AngularJS - Kurzanleitung
Was ist AngularJS?
AngularJS ist ein Open Source-Webanwendungsframework. Es wurde ursprünglich 2009 von Misko Hevery und Adam Abrons entwickelt. Es wird jetzt von Google gepflegt. Die neueste Version ist 1.4.3.
Die Definition von AngularJS in der offiziellen Dokumentation lautet wie folgt:
AngularJS ist ein strukturelles Framework für dynamische Web-Apps. Sie können HTML als Vorlagensprache verwenden und die HTML-Syntax erweitern, um die Komponenten Ihrer Anwendung klar und prägnant auszudrücken. Die Datenbindung und die Abhängigkeitsinjektion von Angular eliminieren einen Großteil des Codes, den Sie derzeit schreiben müssen. Und alles geschieht im Browser, was ihn zu einem idealen Partner für jede Servertechnologie macht.
Eigenschaften
AngularJS ist ein leistungsstarkes JavaScript-basiertes Entwicklungsframework zum Erstellen von RICH Internet Application (RIA).
AngularJS bietet Entwicklern Optionen zum Schreiben clientseitiger Anwendungen (mit JavaScript) auf saubere MVC-Weise (Model View Controller).
In AngularJS geschriebene Anwendungen sind browserübergreifend kompatibel. AngularJS verarbeitet automatisch den für jeden Browser geeigneten JavaScript-Code.
AngularJS ist Open Source, völlig kostenlos und wird von Tausenden von Entwicklern auf der ganzen Welt verwendet. Es ist unter der Apache License Version 2.0 lizenziert.
Insgesamt ist AngularJS ein Framework zum Erstellen umfangreicher und leistungsstarker Webanwendungen, während diese so einfach wie möglich zu warten sind.
Kernfunktionen
Im Folgenden sind die wichtigsten Kernfunktionen von AngularJS aufgeführt:
Data-binding - Es ist die automatische Synchronisation von Daten zwischen Modell- und Ansichtskomponenten.
Scope- Dies sind Objekte, die sich auf das Modell beziehen. Sie fungieren als Klebstoff zwischen Controller und Ansicht.
Controller - Dies sind JavaScript-Funktionen, die an einen bestimmten Bereich gebunden sind.
Services- AngularJS verfügt über mehrere integrierte Dienste, z. B. $ https:, um XMLHttpRequests zu erstellen. Dies sind Singleton-Objekte, die in der App nur einmal instanziiert werden.
Filters - Diese wählen eine Teilmenge von Elementen aus einem Array aus und geben ein neues Array zurück.
Directives- Direktiven sind Markierungen für DOM-Elemente (z. B. Elemente, Attribute, CSS usw.). Diese können verwendet werden, um benutzerdefinierte HTML-Tags zu erstellen, die als neue, benutzerdefinierte Widgets dienen. AngularJS verfügt über integrierte Direktiven (ngBind, ngModel ...)
Templates- Dies ist die gerenderte Ansicht mit Informationen von der Steuerung und dem Modell. Dies können eine einzelne Datei (wie index.html) oder mehrere Ansichten auf einer Seite sein, die "partials" verwenden.
Routing - Es ist ein Konzept zum Wechseln der Ansichten.
Model View Whatever- MVC ist ein Entwurfsmuster zum Aufteilen einer Anwendung in verschiedene Teile (Modell, Ansicht und Controller) mit jeweils unterschiedlichen Verantwortlichkeiten. AngularJS implementiert MVC nicht im herkömmlichen Sinne, sondern eher MVVM (Model-View-ViewModel). Das Angular JS-Team bezeichnet es humorvoll als Model View Whatever.
Deep Linking- Mit Deep Linking können Sie den Anwendungsstatus in der URL codieren, damit er mit einem Lesezeichen versehen werden kann. Die Anwendung kann dann von der URL in den gleichen Status zurückversetzt werden.
Dependency Injection - AngularJS verfügt über ein integriertes Subsystem für die Abhängigkeitsinjektion, das dem Entwickler hilft, indem es die Entwicklung, das Verständnis und das Testen der Anwendung erleichtert.
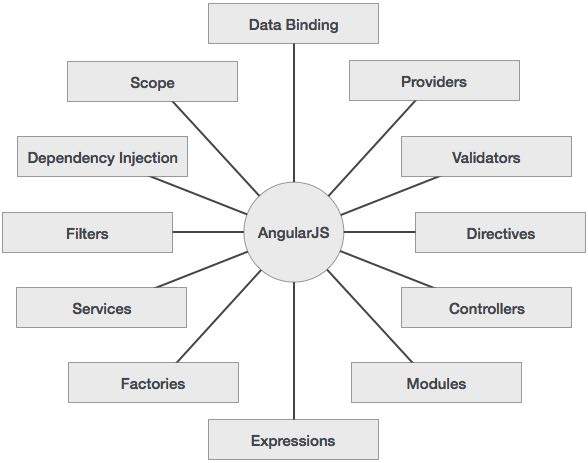
Konzepte
Das folgende Diagramm zeigt einige wichtige Teile von AngularJS, die wir in den folgenden Kapiteln ausführlich diskutieren werden.

