CodeIgniter - Kurzanleitung
CodeIgniter ist ein Anwendungsentwicklungsframework, mit dem Websites mit PHP entwickelt werden können. Es ist ein Open Source Framework. Es verfügt über eine Vielzahl von Funktionen, die die Geschwindigkeit der Website-Entwicklung beschleunigen.
Wenn Sie PHP gut kennen, erleichtert CodeIgniter Ihre Aufgabe. Es hat eine sehr umfangreiche Sammlung von Bibliotheken und Helfern. Durch die Verwendung von CodeIgniter sparen Sie viel Zeit, wenn Sie eine Website von Grund auf neu entwickeln. Darüber hinaus ist eine in CodeIgniter erstellte Website sicher, da sie verschiedene Angriffe über Websites verhindern kann.
CodeIgniter-Funktionen
Einige der wichtigen Funktionen von CodeIgniter sind unten aufgeführt -
Model-View-Controller-basiertes System
Extrem leicht
Vollständig empfohlene Datenbankklassen mit Unterstützung für mehrere Plattformen.
Unterstützung für Query Builder-Datenbanken
Formular- und Datenvalidierung
Sicherheit und XSS-Filterung
Sitzungsverwaltung
E-Mail-Sendeklasse. Unterstützt Anhänge, HTML / Text-E-Mails, mehrere Protokolle (sendmail, SMTP und Mail) und mehr.
Bildbearbeitungsbibliothek (Zuschneiden, Ändern der Größe, Drehen usw.). Unterstützt GD, ImageMagick und NetPBM
Klasse zum Hochladen von Dateien
FTP-Klasse
Localization
Pagination
Datenverschlüsselung
Benchmarking
Ganzseitiges Caching
Fehlerprotokollierung
Anwendungsprofilerstellung
Kalenderklasse
Benutzeragentenklasse
Zip-Codierungsklasse
Template Engine Class
Trackback-Klasse
XML-RPC-Bibliothek
Unit Testing Class
Suchmaschinenfreundliche URLs
Flexibles URI-Routing
Unterstützung für Hooks und Klassenerweiterungen
Große Bibliothek mit Hilfsfunktionen
Es ist sehr einfach, CodeIgniter zu installieren. Befolgen Sie einfach die unten angegebenen Schritte -
Step-1- Laden Sie den CodeIgniter über den Link CodeIgniter herunter
Step-2 - Entpacken Sie den Ordner.
Step-3 - Laden Sie alle Dateien und Ordner auf Ihren Server hoch.
Step-4 - Nachdem Sie alle Dateien auf Ihren Server hochgeladen haben, besuchen Sie die URL Ihres Servers, z. B. www.domain-name.com.
Beim Besuch der URL wird der folgende Bildschirm angezeigt:

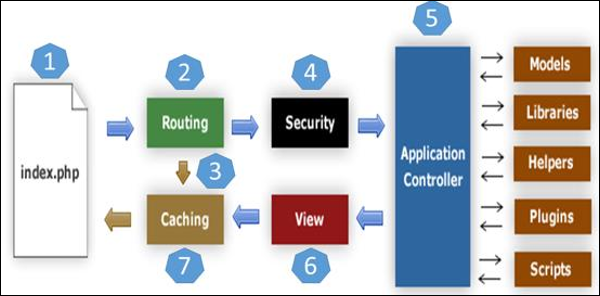
Die Architektur der CodeIgniter-Anwendung ist unten dargestellt.

Wie in der Abbildung gezeigt, wird eine Anfrage an CodeIgniter zuerst gesendet index.php Seite.
Im zweiten Schritt Routing entscheidet, ob diese Anforderung zur Zwischenspeicherung an Schritt 3 oder zur Sicherheitsüberprüfung an Schritt 4 weitergeleitet wird.
Wenn die angeforderte Seite bereits vorhanden ist Caching, dann Routing leitet die Anforderung an Schritt 3 weiter und die Antwort geht an den Benutzer zurück.
Wenn die angeforderte Seite in nicht vorhanden ist Caching, dann Routing Übergibt die angeforderte Seite an Schritt 4 für Security prüft.
Vor dem Weiterleiten der Anfrage an Application Controller, das Securityder übermittelten Daten wird geprüft. Nach demSecurity Überprüf den Application Controller Lasten notwendig Models, Libraries, Helpers, Plugins und Scripts und weitergeben an View.
Das View rendert die Seite mit den verfügbaren Daten und gibt sie weiter für Caching. Da die angeforderte Seite zuvor nicht zwischengespeichert wurde, wird sie diesmal zwischengespeichertCaching, um diese Seite schnell für zukünftige Anfragen zu verarbeiten.
Verzeichnisaufbau
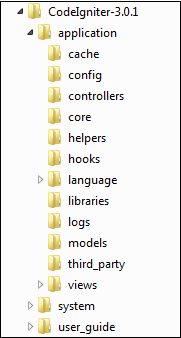
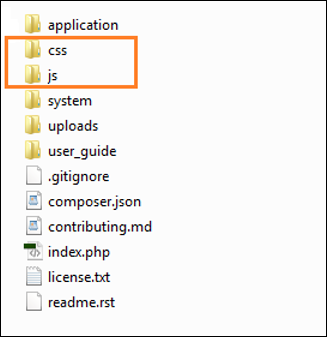
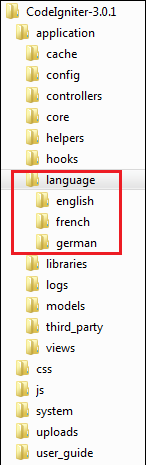
Das folgende Bild zeigt die Verzeichnisstruktur des CodeIgniter.

Die CodeIgniter-Verzeichnisstruktur ist in 3 Ordner unterteilt:
- Application
- System
- User_guide
Anwendung
Wie der Name schon sagt, enthält der Anwendungsordner den gesamten Code Ihrer Anwendung, die Sie erstellen. Dies ist der Ordner, in dem Sie Ihr Projekt entwickeln. Der Anwendungsordner enthält mehrere andere Ordner, die im Folgenden erläutert werden:
Cache- Dieser Ordner enthält alle zwischengespeicherten Seiten Ihrer Anwendung. Diese zwischengespeicherten Seiten erhöhen die Gesamtgeschwindigkeit für den Zugriff auf die Seiten.
Config- Dieser Ordner enthält verschiedene Dateien zum Konfigurieren der Anwendung. Mit der Hilfe vonconfig.phpDatei kann der Benutzer die Anwendung konfigurieren. Verwenden vondatabase.php Datei kann der Benutzer die Datenbank der Anwendung konfigurieren.
Controllers- Dieser Ordner enthält die Controller Ihrer Anwendung. Es ist der grundlegende Teil Ihrer Anwendung.
Core - Dieser Ordner enthält die Basisklasse Ihrer Anwendung.
Helpers - In diesen Ordner können Sie die Hilfsklasse Ihrer Anwendung einfügen.
Hooks - Die Dateien in diesem Ordner bieten eine Möglichkeit, das Innenleben des Frameworks zu erschließen und zu ändern, ohne die Kerndateien zu hacken.
Language - Dieser Ordner enthält sprachbezogene Dateien.
Libraries - Dieser Ordner enthält Dateien der Bibliotheken, die für Ihre Anwendung entwickelt wurden.
Logs - Dieser Ordner enthält Dateien, die sich auf das Protokoll des Systems beziehen.
Models - Der Datenbank-Login wird in diesem Ordner abgelegt.
Third_party - In diesem Ordner können Sie alle Plugins ablegen, die für Ihre Anwendung verwendet werden.
Views - Die HTML-Dateien der Anwendung werden in diesem Ordner abgelegt.
System
Dieser Ordner enthält CodeIgniter-Kerncodes, Bibliotheken, Hilfsprogramme und andere Dateien, die die Codierung vereinfachen. Diese Bibliotheken und Helfer werden geladen und in der Web-App-Entwicklung verwendet.
Dieser Ordner enthält den gesamten CodeIgniter-Konsequenzcode, der in verschiedene Ordner unterteilt ist.
Core- Dieser Ordner enthält die Kernklasse von CodeIgniter. Ändern Sie hier nichts. Alle Ihre Arbeiten finden im Anwendungsordner statt. Selbst wenn Sie beabsichtigen, den CodeIgniter-Kern zu erweitern, müssen Sie dies mit Hooks tun, und Hooks befinden sich live im Anwendungsordner.
Database - Der Datenbankordner enthält zentrale Datenbanktreiber und andere Datenbankdienstprogramme.
Fonts - Der Ordner "Schriftarten" enthält Informationen und Dienstprogramme zu Schriftarten.
Helpers - Der Ordner "Helfer" enthält Standard-CodeIgniter-Helfer (z. B. Helfer für Datum, Cookie und URL).
Language- Der Sprachordner enthält Sprachdateien. Sie können es vorerst ignorieren.
Libraries- Der Bibliotheksordner enthält Standard-CodeIgniter-Bibliotheken (um Ihnen bei E-Mails, Kalendern, Datei-Uploads und mehr zu helfen). Sie können Ihre eigenen Bibliotheken erstellen oder Standardbibliotheken erweitern (und sogar ersetzen), diese werden jedoch in der gespeichertapplication/libraries Verzeichnis, um sie von den Standard-CodeIgniter-Bibliotheken zu trennen, die in diesem bestimmten Ordner gespeichert sind.
Benutzerhandbuch
Dies ist Ihre Bedienungsanleitung für CodeIgniter. Grundsätzlich handelt es sich um die Offline-Version des Benutzerhandbuchs auf der CodeIgniter-Website. Auf diese Weise kann man die Funktionen verschiedener Bibliotheken, Helfer und Klassen lernen. Es wird empfohlen, dieses Benutzerhandbuch durchzugehen, bevor Sie Ihre erste Web-App in CodeIgniter erstellen.
Neben diesen drei Ordnern gibt es eine weitere wichtige Datei mit dem Namen „index.php”. In dieser Datei können wir die Anwendungsumgebung und die Fehlerstufe festlegen und den System- und Anwendungsordnernamen definieren. Es wird empfohlen, diese Einstellungen nicht zu bearbeiten, wenn Sie nicht genügend Kenntnisse darüber haben, was Sie tun werden.
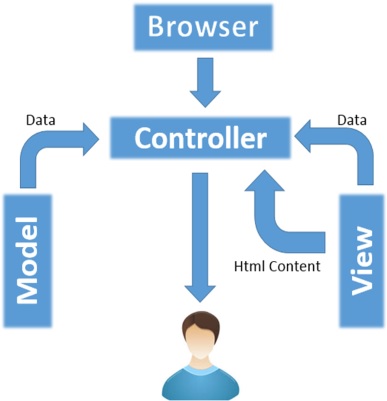
CodeIgniter basiert auf dem Model-View-Controller (MVC) development pattern. MVC ist ein Softwareansatz, der Anwendungslogik von Präsentation trennt. In der Praxis können Ihre Webseiten nur minimale Skripte enthalten, da die Präsentation von den PHP-Skripten getrennt ist.

