ReactJS - Hướng dẫn nhanh
ReactJS là thư viện JavaScript được sử dụng để xây dựng các thành phần UI có thể tái sử dụng. Theo tài liệu chính thức của React, sau đây là định nghĩa:
React là một thư viện để xây dựng giao diện người dùng có thể kết hợp. Nó khuyến khích việc tạo ra các thành phần giao diện người dùng có thể tái sử dụng, hiển thị dữ liệu thay đổi theo thời gian. Rất nhiều người sử dụng React làm V trong MVC. React trừu tượng hóa DOM khỏi bạn, cung cấp mô hình lập trình đơn giản hơn và hiệu suất tốt hơn. React cũng có thể hiển thị trên máy chủ bằng Node và nó có thể cung cấp năng lượng cho các ứng dụng gốc bằng React Native. React triển khai luồng dữ liệu phản ứng một chiều, điều này làm giảm quá trình soạn sẵn và dễ lý luận hơn so với ràng buộc dữ liệu truyền thống.
Tính năng React
JSX- JSX là phần mở rộng cú pháp JavaScript. Không nhất thiết phải sử dụng JSX trong phát triển React, nhưng nó được khuyến khích.
Components- React là tất cả về các thành phần. Bạn cần nghĩ mọi thứ như một thành phần. Điều này sẽ giúp bạn duy trì mã khi làm việc trên các dự án quy mô lớn hơn.
Unidirectional data flow and Flux- React triển khai luồng dữ liệu một chiều giúp bạn dễ dàng suy luận về ứng dụng của mình. Flux là một mẫu giúp giữ dữ liệu của bạn không theo hướng.
License - React được cấp phép theo Facebook Inc. Tài liệu được cấp phép theo CC BY 4.0.
Ưu điểm của React
Sử dụng DOM ảo là một đối tượng JavaScript. Điều này sẽ cải thiện hiệu suất ứng dụng, vì DOM ảo JavaScript nhanh hơn DOM thông thường.
Có thể được sử dụng trên máy khách và máy chủ cũng như với các khuôn khổ khác.
Các mẫu thành phần và dữ liệu cải thiện khả năng đọc, giúp duy trì các ứng dụng lớn hơn.
Giới hạn phản ứng
Chỉ bao gồm lớp xem của ứng dụng, do đó bạn vẫn cần chọn các công nghệ khác để có được bộ công cụ hoàn chỉnh để phát triển.
Sử dụng khuôn mẫu nội tuyến và JSX, điều này có vẻ khó xử đối với một số nhà phát triển.
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách thiết lập một môi trường để phát triển React thành công. Lưu ý rằng có nhiều bước liên quan nhưng điều này sẽ giúp đẩy nhanh quá trình phát triển sau này. Chúng tôi sẽ cầnNodeJS, vì vậy nếu bạn chưa cài đặt nó, hãy kiểm tra liên kết từ bảng sau.
| Sr.No. | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS and NPM NodeJS là nền tảng cần thiết để phát triển ReactJS. Kiểm tra Thiết lập Môi trường NodeJS của chúng tôi . |
Sau khi cài đặt thành công NodeJS, chúng ta có thể bắt đầu cài đặt React trên đó bằng npm. Bạn có thể cài đặt ReactJS theo hai cách
Sử dụng webpack và babel.
Sử dụng create-react-app chỉ huy.
Cài đặt ReactJS bằng webpack và babel
Webpacklà một trình gói mô-đun (quản lý và tải các mô-đun độc lập). Nó có các mô-đun phụ thuộc và biên dịch chúng thành một gói (tệp) duy nhất. Bạn có thể sử dụng gói này trong khi phát triển ứng dụng bằng dòng lệnh hoặc bằng cách định cấu hình nó bằng tệp webpack.config.
Babel là một trình biên dịch và chuyển tiếp JavaScript. Nó được sử dụng để chuyển đổi mã nguồn này sang mã nguồn khác. Bằng cách sử dụng này, bạn sẽ có thể sử dụng các tính năng ES6 mới trong mã của mình, nơi babel chuyển đổi nó thành ES5 cũ đơn giản có thể chạy trên tất cả các trình duyệt.
Bước 1 - Tạo Thư mục gốc
Tạo một thư mục có tên reactApp trên màn hình để cài đặt tất cả các tệp cần thiết, sử dụng lệnh mkdir.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactAppĐể tạo bất kỳ mô-đun nào, cần phải tạo package.jsontập tin. Do đó, sau khi Tạo thư mục, chúng ta cần tạo mộtpackage.jsontập tin. Để làm như vậy, bạn cần chạynpm init lệnh từ dấu nhắc lệnh.
