Aurelia - Kurzanleitung
Die beste Definition des Frameworks finden Sie in den offiziellen Dokumenten von Aurelia -
Nun, es ist eigentlich einfach. Aurelia ist nur JavaScript. Es ist jedoch nicht das JavaScript von gestern, sondern das JavaScript von morgen. Mit modernen Werkzeugen konnten wir Aurelia von Grund auf in ECMAScript 2016 schreiben. Dies bedeutet, dass wir native Module, Klassen, Dekorateure und mehr zur Verfügung haben ... und Sie haben sie auch.
Aurelia ist nicht nur in modernem und zukünftigem JavaScript geschrieben, sondern verfolgt auch einen modernen Architekturansatz. In der Vergangenheit waren Gerüste monolithische Bestien. Nicht Aurelia. Es besteht aus einer Reihe zusammenarbeitender Bibliotheken. Zusammen bilden sie ein leistungsstarkes und robustes Framework für die Erstellung von Single Page Apps (SPAs). Die Bibliotheken von Aurelia können jedoch häufig einzeln, auf herkömmlichen Websites oder sogar auf der Serverseite mithilfe von Technologien wie NodeJS verwendet werden.
Aurelia - Eigenschaften
Components- Komponenten sind Bausteine des Aurelia-Frameworks. Es besteht aus HTML-Ansichts- und JavaScript-Ansichtsmodellpaaren.
Web Standards - Dies ist eines der saubersten modernen Frameworks, das sich vollständig auf Webstandards ohne unnötige Abstraktionen konzentriert.
Extensible - Das Framework bietet eine einfache Möglichkeit zur Integration in die anderen benötigten Tools.
Commercial Support- Aurelia bietet kommerzielle und Unternehmensunterstützung. Es ist ein offizielles Produkt von Durandal Inc.
License - Aurelia ist Open Source und unter MIT-Lizenz lizenziert.
Aurelia - Vorteile
Aurelia ist sehr sauber. Wenn Sie die Framework-Konventionen befolgen, können Sie sich auf Ihre App konzentrieren, ohne dass das Framework Ihnen im Weg steht.
Es ist auch leicht erweiterbar. Sie können alle Tools hinzufügen oder entfernen, die das Framework bietet, und Sie können auch andere Tools hinzufügen, die nicht Teil des Frameworks sind.
Es ist sehr einfach mit Aurelia zu arbeiten. Es richtet sich an die Erfahrung der Entwickler. Das spart Ihnen viel Zeit.
Das Framework selbst ist auf Webstandards ausgerichtet, sodass Sie immer über moderne Konzepte auf dem Laufenden bleiben.
Aurelia hat nicht die größte Community da draußen, aber sie ist sehr agil, kenntnisreich und bereit, kurzfristig zu helfen.
Einschränkungen
Es gibt keine wesentlichen Einschränkungen. Das Framework ist leistungsstark und einfach zu handhaben.
In diesem Kapitel erfahren Sie, wie Sie mit dem Aurelia-Framework beginnen. Bevor Sie das tun, müssen SieNodeJS auf Ihrem System installiert.
| Sr.Nr. | Software & Beschreibung |
|---|---|
| 1 | NodeJS and NPM NodeJS ist die Plattform, die für die Entwicklung von Aurelia benötigt wird. Testen Sie unser NodeJS-Umgebungssetup . |
Schritt 1 - Laden Sie das Aurelia-Paket herunter
Bevor wir das Aurelia-Paket herunterladen, erstellen wir einen Ordner auf dem Desktop, in dem unsere App abgelegt wird.
C:\Users\username\Desktop>mkdir aureliaAppJetzt können wir das Paket von der offiziellen Aurelia-Website herunterladen .
Aurelia unterstützt ES2016 und TypeScript. Wir werden verwendenES2016. Extrahieren Sie die heruntergeladenen Dateien imaureliaApp Ordner, den wir oben erstellt haben.
Schritt 2 - Installieren Sie den Webserver
Zuerst müssen wir den Webserver von installieren command prompt Fenster.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gSchritt 3 - Starten Sie den Webserver
Um den Webserver zu starten, müssen wir den folgenden Code ausführen command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Wir können unsere erste Aurelia-App im Browser sehen.

In diesem Kapitel erklären wir die Aurelia-Start-App, die in unserem letzten Kapitel erstellt wurde. Wir werden Sie auch durch die Ordnerstruktur führen, damit Sie die Kernkonzepte hinter dem Aurelia-Framework verstehen.
Ordnerstruktur
package.json repräsentiert Dokumentation über npmPakete installiert. Es zeigt auch die Version dieser Pakete an und bietet eine einfache Möglichkeit, alle Pakete hinzuzufügen, zu löschen, zu ändern oder automatisch zu installieren, wenn die App von Entwicklern gemeinsam genutzt werden muss.
index.htmlist die Standardseite der App wie in den meisten HTML-basierten Apps. Hier werden Skripte und Stylesheets geladen.
config.jsist die Aurelia Loader-Konfigurationsdatei. Sie werden nicht viel Zeit mit dieser Datei verbringen.
jspm_packages ist das Verzeichnis für die SystemJS geladene Module.
stylesist das Standard-Styling-Verzeichnis. Sie können jederzeit den Ort ändern, an dem Sie Ihre Styling-Dateien aufbewahren.
srcOrdner ist ein Ort, an dem Sie den größten Teil Ihrer Entwicklungszeit verbringen werden. Es hältHTML und js Dateien.
Quelldaten
Wie bereits erwähnt, ist die srcVerzeichnis ist der Ort, an dem Ihre App-Logik gespeichert wird. Wenn Sie sich die Standard-App ansehen, können Sie das sehenapp.js und app.html sind sehr einfach.
Mit Aurelia können wir die JavaScript-Kernsprache für Klassendefinitionen verwenden. Das folgende Standardbeispiel zeigt die EC6-Klasse.
app.js.
export class App {
message = 'Welcome to Aurelia!';
}Das message Eigenschaft wird mit an die HTML-Vorlage gebunden ${message}Syntax. Diese Syntax stellt eine Einwegbindung dar, die in eine Zeichenfolge konvertiert und in der Vorlagenansicht angezeigt wird.
app.html
<template>
<h1>${message}</h1>
</template>Wie bereits im letzten Kapitel erläutert, können wir den Server starten, indem wir den folgenden Befehl in ausführen command prompt Fenster.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Die Bewerbung wird auf dem Bildschirm gerendert.

