Angular CLI - Kurzanleitung
Angular CLI erleichtert den Start mit jedem Angular-Projekt. Angular CLI enthält Befehle, mit denen wir unser Projekt sehr schnell erstellen und starten können. Lassen Sie uns nun die verfügbaren Befehle durchgehen, um ein Projekt, eine Komponente und Dienste zu erstellen, den Port zu ändern usw.
Um mit Angular CLI arbeiten zu können, muss es auf unserem System installiert sein. Verwenden wir den folgenden Befehl für dasselbe -
npm install -g @angular/cliUm ein neues Projekt zu erstellen, können Sie den folgenden Befehl in der Befehlszeile ausführen, und das Projekt wird erstellt.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // wird kompiliert und Sie können die Ausgabe Ihres Projekts im Browser sehen -
http://localhost:4200/4200 ist der Standardport, der beim Erstellen eines neuen Projekts verwendet wird. Sie können den Port mit dem folgenden Befehl ändern:
ng serve --host 0.0.0.0 --port 4201In der folgenden Tabelle sind einige wichtige Befehle aufgeführt, die für die Arbeit mit Angular 4-Projekten erforderlich sind.
| Sr.Nr. | Befehle & Beschreibung |
|---|---|
| 1 | Component ng g Komponente neue Komponente |
| 2 | Directive ng g richtlinie new-richtlinie |
| 3 | Pipe ng g Rohr neues Rohr |
| 4 | Service ng g service new-service |
| 5 | Module ng g Modul my-Modul |
Jedes Mal, wenn ein neues Modul, eine Komponente oder ein Dienst erstellt wird, wird die Referenz desselben im übergeordneten Modul aktualisiert app.module.ts.
Um mit Angular CLI arbeiten zu können, muss Node auf unserem System installiert sein.
Laden Sie das Node.js-Archiv herunter
Laden Sie die neueste Version der installierbaren Archivdatei von Node.js von Node.js Downloads herunter . Zum Zeitpunkt des Schreibens dieses Tutorials sind die folgenden Versionen auf verschiedenen Betriebssystemen verfügbar.
| Betriebssystem | Archivname |
|---|---|
| Windows | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Installation unter UNIX / Linux / Mac OS X und SunOS
Laden Sie basierend auf Ihrer Betriebssystemarchitektur den Archivknoten-v6.3.1- herunter und extrahieren Sie ihn.osname.tar.gz in / tmp und verschieben Sie die extrahierten Dateien schließlich in das Verzeichnis / usr / local / nodejs. Zum Beispiel:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsFügen Sie der Umgebungsvariablen PATH / usr / local / nodejs / bin hinzu.
| Betriebssystem | Ausgabe |
|---|---|
| Linux | export PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | export PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | export PATH = $ PATH: / usr / local / nodejs / bin |
Installation unter Windows
Verwenden Sie die MSI-Datei und befolgen Sie die Anweisungen zum Installieren von Node.js. Standardmäßig verwendet das Installationsprogramm die Distribution Node.js in C: \ Programme \ nodejs. Das Installationsprogramm sollte das Verzeichnis C: \ Programme \ nodejs \ bin in der Umgebungsvariablen PATH des Fensters festlegen. Starten Sie alle geöffneten Befehlsaufforderungen neu, damit die Änderung wirksam wird.
Überprüfen Sie die Installation: Ausführen einer Datei
Erstellen Sie eine JS-Datei mit dem Namen main.js auf Ihrem Computer (Windows oder Linux) mit dem folgenden Code.
/* Hello, World! program in node.js */
console.log("Hello, World!")Führen Sie nun die Datei main.js mit dem Interpreter Node.js aus, um das Ergebnis anzuzeigen.
$ node main.jsWenn bei Ihrer Installation alles in Ordnung ist, sollte dies zu folgendem Ergebnis führen:
Hello, World!Führen Sie nach der Installation von Node den folgenden Befehl aus, um Angular CLI zu installieren.
Verwenden wir den folgenden Befehl für dasselbe -
npm install -g @angular/cliÜberprüfen Sie die Installation
Führen Sie nun den folgenden Befehl aus, um das Ergebnis anzuzeigen:
$ ng --versionWenn bei Ihrer Installation alles in Ordnung ist, sollte dies zu folgendem Ergebnis führen:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Aktualisieren Sie unter Windows die Systempfadvariable so, dass sie den folgenden Pfad enthält, falls ng nicht als interner oder externer Befehl erkannt wird.
