WebSockets - Hướng dẫn nhanh
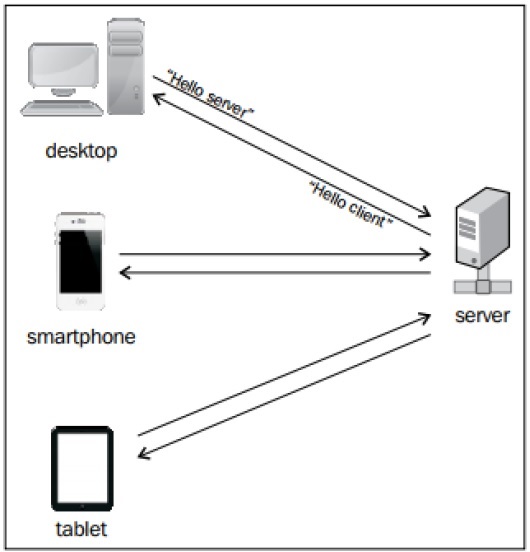
Theo nghĩa đen, bắt tay có thể được định nghĩa là sự nắm chặt và bắt tay phải của hai người, để tượng trưng cho lời chào, lời chúc mừng, sự đồng ý hoặc chia tay. Trong khoa học máy tính, bắt tay là một quá trình đảm bảo máy chủ đồng bộ với các máy khách của nó. Bắt tay là khái niệm cơ bản của giao thức Web Socket.
Sơ đồ sau đây cho thấy sự bắt tay của máy chủ với các máy khách khác nhau -

Web Sockets - Định nghĩa
Cổng kết nối web được định nghĩa là giao tiếp hai chiều giữa máy chủ và máy khách, có nghĩa là cả hai bên giao tiếp và trao đổi dữ liệu cùng một lúc.
Các điểm chính của Web Sockets là true concurrency và optimization of performance, dẫn đến các ứng dụng web phong phú và nhanh nhạy hơn.
Mô tả giao thức Web Socket
Giao thức này xác định một giao tiếp song công đầy đủ từ đầu lên. Các ổ cắm web tiến thêm một bước trong việc đưa các chức năng phong phú của máy tính để bàn vào trình duyệt web. Nó đại diện cho một sự tiến hóa, đã được chờ đợi trong một thời gian dài trong công nghệ web máy khách / máy chủ.
Các tính năng chính của ổ cắm web như sau:
Giao thức ổ cắm web đang được chuẩn hóa, có nghĩa là có thể giao tiếp thời gian thực giữa máy chủ web và máy khách với sự trợ giúp của giao thức này.
Các ổ cắm web đang chuyển đổi sang tiêu chuẩn đa nền tảng để giao tiếp thời gian thực giữa máy khách và máy chủ.
Tiêu chuẩn này cho phép các loại ứng dụng mới. Các doanh nghiệp ứng dụng web thời gian thực có thể tăng tốc với sự trợ giúp của công nghệ này.
Ưu điểm lớn nhất của Web Socket là nó cung cấp giao tiếp hai chiều (song công) trên một kết nối TCP duy nhất.
URL
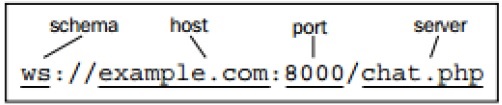
HTTP có tập hợp các lược đồ riêng như http và https. Giao thức ổ cắm web cũng có lược đồ tương tự được xác định trong mẫu URL của nó.
Hình ảnh sau đây hiển thị URL cổng kết nối web trong mã thông báo.

Hỗ trợ trình duyệt
Đặc điểm kỹ thuật mới nhất của giao thức Web Socket được định nghĩa là RFC 6455 - một tiêu chuẩn được đề xuất.
RFC 6455 được hỗ trợ bởi các trình duyệt khác nhau như Internet Explorer, Mozilla Firefox, Google Chrome, Safari và Opera.
Trước khi tìm hiểu nhu cầu về ổ cắm Web, cần phải xem xét các kỹ thuật hiện có, được sử dụng cho duplex communicationgiữa máy chủ và máy khách. Chúng như sau:
- Polling
- Thăm dò ý kiến dài
- Streaming
- Đăng lại và AJAX
- HTML5
Thăm dò ý kiến
Polling có thể được định nghĩa là một phương thức thực hiện các yêu cầu định kỳ bất kể dữ liệu tồn tại trong quá trình truyền. Các yêu cầu định kỳ được gửi một cách đồng bộ. Máy khách thực hiện một yêu cầu định kỳ trong một khoảng thời gian xác định đến Máy chủ. Phản hồi của máy chủ bao gồm dữ liệu có sẵn hoặc một số thông báo cảnh báo trong đó.
Thăm dò ý kiến dài
Bỏ phiếu dài, như tên cho thấy, bao gồm kỹ thuật tương tự như bỏ phiếu. Máy khách và máy chủ giữ kết nối hoạt động cho đến khi một số dữ liệu được tìm nạp hoặc thời gian chờ xảy ra. Nếu kết nối bị mất do một số lý do, máy khách có thể bắt đầu lại và thực hiện yêu cầu tuần tự.
Bỏ phiếu dài không là gì ngoài cải thiện hiệu suất trong quá trình bỏ phiếu, nhưng các yêu cầu liên tục có thể làm chậm quá trình.
Truyền trực tuyến
Nó được coi là lựa chọn tốt nhất để truyền dữ liệu thời gian thực. Máy chủ giữ kết nối mở và hoạt động với máy khách cho đến khi và trừ khi dữ liệu cần thiết đang được tìm nạp. Trong trường hợp này, kết nối được cho là mở vô thời hạn. Truyền trực tuyến bao gồm các tiêu đề HTTP làm tăng kích thước tệp, tăng độ trễ. Đây có thể coi là một nhược điểm lớn.
AJAX
AJAX dựa trên Javascript's XmlHttpRequestVật. Nó là một dạng viết tắt của Javascript và XML không đồng bộ.XmlHttpRequestĐối tượng cho phép thực thi Javascript mà không cần tải lại trang web hoàn chỉnh. AJAX chỉ gửi và nhận một phần của trang web.
Đoạn mã của lệnh gọi AJAX với XmlHttpRequest Đối tượng như sau:
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Những hạn chế chính của AJAX so với Web Sockets là -
- Họ gửi tiêu đề HTTP, làm cho tổng kích thước lớn hơn.
- Giao tiếp là bán song công.
- Máy chủ web tiêu tốn nhiều tài nguyên hơn.
HTML5
HTML5 là một khuôn khổ mạnh mẽ để phát triển và thiết kế các ứng dụng web. Các trụ cột chính bao gồmMark-up, CSS3 và Javascript API cùng nhau.
Sơ đồ sau đây cho thấy các thành phần HTML5:

Đoạn mã được cung cấp bên dưới mô tả khai báo của HTML5 và loại tài liệu của nó.
<!DOCTYPE html>Tại sao chúng ta cần ổ cắm web?
Internet được hình thành là một tập hợp các trang Ngôn ngữ Đánh dấu Siêu văn bản (HTML) liên kết với nhau để tạo thành một web thông tin khái niệm. Trong suốt thời gian, các tài nguyên tĩnh tăng lên về số lượng và các mục phong phú hơn, chẳng hạn như hình ảnh và bắt đầu trở thành một phần của cấu trúc web.
Công nghệ máy chủ tiên tiến cho phép các trang máy chủ động - các trang có nội dung được tạo dựa trên một truy vấn.
Chẳng bao lâu nữa, yêu cầu có nhiều trang web động hơn dẫn đến sự sẵn có của Ngôn ngữ đánh dấu siêu văn bản động (DHTML). Tất cả là nhờ JavaScript. Trong những năm tiếp theo, chúng tôi đã thấycross frame communication trong một nỗ lực để tránh tải lại trang sau đó HTTP Polling trong khung.
Tuy nhiên, không có giải pháp nào trong số này cung cấp giải pháp trình duyệt chéo được chuẩn hóa thực sự để giao tiếp hai chiều trong thời gian thực giữa máy chủ và máy khách.
Điều này đã dẫn đến nhu cầu của Giao thức Cổng Web. Nó đã tạo ra giao tiếp song công mang lại chức năng phong phú cho máy tính để bàn cho tất cả các trình duyệt web.
Web Socket đại diện cho một nâng cấp lớn trong lịch sử truyền thông web. Trước khi có sự tồn tại của nó, tất cả giao tiếp giữa máy khách web và máy chủ chỉ dựa vào HTTP.
Web Socket giúp trong luồng động của các kết nối song công liên tục. Song công toàn phần là giao tiếp từ cả hai đầu với tốc độ nhanh đáng kể.
Nó được gọi là người thay đổi cuộc chơi vì hiệu quả khắc phục tất cả các nhược điểm của các giao thức hiện có.
Ổ cắm web cho nhà phát triển và kiến trúc sư
Tầm quan trọng của Web Socket đối với các nhà phát triển và kiến trúc sư -
Web Socket là một giao thức dựa trên TCP độc lập, nhưng nó được thiết kế để hỗ trợ bất kỳ giao thức nào khác mà theo truyền thống chỉ chạy trên kết nối TCP thuần túy.
Web Socket là một lớp truyền tải trên cùng mà bất kỳ giao thức nào khác có thể chạy. API Web Socket hỗ trợ khả năng xác định các giao thức con: các thư viện giao thức có thể diễn giải các giao thức cụ thể.
Ví dụ về các giao thức như vậy bao gồm XMPP, STOMP và AMQP. Các nhà phát triển không còn phải suy nghĩ về mô hình phản hồi yêu cầu HTTP nữa.
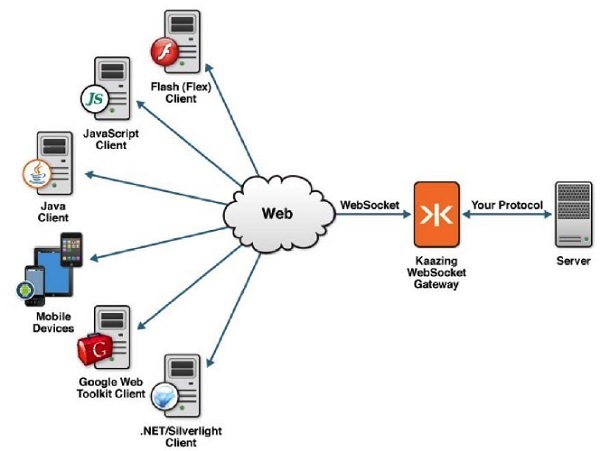
Yêu cầu duy nhất về phía trình duyệt là chạy một thư viện JavaScript có thể diễn giải quá trình bắt tay Web Socket, thiết lập và duy trì kết nối Web Socket.
Về phía máy chủ, tiêu chuẩn ngành là sử dụng các thư viện giao thức hiện có chạy trên TCP và tận dụng Cổng cổng kết nối web.
Sơ đồ sau đây mô tả các chức năng của Web Sockets:

Kết nối Web Socket được khởi tạo thông qua HTTP; Các máy chủ HTTP thường diễn giải các cú bắt tay của Web Socket như một yêu cầu Nâng cấp.
Web Sockets vừa có thể là một tiện ích bổ sung bổ sung cho môi trường HTTP hiện có vừa có thể cung cấp cơ sở hạ tầng cần thiết để thêm chức năng web. Nó dựa trên các giao thức song công, tiên tiến hơn cho phép dữ liệu lưu chuyển theo cả hai hướng giữa máy khách và máy chủ.
Chức năng của Web Sockets
Cổng Web cung cấp kết nối giữa máy chủ web và máy khách để cả hai bên có thể bắt đầu gửi dữ liệu.
Các bước để thiết lập kết nối của Web Socket như sau:
Máy khách thiết lập một kết nối thông qua một quá trình được gọi là bắt tay Web Socket.
Quá trình bắt đầu bằng việc máy khách gửi một yêu cầu HTTP thông thường đến máy chủ.
Tiêu đề Nâng cấp được yêu cầu. Trong yêu cầu này, nó thông báo cho máy chủ rằng yêu cầu dành cho kết nối Web Socket.
Các URL cổng kết nối web sử dụng wskế hoạch. Chúng cũng được sử dụng cho các kết nối Web Socket an toàn, tương đương với HTTP.
Một ví dụ đơn giản về tiêu đề yêu cầu ban đầu như sau:
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketWeb Sockets chiếm một vai trò quan trọng không chỉ trong web mà còn trong ngành công nghiệp di động. Tầm quan trọng của Web Sockets được đưa ra dưới đây.
Web Sockets như tên cho biết, có liên quan đến web. Web bao gồm một loạt các kỹ thuật cho một số trình duyệt; nó là một nền tảng giao tiếp rộng rãi cho rất nhiều thiết bị, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại thông minh.
Ứng dụng HTML5 sử dụng Cổng Web sẽ hoạt động trên bất kỳ trình duyệt web nào hỗ trợ HTML5.
Ổ cắm web được hỗ trợ trong hệ điều hành chính. Tất cả những người chơi chính trong ngành công nghiệp di động đều cung cấp các API Web Socket trong các ứng dụng gốc của riêng mình.
Các ổ cắm web được cho là một giao tiếp song công. Cách tiếp cận của Web Sockets hoạt động tốt cho một số loại ứng dụng web như phòng trò chuyện, nơi các bản cập nhật từ máy khách cũng như máy chủ được chia sẻ đồng thời.