Komponenten sind die Hauptbausteine des Aurelia-Frameworks. In diesem Kapitel erfahren Sie, wie Sie einfache Komponenten erstellen.
Einfache Komponente
Wie bereits im vorherigen Kapitel erläutert, enthält jede Komponente view-model was geschrieben steht in JavaScript, und view geschrieben in HTML. Sie können Folgendes sehenview-modelDefinition. Es ist einES6 Beispiel, aber Sie können auch verwenden TypeScript.
app.js.
export class MyComponent {
header = "This is Header";
content = "This is content";
}Wir können unsere Werte an die Ansicht binden, wie im folgenden Beispiel gezeigt. ${header}Syntax bindet die definierte header Wert von MyComponent. Das gleiche Konzept wird angewendetcontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>Der obige Code erzeugt die folgende Ausgabe.

Komponentenfunktionen
Wenn Sie die Kopf- und Fußzeile aktualisieren möchten, wenn der Benutzer auf die Schaltfläche klickt, können Sie das folgende Beispiel verwenden. Diesmal definieren wirheader und footer Innerhalb EC6 Klassenkonstruktor.
app.js.
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Wir können hinzufügen click.delegate() verbinden updateContent()Funktion mit der Taste. Mehr dazu in einem unserer folgenden Kapitel.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Wenn Sie auf die Schaltfläche klicken, werden die Kopfzeile und der Inhalt aktualisiert.

Aurelia verwendet Komponentenlebenszyklusmethoden, um den Komponentenlebenszyklus zu manipulieren. In diesem Kapitel zeigen wir Ihnen diese Methoden und erläutern den Komponentenlebenszyklus.
constructor()- Die Konstruktormethode wird zum Initialisieren eines mit einer Klasse erstellten Objekts verwendet. Diese Methode wird zuerst aufgerufen. Wenn Sie diese Methode nicht angeben, wird der Standardkonstruktor verwendet.
created(owningView, myView)- Dies wird aufgerufen, sobald die Ansicht und das Ansichtsmodell erstellt und mit der Steuerung verbunden wurden. Diese Methode akzeptiert zwei Argumente. Die erste ist die Ansicht, in der die Komponente deklariert ist(owningView). Die zweite ist die Komponentenansicht(myView).
bind(bindingContext, overrideContext)- Zu diesem Zeitpunkt hat die Bindung begonnen. Das erste Argument repräsentiert den Bindungskontext der Komponente. Der zweite istoverrideContext. Dieses Argument wird zum Hinzufügen zusätzlicher Kontexteigenschaften verwendet.
attached() - Die angehängte Methode wird aufgerufen, sobald die Komponente an das DOM angehängt ist.
detached() - Diese Methode ist entgegengesetzt zu attached. Es wird aufgerufen, wenn die Komponente aus dem DOM entfernt wird.
unbind() - Die letzte Lebenszyklusmethode ist unbind. Es wird aufgerufen, wenn die Komponente nicht gebunden ist.
Die Lebenszyklusmethoden sind nützlich, wenn Sie eine bessere Kontrolle über Ihre Komponente haben möchten. Sie können sie verwenden, wenn Sie zu einem bestimmten Zeitpunkt des Komponentenlebenszyklus einige Funktionen auslösen müssen.
Alle Lebenszyklusmethoden sind unten aufgeführt.
app.js.
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia bietet eine Möglichkeit, Komponenten dynamisch hinzuzufügen. Sie können eine einzelne Komponente in verschiedenen Teilen Ihrer App wiederverwenden, ohne HTML mehrmals einfügen zu müssen. In diesem Kapitel erfahren Sie, wie Sie dies erreichen.
Schritt 1 - Erstellen Sie die benutzerdefinierte Komponente
Lassen Sie uns neue erstellen components Verzeichnis im Inneren src Mappe.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsIn diesem Verzeichnis erstellen wir custom-component.html. Diese Komponente wird später in die HTML-Seite eingefügt.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Schritt 2 - Erstellen Sie die Hauptkomponente
Wir werden eine einfache Komponente in erstellen app.js. Es wird zum Rendern verwendetheader und footer Text auf dem Bildschirm.
app.js.
export class MyComponent {
header = "This is Header";
content = "This is content";
}Schritt 3 - Fügen Sie die benutzerdefinierte Komponente hinzu
In unserem app.html Datei müssen wir require das custom-component.htmlum es dynamisch einfügen zu können. Sobald wir das getan haben, können wir ein neues Element hinzufügencustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>Es folgt die Ausgabe. Header und Footer Text wird aus gerendert myComponent Innerhalb app.js. Der zusätzliche Text wird aus dem gerendertcustom-component.js.