C:\Users\<User Directory>\AppData\Roaming\npmSyntax
ng version [options]
ng v [options]Der Befehl ng version zeigt die installierte Angular CLI-Version an. Optionen sind optionale Parameter.
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
Beispiel
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Syntax
ng new <name> [options]
ng n <name> [options]ng neuer Befehl erstellt einen Arbeitsbereich von gegeben namemit einer Standard-Winkelanwendung. Es bietet interaktive Eingabeaufforderungen zum Festlegen optionaler Konfigurationen. Für alle Eingabeaufforderungen stehen Standardwerte zur Auswahl. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Name> | Der Name des neuen Arbeitsbereichs und des ersten Projekts. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung | |
|---|---|---|---|
| 1 | --collection = Sammlung | Eine Sammlung von Schaltplänen zur Erstellung der ersten App. Aliase: -c. |
|
| 2 | --commit = true | false | Informationen zum Festschreiben des anfänglichen Git-Repositorys. Standard: true. |
|
| 3 | --createApplication = true | false | Wenn true (Standardeinstellung), wird ein neues erstes App-Projekt im Ordner src des neuen Arbeitsbereichs erstellt. Wenn false, wird ein leerer Arbeitsbereich ohne anfängliche App erstellt. Sie können dann den Befehl "Anwendung generieren" verwenden, damit alle Apps im Projektordner erstellt werden. Standard: true. |
|
| 4 | --defaults = true | false | Wenn true, werden interaktive Eingabeaufforderungen für Optionen mit einer Standardeinstellung deaktiviert. | |
| 5 | --directory = Verzeichnis | Der Verzeichnisname, in dem der Arbeitsbereich erstellt werden soll. | |
| 6 | --dryRun = true | false | Wenn true, werden Aktivitäten ausgeführt und gemeldet, ohne dass Ergebnisse aufgeschrieben werden. Standard: false. Aliase: -d. |
|
| 7 | --force = true | false | Wenn true, wird das Überschreiben vorhandener Dateien erzwungen. Standard: false. Aliase: -f. |
|
| 8 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false. |
|
| 9 | --inlineStyle = true | false | Wenn true, werden Stile inline in die TS-Komponentendatei aufgenommen. Standardmäßig wird eine externe Stildatei erstellt und in der Komponenten-TS-Datei referenziert. Standard: false. |
|
| 10 | --inlineStyle = true | false | Wenn true, werden Stile inline in die TS-Komponentendatei aufgenommen. Standardmäßig wird eine externe Stildatei erstellt und in der Komponenten-TS-Datei referenziert. Standard: false. Aliase: -t. |
|
| 11 | --interactive = true | false | Wenn false, werden interaktive Eingabeaufforderungen deaktiviert. | |
| 12 | --minimal = true | false | Wenn true, wird ein Projekt ohne Testframeworks erstellt. (Nur zu Lernzwecken verwenden.) Standard: false. |
|
| 13 | --newProjectRoot = newProjectRoot | Der Pfad, in dem neue Projekte relativ zum neuen Arbeitsbereichsstamm erstellt werden. Standard: Projekte. |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | Der Paketmanager, mit dem Abhängigkeiten installiert werden. | |
| 15 | --prefix = Präfix | Das Präfix, das auf generierte Selektoren für das ursprüngliche Projekt angewendet werden soll. Standard: App. Aliase: -p. |
|
| 16 | --routing = true | false | Wenn true, wird ein Routing-Modul für das ursprüngliche Projekt generiert. | |
| 17 | --skipGit = true | false | Wenn true, wird kein Git-Repository initialisiert. Standard: false. Aliase: -g. |
|
| 18 | --skipInstall = true | false | Wenn true, werden keine Abhängigkeitspakete installiert. Standard: false. |
|
| 19 | --skipTests = true | false | Wenn true, werden keine "spec.ts" -Testdateien für das neue Projekt generiert. Standard: false. Aliase: -S. |
|
| 20 | --strict = true | false | Erstellt einen Arbeitsbereich mit strengeren TypeScript-Compileroptionen. Standard: false. |
|
| 21 | --style = css | scss | sass | less | styl | Die Dateierweiterung oder der Präprozessor, die für Stildateien verwendet werden sollen. | |
| 22 | --verbose = true | false | Wenn true, werden der Ausgabeprotokollierung weitere Details hinzugefügt. Standard: false. Aliase: -v. |
|
| 23 | --viewEncapsulation = Emuliert | Native | Keine | ShadowDom | Die Ansichtskapselungsstrategie, die im ersten Projekt verwendet werden soll. |
Beispiel
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Hier hat ng new command einen eckigen Arbeitsbereich und ein Projekt mit dem Namen TutorialsPoint in unserem Knotenverzeichnis erstellt.
