Balsamiq Mockups - Einführung
Balsamiq installieren
Stellen Sie zur Installation von Balsamiq sicher, dass Sie die folgenden Anforderungen erfüllen.
Zum Ausführen von Balsamiq auf Ihrem Computer muss Adobe Air 2.6 ausgeführt werden. Es funktioniert gut auf den meisten Computern und Betriebssystemen. Die Mindestsystemanforderungen für Adobe Air 2.6 sind nachstehend aufgeführt:
Für Windows
Ein x86-kompatibler Prozessor mit 2,33 GHz oder schneller oder ein Intel Atom TM -Prozessor mit 1,6 GHz oder schneller für Geräte der Netbook-Klasse.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic oder Windows 10.
Mindestens 512 MB RAM (1 GB empfohlen).
AIR SDK-Entwicklung Unterstützt Microsoft® Windows 7 und höher, nur 64-Bit.
Für Mac
- Intel® Core TM Duo 1,83 GHz oder schneller Prozessor.
- Mac OS X 10.7 und höher.
- Mindestens 512 MB RAM (1 GB empfohlen).
- AIR SDK Development unterstützt Mac OS 10.9 und höher, nur 64-Bit.
Referenzlink - Balsamiq-Systemanforderungen
Herunterladen von Balsamiq
Wir können Balsamiq über den folgenden Link herunterladen - Balsamiq Mockups for Desktop Balsamiq ist unter Windows und Mac OS verfügbar.
Benutzeroberfläche
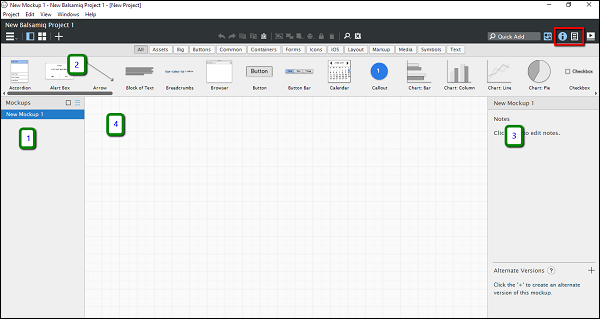
Sobald die Installation abgeschlossen ist, sollten wir Balsamiq von unserem Computer aus öffnen können. Wir werden den folgenden Bildschirm zum ersten Mal sehen, wenn wir Balsamiq ausführen.

Wie im obigen Screenshot gezeigt, ist die Benutzeroberfläche für Balsamiq in die folgenden vier Teile unterteilt.
- Navigator
- UI-Bibliothek
- Inspector
- Drahtgitterraum / -fläche
Im Screenshot ist der rot hervorgehobene Abschnitt der Umschalter für die Abschnitte Inspector / Project Information. Basierend auf der Auswahl sollten wir entweder den Inspektor oder den Projektinformationsabschnitt (3) sehen können.
UI-Bibliothek
Wie im folgenden Screenshot gezeigt, ist die UI-Bibliothek nach verschiedenen Bildschirmelementen kategorisiert. Sie können im Abschnitt „Alle“ horizontal scrollen und sich ein Bild über die in Balsamiq verfügbaren Bildschirmelemente machen.

Machen Sie sich mit den verschiedenen grundlegenden Kategorien von Bildschirmelementen in Balsamiq vertraut.
All- Dies umfasst alle in Balsamiq vorhandenen UI-Elemente. Sie können horizontal scrollen, um sie anzuzeigen / zu verwenden.
Assets - Zum Zwecke der Einführung sind dies die benutzerdefinierten Assets, die vom Benutzer hochgeladen wurden.
Big- Diese Kategorie umfasst die Bildschirmelemente, deren Größe / Aussehen angemessen hoch ist. Sie können die Elemente wie Platzhalter, Browserfenster, iPad, iPhone in dieser Kategorie sehen.
Buttons- Es enthält alle Tastensteuerelemente, die in Mobil- / Web-Wireframes verwendet werden. Ein typisches Beispiel ist die Aktionsschaltfläche, das Kontrollkästchen usw.
Common - Dies sind verschiedene Formen / Steuerelemente, mit denen die häufigsten Interaktionen bezeichnet werden.
Containers - Wie der Name schon sagt, sind Fenster, Feldsatz, Browser usw. enthalten.
Forms - Alle Steuerelemente der Benutzeroberfläche, die sich auf ein Formular beziehen, sind in dieser Kategorie vorhanden.
Icons- Zu jedem Zeitpunkt müssen Sie möglicherweise eine bestimmte Operation durch ein Symbol kennzeichnen. In der jüngeren Vergangenheit haben wir beispielsweise das Diskettensymbol mit der Schaltfläche Speichern. Diese Kategorie von Steuerelementen enthält die für diesen Vorgang erforderlichen Symbole. Balsamiq hat eine riesige Sammlung von Symbolen; Fühlen Sie sich frei, sie zu überprüfen!
iOS - Die für das mobile Betriebssystem von iOS iOS spezifischen Steuerelemente für die Benutzeroberfläche sind in dieser Kategorie verfügbar.
Layout- Bei der Darstellung einer Basisseite / Funktion wird es wichtig, das Grundlayout darzustellen. Das Kategorielayout enthält die meisten davon, z. B. akkordische, horizontale / vertikale Registerkarten usw.
Markup- Angenommen, Sie möchten einen Kommentar zu einem bestimmten Steuerelement im Drahtmodell hinzufügen. Das Kommentarfeld ist im Markup verfügbar. Darüber hinaus werden in vielen Szenarien Beschriftungen verwendet, um die Interkonnektivität anzuzeigen. Es ist unter der Markup-Kategorie verfügbar.
Media - Wenn Sie ein Bild / einen Ton in unserem Drahtmodell anzeigen möchten, stehen in der Kategorie Medien entsprechende Steuerelemente für die Benutzeroberfläche zur Verfügung.
Symbols - Die Symbole sind wiederverwendbare Komponenten, die die Zeit zum Erstellen der häufigsten Elemente verkürzen können.
Text - Wie der Name schon sagt, sind alle Steuerelemente der Benutzeroberfläche, die sich auf Text oder Absätze beziehen, wie z. B. Verknüpfungsleiste, Textblock, Kombinationsfeld, unter dieser Kategorie verfügbar.
Im nächsten Kapitel werden wir das erste Projekt in Balsamiq machen.