In diesem Kapitel erfahren Sie, wie Sie die Aurelia-Abhängigkeitsinjektionsbibliothek verwenden.
Zuerst müssen wir eine neue Datei erstellen dependency-test.js Innerhalb srcMappe. In dieser Datei erstellen wir eine einfache KlasseDependencyTest. Diese Klasse wird später als Abhängigkeit eingefügt.
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Injizieren
In unserer app.js Datei, die wir importieren inject Bibliothek und DependencyTestKlasse, die wir oben erstellt haben. Um die Klasse zu injizieren, die wir verwenden@inject()Funktion. UnsereApp Klasse protokolliert es einfach in der Entwicklerkonsole.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Wir können die Konsole überprüfen, um zu sehen, dass die DependencyTest Klasse wird injiziert.

Weitere Beispiele für die Aurelia-Abhängigkeitsinjektion finden Sie in den nächsten Kapiteln.
In diesem Kapitel zeigen wir Ihnen, wie Sie das Aurelia-Framework für Ihre Anforderungen konfigurieren. Manchmal müssen Sie eine Erstkonfiguration festlegen oder Code ausführen, bevor die App für die Benutzer gerendert wird.
Schritt 1 - Erstellen Sie main.js
Lassen Sie uns erstellen main.js Datei im Inneren srcMappe. In dieser Datei konfigurieren wir Aurelia.
Sie müssen Aurelia außerdem anweisen, das Konfigurationsmodul zu laden. Sie können den kommentierten Teil im folgenden Beispiel sehen.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Schritt 2 - Standardkonfiguration
Der folgende Code zeigt, wie die Standardkonfiguration verwendet wird. configureMit dieser Funktion kann die Konfiguration manuell eingestellt werden. Wir setzenuse Eigenschaft, um anzugeben, was wir brauchen.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Schritt 3 - Erweiterte Konfiguration
Es gibt viele Konfigurationsoptionen, die wir verwenden könnten. Es liegt außerhalb des Rahmens dieses Artikels, Ihnen alles zu zeigen, sodass wir im folgenden Beispiel erläutern, wie die Konfiguration funktioniert. Wir sagen Aurelia im Grunde, dass sie es benutzen solldefault data binding language, default resources, development logging, router, history und event aggregator. Dies sind Standard-Plugins.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Diese Einstellungen werden im nächsten Kapitel ausführlich erläutert.
Wenn Sie mit dem Erstellen Ihrer App beginnen, möchten Sie meistens einige zusätzliche Plugins verwenden. In diesem Kapitel erfahren Sie, wie Sie Plugins im Aurelia-Framework verwenden.
Standard Plugins
Im letzten Kapitel haben wir gesehen, wie die Standardkonfiguration im Aurelia-Framework verwendet wird. Wenn Sie die Standardkonfiguration verwenden, sind Standard-Plugins verfügbar.
defaultBindingLanguage() - Dieses Plugin bietet eine einfache Möglichkeit zum Verbinden view-model mit view. Sie haben bereits eine Einweg-Datenbindungssyntax gesehen(${someValue}). Obwohl Sie eine andere Bindungssprache verwenden könnten, wird empfohlen, die Standardbindungssprache zu verwenden.
defaultResources() - Standardressourcen geben uns einige primitive Konstrukte wie if, repeat, composeusw. Sie können diese Konstrukte sogar selbst erstellen, aber da sie so häufig verwendet werden, hat Aurelia sie bereits in dieser Bibliothek erstellt.
Router()- Die meisten Anwendungen verwenden eine Art Routing. Daher,Routerist ein Teil der Standard-Plugins. Weitere Informationen zum Routing finden Sie in einem nachfolgenden Kapitel.
History() - Das Verlaufs-Plugin wird normalerweise zusammen mit verwendet router.
eventAggregator()- Dieses Plugin wird für die komponentenübergreifende Kommunikation verwendet. Es behandelt das Veröffentlichen und Abonnieren von Nachrichten oder Kanälen in Ihrer App.
Offizielle Plugins
Diese Plugins sind nicht Teil der Standardkonfiguration, werden jedoch häufig verwendet.
fetch()- Das Fetch-Plugin wird zur Bearbeitung von HTTP-Anfragen verwendet. Sie können eine andere AJAX-Bibliothek verwenden, wenn Sie möchten.
animatorCSS() - Dieses Plugin bietet eine Möglichkeit, mit CSS-Animationen umzugehen.
animator-velocity()- Anstelle von CSS-Animationen können Sie auch die Velocity-Animationsbibliothek verwenden. Mit diesen Plugins können wir Velocity in Aurelia-Apps verwenden.
dialog() - Das Dialog-Plugin bietet ein hochgradig anpassbares modales Fenster.
i18n() - Dies ist das Plugin für die Internalisierung und Lokalisierung.
ui-virtualization() - Virtualisierung ist eine nützliche Bibliothek für die Ausführung umfangreicher UI-Aufgaben mit hoher Leistung.
validation() - Verwenden Sie dieses Plugin, wenn Sie Ihre Daten validieren müssen.
Alle oben erläuterten Plugins werden zum Zeitpunkt des Schreibens dieses Tutorials offiziell vom Aurelia Core Team verwaltet. In Zukunft werden einige weitere nützliche Plugins hinzugefügt. Das folgende Beispiel zeigt, wie Sie Ihre App für die Verwendung von Plugins konfigurieren.
Plugins installieren
Wenn wir zum Beispiel verwenden möchten animator-css und animator-velocitymüssen wir es zuerst installieren.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityIm letzten Kapitel haben Sie gelernt, wie Sie die manuelle Konfiguration verwenden. Wir können unsere Plugins hinzufügenmain.js Datei.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia hat ein eigenes Datenbindungssystem. In diesem Kapitel erfahren Sie, wie Sie Daten mit Aurelia binden und die verschiedenen Bindungsmechanismen erläutern.
Einfache Bindung
Sie haben bereits in einigen unserer vorherigen Kapitel eine einfache Bindung gesehen. ${...}Die Syntax wird verwendet, um das veiw-Modell und die Ansicht zu verknüpfen.
app.js.
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Zweiwegebindung
Die Schönheit von Aurelia liegt in seiner Einfachheit. Die bidirektionale Datenbindung wird automatisch festgelegt, wenn wir an bindeninput Felder
app.js.
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Jetzt haben wir unser Ansichtsmodell und unsere Ansicht verknüpft. Wann immer wir einen Text in das eingebeninput Feld wird die Ansicht aktualisiert.