Syntax
ng help [options]Der Befehl ng help listet die verfügbaren Befehle mit ihren Kurzbeschreibungen auf. Optionen sind optionale Parameter.
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
Beispiel
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"Verwenden Sie bei einzelnen Befehlen die Option --help oder -h mit dem Befehl. Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng new erstellt wurde, und führen Sie dann den Befehl aus.
Beispiel
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Syntax
ng generate <schematic> [options]
ng g <schematic> [options]Der Befehl ng generate generiert und / oder ändert Dateien basierend auf einem Schaltplan. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <schematisch> | Der Schaltplan oder die Sammlung: Schaltplan zum Generieren. Diese Option kann einen der folgenden Unterbefehle annehmen:
|
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --defaults = true | false | Wenn true, werden interaktive Eingabeaufforderungen für Optionen mit einer Standardeinstellung deaktiviert. |
| 2 | --dryRun = true | false | Wenn true, werden Aktivitäten ausgeführt und gemeldet, ohne dass Ergebnisse aufgeschrieben werden. Standard: false. Aliase: -d. |
| 3 | --force = true | false | Wenn true, wird das Überschreiben vorhandener Dateien erzwungen. Standard: false. Aliase: -f. |
| 4 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false. |
| 5 | --interactive = true | false | Wenn false, werden interaktive Eingabeaufforderungen deaktiviert. |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng new erstellt wurde, und führen Sie dann den Befehl aus.
Beispiel
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Hier hat der Befehl ng generate eine neue Komponente in unserem Projekt TutorialsPoint erstellt und diesen neuen Komponenteneintrag in app.module.ts hinzugefügt.
Syntax
ng build <project> [options]
ng b <project> [options]Der Befehl ng build kompiliert eine eckige Anwendung / Bibliothek in ein Ausgabeverzeichnis mit dem Namen dist am angegebenen Pfad. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Projekt> | Der Name der zu erstellenden Anwendung oder Bibliothek. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --aot = true | false | Erstellen Sie mit der Ahead of Time-Kompilierung. Standard: false. |
| 2 | --baseHref = baseHref | Basis-URL für die zu erstellende Anwendung. |
| 3 | --buildEventLog = buildEventLog | EXPERIMENTELL Ausgabedateipfad für Build Event Protocol-Ereignisse. |
| 4 | --buildOptimizer = true | false | Aktiviert die Optimierung von '@ angle-devkit / build-optimizer', wenn die Option 'aot' verwendet wird. Standard: false. |
| 5 | --commonChunk = true | false | Verwenden Sie ein separates Bundle mit Code, der für mehrere Bundles verwendet wird. Standard: false. |
| 6 | --configuration = Konfiguration | Ein benanntes Build-Ziel, wie im Abschnitt "Konfigurationen" von angle.json angegeben. Jedes benannte Ziel wird von einer Konfiguration der Optionsstandards für dieses Ziel begleitet. Wenn Sie dies explizit festlegen, wird das Flag "--prod" überschrieben. Aliase: -c. |
| 7 | --crossOrigin = keine | anonyme | Verwendungsnachweise | Definieren Sie die Crossorigin-Attributeinstellung für Elemente, die CORS-Unterstützung bieten. Standard: keine. |
| 8 | --deleteOutputPath = true | false | Löschen Sie den Ausgabepfad vor dem Erstellen. Standard: true. |
| 9 | --deployUrl = deployUrl | URL, unter der Dateien bereitgestellt werden. |
| 10 | --experimentalRollupPass = true | false | Verketten Sie Module mit Rollup, bevor Sie sie mit Webpack bündeln. Standard: false. |
| 11 | --extractCss = true | false | Extrahieren Sie CSS aus globalen Stilen in CSS-Dateien anstelle von JS-Dateien. Standard: false. |
| 12 | --extractLicenses = true | false | Extrahieren Sie alle Lizenzen in einer separaten Datei. Standard: false. |
| 13 | --forkTypeChecker = true | false | Führen Sie die TypeScript-Typprüfung in einem gegabelten Prozess aus. Standard: true. |
| 14 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false. |
| 15 | --i18nMissingTranslation = Warnung | Fehler | Ignorieren | Umgang mit fehlenden Übersetzungen für i18n. Standard: Warnung. |
| 16 | --index = index | Konfiguriert die Generierung des HTML-Index der Anwendung. |