Cổng Web, một phần của đặc tả HTML5, cho phép giao tiếp song công giữa các trang web và máy chủ từ xa. Giao thức được thiết kế để đạt được những lợi ích sau đây, có thể được coi là những điểm chính:
Reduce unnecessary network traffic and latency sử dụng song công thông qua một kết nối duy nhất (thay vì hai).
Streaming through proxies and firewalls, với sự hỗ trợ của giao tiếp thượng nguồn và hạ lưu đồng thời.
Cần phải khởi tạo kết nối đến máy chủ từ máy khách để liên lạc giữa chúng. Để khởi tạo kết nối, cần phải tạo đối tượng Javascript với URL với máy chủ từ xa hoặc cục bộ.
var socket = new WebSocket(“ ws://echo.websocket.org ”);URL được đề cập ở trên là một địa chỉ công cộng có thể được sử dụng để kiểm tra và thử nghiệm. Máy chủ websocket.org luôn hoạt động và khi nó nhận được thông báo và gửi lại cho máy khách.
Đây là bước quan trọng nhất để đảm bảo rằng ứng dụng hoạt động chính xác.
Ổ cắm web - Sự kiện
Có bốn API Web Socket chính events -
- Open
- Message
- Close
- Error
Mỗi sự kiện được xử lý bằng cách triển khai các chức năng như onopen, onmessage, onclose và onerrorcác chức năng tương ứng. Nó cũng có thể được thực hiện với sự trợ giúp của phương thức addEventListener.
Tổng quan ngắn gọn về các sự kiện và chức năng được mô tả như sau:
Mở
Khi kết nối đã được thiết lập giữa máy khách và máy chủ, sự kiện mở sẽ được kích hoạt từ phiên bản Web Socket. Nó được gọi là sự bắt tay ban đầu giữa máy khách và máy chủ. Sự kiện, được đưa ra sau khi kết nối được thiết lập, được gọi làonopen.
Thông điệp
Sự kiện thông báo thường xảy ra khi máy chủ gửi một số dữ liệu. Tin nhắn do máy chủ gửi đến máy khách có thể bao gồm tin nhắn văn bản thuần túy, dữ liệu nhị phân hoặc hình ảnh. Bất cứ khi nào dữ liệu được gửi,onmessage chức năng được kích hoạt.
Đóng
Sự kiện đóng đánh dấu sự kết thúc giao tiếp giữa máy chủ và máy khách. Có thể đóng kết nối với sự trợ giúp củaonclosebiến cố. Sau khi đánh dấu kết thúc giao tiếp với sự trợ giúp củaonclosesự kiện, không có thông báo nào có thể được chuyển tiếp giữa máy chủ và máy khách. Việc đóng sự kiện cũng có thể xảy ra do kết nối kém.
lỗi
Dấu lỗi cho một số sai lầm, xảy ra trong quá trình giao tiếp. Nó được đánh dấu với sự giúp đỡ củaonerror biến cố. Onerrorluôn theo sau là chấm dứt kết nối. Mô tả chi tiết của từng và mọi sự kiện sẽ được thảo luận trong các chương tiếp theo.
Web Sockets - Hành động
Các sự kiện thường được kích hoạt khi có điều gì đó xảy ra. Mặt khác, các hành động được thực hiện khi người dùng muốn điều gì đó xảy ra. Các hành động được thực hiện bằng các lệnh gọi rõ ràng sử dụng các hàm bởi người dùng.
Giao thức Web Socket hỗ trợ hai hành động chính, đó là -
- gửi ()
- đóng( )
gửi ()
Hành động này thường được ưu tiên cho một số giao tiếp với máy chủ, bao gồm việc gửi tin nhắn, bao gồm tệp văn bản, dữ liệu nhị phân hoặc hình ảnh.
Một tin nhắn trò chuyện, được gửi với sự trợ giúp của hành động send (), như sau:
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - Chỉ có thể gửi tin nhắn nếu kết nối được mở.
đóng ( )
Phương pháp này là viết tắt của cái bắt tay tạm biệt. Nó chấm dứt hoàn toàn kết nối và không có dữ liệu nào có thể được truyền cho đến khi kết nối được thiết lập lại.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Cũng có thể cố ý đóng kết nối với sự trợ giúp của đoạn mã sau:
socket.close(1000,”Deliberate Connection”);Khi kết nối đã được thiết lập giữa máy khách và máy chủ, sự kiện mở sẽ được kích hoạt từ phiên bản Web Socket. Nó được gọi là sự bắt tay ban đầu giữa máy khách và máy chủ.
Sự kiện được đưa ra sau khi kết nối được thiết lập, được gọi là onopen. Tạo kết nối Web Socket thực sự đơn giản. Tất cả những gì bạn phải làm là gọiWebSocket constructor và chuyển vào URL của máy chủ của bạn.
Đoạn mã sau được sử dụng để tạo kết nối Web Socket:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Khi kết nối đã được thiết lập, sự kiện mở sẽ được kích hoạt trên phiên bản Web Socket của bạn.
onopen đề cập đến sự bắt tay ban đầu giữa máy khách và máy chủ dẫn đến giao dịch đầu tiên và ứng dụng web đã sẵn sàng để truyền dữ liệu.
Đoạn mã sau mô tả cách mở kết nối của giao thức Web Socket:
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Một thông lệ tốt là cung cấp phản hồi thích hợp cho người dùng khi chờ kết nối Web Socket được thiết lập. Tuy nhiên, cần lưu ý rằng kết nối Web Socket tương đối nhanh.
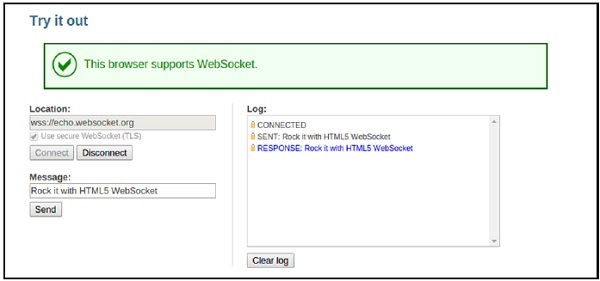
Bản trình diễn kết nối Web Socket được thiết lập được ghi lại trong URL đã cho - https://www.websocket.org/echo.html
Ảnh chụp nhanh về thiết lập kết nối và phản hồi cho người dùng được hiển thị bên dưới:

Thiết lập trạng thái mở cho phép giao tiếp song công và truyền tin nhắn cho đến khi kết thúc kết nối.
Thí dụ
Xây dựng tệp khách hàng-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Đầu ra sẽ như sau:

Tệp HTML5 và JavaScript ở trên cho thấy việc triển khai hai sự kiện của Web Socket, đó là -
onLoad giúp tạo đối tượng JavaScript và khởi tạo kết nối.
onOpen thiết lập kết nối với máy chủ và cũng gửi trạng thái.
Khi kết nối đã được thiết lập giữa máy khách và máy chủ, opensự kiện được kích hoạt từ phiên bản Web Socket. Lỗi được tạo ra cho những sai lầm, diễn ra trong quá trình giao tiếp. Nó được đánh dấu với sự giúp đỡ củaonerror biến cố. Onerror luôn theo sau là chấm dứt kết nối.
Các onerrorsự kiện được kích hoạt khi có sự cố xảy ra giữa các lần liên lạc. Sự kiệnonerror theo sau là một kết thúc kết nối, là close biến cố.
Một phương pháp hay là luôn thông báo cho người dùng về lỗi không mong muốn và cố gắng kết nối lại chúng.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Khi nói đến việc xử lý lỗi, bạn phải xem xét cả các thông số bên trong và bên ngoài.
Các thông số nội bộ bao gồm các lỗi có thể được tạo ra do lỗi trong mã của bạn hoặc do hành vi không mong muốn của người dùng.
Các lỗi bên ngoài không liên quan gì đến ứng dụng; đúng hơn, chúng liên quan đến các tham số, không thể kiểm soát được. Điều quan trọng nhất là kết nối mạng.
Bất kỳ ứng dụng web hai chiều tương tác nào cũng yêu cầu kết nối Internet hoạt động.
Kiểm tra tính khả dụng của mạng
Hãy tưởng tượng rằng người dùng của bạn đang thưởng thức ứng dụng web của bạn, khi đột nhiên kết nối mạng không phản hồi khi đang thực hiện tác vụ của họ. Trong các ứng dụng di động và máy tính để bàn hiện đại, nhiệm vụ phổ biến là kiểm tra tính khả dụng của mạng.
Cách phổ biến nhất để làm như vậy chỉ đơn giản là thực hiện một yêu cầu HTTP đến một trang web được cho là sẽ được khởi động (ví dụ: http://www.google.com). Nếu yêu cầu thành công, máy tính để bàn hoặc thiết bị di động biết có kết nối hoạt động. Tương tự, HTML cóXMLHttpRequest để xác định tính khả dụng của mạng.
Tuy nhiên, HTML5 đã làm cho nó dễ dàng hơn và giới thiệu một cách để kiểm tra xem trình duyệt có thể chấp nhận các phản hồi web hay không. Điều này đạt được thông qua đối tượng điều hướng -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Chế độ ngoại tuyến có nghĩa là thiết bị không được kết nối hoặc người dùng đã chọn chế độ ngoại tuyến từ thanh công cụ của trình duyệt.
Đây là cách thông báo cho người dùng rằng mạng không khả dụng và cố gắng kết nối lại khi xảy ra sự kiện đóng WebSocket -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demo để nhận thông báo lỗi
Chương trình sau giải thích cách hiển thị thông báo lỗi bằng Web Sockets:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Kết quả như sau:

Các Messagesự kiện thường diễn ra khi máy chủ gửi một số dữ liệu. Tin nhắn do máy chủ gửi đến máy khách có thể bao gồm tin nhắn văn bản thuần túy, dữ liệu nhị phân hoặc hình ảnh. Bất cứ khi nào dữ liệu được gửi,onmessage chức năng được kích hoạt.
Sự kiện này hoạt động như một tai của khách hàng đối với máy chủ. Bất cứ khi nào máy chủ gửi dữ liệu,onmessage sự kiện bị sa thải.
Đoạn mã sau mô tả việc mở kết nối của giao thức Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Cũng cần tính đến những loại dữ liệu nào có thể được truyền với sự trợ giúp của Web Sockets. Giao thức ổ cắm web hỗ trợ văn bản và dữ liệu nhị phân. Về mặt Javascript,text đề cập đến dưới dạng một chuỗi, trong khi dữ liệu nhị phân được biểu thị như ArrayBuffer.
Các ổ cắm web chỉ hỗ trợ một định dạng nhị phân tại một thời điểm. Việc khai báo dữ liệu nhị phân được thực hiện rõ ràng như sau:
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Dây
Các chuỗi được coi là hữu ích, xử lý các định dạng có thể đọc được của con người như XML và JSON. Bất cứ khi nàoonmessage sự kiện được nâng lên, khách hàng cần kiểm tra kiểu dữ liệu và hành động cho phù hợp.
Đoạn mã để xác định loại dữ liệu là Chuỗi được đề cập bên dưới -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (Ký hiệu đối tượng JavaScript)
Đây là một định dạng nhẹ để truyền dữ liệu mà con người có thể đọc được giữa các máy tính. Cấu trúc của JSON bao gồm các cặp khóa-giá trị.
Thí dụ
{
name: “James Devilson”,
message: “Hello World!”
}Đoạn mã sau đây cho thấy cách xử lý một đối tượng JSON và trích xuất các thuộc tính của nó:
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
Phân tích cú pháp trong XML không khó, mặc dù các kỹ thuật khác nhau giữa các trình duyệt. Phương pháp tốt nhất là phân tích cú pháp bằng cách sử dụng thư viện của bên thứ ba như jQuery.
Trong cả XML và JSON, máy chủ phản hồi dưới dạng một chuỗi, chuỗi này đang được phân tích cú pháp ở đầu máy khách.
ArrayBuffer
Nó bao gồm một dữ liệu nhị phân có cấu trúc. Các bit kèm theo được đưa ra theo thứ tự để có thể dễ dàng theo dõi vị trí. ArrayBuffers rất tiện dụng để lưu trữ các tệp hình ảnh.
Nhận dữ liệu bằng ArrayBuffers khá đơn giản. Người điều hànhinstanceOf được sử dụng thay vì toán tử bằng.
Đoạn mã sau đây cho thấy cách xử lý và nhận một đối tượng ArrayBuffer:
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Ứng dụng Demo
Mã chương trình sau đây cho biết cách gửi và nhận tin nhắn bằng Web Sockets.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Kết quả được hiển thị bên dưới.