Das Modelrepräsentiert Ihre Datenstrukturen. In der Regel enthalten Ihre Modellklassen Funktionen, mit denen Sie Informationen in Ihrer Datenbank abrufen, einfügen und aktualisieren können.
Das Viewist eine Information, die einem Benutzer präsentiert wird. Eine Ansicht ist normalerweise eine Webseite, aber in CodeIgniter kann eine Ansicht auch ein Seitenfragment wie eine Kopf- oder Fußzeile sein. Es kann sich auch um eine RSS-Seite oder eine andere Art von „Seite“ handeln.
Das Controller dient als Vermittler zwischen dem Modell, der Ansicht und allen anderen Ressourcen, die zum Verarbeiten der HTTP-Anforderung und zum Generieren einer Webseite erforderlich sind.
Controller
Ein Controller ist eine einfache Klassendatei. Wie der Name schon sagt, steuert es die gesamte Anwendung über URI.
Controller erstellen
Gehen Sie zuerst zu application/controllersMappe. Dort finden Sie zwei Dateien,index.html und Welcome.php. Diese Dateien werden mit dem CodeIgniter geliefert.
Behalten Sie diese Dateien bei. Erstellen Sie eine neue Datei unter demselben Pfad mit dem Namen „Test.php”. Schreiben Sie den folgenden Code in diese Datei -
<?php
class Test extends CI_Controller {
public function index() {
echo "Hello World!";
}
}
?>Das Test Klasse erweitert eine eingebaute Klasse namens CI_Controller. Diese Klasse muss immer dann erweitert werden, wenn Sie eine eigene Controller-Klasse erstellen möchten.
Controller aufrufen
Der obige Controller kann von URI wie folgt aufgerufen werden:
http://www.your-domain.com/index.php/testBeachten Sie das Wort „test”In der obigen URI nach index.php. Dies gibt den Klassennamen des Controllers an. Da wir den Namen des Controllers angegeben haben “Test", wir schreiben "test”Nach der index.php. Der Klassenname muss mit beginnenuppercase letter aber wir müssen schreiben lowercase letterwenn wir diesen Controller über URI aufrufen. Die allgemeine Syntax zum Aufrufen des Controllers lautet wie folgt:
http://www.your-domain.com/index.php/controller/method-nameKonstruktormethode erstellen und aufrufen
Lassen Sie uns die obige Klasse ändern und eine andere Methode namens "Hallo" erstellen.
<?php
class Test extends CI_Controller {
public function index() {
echo "This is default function.";
}
public function hello() {
echo "This is hello function.";
}
}
?>Wir können den obigen Controller auf die folgenden drei Arten ausführen:
- http://www.your-domain.com/index.php/test
- http://www.your-domain.com/index.php/test/index
- http://www.your-domain.com/index.php/test/hello
Nach dem Besuch der ersten URI im Browser erhalten wir die Ausgabe wie in der Abbildung unten gezeigt. Wie Sie sehen können, haben wir die Ausgabe der Methode „index”, Obwohl wir den Namen der Methode nicht als URI übergeben haben. Wir haben nur den Controller-Namen in der URI verwendet. In solchen Situationen ruft der CodeIgniter die Standardmethode „index”.

Beim Besuch der zweiten URI im Browser erhalten wir die gleiche Ausgabe wie im obigen Bild. Hier haben wir den Namen der Methode nach dem Namen des Controllers in der URI übergeben. Wie der Name der Methode lautet “index”Erhalten wir die gleiche Ausgabe.
Beim Besuch der dritten URI im Browser erhalten wir die Ausgabe wie in der Abbildung unten gezeigt. Wie Sie sehen können, erhalten wir die Ausgabe der Methode „hello"Weil wir bestanden haben"hello"Als Methodenname nach dem Namen des Controllers"test”In der URI.

Punkte, die man sich merken sollte
Der Name der Controller-Klasse muss mit einem Großbuchstaben beginnen.
Der Controller muss mit Kleinbuchstaben aufgerufen werden.
Verwenden Sie nicht den gleichen Namen der Methode wie Ihre übergeordnete Klasse, da dies die Funktionalität der übergeordneten Klasse überschreibt.
Ansichten
Dies kann eine einfache oder komplexe Webseite sein, die vom Controller aufgerufen werden kann. Die Webseite kann Kopf-, Fuß- und Seitenleisten usw. enthalten. Die Ansicht kann nicht direkt aufgerufen werden. Lassen Sie uns eine einfache Ansicht erstellen. Erstellen Sie eine neue Datei unterapplication/views mit Namen “test.php”Und kopieren Sie den unten angegebenen Code in diese Datei.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
</head>
<body>
CodeIgniter View Example
</body>
</html>Ändern Sie den Code von application/controllers/test.php Datei wie unten gezeigt.
Laden der Ansicht
Die Ansicht kann mit der folgenden Syntax geladen werden:
$this->load->view('name');Wobei Name die Ansichtsdatei ist, die gerendert wird. Wenn Sie geplant haben, die Ansichtsdatei in einem Verzeichnis zu speichern, können Sie die folgende Syntax verwenden:
$this->load->view('directory-name/name');Es ist nicht erforderlich, die Erweiterung als PHP anzugeben, es sei denn, es wird etwas anderes als .php verwendet.
Die index () -Methode ruft die view-Methode auf und übergibt den "test" als Argument an die view () -Methode, da wir die HTML-Codierung in "test.phpDatei unter application/views/test.php.
<?php
class Test extends CI_Controller {
public function index() {
$this->load->view('test');
}
}
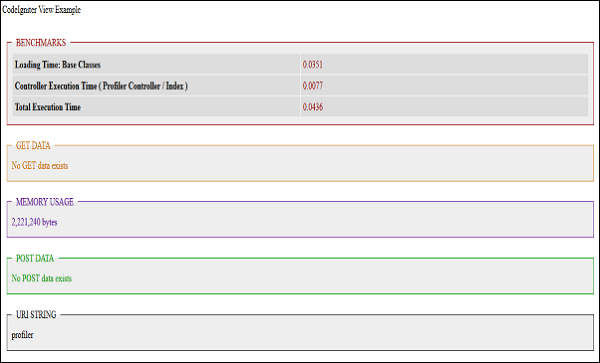
?>Hier ist die Ausgabe des obigen Codes -

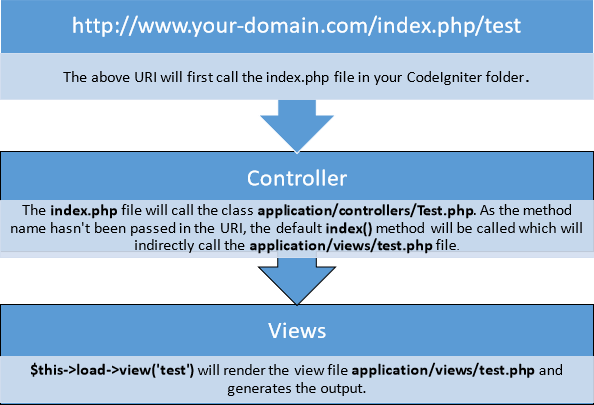
Das folgende Flussdiagramm zeigt, wie alles funktioniert -

