wxPython - Hướng dẫn nhanh
wxPython là một trình bao bọc Python cho wxWidgets(được viết bằng C ++), một bộ công cụ GUI đa nền tảng phổ biến. Được phát triển bởi Robin Dunn cùng với Harri Pasanen, wxPython được triển khai như một mô-đun mở rộng Python.
Cũng giống như wxWidgets, wxPython cũng là một phần mềm miễn phí. Nó có thể được tải xuống từ trang web chính thứchttp://wxpython.org. Binaries và mã nguồn cho nhiều nền tảng hệ điều hành có sẵn để tải xuống trên trang web này.
Các mô-đun chính trong API wxPython bao gồm một mô-đun cốt lõi. Nó bao gồmwxObjectlớp, là cơ sở cho tất cả các lớp trong API. Mô-đun điều khiển chứa tất cả các widget được sử dụng trong phát triển ứng dụng GUI. Ví dụ: wx.Button, wx.StaticText (tương tự như một nhãn), wx.TextCtrl (điều khiển văn bản có thể chỉnh sửa), v.v.
API wxPython có mô-đun GDI (Giao diện thiết bị đồ họa). Nó là một tập hợp các lớp được sử dụng để vẽ trên các widget. Các lớp như phông chữ, màu sắc, bút vẽ, v.v. là một phần của nó. Tất cả các lớp cửa sổ vùng chứa được định nghĩa trong mô-đun Windows.
Trang web chính thức của wxPython cũng tổ chức Project Phoenix - một triển khai mới của wxPython cho Python 3. *. Nó tập trung vào việc cải thiện tốc độ, khả năng bảo trì và khả năng mở rộng. Dự án bắt đầu vào năm 2012 và vẫn đang trong giai đoạn thử nghiệm.
các cửa sổ
Các tệp nhị phân dựng sẵn cho HĐH Windows (cả 32 bit và 64 bit) có sẵn trên http://www.wxpython.org/download.phptrang. Các phiên bản mới nhất của trình cài đặt hiện có là - wxPython3.0-win32-3.0.2.0-py27.exe cho 32-bit Python 2.7 wxPython3.0-win64-3.0.2.0-py27.exe cho 64-bit Python 2.7
Bản demo wxPython, tài liệu mẫu và wxWidgets cũng có sẵn để tải xuống trên cùng một trang.
wxPython3.0-win32-docs-demos.exe
Linux
Bạn có thể tìm thấy mã nhị phân wxPython cho nhiều bản phân phối Linux trong các kho lưu trữ tương ứng của chúng. Các trình quản lý gói tương ứng sẽ phải được sử dụng để tải xuống và cài đặt. Ví dụ trên Debian Linux, lệnh sau sẽ có thể cài đặt wxPython.
sudo apt-get install python-wxgtk3.0Hệ điều hành Mac
Các tệp nhị phân dựng sẵn cho MacOS ở dạng ảnh đĩa có sẵn trên trang tải xuống của trang web chính thức.
Một ứng dụng GUI đơn giản hiển thị thông báo Hello World được tạo bằng các bước sau:
Nhập mô-đun wx.
Định nghĩa một đối tượng của lớp Ứng dụng.
Tạo một cửa sổ cấp cao nhất làm đối tượng của lớp wx.Frame. Tham số phụ đề và kích thước được đưa ra trong hàm tạo.
Mặc dù có thể thêm các điều khiển khác trong đối tượng Frame, nhưng không thể quản lý bố cục của chúng. Do đó, hãy đặt một đối tượng Panel vào Khung.
Thêm một đối tượng StaticText để hiển thị 'Hello World' ở vị trí mong muốn bên trong cửa sổ.
Kích hoạt cửa sổ khung bằng phương thức show ().
Nhập vòng lặp sự kiện chính của đối tượng Ứng dụng.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Đoạn mã trên tạo ra kết quả sau:

wxFrame objectlà cửa sổ cấp cao nhất được sử dụng phổ biến nhất. Nó có nguồn gốc từwxWindow class. Khung là một cửa sổ mà người dùng có thể thay đổi kích thước và vị trí. Nó có một thanh tiêu đề và các nút điều khiển. Nếu cần, có thể bật các thành phần khác như thanh menu, thanh công cụ và thanh trạng thái. Cửa sổ wxFrame có thể chứa bất kỳ khung nào không phải là hộp thoại hoặc khung khác.