Vorteile von AngularJS
AngularJS bietet die Möglichkeit, eine Einzelseitenanwendung auf sehr saubere und wartbare Weise zu erstellen.
AngularJS bietet Datenbindungsfunktionen für HTML und bietet dem Benutzer so ein umfassendes und reaktionsschnelles Erlebnis
Der AngularJS-Code kann auf Einheiten getestet werden.
AngularJS verwendet die Abhängigkeitsinjektion und nutzt die Trennung von Bedenken.
AngularJS bietet wiederverwendbare Komponenten.
Mit AngularJS schreiben Entwickler weniger Code und erhalten mehr Funktionen.
In AngularJS sind Ansichten reine HTML-Seiten, und in JavaScript geschriebene Controller übernehmen die Geschäftsverarbeitung.
Darüber hinaus können AngularJS-Anwendungen auf allen gängigen Browsern und Smartphones ausgeführt werden, einschließlich Android- und iOS-basierten Telefonen / Tablets.
Nachteile von AngularJS
Obwohl AngularJS viele Pluspunkte enthält, sollten wir gleichzeitig die folgenden Punkte berücksichtigen:
Not Secure- Da es sich nur um ein JavaScript-Framework handelt, sind in AngularJS geschriebene Anwendungen nicht sicher. Die serverseitige Authentifizierung und Autorisierung ist erforderlich, um die Sicherheit einer Anwendung zu gewährleisten.
Not degradable - Wenn Ihr Anwendungsbenutzer JavaScript deaktiviert, wird dem Benutzer nur die Basisseite und nichts weiter angezeigt.
Die AngularJS-Komponenten
Das AngularJS-Framework kann in die folgenden drei Hauptteile unterteilt werden:
ng-app - Diese Direktive definiert und verknüpft eine AngularJS-Anwendung mit HTML.
ng-model - Diese Anweisung bindet die Werte von AngularJS-Anwendungsdaten an HTML-Eingabesteuerelemente.
ng-bind - Diese Anweisung bindet die AngularJS-Anwendungsdaten an HTML-Tags.
In diesem Kapitel wird erläutert, wie Sie die AngularJS-Bibliothek für die Entwicklung von Webanwendungen einrichten. Wir werden auch kurz die Verzeichnisstruktur und ihren Inhalt untersuchen.
Wenn Sie den Link öffnen https://angularjs.org/Sie werden sehen, dass es zwei Möglichkeiten gibt, die AngularJS-Bibliothek herunterzuladen:

View on GitHub - Klicken Sie auf diese Schaltfläche, um zu GitHub zu gelangen und die neuesten Skripte zu erhalten.
Download AngularJS 1 - Oder klicken Sie auf diese Schaltfläche, ein Bildschirm wie unten wird angezeigt -

Dieser Bildschirm bietet verschiedene Optionen für die Verwendung von Angular JS wie folgt:
Downloading and hosting files locally
Es gibt zwei verschiedene Möglichkeiten legacy und latest. Die Namen selbst sind selbsterklärend.legacy hat Version kleiner als 1.2.x und latest hat die Version 1.5.x.
Wir können auch mit der minimierten, unkomprimierten oder gezippten Version gehen.
CDN access- Sie haben auch Zugriff auf ein CDN. Über das CDN erhalten Sie weltweit Zugriff auf regionale Rechenzentren, in diesem Fall Google Host. Dies bedeutet, dass durch die Verwendung von CDN die Verantwortung für das Hosten von Dateien von Ihren eigenen Servern auf eine Reihe externer übertragen wird. Dies bietet auch den Vorteil, dass der Besucher Ihrer Webseite, wenn er bereits eine Kopie von AngularJS von demselben CDN heruntergeladen hat, diese nicht erneut herunterladen muss.
Try the new angularJS 2 - Klicken Sie auf diese Schaltfläche, um die Angular JS Beta 2-Version herunterzuladen. Diese Version ist sehr schnell, wird von Mobilgeräten unterstützt und ist flexibel im Vergleich zu älteren und neuesten Versionen von AngularJS 1
In diesem Tutorial verwenden wir die CDN-Versionen der Bibliothek.
