Văn bản siêu phàm - Đoạn mã
Đoạn mã là các mẫu thông minh có thể được sử dụng lại bất cứ khi nào cần. Trình soạn thảo văn bản Sublime bao gồm tính năng đoạn trích cho các mẫu HTML. Trong chương này, bạn sẽ tìm hiểu chi tiết về chúng.
Hiểu các đoạn mã
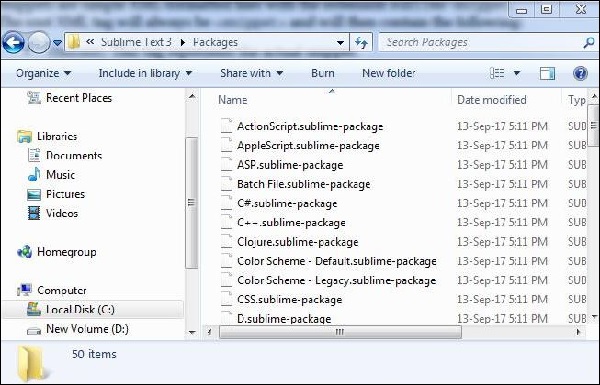
Đoạn mã là các tệp hỗ trợ XML đơn giản với các thuộc tính khác nhau. Chúng bao gồm một phần mở rộng được gọi làsublime-snippet. Thẻ gốc của phần tử XML sẽ là<snippet>nhãn. Các đoạn mã đã tạo được lưu trongPackages thư mục và được coi là tồn tại trong thư mục này.

Định dạng tệp và cú pháp của đoạn mã được thảo luận chi tiết như sau:
Content −Phần này bao gồm mô tả về đoạn mã.
tabTrigger - Nó bao gồm một chuỗi ký tự kích hoạt khi đoạn mã được viết.
Scope - Nó xác định phạm vi mà đoạn mã vẫn hoạt động.
Description- Nó bao gồm tất cả các mô tả meta. Nó sẽ được hiển thị khi menu của đoạn mã mở ra.
Tạo đoạn mã đầu tiên
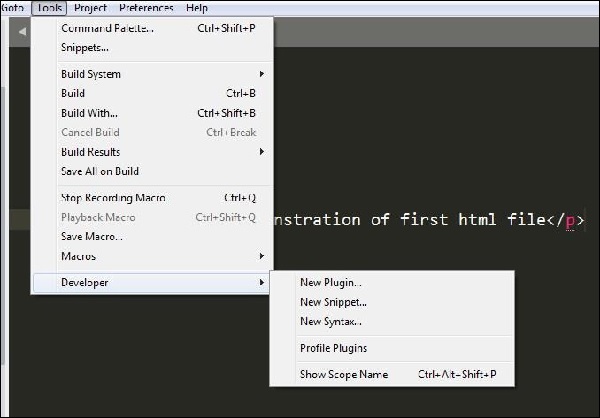
Bạn có thể tạo đoạn mã mặc định bằng cách sử dụng Tools → Developer → Snippet Lựa chọn.

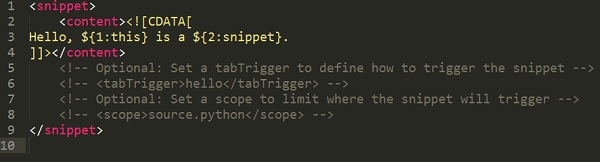
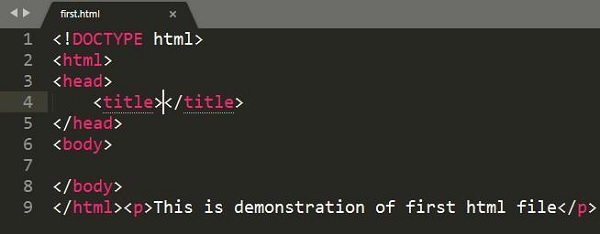
Sau đó, một đoạn mã demo với các thẻ được liên kết sẽ được tạo như hình dưới đây -

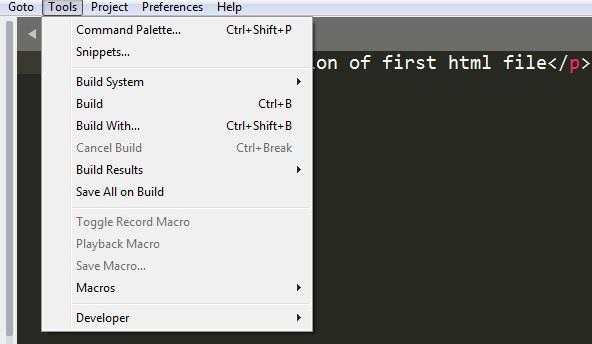
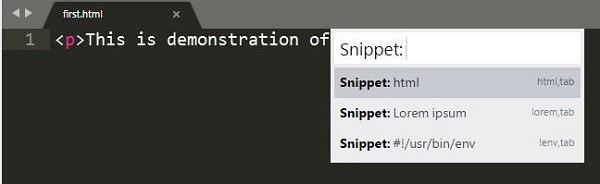
Để tạo đoạn mã đầu tiên trong trình chỉnh sửa Sublime Text, hãy nhấp vào Tools menu và chọn Snippets từ cửa sổ thả xuống, như được hiển thị trong ảnh chụp màn hình ở đây.

Bây giờ, hãy chọn Snippet:html từ các tùy chọn được hiển thị.

Điều này tạo ra một đoạn mã mặc định trên tệp html được chỉ định như hình dưới đây.

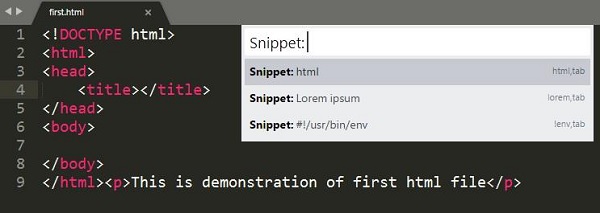
Lưu ý rằng có nhiều đoạn mã khác nhau cho các loại tệp khác nhau. Đối với các tệp html trong cơ sở mã, có ba đoạn mã được xác định trong trình chỉnh sửa Sublime Text, như được hiển thị bên dưới.

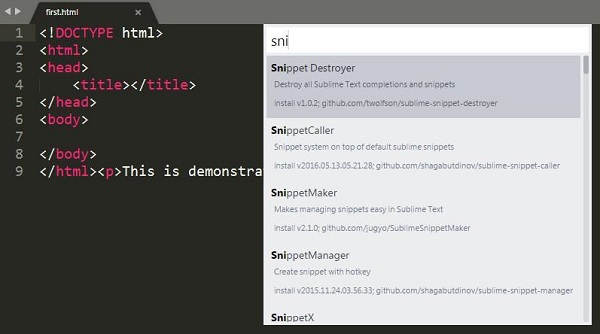
Đoạn mã kiểm soát gói
Đoạn mã điều khiển chủ yếu được sử dụng để phát triển sản phẩm. Vớiinstall packages trong trình chỉnh sửa Sublime, bạn có thể tải xuống bất kỳ đoạn mã nào cần thiết để phát triển web và cài đặt nó.

Bạn có thể cần các gói sau để phát triển web -
- EverCodeLab Sublime hỗ trợ cho Ruby on Rails
- Đoạn mã PHP bổ sung cho PHP
- Đoạn mã HTML cho các tệp HTML
- Đoạn mã Twitter Bootstrap cho Twitter Bootstrap
- Đoạn mã JavaScript cho tệp JS
- gói đoạn mã jQuery cho jQuery