Tạo một GUI đẹp bằng cách viết mã thủ công có thể rất tẻ nhạt. Một công cụ thiết kế GUI trực quan luôn tiện dụng. Nhiều IDE phát triển GUI được nhắm mục tiêu vào wxPython có sẵn. Sau đây là một số trong số họ -
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderlà một trình tạo WYSIWYG GUI đa nền tảng, mã nguồn mở, có thể dịch thiết kế wxWidget GUI sang định dạng C ++, Python, PHP hoặc XML. Giới thiệu ngắn gọn về cách sử dụng wxFormBuilder được đưa ra ở đây.
Trước hết, cần tải xuống và cài đặt phiên bản mới nhất của wxFormBuilder từ http://sourceforge.net/projects/wxformbuilder/. Khi mở ứng dụng, một dự án mới với vùng trống màu xám ở trung tâm sẽ xuất hiện.
Đặt tên phù hợp cho dự án và chọn Python làm ngôn ngữ tạo mã. Điều này được thực hiện trong cửa sổ thuộc tính đối tượng như thể hiện trong hình ảnh sau:

Sau đó, từ tab 'Biểu mẫu' của bảng thành phần, chọn Khung.

Thêm một wxBoxSizer dọc từ tab 'Bố cục'.

Thêm các điều khiển cần thiết trong Hộp với chú thích phù hợp. Tại đây, một StaticText (nhãn), hai đối tượng TextCtrl (hộp văn bản) và một đối tượng wxButton được thêm vào. Khung trông giống như hình sau:

Bật Mở rộng và Kéo dài trên ba điều khiển này. Trong thuộc tính đối tượng cho đối tượng wxButton, gán một hàm findquare () cho sự kiện OnButtonClick.

Lưu dự án và nhấn F8 để tạo mã Python cho GUI đã phát triển. Đặt tên tệp đã tạo là Demo.py
Trong tập lệnh Python thực thi, hãy nhập demo.py và xác định hàm FindSquare (). Khai báo đối tượng Ứng dụng và bắt đầu một vòng lặp sự kiện chính. Sau đây là mã thực thi:
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()Đoạn mã trên tạo ra kết quả sau:

Original wxWidgets (được viết bằng C ++) là một thư viện lớp khổng lồ. Các lớp GUI từ thư viện này được chuyển sang Python với mô-đun wxPython, mô-đun này cố gắng sao chép thư viện wxWidgets gốc càng gần càng tốt. Vì vậy, lớp wx.Frame trong wxPython hoạt động giống như lớp wxFrame trong phiên bản C ++ của nó.
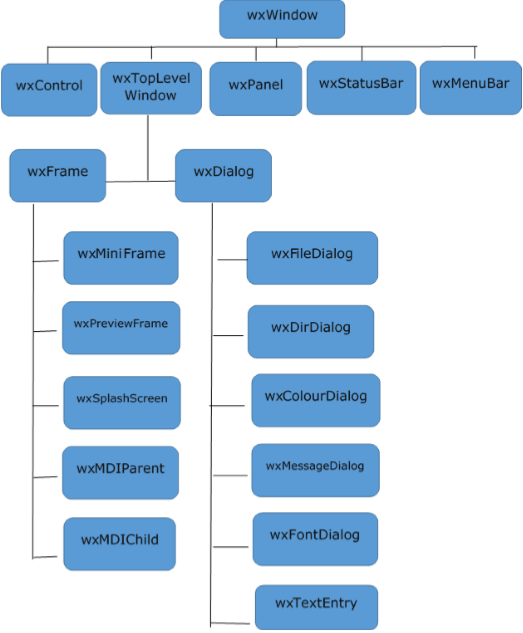
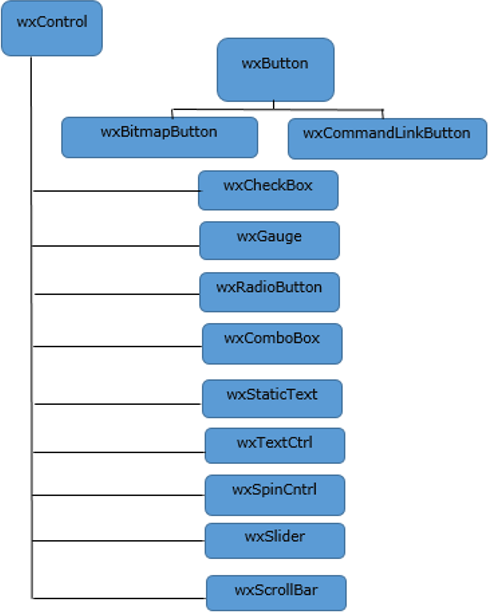
wxObject là cơ sở cho hầu hết các lớp. Một đối tượng của wxApp (wx.App trong wxPython) đại diện cho chính ứng dụng đó. Sau khi tạo GUI, ứng dụng đi vào vòng lặp sự kiện bằng phương thức MainLoop (). Các sơ đồ sau đây mô tả hệ thống phân cấp lớp của các lớp GUI được sử dụng phổ biến nhất có trong wxPython.