Beispiel
Lassen Sie uns nun ein einfaches Beispiel mit der AngularJS-Bibliothek schreiben. Lassen Sie uns eine HTML-Datei myfirstexample.html wie folgt erstellen -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>Die folgenden Abschnitte beschreiben den obigen Code im Detail -
AngularJS einschließen
Wir haben die AngularJS-JavaScript-Datei in die HTML-Seite aufgenommen, damit wir AngularJS verwenden können -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Wenn Sie auf die neueste Version von Angular JS aktualisieren möchten, verwenden Sie die folgende Skriptquelle oder überprüfen Sie die neueste Version von AngularJS auf der offiziellen Website.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Zeigen Sie auf die AngularJS-App
Als nächstes erklären wir, welcher Teil des HTML die AngularJS-App enthält. Dazu wird das Attribut ng-app zum HTML-Stammelement der AngularJS-App hinzugefügt . Sie können es entweder zum HTML- Element oder zum Body- Element hinzufügen, wie unten gezeigt -
<body ng-app = "myapp">
</body>Aussicht
Die Ansicht ist dieser Teil -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller teilt AngularJS mit, welcher Controller mit dieser Ansicht verwendet werden soll. helloTo.title weist AngularJS an, den Wert "model" mit dem Namen helloTo.title an dieser Stelle in den HTML- Code zu schreiben.
Regler
Der Controller-Teil ist -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Dieser Code registriert eine Controller-Funktion namens HelloController im Winkelmodul myapp . Wir werden in den jeweiligen Kapiteln mehr über Module und Controller lernen . Die Reglerfunktion wird über den Funktionsaufruf angle.module (...). Controller (...) im Winkel registriert.
Der an die Controller-Funktion übergebene Parameter $ scope ist das Modell . Die Controller - Funktion fügt ein helloTo JavaScript - Objekt, und in diesem Objekt fügt einen Titel Feld.
Ausführung
Speichern Sie den obigen Code als myfirstexample.html und öffnen Sie ihn in einem beliebigen Browser. Sie sehen eine Ausgabe wie folgt -
Welcome AngularJS to the world of Tutorialspoint!Wenn die Seite in den Browser geladen wird, passieren folgende Dinge:
Das HTML-Dokument wird in den Browser geladen und vom Browser ausgewertet. AngularJS JavaScript-Datei wird geladen, das eckige globale Objekt wird erstellt. Als nächstes wird JavaScript ausgeführt, das Controller-Funktionen registriert.
Als nächstes durchsucht AngularJS den HTML-Code nach AngularJS-Apps und -Ansichten. Sobald die Ansicht gefunden wurde, verbindet sie diese Ansicht mit der entsprechenden Steuerungsfunktion.
Als nächstes führt AngularJS die Controller-Funktionen aus. Anschließend werden die Ansichten mit Daten aus dem vom Controller ausgefüllten Modell gerendert. Die Seite ist jetzt fertig.
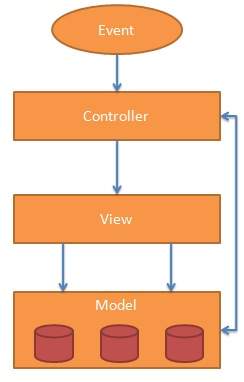
Model View Controller oder MVC, wie es im Volksmund genannt wird, ist ein Software-Entwurfsmuster für die Entwicklung von Webanwendungen. Ein Model View Controller-Muster besteht aus den folgenden drei Teilen:
Model - Dies ist die unterste Ebene des Musters, die für die Pflege der Daten verantwortlich ist.
View - Es ist dafür verantwortlich, dem Benutzer alle oder einen Teil der Daten anzuzeigen.
Controller - Es handelt sich um einen Software-Code, der die Interaktionen zwischen Modell und Ansicht steuert.
MVC ist beliebt, weil es die Anwendungslogik von der Benutzeroberflächenschicht isoliert und die Trennung von Bedenken unterstützt. Der Controller empfängt alle Anforderungen für die Anwendung und arbeitet dann mit dem Modell zusammen, um alle von der Ansicht benötigten Daten vorzubereiten. Die Ansicht verwendet dann die von der Steuerung vorbereiteten Daten, um eine endgültige vorzeigbare Antwort zu generieren. Die MVC-Abstraktion kann wie folgt grafisch dargestellt werden.

Das Model
Das Modell ist für die Verwaltung der Anwendungsdaten verantwortlich. Es reagiert auf die Anforderung aus der Ansicht und auf die Anweisungen des Controllers, sich selbst zu aktualisieren.
Die Aussicht
Eine Präsentation von Daten in einem bestimmten Format, ausgelöst durch die Entscheidung des Controllers, die Daten zu präsentieren. Sie sind skriptbasierte Vorlagensysteme wie JSP, ASP, PHP und sehr einfach in die AJAX-Technologie zu integrieren.
Der Controller
Die Steuerung reagiert auf Benutzereingaben und führt Interaktionen mit den Datenmodellobjekten durch. Der Controller empfängt Eingaben, validiert sie und führt dann Geschäftsvorgänge aus, die den Status des Datenmodells ändern.
AngularJS ist ein MVC-basiertes Framework. In den kommenden Kapiteln werden wir sehen, wie AngularJS die MVC-Methodik verwendet.