In diesem Kapitel lernen Sie die Verwendung behaviors. Sie können sich das Bindungsverhalten als Filter vorstellen, der die Bindungsdaten ändern und in einem anderen Format anzeigen kann.
Drosseln
Dieses Verhalten wird verwendet, um festzulegen, wie oft ein verbindliches Update stattfinden soll. Wir können benutzenthrottleum die Aktualisierungsrate des Eingabeansichtsmodells zu verlangsamen. Betrachten Sie das Beispiel aus dem letzten Kapitel. Die Standardrate ist200 ms. Wir können das ändern in2 sec beim Hinzufügen & throttle:2000 zu unserem Input.
app.js.
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Entprellen
debounce ist fast das gleiche wie throttle. Der Unterschied besteht darin, dass Debounce die Bindung aktualisiert, nachdem der Benutzer die Eingabe beendet hat. Im folgenden Beispiel wird die Bindung aktualisiert, wenn der Benutzer zwei Sekunden lang nicht mehr tippt.
app.js.
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>einmal
oneTimeist das effizienteste Verhalten in Bezug auf die Leistung. Sie sollten es immer verwenden, wenn Sie wissen, dass Daten nur einmal gebunden werden sollten.
app.js.
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>Das obige Beispiel bindet den Text an die Ansicht. Wenn wir jedoch den Standardtext ändern, geschieht nichts, da er nur einmal gebunden wird.
Wenn Sie einige Werte in der Aurelia-App konvertieren müssen, können Sie verwenden converters anstatt Werte manuell in ein gewünschtes Format zu konvertieren.
Datum konvertieren
Wenn wir den Standard-Datumswert in ein bestimmtes Format konvertieren möchten, können wir verwenden momentJSBibliothek. Dies ist eine kleine Bibliothek zum Bearbeiten von Datumsangaben.
C:\Users\username\Desktop\aureliaApp>jspm install momentLassen Sie uns eine neue Datei erstellen converters.js. Wir werden diese Datei verwenden, um konverterspezifischen Code hinzuzufügen. Verwenden Sie den folgenden Befehl oder erstellen Sie die Datei manuell.
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
In diese Datei werden wir importieren moment Bibliothek und Set DateFormatValueConverterum nur Monats-, Tages- und Jahreswerte ohne zusätzliche Daten zurückzugeben. Wichtig zu beachten ist, dass Aurelia jede Klasse erkennen kann, die mit endetValueConverter. Deshalb ist unser KlassennameDateFormatValueConverter. Diese Klasse wird als registriertdateFormat und wir können es später in der Innenansicht verwenden.
converters.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}Im app.jsWir werden nur das aktuelle Datum verwenden. Dies wird unser Sichtmodell sein.
app.js.
export class App {
constructor() {
this.currentDate = new Date();
}
}Wir haben bereits diskutiert require im custom-elementsKapitel. Das Rohrsymbol | wird verwendet, um den Konverter anzuwenden. Wir verwenden nurdateFormat denn so registriert sich Aurelia DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Geld umtauschen
Dies ist ein Beispiel für die Währungsformatierung. Sie werden feststellen, dass das Konzept das gleiche wie im obigen Beispiel ist. Zuerst müssen wir installierennumeral Bibliothek aus der command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralDer Konverter legt das Währungsformat fest.
converters.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}Das Ansichtsmodell generiert nur eine Zufallszahl. Wir werden dies als Währungswert verwenden und ihn jede Sekunde aktualisieren.
app.js.
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}Unsere Ansicht zeigt die zufällig generierte Zahl, die als Währung transformiert wurde.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
In diesem Kapitel erfahren Sie mehr über Aurelia-Ereignisse.
Ereignisdelegierter
Sogar die Delegierung ist ein nützliches Konzept, bei dem der Ereignishandler an ein Element der obersten Ebene anstatt an mehrere Elemente im DOM angehängt wird. Dies verbessert die Effizienz des Anwendungsspeichers und sollte nach Möglichkeit verwendet werden.
Dies ist ein einfaches Beispiel für die Verwendung der Ereignisdelegierung mit dem Aurelia-Framework. Unsere Ansicht wird einen Knopf mit habenclick.delegate Ereignis beigefügt.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>Sobald die Schaltfläche angeklickt wird, myFunction() wird angerufen werden.
app.js.
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Wir werden die folgende Ausgabe erhalten.

Ereignisauslöser
In einigen Fällen können Sie die Delegierung nicht verwenden. Einige JavaScript-Ereignisse unterstützen keine Delegierung. IOS unterstützt es für einige Elemente. Um herauszufinden, welche Ereignisse eine Delegierung ermöglichen, können Sie nach a suchenbubbleEigentum jeder Veranstaltung hier . In diesen Fällen können Sie verwendentrigger() Methode.
Die gleiche Funktionalität aus dem obigen Beispiel kann mit erstellt werden click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js.
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Der Ereignisaggregator sollte verwendet werden, wenn Ihre Ereignisse an mehr Listener angehängt werden müssen oder wenn Sie einige Funktionen Ihrer App beobachten und auf die Datenaktualisierung warten müssen.
Der Aurelia-Ereignisaggregator verfügt über drei Methoden. DaspublishDie Methode löst Ereignisse aus und kann von mehreren Abonnenten verwendet werden. Um ein Event zu abonnieren, können wir das verwendensubscribeMethode. Und schließlich können wir die verwendendisposeMethode zum Trennen der Teilnehmer. Das folgende Beispiel zeigt dies.
Unsere Ansicht enthält nur drei Schaltflächen für jede der drei Funktionen.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Wir müssen importieren eventAggregator und injizieren Sie es, bevor wir es verwenden können.
app.js.
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Wir müssen auf klicken SUBSCRIBESchaltfläche, um auf Daten zu warten, die in Zukunft veröffentlicht werden. Sobald der Abonnent verbunden ist und neue Daten gesendet werden, protokolliert die Konsole diese. Wenn wir auf klickenPUBLISH Klicken Sie fünfmal auf die Schaltfläche, um zu sehen, dass sie jedes Mal protokolliert wird.