Closesự kiện đánh dấu sự kết thúc của giao tiếp giữa máy chủ và máy khách. Có thể đóng kết nối với sự trợ giúp củaonclosebiến cố. Sau khi đánh dấu kết thúc giao tiếp với sự trợ giúp củaonclosesự kiện, không có thông báo nào có thể được chuyển tiếp giữa máy chủ và máy khách. Việc đóng sự kiện cũng có thể xảy ra do kết nối kém.
Các close() method là viết tắt của goodbye handshake. Nó chấm dứt kết nối và không có dữ liệu nào có thể được trao đổi trừ khi kết nối mở lại.
Tương tự như ví dụ trước, chúng tôi gọi close() khi người dùng nhấp vào nút thứ hai.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Cũng có thể chuyển các tham số mã và lý do mà chúng tôi đã đề cập trước đó như hình dưới đây.
socket.close(1000, "Deliberate disconnection");Đoạn mã sau cung cấp tổng quan đầy đủ về cách đóng hoặc ngắt kết nối Web Socket:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Kết quả như sau:

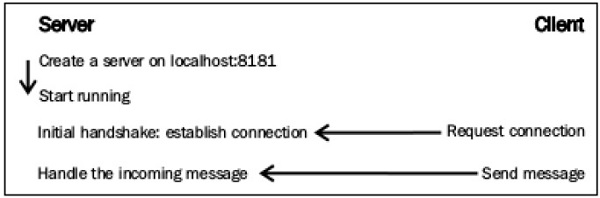
Máy chủ Web Socket là một chương trình đơn giản, có khả năng xử lý các sự kiện và hành động của Web Socket. Nó thường đưa ra các phương thức tương tự như API ứng dụng khách Web Socket và hầu hết các ngôn ngữ lập trình đều cung cấp cách triển khai. Sơ đồ sau minh họa quy trình giao tiếp giữa máy chủ Web Socket và máy khách Web Socket, nhấn mạnh các sự kiện và hành động được kích hoạt.
Sơ đồ sau đây cho thấy một máy chủ Web Socket và sự kiện máy khách đang kích hoạt:

Kết nối với Máy chủ Web
Máy chủ Web Socket hoạt động theo cách tương tự như các máy khách Web Socket. Nó phản hồi các sự kiện và thực hiện các hành động khi cần thiết. Bất kể ngôn ngữ lập trình được sử dụng là gì, mọi máy chủ Web Socket đều thực hiện một số hành động cụ thể.
Nó được khởi tạo thành địa chỉ Web Socket. Nó xử lýOnOpen, OnClose, và OnMessage sự kiện và gửi tin nhắn cho khách hàng.
Tạo phiên bản máy chủ ổ cắm web
Mỗi máy chủ Web Socket cần một máy chủ và cổng hợp lệ. Ví dụ về việc tạo một phiên bản Web Socket trong máy chủ như sau:
var server = new WebSocketServer("ws://localhost:8181");Bất kỳ URL hợp lệ nào cũng có thể được sử dụng với đặc điểm kỹ thuật của một cổng không được sử dụng trước đó. Nó rất hữu ích để giữ một bản ghi về các máy khách được kết nối, vì nó cung cấp thông tin chi tiết với các dữ liệu khác nhau hoặc gửi các tin nhắn khác nhau cho từng máy khách.
Fleck đại diện cho các kết nối đến (máy khách) với IwebSocketConnectiongiao diện. Bất cứ khi nào ai đó kết nối hoặc ngắt kết nối khỏi dịch vụ của chúng tôi, danh sách trống có thể được tạo hoặc cập nhật.
var clients = new List<IWebSocketConnection>();Sau đó, chúng ta có thể gọi Startvà đợi các máy khách kết nối. Sau khi khởi động, máy chủ có thể chấp nhận các kết nối đến. Trong Fleck, phương thức Start cần một tham số, cho biết ổ cắm đã tăng các sự kiện -
server.Start(socket) =>
{
});Sự kiện OnOpen
Các OnOpensự kiện xác định rằng một khách hàng mới đã yêu cầu quyền truy cập và thực hiện bắt tay ban đầu. Máy khách nên được thêm vào danh sách và có lẽ thông tin sẽ được lưu trữ liên quan đến nó, chẳng hạn như địa chỉ IP. Fleck cung cấp cho chúng tôi những thông tin như vậy, cũng như một số nhận dạng duy nhất cho kết nối.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Sự kiện OnClose
Các OnClosesự kiện được đưa ra bất cứ khi nào máy khách bị ngắt kết nối. Khách hàng bị xóa khỏi danh sách và thông báo cho các khách hàng còn lại về việc ngắt kết nối.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Sự kiện OnMessage
Các OnMessagesự kiện được đưa ra khi một máy khách gửi dữ liệu đến máy chủ. Bên trong trình xử lý sự kiện này, thông điệp đến có thể được truyền đến các máy khách hoặc có thể chỉ chọn một số trong số chúng.
Quá trình này rất đơn giản. Lưu ý rằng trình xử lý này nhận một chuỗi có tênmessage như một tham số -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Gửi () Phương thức
Các Send()phương thức chỉ đơn giản là truyền thông điệp mong muốn đến máy khách được chỉ định. Sử dụng Send (), dữ liệu văn bản hoặc nhị phân có thể được lưu trữ trên các máy khách.
Công việc của OnMessage sự kiện như sau -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Định nghĩa
API, viết tắt của Application Program Interface, là một tập hợp các quy trình, giao thức và công cụ để xây dựng các ứng dụng phần mềm.
Một số tính năng quan trọng là -
API chỉ định cách các thành phần phần mềm tương tác và các API nên được sử dụng khi lập trình các thành phần giao diện người dùng đồ họa (GUI).
Một API tốt giúp phát triển một chương trình dễ dàng hơn bằng cách cung cấp tất cả các khối xây dựng.
REST, thường chạy qua HTTP thường được sử dụng trong các ứng dụng di động, trang web xã hội, công cụ kết hợp và quy trình kinh doanh tự động.
Phong cách REST nhấn mạnh rằng tương tác giữa khách hàng và dịch vụ được tăng cường bằng cách có một số hoạt động hạn chế (động từ).
Tính linh hoạt được cung cấp bằng cách chỉ định các nguồn lực; Số nhận dạng tài nguyên chung (URI) duy nhất của riêng họ.
REST tránh sự mơ hồ vì mỗi động từ có một nghĩa cụ thể (GET, POST, PUT và DELETE)
Ưu điểm của Web Socket
Web Socket giải quyết một số vấn đề với REST hoặc HTTP nói chung -
Hai chiều
HTTP là một giao thức đơn hướng mà máy khách luôn khởi tạo một yêu cầu. Máy chủ xử lý và trả về một phản hồi, sau đó máy khách sử dụng nó. Web Socket là một giao thức hai chiều, nơi không có các mẫu thông báo được xác định trước như yêu cầu / phản hồi. Máy khách hoặc máy chủ có thể gửi tin nhắn cho bên kia.
Song công đầy đủ
HTTP cho phép thông báo yêu cầu đi từ máy khách đến máy chủ và sau đó máy chủ sẽ gửi thông báo phản hồi đến máy khách. Tại một thời điểm nhất định, máy khách đang nói chuyện với máy chủ hoặc máy chủ đang nói chuyện với máy khách. Web Socket cho phép máy khách và máy chủ nói chuyện độc lập với nhau.
Kết nối TCP đơn
Thông thường, một kết nối TCP mới được bắt đầu cho một yêu cầu HTTP và kết thúc sau khi nhận được phản hồi. Một kết nối TCP mới cần được thiết lập cho một yêu cầu / phản hồi HTTP khác. Đối với Web Socket, kết nối HTTP được nâng cấp bằng cách sử dụng cơ chế nâng cấp HTTP tiêu chuẩn và máy khách và máy chủ giao tiếp qua cùng một kết nối TCP trong vòng đời của kết nối Web Socket.
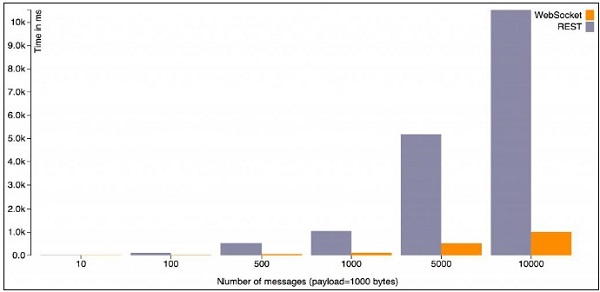
Biểu đồ dưới đây cho thấy thời gian (tính bằng mili giây) được thực hiện để xử lý N thông báo với kích thước tải trọng không đổi.