| SN | Lớp học & Mô tả |
|---|---|
| 1 | wx.Frame wx.Frame Class có một hàm tạo mặc định không có đối số. |
| 2 | wx.Panel Lớp wx.Panel thường được đặt bên trong một đối tượng wxFrame. Lớp này cũng được kế thừa từ lớp wxWindow. |
| 3 | wx.StaticText Đối tượng lớp wx.StaticText trình bày một điều khiển chứa văn bản chỉ đọc như vậy. Nó có thể được gọi là một điều khiển thụ động vì nó không tạo ra bất kỳ sự kiện nào. |
| 4 | TextCtrl Trong wxPython, một đối tượng của lớp wx.TextCtrl phục vụ mục đích này. Nó là một điều khiển trong đó văn bản có thể được hiển thị và chỉnh sửa. |
| 5 | RadioButton & RadioBox Mỗi nút, một đối tượng của lớp wx.RadioButton mang một nhãn văn bản bên cạnh một nút tròn. API wxPython cũng bao gồm lớp wx.RadioBox. Đối tượng của nó cung cấp một đường viền và nhãn cho nhóm. |
| 6 | wx.CheckBox Hộp kiểm hiển thị một hộp hình chữ nhật nhỏ được dán nhãn. Khi được nhấp vào, một dấu kiểm xuất hiện bên trong hình chữ nhật để cho biết rằng một lựa chọn đã được thực hiện. |
| 7 | ComboBox & Lớp lựa chọn Đối tượng wx.ComboBox trình bày một danh sách các mục để chọn. Nó có thể được cấu hình để trở thành một danh sách thả xuống hoặc hiển thị vĩnh viễn. API wxPython chứa một lớp wx.Choice, đối tượng của nó cũng là một danh sách thả xuống, vĩnh viễn chỉ đọc. |
| số 8 | Wx.Gauge Đối tượng lớp Wx.Gauge hiển thị một thanh dọc hoặc ngang, hiển thị bằng đồ thị số lượng tăng dần. |
| 9 | wx.Slider API wxPython chứa lớp wx.Slider. Nó cung cấp chức năng tương tự như của Scrollbar. Slider cung cấp một cách thuận tiện để xử lý việc kéo tay cầm bằng chất kết dính sự kiện wx.EVT_SLIDER cụ thể của thanh trượt. |
| 10 | wx.MenuBar Một thanh ngang ngay bên dưới thanh tiêu đề của cửa sổ cấp cao nhất được dành riêng để hiển thị một loạt menu. Nó là một đối tượng của lớp wx.MenuBar trong API wxPython. |
| 11 | wx.Toolbar Nếu tham số kiểu của đối tượng wx.Toolbar được đặt thành wx.TB_DOCKABLE, nó sẽ có thể gắn được. Một thanh công cụ nổi cũng có thể được xây dựng bằng cách sử dụng lớp AUIToolBar của wxPython. |
| 12 | Wx.Dialog Mặc dù một đối tượng lớp Dialog xuất hiện giống như một Khung, nhưng nó thường được sử dụng như một cửa sổ bật lên trên đầu khung mẹ. Mục tiêu của Hộp thoại là thu thập một số dữ liệu từ người dùng và gửi đến khung chính. |
| 13 | wx.Notebook wx.Notebook widget trình bày một điều khiển theo thẻ. Một đối tượng Notebook trong khung có một hoặc nhiều tab (được gọi là Trang), mỗi tab có một bảng hiển thị bố cục của các điều khiển. |
| 14 | wx.SplitterWindow Đối tượng của lớp này là trình quản lý bố cục, chứa hai cửa sổ con có kích thước có thể được thay đổi động bằng cách kéo ranh giới giữa chúng. Điều khiển Splitter cung cấp một tay cầm có thể được kéo để thay đổi kích thước của các điều khiển. |
| 15 | HTMLWindow Thư viện wxHTML chứa các lớp để phân tích cú pháp và hiển thị nội dung HTML. Mặc dù đây không phải là một trình duyệt đầy đủ tính năng, nhưng đối tượng wx.HtmlWindow là một trình xem HTML chung. |
| 16 | ListBox & ListCtrl Tiện ích wx.ListBox trình bày danh sách các chuỗi có thể cuộn theo chiều dọc. Theo mặc định, một mục trong danh sách có thể được chọn. Tiện ích ListCtrl là một công cụ hiển thị và lựa chọn danh sách được nâng cao. Danh sách nhiều hơn một cột có thể được hiển thị trong dạng xem Báo cáo, dạng xem Danh sách hoặc dạng xem Biểu tượng. |
Không giống như ứng dụng ở chế độ console, được thực thi theo cách tuần tự, ứng dụng dựa trên GUI được điều khiển bởi sự kiện. Các hàm hoặc phương thức được thực thi để đáp lại các hành động của người dùng như nhấp vào nút, chọn một mục từ bộ sưu tập hoặc nhấp chuột, v.v., được gọi là sự kiện.