Modelle
Modellklassen sind so konzipiert, dass sie mit Informationen in der Datenbank arbeiten. Wenn Sie beispielsweise CodeIgniter zum Verwalten von Benutzern in Ihrer Anwendung verwenden, benötigen Sie eine Modellklasse, die Funktionen zum Einfügen, Löschen, Aktualisieren und Abrufen der Benutzerdaten enthält.
Modellklasse erstellen
Modellklassen werden in gespeichert application/modelsVerzeichnis. Der folgende Code zeigt, wie Sie eine Modellklasse in CodeIgniter erstellen.
<?php
Class Model_name extends CI_Model {
Public function __construct() {
parent::__construct();
}
}
?>Dabei ist Modellname der Name der Modellklasse, die Sie angeben möchten. Jede Modellklasse muss die CI_Model-Klasse des CodeIgniter erben. Der erste Buchstabe der Modellklasse muss in Großbuchstaben geschrieben werden. Es folgt der Code für die Modellklasse der Benutzer.
<?php
Class User_model extends CI_Model {
Public function __construct() {
parent::__construct();
}
}
?>Die obige Modellklasse muss als User_model.php gespeichert werden. Der Klassenname und der Dateiname müssen identisch sein.
Modell laden
Modell kann in der Steuerung aufgerufen werden. Der folgende Code kann zum Laden eines beliebigen Modells verwendet werden.
$this->load->model('model_name');Dabei ist model_name der Name des zu ladenden Modells. Nach dem Laden des Modells können Sie die Methode einfach wie unten gezeigt aufrufen.
$this->model_name->method();Modelle automatisch laden
Es kann Situationen geben, in denen Sie eine Modellklasse in Ihrer gesamten Anwendung wünschen. In solchen Situationen ist es besser, wenn wir es automatisch laden.
/*
| ---------------------------------------------------------------
| Auto-Load Models
| ---------------------------------------------------------------
| Prototype:
|
| $autoload['model'] = array('first_model', 'second_model');
|
| You can also supply an alternative model name to be assigned
| in the controller:
|
| $autoload['model'] = array('first_model' => 'first'); */ $autoload['model'] = array();Übergeben Sie, wie in der obigen Abbildung gezeigt, den Namen des Modells in dem Array, das Sie automatisch laden möchten, und es wird automatisch geladen, während sich das System im Initialisierungsstatus befindet und für die gesamte Anwendung zugänglich ist.
Helfer
Wie der Name schon sagt, hilft es Ihnen beim Aufbau Ihres Systems. Es ist in kleine Funktionen unterteilt, um unterschiedliche Funktionen zu erfüllen. In CodeIgniter stehen eine Reihe von Helfern zur Verfügung, die in der folgenden Tabelle aufgeführt sind. Wir können auch unsere eigenen Helfer bauen.
Helfer werden normalerweise in Ihrem gespeichert system/helpers, oder application/helpers directory. Benutzerdefinierte Helfer werden in gespeichertapplication/helpers Verzeichnis und Systemhelfer werden in gespeichert system/helpersVerzeichnis. CodeIgniter wird zuerst in Ihrem suchenapplication/helpers directory. Wenn das Verzeichnis nicht vorhanden ist oder der angegebene Helfer nicht gefunden wird, sucht CodeIgniter stattdessen in Ihrem globalen Verzeichnissystem/helpers/ directory. Jeder Helfer, egal ob es sich um einen benutzerdefinierten oder einen Systemhelfer handelt, muss vor der Verwendung geladen werden.
| SN | Name und Beschreibung des Helfers |
|---|---|
| 1 | Array Helper Die Array Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Arrays unterstützen. |
| 2 | CAPTCHA Helper Die CAPTCHA-Hilfsdatei enthält Funktionen, die beim Erstellen von CAPTCHA-Bildern helfen. |
| 3 | Cookie Helper Die Cookie Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Cookies unterstützen. |
| 4 | Date Helper Die Date Helper-Datei enthält Funktionen, mit denen Sie mit Datumsangaben arbeiten können. |
| 5 | Directory Helper Die Directory Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Verzeichnissen unterstützen. |
| 6 | Download Helper Mit dem Download Helper können Sie Daten auf Ihren Desktop herunterladen. |
| 7 | Email Helper Der E-Mail-Helfer bietet einige unterstützende Funktionen für die Arbeit mit E-Mail. Eine robustere E-Mail-Lösung finden Sie unter CodeIgniters E-Mail-Klasse. |
| 8 | File Helper Die File Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Dateien unterstützen. |
| 9 | Form Helper Die Formularhilfedatei enthält Funktionen, die Sie beim Arbeiten mit Formularen unterstützen. |
| 10 | HTML Helper Die HTML-Hilfsdatei enthält Funktionen, die Sie beim Arbeiten mit HTML unterstützen. |
| 11 | Inflector Helper Die Inflector Helper-Datei enthält Funktionen, mit denen Sie Wörter in Plural, Singular, Kamel usw. ändern können. |
| 12 | Language Helper Die Language Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Sprachdateien unterstützen. |
| 13 | Number Helper Die Number Helper-Datei enthält Funktionen, mit denen Sie mit numerischen Daten arbeiten können. |
| 14 | Path Helper Die Path Helper-Datei enthält Funktionen, mit denen Sie mit Dateipfaden auf dem Server arbeiten können. |
| 15 | Security Helper Die Security Helper-Datei enthält sicherheitsrelevante Funktionen. |
| 16 | Smiley Helper Die Smiley Helper-Datei enthält Funktionen, mit denen Sie Smileys (Emoticons) verwalten können. |
| 17 | String Helper Die String Helper-Datei enthält Funktionen, die beim Arbeiten mit Strings helfen. |
| 18 | Text Helper Die Text Helper-Datei enthält Funktionen, die Sie beim Arbeiten mit Text unterstützen. |
| 19 | Typography Helper Die Typografie-Hilfsdatei enthält Funktionen, mit denen Sie Text auf semantisch relevante Weise formatieren können. |
| 20 | URL Helper Die URL-Hilfsdatei enthält Funktionen, die beim Arbeiten mit URLs helfen. |
| 21 | XML Helper Die XML-Hilfsdatei enthält Funktionen, die beim Arbeiten mit XML-Daten helfen. |
Laden eines Helfers
Ein Helfer kann wie unten gezeigt geladen werden -
$this->load->helper('name');Wobei Name der Name des Helfers ist. Wenn Sie beispielsweise den URL-Helper laden möchten, kann er wie folgt geladen werden:
$this->load->helper('url');Routing
CodeIgniter verfügt über ein benutzerfreundliches URI-Routing-System, sodass Sie die URL problemlos umleiten können. In der Regel besteht eine Eins-zu-Eins-Beziehung zwischen einer URL-Zeichenfolge und der entsprechenden Controller-Klasse / -Methode. Die Segmente in einer URI folgen normalerweise diesem Muster -
your-domain.com/class/method/id/Das first segment stellt die Controller-Klasse dar, die aufgerufen werden soll.
Das second segment stellt die Klassenfunktion oder Methode dar, die aufgerufen werden soll.
Das thirdund alle zusätzlichen Segmente stellen die ID und alle Variablen dar, die an die Steuerung übergeben werden.
In einigen Situationen möchten Sie möglicherweise diesen Standard-Routing-Mechanismus ändern. CodeIgniter bietet die Möglichkeit, Ihre eigenen Routing-Regeln festzulegen.
Passen Sie die Routing-Regeln an
Es gibt eine bestimmte Datei, in der Sie all dies verarbeiten können. Die Datei befindet sich unter application / config / route.php. Sie finden ein Array namens$route in which you can customize your routing rules. The key in the $Das Routenarray entscheidet, was geroutet werden soll, und der Wert entscheidet, wohin geroutet werden soll. In CodeIgniter gibt es drei reservierte Routen.
| SN | Reservierte Routen & Beschreibung |
|---|---|
| 1 | $route['default_controller'] Diese Route gibt an, welche Controller-Klasse geladen werden soll, wenn der URI keine Daten enthält. Dies ist der Fall, wenn Benutzer Ihre Root-URL laden. Es wird empfohlen, eine Standardroute zu verwenden, da sonst standardmäßig eine 404-Seite angezeigt wird. Wir können die Homepage der Website hier so einstellen, dass sie standardmäßig geladen wird. |
| 2 | $route['404_override'] Diese Route gibt an, welche Controller-Klasse geladen werden soll, wenn der angeforderte Controller nicht gefunden wird. Die Standard-404-Fehlerseite wird überschrieben. Es wird keine Auswirkungen auf dieshow_404() Funktion, die den Standard weiter lädt error_404.php Datei in application/views/errors/error_404.php. |
| 3 | $route['translate_uri_dashes'] Wie der Boolesche Wert zeigt, ist dies nicht gerade eine Route. Mit dieser Option können Sie Bindestriche ('-') automatisch durch Unterstriche in den Controller- und Methoden-URI-Segmenten ersetzen und so zusätzliche Routeneinträge sparen, wenn Sie dies tun müssen. Dies ist erforderlich, da der Bindestrich kein gültiges Klassen- oder Methodennamenzeichen ist und einen schwerwiegenden Fehler verursacht, wenn Sie versuchen, ihn zu verwenden. |
Routen können von angepasst werden wildcards oder mit regular expressions Beachten Sie jedoch, dass diese benutzerdefinierten Regeln für das Routing nach den reservierten Regeln stehen müssen.
Platzhalter
Wir können zwei Platzhalterzeichen verwenden, wie unten erläutert -
(:num) - Es wird mit einem Segment übereinstimmen, das nur Zahlen enthält.
(:any) - Es entspricht einem Segment, das ein beliebiges Zeichen enthält.
Example
$route['product/:num']='catalog/product_lookup';Wenn im obigen Beispiel das Literalwort "Produkt" im ersten Segment der URL und eine Nummer im zweiten Segment gefunden wird, werden stattdessen die Klasse "Katalog" und die Methode "Produkt_Ansicht" verwendet.
Reguläre Ausdrücke
Wie Platzhalter können wir auch reguläre Ausdrücke in verwenden $route array keyTeil. Wenn ein URI mit einem regulären Ausdruck übereinstimmt, wird er an den Werteteil weitergeleitet, der im Array $ route festgelegt ist.
Example
$route['products/([a-z]+)/(\d+)']='$1/id_$2';Im obigen Beispiel würde eine URI ähnlich wie products / shoes / 123 stattdessen "shoes"Controller-Klasse und die"id_123" Methode.
Nach dem Einrichten der Site müssen wir als Nächstes die Site konfigurieren. Der Ordner application / config enthält eine Gruppe von Dateien, die die Grundkonfiguration Ihrer Site festlegen.
Basis-URL konfigurieren
Die Basis-URL der Site kann in der Datei application / config / config.php konfiguriert werden. Es ist die URL zu Ihrem CodeIgniter-Stammverzeichnis. In der Regel ist dies Ihre Basis-URL mit einem abschließenden Schrägstrich, z
http://example.com/Wenn dies nicht festgelegt ist, versucht CodeIgniter, das Protokoll, die Domäne und den Pfad zu Ihrer Installation zu erraten. Sie sollten dies jedoch immer explizit konfigurieren und sich niemals auf Autoguessing verlassen, insbesondere in Produktionsumgebungen. Sie können die Basis-URL im Array $ config mit dem Schlüssel "base_url" wie unten gezeigt konfigurieren -
$config['base_url'] = 'http://your-domain.com';Datenbankkonfiguration
Die Datenbank der Site kann in der Datei application / config / database.php konfiguriert werden. Oft müssen wir eine Datenbank für verschiedene Umgebungen wie Entwicklung und Produktion einrichten. Mit dem im CodeIgniter bereitgestellten mehrdimensionalen Array können wir eine Datenbank für verschiedene Umgebungen einrichten. Die Konfigurationseinstellungen werden wie unten gezeigt im Array gespeichert -
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'database_name',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => TRUE,
'db_debug' => TRUE,
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array()
);Sie können nur wenige Optionen auf ihre Standardwerte setzen, außer Hostname, Benutzername, Kennwort, Datenbank und Datenbank-Treiber.
hostname - Geben Sie hier den Speicherort Ihrer Datenbank an, z. B. localhost oder IP-Adresse
username - Legen Sie hier den Benutzernamen Ihrer Datenbank fest.
password - Legen Sie hier das Passwort Ihrer Datenbank fest.
database - Geben Sie hier den Namen der Datenbank ein.
dbdriver - Legen Sie den von Ihnen verwendeten Datenbanktyp fest, z. B. MySQL, MySQLi, Postgre SQL, ODBC und MS SQL.
Durch Ändern des Schlüssels des Arrays $dbkönnen Sie eine andere Konfiguration der Datenbank festlegen, wie unten gezeigt. Hier haben wir den Schlüssel gesetzt‘test’ Festlegen der Datenbank für die Testumgebung, indem die andere Datenbankumgebung unverändert bleibt.
$db['test'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'database_name',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => TRUE,
'db_debug' => TRUE,
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array()
);Sie können einfach zu einer anderen Umgebung wechseln, indem Sie den Wert einer Variablen wie unten gezeigt ändern.
$active_group = ‘default’; //This will set the default environment
$active_group = ‘test’; //This will set the test environment
Autoload-Konfiguration
