Winkel 6 - Routing
Routing bedeutet im Grunde, zwischen Seiten zu navigieren. Sie haben viele Websites mit Links gesehen, die Sie zu einer neuen Seite führen. Dies kann durch Routing erreicht werden. Hier werden die Seiten, auf die wir uns beziehen, in Form von Komponenten vorliegen. Wir haben bereits gesehen, wie eine Komponente erstellt wird. Lassen Sie uns nun eine Komponente erstellen und sehen, wie das Routing damit verwendet wird.
In der übergeordneten Hauptkomponente app.module.tsmüssen wir nun das Router-Modul wie unten gezeigt einbinden -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }{RouterModule} aus '@ angle / router' importieren
Hier wird das RouterModule aus Angular / Router importiert. Das Modul ist wie unten gezeigt in den Importen enthalten -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule bezieht sich auf die forRootDies nimmt eine Eingabe als Array, das wiederum das Objekt des Pfads und der Komponente enthält. Pfad ist der Name des Routers und Komponente ist der Name der Klasse, dh der erstellten Komponente.
Lassen Sie uns nun die von der Komponente erstellte Datei sehen -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Die hervorgehobene Klasse wird in den Importen des Hauptmoduls erwähnt.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Jetzt muss der obige Inhalt aus der HTML-Datei bei Bedarf angezeigt oder vom Hauptmodul aus angeklickt werden. Dazu müssen wir die Router-Details in dieapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>Im obigen Code haben wir das Anker-Link-Tag erstellt und routerLink als angegeben "new-cmp". Dies wird in verwiesenapp.module.ts als der Weg.
Wenn ein Benutzer klickt new componentsollte die Seite den Inhalt anzeigen. Dafür benötigen wir das folgende Tag -<router-outlet> </router-outlet>.
Das obige Tag stellt sicher, dass der Inhalt in der new-cmp.component.html wird auf der Seite angezeigt, wenn ein Benutzer klickt new component.
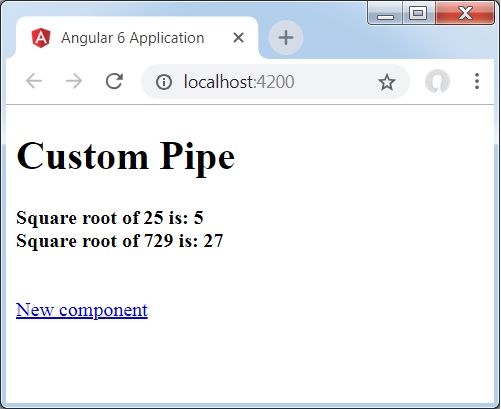
Lassen Sie uns nun sehen, wie die Ausgabe im Browser angezeigt wird.

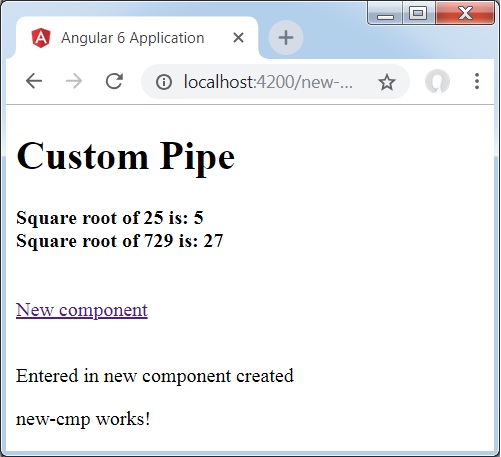
Wenn ein Benutzer auf Neue Komponente klickt, wird im Browser Folgendes angezeigt.

Die URL enthält http://localhost:4200/new-cmp. Hier wird der neue CMP an die ursprüngliche URL angehängt, die der in der angegebenen URL istapp.module.ts und die Router-Verbindung in der app.component.html.
Wenn ein Benutzer auf Neue Komponente klickt, wird die Seite nicht aktualisiert und der Inhalt wird dem Benutzer ohne erneutes Laden angezeigt. Beim Klicken wird nur ein bestimmter Teil des Site-Codes neu geladen. Diese Funktion hilft, wenn die Seite umfangreichen Inhalt enthält und basierend auf der Benutzerinteraktion geladen werden muss. Die Funktion bietet auch eine gute Benutzererfahrung, da die Seite nicht neu geladen wird.