Dữ liệu liên quan đến sự kiện diễn ra trong thời gian chạy của ứng dụng được lưu trữ dưới dạng đối tượng của lớp con bắt nguồn từ wx.Event. Điều khiển hiển thị (chẳng hạn như Nút) là nguồn sự kiện của một kiểu cụ thể và tạo ra một đối tượng của lớp Sự kiện được liên kết với nó. Ví dụ, nhấp vào một nút sẽ tạo ra một wx.CommandEvent. Dữ liệu sự kiện này được gửi đến phương thức xử lý sự kiện trong chương trình. wxPython có nhiều chất kết dính sự kiện được xác định trước. AnEvent binder đóng gói mối quan hệ giữa một widget cụ thể (điều khiển), loại sự kiện liên quan của nó và phương thức xử lý sự kiện.
Ví dụ, để gọi OnClick() method của chương trình trên sự kiện nhấp vào nút, câu lệnh sau là bắt buộc:
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodđược kế thừa bởi tất cả các đối tượng hiển thị từ lớp wx.EvtHandler. EVT_.BUTTON ở đây là chất kết dính, liên kết sự kiện nhấp vào nút với phương thức OnClick ().
Thí dụ
Trong ví dụ sau, MoveEvent, gây ra bằng cách kéo cửa sổ cấp cao nhất - một đối tượng wx.Frame trong trường hợp này - được kết nối với OnMove() methodbằng cách sử dụng chất kết dính wx.EVT_MOVE. Mã hiển thị một cửa sổ. Nếu nó được di chuyển bằng chuột, tọa độ tức thời của nó được hiển thị trên bảng điều khiển.
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()Đoạn mã trên tạo ra kết quả sau:

vị trí cửa sổ hiện tại x = 562 y = 309
vị trí cửa sổ hiện tại x = 562 y = 309
vị trí cửa sổ hiện tại x = 326 y = 304
vị trí cửa sổ hiện tại x = 384 y = 240
vị trí cửa sổ hiện tại x = 173 y = 408
vị trí cửa sổ hiện tại x = 226 y = 30
vị trí cửa sổ hiện tại x = 481 y = 80
Một số lớp con kế thừa từ wx.Event được liệt kê trong bảng sau:
| SN | Sự kiện & Mô tả |
|---|---|
| 1 | wxKeyEvent Xảy ra khi nhấn hoặc thả một phím |
| 2 | wxPaintEvent Được tạo bất cứ khi nào nội dung của cửa sổ cần được vẽ lại |
| 3 | wxMouseEvent Chứa dữ liệu về bất kỳ sự kiện nào do hoạt động của chuột như nút chuột được nhấn hoặc kéo |
| 4 | wxScrollEvent Được liên kết với các điều khiển có thể cuộn như wxScrollbar và wxSlider |
| 5 | wxCommandEvent Chứa dữ liệu sự kiện bắt nguồn từ nhiều tiện ích con như nút, hộp thoại, khay nhớ tạm, v.v. |
| 6 | wxMenuEvent Các sự kiện liên quan đến menu khác nhau ngoại trừ nhấp vào nút lệnh menu |
| 7 | wxColourPickerEvent sự kiện được tạo wxColourPickerCtrl |
| số 8 | wxDirFilePickerEvent Sự kiện được tạo bởi FileDialog và DirDialog |
Sự kiện trong wxPython có hai loại. Sự kiện cơ bản và sự kiện Lệnh. Một sự kiện cơ bản vẫn nằm cục bộ đối với cửa sổ mà nó bắt nguồn. Hầu hết các wxWidgets đều tạo ra các sự kiện lệnh. Acommand event có thể được truyền tới cửa sổ hoặc các cửa sổ nằm phía trên cửa sổ nguồn trong hệ thống phân cấp lớp.