C:\Users\username\Desktop\reactApp>npm initLệnh này hỏi thông tin về mô-đun như tên gói, mô tả, tác giả, v.v. bạn có thể bỏ qua các thông tin này bằng cách sử dụng tùy chọn –y.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Bước 2 - cài đặt React và react dom
Vì nhiệm vụ chính của chúng ta là cài đặt ReactJS, hãy cài đặt nó và các gói dom của nó, sử dụng install react và react-domlệnh của npm tương ứng. Bạn có thể thêm các gói chúng tôi cài đặt, đểpackage.json tập tin bằng cách sử dụng --save Lựa chọn.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --saveHoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install react react-dom --saveBước 3 - Cài đặt webpack
Vì chúng tôi đang sử dụng webpack để tạo gói cài đặt gói, webpack-dev-server và webpack-cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --saveHoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --saveBước 4 - Cài đặt babel
Cài đặt babel và các plugin của nó babel-core, babel-loader, babel-preset-env, babel-preset-react và, html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-devHoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-devBước 5 - Tạo tệp
Để hoàn tất quá trình cài đặt, chúng ta cần tạo một số tệp cụ thể là index.html, App.js, main.js, webpack.config.js và,.babelrc. Bạn có thể tạo các tệp này theo cách thủ công hoặc bằng cách sử dụngcommand prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrcBước 6 - Đặt Trình biên dịch, Máy chủ và Bộ tải
Mở webpack-config.jstập tin và thêm mã sau. Chúng tôi đang đặt điểm nhập webpack thành main.js. Đường dẫn đầu ra là nơi ứng dụng đi kèm sẽ được phân phát. Chúng tôi cũng đang đặt máy chủ phát triển thành8001Hải cảng. Bạn có thể chọn bất kỳ cổng nào bạn muốn.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}Mở package.json và xóa "test" "echo \"Error: no test specified\" && exit 1" phía trong "scripts"vật. Chúng tôi đang xóa dòng này vì chúng tôi sẽ không thực hiện bất kỳ thử nghiệm nào trong hướng dẫn này. Hãy thêmstart và build các lệnh thay thế.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"Bước 7 - index.html
Đây chỉ là HTML thông thường. Chúng tôi đang thiết lậpdiv id = "app" như một phần tử gốc cho ứng dụng của chúng tôi và thêm index_bundle.js script, là tệp ứng dụng đi kèm của chúng tôi.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Bước 8 - App.jsx và main.js
Đây là thành phần React đầu tiên. Chúng tôi sẽ giải thích sâu về các thành phần của React trong một chương tiếp theo. Thành phần này sẽ hiển thịHello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;Chúng tôi cần nhập thành phần này và hiển thị nó về gốc của chúng tôi App để chúng tôi có thể thấy nó trong trình duyệt.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note - Bất cứ khi nào bạn muốn sử dụng một cái gì đó, bạn cần phải importnó đầu tiên. Nếu bạn muốn làm cho thành phần có thể sử dụng được trong các phần khác của ứng dụng, bạn cầnexport nó sau khi tạo và nhập nó vào tệp nơi bạn muốn sử dụng nó.
Tạo một tệp có tên .babelrc và sao chép nội dung sau vào nó.
{
"presets":["env", "react"]
}Bước 9 - Chạy máy chủ
Quá trình thiết lập hoàn tất và chúng ta có thể khởi động máy chủ bằng cách chạy lệnh sau.
C:\Users\username\Desktop\reactApp>npm startNó sẽ hiển thị cổng mà chúng ta cần mở trong trình duyệt. Trong trường hợp của chúng tôi, nó làhttp://localhost:8001/. Sau khi chúng tôi mở nó, chúng tôi sẽ thấy kết quả sau.