| 17 | --localize = true | false | |
| 18 | --main = main | Der vollständige Pfad für den Haupteinstiegspunkt zur App relativ zum aktuellen Arbeitsbereich. |
| 19 | --namedChunks = true | false | Verwenden Sie den Dateinamen für faul geladene Chunks. Standard: true. |
| 20 | --ngswConfigPath = ngswConfigPath | Pfad zu ngsw-config.json. |
| 21 | --optimization = true | false | Ermöglicht die Optimierung der Build-Ausgabe. |
| 22 | --outputHashing = keine | alle | Medien | Bundles | Definieren Sie den Cache-Busting-Hashing-Modus für Ausgabedateinamen. Standard: keine. |
| 23 | --outputPath = outputPath | Der vollständige Pfad für das neue Ausgabeverzeichnis relativ zum aktuellen Arbeitsbereich. Schreibt die Ausgabe standardmäßig in einen Ordner mit dem Namen dist / im aktuellen Projekt. |
| 24 | --Umfrage | Aktivieren und definieren Sie den Zeitraum für die Abfrage der Dateiüberwachung in Millisekunden. |
| 25 | --polyfills = polyfills | Der vollständige Pfad für die Polyfills-Datei relativ zum aktuellen Arbeitsbereich. |
| 26 | --preserveSymlinks = true | false | Verwenden Sie beim Auflösen von Modulen nicht den realen Pfad. Standard: false. |
| 27 | --prod = true | false | Abkürzung für "--configuration = Produktion". Wenn true, wird die Buildkonfiguration auf das Produktionsziel festgelegt. Standardmäßig ist das Produktionsziel in der Arbeitsbereichskonfiguration so eingerichtet, dass alle Builds Bündelung, begrenztes Baumschütteln und begrenzte Eliminierung von totem Code verwenden. |
| 28 | --progress = true | false | Protokollieren Sie den Fortschritt während des Erstellens in der Konsole. Standard: true. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Der Pfad, in dem Stilressourcen relativ zu outputPath platziert werden. |
| 28 | --serviceWorker = true | false | Generiert eine Service Worker-Konfiguration für Produktions-Builds. Standard: false. |
| 29 | --showCircularDependencies = true | false | Zeigen Sie zirkuläre Abhängigkeitswarnungen für Builds an. Standard: true. |
| 30 | --sourceMap = true | false | Ausgabe-Quellkarten. Standard: true. |
| 31 | --statsJson = true | false | Erzeugt eine 'stats.json'-Datei, die mit Tools wie' webpack-bundle-analyzer 'analysiert werden kann. Standard: false. |
| 32 | --subresourceIntegrity = true | false | Ermöglicht die Verwendung der Überprüfung der Integrität von Unterressourcen. Standard: false. |
| 33 | --tsConfig = tsConfig | Der vollständige Pfad für die TypeScript-Konfigurationsdatei relativ zum aktuellen Arbeitsbereich. |
| 34 | --vendorChunk = true | false | Verwenden Sie ein separates Bundle, das nur Herstellerbibliotheken enthält. Standard: true. |
| 35 | --verbose = true | false | Fügt der Ausgabeprotokollierung weitere Details hinzu. Standard: true. |
| 36 | --watch = true | false | Führen Sie build aus, wenn sich Dateien ändern. Standard: false. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | TypeScript-Konfiguration für Web Worker-Module. |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng generate aktualisiert wurde . Ersetzen Sie den Inhalt von app.component.html durch den folgenden Inhalt und führen Sie den Befehl aus.
<app-goals></app-goals>
<router-outlet></router-outlet>Beispiel
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msHier hat ng build command unser Projekt TutorialsPoint erfolgreich erstellt.
Syntax
ng run project:target[:configuration]Mit dem Befehl ng run wird ein Architect-Ziel mit einer optionalen benutzerdefinierten Builder-Konfiguration ausgeführt, die in angle.json in Ihrem Projekt definiert ist. Hier ist Projekt der Name der Anwendung, wie in angle.json definiert. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Ziel> | Architekt Ziel zu laufen. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --configuration = Konfiguration | Eine benannte Builder-Konfiguration, die im Abschnitt "Konfigurationen" von angle.json definiert ist. Der Builder verwendet die angegebene Konfiguration, um das angegebene Ziel auszuführen. Aliase: -c. |
| 2 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false. |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng generate aktualisiert wurde, und führen Sie dann den Befehl aus.
