XAML - Điều khiển tùy chỉnh
XAML có một trong những tính năng mạnh mẽ nhất được cung cấp để tạo các điều khiển tùy chỉnh, giúp bạn dễ dàng tạo các điều khiển có nhiều tính năng và tùy chỉnh. Các điều khiển tùy chỉnh được sử dụng khi tất cả các điều khiển tích hợp do Microsoft cung cấp không đáp ứng tiêu chí của bạn hoặc bạn không muốn trả tiền cho các điều khiển của bên thứ 3 .
Trong chương này, bạn sẽ học cách tạo các điều khiển tùy chỉnh. Trước khi chúng ta bắt đầu xem xét Điều khiển tùy chỉnh, trước tiên chúng ta hãy xem nhanh một Điều khiển người dùng.
Kiểm soát người dùng
Kiểm soát người dùng cung cấp một kỹ thuật để thu thập và kết hợp các điều khiển tích hợp khác nhau với nhau và đóng gói chúng thành XAML có thể tái sử dụng. Kiểm soát người dùng được sử dụng trong các trường hợp sau:
Nếu điều khiển bao gồm các điều khiển hiện có, tức là bạn có thể tạo một điều khiển duy nhất gồm nhiều điều khiển đã tồn tại.
Nếu điều khiển không cần hỗ trợ cho họ. User Controls không hỗ trợ các tùy chỉnh phức tạp, các mẫu điều khiển và cũng khó tạo kiểu.
Nếu nhà phát triển thích viết các điều khiển bằng cách sử dụng mô hình mã phía sau trong đó một chế độ xem và sau đó mã trực tiếp được viết phía sau cho các trình xử lý sự kiện.
Bạn sẽ không chia sẻ quyền kiểm soát của mình trên các ứng dụng.
Hãy lấy một ví dụ về Kiểm soát người dùng và làm theo các bước dưới đây:
Step 1 - Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới ...

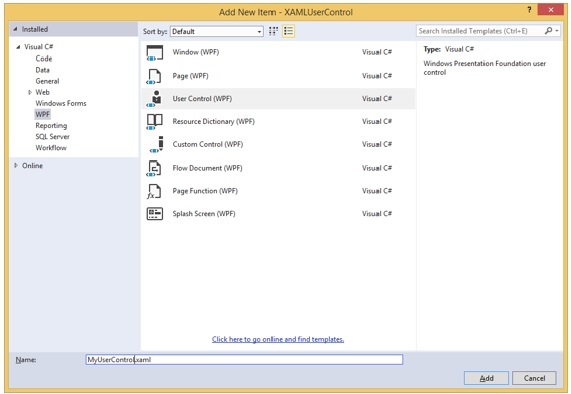
Step 2 - Hộp thoại sau sẽ mở ra, bây giờ hãy chọn User Control (WPF) và đặt tên cho nó MyUserControl.

Step 3 - Nhấp vào nút Thêm và bạn sẽ thấy hai tệp mới (MyUserControl.xaml và MyUserControl.cs) sẽ được thêm vào giải pháp của bạn.
Dưới đây là mã XAML trong đó một nút và một hộp văn bản được tạo với một số thuộc tính trong tệp MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Dưới đây là mã C # cho sự kiện nhấp vào nút trong tệp MyUserControl.cs cập nhật hộp văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Đây là triển khai trong MainWindow.xaml để thêm quyền kiểm soát của người dùng.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào nút "Click Me" và bạn sẽ thấy rằng văn bản hộp văn bản được cập nhật.

Kiểm soát tùy chỉnh
Điều khiển tùy chỉnh là một lớp cung cấp kiểu và mẫu riêng thường được định nghĩa trong generic.xaml. Các điều khiển tùy chỉnh được sử dụng trong các trường hợp sau,
Nếu điều khiển không tồn tại và bạn phải tạo nó từ đầu.
Nếu bạn muốn mở rộng hoặc thêm chức năng vào một điều khiển có sẵn bằng cách thêm một thuộc tính bổ sung hoặc một chức năng bổ sung để phù hợp với tình huống cụ thể của bạn.
Nếu điều khiển của bạn cần hỗ trợ chủ đề và kiểu dáng.
Nếu bạn muốn chia sẻ quyền kiểm soát của bạn trên các ứng dụng.
Hãy lấy một ví dụ về điều khiển tùy chỉnh và làm theo các bước dưới đây.
Step 1 - Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới ...

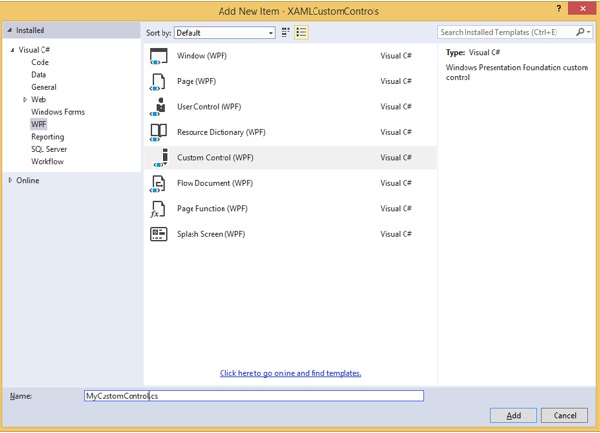
Step 2- Hộp thoại sau sẽ mở ra. Bây giờ chọnCustom Control (WPF) và đặt tên cho nó MyCustomControl.

Step 3 - Nhấp vào nút Thêm và bạn sẽ thấy hai tệp mới (Themes / Generic.xaml và MyCustomControl.cs) sẽ được thêm vào giải pháp của bạn.
Dưới đây là mã XAML trong đó kiểu được đặt cho điều khiển tùy chỉnh trong tệp Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Dưới đây là mã C # cho lớp MyCustomControl được kế thừa từ lớp nút và trong phương thức khởi tạo, nó ghi đè siêu dữ liệu.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Dưới đây là triển khai sự kiện nhấp chuột điều khiển tùy chỉnh trong C # cập nhật văn bản của khối văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Đây là cách triển khai trong MainWindow.xaml để thêm điều khiển tùy chỉnh và TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau. Quan sát đầu ra có chứa một điều khiển tùy chỉnh là một nút tùy chỉnh.

Bây giờ hãy nhấp vào nút tùy chỉnh. Bạn sẽ thấy rằng văn bản khối văn bản được cập nhật.