Thí dụ
Sau đây là một ví dụ đơn giản về lan truyền sự kiện. Mã hoàn chỉnh là -
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()Trong đoạn mã trên, có hai lớp. MyPanel, một lớp con wx.Panel và Ví dụ, một lớp con wx.Frame là cửa sổ cấp cao nhất cho chương trình. Một nút được đặt trong bảng điều khiển.
Đối tượng Nút này được liên kết với một trình xử lý sự kiện btnclk () truyền nó đến lớp cha (MyPanel trong trường hợp này). Nhấp vào nút tạo ra mộtCommandEvent có thể được truyền tới cha của nó bằng phương thức Skip ().
Đối tượng lớp MyPanel cũng liên kết sự kiện đã nhận với một trình xử lý khác OnButtonClicked (). Đến lượt nó, hàm này truyền đến lớp cha của nó, lớp Ví dụ. Đoạn mã trên tạo ra kết quả sau:

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.Một tiện ích GUI có thể được đặt bên trong cửa sổ vùng chứa bằng cách chỉ định tọa độ tuyệt đối của nó được đo bằng pixel. Các tọa độ có liên quan đến kích thước của cửa sổ được xác định bởi đối số kích thước của hàm tạo của nó. Vị trí của tiện ích bên trong cửa sổ được xác định bởipos đối số của hàm tạo của nó.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Điều này Absolute Positioning tuy nhiên không phù hợp vì những lý do sau:
Vị trí của tiện ích không thay đổi ngay cả khi cửa sổ được thay đổi kích thước.
Sự xuất hiện có thể không đồng nhất trên các thiết bị hiển thị khác nhau với độ phân giải khác nhau.
Việc sửa đổi bố cục rất khó vì có thể cần thiết kế lại toàn bộ biểu mẫu.
API wxPython cung cấp các lớp Bố cục để quản lý dễ dàng hơn việc định vị các widget bên trong vùng chứa. Ưu điểm của trình quản lý Bố cục so với định vị tuyệt đối là -
- Các widget bên trong cửa sổ được tự động thay đổi kích thước.
- Đảm bảo sự xuất hiện đồng nhất trên các thiết bị hiển thị có độ phân giải khác nhau
- Có thể thêm hoặc xóa các widget động mà không cần phải thiết kế lại.
Trình quản lý bố cục được gọi là Sizer trong wxPython. Wx.Sizer là lớp cơ sở cho tất cả các lớp con của bộ sizer. Hãy để chúng tôi thảo luận về một số bộ kích thước quan trọng như wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer và wx.GridBagSizer.
| SN | Sizers & Mô tả |
|---|---|
| 1 | BoxSizer Bộ chỉnh này cho phép các điều khiển được sắp xếp theo hàng hoặc theo cột. Bố cục của BoxSizer được xác định bởi đối số định hướng của nó (có thể là wxVERTICAL hoặc wxHORIZONTAL). |
| 2 | GridSizer Như tên cho thấy, một đối tượng GridSizer trình bày một lưới hai chiều. Các điều khiển được thêm vào vị trí lưới theo thứ tự từ trái sang phải và từ trên xuống dưới. |
| 3 | FlexiGridSizer Sizer này cũng có một lưới hai chiều. Tuy nhiên, nó cung cấp một chút linh hoạt hơn trong việc thiết lập các điều khiển trong các ô. |
| 4 | GridBagSizer GridBagSizer là một bộ chỉnh âm đa năng. Nó cung cấp nhiều cải tiến hơn FlexiGridSizer. Tiện ích con có thể được thêm vào một ô cụ thể trong lưới. |
| 5 | StaticBoxSizer Một StaticBoxSizer đặt một bộ chỉnh hộp vào một hộp tĩnh. Nó cung cấp một đường viền xung quanh hộp cùng với một nhãn ở trên cùng. |
Tiện ích nút được sử dụng rộng rãi nhất trong bất kỳ giao diện GUI nào. Nó nắm bắt sự kiện nhấp chuột do người dùng tạo ra. Công dụng rõ ràng nhất của nó là kích hoạt một hàm xử lý liên kết với nó.
