Tk - Tổng quan về widget
Thành phần cơ bản của ứng dụng dựa trên Tk được gọi là widget. Một thành phần đôi khi cũng được gọi là cửa sổ, vì trong Tk, "cửa sổ" và "tiện ích con" thường được sử dụng thay thế cho nhau. Tk là một gói cung cấp một tập hợp các thành phần đồ họa phong phú để tạo các ứng dụng đồ họa với Tcl.
Tk cung cấp một loạt các widget khác nhau, từ các widget GUI cơ bản như các nút và menu đến các widget hiển thị dữ liệu. Các widget rất dễ cấu hình vì chúng có cấu hình mặc định nên dễ sử dụng.
Các ứng dụng Tk tuân theo một hệ thống phân cấp tiện ích trong đó bất kỳ số lượng tiện ích nào có thể được đặt trong một tiện ích con khác và những tiện ích con đó trong một tiện ích con khác. Tiện ích chính trong chương trình Tk được gọi là tiện ích gốc và có thể được tạo bằng cách tạo một phiên bản mới của lớp TkRoot.
Tạo một Widget
Cú pháp để tạo một widget được đưa ra dưới đây.
type variableName arguments optionsLoại ở đây đề cập đến loại tiện ích con như nút, nhãn, v.v. Các đối số có thể là tùy chọn và bắt buộc dựa trên cú pháp riêng của từng tiện ích con. Các tùy chọn bao gồm từ kích thước đến định dạng của từng thành phần.
Quy ước đặt tên tiện ích con
Widget sử dụng một cấu trúc tương tự như đặt tên cho các gói. Trong Tk, cửa sổ gốc được đặt tên bằng dấu chấm (.) Và một phần tử trong cửa sổ, ví dụ nút có tên .myButton1. Tên biến phải bắt đầu bằng chữ cái viết thường, chữ số hoặc dấu chấm câu (ngoại trừ dấu chấm). Sau ký tự đầu tiên, các ký tự khác có thể là chữ hoa hoặc chữ thường, số hoặc dấu chấm câu (trừ dấu chấm). Bạn nên sử dụng một ký tự viết thường để bắt đầu nhãn.
Quy ước đặt tên màu
Các màu có thể được khai báo bằng tên như đỏ, xanh lá cây, v.v. Nó cũng có thể sử dụng hệ thập lục phân biểu diễn bằng #. Số lượng chữ số thập lục phân có thể là 3, 6, 9 hoặc 12.
Quy ước về thứ nguyên
Đơn vị mặc định là pixel và nó được sử dụng khi chúng tôi chỉ định không có thứ nguyên. Các kích thước khác là i cho inch, m cho milimét, c cho cm và p cho điểm.
Các tùy chọn chung
Có rất nhiều tùy chọn phổ biến có sẵn cho tất cả các tiện ích con và chúng được liệt kê bên dưới trong bảng sau:
| Sr.No. | Cú pháp & Mô tả |
|---|---|
| 1 | -background color Dùng để đặt màu nền cho widget. |
| 2 | -borderwidth width Được sử dụng để vẽ với đường viền trong hiệu ứng 3D. |
| 3 | -font fontDescriptor Dùng để đặt phông chữ cho widget. |
| 4 | -foreground color Dùng để đặt màu nền trước cho widget. |
| 5 | -height number Dùng để đặt chiều cao cho widget. |
| 6 | -highlightbackground color Được sử dụng để đặt hình chữ nhật màu để vẽ xung quanh tiện ích con khi tiện ích con không có tiêu điểm đầu vào. |
| 7 | -highlightcolor color Được sử dụng để đặt hình chữ nhật màu để vẽ xung quanh tiện ích khi tiện ích có tiêu điểm đầu vào. |
| số 8 | -padx number Đặt padx cho tiện ích con. |
| 9 | -pady number Đặt pady cho widget. |
| 10 | -relief condition Đặt phù điêu 3D cho tiện ích này. Tình trạng có thể nổi lên, trũng xuống, phẳng, có rãnh, đặc hoặc rãnh. |
| 11 | -text text Đặt văn bản cho tiện ích con. |
| 12 | -textvariable varName Biến được liên kết với tiện ích con. Khi văn bản của tiện ích con thay đổi, biến được đặt bằng văn bản của tiện ích con. |
| 13 | -width number Đặt chiều rộng cho tiện ích con. |
Một ví dụ đơn giản cho các tùy chọn được hiển thị bên dưới.
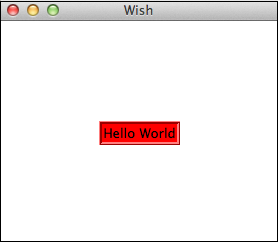
#!/usr/bin/wish
grid [label .myLabel -background red -text "Hello World" -relief ridge -borderwidth 3]
-padx 100 -pady 100Khi chúng ta chạy chương trình trên, chúng ta sẽ nhận được kết quả sau.

Danh sách các vật dụng có sẵn được phân loại dưới đây:
Các vật dụng cơ bản
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Label Tiện ích để hiển thị một dòng văn bản. |
| 2 | Button Tiện ích con có thể nhấp và kích hoạt một hành động. |
| 3 | Entry Widget được sử dụng để chấp nhận một dòng văn bản làm đầu vào. |
| 4 | Message Tiện ích để hiển thị nhiều dòng văn bản. |
| 5 | Text Widget để hiển thị và tùy chọn chỉnh sửa nhiều dòng văn bản. |
| 6 | Toplevel Cửa sổ với tất cả các đường viền và trang trí được cung cấp bởi trình quản lý Cửa sổ. |
Bố cục Widget
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Frame Container widget để chứa các widget khác. |
| 2 | Place Widget để giữ các widget khác ở một vị trí cụ thể với tọa độ gốc và kích thước chính xác. |
| 3 | Pack Widget đơn giản để tổ chức widget theo khối trước khi đặt chúng vào widget mẹ. |
| 4 | Grid Widget để lồng đóng gói widget theo các hướng khác nhau. |
Công cụ lựa chọn
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Radiobutton Tiện ích có một tập hợp các nút và nhãn bật / tắt, một trong số đó có thể được chọn. |
| 2 | Checkbutton Tiện ích có một tập hợp các nút và nhãn bật / tắt, nhiều trong số đó có thể được chọn .. |
| 3 | Menu Widget hoạt động như một ngăn chứa các mục menu. |
| 4 | Listbox Widget hiển thị danh sách các ô, một hoặc nhiều ô có thể được chọn. |
Mega Widgets
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Dialog Widget để hiển thị hộp thoại. |
| 2 | Spinbox Widget cho phép người dùng chọn số. |
| 3 | Combobox Tiện ích kết hợp mục nhập với danh sách các lựa chọn có sẵn để sử dụng. |
| 4 | Notebook Tiện ích con theo tab giúp chuyển đổi giữa một trong một số trang bằng cách sử dụng tab chỉ mục. |
| 5 | Progressbar Widget để cung cấp phản hồi trực quan về tiến trình của một hoạt động dài như tải tệp lên. |
| 6 | Treeview Widget để hiển thị và cho phép duyệt qua một hệ thống phân cấp các mục hơn ở dạng cây. |
| 7 | Scrollbar Các widget cuộn không có văn bản hoặc widget canvas. |
| số 8 | Scale Mở rộng widget để chọn một giá trị số thông qua các thanh trượt. |
Các tiện ích khác
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Canvas Tiện ích vẽ để hiển thị đồ họa và hình ảnh .. |
Chúng tôi sẽ đề cập đến từng widget này trong các chương sắp tới.