Bước 10 - Tạo gói
Cuối cùng, để tạo gói, bạn cần chạy lệnh xây dựng trong dấu nhắc lệnh dưới dạng:
C:\Users\Tutorialspoint\Desktop\reactApp>npm run buildThao tác này sẽ tạo gói trong thư mục hiện tại như được hiển thị bên dưới.

Sử dụng lệnh create-react-app
Thay vì sử dụng webpack và babel, bạn có thể cài đặt ReactJS đơn giản hơn bằng cách cài đặt create-react-app.
Bước 1 - cài đặt ứng dụng tạo-phản ứng
Duyệt qua màn hình và cài đặt Ứng dụng Tạo React bằng dấu nhắc lệnh như hình dưới đây -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-appThao tác này sẽ tạo một thư mục có tên là my-app trên màn hình và cài đặt tất cả các tệp cần thiết trong đó.
Bước 2 - Xóa tất cả các tệp nguồn
Duyệt qua thư mục src trong thư mục ứng dụng của tôi đã tạo và xóa tất cả các tệp trong đó như hình dưới đây -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? yBước 3 - Thêm tệp
Thêm tệp có tên index.css và index.js trong thư mục src dưới dạng -
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsTrong tệp index.js, hãy thêm mã sau
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Bước 4 - Chạy dự án
Cuối cùng, chạy dự án bằng lệnh bắt đầu.
npm start
React sử dụng JSX để tạo khuôn mẫu thay vì JavaScript thông thường. Tuy nhiên, không cần thiết phải sử dụng nó, sau đây là một số ưu điểm đi kèm với nó.
Nó nhanh hơn vì nó thực hiện tối ưu hóa trong khi biên dịch mã sang JavaScript.
Nó cũng là loại an toàn và hầu hết các lỗi có thể mắc phải trong quá trình biên dịch.
Nó giúp bạn viết mẫu dễ dàng và nhanh chóng hơn nếu bạn đã quen với HTML.
Sử dụng JSX
JSX trông giống như một HTML thông thường trong hầu hết các trường hợp. Chúng tôi đã sử dụng nó trong chương Thiết lập Môi trường. Xem mã từApp.jsx nơi chúng tôi đang trở lại div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;Mặc dù nó tương tự như HTML, nhưng có một số điều chúng ta cần lưu ý khi làm việc với JSX.
Các phần tử lồng nhau
Nếu chúng ta muốn trả về nhiều phần tử hơn, chúng ta cần bọc nó bằng một phần tử vùng chứa. Lưu ý cách chúng tôi đang sử dụngdiv như một cái bao bọc cho h1, h2 và p các yếu tố.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
Thuộc tính
Chúng ta có thể sử dụng các thuộc tính tùy chỉnh của riêng mình ngoài các thuộc tính và thuộc tính HTML thông thường. Khi muốn thêm thuộc tính tùy chỉnh, chúng ta cần sử dụngdata-tiếp đầu ngữ. Trong ví dụ sau, chúng tôi đã thêmdata-myattribute như một thuộc tính của p thành phần.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;Biểu thức JavaScript
Các biểu thức JavaScript có thể được sử dụng bên trong JSX. Chúng ta chỉ cần quấn nó bằng dấu ngoặc nhọn{}. Ví dụ sau sẽ hiển thị2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
Chúng tôi không thể sử dụng if else các câu lệnh bên trong JSX, thay vào đó chúng ta có thể sử dụng conditional (ternary)biểu thức. Trong ví dụ sau, biếni tương đương với 1 vì vậy trình duyệt sẽ kết xuất true, Nếu chúng tôi thay đổi nó thành một số giá trị khác, nó sẽ hiển thị false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
Tạo kiểu
React khuyến nghị sử dụng các kiểu nội tuyến. Khi chúng ta muốn đặt các kiểu nội tuyến, chúng ta cần sử dụngcamelCasecú pháp. React cũng sẽ tự động nối thêmpxsau giá trị số trên các phần tử cụ thể. Ví dụ sau đây cho thấy cách thêmmyStyle nội tuyến tới h1 thành phần.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
Bình luận
Khi viết comment, chúng ta cần đặt dấu ngoặc nhọn {}khi chúng tôi muốn viết nhận xét trong phần con của thẻ. Đó là một thực hành tốt để luôn sử dụng{} khi viết nhận xét, vì chúng tôi muốn nhất quán khi viết ứng dụng.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;Quy ước đặt tên
Các thẻ HTML luôn sử dụng lowercase tên thẻ, trong khi các thành phần React bắt đầu bằng Uppercase.
Note - Bạn nên sử dụng className và htmlFor dưới dạng tên thuộc tính XML thay vì class và for.
Điều này được giải thích trên trang chính thức của React là:
Vì JSX là JavaScript, các số nhận dạng như class và forkhông được khuyến khích dưới dạng tên thuộc tính XML. Thay vào đó, các thành phần React DOM yêu cầu các tên thuộc tính DOM nhưclassName và htmlFor, tương ứng.
Trong chương này, chúng ta sẽ tìm hiểu cách kết hợp các thành phần để làm cho ứng dụng dễ bảo trì hơn. Cách tiếp cận này cho phép cập nhật và thay đổi các thành phần của bạn mà không ảnh hưởng đến phần còn lại của trang.
Ví dụ không trạng thái
Thành phần đầu tiên của chúng tôi trong ví dụ sau là App. Thành phần này là chủ sở hữu củaHeader và Content. Chúng tôi đang tạoHeader và Content riêng biệt và chỉ thêm nó vào bên trong cây JSX trong Appthành phần. Chỉ cóApp thành phần cần được xuất.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;Để có thể hiển thị điều này trên trang, chúng tôi cần nhập nó vào main.js gửi và gọi reactDOM.render(). Chúng tôi đã làm điều này trong khi thiết lập môi trường.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Đoạn mã trên sẽ tạo ra kết quả sau.

Ví dụ về trạng thái
Trong ví dụ này, chúng tôi sẽ đặt trạng thái cho thành phần chủ sở hữu (App). CácHeaderthành phần chỉ được thêm vào giống như trong ví dụ trước vì nó không cần bất kỳ trạng thái nào. Thay vì thẻ nội dung, chúng tôi đang tạotable và tbody phần tử, nơi chúng tôi sẽ chèn động TableRow cho mọi đối tượng từ data mảng.
Có thể thấy rằng chúng ta đang sử dụng cú pháp mũi tên (=>) của EcmaScript 2015 trông gọn gàng hơn nhiều so với cú pháp JavaScript cũ. Điều này sẽ giúp chúng tôi tạo các phần tử của mình với ít dòng mã hơn. Nó đặc biệt hữu ích khi chúng ta cần tạo một danh sách với rất nhiều mục.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note - Lưu ý rằng chúng tôi đang sử dụng key = {i} inside map()chức năng. Điều này sẽ giúp React chỉ cập nhật các phần tử cần thiết thay vì hiển thị lại toàn bộ danh sách khi có điều gì đó thay đổi. Đó là một sự tăng hiệu suất rất lớn cho số lượng lớn hơn các phần tử được tạo động.