Thư viện lớp wxPython cung cấp các loại nút khác nhau. Có một nút đơn giản, truyền thống,wx.Buttonđối tượng lớp, mang một số văn bản làm chú thích của nó. Một nút hai trạng thái cũng có sẵn, được đặt tên làwx.ToggleButton. Trạng thái nhấn hoặc nhấn của nó có thể được xác định bằng chức năng xử lý sự kiện.
Một loại nút khác, wx.BitmapButton hiển thị một bitmap (hình ảnh) dưới dạng biểu tượng trên mặt của nó.
Hàm tạo cho lớp wx.Button và lớp wx.ToggleButton nhận các đối số sau:
Wx.Button(parent, id, label, pos, size, style)Đây là một số phương thức quan trọng của lớp wx.Button -
| SN | Phương pháp & Mô tả |
|---|---|
| 1 | SetLabel() Đặt chú thích của nút theo chương trình |
| 2 | GetLabel() Trả về chú thích của nút |
| 3 | SetDefault() Nút được đặt thành mặc định cho cửa sổ cấp cao nhất. Mô phỏng sự kiện nhấp chuột khi nhấn phím Enter |
Hai phương thức quan trọng của lớp wx.ToggleButton là:
| SN | Phương pháp & Mô tả |
|---|---|
| 1 | GetValue() Trả về trạng thái của nút chuyển đổi (bật / tắt) |
| 2 | SetValue() Đặt trạng thái của nút theo chương trình |
Để tạo một nút bitmap, trước tiên, một đối tượng bitmap cần được tạo ra từ một tệp hình ảnh.
Biến thể sau của phương thức khởi tạo lớp wx.Bitmap thường được sử dụng nhất:
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)Một số hằng số kiểu bitmap được xác định trước là:
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
Đối tượng bitmap này được sử dụng làm một trong các tham số cho phương thức khởi tạo lớp wx.BitmapButton.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)Trên một số nền tảng hệ điều hành, nút bitmap có thể hiển thị cả bitmap và nhãn. Phương thức setLabel () gán chú thích. Trên các nền tảng khác, nó hoạt động như một nhãn nội bộ.
Nút bình thường cũng như nút bitmap phát ra một wx.CommandEvent. Chất kết dính EVT_BUTTON liên kết một hàm xử lý với nó.
Mặt khác, nút bật tắt sử dụng chất kết dính wx.TOGGLEBUTTON để xử lý sự kiện.
Trong ví dụ sau, các nút của cả ba loại được đặt trong một bộ chỉnh hình hộp dọc của bảng điều khiển.
Đối tượng nút đơn giản được tạo bằng câu lệnh -
self.btn = wx.Button(panel, -1, "click Me")Nút chuyển đổi được xây dựng bằng câu lệnh sau:
self.tbtn = wx.ToggleButton(panel , -1, "click to on")Các nút này được thêm vào bộ chỉnh âm dọc bằng cách sử dụng các câu lệnh sau:
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note - Do cờ wx.EXPAND, nút bật tắt chiếm toàn bộ chiều rộng của khung.
Sử dụng chất kết dính EVT_BUTTON và EVT_TOGGLEBUTTON, chúng được liên kết với các trình xử lý tương ứng.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)Ba nút bitmap được thêm vào một bộ chỉnh hình hộp ngang. Các nút này hiển thị hình ảnh dưới dạng biểu tượng làm chú thích của chúng.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))Sự kiện nhấp chuột của ba nút này được chuyển hướng đến phương thức OnClicked ().
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)Nhãn bên trong của các nút này lần lượt được đặt thành MỚI, MỞ và LƯU.
Hàm xử lý sự kiện OnClicked () truy xuất nhãn của nút nguồn gây ra sự kiện nhấp chuột. Nhãn đó được in trên bàn điều khiển.
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnTrình xử lý sự kiện OnToggle () được kích hoạt khi nhấp vào nút bật tắt. Trạng thái của nó được đọc bởi phương thức GetValue () và theo đó, chú thích của nút được đặt.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")Danh sách mã hoàn chỉnh như sau:
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()Đoạn mã trên tạo ra kết quả sau:

Nhãn của nút đã nhấn = bấm vào Tôi
Tắt trạng thái nút
Bật trạng thái nút
Nhãn của nút nhấn = MỚI
Nhãn của nút đã nhấn = MỞ
Nhãn của nút nhấn = LƯU
wxAuilà một thư viện Giao diện Người dùng Nâng cao được tích hợp trong API wxWidgets. Wx.aui.AuiManager lớp trung tâm trong khung AUI.