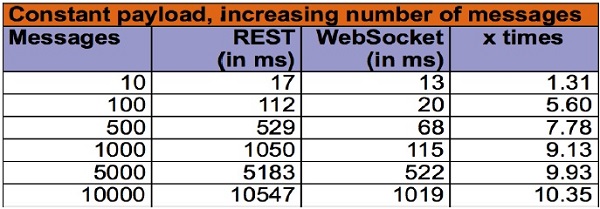
Đây là dữ liệu thô cung cấp cho biểu đồ này -

Biểu đồ và bảng trên cho thấy chi phí REST tăng theo số lượng tin nhắn. Điều này đúng bởi vì nhiều kết nối TCP cần được khởi tạo và kết thúc và nhiều tiêu đề HTTP cần được gửi và nhận.
Cột cuối cùng đặc biệt hiển thị hệ số nhân cho lượng thời gian để thực hiện một yêu cầu REST.
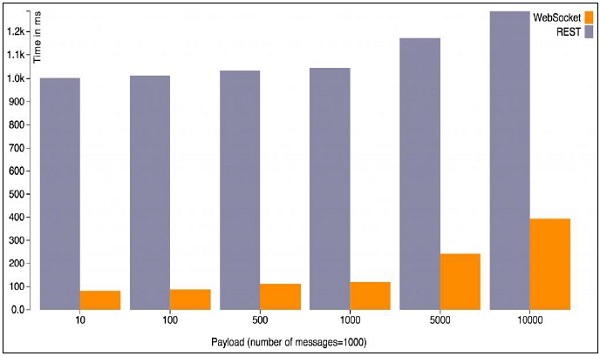
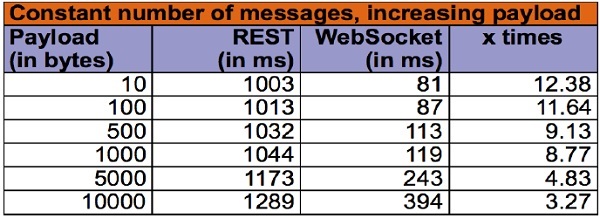
Biểu đồ thứ hai cho thấy thời gian cần thiết để xử lý một số lượng thư cố định bằng cách thay đổi kích thước tải trọng.

Đây là dữ liệu thô cung cấp cho biểu đồ này -

Biểu đồ này cho thấy rằng chi phí gia tăng của việc xử lý yêu cầu / phản hồi cho điểm cuối REST là tối thiểu và phần lớn thời gian được dành cho việc khởi tạo / kết thúc kết nối và tôn trọng ngữ nghĩa HTTP.
Phần kết luận
Web Socket là một giao thức cấp thấp. Mọi thứ, bao gồm mẫu thiết kế yêu cầu / phản hồi đơn giản, cách tạo / cập nhật / xóa tài nguyên cần, mã trạng thái, v.v. đều được xây dựng dựa trên nó. Tất cả những điều này đều được xác định rõ ràng cho HTTP.
Web Socket là một giao thức trạng thái trong khi HTTP là một giao thức không trạng thái. Các kết nối Web Socket có thể mở rộng theo chiều dọc trên một máy chủ trong khi HTTP có thể mở rộng theo chiều ngang. Có một số giải pháp độc quyền cho quy mô theo chiều ngang của Web Socket, nhưng chúng không dựa trên các tiêu chuẩn. HTTP đi kèm với rất nhiều tiện ích khác như bộ nhớ đệm, định tuyến và ghép kênh. Tất cả những thứ này cần được xác định trên Web Socket.
Đoạn mã chương trình sau đây mô tả hoạt động của một ứng dụng trò chuyện sử dụng JavaScript và giao thức Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
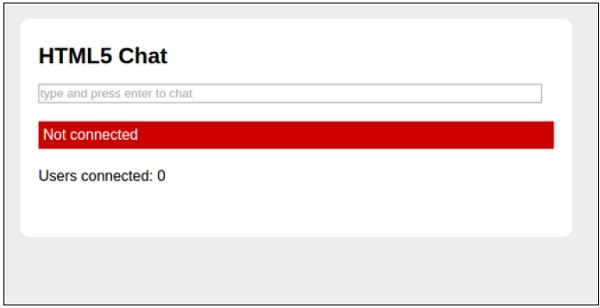
</html>Các tính năng chính và đầu ra của ứng dụng trò chuyện được thảo luận dưới đây:
Để kiểm tra, hãy mở hai cửa sổ có hỗ trợ Web Socket, gõ một thông báo ở trên và nhấn quay lại. Điều này sẽ kích hoạt tính năng của ứng dụng trò chuyện.
Nếu kết nối không được thiết lập, đầu ra có sẵn như hình dưới đây.

Kết quả của một giao tiếp trò chuyện thành công được hiển thị bên dưới.

