Thiết kế giao diện người dùng phần mềm
Giao diện người dùng là giao diện ứng dụng đầu cuối mà người dùng tương tác để sử dụng phần mềm. Người dùng có thể thao tác và điều khiển phần mềm cũng như phần cứng bằng giao diện người dùng. Ngày nay, giao diện người dùng được tìm thấy ở hầu hết mọi nơi mà công nghệ số tồn tại, ngay từ máy tính, điện thoại di động, ô tô, máy nghe nhạc, máy bay, tàu thủy, v.v.
Giao diện người dùng là một phần của phần mềm và được thiết kế theo cách mà nó dự kiến sẽ cung cấp cho người dùng cái nhìn sâu sắc về phần mềm. Giao diện người dùng cung cấp nền tảng cơ bản cho tương tác giữa người và máy tính.
Giao diện người dùng có thể là đồ họa, dựa trên văn bản, dựa trên âm thanh-video, tùy thuộc vào sự kết hợp phần cứng và phần mềm cơ bản. Giao diện người dùng có thể là phần cứng hoặc phần mềm hoặc kết hợp cả hai.
Phần mềm trở nên phổ biến hơn nếu giao diện người dùng của nó là:
- Attractive
- Đơn giản để sử dụng
- Đáp ứng trong thời gian ngắn
- Rõ ràng để hiểu
- Nhất quán trên tất cả các màn hình giao diện
Giao diện người dùng được chia thành hai loại:
- Giao diện dòng lệnh
- Giao diện đồ họa người dùng
Giao diện dòng lệnh (CLI)
CLI đã là một công cụ tương tác tuyệt vời với máy tính cho đến khi màn hình hiển thị video ra đời. CLI là lựa chọn hàng đầu của nhiều người dùng kỹ thuật và lập trình viên. CLI là giao diện tối thiểu mà một phần mềm có thể cung cấp cho người dùng.
CLI cung cấp một dấu nhắc lệnh, nơi người dùng gõ lệnh và đưa vào hệ thống. Người dùng cần nhớ cú pháp của lệnh và cách sử dụng nó. CLI trước đó không được lập trình để xử lý các lỗi người dùng một cách hiệu quả.
Một lệnh là một tham chiếu dựa trên văn bản cho tập hợp các lệnh, được mong đợi sẽ được thực thi bởi hệ thống. Có những phương thức như macro, script giúp người dùng dễ dàng thao tác.
CLI sử dụng ít tài nguyên máy tính hơn so với GUI.
Yếu tố CLI

Giao diện dòng lệnh dựa trên văn bản có thể có các yếu tố sau:
Command Prompt- Nó là trình thông báo dựa trên văn bản, hầu hết hiển thị ngữ cảnh mà người dùng đang làm việc. Nó được tạo ra bởi hệ thống phần mềm.
Cursor- Là một đường ngang nhỏ hoặc một thanh dọc có chiều cao của dòng, để thể hiện vị trí của ký tự trong khi gõ. Con trỏ chủ yếu được tìm thấy ở trạng thái nhấp nháy. Nó di chuyển khi người dùng viết hoặc xóa nội dung nào đó.
Command- Một lệnh là một lệnh thực thi. Nó có thể có một hoặc nhiều tham số. Đầu ra khi thực hiện lệnh được hiển thị nội tuyến trên màn hình. Khi đầu ra được tạo, dấu nhắc lệnh được hiển thị trên dòng tiếp theo.
Giao diện đồ họa người dùng
Giao diện người dùng đồ họa cung cấp phương tiện đồ họa người dùng để tương tác với hệ thống. GUI có thể là sự kết hợp của cả phần cứng và phần mềm. Sử dụng GUI, người dùng diễn giải phần mềm.
Thông thường, GUI tiêu tốn nhiều tài nguyên hơn so với CLI. Với công nghệ tiên tiến, các lập trình viên và nhà thiết kế tạo ra các thiết kế GUI phức tạp hoạt động với hiệu quả, độ chính xác và tốc độ cao hơn.
Phần tử GUI
GUI cung cấp một tập hợp các thành phần để tương tác với phần mềm hoặc phần cứng.
Mọi thành phần đồ họa cung cấp một cách làm việc với hệ thống. Hệ thống GUI có các yếu tố sau như:

Window- Khu vực hiển thị nội dung ứng dụng. Nội dung trong cửa sổ có thể được hiển thị dưới dạng biểu tượng hoặc danh sách, nếu cửa sổ đại diện cho cấu trúc tệp. Người dùng dễ dàng điều hướng trong hệ thống tệp trong cửa sổ khám phá hơn. Windows có thể được thu nhỏ, thay đổi kích thước hoặc tối đa hóa kích thước của màn hình. Chúng có thể được di chuyển đến bất cứ đâu trên màn hình. Một cửa sổ có thể chứa một cửa sổ khác của cùng một ứng dụng, được gọi là cửa sổ con.
Tabs - Nếu một ứng dụng cho phép thực thi nhiều thể hiện của chính nó, chúng sẽ xuất hiện trên màn hình dưới dạng các cửa sổ riêng biệt. Tabbed Document Interfaceđã đưa ra cách mở nhiều tài liệu trong cùng một cửa sổ. Giao diện này cũng giúp xem bảng tùy chọn trong ứng dụng. Tất cả các trình duyệt web hiện đại đều sử dụng tính năng này.
Menu- Menu là một dãy các lệnh chuẩn, được nhóm lại với nhau và đặt ở vị trí dễ nhìn thấy (thường là trên cùng) bên trong cửa sổ ứng dụng. Menu có thể được lập trình để xuất hiện hoặc ẩn khi nhấp chuột.
Icon- Một biểu tượng là hình ảnh nhỏ đại diện cho một ứng dụng được liên kết. Khi các biểu tượng này được nhấp hoặc nhấp đúp, cửa sổ ứng dụng sẽ được mở ra. Biểu tượng hiển thị ứng dụng và chương trình được cài đặt trên hệ thống dưới dạng hình ảnh nhỏ.
Cursor- Các thiết bị tương tác như chuột, touch pad, bút kỹ thuật số được thể hiện trong GUI dưới dạng con trỏ. Con trỏ trên màn hình làm theo hướng dẫn từ phần cứng trong thời gian gần như thực. Con trỏ cũng được đặt tên là con trỏ trong hệ thống GUI. Chúng được sử dụng để chọn menu, cửa sổ và các tính năng ứng dụng khác.
Các thành phần GUI cụ thể của ứng dụng
GUI của một ứng dụng chứa một hoặc nhiều phần tử GUI được liệt kê:
Application Window - Hầu hết các cửa sổ ứng dụng sử dụng các cấu trúc do hệ điều hành cung cấp nhưng nhiều cửa sổ sử dụng các cửa sổ do khách hàng tự tạo để chứa nội dung ứng dụng.
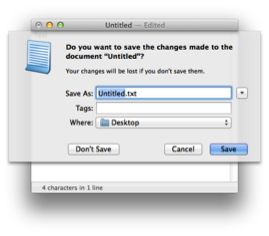
Dialogue Box - Đây là một cửa sổ con chứa thông báo cho người dùng và yêu cầu một số hành động được thực hiện. Ví dụ: Ứng dụng tạo một hộp thoại để nhận được xác nhận từ người dùng để xóa một tệp.

Text-Box - Cung cấp khu vực để người dùng gõ và nhập dữ liệu dạng văn bản.
Buttons - Chúng bắt chước các nút đời thực và được sử dụng để gửi đầu vào cho phần mềm.

Radio-button- Hiển thị các tùy chọn có sẵn để lựa chọn. Chỉ một trong số tất cả được cung cấp có thể được chọn.
Check-box- Các chức năng tương tự như list-box. Khi một tùy chọn được chọn, hộp được đánh dấu là đã chọn. Có thể chọn nhiều tùy chọn được biểu thị bằng hộp kiểm.
List-box - Cung cấp danh sách các mặt hàng có sẵn để lựa chọn. Nhiều hơn một mục có thể được chọn.

Các thành phần GUI ấn tượng khác là:
- Sliders
- Combo-box
- Data-grid
- Danh sách thả xuống
Hoạt động thiết kế giao diện người dùng
Có một số hoạt động được thực hiện để thiết kế giao diện người dùng. Quá trình thiết kế và thực hiện GUI giống như SDLC. Bất kỳ mô hình nào cũng có thể được sử dụng để triển khai GUI giữa Mô hình thác nước, lặp lại hoặc xoắn ốc.
Một mô hình được sử dụng để thiết kế và phát triển GUI phải đáp ứng các bước cụ thể của GUI.