Diese Datei gibt standardmäßig an, welche Systeme geladen werden sollen. Um das Framework so leicht wie möglich zu halten, werden standardmäßig nur die absolut minimalen Ressourcen geladen. Das häufig verwendete System sollte automatisch geladen werden, anstatt es wiederholt auf lokaler Ebene zu laden. Im Folgenden finden Sie die Dinge, die Sie automatisch laden können:
Libraries- Es ist eine Liste von Bibliotheken, die automatisch geladen werden sollten. Stellen Sie eine Liste der Bibliotheken in einem Array bereit, die von CodeIgniter automatisch geladen werden sollen. In diesem Beispiel werden Datenbank-, E-Mail- und Sitzungsbibliotheken automatisch geladen.
$autoload['libraries'] = array('database', 'email', 'session');Drivers- Diese Klassen befinden sich im System / Bibliotheken / oder in Ihrer Anwendung / Bibliotheken / Verzeichnis, befinden sich jedoch auch in einem eigenen Unterverzeichnis und erweitern die Klasse CI_Driver_Library. Sie bieten mehrere austauschbare Treiberoptionen. Im Folgenden finden Sie ein Beispiel zum automatischen Laden von Cache-Treibern.
$autoload['drivers'] = array('cache');Helper files- Es handelt sich um eine Liste von Hilfedateien, die automatisch geladen werden sollen. Stellen Sie wie unten gezeigt eine Liste der Bibliotheken im Array bereit, die von CodeIgniter automatisch geladen werden sollen. Im angegebenen Beispiel werden URL- und Dateihilfen automatisch geladen.
$autoload['helper'] = array('url', 'file');Custom config files- Diese Dateien sind nur zur Verwendung vorgesehen, wenn Sie benutzerdefinierte Konfigurationsdateien erstellt haben. Ansonsten lassen Sie es leer. Im Folgenden finden Sie ein Beispiel für das automatische Laden mehrerer Konfigurationsdateien.
$autoload['config'] = array('config1', 'config2');Language files- Es ist eine Liste von Sprachdateien, die automatisch geladen werden sollten. Schauen Sie sich das folgende Beispiel an. Stellen Sie eine Liste der Sprachen in einem Array bereit (siehe Abbildung unten), die von CodeIgniter automatisch geladen werden sollen. Beachten Sie, dass der Teil "_lang" Ihrer Datei nicht enthalten ist. Zum Beispiel würde "codeigniter_lang.php" als Array ('codeigniter') bezeichnet;
Models- Es handelt sich um eine Liste von Modelldateien, die automatisch geladen werden sollten. Stellen Sie eine Liste der Modelle in einem Array bereit, die von CodeIgniter automatisch geladen werden sollen. Im Folgenden finden Sie ein Beispiel für das automatische Laden mehrerer Modelldateien.
$autoload['model'] = array('first_model', 'second_model');Wie bei jedem anderen Framework müssen wir sehr oft mit der Datenbank interagieren, und CodeIgniter erleichtert uns diese Aufgabe. Es bietet eine Vielzahl von Funktionen für die Interaktion mit der Datenbank.
In diesem Abschnitt erfahren Sie, wie die CRUD-Funktionen (Erstellen, Lesen, Aktualisieren, Löschen) mit CodeIgniter funktionieren. Wir werden verwendenstud Tabelle zum Auswählen, Aktualisieren, Löschen und Einfügen der Daten in stud Tabelle.
| Tabellenname: Stud | |
|---|---|
| roll_no | int (11) |
| Name | varchar (30) |
Verbindung zu einer Datenbank herstellen
Wir können auf zwei Arten eine Verbindung zur Datenbank herstellen:
Automatic Connecting- Die automatische Verbindung kann über die Datei application / config / autoload.php hergestellt werden. Durch die automatische Verbindung wird die Datenbank für jede Seite geladen. Wir müssen nur die Datenbankbibliothek wie unten gezeigt hinzufügen -
$autoload['libraries'] = array(‘database’);Manual Connecting- Wenn Sie nur für einige Seiten eine Datenbankverbindung wünschen, können Sie eine manuelle Verbindung herstellen. Wir können manuell eine Verbindung zur Datenbank herstellen, indem wir in jeder Klasse die folgende Zeile hinzufügen.
$this->load->database();Hier übergeben wir kein Argument, da alles in der Datenbankkonfigurationsdatei application / config / database.php festgelegt ist
Einfügen eines Datensatzes
Um einen Datensatz in die Datenbank einzufügen, wird die Funktion insert () wie in der folgenden Tabelle gezeigt verwendet:
Syntax |
Einfügen ([ $ table = '' [, $ set = NULL [, $ Escape = NULL ]]]) |
Parameters |
|
Returns |
WAHR beim Erfolg, FALSCH beim Scheitern |
Return Type |
Bool |
Das folgende Beispiel zeigt, wie Sie einen Datensatz einfügen studTabelle. Die $ data sind ein Array, in dem wir die Daten festgelegt und diese Daten in die Tabelle eingefügt habenstud, Müssen wir nur dieses Feld zu der in dem 2 - Insert - Funktion übergeben nd Argument.
$data = array( 'roll_no' => ‘1’, 'name' => ‘Virat’ ); $this->db->insert("stud", $data);Einen Datensatz aktualisieren
Um einen Datensatz in der Datenbank zu aktualisieren, müssen Sie die update() Funktion wird zusammen mit verwendet set() und where()Funktionen wie in den folgenden Tabellen gezeigt. Dasset() Die Funktion legt die zu aktualisierenden Daten fest.
Syntax |
set ( $ key [, $ value = '' [, $ Escape = NULL ]]) |
Parameters |
|
Returns |
CI_DB_query_builder-Instanz (Methodenverkettung) |
Return Type |
CI_DB_query_builder |
Das where() Die Funktion entscheidet, welcher Datensatz aktualisiert werden soll.
Syntax |
Dabei gilt: ( $ key [, $ value = NULL [, $ Escape = NULL ]]) |
Parameters |
|
Returns |
DB_query_builder-Instanz |
Return Type |
Objekt |
Endlich, das update() Die Funktion aktualisiert die Daten in der Datenbank.
Syntax |
update ([ $ table = '' [, $ set = NULL [,$where = NULL[, $limit = NULL ]]]]) |
Parameters |
|
Returns |
WAHR beim Erfolg, FALSCH beim Scheitern |
Return Type |
Bool |
$data = array( 'roll_no' => ‘1’, 'name' => ‘Virat’ ); $this->db->set($data); $this->db->where("roll_no", ‘1’);
$this->db->update("stud", $data);Datensatz löschen
Um einen Datensatz in der Datenbank zu löschen, wird die Funktion delete () wie in der folgenden Tabelle gezeigt verwendet:
Syntax |
löschen ([ $ table = '' [, $ where = '' [,$limit = NULL[, $reset_data = TRUE ]]]]) |
Parameters |
|
Returns |
CI_DB_query_builder-Instanz (Methodenverkettung) oder FALSE bei einem Fehler |
Return Type |
gemischt |
Verwenden Sie den folgenden Code, um einen Datensatz in der zu löschen studTabelle. Das erste Argument gibt den Namen der Tabelle an, in der der Datensatz gelöscht werden soll, und das zweite Argument entscheidet, welcher Datensatz gelöscht werden soll.
$this->db->delete("stud", "roll_no = 1");Datensatz auswählen
Um einen Datensatz in der Datenbank auszuwählen, klicken Sie auf get Funktion wird verwendet, wie in der folgenden Tabelle gezeigt -
Syntax |
get ([ $ table = '' [, $ limit = NULL [, $ offset = NULL ]]]) |
Parameters |
|
Returns |
CI_DB_result-Instanz (Methodenverkettung) |
Return Type |
CI_DB_result |
Verwenden Sie den folgenden Code, um alle Datensätze aus der Datenbank abzurufen. Die erste Anweisung ruft alle Datensätze aus der Tabelle "stud" ab und gibt das Objekt zurück, das im $ query-Objekt gespeichert wird. Die zweite Anweisung nennt dieresult() Funktion mit $ query-Objekt, um alle Datensätze als Array abzurufen.
$query = $this->db->get("stud"); $data['records'] = $query->result();Schließen einer Verbindung
Die Datenbankverbindung kann manuell geschlossen werden, indem der folgende Code ausgeführt wird:
$this->db->close();Beispiel
Erstellen Sie eine Controller-Klasse mit dem Namen Stud_controller.php und speichern Sie es bei application/controller/Stud_controller.php
Hier ist ein vollständiges Beispiel, bei dem alle oben genannten Operationen ausgeführt werden. Erstellen Sie vor dem Ausführen des folgenden Beispiels eine Datenbank und eine Tabelle gemäß den Anweisungen zu Beginn dieses Kapitels und nehmen Sie die erforderlichen Änderungen in der Datenbankkonfigurationsdatei vor, die unter gespeichert istapplication/config/database.php
<?php
class Stud_controller extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->helper('url'); $this->load->database();
}
public function index() {
$query = $this->db->get("stud");
$data['records'] = $query->result();
$this->load->helper('url'); $this->load->view('Stud_view',$data); } public function add_student_view() { $this->load->helper('form');
$this->load->view('Stud_add'); } public function add_student() { $this->load->model('Stud_Model');
$data = array( 'roll_no' => $this->input->post('roll_no'),
'name' => $this->input->post('name') ); $this->Stud_Model->insert($data); $query = $this->db->get("stud"); $data['records'] = $query->result(); $this->load->view('Stud_view',$data); } public function update_student_view() { $this->load->helper('form');
$roll_no = $this->uri->segment('3');
$query = $this->db->get_where("stud",array("roll_no"=>$roll_no)); $data['records'] = $query->result(); $data['old_roll_no'] = $roll_no; $this->load->view('Stud_edit',$data); } public function update_student(){ $this->load->model('Stud_Model');
$data = array( 'roll_no' => $this->input->post('roll_no'),
'name' => $this->input->post('name') ); $old_roll_no = $this->input->post('old_roll_no'); $this->Stud_Model->update($data,$old_roll_no);
$query = $this->db->get("stud");
$data['records'] = $query->result();
$this->load->view('Stud_view',$data);
}
public function delete_student() {
$this->load->model('Stud_Model'); $roll_no = $this->uri->segment('3'); $this->Stud_Model->delete($roll_no); $query = $this->db->get("stud"); $data['records'] = $query->result(); $this->load->view('Stud_view',$data);
}
}
?>Erstellen Sie eine Modellklasse mit dem Namen Stud_Model.php und speichern Sie es in application/models/Stud_Model.php
<?php
class Stud_Model extends CI_Model {
function __construct() {
parent::__construct();
}
public function insert($data) {
if ($this->db->insert("stud", $data)) {
return true;
}
}
public function delete($roll_no) { if ($this->db->delete("stud", "roll_no = ".$roll_no)) { return true; } } public function update($data,$old_roll_no) { $this->db->set($data); $this->db->where("roll_no", $old_roll_no); $this->db->update("stud", $data);
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen Stud_add.php und speichern Sie es in application/views/Stud_add.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Students Example</title>
</head>
<body>
<form method = "" action = "">
<?php
echo form_open('Stud_controller/add_student');
echo form_label('Roll No.');
echo form_input(array('id'=>'roll_no','name'=>'roll_no'));
echo "<br/>";
echo form_label('Name');
echo form_input(array('id'=>'name','name'=>'name'));
echo "<br/>";
echo form_submit(array('id'=>'submit','value'=>'Add'));
echo form_close();
?>
</form>
</body>
</html>Erstellen Sie eine Ansichtsdatei mit dem Namen Stud_edit.php und speichern Sie es in application/views/Stud_edit.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Students Example</title>
</head>
<body>
<form method = "" action = "">
<?php
echo form_open('Stud_controller/update_student');
echo form_hidden('old_roll_no',$old_roll_no);
echo form_label('Roll No.');
echo form_input(array('id'⇒'roll_no',
'name'⇒'roll_no','value'⇒$records[0]→roll_no)); echo " "; echo form_label('Name'); echo form_input(array('id'⇒'name','name'⇒'name', 'value'⇒$records[0]→name));
echo "
";
echo form_submit(array('id'⇒'sub mit','value'⇒'Edit'));
echo form_close();
?>
</form>
</body>
</html>Erstellen Sie eine Ansichtsdatei mit dem Namen Stud_view.php und speichern Sie es in application/views/Stud_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Students Example</title>
</head>
<body>
<a href = "<?php echo base_url(); ?>
index.php/stud/add_view">Add</a>
<table border = "1">
<?php
$i = 1; echo "<tr>"; echo "<td>Sr#</td>"; echo "<td>Roll No.</td>"; echo "<td>Name</td>"; echo "<td>Edit</td>"; echo "<td>Delete</td>"; echo "<tr>"; foreach($records as $r) { echo "<tr>"; echo "<td>".$i++."</td>";
echo "<td>".$r->roll_no."</td>"; echo "<td>".$r->name."</td>";
echo "<td><a href = '".base_url()."index.php/stud/edit/"
.$r->roll_no."'>Edit</a></td>"; echo "<td><a href = '".base_url()."index.php/stud/delete/" .$r->roll_no."'>Delete</a></td>";
echo "<tr>";
}
?>
</table>
</body>
</html>Nehmen Sie die folgende Änderung in der Routendatei unter vor application/config/routes.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['stud'] = "Stud_controller"; $route['stud/add'] = 'Stud_controller/add_student';
$route['stud/add_view'] = 'Stud_controller/add_student_view'; $route['stud/edit/(\d+)'] = 'Stud_controller/update_student_view/$1'; $route['stud/delete/(\d+)'] = 'Stud_controller/delete_student/$1';Lassen Sie uns nun dieses Beispiel ausführen, indem Sie die folgende URL im Browser aufrufen. Ersetzen Sie Ihre Website durch Ihre URL.