Phần lớn Web được xây dựng dựa trên mô hình yêu cầu / phản hồi của HTTP. Khách hàng tải lên một trang web và sau đó không có gì xảy ra cho đến khi người dùng nhấp vào trang tiếp theo. Khoảng năm 2005, AJAX bắt đầu làm cho web trở nên năng động hơn. Tuy nhiên, tất cả giao tiếp HTTP được điều khiển bởi máy khách, điều này yêu cầu sự tương tác của người dùng hoặc thăm dò định kỳ để tải dữ liệu mới từ máy chủ.
Các công nghệ cho phép máy chủ gửi dữ liệu đến máy khách ngay khi nó biết rằng có sẵn dữ liệu mới đã xuất hiện từ khá lâu. Họ đi bằng những cái tên như"Push" hoặc là “Comet”.
Với long polling, máy khách mở một kết nối HTTP đến máy chủ, kết nối này sẽ mở cho đến khi gửi phản hồi. Bất cứ khi nào máy chủ thực sự có dữ liệu mới, nó sẽ gửi phản hồi. Bỏ phiếu dài và các kỹ thuật khác hoạt động khá tốt. Tuy nhiên, tất cả những thứ này đều có chung một vấn đề, chúng mang theo chi phí của HTTP, điều này không phù hợp với các ứng dụng có độ trễ thấp. Ví dụ: trò chơi bắn súng nhiều người chơi trong trình duyệt hoặc bất kỳ trò chơi trực tuyến nào khác có thành phần thời gian thực.
Đưa Sockets lên web
Đặc tả Web Socket xác định một API thiết lập các kết nối "socket" giữa trình duyệt web và máy chủ. Theo thuật ngữ giáo dân, có một kết nối liên tục giữa máy khách và máy chủ và cả hai bên có thể bắt đầu gửi dữ liệu bất kỳ lúc nào.
Kết nối ổ cắm web có thể được mở đơn giản bằng cách sử dụng một hàm tạo -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wslà lược đồ URL mới cho các kết nối WebSocket. Ngoài ra còn cówss, đối với kết nối WebSocket an toàn theo cùng một cách https được sử dụng cho các kết nối HTTP an toàn.
Việc đính kèm một số trình xử lý sự kiện ngay lập tức vào kết nối cho phép bạn biết khi nào kết nối được mở, nhận được tin nhắn đến hoặc có lỗi.
Đối số thứ hai chấp nhận tùy chọn subprotocols. Nó có thể là một chuỗi hoặc một mảng chuỗi. Mỗi chuỗi phải đại diện cho mộtsubprotocol tên và máy chủ chỉ chấp nhận một trong các subprotocolstrong mảng. Đã được chấp nhậnsubprotocol có thể được xác định bằng cách truy cập thuộc tính giao thức của đối tượng WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Giao tiếp với Máy chủ
Ngay sau khi chúng tôi có kết nối đến máy chủ (khi sự kiện mở được kích hoạt), chúng tôi có thể bắt đầu gửi dữ liệu đến máy chủ bằng phương thức gửi (tin nhắn của bạn) trên đối tượng kết nối. Nó từng chỉ hỗ trợ các chuỗi, nhưng trong đặc điểm kỹ thuật mới nhất, giờ đây nó cũng có thể gửi các tin nhắn nhị phân. Để gửi dữ liệu nhị phân, đối tượng Blob hoặc ArrayBuffer được sử dụng.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Tương tự, máy chủ có thể gửi tin nhắn cho chúng tôi bất cứ lúc nào. Bất cứ khi nào điều này xảy ra, cuộc gọi lại nội dung sẽ kích hoạt. Lệnh gọi lại nhận được một đối tượng sự kiện và thông báo thực sự có thể truy cập được thông qua thuộc datatính.
WebSocket cũng có thể nhận tin nhắn nhị phân trong thông số kỹ thuật mới nhất. Khung nhị phân có thể được nhận ở định dạng Blob hoặc ArrayBuffer. Để chỉ định định dạng của tệp nhị phân đã nhận, hãy đặt thuộc tính binaryType của đối tượng WebSocket thành 'blob' hoặc 'arraybuffer'. Định dạng mặc định là 'blob'.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Một tính năng mới được bổ sung khác của WebSocket là các tiện ích mở rộng. Sử dụng tiện ích mở rộng, có thể gửi các khung hình được nén, ghép kênh, v.v.
// Determining accepted extensions
console.log(connection.extensions);Giao tiếp đa nguồn gốc
Là một giao thức hiện đại, giao tiếp đa nguồn gốc được đưa ngay vào WebSocket. WebSocket cho phép giao tiếp giữa các bên trên bất kỳ miền nào. Máy chủ quyết định cung cấp dịch vụ của mình cho tất cả các máy khách hay chỉ những máy khách nằm trên một tập hợp các miền được xác định rõ.
Máy chủ proxy
Mỗi công nghệ mới đều đi kèm với một loạt vấn đề mới. Trong trường hợp của WebSocket, đó là khả năng tương thích với các máy chủ proxy, trung gian kết nối HTTP trong hầu hết các mạng công ty. Giao thức WebSocket sử dụng hệ thống nâng cấp HTTP (thường được sử dụng cho HTTP / SSL) để "nâng cấp" kết nối HTTP thành kết nối WebSocket. Một số máy chủ proxy không thích điều này và sẽ ngắt kết nối. Do đó, ngay cả khi một máy khách nhất định sử dụng giao thức WebSocket, nó có thể không thể thiết lập kết nối. Điều này làm cho phần tiếp theo thậm chí còn quan trọng hơn :)
Phía máy chủ
Sử dụng WebSocket tạo ra một kiểu sử dụng hoàn toàn mới cho các ứng dụng phía máy chủ. Trong khi các ngăn xếp máy chủ truyền thống như LAMP được thiết kế theo chu kỳ yêu cầu / phản hồi HTTP, chúng thường không xử lý tốt với một số lượng lớn các kết nối WebSocket đang mở. Giữ một số lượng lớn các kết nối mở cùng một lúc đòi hỏi một kiến trúc nhận được sự đồng thời cao với chi phí hiệu suất thấp.
Giao thức nên được thiết kế vì lý do bảo mật. WebSocket là một giao thức hoàn toàn mới và không phải tất cả các trình duyệt web đều triển khai nó một cách chính xác. Ví dụ: một số trong số chúng vẫn cho phép kết hợp HTTP và WS, mặc dù thông số kỹ thuật ngụ ý ngược lại. Trong chương này, chúng tôi sẽ thảo luận về một số cuộc tấn công bảo mật phổ biến mà người dùng cần lưu ý.
Từ chối dịch vụ
Các cuộc tấn công từ chối dịch vụ (DoS) cố gắng làm cho một máy hoặc tài nguyên mạng không khả dụng cho người dùng yêu cầu nó. Giả sử ai đó thực hiện một số lượng vô hạn yêu cầu đến một máy chủ web không có hoặc khoảng thời gian nhỏ. Máy chủ không thể xử lý từng kết nối và sẽ ngừng phản hồi hoặc sẽ tiếp tục phản hồi quá chậm. Điều này có thể được gọi là tấn công từ chối dịch vụ.