Bevor wir mit der Erstellung der eigentlichen HelloWorld-Anwendung mit AngularJS beginnen, wollen wir uns ansehen, was die eigentlichen Teile einer AngularJS-Anwendung sind. Eine AngularJS-Anwendung besteht aus folgenden drei wichtigen Teilen:
ng-app - Diese Direktive definiert und verknüpft eine AngularJS-Anwendung mit HTML.
ng-model - Diese Anweisung bindet die Werte von AngularJS-Anwendungsdaten an HTML-Eingabesteuerelemente.
ng-bind - Diese Anweisung bindet die AngularJS-Anwendungsdaten an HTML-Tags.
Schritte zum Erstellen einer AngularJS-Anwendung
Schritt 1: Framework laden
Da es sich um ein reines JavaScript-Framework handelt, kann es mit dem <Script> -Tag hinzugefügt werden.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Schritt 2: Definieren Sie die AngularJS-Anwendung mithilfe der ng-app-Direktive
<div ng-app = "">
...
</div>Schritt 3: Definieren Sie einen Modellnamen mit der Anweisung ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Schritt 4: Binden Sie den Wert des obigen Modells, der mit der Anweisung ng-bind definiert wurde.
<p>Hello <span ng-bind = "name"></span>!</p>Schritte zum Ausführen der AngularJS-Anwendung
Verwenden Sie die oben genannten drei Schritte in einer HTML-Seite.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Geben Sie Ihren Namen ein und sehen Sie das Ergebnis.
Wie AngularJS in HTML integriert wird
Die Direktive ng-app gibt den Start der AngularJS-Anwendung an.
Die ng-model-Direktive erstellt dann eine Modellvariable mit dem Namen "name", die mit der HTML-Seite und innerhalb der div mit der ng-app-Direktive verwendet werden kann.
ng-bind verwendet dann das Namensmodell, das im HTML-Span-Tag angezeigt wird, wenn der Benutzer etwas in das Textfeld eingibt.
Das Schließen des </ div> -Tags zeigt das Ende der AngularJS-Anwendung an.
AngularJS-Direktiven werden verwendet, um HTML zu erweitern. Dies sind spezielle Attribute, die mit dem Präfix ng beginnen. Wir werden folgende Richtlinien diskutieren -
ng-app - Diese Anweisung startet eine AngularJS-Anwendung.
ng-init - Diese Richtlinie initialisiert Anwendungsdaten.
ng-model - Diese Anweisung bindet die Werte von AngularJS-Anwendungsdaten an HTML-Eingabesteuerelemente.
ng-repeat - Diese Direktive wiederholt HTML-Elemente für jedes Element in einer Sammlung.
ng-app richtlinie
Die ng-app-Direktive startet eine AngularJS-Anwendung. Es definiert das Wurzelelement. Die Anwendung wird automatisch initialisiert oder gebootet, wenn eine Webseite mit AngularJS-Anwendung geladen wird. Es wird auch zum Laden verschiedener AngularJS-Module in AngularJS Application verwendet. Im folgenden Beispiel haben wir eine AngularJS-Standardanwendung mit dem Attribut ng-app eines div-Elements definiert.
<div ng-app = "">
...
</div>ng-init-Direktive
Die ng-init-Direktive initialisiert AngularJS-Anwendungsdaten. Es wird verwendet, um den Variablen, die in der Anwendung verwendet werden sollen, Werte zuzuweisen. Im folgenden Beispiel werden wir eine Reihe von Ländern initialisieren. Wir verwenden die JSON-Syntax, um eine Reihe von Ländern zu definieren.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>ng-Modellrichtlinie
Diese Anweisung bindet die Werte von AngularJS-Anwendungsdaten an HTML-Eingabesteuerelemente. Im folgenden Beispiel haben wir ein Modell mit dem Namen "Name" definiert.
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>ng-repeat-Direktive
Die Direktive ng-repeat wiederholt HTML-Elemente für jedes Element in einer Sammlung. Im folgenden Beispiel haben wir eine Reihe von Ländern durchlaufen.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Geben Sie Ihren Namen ein und sehen Sie das Ergebnis.
Ausdrücke werden verwendet, um Anwendungsdaten an HTML zu binden. Ausdrücke werden in doppelten Klammern wie {{expression}} geschrieben. Ausdrücke verhalten sich genauso wie ng-bind-Anweisungen. AngularJS-Anwendungsausdrücke sind reine Javascript-Ausdrücke und geben die Daten dort aus, wo sie verwendet werden.
Zahlen verwenden
<p>Expense on Books : {{cost * quantity}} Rs</p>Verwenden von Zeichenfolgen
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Objekt verwenden
<p>Roll No: {{student.rollno}}</p>Array verwenden
<p>Marks(Math): {{marks[3]}}</p>Beispiel
Das folgende Beispiel zeigt alle oben genannten Ausdrücke.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Die AngularJS-Anwendung stützt sich hauptsächlich auf Controller, um den Datenfluss in der Anwendung zu steuern. Ein Controller wird mit der Direktive ng-controller definiert. Ein Controller ist ein JavaScript-Objekt, das Attribute / Eigenschaften und Funktionen enthält. Jeder Controller akzeptiert $ scope als Parameter, der sich auf die Anwendung / das Modul bezieht, die bzw. das der Controller steuern soll.