http://yoursite.com/index.php/studDer wesentliche Teil eines CodeIgniter-Frameworks sind seine Bibliotheken. Es bietet eine Vielzahl von Bibliotheken, die indirekt die Entwicklungsgeschwindigkeit einer Anwendung erhöhen. Die Systembibliothek befindet sich unter System / Bibliotheken. Alles was wir tun müssen, ist die Bibliothek zu laden, die wir verwenden möchten. Die Bibliothek kann wie unten gezeigt geladen werden -
$this->load->library('class name');Wo class nameist der Name der Bibliothek, die wir laden möchten. Wenn wir mehrere Bibliotheken laden möchten, können wir einfach ein Array als Argument an übergebenlibrary() Funktion wie unten gezeigt -
$this->load->library(array('email', 'table'));Bibliotheksklassen
Die Bibliotheksklassen befinden sich in system/libraries. Jede Klasse hat verschiedene Funktionen, um die Entwicklungsarbeit zu vereinfachen. Die folgende Tabelle zeigt die Namen der Bibliotheksklasse und ihre Beschreibung.
| SN | Bibliotheksklasse & Beschreibung |
|---|---|
| 1 | Benchmarking Class Die Benchmarking-Klasse ist immer aktiv, sodass die Zeitdifferenz zwischen zwei beliebigen markierten Punkten berechnet werden kann. |
| 2 | Caching Class Diese Klasse speichert die Seiten zwischen, um schnell auf die Seitengeschwindigkeit zuzugreifen. |
| 3 | Calendaring Class Mit dieser Klasse können Sie Kalender dynamisch erstellen. |
| 4 | Shopping Cart Class Mit dieser Klasse können Sie Artikel zum Warenkorb hinzufügen oder daraus entfernen. Die Elemente werden in der Sitzung gespeichert und bleiben aktiv, bis der Benutzer die Site durchsucht. |
| 5 | Config Class Mit dieser Klasse können Konfigurationseinstellungen abgerufen werden. Diese Klasse wird automatisch initialisiert. |
| 6 | Email Class Diese Klasse bietet E-Mail-bezogene Funktionen wie Senden oder Antworten auf E-Mails. |
| 7 | Encryption Class Diese Klasse bietet bidirektionale Datenverschlüsselungsfunktionen. |
| 8 | File Uploading Class Diese Klasse bietet Funktionen zum Hochladen von Dateien. Sie können verschiedene Einstellungen wie den hochzuladenden Dateityp, die Größe der Dateien usw. festlegen. |
| 9 | Form Validation Class Diese Klasse bietet verschiedene Funktionen zum Überprüfen des Formulars. |
| 10 | FTP Class Diese Klasse bietet verschiedene FTP-bezogene Funktionen wie das Übertragen von Dateien zum Entfernen des Servers, das Verschieben, Umbenennen oder Löschen von Dateien auf dem Server. |
| 11 | Image Manipulation Class Mit Hilfe dieser Klasse können Bilder wie Größenänderung, Erstellung von Miniaturansichten, Zuschneiden, Drehen und Wasserzeichen bearbeitet werden. |
| 12 | Input Class Diese Klasse verarbeitet die Eingabedaten aus Sicherheitsgründen vor. |
| 13 | Language Class Diese Klasse wird zur Internationalisierung verwendet. |
| 14 | Loader Class Diese Klasse lädt Elemente wie Ansichtsdateien, Treiber, Helfer, Modelle usw. |
| 15 | Migrations Class Diese Klasse bietet Funktionen für Datenbankmigrationen. |
| 16 | Output Class Diese Klasse sendet die Ausgabe an den Browser und speichert diese Webseite zwischen. |
| 17 | Pagination Class Diese Klasse fügt der Webseite Paginierungsfunktionen hinzu. |
| 18 | Template Parser Class Die Template Parser-Klasse kann Pseudo-Variablen, die in Ihren Ansichtsdateien enthalten sind, einfach durch Text ersetzen. Es kann einfache Variablen oder Variablen-Tag-Paare analysieren. |
| 19 | Security Class Diese Klasse enthält sicherheitsrelevante Funktionen wie XSS-Filterung, CSRF usw. |
| 20 | Session Library Diese Klasse bietet Funktionen zum Verwalten der Sitzung Ihrer Anwendung. |
| 21 | HTML Table Diese Klasse wird verwendet, um HTML-Tabellen automatisch aus Array- oder Datenbankergebnissen zu generieren. |
| 22 | Trackback Class Die Trackback-Klasse bietet Funktionen, mit denen Sie Trackback-Daten senden und empfangen können. |
| 23 | Typography Class Die Typografieklasse bietet Methoden zum Formatieren von Text. |
| 24 | Unit Testing Class Diese Klasse bietet Funktionen zum Testen Ihrer Anwendung und zum Generieren des Ergebnisses. |
| 25 | URI Class Die URI-Klasse bietet Methoden, mit denen Sie Informationen aus Ihren URI-Zeichenfolgen abrufen können. Wenn Sie URI-Routing verwenden, können Sie auch Informationen zu den umgeleiteten Segmenten abrufen. |
| 26 | User Agent Class Die User Agent-Klasse bietet Funktionen, mit denen Sie Informationen über den Browser, das mobile Gerät oder den Roboter identifizieren können, die Ihre Site besuchen. Darüber hinaus erhalten Sie Referrer-Informationen sowie Informationen zu Sprache und unterstützten Zeichensätzen. |
| 27 | XML-RPC and XML-RPC Server Classes Mit den XML-RPC-Klassen von CodeIgniter können Sie Anforderungen an einen anderen Server senden oder einen eigenen XML-RPC-Server zum Empfangen von Anforderungen einrichten. |
| 28 | Zip Encoding Class Diese Klasse wird verwendet, um Zip-Archive Ihrer Daten zu erstellen. |
Bibliotheken erstellen
CodeIgniter verfügt über eine Vielzahl von Bibliotheken, die Sie in finden können system/libraries Ordner, aber CodeIgniter ist nicht nur auf Systembibliotheken beschränkt, Sie können auch eigene Bibliotheken erstellen, in denen gespeichert werden kann application/librariesMappe. Sie können Bibliotheken auf drei Arten erstellen.
- Neue Bibliothek erstellen
- Erweitern Sie die native Bibliothek
- Ersetzen Sie die native Bibliothek
Neue Bibliothek erstellen
Beim Erstellen einer neuen Bibliothek sollten die folgenden Dinge beachtet werden:
- Der Name der Datei muss mit einem Großbuchstaben beginnen, z. B. Mylibrary.php
- Der Klassenname muss mit einem Großbuchstaben beginnen, z. B. Klasse Mylibrary
- Der Name der Klasse und der Name der Datei müssen übereinstimmen.
Mylibrary.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Mylibrary {
public function some_function() {
}
}
/* End of file Mylibrary.php */Loading the Custom Library
Die obige Bibliothek kann geladen werden, indem Sie einfach die folgende Zeile in Ihrem Controller ausführen.
$this->load->library(‘mylibrary’);mylibrary ist der Name Ihrer Bibliothek und Sie können ihn sowohl in Klein- als auch in Großbuchstaben schreiben. Verwenden Sie den Namen der Bibliothek ohne die Erweiterung ".php". Nach dem Laden der Bibliothek können Sie auch die Funktion dieser Klasse wie unten gezeigt aufrufen.
$this->mylibrary->some_function();Erweitern Sie die native Bibliothek
Manchmal müssen Sie der von CodeIgniter bereitgestellten Bibliothek möglicherweise Ihre eigenen Funktionen hinzufügen. CodeIgniter bietet die Möglichkeit, die native Bibliothek zu erweitern und eigene Funktionen hinzuzufügen. Um dies zu erreichen, müssen Sie die Klasse der nativen Bibliotheksklasse erweitern. Wenn Sie beispielsweise die E-Mail-Bibliothek erweitern möchten, können Sie dies wie folgt tun:
Class MY_Email extends CI_Email {
}Im obigen Beispiel erweitert die MY_Email-Klasse die E-Mail-Klasse CI_Email der nativen Bibliothek. Diese Bibliothek kann auf die Standardmethode zum Laden der E-Mail-Bibliothek geladen werden. Speichern Sie den obigen Code in der Datei My_Email.php
Ersetzen Sie die native Bibliothek
In einigen Situationen möchten Sie die native Bibliothek nicht so verwenden, wie sie funktioniert, und sie durch Ihre eigene ersetzen. Dies kann durch Ersetzen der nativen Bibliothek erfolgen. Um dies zu erreichen, müssen Sie nur den gleichen Klassennamen angeben, der in der nativen Bibliothek benannt ist. Zum Beispiel, wenn Sie die ersetzen möchtenEmail classVerwenden Sie dann den unten gezeigten Code. Speichern Sie Ihren Dateinamen mitEmail.php und geben Sie einen Klassennamen an CI_Email.
Email.php
Class CI_Email {
}Bei der Verwendung der Anwendung stoßen wir häufig auf Fehler. Für die Benutzer ist es sehr ärgerlich, wenn die Fehler nicht richtig behandelt werden. CodeIgniter bietet einen einfachen Mechanismus zur Fehlerbehandlung.
Sie möchten, dass die Meldungen angezeigt werden, wenn sich die Anwendung im Entwicklungsmodus und nicht im Produktionsmodus befindet, da die Fehlermeldungen in der Entwicklungsphase problemlos behoben werden können.
Die Umgebung Ihrer Anwendung kann geändert werden, indem Sie die unten angegebene Zeile von ändern index.phpDatei. Dies kann auf alles eingestellt werden, aber normalerweise werden drei Werte (Entwicklung, Test, Produktion) für diesen Zweck verwendet.
define('ENVIRONMENT', isset($_SERVER['CI_ENV']) ? $_SERVER['CI_ENV'] : 'development');Unterschiedliche Umgebungen erfordern unterschiedliche Ebenen der Fehlerberichterstattung. Standardmäßig werden im Entwicklungsmodus Fehler angezeigt und im Testmodus und im Live-Modus werden diese ausgeblendet. CodeIgniter bietet drei Funktionen, wie unten gezeigt, um Fehler zu behandeln.
show_error() Die Funktion zeigt Fehler im HTML-Format oben auf dem Bildschirm an.
Syntax |
show_error ( $ message,$status_code, $Überschrift = 'Es wurde ein Fehler festgestellt' ) |
Parameters |
|
Return Type |
gemischt |
show_404() Die Funktion zeigt einen Fehler an, wenn Sie versuchen, auf eine Seite zuzugreifen, die nicht vorhanden ist.
Syntax |
show_404 ( $ page = '', $ log_error = TRUE ) |
Parameters |
|
Return Type |
Leere |
log_message()Funktion wird verwendet, um Protokollnachrichten zu schreiben. Dies ist nützlich, wenn Sie benutzerdefinierte Nachrichten schreiben möchten.
Syntax |
log_message ( $ level,$message, $php_error = FALSE ) |
Parameters |
|
Return Type |
Leere |
Die Anmeldung kann aktiviert werden application/config/config.phpDatei. Unten sehen Sie den Screenshot der Datei config.php, in der Sie den Schwellenwert festlegen können.
/*
|--------------------------------------------------------------------------------
| Error Logging Threshold
|--------------------------------------------------------------------------------
| You can enable error logging by setting a threshold over zero. The
| threshold determines what gets logged. Threshold options are:
|
| 0 = Disable logging, Error logging TURNED OFF
| 1 = Error Message (including PHP errors)
| 2 = Debug Message
| 3 = Informational Messages
| 4 = All Messages
|
| You can also pass an array with threshold levels to show individual error types
|
| array(2) = Debug Message, without Error Messages
| For a live site you'll usually only enable Errors (1) to be logged otherwise
| your log files will fill up very fast.
|
*/
$config['log_threshold'] = 0;Sie finden die Protokollnachrichten in application/log/. Stellen Sie sicher, dass dieses Verzeichnis beschreibbar ist, bevor Sie Protokolldateien aktivieren.
Verschiedene Vorlagen für Fehlermeldungen finden Sie in application/views/errors/cli oder application/views/errors/html.
Mit der Datei-Upload-Klasse können wir Dateien hochladen und den Typ und die Größe der hochzuladenden Datei einschränken. Befolgen Sie die im angegebenen Beispiel gezeigten Schritte, um den Prozess des Hochladens von Dateien in CodeIgniter zu verstehen.
Beispiel
Kopieren Sie den folgenden Code und speichern Sie ihn unter application/view/Upload_form.php.
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<?php echo $error;?>
<?php echo form_open_multipart('upload/do_upload');?>
<form action = "" method = "">
<input type = "file" name = "userfile" size = "20" />
<br /><br />
<input type = "submit" value = "upload" />
</form>
</body>
</html>Kopieren Sie den unten angegebenen Code und speichern Sie ihn unter application/view/Upload_success.php
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<h3>Your file was successfully uploaded!</h3>
<ul>
<?phpforeach ($upload_data as $item => $value):?>
<li><?php echo $item;?>: <?php echo $value;?></li>
<?phpendforeach; ?>
</ul>
<p><?php echo anchor('upload', 'Upload Another File!'); ?></p>
</body>
</html>Kopieren Sie den unten angegebenen Code und speichern Sie ihn unter application/controllers/Upload.php. Erstellen "uploadsOrdner im Stammverzeichnis von CodeIgniter, dh im übergeordneten Verzeichnis des Anwendungsordners.
<?php
class Upload extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper(array('form', 'url')); } public function index() { $this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/'; $config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100; $config['max_width'] = 1024;
$config['max_height'] = 768; $this->load->library('upload', $config); if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?>Nehmen Sie die folgende Änderung in der Routendatei in vor application/config/routes.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['upload'] = 'Upload';Lassen Sie uns nun dieses Beispiel ausführen, indem Sie die folgende URL im Browser aufrufen. Ersetzen Sie Ihre Website durch Ihre URL.
http://yoursite.com/index.php/uploadEs wird der folgende Bildschirm angezeigt -