Wir können unseren Abonnenten auch trennen, indem wir auf klicken DISPOSE Taste.
In diesem Kapitel erfahren Sie, wie Sie Formulare im Aurelia-Framework verwenden.
Text Eingabe
Zuerst werden wir sehen, wie man eine einreicht inputbilden. Die Ansicht enthält zwei Eingabeformulare für Benutzername und Passwort. Wir werden verwendenvalue.bind zur Datenbindung.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>Die Anmeldefunktion übernimmt lediglich die Werte für Benutzername und Kennwort aus den Eingaben und protokolliert sie in der Entwicklerkonsole.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Kontrollkästchen
Das folgende Beispiel zeigt, wie Sie ein Kontrollkästchen mit dem Aurelia-Framework senden. Wir werden ein Kontrollkästchen erstellen und das bindenchecked Wert für unser Sichtmodell.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Das Absenden des Formulars protokolliert nur das checked Wert in der Konsole.
app.js.
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Radio Knöpfe
Das folgende Beispiel zeigt, wie Sie einreichen radio buttons. Die Syntaxrepeat.for = "option of options"wird durch ein Array von Objekten wiederholt und ein Optionsfeld für jedes Objekt erstellt. Dies ist eine gute Möglichkeit, Elemente im Aurelia-Framework dynamisch zu erstellen. Der Rest ist der gleiche wie in den vorherigen Beispielen. Wir binden diemodel und die checked Werte.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>In unserem Ansichtsmodell erstellen wir ein Array von Objekten this.optionsund geben Sie an, dass das erste Optionsfeld aktiviert ist. Wieder dieSUBMIT Mit der Schaltfläche wird nur in der Konsole angemeldet, welches Optionsfeld aktiviert ist.
app.js.
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Wenn wir das dritte Optionsfeld aktivieren und unser Formular senden, wird es von der Konsole angezeigt.

In diesem Kapitel erfahren Sie, wie Sie mit HTTP-Anforderungen im Aurelia-Framework arbeiten.
Schritt 1 - Erstellen Sie eine Ansicht
Lassen Sie uns vier Schaltflächen erstellen, die zum Senden von Anforderungen an unsere API verwendet werden.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Schritt 2 - Erstellen Sie ein Ansichtsmodell
Für das Senden von Anfragen an den Server empfiehlt Aurelia fetchKlient. Wir erstellen Funktionen für alle Anforderungen, die wir benötigen (GET, POST, PUT und DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
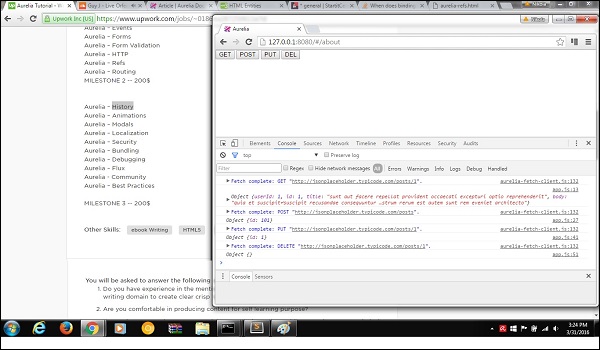
}Wir können die App ausführen und klicken GET, POST, PUT und DELTasten. Wir können in der Konsole sehen, dass jede Anfrage erfolgreich ist und das Ergebnis protokolliert wird.

In diesem Kapitel sehen Sie einige einfache Beispiele für Aurelia-Refs. Sie können damit einen Verweis auf ein bestimmtes Objekt erstellen. Sie können einen Verweis auf Elemente oder Attribute erstellen, wie in der folgenden Tabelle dargestellt.
Referenztabelle
| Sr.Nr. | Beispiel & Beschreibung |
|---|---|
| 1 | ref = "myRef" Wird zum Erstellen eines Verweises auf das DOM-Element verwendet. |
| 2 | attribute-name.ref = "myRef" Wird zum Erstellen eines Verweises auf das Ansichtsmodell eines benutzerdefinierten Attributs verwendet. |
| 3 | view-model.ref = "myRef Wird zum Erstellen eines Verweises auf das Ansichtsmodell eines benutzerdefinierten Elements verwendet. |
| 4 | view.ref = "myRef" Wird zum Erstellen eines Verweises auf die Ansichtsinstanz für benutzerdefinierte Elemente verwendet. |
| 5 | rcontroller.ref = "myRef" Wird zum Erstellen eines Verweises auf die Controller-Instanz eines benutzerdefinierten Elements verwendet. |
Im folgenden Beispiel erstellen wir einen Verweis auf die inputElement. Wir werden die Standardklassensyntax als verwendenview-model.
app.js.
export class App { }Wir erstellen einen Verweis auf die input Element durch Hinzufügen der ref = "name" Attribut.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Wenn wir die App ausführen, sehen wir, dass der in das Eingabefeld eingegebene Text auf dem Bildschirm gerendert wird.