AuiManagerquản lý các ngăn được liên kết với một khung cụ thể bằng cách sử dụng thông tin của từng bảng trong đối tượng wx.aui.AuiPanelInfo. Hãy để chúng tôi tìm hiểu về các thuộc tính khác nhau của hành vi điều khiển đối tượng PanelInfo và hành vi thả nổi.
Đưa các cửa sổ có thể gắn vào trong khung cấp cao nhất bao gồm các bước sau:
Đầu tiên, tạo một đối tượng AuiManager.
self.mgr = wx.aui.AuiManager(self)Sau đó, một bảng điều khiển cần thiết được thiết kế.
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)Các thông số sau của AuiPanelInfo được thiết lập.
Direction - Trên cùng, Dưới cùng, Trái, Phải hoặc Trung tâm
Position- Có thể đặt nhiều hơn một ngăn bên trong một vùng có thể gắn được. Mỗi vị trí được cấp một số vị trí.
Row- Nhiều hơn một ngăn xuất hiện trong một hàng. Cũng giống như nhiều hơn một thanh công cụ xuất hiện trong cùng một hàng.
Layer - Các tấm có thể được đặt thành từng lớp.
Sử dụng PanelInfo này, bảng đã thiết kế được thêm vào đối tượng trình quản lý.
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)Phần còn lại của cửa sổ cấp cao nhất có thể có các điều khiển khác như bình thường.
Mã hoàn chỉnh như sau:
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()Đoạn mã trên tạo ra kết quả sau:

Một ứng dụng GUI điển hình có thể có nhiều cửa sổ. Các widget được xếp theo thẻ và xếp chồng lên nhau cho phép kích hoạt một cửa sổ như vậy cùng một lúc. Tuy nhiên, nhiều khi cách tiếp cận này có thể không hữu ích vì chế độ xem các cửa sổ khác bị ẩn.
Một cách để hiển thị nhiều cửa sổ đồng thời là tạo chúng dưới dạng các cửa sổ độc lập. Đây được gọi là SDI (Single Document Interface). Điều này đòi hỏi nhiều tài nguyên bộ nhớ hơn vì mỗi cửa sổ có thể có hệ thống menu, thanh công cụ, v.v.
Khuôn khổ MDI trong wxPython cung cấp một lớp wx.MDIParentFrame. Đối tượng của nó hoạt động như một vùng chứa cho nhiều cửa sổ con, mỗi cửa sổ là một đối tượng của lớp wx.MDIChildFrame.
Các cửa sổ con nằm trong vùng MDIClientWindow của khung mẹ. Ngay sau khi một khung con được thêm vào, thanh menu của khung mẹ sẽ hiển thị menu Cửa sổ chứa các nút để sắp xếp các khung con theo cách xếp tầng hoặc xếp lớp.
Thí dụ
Ví dụ sau minh họa việc sử dụng MDIParentFrame làm cửa sổ cấp cao nhất. Nút Menu được gọi là NewWindow thêm một cửa sổ con trong khu vực máy khách. Nhiều cửa sổ có thể được thêm vào và sau đó sắp xếp theo thứ tự xếp tầng hoặc lát gạch.
Mã hoàn chỉnh như sau:
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()Đoạn mã trên tạo ra kết quả sau:

GDI+ (Giao diện vẽ đồ họa), CoreGraphics và Cairo librariestạo khuôn khổ vẽ API trong wxPython. wx.GraphicsContext là đối tượng có thể vẽ chính, sử dụng các đối tượng Device Context khác nhau được tạo.
wx.DC là một lớp trừu tượng. Các lớp dẫn xuất của nó được sử dụng để kết xuất đồ họa và văn bản trên các thiết bị khác nhau. Các lớp Ngữ cảnh thiết bị là -
wx.ScreenDC - Sử dụng cái này để vẽ trên màn hình, trái ngược với một cửa sổ riêng lẻ.
wx.ClientDC - Sử dụng nó để vẽ trên khu vực khách hàng của cửa sổ (phần không có đường viền và các trang trí khác), nhưng không sử dụng nó từ bên trong wxPaintEvent.
wx.PaintDC- Sử dụng cái này để vẽ trên khu vực máy khách của cửa sổ, nhưng chỉ từ trong wxPaintEvent.
wx.WindowDC- Sử dụng cái này để vẽ trên toàn bộ khu vực của cửa sổ, bao gồm cả đồ trang trí. Điều này có thể không khả dụng trên các nền tảng không phải Windows.