Nach dem erfolgreichen Hochladen einer Datei wird der folgende Bildschirm angezeigt:

Das Senden von E-Mails in CodeIgniter ist viel einfacher. Sie konfigurieren auch die Einstellungen für E-Mails in CodeIgniter. CodeIgniter bietet folgende Funktionen zum Senden von E-Mails:
- Mehrere Protokolle - Mail, Sendmail und SMTP
- TLS- und SSL-Verschlüsselung für SMTP
- Mehrere Empfänger
- CC und BCCs
- HTML- oder Klartext-E-Mail
- Attachments
- Zeilenumbruch
- Priorities
- BCC-Stapelmodus, mit dem große E-Mail-Listen in kleine BCC-Stapel aufgeteilt werden können.
- E-Mail-Debugging-Tools
Die E-Mail-Klasse verfügt über die folgenden Funktionen, um das Senden von E-Mails zu vereinfachen.
| SN | Syntax | Parameter | Rückkehr | Rückgabetyp |
|---|---|---|---|---|
| 1 | from ( $ from [, $ name = '' [, $ return_path = NULL ]]) | $from( Zeichenfolge ) - E-Mail-Adresse "Von" $name( Zeichenfolge ) - Anzeigename "Von" $return_path( Zeichenfolge ) - Optionale E-Mail-Adresse, an die nicht zugestellte E-Mails weitergeleitet werden |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 2 | reply_to ( $ replyto [, $ name = '' ]) | $replyto( Zeichenfolge ) - E-Mail-Adresse für Antworten $name( Zeichenfolge ) - Anzeigename für die Antwort-E-Mail-Adresse |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 2 | zu ( $ zu ) | $to( gemischt ) - Durch Kommas getrennte Zeichenfolge oder ein Array von E-Mail-Adressen |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 3 | cc ( $ cc ) | $cc( gemischt ) - Durch Kommas getrennte Zeichenfolge oder ein Array von E-Mail-Adressen |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 4 | bcc ( $ bcc [, $ limit = '' ]) | $bcc( gemischt ) - Durch Kommas getrennte Zeichenfolge oder ein Array von E-Mail-Adressen $limit( int ) - Maximale Anzahl von E-Mails, die pro Stapel gesendet werden sollen |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 5 | Betreff ( $ Betreff ) | $subject( Zeichenfolge ) - Betreffzeile der E-Mail |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 6 | Nachricht ( $ body ) | $body( Zeichenfolge ) - E-Mail-Nachrichtentext |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 7 | set_alt_message ( $ str ) | $str( Zeichenfolge ) - Alternativer E-Mail-Nachrichtentext |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 8 | set_header ( $ header, $ value ) | $header( Zeichenfolge ) - Headername $value( Zeichenfolge ) - Header-Wert |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 9 | clear ([ $ clear_attachments = FALSE ]) | $clear_attachments( bool ) - Gibt an, ob Anhänge gelöscht werden sollen |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 10 | send ([ $ auto_clear = TRUE ]) | $auto_clear( bool ) - Gibt an, ob Nachrichtendaten automatisch gelöscht werden sollen |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 11 | anhängen ($ filename [, $disposition = ''[, $newname = NULL [, $ mime = '']]]) | $filename( Zeichenfolge ) - Dateiname $disposition( Zeichenfolge ) - 'Disposition' des Anhangs. Die meisten E-Mail-Clients treffen ihre eigene Entscheidung, unabhängig von der hier verwendeten MIME-Spezifikation. iana $newname( Zeichenfolge ) - Benutzerdefinierter Dateiname, der in der E-Mail verwendet werden soll $mime( Zeichenfolge ) - Zu verwendender MIME-Typ (nützlich für gepufferte Daten) |
CI_Email-Instanz (Methodenverkettung) | CI_Email |
| 12 | Anhang_cid ( $ Dateiname ) | $filename( Zeichenfolge ) - Vorhandener Dateiname des Anhangs |
Anhang Content-ID oder FALSE, falls nicht gefunden | Zeichenfolge |
Eine E-Mail senden
Um eine E-Mail mit CodeIgniter zu senden, müssen Sie zuerst die E-Mail-Bibliothek wie folgt laden:
$this->load->library('email');Führen Sie nach dem Laden der Bibliothek einfach die folgenden Funktionen aus, um die erforderlichen Elemente zum Senden einer E-Mail festzulegen. Dasfrom() Funktion wird verwendet, um festzulegen - von wo aus die E-Mail gesendet wird und to()Funktion wird verwendet - an wen die E-Mail gesendet wird. Dassubject() und message() Mit dieser Funktion können Sie den Betreff und die Nachricht der E-Mail festlegen.
$this->email->from('[email protected]', 'Your Name'); $this->email->to('[email protected]');
$this->email->subject('Email Test'); $this->email->message('Testing the email class.');Führen Sie danach die aus send() Funktion wie unten gezeigt, um eine E-Mail zu senden.
$this->email->send();Beispiel
Erstellen Sie eine Controller-Datei Email_controller.php und speichern Sie es in application/controller/Email_controller.php.
<?php
class Email_controller extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->library('session');
$this->load->helper('form'); } public function index() { $this->load->helper('form');
$this->load->view('email_form'); } public function send_mail() { $from_email = "[email protected]";
$to_email = $this->input->post('email');
//Load email library
$this->load->library('email'); $this->email->from($from_email, 'Your Name'); $this->email->to($to_email); $this->email->subject('Email Test');
$this->email->message('Testing the email class.'); //Send mail if($this->email->send())
$this->session->set_flashdata("email_sent","Email sent successfully."); else $this->session->set_flashdata("email_sent","Error in sending Email.");
$this->load->view('email_form');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen email_form.php und speichern Sie es bei application/views/email_form.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Email Example</title>
</head>
<body>
<?php
echo $this->session->flashdata('email_sent');
echo form_open('/Email_controller/send_mail');
?>
<input type = "email" name = "email" required />
<input type = "submit" value = "SEND MAIL">
<?php
echo form_close();
?>
</body>
</html>Nehmen Sie die Änderungen in der routes.php Datei in application/config/routes.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['email'] = 'Email_Controller';Führen Sie das obige Beispiel aus, indem Sie den folgenden Link besuchen. Ersetzen Sie Ihre Website durch die URL Ihrer Website.
http://yoursite.com/index.php/emailDie Validierung ist ein wichtiger Prozess beim Erstellen von Webanwendungen. Es stellt sicher, dass die Daten, die wir erhalten, ordnungsgemäß und gültig zum Speichern oder Verarbeiten sind. CodeIgniter hat diese Aufgabe sehr einfach gemacht. Lassen Sie uns diesen Prozess anhand eines einfachen Beispiels verstehen.
Beispiel
Erstellen Sie eine Ansichtsdatei myform.php und speichern Sie den folgenden Code in application/views/myform.php. Auf dieser Seite wird ein Formular angezeigt, in dem der Benutzer seinen Namen eingeben kann, und wir werden diese Seite validieren, um sicherzustellen, dass sie beim Senden nicht leer ist.
<html>
<head>
<title>My Form</title>
</head>
<body>
<form action = "" method = "">
<?php echo validation_errors(); ?>
<?php echo form_open('form'); ?>
<h5>Name</h5>
<input type = "text" name = "name" value = "" size = "50" />
<div><input type = "submit" value = "Submit" /></div>
</form>
</body>
</html>Erstellen Sie eine Ansichtsdatei formsuccess.php und speichern Sie es in application/views/formsuccess.php. Diese Seite wird angezeigt, wenn das Formular erfolgreich validiert wurde.
<html>
<head>
<title>My Form</title>
</head>
<body>
<h3>Your form was successfully submitted!</h3>
<p><?php echo anchor('form', 'Try it again!'); ?></p>
</body>
</html>Erstellen Sie eine Controller-Datei Form.php und speichern Sie es in application/controller/Form.php. Dieses Formular zeigt entweder Fehler an, wenn es nicht ordnungsgemäß validiert oder an weitergeleitet wirdformsuccess.php Seite.
<?php
class Form extends CI_Controller {
public function index() {
/* Load form helper */
$this->load->helper(array('form'));
/* Load form validation library */
$this->load->library('form_validation'); /* Set validation rule for name field in the form */ $this->form_validation->set_rules('name', 'Name', 'required');
if ($this->form_validation->run() == FALSE) { $this->load->view('myform');
}
else {
$this->load->view('formsuccess');
}
}
}
?>Fügen Sie die folgende Zeile hinzu application/config/routes.php.
$route['validation'] = 'Form';Lassen Sie uns dieses Beispiel ausführen, indem Sie die folgende URL im Browser besuchen. Diese URL kann je nach Website unterschiedlich sein.
http://yoursite.com/index.php/validationEs wird der folgende Bildschirm angezeigt -

