Bootstrap 4 - Umgebungs-Setup
Sie können Bootstrap 4 auf Ihrer Website verwenden, indem Sie es von CDN (Content Delivery Network) einbinden oder von getbootstrap.com herunterladen .
CDN verwenden
Der Bootstrap 4 kann auf der Website verwendet werden, indem er aus dem Content Delivery Network aufgenommen wird .
Verwenden Sie das unten kompilierte Bootstrap-CDN von CSS und JS in Ihrem Projekt.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Fügen Sie die CDN-Versionen von jQuery und Popper.js (Bootstrap 4 verwendet jQuery und Popper.js, um JavaScript-Komponenten wie Modalitäten, QuickInfos, Popover usw. zu verwenden) vor dem minimierten Bootstrap-JavaScript ein , wenn Sie die kompilierte Version von JavaScript verwenden.
Im Folgenden sind einige Komponenten aufgeführt, für die jQuery erforderlich ist:
Wird für abschließbare Warnungen verwendet
Schalten Sie die Status mithilfe von Schaltflächen und Kontrollkästchen / Optionsfeldern um und reduzieren Sie sie, um den Inhalt umzuschalten
Karussell für Folien, Bedienelemente und Anzeigen
Dropdowns (verwendet Popper.js für die perfekte Positionierung)
Öffnen und schließen Sie die Modals
Zum Ausblenden der Navbar
Tooltips und Popover (verwendet Popper.js zur perfekten Positionierung)
Herunterladen von Bootstrap 4
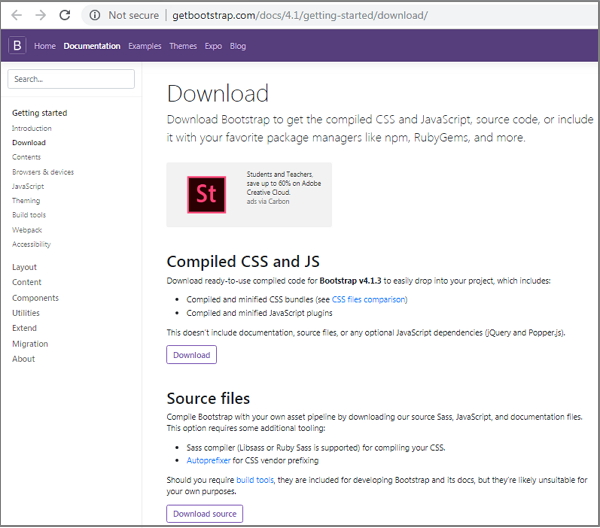
Sie können den Bootstrap 4 von herunterladen https://getbootstrap.com/docs/4.1/getting-started/download/. Wenn Sie auf diesen Link klicken, sehen Sie einen Bildschirm wie unten gezeigt -

Hier sehen Sie zwei Schaltflächen -
Download- Wenn Sie darauf klicken, können Sie die vorkompilierten und minimierten Versionen von Bootstraps CSS und JavaScript herunterladen. Es sind keine Dokumentation oder Original-Quellcodedateien enthalten.
Download Source - Wenn Sie darauf klicken, erhalten Sie die neuesten Bootstrap SCSS-, JavaScript-Quellcode- und Dokumentationsdateien.
Zum besseren Verständnis und zur Vereinfachung der Verwendung verwenden wir im gesamten Lernprogramm eine vorkompilierte Version von Bootstrap. Da die Dateien eingehalten und minimiert werden, müssen Sie sich nicht jedes Mal darum kümmern, separate Dateien für die einzelnen Funktionen einzuschließen.
Dateistruktur
Vorkompilierter Bootstrap 4
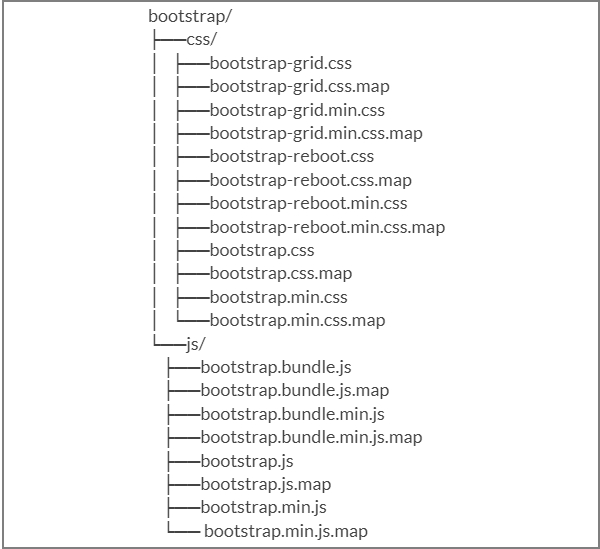
Sobald die kompilierte Version Bootstrap 4 heruntergeladen wurde, extrahieren Sie die ZIP-Datei und Sie sehen die folgende Datei- / Verzeichnisstruktur:

Wie Sie sehen können, gibt es kompiliertes CSS und JS (Bootstrap. *) Sowie kompiliertes und minimiertes CSS und JS (bootstrap.min. *).
Bootstrap 4 Quellcode
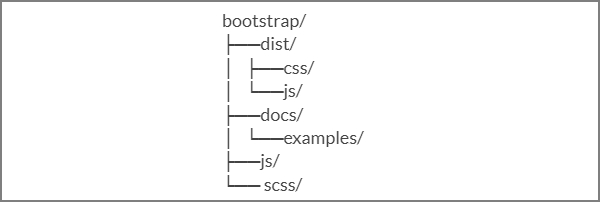
Wenn Sie den Bootstrap 4-Quellcode heruntergeladen haben, lautet die Dateistruktur wie folgt:

Die Dateien unter js / und scss / sind der Quellcode für Bootstrap CSS und JavaScript.
Der Ordner dist / enthält alles, was oben im Abschnitt zum vorkompilierten Download aufgeführt ist.
Die Dokumente / examples / enthalten Quellcode für die Bootstrap-Dokumentation und Beispiele für die Verwendung von Bootstrap.
Erste Webseite mit Bootstrap erstellen 4
Das folgende Beispiel zeigt eine einfache Webseite von Bootstrap 4 -
Beispiel
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Es wird das folgende Ergebnis erzeugt -