Statelà nơi bắt nguồn của dữ liệu. Chúng ta nên luôn cố gắng làm cho trạng thái của mình càng đơn giản càng tốt và giảm thiểu số lượng các thành phần trạng thái. Ví dụ: nếu chúng ta có mười thành phần cần dữ liệu từ trạng thái, chúng ta nên tạo một thành phần chứa sẽ giữ trạng thái cho tất cả chúng.
Trạng thái sử dụng
Mã mẫu sau đây cho thấy cách tạo một thành phần trạng thái bằng cú pháp EcmaScript2016.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Điều này sẽ tạo ra kết quả sau.

Sự khác biệt chính giữa trạng thái và đạo cụ là propslà bất biến. Đây là lý do tại sao thành phần vùng chứa phải xác định trạng thái có thể được cập nhật và thay đổi, trong khi các thành phần con chỉ nên truyền dữ liệu từ trạng thái bằng cách sử dụng đạo cụ.
Sử dụng Đạo cụ
Khi chúng ta cần dữ liệu bất biến trong thành phần của mình, chúng ta có thể thêm đạo cụ vào reactDOM.render() chức năng trong main.js và sử dụng nó bên trong thành phần của chúng tôi.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;Điều này sẽ tạo ra kết quả sau.

Đạo cụ mặc định
Bạn cũng có thể đặt các giá trị thuộc tính mặc định trực tiếp trên hàm tạo thành phần thay vì thêm nó vào reactDom.render() thành phần.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Đầu ra giống như trước đây.

Trạng thái và Đạo cụ
Ví dụ sau đây cho thấy cách kết hợp statevà đạo cụ trong ứng dụng của bạn. Chúng tôi đang thiết lập trạng thái trong thành phần mẹ của mình và chuyển nó xuống cây thành phần bằng cách sử dụngprops. Bên trongrender chức năng, chúng tôi đang thiết lập headerProp và contentProp được sử dụng trong các thành phần con.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Kết quả sẽ lại giống như trong hai ví dụ trước, điều duy nhất khác biệt là nguồn dữ liệu của chúng tôi, nguồn dữ liệu hiện tại ban đầu đến từ state. Khi chúng ta muốn cập nhật nó, chúng ta chỉ cần cập nhật trạng thái, và tất cả các thành phần con sẽ được cập nhật. Thông tin thêm về điều này trong chương Sự kiện.

Xác nhận thuộc tính là một cách hữu ích để buộc sử dụng đúng các thành phần. Điều này sẽ giúp trong quá trình phát triển để tránh các lỗi và sự cố trong tương lai, khi ứng dụng trở nên lớn hơn. Nó cũng làm cho mã dễ đọc hơn, vì chúng ta có thể thấy cách mỗi thành phần nên được sử dụng.
Xác thực Đạo cụ
Trong ví dụ này, chúng tôi đang tạo App thành phần với tất cả props mà chúng tôi cần. App.propTypesđược sử dụng để xác nhận đạo cụ. Nếu một số đạo cụ không sử dụng đúng loại mà chúng tôi đã chỉ định, chúng tôi sẽ nhận được cảnh báo trên bảng điều khiển. Sau khi chúng tôi chỉ định các mẫu xác thực, chúng tôi sẽ đặtApp.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

Trong chương này, chúng tôi sẽ giải thích API thành phần React. Chúng ta sẽ thảo luận về ba phương pháp:setState(), forceUpdate và ReactDOM.findDOMNode(). Trong các lớp ES6 mới, chúng ta phải tự ràng buộc điều này. Chúng tôi sẽ sử dụngthis.method.bind(this) trong các ví dụ.
Đặt trạng thái
setState()được sử dụng để cập nhật trạng thái của thành phần. Phương thức này sẽ không thay thế trạng thái, mà chỉ thêm các thay đổi vào trạng thái ban đầu.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;Chúng tôi bắt đầu với một mảng trống. Mỗi khi chúng ta nhấp vào nút, trạng thái sẽ được cập nhật. Nếu chúng ta nhấp năm lần, chúng ta sẽ nhận được kết quả sau.

Buộc cập nhật
Đôi khi chúng tôi có thể muốn cập nhật thành phần theo cách thủ công. Điều này có thể đạt được bằng cách sử dụngforceUpdate() phương pháp.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;Chúng tôi đang đặt một số ngẫu nhiên sẽ được cập nhật mỗi khi nút được nhấp.

Tìm nút Dom
Đối với thao tác DOM, chúng ta có thể sử dụng ReactDOM.findDOMNode()phương pháp. Đầu tiên chúng ta cần nhậpreact-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;Màu sắc của myDiv phần tử thay đổi thành màu xanh lục, khi nút được nhấp.