Wir haben eine Validierung im Controller hinzugefügt - Nameist ein Pflichtfeld vor dem Absenden des Formulars. Wenn Sie also auf die Schaltfläche "Senden" klicken, ohne etwas in das Feld "Name" einzugeben, werden Sie aufgefordert, den Namen vor dem Senden einzugeben, wie im folgenden Bildschirm dargestellt.

Nach erfolgreicher Eingabe des Namens werden Sie wie unten gezeigt zum Bildschirm weitergeleitet.

Im obigen Beispiel haben wir die erforderliche Regeleinstellung verwendet. Im CodeIgniter stehen viele Regeln zur Verfügung, die im Folgenden beschrieben werden.
Validierungsregelreferenz
Das Folgende ist eine Liste aller nativen Regeln, die zur Verwendung verfügbar sind -
| Regel | Parameter | Beschreibung | Beispiel |
|---|---|---|---|
required |
Nein | Gibt FALSE zurück, wenn das Formularelement leer ist. | |
matches |
Ja | Gibt FALSE zurück, wenn das Formularelement nicht mit dem im Parameter übereinstimmt. | entspricht [form_item] |
regex_match |
Ja | Gibt FALSE zurück, wenn das Formularelement nicht mit dem regulären Ausdruck übereinstimmt. | regex_match [/ regex /] |
differs |
Ja | Gibt FALSE zurück, wenn sich das Formularelement nicht von dem im Parameter unterscheidet. | unterscheidet sich [form_item] |
is_unique |
Ja | Gibt FALSE zurück, wenn das Formularelement nicht eindeutig für den Tabellen- und Feldnamen im Parameter ist. Hinweis - Für diese Regel muss der Abfrage-Generator aktiviert sein, damit er funktioniert. | is_unique [table.field] |
min_length |
Ja | Gibt FALSE zurück, wenn das Formularelement kürzer als der Parameterwert ist. | min_length [3] |
max_length |
Ja | Gibt FALSE zurück, wenn das Formularelement länger als der Parameterwert ist. | max_length [12] |
exact_length |
Ja | Gibt FALSE zurück, wenn das Formularelement nicht genau der Parameterwert ist. | genaue Länge [8] |
greater_than |
Ja | Gibt FALSE zurück, wenn das Formularelement kleiner oder gleich dem Parameterwert oder nicht numerisch ist. | größer als [8] |
greater_than_equal_to |
Ja | Gibt FALSE zurück, wenn das Formularelement kleiner als der Parameterwert ist oder nicht numerisch. | größer als gleich [8] |
less_than |
Ja | Gibt FALSE zurück, wenn das Formularelement größer oder gleich dem Parameterwert oder nicht numerisch ist. | weniger als [8] |
less_than_equal_to |
Ja | Gibt FALSE zurück, wenn das Formularelement größer als der Parameterwert ist oder nicht numerisch. | less_than_equal_to [8] |
in_list |
Ja | Gibt FALSE zurück, wenn sich das Formularelement nicht in einer vorgegebenen Liste befindet. | in_list [rot, blau, grün] |
alpha |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als alphabetische Zeichen enthält. | |
alpha_numeric |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als alphanumerische Zeichen enthält. | |
alpha_numeric_spaces |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als alphanumerische Zeichen oder Leerzeichen enthält. Sollte nach dem Trimmen verwendet werden, um Leerzeichen am Anfang oder Ende zu vermeiden | |
alpha_dash |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als alphanumerische Zeichen, Unterstriche oder Bindestriche enthält. | |
numeric |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als numerische Zeichen enthält. | |
integer |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als eine Ganzzahl enthält. | |
decimal |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als eine Dezimalzahl enthält. | |
is_natural |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als eine natürliche Zahl enthält - 0, 1, 2, 3 usw. | |
is_natural_no_zero |
Nein | Gibt FALSE zurück, wenn das Formularelement etwas anderes als eine natürliche Zahl enthält, jedoch nicht Null - 1, 2, 3 usw. | |
valid_url |
Nein | Gibt FALSE zurück, wenn das Formularelement keine gültige URL enthält. | |
valid_email |
Nein | Gibt FALSE zurück, wenn das Formularelement keine gültige E-Mail-Adresse enthält. | |
valid_emails |
Nein | Gibt FALSE zurück, wenn ein in einer durch Kommas getrennten Liste angegebener Wert keine gültige E-Mail ist. | |
valid_ip |
Nein | Gibt FALSE zurück, wenn die angegebene IP nicht gültig ist. Akzeptiert den optionalen Parameter 'ipv4' oder 'ipv6', um ein IP-Format anzugeben. | |
valid_base64 |
Nein | Gibt FALSE zurück, wenn die angegebene Zeichenfolge etwas anderes als gültige Base64-Zeichen enthält. |
Beim Erstellen von Websites müssen wir häufig die Aktivität und den Status des Benutzers verfolgen und zu diesem Zweck verwenden session. CodeIgniter verfügt zu diesem Zweck über eine Sitzungsklasse.
Sitzung initialisieren
Sitzungsdaten sind global über die Site verfügbar. Um diese Daten zu verwenden, müssen Sie jedoch zuerst die Sitzung initialisieren. Wir können dies tun, indem wir die folgende Zeile im Konstruktor ausführen.
$this->load->library('session');Nach dem Laden der Sitzungsbibliothek können Sie das Sitzungsobjekt einfach wie unten gezeigt verwenden.
$this->sessionSitzungsdaten hinzufügen
In PHP verwenden wir einfach $_SESSION Array, um alle Daten in der Sitzung wie unten gezeigt festzulegen.
$_SESSION[‘key’] = value;Wo 'key'ist der Schlüssel von Array und value wird auf der rechten Seite des Gleichheitszeichens zugewiesen.
Das Gleiche kann in CodeIgniter wie unten gezeigt getan werden.
$this->session->set_userdata('some_name', 'some_value');set_userdata()Funktion akzeptiert zwei Argumente. Das erste Argument,some_nameist der Name der Sitzungsvariablen, unter der some_value wird gespeichert.
set_userdata() Die Funktion unterstützt auch eine andere Syntax, in der Sie ein Array übergeben können, um Werte wie unten gezeigt zu speichern.
$newdata = array(
'username' => 'johndoe',
'email' => '[email protected]',
'logged_in' => TRUE
);
$this->session->set_userdata($newdata);Sitzungsdaten entfernen
In PHP können wir in der Sitzung gespeicherte Daten mit dem entfernen unset() Funktion wie unten gezeigt.
unset($_SESSION[‘some_name’]);Das Entfernen von Sitzungsdaten in CodeIgniter ist wie unten gezeigt sehr einfach. Die folgende Version vonunset_userdata() Die Funktion entfernt nur eine Variable aus der Sitzung.
$this->session->unset_userdata('some_name');Wenn Sie weitere Werte aus der Sitzung entfernen oder ein gesamtes Array entfernen möchten, können Sie die folgende Version von verwenden unset_userdata() Funktion.
$this->session->unset_userdata($array_items);Sitzungsdaten abrufen
Nachdem Sie die Daten in der Sitzung festgelegt haben, können Sie diese Daten auch wie unten gezeigt abrufen. Userdata()Zu diesem Zweck wird die Funktion verwendet. Diese Funktion wird zurückgegebenNULL Wenn die Daten, auf die Sie zugreifen möchten, nicht verfügbar sind.
$name = $this->session->userdata('name');Beispiel
Erstellen Sie eine Controller-Klasse mit dem Namen Session_controller.php und speichern Sie es in application/controller/Session_controller.php.
<?php
class Session_controller extends CI_Controller {
public function index() {
//loading session library
$this->load->library('session'); //adding data to session $this->session->set_userdata('name','virat');
$this->load->view('session_view'); } public function unset_session_data() { //loading session library $this->load->library('session');
//removing session data
$this->session->unset_userdata('name'); $this->load->view('session_view');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen session_view.php und speichern Sie es in application/views/session_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Session Example</title>
</head>
<body>
Welcome <?php echo $this->session->userdata('name'); ?>
<br>
<a href = 'http://localhost:85/CodeIgniter-3.0.1/CodeIgniter3.0.1/index.php/sessionex/unset'>
Click Here</a> to unset session data.
</body>
</html>Nehmen Sie die Änderungen in der routes.php Datei in application/config/routes.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['sessionex'] = 'Session_Controller';Führen Sie das obige Beispiel mit der folgenden Adresse aus. Ersetzenyoursite.com mit der URL Ihrer Website.
http://yoursite.com/index.php/sessionexWährend der Erstellung einer Webanwendung müssen einige Daten nur einmal gespeichert werden. Danach möchten wir diese Daten entfernen. Zum Beispiel, um eine Fehlermeldung oder eine Informationsmeldung anzuzeigen. In PHP müssen wir dies manuell tun, aber CodeIgniter hat diesen Job für uns einfach gemacht. In CodeIgniter sind Flash-Daten nur bis zur nächsten Anforderung verfügbar und werden automatisch gelöscht.
Flashdata hinzufügen
Wir können einfach Flash-Daten wie unten gezeigt speichern.
$this->session->mark_as_flash('item');mark_as_flash()Zu diesem Zweck wird die Funktion verwendet, die nur ein Argument des zu speichernden Werts verwendet. Wir können auch ein Array übergeben, um mehrere Werte zu speichern.
set_flashdata()Es kann auch eine Funktion verwendet werden, die zwei Argumente akzeptiert, Name und Wert, wie unten gezeigt. Wir können auch ein Array übergeben.
$this->session->set_flashdata('item','value');Flashdata abrufen
Flashdata können mit der Funktion flashdata () abgerufen werden, die ein Argument des abzurufenden Elements wie unten gezeigt verwendet. Die Funktion flashdata () stellt sicher, dass Sie nur Flash-Daten und keine anderen Daten erhalten.
$this->session->flashdata('item');Wenn Sie kein Argument übergeben, können Sie ein Array mit derselben Funktion abrufen.
Beispiel
Erstellen Sie eine Klasse namens FlashData_Controller.php und speichern Sie es bei application/controller/FlashData_Controller.php.
<?php
class FlashData_Controller extends CI_Controller {
public function index() {
//Load session library
$this->load->library('session');
//redirect to home page
$this->load->view('flashdata_home'); } public function add() { //Load session library $this->load->library('session');
$this->load->helper('url'); //add flash data $this->session->set_flashdata('item','item-value');
//redirect to home page
redirect('flashdata');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen flashdata_home.php und speichern Sie es in application/views/ flashdata_home.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Flashdata Example</title>
</head>
<body>
Flash Data Example
<h2><?php echo $this->session->flashdata('item'); ?></h2>
<a href = 'flashdata/add'>Click Here</a> to add flash data.
</body>
</html>Nehmen Sie die Änderungen in der routes.php Datei in application/config/routes.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['flashdata'] = 'FlashData_Controller';
$route['flashdata/add'] = 'FlashData_Controller/add';Führen Sie das obige Beispiel aus, indem Sie den folgenden Link besuchen. Ersetzen Sie Ihre Website durch die URL Ihrer Website.
http://yoursite.com/index.php/flashdataNach dem Besuch der obigen URL sehen Sie einen Bildschirm wie unten gezeigt.