API Vẽ của wxPython cung cấp các chức năng khác nhau để vẽ hình dạng, văn bản và hình ảnh. Các đối tượng cần thiết cho mục đích vẽ, như Màu, Bút, Bút vẽ và Phông chữ cũng có thể được xây dựng bằng các lớp GDI.
wx.Colour Class
Đối tượng màu thể hiện sự kết hợp của các giá trị cường độ RGB (RED, Green và Blue), mỗi giá trị trên thang 0-255. Có một số đối tượng màu được xác định trước như -
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
Màu với sự kết hợp tùy chỉnh của các giá trị RGB được tạo thành wx.Colour object.
wx.Colour(r,g,b)Lớp wx.Pen
Đối tượng Pen xác định màu sắc, chiều rộng và kiểu dáng của hình dạng đồ họa như đường thẳng, hình chữ nhật, hình tròn, v.v.
Predefined Pen objects là -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles là -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx.Brush Class
Brush là một đối tượng đồ họa cơ bản khác được yêu cầu để tô nền cho các hình dạng như hình chữ nhật, hình elip, hình tròn, v.v.
Một đối tượng Brush tùy chỉnh yêu cầu các thông số wx.Colour và Brush style. Sau đây là danh sách các kiểu bàn chải được xác định trước:
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython có một số chức năng hỗ trợ vẽ các hình dạng, văn bản và hình ảnh khác nhau.
| SN | Chức năng & Mô tả |
|---|---|
| 1 | DrawRectangle() Vẽ một hình chữ nhật có kích thước nhất định |
| 2 | DrawCircle() Vẽ một vòng tròn tại điểm đã cho làm tâm và bán kính |
| 3 | DrawEllipse() Vẽ một hình elip với bán kính x và y cho trước |
| 4 | DrawLine() Vẽ một dòng giữa hai đối tượng wx. |
| 5 | DrawBitmap() Vẽ hình ở vị trí đã cho |
| 6 | DrawText() Hiển thị văn bản đã cho ở vị trí được chỉ định |
Thí dụ
Các chức năng trên được thực hiện trong ví dụ sau, sử dụng các đối tượng Pen, Brush, Color và Font.
Mã hoàn chỉnh như sau:
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()Đoạn mã trên tạo ra kết quả sau:

Cung cấp drag and droprất trực quan cho người dùng. Nó được tìm thấy trong nhiều ứng dụng máy tính để bàn, nơi người dùng có thể sao chép hoặc di chuyển các đối tượng từ cửa sổ này sang cửa sổ khác chỉ bằng cách kéo nó bằng chuột và thả trên cửa sổ khác.
Thao tác kéo và thả bao gồm các bước sau:
- Khai báo mục tiêu thả
- Tạo đối tượng dữ liệu
- Tạo wx.DropSource
- Thực hiện thao tác kéo
- Hủy bỏ hoặc chấp nhận thả
Trong wxPython, có hai mục tiêu thả được xác định trước -
- wx.TextDropTarget
- wx.FileDropTarget
Nhiều widget wxPython hỗ trợ hoạt động kéo và thả. Kiểm soát nguồn phải được kích hoạt kéo, trong khi kiểm soát mục tiêu phải ở vị trí chấp nhận (hoặc từ chối) kéo.
Dữ liệu nguồn mà người dùng đang kéo được đặt trên đối tượng đích. OnDropText () của đối tượng đích sử dụng dữ liệu. Nếu muốn, dữ liệu từ đối tượng nguồn có thể bị xóa.
Thí dụ
Trong ví dụ sau, hai đối tượng ListCrl được đặt theo chiều ngang trong Box Sizer. Danh sách bên trái chứa dữ liệu [] ngôn ngữ. Nó được coi là nguồn của lực cản. Một bên phải là mục tiêu.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)Điều khiển danh sách thứ hai trống và là một đối số cho đối tượng của lớp TextDropTarget.
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)Phương thức OnDropText () thêm dữ liệu nguồn trong điều khiển danh sách đích.
Thao tác kéo được khởi tạo bởi chất kết dính sự kiện.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)Hàm OnDragInit () đặt dữ liệu kéo vào mục tiêu và xóa khỏi nguồn.
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())Mã hoàn chỉnh như sau:
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()Đoạn mã trên tạo ra kết quả sau:
