chút với nó. Bạn có thể thêm nhiều bài đăng trên blog và nội dung từ mọi nơi. Blog của bạn sẽ trông giống như thế này -

Đây chỉ là tổng quan về Django và chúng tôi có thể tạo một blog chỉ với một vài dòng mã.
Flask là micro-framework có rất ít phụ thuộc vào các thư viện bên ngoài. Nó là một khuôn khổ rất nhẹ và cho chúng ta tự do làm bất cứ điều gì chúng ta muốn.
Trong chương này, chúng ta sẽ xây dựng một dự án bằng cách sử dụng khuôn khổ Python và Flask.
Khởi động và cấu hình Flask
Giống như hầu hết các thư viện python được sử dụng rộng rãi, gói Flask có thể cài đặt được từ Chỉ mục gói Python (PPI). Trước tiên hãy tạo một thư mục (Trong chương này, chúng ta đã tạo một thư mục có tên làflaskProject) sau đó tạo ra một môi trường ảo (và được gọi là flaskEnv) nơi tất cả các phụ thuộc liên quan đến dự án sẽ được tải (bao gồm cả bình). Bạn cũng có thể cài đặt flask-sqlalchemy để ứng dụng flask của bạn có cách giao tiếp đơn giản với cơ sở dữ liệu SQL.
Sau khi cài đặt bình, flaskEnv (tên môi trường ảo của chúng tôi) sẽ hiển thị như sau:

Tạo ứng dụng với bình
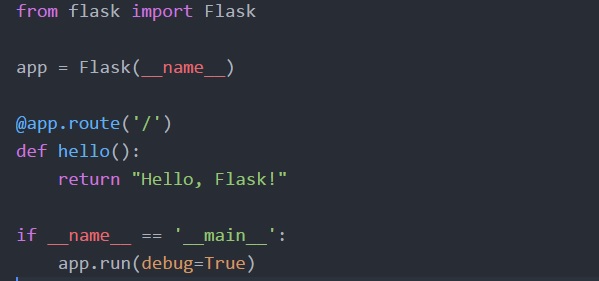
Bằng cách cài đặt bình, chúng tôi có thể tạo một “hello application in flask”Với rất ít dòng mã như sau:

Nhập dòng sau vào terminal -
$python flaskapp.pyVà bạn có thể thấy kết quả sau:
Đang chạy http://127.0.0.1:5000/ hoặc trên localhost:5000

Dưới đây là giải thích về những gì chúng tôi đã làm trong mã mẫu của mình -
Đầu tiên, chúng tôi nhập thư viện lớp Flask. Một ví dụ từ lớp này là ứng dụng WSGI.
Thứ hai, chúng tôi tạo một thể hiện của lớp này. Gói ứng dụng hoặc tên mô-đun là đối số đầu tiên của chúng tôi. Bắt buộc flask phải biết tìm các tệp tĩnh, mẫu và các tệp khác ở đâu.
Tiếp theo là trình trang trí route () mà chúng ta sử dụng để biết URL nào sẽ kích hoạt phương thức / hàm của chúng ta.
Tạo định tuyến URL
Định tuyến URL làm cho các URL trong ứng dụng Web của bạn dễ nhớ. Bây giờ chúng tôi sẽ tạo một số tuyến URL -
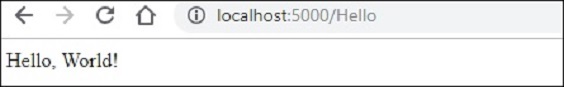
/hello
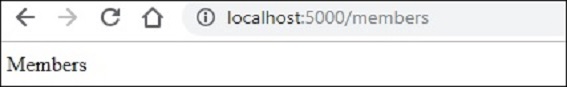
/members
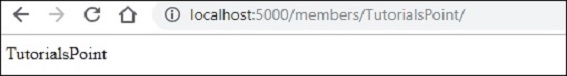
/members/nameChúng tôi có thể viết mã sau dựa trên URL ở trên và lưu nó dưới dạng app.py.
from flask import Flask, render_template
app = Flask(__name__)
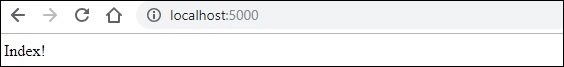
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Chúng tôi sẽ nhận được kết quả sau trong trình duyệt của mình -

Chúng tôi có thể thử các URL khác trong trình duyệt của mình như sau:
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Nhưng thông thường chúng ta không muốn trả về một chuỗi (như trên), chúng ta trả về các mẫu. Vì vậy, chúng tôi muốn sử dụng một hàm “render_template”Từ flask và trả về render_template với một số đầu vào. Vì vậy, hàm dưới đây sẽ thực hiện công việc của chúng ta -
from flask import render_template
return render_template(‘home.html’)Hãy để chúng tôi tạo một mẫu thư mục và đặt tệp home.html vào đó.
Tiếp theo, chúng ta sẽ thảo luận về bố cục. Thay vì sử dụng thẻ head và thẻ body trong html cho mỗi mẫu, chúng tôi sẽ thiết kế bố cục để bao gồm thẻ head & body và bao bọc các chế độ xem hiện tại hoặc mẫu hiện tại. Để làm được điều đó, chúng ta phải tạo một tệp riêng biệt và gọi nó làlayout.html. Trong đó, chúng ta có thể đặt thẻ head thông thường, thẻ body và tất cả các thẻ bắt buộc khác.
Chúng tôi có thể tạo layout.html mới của mình bằng các dòng mã sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Trong đoạn mã trên, chúng tôi đã cung cấp cho ca khúc tiêu đề, MyFlaskAp, sử dụng css cdn trong phần đầu và javascript trong khối nội dung để kích hoạt bootstrap.
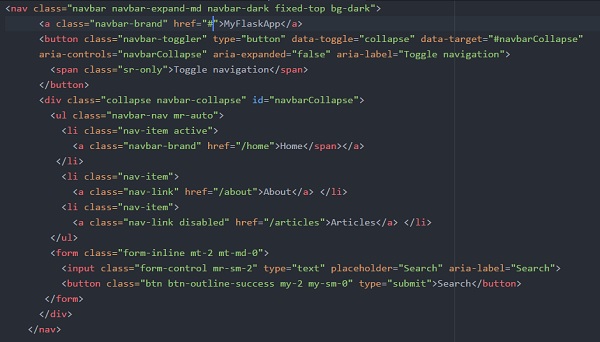
Bây giờ, chúng ta phải tạo điều hướng cho mỗi trang. Để làm được điều đó, trước tiên chúng ta phải tạo một thư mục bao gồm và sau đó tạo tệp _navbar.html bên trong nó. Bây giờ trong _navbar.html, chúng tôi phải sử dụng mẫu khởi động chuẩn từ getbootstrap.com. Tệp _navbar.html mới được tạo sẽ như sau:

Và bao gồm tệp _navbar.html này vào tệp layout.html của chúng tôi.
{% include 'includes/_navbar.html' %}Khi chúng ta có khối bố cục, chúng ta có thể mở rộng khối này trong tệp trang chủ của mình (home.html).
Tệp home.html của chúng tôi có thể được tạo bằng mã bên dưới -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
{% endblock %}Sử dụng công cụ này nếu chúng tôi cố gắng chạy tệp tin flaskapp.py của mình, thì chúng tôi có thể thấy kết quả bên dưới trong trình duyệt của mình -

Bây giờ chúng tôi muốn kích hoạt (hiện tại các tab không hoạt động) aboutchuyển hướng. Tạo lộ trình cho tab giới thiệu và tạo tệp mẫu,about.html.
Lộ trình tab giới thiệu trong appflask.py sẽ như hình dưới đây -

tệp about.html sẽ có nội dung bên dưới:

Vì vậy Trang chủ và Giới thiệu hiện được chăm sóc. Đối với Bài viết, chúng tôi có thể tạo một tệp mới (data.py) trong thư mục gốc, nơi chúng tôi đặt dữ liệu và gọi nó trong trang web của chúng tôi.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesDưới đây là mã cho articles.html, sẽ hiển thị tiêu đề bài viết cho mỗi uid.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Tóm lại, Flask là một trong những framework web python phổ biến nhất vì nó nhẹ. Mặc dù nó là vi mô nhưng nó là một khuôn khổ web python có thể mở rộng. Bằng cách cung cấp các chức năng cần thiết, flask đẩy nhanh sự phát triển của ứng dụng web đơn giản. Vì vậy, Flask phù hợp hơn cho các ứng dụng nhỏ hơn, ít phức tạp hơn.
Web2py là một khuôn khổ dễ sử dụng. Với web2py, không cần cài đặt và cấu hình vì nó có thể di động và cũng có thể chạy trên ổ đĩa USD. Nó dựa trên các khuôn khổ MVC giống như nhiều khuôn khổ python khác. Mặc dù hầu hết chúng không hỗ trợ các phiên bản cũ hơn của Python, nhưng web2py vẫn hỗ trợ các phiên bản cũ hơn: python 2.6 và 2.7. Nó cũng hỗ trợ LDAP để xác thực được chấp nhận rộng rãi ngày nay.
Web2py cố gắng hạ thấp rào cản gia nhập phát triển web bằng cách tập trung vào ba mục tiêu chính:
- Phát triển nhanh chóng
- Dễ sử dụng
- Security
Lưu ý đến quan điểm của người dùng, Web2py được xây dựng và liên tục được tối ưu hóa bên trong để làm cho nó trở thành một khuôn khổ nhanh hơn và gọn gàng hơn bao gồm hỗ trợ khả năng tương thích ngược.
Cài đặt và cấu hình Web2py Framework
Chạy web2py rất dễ dàng, bạn cần tải xuống exe từ liên kết dưới đây: http://www.web2py.com/init/default/download
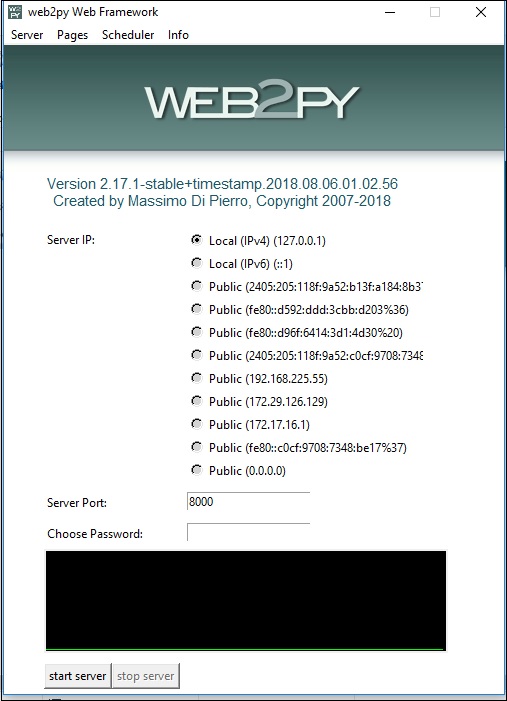
Đối với windows, bạn có thể tải xuống tệp zip, giải nén và chạy tệp exe trực tiếp hoặc từ dòng lệnh. Bạn sẽ được nhắc với màn hình bên dưới yêu cầu nhập mật khẩu quản trị.

Bạn có thể chọn mật khẩu quản trị viên và khởi động máy chủ. Bạn sẽ thấy màn hình sau:

Tạo ứng dụng bằng Web2py
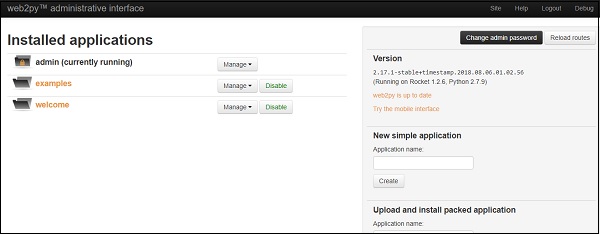
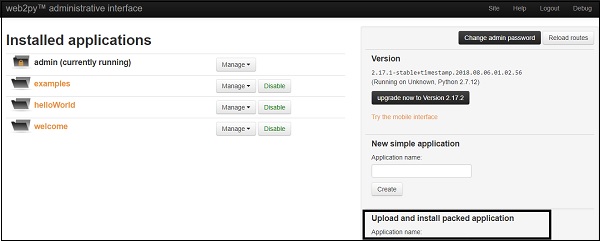
Bây giờ chúng tôi đã sẵn sàng để tạo một ứng dụng mới. Nhấp vào tab quản trị nằm ở dưới cùng. Vì vậy, sau khi nhập mật khẩu quản trị, chúng ta sẽ nhận được màn hình bên dưới:

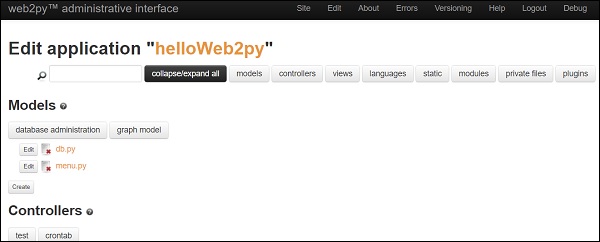
Chuyển đến ứng dụng đơn giản mới, nhập một số tên ứng dụng (như helloWeb2py) và nhấp vào tạo. Điều này sẽ hiển thị trang giao diện thiết kế như bên dưới:

Bạn cũng có thể truy cập web trực tiếp hiện tại của mình, helloWeb2py, chỉ cần nhập http://127.0.0.1:8000/helloWeb2py trên máy cục bộ của bạn, bạn sẽ nhận được đầu ra bên dưới -

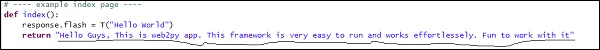
Trong trang thiết kế của ứng dụng helloWeb2py, hãy chuyển đến bộ điều khiển và nhấp vào nút chỉnh sửa bên cạnh default.py. Nếu bạn thay đổi giá trị trả về của hàm index (), kết quả sau sẽ được hiển thị:

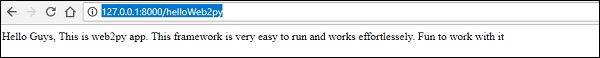
Lưu các thay đổi và bây giờ bạn có thể kiểm tra các thay đổi được thực hiện trong ứng dụng helloWeb2py của mình. Chỉ cần làm mớihttp://127.0.0.1:8000/helloWeb2py và bạn sẽ thấy kết quả bên dưới:

Triển khai ứng dụng trên nền tảng đám mây
Bây giờ nếu bạn muốn triển khai ứng dụng của mình trên nền tảng đám mây, hãy quay lại trang chủ và nhấp vào trang web. Bạn có thể chọn bất kỳ tùy chọn nào để triển khai. Ở đây, chúng tôi chọn “pythonAnywhere”. Truy cập trang web pythonAnywhere và tự đăng ký (nếu chưa thực hiện). Bấm vào“Add a new web app”và điền vào tất cả các thông tin xác thực (Chọn ứng dụng web2py). Tất cả đã được làm xong.
Bây giờ đi đến https://username.pythonanywhere.com/welcome/default/index, nhấp vào tab quản trị (nhập mật khẩu). Tiếp theo nhấp vào tải lên và cài đặt ứng dụng đã đóng gói. Điền thông tin đăng nhập như bên dưới và nhấp vào cài đặt.

Khi mọi thứ đã hoàn tất, một thông báo bật lên sẽ xuất hiện như bên dưới -

Bây giờ để xem ứng dụng của bạn, hãy mở liên kết bên dưới -
https://username.pythonanywhere.com/welcome/default/index và bạn có thể thấy màn hình sau:

Ứng dụng web2py đầu tiên của chúng tôi được tạo và triển khai thành công.
Tóm lại, Web2py là một khung phát triển web miễn phí, nhanh chóng, an toàn được viết hoàn toàn bằng python và khuyến khích sử dụng python theo mọi cách có thể (mô hình, chế độ xem, bộ điều khiển). Đây là một khuôn khổ rất tốt cho các ứng dụng web nhỏ hoặc nguyên mẫu nhưng không đáp ứng được các yêu cầu chất lượng của cấp doanh nghiệp. Đó là bởi vì, trong một ứng dụng cấp doanh nghiệp, mức độ phức tạp của việc giải quyết lỗi sẽ tăng lên theo cấp số nhân vì thiếu các bài kiểm tra đơn vị, báo cáo lỗi tốt và chính xác và mô hình phân tán.
Pyramid là một khung phát triển ứng dụng web chung, mã nguồn mở, được xây dựng bằng python. Nó cho phép nhà phát triển python tạo các ứng dụng web một cách dễ dàng.
Cài đặt, khởi động và cấu hình
Như đã mô tả, “khởi đầu nhỏ, kết thúc lớn, duy trì khung hoàn thiện”, Pyramid giống như Flask, chỉ tốn rất ít nỗ lực để cài đặt và chạy. Trên thực tế, bạn sẽ nhận ra rằng một số mẫu tương tự như Flask khi bạn bắt đầu xây dựng ứng dụng này.
Sau đây là các bước để tạo môi trường khung kim tự tháp -
Đầu tiên, tạo một thư mục dự án. Ở đây, chúng tôi đã tạo một thư mục có tênpyramidProject (bạn có thể chọn bất kỳ tên nào bạn muốn).
Tiếp theo, tạo một môi trường ảo nơi bạn sẽ cài đặt tất cả các phụ thuộc cụ thể của dự án. Ở đây, chúng tôi đã tạo một thư mục môi trường ảo có tênpyramidEnv nơi Kim tự tháp được lắp đặt.
Sau đó, chuyển đến thư mục, pyramidEnv và cài đặt kim tự tháp với pip install pyramid.
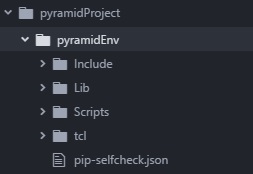
Khi mọi thứ được thực hiện như đã đề cập ở trên, cấu trúc thư mục của bạn sẽ như hình dưới đây:

Và phiên bản kim tự tháp được cài đặt trong hệ thống được đưa ra dưới đây:

Khái niệm cốt lõi
Khung Kim tự tháp dựa trên các khái niệm cốt lõi dưới đây:
Zope (khả năng mở rộng, truyền tải, bảo mật khai báo) - Pyramid dựa trên Zope một cách lỏng lẻo về khả năng mở rộng, khái niệm truyền tải và bảo mật khai báo.
Pylons(Công văn URL, quan điểm không có quan điểm về sự bền bỉ, khuôn mẫu, v.v.) - Một lĩnh vực khác mà kim tự tháp rút ra khái niệm là dự án cột tháp. Các giá treo có khái niệm về các tuyến đường, gọi là điều phối URL bên trong khung kim tự tháp và chúng cũng có quan điểm không cố chấp về lớp bền vững hoặc lớp tạo khuôn.
Django(Xem, mức độ tài liệu) - Pyramid cũng nhận được gợi ý từ Django. Cách chúng tôi xem xét, định tuyến URL của mình và cấp độ tài liệu là cách rất Django.
Sau đây là các đặc điểm của khung Kim tự tháp:
Nó là khuôn khổ web Python nhanh nhất được biết đến.
Nó hỗ trợ các dự án nhỏ và lớn (tại sao phải viết lại khi bạn phát triển hơn khuôn khổ nhỏ của mình).
Nó hỗ trợ các ứng dụng web tệp đơn như microframeworks.
Nó có các phiên cài sẵn.
Nó hỗ trợ các sự kiện tương tự như Plone / Zope.
Nó cung cấp Quản lý giao dịch (nếu đã nhận thấy rằng chúng tôi đã sử dụng Zope trước đây).
Cấu hình
Cấu hình là cài đặt ảnh hưởng đến hoạt động của ứng dụng. Có hai cách để cấu hình một ứng dụng kim tự tháp: cấu hình mệnh lệnh và cấu hình khai báo.
Cấu hình kim tự tháp hỗ trợ -
Cấu hình bắt buộc hoặc thậm chí ghi đè các cấu hình dựa trên trình trang trí
Phát hiện xung đột cấu hình (bao gồm xác định cục bộ nhiều hơn so với ít cục bộ hơn)
Khả năng mở rộng cấu hình (bao gồm từ nhiều ứng dụng)
Chính sách xác thực và ủy quyền linh hoạt
Nội quan theo chương trình của cấu hình (xem trạng thái hiện tại của các tuyến đường để tạo điều hướng)
Tạo URL
Trong kim tự tháp, chúng tôi có thể tạo URL cho các tuyến đường, tài nguyên và nội dung tĩnh. Thật dễ dàng và linh hoạt để làm việc với các API tạo URL. Bằng cách tạo URL thông qua các API khác nhau của kim tự tháp, người dùng có thể thay đổi cấu hình tùy ý mà không phải lo lắng về việc phá vỡ liên kết với bất kỳ trang web nào của bạn.
Tóm lại, URL trong kim tự tháp -
hỗ trợ tạo URL để cho phép các thay đổi đối với ứng dụng không phá vỡ liên kết.
tạo URL tới các tài nguyên tĩnh nằm trong hoặc ngoài ứng dụng.
hỗ trợ Định tuyến và Truyền tải.
Lượt xem
Một trong những công việc chính của kim tự tháp là tìm và gọi một chế độ xem có thể gọi khi một yêu cầu đến ứng dụng của bạn. Chế độ xem có thể gọi là các đoạn mã thực hiện điều gì đó thú vị để đáp lại một yêu cầu được thực hiện trong ứng dụng của bạn.
Khi bạn ánh xạ chế độ xem của mình vào điều phối URL hoặc mã python, có thể có bất kỳ loại lệnh gọi nào. Các khung nhìn có thể là một khai báo hàm hoặc một thể hiện, nó có thể được sử dụng như một khung nhìn trong kim tự tháp.
Một số điểm quan trọng về Chế độ xem được đưa ra dưới đây:
Lượt xem được tạo từ bất kỳ lượt gọi nào.
Chế độ xem dựa trên trình kết xuất có thể trả về từ điển một cách đơn giản (không bắt buộc phải trả về đối tượng kiểu webby).
Hỗ trợ nhiều chế độ xem trên mỗi tuyến (kiểm tra GET so với POST so với HTTP Header, v.v.).
Xem các bộ điều hợp phản hồi (khi bạn muốn chỉ định cách xem các giá trị trả về nên được xử lý như thế nào so với các đối tượng phản hồi).
Khả năng mở rộng
Kim tự tháp được thiết kế với tâm trí có thể mở rộng. Vì vậy, nếu một nhà phát triển kim tự tháp đang ghi nhớ những ràng buộc nhất định trong khi xây dựng ứng dụng, bên thứ ba sẽ có thể thay đổi hành vi của ứng dụng mà không cần sửa đổi mã nguồn của nó. Hành vi của một ứng dụng kim tự tháp tuân theo các ràng buộc nhất định có thể bị ghi đè hoặc mở rộng mà không cần bất kỳ sửa đổi nào. Nó được thiết kế để triển khai linh hoạt cho nhiều môi trường (Không có Singletons). Pyramid có hỗ trợ phần mềm trung gian “Tweens” (phần mềm trung gian WSGI, nhưng chạy trong ngữ cảnh của chính Kim tự tháp).
Chạy chương trình xin chào, kim tự tháp
Chương trình đơn giản nhất mà chúng ta có thể nghĩ sau khi cài đặt khung kim tự tháp để kiểm tra xem mọi thứ có hoạt động tốt hay không, là chạy một chương trình đơn giản “Xin chào, Thế giới” hoặc “Xin chào, Kim tự tháp”.
Dưới đây là chương trình kim tự tháp "Xin chào, Kim tự tháp" của tôi trên số cổng 8000 -