Das Routing ist ein wichtiger Bestandteil jeder Anwendung. In diesem Kapitel erfahren Sie, wie Sie den Router im Aurelia-Framework verwenden.
Schritt 1 - Seiten erstellen
In einem der vorherigen Kapitel haben wir bereits einen Komponentenordner erstellt. Wenn Sie es noch nicht erstellt haben, sollten Sie es in das platzierensrc Mappe.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsIn diesem Ordner erstellen wir home und about Verzeichnisse.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutIn der home Ordner müssen wir erstellen view und view-model Dateien.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlWir brauchen auch view und view-model zum about Seite.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Sie können alle oben genannten Ordner auch manuell erstellen.
Schritt 2 - Seiten
Als nächstes müssen wir den von uns erstellten Dateien Standardcode hinzufügen.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Schritt 3 - Router
Wir werden schaffen view-model zum router Innerhalb app.js Datei.
app.js.
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Unser Router view wird in platziert app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
</template>Wenn wir die App ausführen, können wir die Routen durch Klicken ändern home oder über Links.

In diesem Kapitel lernen Sie die Verwendung aurelia-history Plugin.
Schritt 1 - Installieren Sie das Plugin
Dieses Plugin ist bereits als Teil der Standardkonfiguration verfügbar. Wenn Sie eingestellt habenaurelia.use.standardConfiguration() Als Teil einer manuellen Konfiguration können Sie loslegen.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Schritt 2 - Verwenden des Verlaufs
Wir werden ein Beispiel aus dem letzten Kapitel verwenden (Aurelia - Routing). Wenn wir die Funktionalität für die Rück- oder Vorwärtsnavigation festlegen möchten, können wir die verwendenhistory Objekt mit back() und forward()Methoden. Wir werden dies nach einer Routerkonfiguration hinzufügen.
app.js.
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Fügen wir nun zwei Schaltflächen zu unserer hinzu view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Die Benutzer können vorwärts und rückwärts navigieren, indem sie auf die von uns hinzugefügten Schaltflächen klicken.

In diesem Kapitel erfahren Sie, wie Sie CSS-Animationen im Aurelia-Framework verwenden.
Schritt 1 - Anzeigen
Unsere Ansicht enthält ein Element, das animiert wird, und eine Schaltfläche zum Auslösen des animateElement() Funktion.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Schritt 2 - Ansichtsmodell
In unsere JavaScript-Datei werden wir importieren CssAnimatorPlugin und injizieren es als Abhängigkeit. DasanimateElementDie Funktion ruft den Animator auf, um die Animation zu starten. Die Animation wird im nächsten Schritt erstellt.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Schritt 3 - Stil
Wir werden CSS innen schreiben styles/styles.css Datei. .myAnimation-add ist der Ausgangspunkt einer Animation während .myAnimation-remove wird aufgerufen, wenn die Animation abgeschlossen ist.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
}Sobald die ANIMATEWenn Sie auf die Schaltfläche klicken, wird die Hintergrundfarbe von hellblau in einen dunklen Farbton geändert. Wenn diese Animation nach drei Sekunden abgeschlossen ist, wird das Element in den Startzustand versetzt.

Aurelia bietet eine Möglichkeit, ein Dialogfenster (modal) zu implementieren. In diesem Kapitel zeigen wir Ihnen, wie Sie es verwenden.
Schritt 1 - Installieren Sie ein Dialog Plugin
Das Dialog-Plugin kann über das installiert werden command prompt Fenster.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogDamit dieses Plugin funktioniert, müssen wir manuelles Bootstrapping verwenden. Wir haben dies im Kapitel Konfiguration behandelt. Innerhalbmain.js Datei müssen wir die hinzufügen aurelia-dialog Plugin.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Schritt 2 - Ordner und Dateien erstellen
Zuerst erstellen wir ein neues Verzeichnis mit dem Namen modal. Lassen Sie es uns in diecomponentsMappe. Öffne dascommand prompt und führen Sie den folgenden Code aus.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalIn diesem Ordner erstellen wir zwei neue Dateien. Diese Dateien werden darstellenview und view-model für unser modal.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsSchritt 3 - Erstellen Sie ein Modal
Zuerst fügen wir hinzu view-modelCode. Wir müssen importieren und injizierendialog-controller. Dieser Controller wird zur Handhabung modalspezifischer Funktionen verwendet. Im folgenden Beispiel verwenden wir es, um ein Modal horizontal zu zentralisieren.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}Das viewCode wird so aussehen. Wenn Sie auf die Schaltflächen klicken, wird das Modal geöffnet oder geschlossen.
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Schritt 4 - Modal auslösen
Der letzte Schritt ist eine Funktion zum Auslösen unseres Modals. Wir müssen importieren und injizierenDialogService. Dieser Dienst hat Methodeopen, wo wir passieren können view-model von my-modal Datei und model, damit wir die Daten dynamisch binden können.
app.js.
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Schließlich erstellen wir eine Schaltfläche, damit wir anrufen können openModal Funktion.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Wenn wir die App ausführen, können wir auf klicken OPEN MODAL Taste, um ein neues modales Fenster auszulösen.