Beispiel
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msHier hat ng build command unser Projekt TutorialsPoint erfolgreich erstellt.
Syntax
ng serve <project> [options]
ng s <project> [options]ng serve Befehl erstellt und bedient die Anwendung. Es erstellt die Anwendung neu, wenn Änderungen auftreten. Hier ist Projekt der Name der Anwendung, wie in angle.json definiert. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Projekt> | Der Name des zu erstellenden Projekts. Kann eine Anwendung oder eine Bibliothek sein. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --allowedHosts | Whitelist der Hosts, die auf den Dev-Server zugreifen dürfen. |
| 2 | --aot = true | false | Erstellen Sie mit der Ahead of Time-Kompilierung. |
| 3 | --baseHref = baseHref | Basis-URL für die zu erstellende Anwendung. |
| 4 | --buildEventLog = buildEventLog | EXPERIMENTELL Ausgabedateipfad für Build Event Protocol-Ereignisse |
| 5 | --commonChunk = true | false | Verwenden Sie ein separates Bundle mit Code, der für mehrere Bundles verwendet wird. |
| 6 | --configuration = Konfiguration | Ein benanntes Build-Ziel, wie im Abschnitt "Konfigurationen" von angle.json angegeben. Jedes benannte Ziel wird von einer Konfiguration der Optionsstandards für dieses Ziel begleitet. Wenn Sie dies explizit festlegen, wird das Flag "--prod" überschrieben. Aliase: -c |
| 7 | --deployUrl = deployUrl | URL, unter der Dateien bereitgestellt werden. |
| 8 | --disableHostCheck = true | false | Stellen Sie nicht sicher, dass verbundene Clients Teil der zulässigen Hosts sind. Standard: false |
| 9 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
| 10 | --hmr = wahr | falsch | Aktivieren Sie den Austausch des heißen Moduls. Standard: false |
| 11 | --hmrWarning = true | false | Zeigen Sie eine Warnung an, wenn die Option --hmr aktiviert ist. Standard: true |
| 12 | --host = Host | Host zum Anhören. Standard: localhost |
| 13 | --liveReload = true | false | Gibt an, ob die Seite bei Änderung mithilfe von Live-Reload neu geladen werden soll. Standard: true |
| 14 | --open = true | false | Öffnet die URL im Standardbrowser. Standard: false Aliase: -o |
| 15 | --optimization = true | false | Ermöglicht die Optimierung der Build-Ausgabe. |
| 16 | --Umfrage | Aktivieren und definieren Sie den Zeitraum für die Abfrage der Dateiüberwachung in Millisekunden. |
| 17 | --Hafen | Port zum Abhören. Standard: 4200 |
| 18 | --prod = true | false | Abkürzung für "--configuration = Produktion". Wenn true, wird die Buildkonfiguration auf das Produktionsziel festgelegt. Standardmäßig ist das Produktionsziel in der Arbeitsbereichskonfiguration so eingerichtet, dass alle Builds Bündelung, begrenztes Baumschütteln und begrenzte Eliminierung von totem Code verwenden. |
| 19 | --progress = true | false | Protokollieren Sie den Fortschritt während des Erstellens in der Konsole. |
| 20 | --proxyConfig = proxyConfig | Proxy-Konfigurationsdatei. |
| 21 | --publicHost = publicHost | Die URL, die der Browser-Client (oder der Live-Reload-Client, falls aktiviert) verwenden soll, um eine Verbindung zum Entwicklungsserver herzustellen. Verwendung für ein komplexes Dev-Server-Setup, z. B. eines mit Reverse-Proxys. |
| 22 | --servePath = servePath | Der Pfadname, unter dem die App bereitgestellt wird. |
| 23 | --servePathDefaultWarning = true | false | Zeigen Sie eine Warnung an, wenn deploy-url / base-href nicht unterstützte Serve-Pfadwerte verwendet. Standard: true |
| 24 | --sourceMap = true | false | Ausgabe-Quellkarten. |
| 25 | --ssl = true | false | Mit HTTPS servieren. Standard: false |
| 26 | --sslCert = sslCert | SSL-Zertifikat zur Bereitstellung von HTTPS. |
| 27 | --sslKey = sslKey | SSL-Schlüssel zum Bereitstellen von HTTPS. |
| 28 | --vendorChunk = true | false | Verwenden Sie ein separates Bundle, das nur Herstellerbibliotheken enthält. |
| 29 | --verbose = true | false | Fügt der Ausgabeprotokollierung weitere Details hinzu. |
| 30 | --watch = true | false | Bei Änderung neu erstellen. Standard: true |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde , und führen Sie dann den Befehl aus.
Beispiel
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Hier hat der Befehl ng serve unser Projekt TutorialsPoint erfolgreich erstellt und bedient. Öffnen Sie jetzt http: // localhost: 4200 in einem Browserfenster und überprüfen Sie die Ausgabe.

Syntax
ng lint <project> [options]
ng l <project> [options]ng lint Führen Sie das Flusen-Tool mit eckigem App-Code aus. Es überprüft die Codequalität des angegebenen Winkelprojekts. Es verwendet TSLint als Standard-Flusenwerkzeug und verwendet die in der Datei tslint.json verfügbare Standardkonfiguration. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Projekt> | Der Name des zu fusselnden Projekts. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --configuration = Konfiguration | Die zu verwendende Flusenkonfiguration. Aliase: -c |
| 2 | --ausschließen | Dateien, die vom Flusen ausgeschlossen werden sollen. |
| 3 | --Dateien | Dateien, die in das Flusen einbezogen werden sollen. |
| 4 | --fix = true | false | Behebt Flusenfehler (kann Flusendateien überschreiben). Standard: false |
| 5 | --force = true | false | Erfolgreich auch bei Flusenfehlern. Standard: false |
| 6 | --format = format | Ausgabeformat (Prosa, JSON, stilvoll, ausführlich, pmd, msbuild, checkstyle, vso, Dateiliste). Voreinstellung: Prosa |
| 7 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
| 8 | --silent = true | false | Ausgabetext anzeigen. Standard: false |
| 9 | --tsConfig = tsConfig | Der Name der TypeScript-Konfigurationsdatei. |
| 10 | --tslintConfig=tslintConfig | The name of the TSLint configuration file. |
| 11 | --typeCheck=true|false | Controls the type check for linting. Default: false |
First move to an angular project updated using ng build command.
Update goals.component.html and goals.component.ts as following.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goals.component.html
<p>{{title}}</p>Now run the linting command.
Example
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Here ng lint command has checked the code quality of application and prints linting status.
Now correct the errors in goals.component.ts.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Now run the linting command.
Example
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Syntax
ng test <project> [options]
ng t <project> [options]ng test run the unit test cases on angular app code. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --browsers=browsers | Override which browsers tests are run against. |
| 2 | --codeCoverage=true|false | Output a code coverage report. Default: false |
| 3 | --codeCoverageExclude | Globs to exclude from code coverage. |
| 4 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --include | Globs of files to include, relative to workspace or project root. There are 2 special cases −
|
| 7 | --karmaConfig=karmaConfig | The name of the Karma configuration file. |
| 8 | --main=main | The name of the main entry-point file. |
| 9 | --poll | Enable and define the file watching poll time period in milliseconds. |
| 10 | --polyfills=polyfills | The name of the polyfills file. |
| 11 | --preserveSymlinks=true|false | Do not use the real path when resolving modules. Default: false |
| 12 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 14 | --reporters | Karma reporters to use. Directly passed to the karma runner. |
| 15 | --sourceMap=true|false | Output sourcemaps. Default: true |
| 16 | --tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 17 | --watch=true|false | Run build when files change. |
| 18 | --webWorkerTsConfig=webWorkerTsConfig | TypeScript configuration for Web Worker modules. |
First move to an angular project updated using ng build command.
Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSNow to fix failures update the app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test also opens the browser and displays the test status.

Syntax
ng e2e <project> [options]
ng e <project> [options]ng e2e builds, serves an application and then runs the end to end test cases using protractor. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --baseUrl=baseUrl | Base URL for protractor to connect to. |
| 2 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 3 | --devServerTarget=devServerTarget | Dev server target to run tests against. |
| 4 | --grep=grep | Execute specs whose names match the pattern, which is internally compiled to a RegExp. |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --host=host | Host to listen on. |
| 7 | --invertGrep=true|false | Invert the selection specified by the 'grep' option. Default: false |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Befehl e2e aus.