<div ng-app = "" ng-controller = "studentController">
...
</div>Hier haben wir einen Controller deklariert studentControllermit ng-controller Direktive. Als nächsten Schritt definieren wir den studentController wie folgt:
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController definiert als JavaScript-Objekt mit dem Argument $ scope.
$ scope bezieht sich auf eine Anwendung, die das studentController-Objekt verwenden soll.
$ scope.student ist eine Eigenschaft des studentController-Objekts.
Vorname und Nachname sind zwei Eigenschaften des Objekts $ scope.student. Wir haben ihnen die Standardwerte übergeben.
fullName ist die Funktion des Objekts $ scope.student, dessen Aufgabe es ist, den kombinierten Namen zurückzugeben.
In der Funktion fullName erhalten wir das Schülerobjekt und geben dann den kombinierten Namen zurück.
Als Hinweis können wir das Controller-Objekt auch in einer separaten JS-Datei definieren und auf diese Datei auf der HTML-Seite verweisen.
Jetzt können wir die student-Eigenschaft von studentController mithilfe des ng-Modells oder unter Verwendung der folgenden Ausdrücke verwenden.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Wir haben student.firstName und student.lastname an zwei Eingabefelder gebunden.
Wir haben student.fullName () an HTML gebunden.
Wenn Sie jetzt etwas in die Eingabefelder für Vor- und Nachnamen eingeben, wird der vollständige Name automatisch aktualisiert.
Beispiel
Das folgende Beispiel zeigt die Verwendung des Controllers.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Filter werden zum Ändern und Ändern der Daten verwendet und können mithilfe von Pipe-Zeichen in Ausdrücken oder Anweisungen zusammengefasst werden. Im Folgenden finden Sie eine Liste der häufig verwendeten Filter.
| Sr.Nr. | Name & Beschreibung |
|---|---|
| 1 | uppercase konvertiert einen Text in Großbuchstaben. |
| 2 | lowercase konvertiert einen Text in Kleinbuchstaben. |
| 3 | currency formatiert Text in einem Währungsformat. |
| 4 | filter Filtern Sie das Array anhand der angegebenen Kriterien in eine Teilmenge davon. |
| 5 | orderby ordnet das Array anhand der angegebenen Kriterien an. |
Großbuchstabenfilter
Fügen Sie einem Ausdruck mit einem Pipe-Zeichen einen Großbuchstabenfilter hinzu. Hier haben wir einen Großbuchstabenfilter hinzugefügt, um den Schülernamen in Großbuchstaben zu drucken.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}Kleinbuchstabenfilter
Fügen Sie einem Ausdruck mit einem Pipe-Zeichen einen Kleinbuchstabenfilter hinzu. Hier haben wir einen Kleinbuchstabenfilter hinzugefügt, um den Schülernamen in Kleinbuchstaben zu drucken.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}Währungsfilter
Fügen Sie einem Ausdruck, der eine Nummer mit einem Pipe-Zeichen zurückgibt, einen Währungsfilter hinzu. Hier haben wir einen Währungsfilter hinzugefügt, um Gebühren im Währungsformat zu drucken.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}Filter Filter
Um nur die erforderlichen Themen anzuzeigen, haben wir subjectName als Filter verwendet.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>orderby filter
Um Themen nach Noten zu ordnen, haben wir orderBy-Noten verwendet.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Beispiel
Das folgende Beispiel zeigt alle oben genannten Filter.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Tabellendaten sind normalerweise von Natur aus wiederholbar. Die ng-repeat-Direktive kann verwendet werden, um Tabellen einfach zu zeichnen. Das folgende Beispiel zeigt die Verwendung der Anweisung ng-repeat zum Zeichnen einer Tabelle.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Die Tabelle kann mit CSS Styling gestaltet werden.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Die folgenden Anweisungen können verwendet werden, um Anwendungsdaten an Attribute von HTML-DOM-Elementen zu binden.
| Sr.Nr. | Name & Beschreibung |
|---|---|
| 1 | ng-disabled Deaktiviert eine bestimmte Steuerung. |
| 2 | ng-show zeigt eine gegebene Kontrolle. |
| 3 | ng-hide verbirgt eine bestimmte Kontrolle. |
| 4 | ng-click repräsentiert ein AngularJS-Klickereignis. |
ng-deaktivierte Direktive
Fügen Sie einer HTML-Schaltfläche das Attribut ng-disabled hinzu und übergeben Sie ihm ein Modell. Binden Sie das Modell an ein Kontrollkästchen und sehen Sie sich die Variation an.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>ng-show Direktive
Fügen Sie einer HTML-Schaltfläche das Attribut ng-show hinzu und übergeben Sie ihm ein Modell. Binden Sie das Modell an ein Kontrollkästchen und sehen Sie sich die Variation an.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>ng-hide-Direktive
Fügen Sie einer HTML-Schaltfläche das Attribut ng-hide hinzu und übergeben Sie ihm ein Modell. Binden Sie das Modell an ein Kontrollkästchen und sehen Sie sich die Variation an.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>ng-click-Direktive
Fügen Sie einer HTML-Schaltfläche das ng-click-Attribut hinzu und aktualisieren Sie ein Modell. Binden Sie das Modell an HTML und sehen Sie die Variation.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
AngularJS unterstützt den modularen Ansatz. Module werden verwendet, um Logiken wie Dienste, Controller, Anwendungen usw. zu trennen und den Code sauber zu halten. Wir definieren Module in separaten js-Dateien und benennen sie gemäß der Datei module.js. In diesem Beispiel erstellen wir zwei Module.