Từ chối dịch vụ rất khó chịu cho người dùng cuối, những người thậm chí không thể tải một trang web.
Tấn công DoS thậm chí có thể áp dụng trên các giao tiếp ngang hàng, buộc các máy khách của mạng P2P phải đồng thời kết nối với máy chủ web nạn nhân.
Man-in-the-middle
Hãy để chúng tôi hiểu điều này với sự trợ giúp của một ví dụ.
Giả sử một người A đang trò chuyện với bạn của anh ấy Bthông qua một ứng dụng khách IM. Người thứ ba nào đó muốn xem các tin nhắn mà bạn trao đổi. Vì vậy, anh ta tạo ra một kết nối độc lập với cả hai người. Anh ấy cũng gửi tin nhắn cho ngườiA và bạn của anh ấy B, như một trung gian vô hình để giao tiếp của bạn. Đây được gọi là cuộc tấn công man-in-the-middle.
Kiểu tấn công man-in-the-middle dễ dàng hơn đối với các kết nối không được mã hóa, vì kẻ xâm nhập có thể đọc trực tiếp các gói. Khi kết nối được mã hóa, kẻ tấn công phải giải mã thông tin, điều này có thể quá khó.
Từ khía cạnh kỹ thuật, kẻ tấn công chặn một cuộc trao đổi thông điệp khóa công khai và gửi thông điệp trong khi thay thế khóa được yêu cầu bằng khóa của chính mình. Rõ ràng, một chiến lược chắc chắn để gây khó khăn cho công việc của kẻ tấn công là sử dụng SSH với WebSockets.
Hầu hết khi trao đổi dữ liệu quan trọng, hãy thích kết nối bảo mật WSS thay vì WS không được mã hóa.
XSS
Cross-site scripting (XSS) là một lỗ hổng cho phép kẻ tấn công đưa các tập lệnh phía máy khách vào các trang web hoặc ứng dụng. Kẻ tấn công có thể gửi mã HTML hoặc Javascript bằng cách sử dụng các trung tâm ứng dụng của bạn và để mã này được thực thi trên máy khách.
Cơ chế phòng thủ gốc của WebSocket
Theo mặc định, giao thức WebSocket được thiết kế để bảo mật. Trong thế giới thực, người dùng có thể gặp phải các sự cố khác nhau có thể xảy ra do triển khai trình duyệt kém. Theo thời gian, các nhà cung cấp trình duyệt sẽ khắc phục mọi sự cố ngay lập tức.
Một lớp bảo mật bổ sung được thêm vào khi kết nối WebSocket an toàn qua SSH (hoặc TLS) được sử dụng.
Trong thế giới WebSocket, mối quan tâm chính là về hiệu suất của một kết nối an toàn. Mặc dù vẫn còn một lớp TLS bổ sung ở trên cùng, nhưng bản thân giao thức đã chứa các tối ưu hóa cho loại hình sử dụng này, hơn nữa, WSS hoạt động trơn tru hơn thông qua proxy.
Mặt nạ từ máy khách đến máy chủ
Mọi thông báo được truyền giữa máy chủ WebSocket và máy khách WebSocket đều chứa một khóa cụ thể, có tên là khóa che, cho phép bất kỳ trung gian nào tuân thủ WebSocket để vạch mặt và kiểm tra thông báo. Nếu người trung gian không tuân thủ WebSocket, thì thông báo không thể bị ảnh hưởng. Trình duyệt triển khai giao thức WebSocket xử lý việc che giấu.
Hộp công cụ bảo mật
Cuối cùng, các công cụ hữu ích có thể được trình bày để điều tra luồng thông tin giữa máy khách và máy chủ WebSocket của bạn, phân tích dữ liệu được trao đổi và xác định các rủi ro có thể xảy ra.
Công cụ dành cho nhà phát triển trình duyệt
Chrome, Firefox và Opera là những trình duyệt tuyệt vời về hỗ trợ nhà phát triển. Các công cụ tích hợp của họ giúp chúng tôi xác định hầu hết mọi khía cạnh của các tương tác và tài nguyên phía máy khách. Nó đóng một vai trò lớn cho mục đích bảo mật.
WebSocket, như tên của nó, là một thứ sử dụng web. Web thường được đan xen với các trang trình duyệt vì đó là phương tiện chính để hiển thị dữ liệu trực tuyến. Tuy nhiên, các chương trình không phải trình duyệt cũng sử dụng truyền dữ liệu trực tuyến.
Việc phát hành iPhone (ban đầu) và iPad (sau đó) đã giới thiệu một thế giới hoàn toàn mới về khả năng kết nối web mà không nhất thiết phải sử dụng trình duyệt web. Thay vào đó, các thiết bị điện thoại thông minh và máy tính bảng mới đã sử dụng sức mạnh của các ứng dụng gốc để mang lại trải nghiệm người dùng độc đáo.
Tại sao di động lại quan trọng?
Hiện tại, có một tỷ điện thoại thông minh đang hoạt động trên mạng. Đó là hàng triệu khách hàng tiềm năng cho các ứng dụng của bạn. Những người này sử dụng điện thoại di động của họ để hoàn thành công việc hàng ngày, lướt internet, giao tiếp hoặc mua sắm.
Điện thoại thông minh đã trở thành đồng nghĩa với ứng dụng. Ngày nay, có một ứng dụng để sử dụng mà người dùng có thể nghĩ ra. Hầu hết các ứng dụng kết nối với Internet để truy xuất dữ liệu, thực hiện giao dịch, thu thập tin tức, v.v.
Sẽ thật tuyệt nếu sử dụng kiến thức WebSocket hiện có và phát triển một ứng dụng khách WebSocket chạy nguyên bản trên thiết bị điện thoại thông minh hoặc máy tính bảng.
Native Mobile App Vs Mobile Website
Chà, đây là một xung đột phổ biến và như thường lệ, câu trả lời phụ thuộc vào nhu cầu của đối tượng mục tiêu. Nếu người dùng đã quen với các xu hướng thiết kế hiện đại, thì việc thiết kế một trang web đáp ứng và thân thiện với thiết bị di động là điều bắt buộc. Tuy nhiên, người dùng cuối phải chắc chắn rằng nội dung, thứ thực sự quan trọng, đều có thể truy cập được thông qua điện thoại thông minh, cũng như thông qua trình duyệt máy tính để bàn cổ điển.
Chắc chắn, ứng dụng web WebSocket sẽ chạy trên bất kỳ trình duyệt nào tương thích với HTML5, bao gồm các trình duyệt dành cho thiết bị di động như Safari dành cho iOS và Chrome dành cho thiết bị di động. Do đó, không phải lo lắng về vấn đề tương thích với điện thoại thông minh.
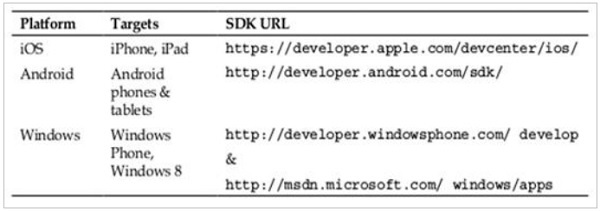
Điều kiện tiên quyết
Để phát triển một ứng dụng dành cho điện thoại thông minh, cần phải cài đặt các công cụ phát triển và SDK.

WebSockets có thể hoạt động như một trung tâm chung để truyền tin nhắn giữa các máy khách di động và máy tính bảng được kết nối. Chúng tôi có thể triển khai ứng dụng iOS gốc, ứng dụng này giao tiếp với máy chủ WebSocket giống như ứng dụng JavaScript HTML5.