ReactJS - Khái niệm Flux
Flux là một khái niệm lập trình, nơi dữ liệu uni-directional. Dữ liệu này đi vào ứng dụng và chảy qua ứng dụng theo một hướng cho đến khi hiển thị trên màn hình.
Yếu tố Flux
Sau đây là một lời giải thích đơn giản về fluxÝ tưởng. Trong chương tiếp theo, chúng ta sẽ tìm hiểu cách triển khai điều này vào ứng dụng.
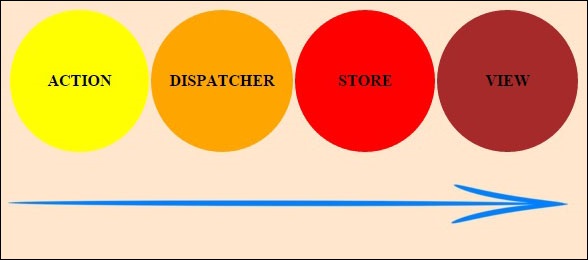
Actions - Các hành động được gửi đến bộ điều phối để kích hoạt luồng dữ liệu.
Dispatcher- Đây là trung tâm trung tâm của ứng dụng. Tất cả dữ liệu được gửi và gửi đến các cửa hàng.
Store- Store là nơi chứa trạng thái và logic của ứng dụng. Mỗi cửa hàng đang duy trì một trạng thái cụ thể và nó sẽ cập nhật khi cần thiết.
View - Sự view sẽ nhận dữ liệu từ cửa hàng và hiển thị lại ứng dụng.
Luồng dữ liệu được mô tả trong hình sau.

Ưu điểm Flux
- Luồng dữ liệu đơn hướng rất dễ hiểu.
- Ứng dụng dễ bảo trì hơn.
- Các phần ứng dụng được tách rời.