Application Module - Dient zum Initialisieren einer Anwendung mit Controllern.
Controller Module - wird verwendet, um die Steuerung zu definieren.
Anwendungsmodul
mainApp.js
var mainApp = angular.module("mainApp", []);Hier haben wir einen Antrag gestellt mainAppModul mit der Funktion angle.module. Wir haben ein leeres Array übergeben. Dieses Array enthält im Allgemeinen abhängige Module.
Controller-Modul
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Hier haben wir einen Controller deklariert studentController Modul mit der Funktion mainApp.controller.
Verwenden Sie Module
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Hier haben wir das Anwendungsmodul mit der Direktive ng-app und den Controller mit der Direktive ng-controller verwendet. Wir haben mainApp.js und studentController.js in die HTML-Hauptseite importiert.
Beispiel
Das folgende Beispiel zeigt alle oben genannten Module.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
AngularJS bereichert das Ausfüllen und Validieren von Formularen. Wir können ng-click verwenden, um die AngularJS-Klick-Schaltfläche zu handhaben, und $ schmutzige und $ ungültige Flags verwenden, um die Validierungen auf scheinbar einfache Weise durchzuführen. Verwenden Sie novalidate mit einer Formulardeklaration, um eine browserspezifische Validierung zu deaktivieren. Formularsteuerelemente verwenden Angular-Ereignisse in hohem Maße. Lassen Sie uns zuerst einen kurzen Blick auf die Ereignisse werfen.
Veranstaltungen
AngularJS bietet mehrere Ereignisse, die den HTML-Steuerelementen zugeordnet werden können. Zum Beispiel ist ng-click normalerweise mit der Schaltfläche verbunden. Es folgen unterstützte Ereignisse in Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-click
Setzen Sie die Daten eines Formulars mithilfe der On-Click-Anweisung einer Schaltfläche zurück.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Daten validieren
Das Folgende kann verwendet werden, um Fehler zu verfolgen.
$dirty - gibt an, dass der Wert geändert wurde.
$invalid - gibt an, dass der eingegebene Wert ungültig ist.
$error - gibt den genauen Fehler an.
Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Ausgabe
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
HTML unterstützt das Einbetten von HTML-Seiten in HTML-Seiten nicht. Um diese Funktionalität zu erreichen, werden folgende Methoden verwendet:
Using Ajax - Führen Sie einen Serveraufruf durch, um die entsprechende HTML-Seite abzurufen und in innerHTML des HTML-Steuerelements festzulegen.
Using Server Side Includes - JSP, PHP und andere Webseiten-Servertechnologien können HTML-Seiten innerhalb einer dynamischen Seite enthalten.
Mit AngularJS können wir HTML-Seiten mithilfe der ng-include-Direktive in eine HTML-Seite einbetten.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Beispiel
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Ausgabe
Um dieses Beispiel auszuführen, müssen Sie textAngularJS.htm, main.htm und subjects.htm auf einem Webserver bereitstellen. Öffnen Sie textAngularJS.htm mit der URL Ihres Servers in einem Webbrowser. Siehe das Ergebnis.
AngularJS bietet das Steuerelement $ https:, das als Dienst zum Lesen von Daten vom Server fungiert. Der Server führt einen Datenbankaufruf durch, um die gewünschten Datensätze abzurufen. AngularJS benötigt Daten im JSON-Format. Sobald die Daten fertig sind, kann $ https: verwendet werden, um die Daten auf folgende Weise vom Server abzurufen:
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Hier enthält die Datei data.txt Studentendatensätze. $ https: service tätigt einen Ajax-Aufruf und legt die Antwort auf seine Eigenschaftschüler fest. Das Studentenmodell kann zum Zeichnen von Tabellen in HTML verwendet werden.
Beispiele
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Ausgabe
Um dieses Beispiel auszuführen, müssen Sie die Dateien testAngularJS.htm und data.txt auf einem Webserver bereitstellen . Öffnen Sie die Datei testAngularJS.htm unter Verwendung der URL Ihres Servers in einem Webbrowser und sehen Sie das Ergebnis.