Note - Kể từ bản cập nhật 0.14, hầu hết các phương thức API thành phần cũ hơn không được dùng nữa hoặc bị loại bỏ để phù hợp với ES6.
Trong chương này, chúng ta sẽ thảo luận về các phương pháp vòng đời thành phần.
Phương pháp vòng đời
componentWillMount được thực thi trước khi hiển thị, trên cả máy chủ và phía máy khách.
componentDidMountđược thực thi sau lần hiển thị đầu tiên chỉ ở phía máy khách. Đây là nơi các yêu cầu AJAX và DOM hoặc cập nhật trạng thái sẽ xảy ra. Phương pháp này cũng được sử dụng để tích hợp với các khung JavaScript khác và bất kỳ hàm nào có quá trình thực thi bị trì hoãn nhưsetTimeout hoặc là setInterval. Chúng tôi đang sử dụng nó để cập nhật trạng thái để chúng tôi có thể kích hoạt các phương thức vòng đời khác.
componentWillReceivePropsđược gọi ngay sau khi các đạo cụ được cập nhật trước khi một kết xuất khác được gọi. Chúng tôi đã kích hoạt nó từsetNewNumber khi chúng tôi cập nhật trạng thái.
shouldComponentUpdate nên trở lại true hoặc là falsegiá trị. Điều này sẽ xác định xem thành phần sẽ được cập nhật hay không. Điều này được đặt thànhtruetheo mặc định. Nếu bạn chắc chắn rằng thành phần không cần kết xuất saustate hoặc là props được cập nhật, bạn có thể trở lại false giá trị.
componentWillUpdate được gọi ngay trước khi kết xuất.
componentDidUpdate được gọi ngay sau khi kết xuất.
componentWillUnmountđược gọi sau khi thành phần được ngắt kết nối khỏi dom. Chúng tôi đang ngắt kết nối thành phần của mình trongmain.js.
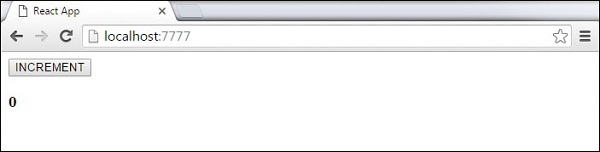
Trong ví dụ sau, chúng tôi sẽ đặt giá trị ban đầu statetrong hàm khởi tạo. CácsetNewnumber được sử dụng để cập nhật state. Tất cả các phương thức vòng đời đều nằm trong thành phần Nội dung.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);Sau khi kết xuất ban đầu, chúng ta sẽ nhận được màn hình sau.

Trong chương này, chúng ta sẽ học cách sử dụng các biểu mẫu trong React.
Ví dụ đơn giản
Trong ví dụ sau, chúng tôi sẽ đặt một biểu mẫu đầu vào với value = {this.state.data}. Điều này cho phép cập nhật trạng thái bất cứ khi nào giá trị đầu vào thay đổi. Chúng tôi đang sử dụngonChange sự kiện sẽ xem các thay đổi đầu vào và cập nhật trạng thái cho phù hợp.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Khi giá trị văn bản đầu vào thay đổi, trạng thái sẽ được cập nhật.

Ví dụ phức tạp
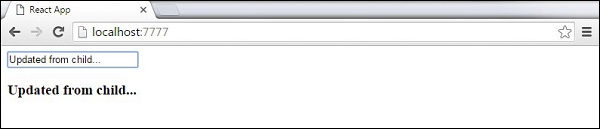
Trong ví dụ sau, chúng ta sẽ thấy cách sử dụng các biểu mẫu từ thành phần con. onChange phương thức sẽ kích hoạt cập nhật trạng thái sẽ được chuyển đến đầu vào con valuevà hiển thị trên màn hình. Một ví dụ tương tự được sử dụng trong chương Sự kiện. Bất cứ khi nào chúng ta cần cập nhật trạng thái từ thành phần con, chúng ta cần chuyển hàm sẽ xử lý việc cập nhật (updateState) như một chỗ dựa (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Điều này sẽ tạo ra kết quả sau.

Trong chương này, chúng ta sẽ học cách sử dụng các sự kiện.
Ví dụ đơn giản
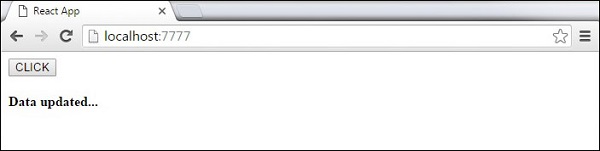
Đây là một ví dụ đơn giản mà chúng tôi sẽ chỉ sử dụng một thành phần. Chúng tôi chỉ thêmonClick sự kiện sẽ kích hoạt updateState hoạt động sau khi nút được nhấp.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Điều này sẽ tạo ra kết quả sau.

Sự kiện dành cho trẻ em
Khi chúng tôi cần cập nhật state của thành phần mẹ từ thành phần con của nó, chúng ta có thể tạo một trình xử lý sự kiện (updateState) trong thành phần mẹ và chuyển nó như một chỗ dựa (updateStateProp) đến thành phần con mà chúng ta có thể gọi nó.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Điều này sẽ tạo ra kết quả sau.