Beispiel
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Um Fehler zu beheben, aktualisieren Sie jetzt die Datei app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Führen Sie nun den Befehl e2e aus.
Beispiel
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e öffnet auch den Browser und verwendet ihn, um Abnahmetestfälle über die Benutzeroberfläche auszuführen.
Syntax
ng add <collection> [options]ng Fügen Sie dem Arbeitsbereich ein npm-Paket hinzu. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Sammlung> | Der Name des hinzuzufügenden Pakets. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --defaults = true | false | Wenn true, werden interaktive Eingabeaufforderungen für Optionen mit einer Standardeinstellung deaktiviert. |
| 2 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
| 3 | --registry = Registrierung | Die zu verwendende NPM-Registrierung. |
| 4 | --verbose = true | false | Zeigen Sie zusätzliche Details zu internen Vorgängen während der Ausführung an. Standard: false |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Befehl add aus.
Beispiel
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Syntax
ng analytics <settingOrProject> <projectSetting> [options]Der Befehl ng analyse konfiguriert Winkel-CLI-Nutzungsmetriken. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <settingOrProject> = Ein | Aus | Ci | Projekt | Eingabeaufforderung | Aktiviert oder deaktiviert direkt alle Verwendungsanalysen für den Benutzer oder fordert den Benutzer auf, den Status interaktiv festzulegen, oder legt den Standardstatus für das Projekt fest. Im Folgenden finden Sie die Details der Optionen.
|
| 2 | <projectSetting> = Ein | Aus | Eingabeaufforderung | Legt den Standardstatus für die Aktivierung der Analyse für das Projekt fest. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Analysebefehl aus.
Beispiel
\>Node\>TutorialsPoint> ng analytics offSyntax
ng config <jsonPath> <value> [options]Der Befehl ng config ruft Winkelkonfigurationswerte in angle.json ab oder legt diese fest. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <jsonPath> | Der Konfigurationsschlüssel zum Festlegen oder Abfragen im JSON-Pfadformat. Zum Beispiel: "a [3] .foo.bar [2]". Wenn kein neuer Wert angegeben wird, wird der aktuelle Wert dieses Schlüssels zurückgegeben. |
| 2 | <Wert> | Falls angegeben, ein neuer Wert für den angegebenen Konfigurationsschlüssel. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --global = true | false | Wenn true, wird auf die globale Konfiguration im Home-Verzeichnis des Anrufers zugegriffen. Standard: false Aliase: -g |
| 2 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Befehl config aus.
Beispiel
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSyntax
ng doc <keyword> [options]
ng d <keyword> [options]Der Befehl ng doc öffnet die offizielle Angular-Dokumentation in einem Browser und sucht nach einem bestimmten Schlüsselwort. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Schlüsselwort> | Das zu suchende Schlüsselwort, wie in der Suchleiste in angular.io angegeben. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Befehl doc aus.
Beispiel
\>Node\>TutorialsPoint> ng doc buildNun öffnet sich ein Browserfenster und sucht nach dem entsprechenden Schlüsselwort.

Syntax
ng update [options]Der Befehl ng update aktualisiert die Anwendung und ihre Abhängigkeiten. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Schlüsselwort> | Das zu suchende Schlüsselwort, wie in der Suchleiste in angular.io angegeben. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --all = true | false | Gibt an, ob alle Pakete in package.json aktualisiert werden sollen. Standard: false |
| 2 | --allowDirty = true | false | Gibt an, ob eine Aktualisierung zulässig ist, wenn das Repository geänderte oder nicht verfolgte Dateien enthält. |
| 3 | --createCommits = true | false | Erstellen Sie Quellcodeverwaltungs-Commits für Updates und Migrationen. Standard: false Aliase: -C |
| 4 | --force = true | false | Wenn false, wird ein Fehler ausgegeben, wenn installierte Pakete mit dem Update nicht kompatibel sind. Standard: false |
| 5 | --von = von | Version, von der migriert werden soll. Nur verfügbar, wenn ein einzelnes Paket aktualisiert wird, und nur bei Migration. |
| 6 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
| 7 | --migrateOnly = true | false | Führen Sie nur eine Migration durch, aktualisieren Sie die installierte Version nicht. |
| 8 | --next = true | false | Verwenden Sie die größte Version, einschließlich Beta und RCs. Standard: false |
| 9 | --Pakete | Die Namen der zu aktualisierenden Pakete. |
| 10 | --to = to | Version, bis zu der Migrationen angewendet werden sollen. Nur verfügbar, wenn ein einzelnes Paket aktualisiert wird, und nur bei Migrationen. Muss von angegeben werden. Standardmäßig wurde die installierte Version erkannt. |
| 11 | --verbose = true | false | Zeigen Sie zusätzliche Details zu internen Vorgängen während der Ausführung an. Standard: false |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde .
Führen Sie nun den Update-Befehl aus. Jetzt aktualisiert ng die Abhängigkeiten mit npm.
Beispiel
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Syntax
ng xi18n <project> [options]
ng i18n-extract <project> [options]Der Befehl ng xi18n extrahiert i18n-Nachrichten aus dem Quellcode. Optionen sind optionale Parameter.
Argumente
| Sr.Nr. | Argument & Syntax | Beschreibung |
|---|---|---|
| 1 | <Projekt> | Der Name des Projekts. Es kann eine Anwendung oder Bibliothek sein. |
Optionen
| Sr.Nr. | Option & Syntax | Beschreibung |
|---|---|---|
| 1 | --browserTarget = browserTarget | Ziel zu extrahieren. |
| 2 | --configuration = Konfiguration | Ein benanntes Build-Ziel, wie im Abschnitt "Konfigurationen" von angle.json angegeben. Jedes benannte Ziel wird von einer Konfiguration der Optionsstandards für dieses Ziel begleitet. Wenn Sie dies explizit festlegen, wird das Flag "--prod" überschrieben. Aliase: -c |
| 3 | --createCommits = true | false | Erstellen Sie Quellcodeverwaltungs-Commits für Updates und Migrationen. Standard: false Aliase: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Ausgabeformat für die generierte Datei. Standard: xlf |
| 5 | --help = true | false | json | JSON | Zeigt eine Hilfemeldung für diesen Befehl in der Konsole an. Standard: false |
| 6 | --outFile = outFile | Name der auszugebenden Datei. |
| 7 | --outputPath = outputPath | Pfad, in dem die Ausgabe platziert wird. |
| 8 | --prod = true | false | Abkürzung für "--configuration = Produktion". Wenn true, wird die Buildkonfiguration auf das Produktionsziel festgelegt. Standardmäßig ist das Produktionsziel in der Arbeitsbereichskonfiguration so eingerichtet, dass alle Builds Bündelung, begrenztes Baumschütteln und begrenzte Eliminierung von totem Code verwenden. |
| 9 | --progress = true | false | Protokollieren Sie den Fortschritt in der Konsole. Standard: true |
Wechseln Sie zuerst zu einem Winkelprojekt, das mit dem Befehl ng build aktualisiert wurde . Aktualisieren Sie die Datei app.component.html wie folgt:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Führen Sie nun den Befehl xi18n aus.
Beispiel
\>Node\>TutorialsPoint> ng xi18nLokalisierungsunterstützung hinzufügen.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Jetzt erstellt ng eine Datei messages.xlf im Stammordner, bei der es sich um eine branchenübliche Übersetzungsdatei handelt.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Syntax
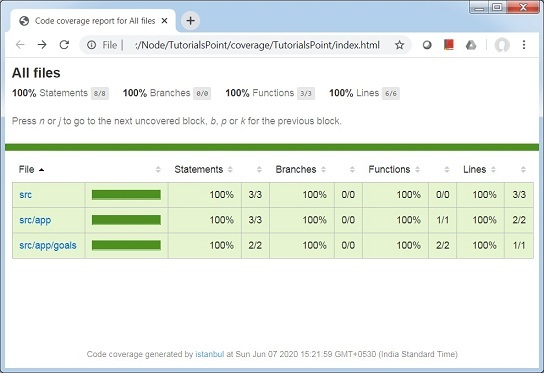
ng test <project> --codeCoverage=trueMit dem Befehl ng test kann die Codeabdeckung anhand der geschriebenen Testfälle überprüft werden. Siehe das folgende Beispiel.
Wechseln Sie zu einem Winkelprojekt, das mit dem Befehl ng xi18n aktualisiert wurde . Führen Sie nun den Test mit dem Befehl codeCoverage aus.
Beispiel
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Jetzt hat der Befehl ng test einen Abdeckungsordner im TutorialsPoint, dem Projektordner, erstellt und den Abdeckungsbericht im HTML-Format vorbereitet, das als \> Knoten \> TutorialsPoint \> Abdeckung \> TutorialsPoint \> index.html verfügbar ist.