Aurelia bietet i18nPlugin. In diesem Kapitel erfahren Sie, wie Sie Ihre App mit diesem Plugin lokalisieren.
Schritt 1 - Installieren Sie ein Plugin
Öffne das command prompt Fenster und führen Sie den folgenden Code aus, um zu installieren i18n Plugin.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nWir müssen auch das Backend-Plugin installieren.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendSchritt 2 - Ordner und Dateien erstellen
Im Projektstammordner müssen wir eine erstellen locale Verzeichnis.
C:\Users\username\Desktop\aureliaApp>mkdir localeIn diesem Ordner müssen Sie neue Ordner für jede gewünschte Sprache hinzufügen. Wir werden schaffenen mit translation.js Datei im Inneren.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonSchritt 3 - Verwenden Sie ein Plugin
Sie müssen manuelles Bootstrapping verwenden, um dieses Plugin verwenden zu können. Weitere Informationen finden Sie im Kapitel Konfiguration. Wir müssen hinzufügeni18n Plugin zum main.js Datei.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Schritt 4 - JSON-Übersetzungsdatei
In dieser Datei können Sie Übersetzungswerte festlegen. Wir werden ein Beispiel aus einer offiziellen Dokumentation verwenden. Dasde-DE Der Ordner sollte eigentlich für die Übersetzung in die deutsche Sprache verwendet werden. Zum besseren Verständnis werden jedoch stattdessen englische Phrasen verwendet.
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Schritt 5 - Gebietsschema festlegen
Wir müssen nur importieren i18n Plugin und stellen Sie es so ein, dass JSON-Code von verwendet wird de-DE Mappe.
app.js.
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Schritt 6 - Anzeigen
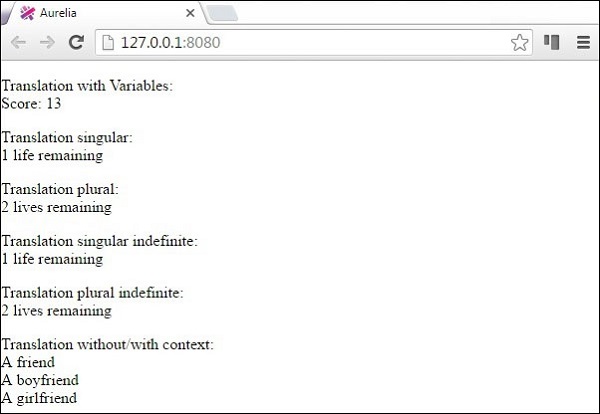
Es gibt verschiedene Möglichkeiten, Daten zu übersetzen. Wir werden einen benutzerdefinierten ValueConverter mit dem Namen verwendent. Im folgenden Beispiel sehen Sie verschiedene Möglichkeiten zum Formatieren von Daten. Vergleichen Sie dies mit demtranslation.json Datei und Sie werden die Muster bemerken, die für die Formatierung verwendet werden.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Wenn wir die App ausführen, erhalten wir die folgende Ausgabe.

In diesem Kapitel erfahren Sie, wie Sie einrichten und verwenden aurelia-tools.
Schritt 1 - Stammordner
Erstellen wir einen Stammordner, in dem alle Aurelia-Apps gespeichert werden.
C:\Users\username\Desktop>mkdir aurelia-projectsSchritt 2 - Aurelia Tools
Innerhalb aurelia-projects Ordner werden wir klonen aurelia-tools Repository von Github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitSchritt 3 - Erstellen Sie ein neues Projekt
Um ein neues Aurelia-Projekt zu starten, wird empfohlen, eines der folgenden zu verwenden aurelia-skeletons. Lassen Sie uns Aurelia-Skelette von git klonen.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitWir müssen auch Pakete, Module und Abhängigkeiten installieren. Sie können zwischen verschiedenen Skeleton-Apps wählen. Wir werden verwendenskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installSchließlich müssen wir den folgenden Code ausführen, um die Entwicklungsumgebung zu erstellen.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envSchritt 4 - Aktualisieren
Aktualisieren Sie lokale Repositorys mit dem folgenden Befehl.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsSchritt 5 - Ziehen
Wir können auch die Aurelia-Abhängigkeit ziehen, ohne zu bauen.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envIn diesem Kapitel erfahren Sie, wie Sie die Bündelung im Aurelia-Framework verwenden.
Schritt 1 - Voraussetzungen installieren
Sie können installieren aurelia-bundler durch Ausführen des folgenden Befehls in der command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devWenn Sie gulp nicht installiert haben, können Sie es installieren, indem Sie diesen Code ausführen.
C:\Users\username\Desktop\aureliaApp>npm install gulpSie können auch installieren require-dir Paket von npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirSchritt 2 - Ordner und Dateien erstellen
Zuerst erstellen gulpfile.js Datei im Stammverzeichnis der Apps.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsDu wirst das brauchen buildMappe. Fügen Sie in diesem Verzeichnis einen weiteren Ordner mit dem Namen hinzutasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksSie müssen erstellen bundle.js Datei im Inneren tasks Mappe.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsSchritt 3 - Schlucken
Verwenden gulpals Task Runner. Sie müssen ihm mitteilen, dass der Code ausgeführt werden sollbuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Erstellen Sie nun die Aufgabe, die Sie benötigen. Diese Aufgabe wird die App übernehmen, erstellendist/appbuild.js und dist/vendor-build.jsDateien. Nach Abschluss des Bündelungsprozesses wird dieconfig.jsDatei wird ebenfalls aktualisiert. Sie können alle Dateien und Plugins einschließen, die Sie einfügen und minimieren möchten.
bundle.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});Das command prompt wird uns informieren, wenn die Bündelung abgeschlossen ist.

In diesem Kapitel erfahren Sie, wie Sie den Aurelia-Kontextdebugger als Chrome-Erweiterung hinzufügen.
Note - Bevor Sie die Erweiterung hinzufügen, müssen Sie haben aurelia-toolsDateien. Wenn Sie es nicht haben, können Sie das Kapitel Extras überprüfen.
Schritt 1 - Öffnen Sie Chrome Extensions
Der einfachste Weg, Chrome-Erweiterungen zu öffnen, besteht darin, den folgenden Code in der URL-Leiste des Browsers auszuführen.
chrome://extensionsSchritt 2 - Erweiterung hinzufügen
Überprüfen Sie dies, da diese Erweiterung noch nicht im Chrome Store erhältlich ist developermode Kontrollkästchen und klicken Sie auf Load Unpacked Extensions. Dies öffnet ein kleines Fenster, in dem Sie die hinzuzufügende Erweiterung auswählen können.
In diesem Beispiel wählen wir den Ordner Desktop / aurelia-projects / tools / context-debugger und öffnen ihn.
Jetzt können wir sehen, dass die Erweiterung in den Browser geladen ist.