AngularJS unterstützt Single Page Application über mehrere Ansichten auf einer einzelnen Seite. Zu diesem Zweck hat AngularJS die Anweisungen ng-view und ng-template sowie die Dienste $ routeProvider bereitgestellt.
ng-view
Das ng-view-Tag erstellt einfach einen Platzhalter, in dem eine entsprechende Ansicht (HTML- oder ng-Template-Ansicht) basierend auf der Konfiguration platziert werden kann.
Verwendung
Definieren Sie ein Div mit ng-view im Hauptmodul.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-template
Die Direktive ng-template wird verwendet, um eine HTML-Ansicht mithilfe eines Skript-Tags zu erstellen. Es enthält das Attribut "id", das von $ routeProvider verwendet wird, um eine Ansicht einem Controller zuzuordnen.
Verwendung
Definieren Sie im Hauptmodul einen Skriptblock mit dem Typ ng-template.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider ist der Schlüsseldienst, der die Konfiguration von URLs festlegt, sie der entsprechenden HTML-Seite oder ng-Vorlage zuordnet und einen Controller mit derselben anfügt.
Verwendung
Definieren Sie einen Skriptblock mit Hauptmodul und legen Sie die Routing-Konfiguration fest.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Im Folgenden sind die wichtigen Punkte aufgeführt, die im obigen Beispiel zu berücksichtigen sind.
$ routeProvider wird als Funktion in der Konfiguration des mainApp-Moduls definiert, wobei der Schlüssel als '$ routeProvider' verwendet wird.
$ routeProvider.when definiert eine URL "/ addStudent", die dann "addStudent.htm" zugeordnet wird. addStudent.htm sollte im selben Pfad wie die Haupt-HTML-Seite vorhanden sein. Wenn die HTML-Seite nicht definiert ist, muss die ng-Vorlage mit id = "addStudent.htm" verwendet werden. Wir haben ng-template verwendet.
"sonst" wird verwendet, um die Standardansicht festzulegen.
Mit "controller" wird der entsprechende Controller für die Ansicht eingestellt.
Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Scope ist ein spezielles Javascript-Objekt, das die Rolle des Verbindens des Controllers mit den Ansichten spielt. Der Bereich enthält die Modelldaten. In Controllern wird auf Modelldaten über das $ scope-Objekt zugegriffen.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>Im Folgenden sind die wichtigen Punkte aufgeführt, die im obigen Beispiel zu berücksichtigen sind.
$ scope wird während seiner Konstruktordefinition als erstes Argument an den Controller übergeben.
$ scope.message und $ scope.type sind die Modelle, die auf der HTML-Seite verwendet werden sollen.
Wir haben Werte für Modelle festgelegt, die sich im Anwendungsmodul widerspiegeln, dessen Controller ShapeController ist.
Wir können Funktionen auch in $ scope definieren.
Umfang Vererbung
Geltungsbereich sind Controller-spezifisch. Wenn wir verschachtelte Controller definieren, erbt der untergeordnete Controller den Bereich seines übergeordneten Controllers.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Im Folgenden sind die wichtigen Punkte aufgeführt, die im obigen Beispiel zu berücksichtigen sind.
Wir haben Werte für Modelle in shapeController festgelegt.
Wir haben die Nachricht im untergeordneten Controller circleController überschrieben. Wenn "message" im Modul von controller circleController verwendet wird, wird die überschriebene Nachricht verwendet.
Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
AngularJS unterstützt die Konzepte der "Trennung von Bedenken" unter Verwendung der Dienstarchitektur. Dienste sind Javascript-Funktionen und nur für bestimmte Aufgaben verantwortlich. Dies macht sie zu einer individuellen Einheit, die wartbar und testbar ist. Controller, Filter können sie nach Bedarf aufrufen. Dienste werden normalerweise mithilfe des Abhängigkeitsinjektionsmechanismus von AngularJS injiziert.
AngularJS bietet viele integrierte Dienste, z. B. $ https:, $ route, $ window, $ location usw. Jeder Dienst ist für eine bestimmte Aufgabe verantwortlich, z. B. $ https: wird verwendet, um einen Ajax-Aufruf zum Abrufen der Serverdaten zu tätigen. $ route wird verwendet, um die Routing-Informationen usw. zu definieren. Eingebauten Diensten wird immer das Symbol $ vorangestellt.
Es gibt zwei Möglichkeiten, einen Dienst zu erstellen.
- factory
- service
Mit der Werksmethode
Mit der Factory-Methode definieren wir zuerst eine Factory und weisen ihr dann eine Methode zu.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Servicemethode verwenden
Mit der Servicemethode definieren wir einen Service und weisen ihm dann eine Methode zu. Wir haben auch einen bereits verfügbaren Service hinzugefügt.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Die Abhängigkeitsinjektion ist ein Software-Entwurfsmuster, bei dem Komponenten ihre Abhängigkeiten erhalten, anstatt sie innerhalb der Komponente fest zu codieren. Dies entlastet eine Komponente vom Auffinden der Abhängigkeit und macht Abhängigkeiten konfigurierbar. Dies hilft dabei, Komponenten wiederverwendbar, wartbar und testbar zu machen.
