Angular Highcharts - Kurzanleitung
HighChart Angular Wrapperist eine eckbasierte Open-Source-Komponente, die eine elegante und funktionsreiche Highcharts-Visualisierung innerhalb einer Angular-Anwendung bietet und nahtlos zusammen mit Angular-Komponenten verwendet werden kann. Es gibt Kapitel, in denen alle grundlegenden Komponenten von Highcharts mit geeigneten Beispielen innerhalb einer Angular-Anwendung erläutert werden.
Eigenschaften
Compatible- Alle modernen Browser werden zusammen mit iPhone / iPad-Browsern und Internet Explorer 6 unterstützt. Moderne Browser verwenden SVG für das Rendern von Grafiken und in älteren Internet Explorer-Grafiken werden Grafiken mit VML gezeichnet.
Pure TypeScript - Es ist kein JavaScript erforderlich, da in TypeScript eine vollständige Highcharts-API verfügbar ist.
No Flash - Client-seitige Plug-Ins wie Flash Player oder Java sind nicht erforderlich, da Highcharts native Browsertechnologien verwendet und Diagramme auf modernen Mobilgeräten ohne Änderungen ausgeführt werden können.
Clean Syntax - Die meisten Methoden sind verkettbar, sodass die Konfigurationsoptionen des Diagramms mit einer Syntax verwaltet werden können, die so streng wie JSON ist.
Dynamic- Serien und Punkte können jederzeit nach der Diagrammerstellung dynamisch hinzugefügt werden. Event-Hooks werden unterstützt. Serverinteraktionen werden unterstützt.
Documented - Highcharts-APIs werden ausführlich mit zahlreichen Code- und Syntaxbeispielen dokumentiert.
In diesem Tutorial erfahren Sie, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit Highcharts und Angular Framework zu beginnen. In diesem Kapitel werden wir das für Angular 6 erforderliche Umgebungs-Setup erläutern. Um Angular 6 zu installieren, benötigen wir Folgendes:
- Nodejs
- Npm
- Angular CLI
- IDE zum Schreiben Ihres Codes
Nodejs muss größer als 8,11 und npm größer als 5,6 sein.
Nodejs
Geben Sie ein, um zu überprüfen, ob nodejs auf Ihrem System installiert ist node -vim Terminal. Auf diese Weise können Sie die aktuell auf Ihrem System installierte Version von nodejs anzeigen.
C:\>node -v
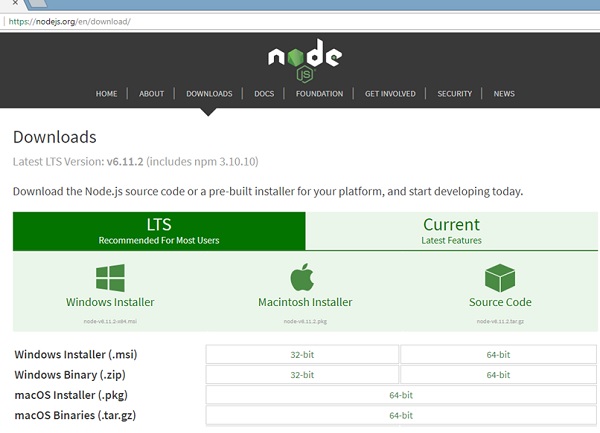
v8.11.3Wenn nichts gedruckt wird, installieren Sie nodejs auf Ihrem System. Um nodejs zu installieren, gehen Sie zur Homepagehttps://nodejs.org/en/download/ von nodejs und installieren Sie das Paket basierend auf Ihrem Betriebssystem.
Die Homepage von nodejs sieht folgendermaßen aus:

Installieren Sie basierend auf Ihrem Betriebssystem das erforderliche Paket. Sobald nodejs installiert ist, wird auch npm installiert. Um zu überprüfen, ob npm installiert ist oder nicht, geben Sie npm -v in das Terminal ein. Es sollte die Version des npm anzeigen.
C:\>npm -v
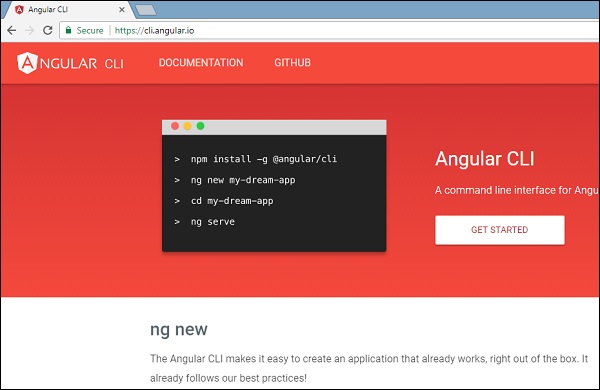
5.6.0Angular 6-Installationen sind mit Hilfe von Angular CLI sehr einfach. Besuchen Sie die Homepagehttps://cli.angular.io/ von eckig, um die Referenz des Befehls zu erhalten.

Art npm install -g @angular/cli, um eckige cli auf Ihrem System zu installieren.

