XAML - Thiết lập môi trường
Microsoft cung cấp hai công cụ quan trọng cho XAML -
- Visual Studio
- Hỗn hợp biểu hiện
Hiện tại, cả hai công cụ đều có thể tạo XAML, nhưng thực tế là Visual Studio được các nhà phát triển sử dụng nhiều hơn trong khi Expression Blend vẫn được các nhà thiết kế sử dụng thường xuyên hơn.
Microsoft cung cấp phiên bản Visual Studio miễn phí có thể được tải xuống từ https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- Đối với hướng dẫn này, chúng tôi chủ yếu sẽ sử dụng các dự án WPF và Ứng dụng Windows Store. Nhưng phiên bản miễn phí của Visual Studio không hỗ trợ Ứng dụng Windows Store. Vì vậy, cho mục đích đó, bạn sẽ cần một phiên bản Visual Studio được cấp phép.
Cài đặt
Làm theo các bước dưới đây để cài đặt Visual Studio trên hệ thống của bạn -
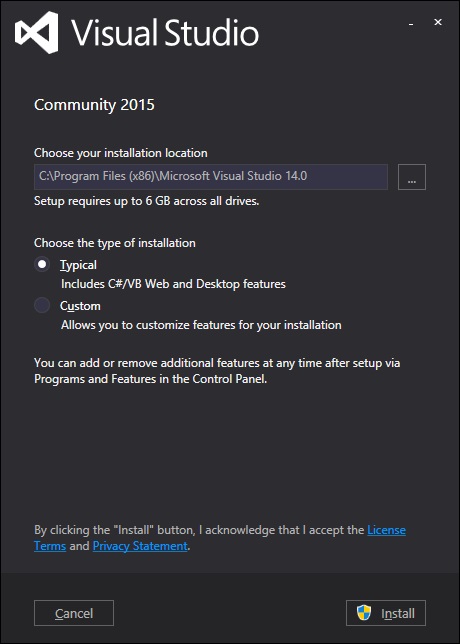
Sau khi tải xuống các tệp, hãy chạy trình cài đặt. Hộp thoại sau sẽ được hiển thị.

Nhấp vào nút Cài đặt và nó sẽ bắt đầu quá trình cài đặt.

Khi quá trình cài đặt hoàn tất thành công, bạn sẽ thấy màn hình sau.

Đóng hộp thoại này và khởi động lại máy tính của bạn nếu được yêu cầu.
Bây giờ mở Visual studio từ Start Menu sẽ hiển thị hộp thoại sau. Sẽ mất một khoảng thời gian cho lần đầu tiên, chỉ để chuẩn bị.

Sau khi hoàn tất, bạn sẽ thấy cửa sổ chính của Visual Studio.

Bước đầu tiên hướng tới việc triển khai
Hãy để chúng tôi bắt đầu với một thực hiện đơn giản. Làm theo các bước dưới đây -
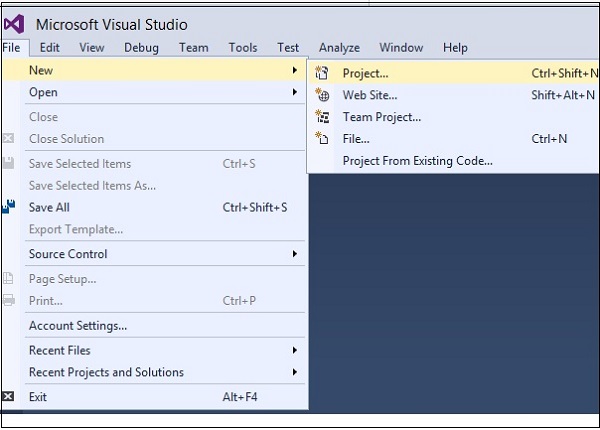
Nhấp vào tùy chọn menu Tệp → Mới → Dự án.

Hộp thoại sau sẽ được hiển thị:

Trong Mẫu, chọn Visual C # và chọn Ứng dụng WPF. Đặt tên cho dự án và nhấp vào nút OK.
Trong tệp mainwindow.xaml, các thẻ XAML sau được viết theo mặc định. Bạn sẽ hiểu tất cả các thẻ này sau trong hướng dẫn này.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>Theo mặc định, lưới được đặt làm phần tử đầu tiên sau trang.
Hãy thêm một nút và một khối văn bản trong phần tử Grid. Đây được gọi làobject element syntax, một dấu ngoặc nhọn bên trái theo sau là tên của thứ chúng ta muốn khởi tạo, ví dụ: một nút, sau đó xác định thuộc tính nội dung. Chuỗi được gán cho Nội dung sẽ được hiển thị trên nút. Bây giờ đặt chiều cao và chiều rộng của nút tương ứng là 30 và 50. Tương tự khởi tạo các thuộc tính của khối Text.
Bây giờ hãy nhìn vào cửa sổ thiết kế. Bạn sẽ thấy một nút. Bây giờ nhấn F5 để thực thi mã XAML này.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, bạn sẽ thấy cửa sổ sau.

Xin chúc mừng! Bạn đã thiết kế Nút đầu tiên của mình.