GUI Requirement Gathering- Các nhà thiết kế có thể muốn có danh sách tất cả các yêu cầu chức năng và phi chức năng của GUI. Điều này có thể được lấy từ người dùng và giải pháp phần mềm hiện có của họ.
User Analysis- Người thiết kế nghiên cứu xem ai sẽ sử dụng GUI phần mềm. Đối tượng mục tiêu quan trọng khi các chi tiết thiết kế thay đổi theo kiến thức và trình độ năng lực của người dùng. Nếu người dùng hiểu biết về kỹ thuật, GUI nâng cao và phức tạp có thể được kết hợp. Đối với người dùng mới làm quen, có thêm thông tin về cách sử dụng phần mềm.
Task Analysis- Người thiết kế phải phân tích công việc cần thực hiện của giải pháp phần mềm. Ở đây trong GUI, không quan trọng nó sẽ được thực hiện như thế nào. Các nhiệm vụ có thể được trình bày theo cách phân cấp lấy một nhiệm vụ chính và chia nó thành các nhiệm vụ phụ nhỏ hơn. Nhiệm vụ cung cấp các mục tiêu cho bản trình bày GUI. Luồng thông tin giữa các nhiệm vụ con xác định luồng nội dung GUI trong phần mềm.
GUI Design & implementation- Người thiết kế sau khi có thông tin về yêu cầu, nhiệm vụ và môi trường người dùng, thiết kế GUI và thực hiện vào mã và nhúng GUI với phần mềm làm việc hoặc giả trong nền. Sau đó, nó được các nhà phát triển tự kiểm tra.
Testing- Kiểm tra GUI có thể được thực hiện theo nhiều cách khác nhau. Tổ chức có thể kiểm tra nội bộ, sự tham gia trực tiếp của người dùng và phát hành phiên bản beta là rất ít trong số đó. Thử nghiệm có thể bao gồm khả năng sử dụng, khả năng tương thích, sự chấp nhận của người dùng, v.v.
Công cụ triển khai GUI
Có một số công cụ có sẵn bằng cách sử dụng mà các nhà thiết kế có thể tạo toàn bộ GUI chỉ bằng một cú nhấp chuột. Một số công cụ có thể được nhúng vào môi trường phần mềm (IDE).
Các công cụ triển khai GUI cung cấp một loạt các điều khiển GUI mạnh mẽ. Để tùy biến phần mềm, các nhà thiết kế có thể thay đổi mã cho phù hợp.
Có các phân đoạn khác nhau của các công cụ GUI tùy theo mục đích sử dụng và nền tảng khác nhau của chúng.
Thí dụ
GUI di động, GUI máy tính, GUI màn hình cảm ứng, v.v. Dưới đây là danh sách một số công cụ hữu ích để xây dựng GUI:
- FLUID
- AppInventor (Android)
- LucidChart
- Wavemaker
- Visual Studio
Giao diện người dùng Quy tắc vàng
Các quy tắc sau được đề cập là các quy tắc vàng cho thiết kế GUI, được Shneiderman và Plaisant mô tả trong cuốn sách của họ (Thiết kế giao diện người dùng).
Strive for consistency- Cần phải có các chuỗi hành động nhất quán trong các tình huống tương tự. Thuật ngữ giống hệt nhau nên được sử dụng trong lời nhắc, menu và màn hình trợ giúp. Các lệnh nhất quán nên được sử dụng xuyên suốt.
Enable frequent users to use short-cuts- Mong muốn của người dùng giảm số lượng tương tác tăng lên theo tần suất sử dụng. Các từ viết tắt, phím chức năng, lệnh ẩn và các phương tiện macro rất hữu ích đối với người dùng thành thạo.
Offer informative feedback- Đối với mỗi hành động của người vận hành, cần có một số phản hồi của hệ thống. Đối với các hành động thường xuyên và nhỏ, phản ứng phải khiêm tốn, trong khi đối với các hành động không thường xuyên và lớn, phản ứng phải thực chất hơn.
Design dialog to yield closure- Các chuỗi hành động nên được tổ chức thành các nhóm có phần đầu, phần giữa và phần cuối. Phản hồi mang tính thông tin khi hoàn thành một nhóm hành động mang lại cho người điều hành sự hài lòng khi hoàn thành, cảm giác nhẹ nhõm, tín hiệu để họ loại bỏ các kế hoạch và lựa chọn dự phòng khỏi tâm trí của họ và điều này cho thấy rằng con đường phía trước là rõ ràng để chuẩn bị cho việc tiếp theo nhóm hành động.
Offer simple error handling- Thiết kế hệ thống càng nhiều càng tốt để người dùng không mắc lỗi nghiêm trọng. Nếu một lỗi được tạo ra, hệ thống sẽ có thể phát hiện ra nó và đưa ra các cơ chế đơn giản, dễ hiểu để xử lý lỗi.
Permit easy reversal of actions- Tính năng này giúp giảm bớt lo lắng, vì người dùng biết rằng các lỗi có thể được hoàn tác. Việc đảo ngược hành động dễ dàng khuyến khích việc khám phá các lựa chọn không quen thuộc. Các đơn vị của khả năng hoàn nguyên có thể là một hành động đơn lẻ, một mục nhập dữ liệu hoặc một nhóm hành động hoàn chỉnh.
Support internal locus of control- Người vận hành có kinh nghiệm rất mong muốn cảm giác rằng họ chịu trách nhiệm về hệ thống và rằng hệ thống phản hồi lại các hành động của họ. Thiết kế hệ thống để làm cho người dùng trở thành người khởi xướng hành động hơn là người phản hồi.
Reduce short-term memory load - Hạn chế của việc xử lý thông tin của con người trong bộ nhớ ngắn hạn đòi hỏi màn hình phải được giữ đơn giản, nhiều trang hiển thị được hợp nhất, giảm tần số chuyển động cửa sổ và phân bổ đủ thời gian đào tạo cho các mã, ghi nhớ và chuỗi hành động.