Sie erhalten die obige Installation in Ihrem Terminal, sobald Angular CLI installiert ist. Sie können eine beliebige IDE Ihrer Wahl verwenden, z. B. WebStorm, Atom, Visual Studio-Code usw.
Installieren Sie Highcharts
Führen Sie den folgenden Befehl aus, um das Highchart-Modul in dem erstellten Projekt zu installieren.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sFühren Sie den folgenden Befehl aus, um das Highchart-Wrapper-Modul in dem erstellten Projekt zu installieren.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sFügen Sie den folgenden Eintrag in die Datei highchartsApp.module.ts ein
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Diagramms mithilfe der Highcharts-API in Angular erforderlich ist.
Schritt 1 - Winkelanwendung erstellen
Führen Sie die folgenden Schritte aus, um die Angular-Anwendung zu aktualisieren, die wir in Angular 6 - Projekt-Setup- Kapitel erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen highchartsApp, wie im Kapitel Angular 6 - Projekteinrichtung erläutert . |
| 2 | Ändern app.module.ts , app.component.ts und app.component.html wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Es folgt der Inhalt der geänderten HTML-Hostdatei app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Wir werden die aktualisierte app.component.ts am Ende sehen, nachdem wir die Konfigurationen verstanden haben.
Schritt 2 - Konfigurationen verwenden
Erstellen Sie Highcharts und erstellen Sie chartOptions
highcharts = Highcharts;
chartOptions = {
}Diagramm erstellen
Konfigurieren Sie den Typ, den Titel und den Untertitel des Diagramms mit chartOptions.
chart: {
type: "spline"
},xAxis
Konfigurieren Sie den Ticker, der auf der X-Achse angezeigt werden soll, mit chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Konfigurieren Sie den Titel, der auf der Y-Achse angezeigt werden soll, mit chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},Tooltip
Konfigurieren Sie den Tooltip. Fügen Sie mit chartOptions ein Suffix ein, das nach dem Wert (y-Achse) hinzugefügt werden soll.
tooltip: {
valueSuffix:" °C"
},Serie
Konfigurieren Sie die Daten, die im Diagramm angezeigt werden sollen, mit chartOptions. Serie ist ein Array, bei dem jedes Element dieses Arrays eine einzelne Linie im Diagramm darstellt.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Beispiel
Betrachten Sie das folgende Beispiel, um die Konfigurationssyntax besser zu verstehen:
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
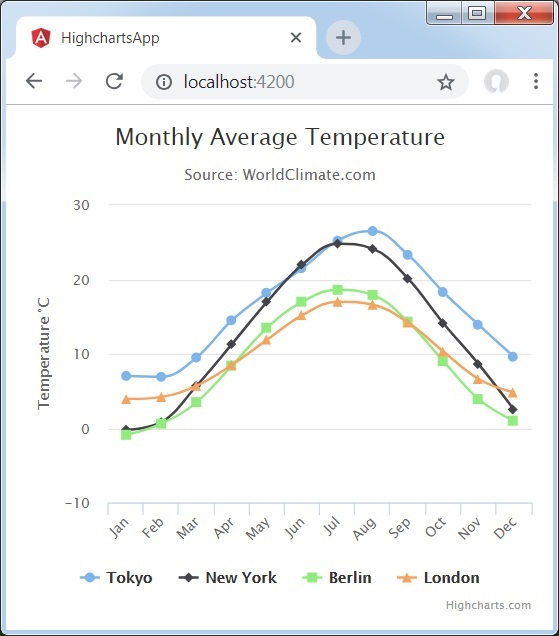
}Ergebnis
Überprüfen Sie das Ergebnis.