Ví dụ đơn giản trên rất dễ chạy. Lưu cái này dưới dạng app.py (Trong cái này, chúng tôi đã đặt tên là kim tự tháp_helloW.py).
Chạy chương trình đơn giản nhất: -

Tiếp theo, mở http://localhost:8000/trong một trình duyệt, và bạn sẽ thấy Xin chào, Kim tự tháp! Thông báo như sau -

Sau đây là giải thích cho đoạn mã trên:
Dòng số. 1-3
Ở phần đầu của tệp, chúng tôi có các câu lệnh nhập. Dòng đầu tiên nhập hàm make_server, có thể tạo một máy chủ web đơn giản khi nó được chuyển cho một ứng dụng. Dòng thứ hai và thứ ba nhập cấu hình và chức năng Phản hồi từ kim tự tháp. Các chức năng này được sử dụng để cấu hình chi tiết và thiết lập các thông số cho ứng dụng và phản hồi các yêu cầu tương ứng.
Dòng số. 5-6
Bây giờ chúng ta có một định nghĩa hàm được gọi là hello_world. Triển khai mã chế độ xem tạo phản hồi. Một chức năng đáp ứng yêu cầu của một khung nhìn có trách nhiệm hiển thị văn bản sẽ được chuyển trở lại thực thể yêu cầu. Trong trường hợp trên, hàm, khi được gọi, sử dụng hàm Phản hồi mà chúng ta đã nhập trước đó. Điều này trả lại một giá trị sẽ được cấp cho máy khách.
Dòng số. số 8
if __name__ == '__main__': Python đang nói, "Bắt đầu ở đây khi chạy từ dòng lệnh", thay vì khi mô-đun này được nhập.
Dòng số. 9-11
Trong dòng không. 9, chúng tôi tạo một biến được gọi là config từ đối tượng được tạo bởi hàm cấu hình mà chúng tôi đã nhập ở đầu chương trình. Dòng 10 và 11 gọi phương thức add_route và add_view của đối tượng này. Phương thức này được sử dụng để xác định một dạng xem có thể được sử dụng bởi ứng dụng. Như chúng ta thấy, chúng ta chuyển hàm hello_world mà chúng ta đã xác định trước đó. Đây là nơi chức năng đó thực sự được kết hợp như một khung nhìn.
Dòng số. 12-14
Trong phần này, chúng ta thực sự tạo ứng dụng WSGI bằng cách gọi phương thức make_wsgi_app của đối tượng config. Điều này sử dụng các thuộc tính của đối tượng, chẳng hạn như chế độ xem chúng tôi đã thêm, để tạo ứng dụng. Ứng dụng này sau đó được chuyển đến hàm make_server mà chúng tôi đã nhập để tạo một đối tượng có thể khởi chạy máy chủ web để phục vụ ứng dụng của chúng tôi. Dòng cuối cùng khởi chạy máy chủ này.
Của chúng tôi hello world applicationlà một trong những ứng dụng kim tự tháp đơn giản nhất và dễ dàng nhất có thể, được định cấu hình "theo thứ bậc". Điều này là bắt buộc vì toàn bộ sức mạnh của Python có sẵn cho chúng ta khi chúng ta thực hiện các tác vụ cấu hình.
Tóm lại, Pyramid là một web framework mã nguồn mở với một cộng đồng lớn và năng động. Cộng đồng lớn này đóng góp vào việc làm cho khuôn khổ web python trở nên phổ biến và phù hợp. Khung web Pyramid đơn giản hóa và tăng tốc phát triển ứng dụng web bằng cách cung cấp một tập hợp các tính năng và công cụ mạnh mẽ.
Trong chương này, chúng ta sẽ thảo luận chi tiết về khuôn khổ Dash.
Dash là một khung Python mã nguồn mở được sử dụng để xây dựng các ứng dụng web phân tích. Nó là một thư viện mạnh mẽ giúp đơn giản hóa việc phát triển các ứng dụng theo hướng dữ liệu. Nó đặc biệt hữu ích cho các nhà khoa học dữ liệu Python, những người không rành về phát triển web. Người dùng có thể tạo trang tổng quan tuyệt vời trong trình duyệt của họ bằng dấu gạch ngang.
Được xây dựng dựa trên Plotly.js, React và Flask, Dash liên kết các phần tử giao diện người dùng hiện đại như menu thả xuống, thanh trượt và đồ thị trực tiếp với mã python phân tích của bạn.
Ứng dụng Dash bao gồm một máy chủ Flask giao tiếp với các thành phần React front-end bằng cách sử dụng các gói JSON qua các yêu cầu HTTP.
Các ứng dụng Dash được viết hoàn toàn bằng python, vì vậy KHÔNG cần HTML hoặc JavaScript.
Thiết lập Dash
Nếu Dash chưa được cài đặt trong thiết bị đầu cuối của bạn, thì hãy cài đặt các thư viện Dash được đề cập bên dưới. Vì các thư viện này đang được phát triển tích cực, hãy cài đặt và nâng cấp thường xuyên. Python 2 và 3 cũng được hỗ trợ.
- pip install dash == 0.23.1 # Phần phụ trợ gạch ngang cốt lõi
- pip install dash-render == 0.13.0 # Giao diện người dùng dash
- pip cài đặt dash-html-components == 0.11.0 # thành phần HTML
- pip cài đặt dash-core-components == 0.26.0 # Các thành phần siêu nạp
- pip cài đặt plotly == 3.1.0 # Thư viện vẽ đồ thị Plotly
Để đảm bảo mọi thứ hoạt động bình thường, tại đây, chúng tôi đã tạo một tệp dashApp.py đơn giản.
Dấu gạch ngang hoặc Bố cục ứng dụng
Ứng dụng Dash bao gồm hai phần. Phần đầu tiên là "bố cục" của ứng dụng mô tả về cơ bản ứng dụng trông như thế nào. Phần thứ hai mô tả khả năng tương tác của ứng dụng.
Thành phần cốt lõi
Chúng tôi có thể xây dựng bố cục với dash_html_components và dash_core_componentsthư viện. Dash cung cấp các lớp python cho tất cả các thành phần trực quan của ứng dụng. Chúng tôi cũng có thể tùy chỉnh các thành phần của riêng mình với JavaScript và React.js.
nhập dash_core_components dưới dạng dcc
nhập dash_html_components dưới dạng html
Dash_html_components dành cho tất cả các thẻ HTML trong đó dash_core_components dành cho tương tác được xây dựng bằng React.js.
Sử dụng hai thư viện trên, chúng ta hãy viết mã như dưới đây:
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')Và mã HTML tương đương sẽ trông như thế này -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Viết ứng dụng Dash đơn giản
Chúng ta sẽ học cách viết một ví dụ đơn giản trên dấu gạch ngang bằng cách sử dụng thư viện đã đề cập ở trên trong một tệp dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Chạy ứng dụng Dash
Lưu ý những điểm sau khi chạy ứng dụng Dash.
(MyDjangoEnv) C: \ Users \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Đang cung cấp ứng dụng Flask "dashApp1" (tải chậm)
Môi trường: sản xuất
CẢNH BÁO: Không sử dụng máy chủ phát triển trong môi trường sản xuất.
Sử dụng máy chủ WSGI sản xuất thay thế.
Chế độ gỡ lỗi: bật
Khởi động lại với stat
Trình gỡ lỗi đang hoạt động!
Mã PIN của trình gỡ lỗi: 130-303-947
Đang chạy http://127.0.0.1:8050/ (Nhấn CTRL + C để thoát)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Chuyến thăm http:127.0.0.1:8050/trong trình duyệt web của bạn. Bạn sẽ thấy một ứng dụng giống như thế này.

Trong chương trình trên, một số điểm quan trọng cần lưu ý như sau:
Bố cục ứng dụng bao gồm một cây gồm các “thành phần” như html.Div và dcc.Graph.
Thư viện dash_html_components có một thành phần cho mọi thẻ HTML. Thành phần html.H1 (children = 'Hello Dash') tạo phần tử HTML <h1> Hello Dash </h1> trong ứng dụng của bạn.
Không phải tất cả các thành phần đều là HTML thuần túy. Dash_core_components mô tả các thành phần cấp cao hơn có tính tương tác và được tạo bằng JavaScript, HTML và CSS thông qua thư viện React.js.
Mỗi thành phần được mô tả hoàn toàn thông qua các thuộc tính từ khóa. Dấu gạch ngang mang tính khai báo: bạn sẽ chủ yếu mô tả ứng dụng của mình thông qua các thuộc tính này.
Tài sản trẻ em là đặc biệt. Theo quy ước, nó luôn là thuộc tính đầu tiên có nghĩa là bạn có thể bỏ qua nó.
Html.H1 (children = 'Hello Dash') cũng giống như html.H1 ('Hello Dash').
Các phông chữ trong ứng dụng của bạn sẽ khác một chút so với những gì được hiển thị ở đây. Ứng dụng này đang sử dụng biểu định kiểu CSS tùy chỉnh để sửa đổi kiểu mặc định của các phần tử. Kiểu phông chữ tùy chỉnh được cho phép, nhưng hiện tại, chúng tôi có thể thêm URL bên dưới hoặc bất kỳ URL nào bạn chọn -
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) để tệp của bạn có giao diện giống như các ví dụ này.
Thông tin thêm về HTML
Thư viện dash_html_components chứa một lớp thành phần cho mọi thẻ HTML cũng như các đối số từ khóa cho tất cả các đối số HTML.
Hãy để chúng tôi thêm kiểu nội tuyến của các thành phần trong văn bản ứng dụng trước của chúng tôi -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
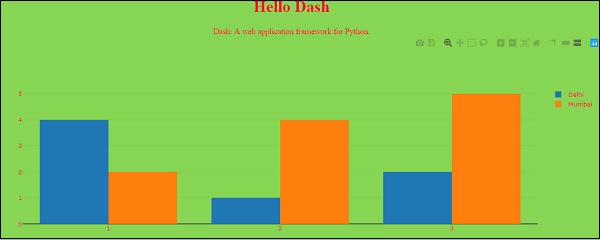
app.run_server(debug=True)Trong ví dụ trên, chúng tôi đã sửa đổi kiểu nội tuyến của các thành phần html.Div và html.H1 bằng thuộc tính style.

Nó được hiển thị trong ứng dụng Dash như sau:

Có một số điểm khác biệt chính giữa thuộc tính dash_html_components và HTML -
Đối với thuộc tính style trong Dash, bạn chỉ có thể cung cấp một từ điển, trong khi trong HTML, nó là chuỗi được phân tách bằng dấu chấm phẩy.
Các khóa từ điển kiểu là camelCased, vì vậy text-align sẽ thay đổi thành textalign.
ClassName trong Dash tương tự như thuộc tính lớp HTML.
Đối số đầu tiên là con của thẻ HTML được chỉ định thông qua đối số từ khóa con.
Các thành phần có thể tái sử dụng
Bằng cách viết đánh dấu của chúng tôi bằng Python, chúng tôi có thể tạo các thành phần phức tạp có thể tái sử dụng như bảng mà không cần chuyển đổi ngữ cảnh hoặc ngôn ngữ -
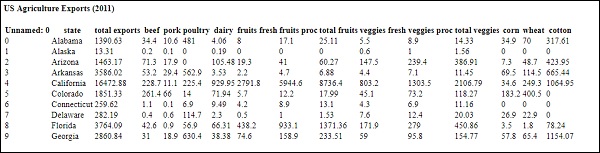
Dưới đây là một ví dụ nhanh tạo “Bảng” từ khung dữ liệu gấu trúc.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Đầu ra của chúng tôi sẽ giống như -