Các ref được sử dụng để trả về một tham chiếu đến phần tử. Refs nên tránh trong hầu hết các trường hợp, tuy nhiên, chúng có thể hữu ích khi chúng ta cần các phép đo DOM hoặc để thêm các phương thức vào các thành phần.
Sử dụng Refs
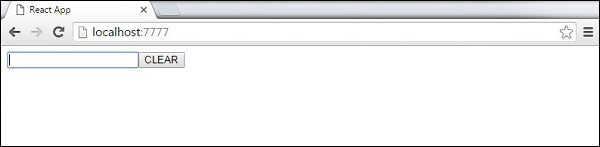
Ví dụ sau đây cho thấy cách sử dụng refs để xóa trường nhập. ClearInput hàm tìm kiếm phần tử với ref = "myInput" giá trị, đặt lại trạng thái và thêm tiêu điểm vào nó sau khi nhấp vào nút.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Khi nút được nhấp, input sẽ được xóa và tập trung.

Phản ứng keyshữu ích khi làm việc với các thành phần được tạo động hoặc khi danh sách của bạn bị người dùng thay đổi. Đặtkey giá trị sẽ giữ cho các thành phần của bạn được nhận dạng duy nhất sau khi thay đổi.
Sử dụng các phím
Hãy tạo động Contentphần tử có chỉ số duy nhất (i). Cácmap hàm sẽ tạo ba phần tử từ datamảng. Kể từ khikey giá trị cần phải là duy nhất cho mọi phần tử, chúng tôi sẽ gán i làm khóa cho mỗi phần tử được tạo.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
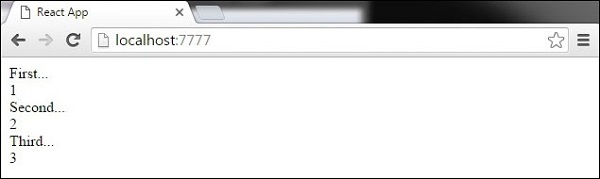
ReactDOM.render(<App/>, document.getElementById('app'));Chúng tôi sẽ nhận được kết quả sau đây cho các giá trị Khóa của mỗi phần tử.

Nếu chúng tôi thêm hoặc xóa một số phần tử trong tương lai hoặc thay đổi thứ tự của các phần tử được tạo động, React sẽ sử dụng key các giá trị để theo dõi từng phần tử.
Trong chương này, chúng ta sẽ tìm hiểu cách thiết lập định tuyến cho một ứng dụng.
Bước 1 - Cài đặt Bộ định tuyến React
Một cách đơn giản để cài đặt react-router là chạy đoạn mã sau trong command prompt cửa sổ.
C:\Users\username\Desktop\reactApp>npm install react-routerBước 2 - Tạo thành phần
Trong bước này, chúng ta sẽ tạo bốn thành phần. CácAppthành phần sẽ được sử dụng như một menu tab. Ba thành phần khác(Home), (About) và (Contact) được hiển thị sau khi tuyến đường đã thay đổi.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Bước 3 - Thêm Bộ định tuyến
Bây giờ, chúng tôi sẽ thêm các tuyến đường vào ứng dụng. Thay vì kết xuấtApp như trong ví dụ trước, lần này Routersẽ được kết xuất. Chúng tôi cũng sẽ thiết lập các thành phần cho mỗi tuyến đường.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
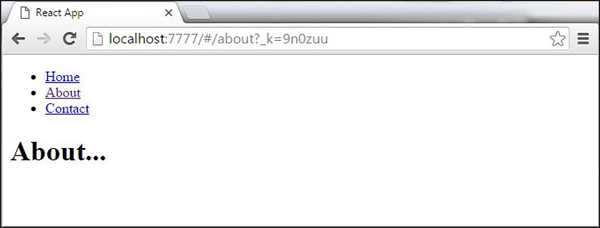
), document.getElementById('app'))Khi ứng dụng được khởi động, chúng ta sẽ thấy ba liên kết có thể nhấp được có thể được sử dụng để thay đổi lộ trình.

Flux là một khái niệm lập trình, nơi dữ liệu uni-directional. Dữ liệu này đi vào ứng dụng và chảy qua ứng dụng theo một hướng cho đến khi hiển thị trên màn hình.
Yếu tố Flux
Sau đây là một lời giải thích đơn giản về fluxÝ tưởng. Trong chương tiếp theo, chúng ta sẽ tìm hiểu cách triển khai điều này vào ứng dụng.
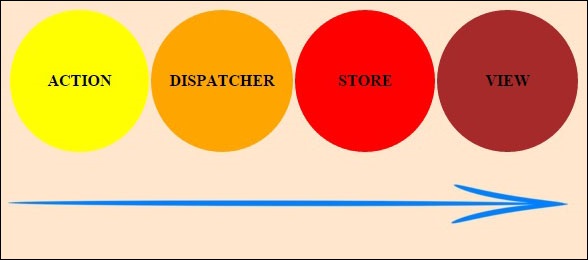
Actions - Các hành động được gửi đến bộ điều phối để kích hoạt luồng dữ liệu.
Dispatcher- Đây là trung tâm trung tâm của ứng dụng. Tất cả dữ liệu được gửi và gửi đến các cửa hàng.
Store- Store là nơi chứa trạng thái và logic của ứng dụng. Mỗi cửa hàng đang duy trì một trạng thái cụ thể và nó sẽ cập nhật khi cần thiết.
View - Sự view sẽ nhận dữ liệu từ cửa hàng và hiển thị lại ứng dụng.
Luồng dữ liệu được mô tả trong hình sau.

Ưu điểm Flux
- Luồng dữ liệu đơn hướng rất dễ hiểu.
- Ứng dụng dễ bảo trì hơn.
- Các phần ứng dụng được tách rời.
Trong chương này, chúng ta sẽ học cách triển khai mẫu dòng trong các ứng dụng React. Chúng tôi sẽ sử dụngReduxkhuôn khổ. Mục tiêu của chương này là trình bày ví dụ đơn giản nhất về mọi phần cần thiết để kết nốiRedux và React.
Bước 1 - Cài đặt Redux
Chúng tôi sẽ cài đặt Redux thông qua command prompt cửa sổ.
C:\Users\username\Desktop\reactApp>npm install --save react-reduxBước 2 - Tạo tệp và thư mục
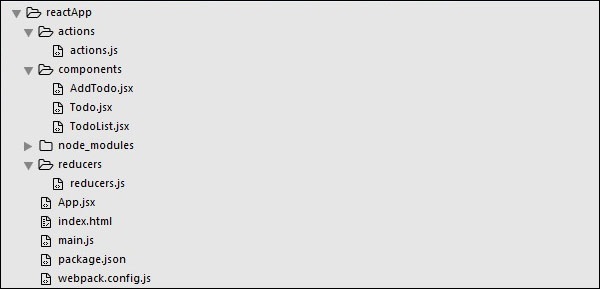
Trong bước này, chúng tôi sẽ tạo các thư mục và tệp cho actions, reducersvà components. Sau khi hoàn tất, đây là cách cấu trúc thư mục sẽ như thế nào.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Bước 3 - Hành động
Các hành động là các đối tượng JavaScript sử dụng typetài sản để thông báo về dữ liệu sẽ được gửi đến cửa hàng. Chúng tôi đang xác địnhADD_TODOhành động sẽ được sử dụng để thêm mục mới vào danh sách của chúng tôi. CácaddTodo hàm là một trình tạo hành động trả về hành động của chúng tôi và đặt một id cho mọi mục đã tạo.
hành động / hành động.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Bước 4 - Bộ giảm tốc
Trong khi các hành động chỉ kích hoạt các thay đổi trong ứng dụng, reducerschỉ định những thay đổi đó. Chúng tôi đang sử dụngswitch tuyên bố để tìm kiếm một ADD_TODOhoạt động. Bộ giảm là một hàm nhận hai tham số (state và action) để tính toán và trả về trạng thái cập nhật.
Chức năng đầu tiên sẽ được sử dụng để tạo một mục mới, trong khi chức năng thứ hai sẽ đẩy mục đó vào danh sách. Về cuối, chúng tôi đang sử dụngcombineReducers chức năng trợ giúp nơi chúng tôi có thể thêm bất kỳ bộ giảm mới nào mà chúng tôi có thể sử dụng trong tương lai.
giảm bớt / giảm bớt.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppBước 5 - Lưu trữ
Cửa hàng là nơi lưu giữ trạng thái của ứng dụng. Rất dễ dàng để tạo một cửa hàng sau khi bạn có bộ giảm giá. Chúng tôi đang chuyển tài sản của cửa hàng đếnprovider phần tử bao bọc thành phần tuyến đường của chúng tôi.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Bước 6 - Thành phần gốc
Các Appthành phần là thành phần gốc của ứng dụng. Chỉ thành phần gốc mới được biết về một redux. Phần quan trọng cần lưu ý làconnect hàm được sử dụng để kết nối thành phần gốc của chúng tôi App đến store.
Chức năng này có selectchức năng như một đối số. Chức năng chọn lấy trạng thái từ cửa hàng và trả về các đạo cụ (visibleTodos) mà chúng tôi có thể sử dụng trong các thành phần của mình.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Bước 7 - Các thành phần khác
Các thành phần này không nên biết về redux.
thành phần / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}thành phần / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}thành phần / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Khi chúng tôi khởi động ứng dụng, chúng tôi sẽ có thể thêm các mục vào danh sách của mình.

Trong chương này, chúng ta sẽ học cách tạo hoạt ảnh cho các phần tử bằng React.
Bước 1 - Cài đặt Nhóm chuyển tiếp CSS React
Đây là tiện ích bổ sung React được sử dụng để tạo chuyển tiếp CSS cơ bản và hoạt ảnh. Chúng tôi sẽ cài đặt nó từcommand prompt cửa sổ -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupBước 2 - Thêm tệp CSS
Hãy tạo một tệp style.css mới.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssĐể có thể sử dụng nó trong ứng dụng, chúng ta cần liên kết nó với phần tử head trong index.html.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Bước 3 - Xuất hiện Hoạt ảnh
Chúng ta sẽ tạo một thành phần React cơ bản. CácReactCSSTransitionGroupphần tử sẽ được sử dụng như một trình bao bọc của thành phần mà chúng ta muốn tạo hoạt ảnh. Nó sẽ sử dụngtransitionAppear và transitionAppearTimeout, trong khi transitionEnter và transitionLeave là sai.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Hoạt ảnh CSS rất đơn giản.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Khi chúng tôi khởi động ứng dụng, phần tử sẽ mờ dần.