Liniendiagramme werden zum Zeichnen von Linien- / Spline-basierten Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von linien- und splinebasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundlinie Grundlegendes Liniendiagramm. |
| 2 | Mit Datenbeschriftungen Diagramm mit Datenbeschriftungen. |
| 3 | Zeitreihen, zoombar Diagramm mit Zeitreihen. |
| 4 | Spline mit umgekehrten Achsen Spline-Diagramm mit umgekehrten Achsen. |
| 5 | Spline mit Symbolen Spline-Diagramm mit Symbolen für Hitze / Regen. |
| 6 | Spline mit Handlungsbändern Spline-Diagramm mit Plotbändern. |
Flächendiagramme werden zum Zeichnen von flächenbasierten Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von flächenbasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundbereich Grundlegendes Flächendiagramm. |
| 2 | Bereich mit negativen Werten Flächendiagramm mit negativen Werten. |
| 3 | Gestapelter Bereich Diagramm mit übereinander gestapelten Bereichen. |
| 4 | Prozentuale Fläche Diagramm mit Daten in Prozent. |
| 5 | Bereich mit fehlenden Punkten Diagramm mit fehlenden Punkten in den Daten. |
| 6 | Umgekehrte Achsen Fläche mit umgekehrten Achsen. |
| 7 | Area-Spline Flächendiagramm mit Spline. |
Balkendiagramme werden zum Zeichnen von Balkendiagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Balkendiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Basic Bar Grundlegendes Balkendiagramm. |
| 2 | Gestapelte Bar Balkendiagramm mit übereinander gestapeltem Balken. |
| 3 | Balkendiagramm mit negativen Werten Balkendiagramm mit negativen Werten. |
Säulendiagramme werden zum Zeichnen spaltenbasierter Diagramme verwendet. In diesem Abschnitt werden die verschiedenen Arten von spaltenbasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundlegende Spalte Grundlegendes Säulendiagramm. |
| 2 | Spalte mit negativen Werten Säulendiagramm mit negativen Werten. |
| 3 | Gestapelte Säule Diagramm mit übereinander gestapelten Spalten. |
| 4 | Gestapelte und gruppierte Spalte Diagramm mit Spalte in gestapelter und gruppierter Form. |
| 5 | Spalte mit gestapeltem Prozentsatz Diagramm mit gestapeltem Prozentsatz. |
| 6 | Säule mit gedrehten Etiketten Säulendiagramm mit gedrehten Beschriftungen in Spalten. |
| 7 | Spaltenbereich Säulendiagramm mit Bereichen. |
GWP Highcharts - Kreisdiagramme
Kreisdiagramme werden zum Zeichnen von Kreisdiagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Kreisdiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Basic Pie Grundlegendes Kreisdiagramm. |
| 2 | Kuchen mit Legenden Kreisdiagramm mit Legenden. |
| 3 | Donut Chart Donut Chart. |
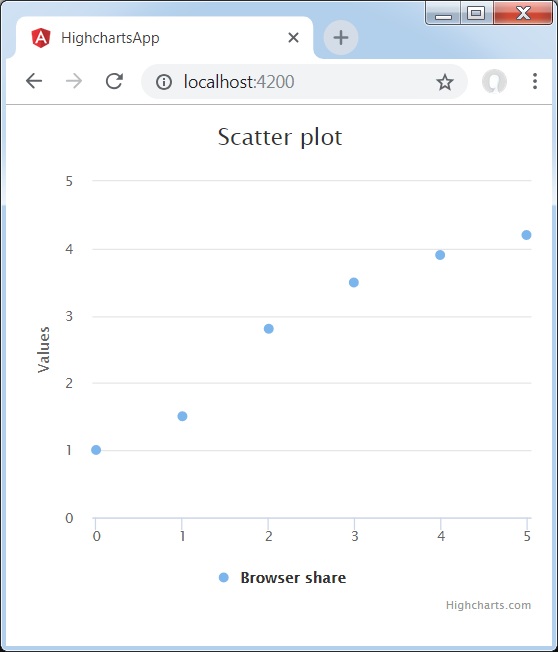
Das folgende Beispiel zeigt ein grundlegendes Streudiagramm.
Die Konfiguration zum Zeichnen eines Diagramms haben wir bereits im Kapitel Highcharts-Konfigurationssyntax gesehen .
Ein Beispiel für ein grundlegendes Streudiagramm ist unten angegeben.
Konfigurationen
Lassen Sie uns nun die zusätzlichen Konfigurationen / Schritte sehen, die unternommen wurden.
Serie
Konfigurieren Sie den Diagrammtyp so, dass er streuungsbasiert ist. series.typeentscheidet über den Serientyp für das Diagramm. Hier ist der Standardwert "line".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Beispiel
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Ergebnis
Überprüfen Sie das Ergebnis.

Dynamische Diagramme werden zum Zeichnen datenbasierter Diagramme verwendet, bei denen sich die Daten nach dem Rendern des Diagramms ändern können. In diesem Abschnitt werden die verschiedenen Arten von dynamischen Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Spline wird jede Sekunde aktualisiert Spline-Diagramm wird jede Sekunde aktualisiert. |
| 2 | Klicken Sie, um einen Punkt hinzuzufügen Diagramm mit Punktadditionsfunktion. |
Kombinationsdiagramme werden verwendet, um gemischte Diagramme zu zeichnen. Zum Beispiel Balkendiagramm mit Kreisdiagramm. In diesem Abschnitt werden die verschiedenen Arten von Kombinationsdiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Spalte, Linie und Torte Diagramm mit Spalte, Linie und Kreis. |
| 2 | Doppelachsen, Linie und Spalte Diagramm mit zwei Achsen, Linie und Spalte. |
| 3 | Mehrere Achsen Diagramm mit mehreren Achsen. |
| 4 | Mit Regressionslinie streuen Streudiagramm mit Regressionslinie. |
3D-Diagramme werden zum Zeichnen dreidimensionaler Diagramme verwendet. In diesem Abschnitt werden die verschiedenen Arten von 3D-Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | 3D-Spalte 3D-Säulendiagramm. |
| 2 | 3D-Streuung 3D-Streudiagramm. |
| 3 | 3D Pie 3D-Kreisdiagramm. |
Kartendiagramme werden zum Zeichnen von Heatmap- oder Tree-Map-Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Kartendiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Heat Map Heat Map. |
| 2 | Baumkarte Baumkarte. |