Thông tin thêm về Trực quan hóa
Thư viện dash_core_components bao gồm một thành phần được gọi là Graph.
Biểu đồ hiển thị trực quan hóa dữ liệu tương tác bằng cách sử dụng thư viện vẽ đồ thị mã nguồn mở plotly.js JavaScript. Plotly.js hỗ trợ khoảng 35 loại biểu đồ và hiển thị biểu đồ ở cả SVG chất lượng vector và WebGL hiệu suất cao.
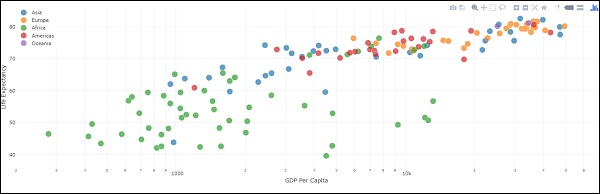
Dưới đây là ví dụ tạo biểu đồ phân tán từ khung dữ liệu Pandas -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()Đầu ra của đoạn mã trên như sau:

Các biểu đồ này có tính tương tác và phản hồi nhanh. Bạn có thể di chuột qua các điểm để xem giá trị của chúng, nhấp vào các mục chú giải để chuyển đổi dấu vết, nhấp và kéo để thu phóng, giữ phím shift và nhấp và kéo để xoay.
Markdown
Mặc dù dấu gạch ngang thể hiện hương vị HTML thông qua thư viện dash_html_components, nhưng có thể tẻ nhạt khi viết bản sao của bạn bằng HTML. Để viết các khối văn bản, bạn có thể sử dụng thành phần Markdown trong thư viện dash_core_components.
Thành phần cốt lõi
Dash_core_components bao gồm một tập hợp các thành phần cấp cao hơn như danh sách thả xuống, biểu đồ, đánh dấu, khối và nhiều thành phần khác.
Giống như tất cả các thành phần Dash khác, chúng được mô tả hoàn toàn mang tính khai báo. Mọi tùy chọn có thể định cấu hình đều có sẵn dưới dạng đối số từ khóa của thành phần.
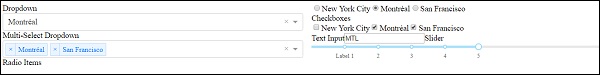
Dưới đây là ví dụ, sử dụng một số thành phần có sẵn -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)Kết quả từ chương trình trên như sau:

Gọi trợ giúp
Thành phần dấu gạch ngang có tính chất khai báo. Mọi khía cạnh có thể định cấu hình của các thành phần này được đặt trong quá trình cài đặt làm đối số từ khóa. Bạn có thể gọi trợ giúp trong bảng điều khiển python của mình trên bất kỳ thành phần nào để tìm hiểu thêm về một thành phần và các đối số có sẵn của nó. Một số trong số chúng được đưa ra dưới đây -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Tóm lại, bố cục của ứng dụng Dash mô tả ứng dụng đó trông như thế nào. Bố cục là một cây phân cấp các thành phần. Thư viện dash_html_components cung cấp các lớp cho tất cả các thẻ HTML và các đối số từ khóa, đồng thời mô tả các thuộc tính HTML như style, className và id. Thư viện dash_core_components tạo các thành phần cấp cao hơn như điều khiển và đồ thị.
Thế giới của các khuôn khổ web Python cung cấp rất nhiều sự lựa chọn. Một số khung công tác nổi bật cần xem xét là Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan, v.v., cạnh tranh cho sự chia sẻ tư duy của nhà phát triển. Các khung như Pyramid, Django, Web2py và Flask là lý tưởng với danh sách ưu và nhược điểm của chúng; chỉ chọn một cho dự án của bạn là một lựa chọn khó thực hiện.
Dash hoàn toàn được thiết kế cho các nhu cầu khác nhau. Vì vậy, với tư cách là một nhà phát triển, bạn muốn cắt giảm các tùy chọn xuống còn một tùy chọn sẽ giúp bạn hoàn thành dự án của mình đúng thời hạn và hoàn hảo.
Nếu chúng ta so sánh các framework Flask, Pyramid và Django, Flask là một micro-framework chủ yếu nhắm vào các ứng dụng nhỏ với các yêu cầu đơn giản hơn trong khi Pyramid và Django đều hướng đến các ứng dụng lớn hơn. Kim tự tháp được xây dựng với sự linh hoạt và tự do, vì vậy nhà phát triển có các công cụ phù hợp cho dự án. Trong trường hợp kim tự tháp, nhà phát triển có thể tự do lựa chọn cơ sở dữ liệu, cấu trúc URL, kiểu tạo mẫu và hơn thế nữa. Tuy nhiên, Django bao gồm tất cả các pin mà một ứng dụng web cần, vì vậy chúng ta chỉ cần cài đặt Django và bắt đầu hoạt động.
Django đi kèm với ORM, trong khi Pyramid và Flask để nó cho nhà phát triển chọn cách (hoặc nếu) họ muốn dữ liệu của họ được lưu trữ. Nói chung, ORM phổ biến nhất cho các ứng dụng web không phải Django là SQLAlchemy, tuy nhiên, các tùy chọn khác có thể là DjangoDB, MongoDB, LevelDB và SQLite.
Là một nhà phát triển, nếu tôi phải chọn giữa Django và Web2py cho dự án của mình. Tôi cần có một số ý tưởng về cả lợi ích và hạn chế của khuôn khổ. Vì vậy, chúng ta hãy so sánh Django và Web2py -
Django
Cộng đồng của Django là một điểm cộng lớn. Điều này thực sự có nghĩa là đối với một nhà phát triển là sự giàu có của tài nguyên sẽ lớn hơn. Cụ thể, điều này đi đến -
- Documentation
- Tài nguyên nguồn mở
- Hỗ trợ ứng dụng của bên thứ ba
- Hỗ trợ triển khai
- Kênh IRC với các nhà phát triển hữu ích
Django có một cộng đồng rất lớn gồm nhóm phát triển và tài liệu. Đây là khuôn khổ phù hợp khi chúng tôi xử lý việc viết một chương trình phụ trợ phức tạp vì nó cung cấp rất nhiều ứng dụng của bên thứ ba cho phép bạn tự động hóa những thứ như logic của người dùng (đăng ký, xác thực), các tác vụ không đồng bộ, tạo API, blog, v.v.
Web2py
Web2py rất phù hợp để phát triển nhanh các ứng dụng web đơn giản hoặc máy chủ http. Dưới đây là một số lợi ích và hạn chế của web2py.
Lợi ích của Web2py
Sau đây là một số lợi ích của khung công tác Web2py:
Web2py là một framework tiềm năng khi so sánh với Django và Flask về tốc độ và sự đơn giản của quá trình phát triển. Vì Web2py sử dụng ngôn ngữ mẫu dựa trên python, điều này cho phép các nhà phát triển python bắt đầu viết mã ngay lập tức sau khi hiểu cơ bản về cách viết mẫu dưới dạng khung nhìn.
Web2py có thể chạy mã đã biên dịch python như một cách tối ưu hóa để giảm thời gian chạy và cho phép bạn phân phối mã của mình theo kiểu đã biên dịch.
Hạn chế của Web2py
Sau đây là một số hạn chế của khuôn khổ:
Web2py hỗ trợ các học thuyết, tuy nhiên nó không hỗ trợ kiểm thử đơn vị. Bây giờ các học thuyết không phải là lựa chọn tối ưu vì phạm vi hạn chế của chúng.
Không có sự phân biệt giữa sản xuất và phương thức phát triển. Trong trường hợp ngoại lệ xảy ra, vé luôn được tạo và bạn sẽ phải điều hướng đến vé để kiểm tra lỗi. Điều này có thể hữu ích trong trường hợp máy chủ sản xuất nhưng sẽ khó khăn trong môi trường phát triển vì các nhà phát triển thực sự cần phải xem lỗi ngay lập tức thay vì kiểm tra số vé.
Web2py có một lớp trừu tượng cơ sở dữ liệu tốt (DAL) cho phép bạn trừu tượng hóa nhiều loại công cụ cơ sở dữ liệu nhưng nó thiếu ORM mạnh mẽ. Trong trường hợp bạn đang xử lý mô hình tương đối lớn, mã của bạn sẽ bị phân tán bởi tất cả các định nghĩa và thuộc tính lồng nhau, điều này làm cho mọi thứ trở nên phức tạp.
Chúng tôi không thể sử dụng các công cụ phát triển python tiêu chuẩn mà không có sửa đổi vì web2py hỗ trợ IDE thực sự kém.
Khung công tác Django và Web2py là các khung công tác ngăn xếp đầy đủ. Điều này có nghĩa là họ cung cấp tất cả mã cần thiết - từ trình tạo biểu mẫu đến bố cục tạo khuôn mẫu và xác thực biểu mẫu, đồng thời để bạn viết những thứ theo nhu cầu cụ thể của mình.
Tuy nhiên, với các framework không ngăn xếp như Flask và Pyramid, nếu bạn muốn tạo một trang web đầy đủ tính năng, bạn sẽ cần phải tự thêm rất nhiều mã và bit bổ sung. Điều này cần rất nhiều kỹ năng và thời gian.
Dấu gạch ngang
Dash hoàn toàn được thiết kế cho nhiệm vụ cụ thể là xây dựng khung phản ứng cho trang tổng quan. Dash by Plotly là một cách tuyệt vời để nhà phát triển python tạo ứng dụng web tương tác mà không cần phải học Javascript và phát triển web giao diện người dùng. Dash được xây dựng dựa trên Flask, Plotly.js, React và React Js.
Không có sự so sánh giữa Dash và các khuôn khổ khác (đã đề cập ở trên) vì chúng thuộc về các loại khuôn khổ khác nhau. Dưới đây là một số lý do để thích bảng điều khiển hơn các khung bảng điều khiển tương tác khác (Bảng điều khiển Jupiter, matplotlib và các loại khác) -
Chỉ với 50 dòng mã, bạn có thể viết một ứng dụng Dash “chào thế giới” đơn giản, vì Dash yêu cầu rất ít bộ soạn sẵn.
Toàn bộ ứng dụng Dash được viết bằng ngôn ngữ python, ngôn ngữ được ưa thích nhất trên toàn cầu.
Trong mã python của riêng bạn, bạn có thể liên kết các thành phần tương tác của dấu gạch ngang như trình đơn thả xuống, đầu vào văn bản, thanh trượt và đồ thị với "lệnh gọi lại" Dash phản ứng.
Giao diện người dùng phức tạp trong ứng dụng Dash có thể có nhiều đầu vào, nhiều đầu ra và đầu vào phụ thuộc vào các đầu vào khác.
Đồng thời, nhiều người dùng có thể làm việc trên ứng dụng Dash.
Để tạo các thành phần Dash của riêng bạn với React, dash sử dụng React.js để hiển thị các thành phần và bao gồm một hệ thống plugin.
Các nhà phát triển hoặc người viết có thể viết các ứng dụng gạch ngang phản hồi với việc nhấp, di chuột hoặc chọn các điểm trên biểu đồ vì các thành phần Biểu đồ của Dash có tính tương tác.
Phần kết luận
Chúng tôi có thể kết luận rằng việc lựa chọn khung công tác phù hợp trong số nhiều khung công tác python có sẵn chỉ phụ thuộc vào loại dự án, mức độ phức tạp, dự án cấp doanh nghiệp hoặc nhỏ, loại hỗ trợ cộng đồng có sẵn hoặc tài nguyên trực tuyến sẵn có, khả năng mở rộng, bảo mật, v.v.
Các framework python được đề cập ở trên là tốt nhất trong lớp của chúng nhưng có những lợi ích và hạn chế riêng (tùy thuộc vào yêu cầu của dự án). Vì vậy, một loại khung không phù hợp cho tất cả các loại dự án.