AngularJS bietet einen überragenden Abhängigkeitsinjektionsmechanismus. Es enthält die folgenden Kernkomponenten, die als Abhängigkeiten ineinander injiziert werden können.
- value
- factory
- service
- provider
- constant
Wert
value ist ein einfaches Javascript-Objekt und wird verwendet, um Werte während der Konfigurationsphase an den Controller zu übergeben.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});Fabrik
factory ist eine Funktion, mit der der Wert zurückgegeben wird. Es schafft Wert auf Abruf, wann immer ein Service oder eine Steuerung dies erfordert. Normalerweise wird eine Werksfunktion verwendet, um den Wert zu berechnen und zurückzugeben.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...Bedienung
service ist ein Singleton-Javascript-Objekt, das eine Reihe von Funktionen zum Ausführen bestimmter Aufgaben enthält. Services werden mithilfe von service () -Funktionen definiert und dann in Controller eingefügt.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});Anbieter
Der Provider wird von AngularJS intern verwendet, um während der Konfigurationsphase (Phase, in der AngularJS selbst bootet) Dienste, Factory usw. zu erstellen. Das unten erwähnte Skript kann verwendet werden, um den zuvor erstellten MathService zu erstellen. Provider ist eine spezielle Factory-Methode mit einer Methode get (), mit der der Wert / service / factory zurückgegeben wird.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});Konstante
Konstanten werden verwendet, um Werte in der Konfigurationsphase zu übergeben, wobei berücksichtigt wird, dass der Wert nicht verwendet werden kann, um während der Konfigurationsphase übergeben zu werden.
mainApp.constant("configParam", "constant value");Beispiel
Das folgende Beispiel zeigt alle oben genannten Richtlinien.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
In AngularJS werden benutzerdefinierte Anweisungen verwendet, um die Funktionalität von HTML zu erweitern. Benutzerdefinierte Direktiven werden mit der Funktion "Direktive" definiert. Eine benutzerdefinierte Direktive ersetzt einfach das Element, für das sie aktiviert ist. Die AngularJS-Anwendung findet während des Bootstraps die übereinstimmenden Elemente und führt eine einmalige Aktivität mit der compile () -Methode der benutzerdefinierten Direktive aus. Anschließend verarbeitet sie das Element mit der link () -Methode der benutzerdefinierten Direktive basierend auf dem Umfang der Direktive. AngularJS bietet Unterstützung beim Erstellen benutzerdefinierter Anweisungen für folgende Elementtypen.
Element directives - Die Direktive wird aktiviert, wenn ein übereinstimmendes Element gefunden wird.
Attribute - Die Direktive wird aktiviert, wenn ein übereinstimmendes Attribut gefunden wird.
CSS - Die Direktive wird aktiviert, wenn ein passender CSS-Stil gefunden wird.
Comment - Die Direktive wird aktiviert, wenn ein übereinstimmender Kommentar gefunden wird.
Grundlegendes zur benutzerdefinierten Richtlinie
Definieren Sie benutzerdefinierte HTML-Tags.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Definieren Sie eine benutzerdefinierte Direktive, die über den benutzerdefinierten HTML-Tags verarbeitet werden soll.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Definieren Sie den Controller, um den Gültigkeitsbereich für die Direktive zu aktualisieren. Hier verwenden wir den Wert des Namensattributs als untergeordnetes Element des Bereichs.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Beispiel
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
AngularJS unterstützt die integrierte Internationalisierung für drei Arten von Filtern: Währung, Datum und Zahlen. Wir müssen nur die entsprechenden js entsprechend dem Gebietsschema des Landes einfügen. Standardmäßig wird das Gebietsschema des Browsers behandelt. Verwenden Sie beispielsweise das folgende Skript, um das dänische Gebietsschema zu verwenden.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Beispiel mit dänischem Gebietsschema
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
Beispiel mit dem Gebietsschema des Browsers
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Ergebnis
Öffnen Sie textAngularJS.htm in einem Webbrowser. Siehe das Ergebnis.
AngularJS unterstützt die integrierte Internationalisierung für drei Arten von Filtern: Währung, Datum und Zahlen. Wir müssen nur das entsprechende Java-Skript entsprechend dem Gebietsschema des Landes einbinden. Standardmäßig wird das Gebietsschema des Browsers berücksichtigt. Verwenden Sie für das dänische Gebietsschema beispielsweise das folgende Skript:
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Beispiel mit dem dänischen Gebietsschema
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Ausgabe
Öffnen Sie die Datei testAngularJS.htm in einem Webbrowser und sehen Sie das Ergebnis.
Beispiel für die Verwendung des Browser-Gebietsschemas
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Ausgabe
Öffnen Sie die Datei testAngularJS.htm in einem Webbrowser und sehen Sie das Ergebnis.