Wir können auch die Entwicklerkonsole überprüfen. Wenn wir klickenelements Tab, wir werden sehen aurelia-properties in der unteren rechten Ecke.

Die Gemeinschaft ist einer der wichtigsten Faktoren, die bei der Auswahl eines Rahmens berücksichtigt werden müssen. Aurelia bietet seinen Kunden fantastischen Support. In diesem Kapitel erfahren Sie, wie Sie Hilfe erhalten können, wenn Sie nicht weiterkommen.
Aurelia - Offizielle Dokumentation
Sie finden Aurelia-Dokumente unter diesem Link - https://aurelia.io/docs.html
Aurelia Gitter - Kanal
Wenn Sie eine schnelle Antwort benötigen, können Sie jederzeit eine Frage an aurelia gitter channel senden. Dieser Kanal ist unter folgendem Link zu finden:https://gitter.im/Aurelia/Discuss
Aurelia - Github
Sie können ein Problem auch beim offiziellen Aurelia Github-Repository einreichen https://github.com/aurelia
Aurelia - Blog
Wenn Sie über Aktualisierungen und Änderungen von Aurelia auf dem Laufenden bleiben möchten, können Sie Durandals offiziellem Blog folgen http://blog.durandal.io/
Aurelia - Rob Eisenberg Blog
Sie können auch dem offiziellen Blog von Rob Eisenberg, dem Erfinder des Aurelia-Frameworks, folgen http://eisenbergeffect.bluespire.com/
Aurelia - Unternehmensunterstützung
Aurelia bietet Unternehmensunterstützung für Teams und Einzelpersonen. Wenn Sie interessiert sind, senden Sie eine E-Mail an die folgende Adresse:
[email protected]Aurelia - Hire Dev Team
Sie können Aurelia Expert Developers einstellen, indem Sie eine E-Mail an diese Adresse senden.
[email protected]Aurelia - Training
Wenn Sie ein offizielles Aurelia-Training für Ihr Team wünschen, können Sie eine E-Mail an diese Adresse senden.
[email protected]Aurelia ist ein neues Framework, daher müssen die Best Practices noch festgelegt werden. In diesem Kapitel finden Sie einige nützliche Richtlinien.
Ein neues Projekt starten
Aurelia bietet aurelia-skeletons. Es stehen einige Skelette zur Auswahl. Das Team hinter Aurelia unterstützt die Skelette aktiv und ist immer auf dem neuesten Stand der neuesten Version des Frameworks.
Aurelia-Skelette
skeleton-es2016-webpack ermöglicht es Ihnen zu schreiben ES2016 Code und Verwendung npm für die Paketverwaltung und webpack zum Bündeln.
skeleton-es2016 ermöglicht es Ihnen zu schreiben ES2016 Code und Verwendung jspm für die Paketverwaltung und SystemJS zum Laden und Bündeln.
skeleton-typescript-webpack ermöglicht es Ihnen zu schreiben TypeScript Code und Verwendung npm für die Paketverwaltung und webpack zum Bündeln.
skeleton-typescript ermöglicht es Ihnen zu schreiben TypeScript Code und Verwendung jspm für die Paketverwaltung und SystemJS zum Laden und Bündeln.
skeleton-typescript-asp.net5 ermöglicht es Ihnen zu schreiben TypeScript Code und Verwendung jspm für die Paketverwaltung und SystemJSzum Laden und Bündeln. DasASP.NET Backend ist ebenfalls integriert.
skeleton-es2016-asp.net5 ermöglicht es Ihnen zu schreiben ES2016 Code und Verwendung jspm für die Paketverwaltung und SystemJSzum Laden und Bündeln. DasASP.NET Backend ist integriert.
Sie können alle Skelette von klonen GitHub. Die Installationsanleitung finden Sie im InnerenREADME.md Dateien für jedes Skelett.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitOrdnerstruktur
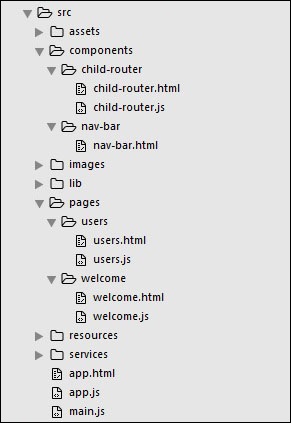
Sie können jede gewünschte Ordnerstruktur verwenden. Wenn Sie nicht sicher sind, wo Sie anfangen sollen, können Sie die folgende Ordnerstruktur verwenden. Das Bild zeigt Dateien und Ordner in dersrc Verzeichnis.

Webstandards
Aurelia ist ein Framework, das sich an Webstandards orientiert. Dies war eines der Hauptziele des dahinter stehenden Teams. Sie werden sicherstellen, dass das Framework immer dem modernen Web folgt. Dies ist sehr gut für die Entwickler, da wir uns in Zukunft auf die Benutzerfreundlichkeit des Frameworks verlassen können. Es hilft uns auch, mit den Browsern und dem Web auf dem neuesten Stand zu sein.
EcmaScript 6
Dies ist eine gute Vorgehensweise nicht nur für Aurelia, sondern für jedes andere JavaScript-Framework. ES6bietet neue Funktionen, die im Entwicklungsprozess helfen können. Sie können auch verwendenTypeScript, wenn Sie stark typisierte Sprachen mögen.