Bước 4 - Nhập và rời khỏi hoạt ảnh
Nhập và rời hoạt ảnh có thể được sử dụng khi chúng ta muốn thêm hoặc xóa các phần tử khỏi danh sách.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
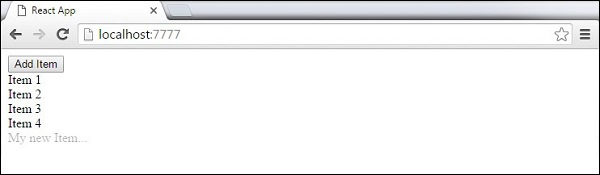
}Khi chúng tôi khởi động ứng dụng và nhấp vào Add Item , lời nhắc sẽ xuất hiện.

Khi chúng tôi nhập tên và nhấn OK, phần tử mới sẽ mờ dần.

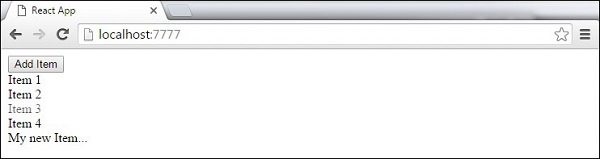
Bây giờ chúng ta có thể xóa một số mục (Item 3...) bằng cách nhấp vào nó. Mục này sẽ biến mất khỏi danh sách.

Các thành phần bậc cao hơn là các hàm JavaScript được sử dụng để thêm các chức năng bổ sung vào thành phần hiện có. Các chức năng này làpure, có nghĩa là chúng đang nhận dữ liệu và trả về giá trị theo dữ liệu đó. Nếu dữ liệu thay đổi, các hàm bậc cao hơn sẽ được chạy lại với đầu vào dữ liệu khác nhau. Nếu chúng tôi muốn cập nhật thành phần trả về của mình, chúng tôi không phải thay đổi HOC. Tất cả những gì chúng ta cần làm là thay đổi dữ liệu mà hàm của chúng ta đang sử dụng.
Higher Order Component(HOC) đang bao quanh thành phần "bình thường" và cung cấp đầu vào dữ liệu bổ sung. Nó thực sự là một hàm nhận một thành phần và trả về một thành phần khác bao bọc thành phần ban đầu.
Chúng ta hãy xem một ví dụ đơn giản để dễ dàng hiểu cách hoạt động của khái niệm này. CácMyHOC là một hàm bậc cao chỉ được sử dụng để chuyển dữ liệu đến MyComponent. Chức năng này cóMyComponent, nâng cao nó với newData và trả về thành phần nâng cao sẽ được hiển thị trên màn hình.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
export default MyHOC(MyComponent);Nếu chúng tôi chạy ứng dụng, chúng tôi sẽ thấy rằng dữ liệu được chuyển đến MyComponent.

Note- Các thành phần bậc cao hơn có thể được sử dụng cho các chức năng khác nhau. Các hàm thuần túy này là bản chất của lập trình hàm. Khi bạn đã quen với nó, bạn sẽ nhận thấy ứng dụng của mình đang trở nên dễ dàng hơn để bảo trì hoặc nâng cấp.
Trong chương này, chúng tôi sẽ liệt kê các phương pháp, phương pháp và kỹ thuật React hay nhất sẽ giúp chúng tôi luôn nhất quán trong quá trình phát triển ứng dụng.
State- Trạng thái nên tránh càng nhiều càng tốt. Một phương pháp hay là tập trung trạng thái và chuyển nó xuống cây thành phần làm đạo cụ. Bất cứ khi nào chúng ta có một nhóm các thành phần cần cùng một dữ liệu, chúng ta nên đặt một phần tử vùng chứa xung quanh chúng sẽ giữ trạng thái. Flux pattern là một cách hay để xử lý trạng thái trong ứng dụng React.
PropTypes- Các PropTypes phải luôn được xác định. Điều này sẽ giúp theo dõi tất cả các đạo cụ trong ứng dụng và nó cũng sẽ hữu ích cho bất kỳ nhà phát triển nào làm việc trên cùng một dự án.
Render- Hầu hết logic của ứng dụng sẽ được chuyển vào bên trong phương thức kết xuất. Chúng ta nên cố gắng giảm thiểu logic trong các phương thức vòng đời thành phần và di chuyển logic đó trong phương thức kết xuất. Chúng tôi sử dụng càng ít trạng thái và đạo cụ, mã sẽ càng sạch. Chúng ta nên luôn làm cho trạng thái càng đơn giản càng tốt. Nếu chúng ta cần tính toán thứ gì đó từ trạng thái hoặc đạo cụ, chúng ta có thể thực hiện nó bên trong phương thức kết xuất.
Composition- Nhóm React đề xuất sử dụng một nguyên tắc trách nhiệm duy nhất. Điều này có nghĩa là một thành phần chỉ nên chịu trách nhiệm cho một chức năng. Nếu một số thành phần có nhiều hơn một chức năng, chúng ta nên cấu trúc lại và tạo một thành phần mới cho mọi chức năng.
Higher Order Components (HOC)- Các phiên bản React cũ cung cấp các mixin để xử lý các chức năng có thể tái sử dụng. Vì mixin hiện không được dùng nữa, một trong những giải pháp là sử dụng HOC.