Klicke auf "Click Here”Link und Sie sehen einen Bildschirm wie unten gezeigt. Hier in diesem Bildschirm sehen Sie einen Wert der Flash-Datenvariablen. Aktualisieren Sie die Seite erneut und Sie sehen einen Bildschirm wie oben und die Flash-Datenvariable wird automatisch entfernt.

In einigen Situationen, in denen Sie nach einem bestimmten Zeitraum in der Sitzung gespeicherte Daten entfernen möchten, kann dies mithilfe von erfolgen tempdata Funktionalität in CodeIgniter.
Tempdata hinzufügen
Daten hinzufügen als tempdatamüssen wir verwenden mark_as_tempdata()Funktion. Diese Funktion verwendet zwei Argumentelemente oder Elemente, unter denen gespeichert werden solltempdata und die Ablaufzeit für diese Elemente ist wie unten gezeigt.
// 'item' will be erased after 300 seconds(5 minutes)
$this->session->mark_as_temp('item',300);Sie können auch ein Array übergeben, um mehrere Daten zu speichern. Alle unten gespeicherten Elemente sind nach 300 Sekunden abgelaufen.
$this->session->mark_as_temp(array('item','item2'),300);Sie können auch für jedes Element eine andere Ablaufzeit festlegen, wie unten gezeigt.
// 'item' will be erased after 300 seconds, while 'item2'
// will do so after only 240 seconds
$this->session->mark_as_temp(array(
'item'=>300,
'item2'=>240
));Tempdata abrufen
Wir können die Tempdata mit abrufen tempdata()Funktion. Diese Funktion stellt sicher, dass Sie nur Tempdata und keine anderen Daten erhalten. Sehen Sie sich das folgende Beispiel an, um zu sehen, wie Tempdata abgerufen werden.tempdata() Die Funktion akzeptiert ein Argument des abzurufenden Elements.
$this->session->tempdata('item');Wenn Sie das Argument weglassen, können Sie alle vorhandenen Tempdaten abrufen.
Tempdata entfernen
Tempdata werden nach Ablauf der Zeit automatisch entfernt. Wenn Sie jedoch Tempdata zuvor entfernen möchten, können Sie dies wie unten gezeigt tun unset_tempdata() Funktion, die ein Argument des zu entfernenden Elements verwendet.
$this->session->unset_tempdata('item');Beispiel
Erstellen Sie eine Klasse namens Tempdata_controller.php und speichern Sie es in application/controller/Tempdata_controller.php.
<?php
class Tempdata_controller extends CI_Controller {
public function index() {
$this->load->library('session'); $this->load->view('tempdata_view');
}
public function add() {
$this->load->library('session'); $this->load->helper('url');
//tempdata will be removed after 5 seconds
$this->session->set_tempdata('item','item-value',5);
redirect('tempdata');
}
}
?>Erstellen Sie eine Datei mit dem Namen tempdata_view.php und speichern Sie es in application/views/tempdata_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Tempdata Example</title>
</head>
<body>
Temp Data Example
<h2><?php echo $this->session->tempdata('item'); ?></h2>
<a href = 'tempdata/add'>Click Here</a> to add temp data.
</body>
</html>Nehmen Sie die Änderungen in der routes.php Datei in application / config / route.php und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['tempdata'] = "Tempdata_controller"; $route['tempdata/add'] = "Tempdata_controller/add";Führen Sie das obige Beispiel aus, indem Sie den folgenden Link besuchen. Ersetzen Sie Ihre Website durch die URL Ihrer Website.
http://yoursite.com/index.php/tempdataNach dem Besuch der obigen URL sehen Sie einen Bildschirm wie unten gezeigt.

Klicke auf “Click Here” Link und Sie sehen einen Bildschirm wie unten gezeigt.
Hier in diesem Bildschirm sehen Sie einen Wert der temporären Datenvariablen. Aktualisieren Sie dieselbe Seite nach fünf Sekunden erneut, da wir die temporären Daten für fünf Sekunden eingestellt haben. Sie sehen einen Bildschirm wie oben und die temporäre Datenvariable wird nach fünf Sekunden automatisch entfernt. Wenn Sie dieselbe Seite vor 5 Sekunden aktualisieren, werden die temporären Daten nicht entfernt, da der Zeitraum nicht abgelaufen ist.

Eine Sitzung zerstören
In PHP verwenden wir die session_destroy() Funktion zum Zerstören der Sitzung und in CodeIgniter können wir die Funktion wie unten gezeigt zerstören.
$this->session->sess_destroy();Nach dem Aufruf dieser Funktion werden alle Sitzungsdaten einschließlich der flashdata und tempdata wird dauerhaft gelöscht und kann nicht zurückgerufen werden.
Cookie ist ein kleines Datenelement, das vom Webserver gesendet wird, um es auf dem Computer des Clients zu speichern. CodeIgniter verfügt über einen Helfer namens "Cookie Helper" für die Cookie-Verwaltung.
Syntax |
set_cookie ( $ name [, $ value = '' [, $ expire = '' [, $ domain = '' [, $ path = '/' [, $ prefix = '' [, $ Secure = FALSE [, $ httponly = FALSE ]]]]]]]]) |
Parameters |
|
Return Type |
Leere |
In dem set_cookie()Funktion können wir alle Werte auf zwei Arten übergeben. In erster Linie kann nur ein Array übergeben werden, und in zweiter Linie können auch einzelne Parameter übergeben werden.
Syntax |
get_cookie ( $ index [, $ xss_clean = NULL ]]) |
Parameters |
|
Return |
Der Cookie-Wert oder NULL, falls nicht gefunden |
Return Type |
gemischt |
Das get_cookie() Mit dieser Funktion wird das Cookie abgerufen, das mit der Funktion set_cookie () gesetzt wurde.
Syntax |
delete_cookie ( $ name [, $ domain = '' [, $ path = '/' [, $ prefix = '' ]]]) |
Parameters |
|
Return Type |
Leere |
Das delete_cookie() Funktion wird verwendet, um das Cookie () zu löschen.
Beispiel
Erstellen Sie einen Controller namens Cookie_controller.php und speichern Sie es bei application/controller/Cookie_controller.php
<?php
class Cookie_controller extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->helper(array('cookie', 'url'));
}
public function index() {
set_cookie('cookie_name','cookie_value','3600');
$this->load->view('Cookie_view'); } public function display_cookie() { echo get_cookie('cookie_name'); $this->load->view('Cookie_view');
}
public function deletecookie() {
delete_cookie('cookie_name');
redirect('cookie/display');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen Cookie_view.php und speichern Sie es bei application/views/Cookie_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
</head>
<body>
<a href = 'display'>Click Here</a> to view the cookie.<br>
<a href = 'delete'>Click Here</a> to delete the cookie.
</body>
</html>Ändern Sie die Datei route.php in application / config / routen.php, um eine Route für den obigen Controller hinzuzufügen, und fügen Sie die folgende Zeile am Ende der Datei hinzu.
$route['cookie'] = "Cookie_controller"; $route['cookie/display'] = "Cookie_controller/display_cookie";
$route['cookie/delete'] = "Cookie_controller/deletecookie";Danach können Sie die folgende URL im Browser ausführen, um das Beispiel auszuführen.
http://yoursite.com/index.php/cookieEs wird eine Ausgabe erzeugt, wie im folgenden Screenshot gezeigt.

CodeIgniter-Bibliotheksfunktionen und Hilfsfunktionen müssen vor ihrer Verwendung initialisiert werden, es gibt jedoch einige allgemeine Funktionen, die nicht initialisiert werden müssen.
Diese allgemeinen Funktionen und ihre Beschreibungen sind unten angegeben.
| Syntax | is_php ( $ version ) |
|---|---|
| Parameter | $version( Zeichenfolge ) - Versionsnummer |
| Rückkehr | TRUE, wenn die laufende PHP-Version mindestens die angegebene ist, oder FALSE, wenn nicht |
| Rückgabetyp | Leere |
| Beschreibung | Legt fest, ob die verwendete PHP-Version größer als die angegebene Versionsnummer ist. |
| Syntax | is_really_writable ( $ file ) |
|---|---|
| Parameter | $file( Zeichenfolge ) - Dateipfad |
| Rückkehr | TRUE, wenn der Pfad beschreibbar ist, FALSE, wenn nicht |
| Rückgabetyp | Bool |
| Beschreibung | prüft, ob die Datei beschreibbar ist oder nicht. |
| Syntax | config_item ( $ key ) |
|---|---|
| Parameter | $key( Zeichenfolge ) - Konfigurationselementschlüssel |
| Rückkehr | Konfigurationsschlüsselwert oder NULL, falls nicht gefunden |
| Rückgabetyp | gemischt |
| Beschreibung | Diese Funktion wird verwendet, um das Konfigurationselement abzurufen |
| Syntax | set_status_header ( $ code [, $ text = '' ]) |
|---|---|
| Parameter | $code( int ) - HTTP-Antwortstatuscode $text( Zeichenfolge ) - Eine benutzerdefinierte Nachricht, die mit dem Statuscode festgelegt werden soll |
| Rückkehr | |
| Rückgabetyp | Leere |
| Beschreibung | Mit dieser Funktion können Sie einen Serverstatus-Header manuell festlegen. |
| Syntax | remove_invisible_characters ( $ str [, $ url_encoded = TRUE ]) |
|---|---|
| Parameter | $str( Zeichenfolge ) - Eingabezeichenfolge $url_encoded( bool ) - Gibt an, ob auch URL-codierte Zeichen entfernt werden sollen |
| Rückkehr | Desinfizierte Schnur |
| Rückgabetyp | Zeichenfolge |
| Beschreibung | Diese Funktion verhindert das Einfügen von NULL-Zeichen zwischen ASCII-Zeichen |
| Syntax | html_escape ( $ var ) |
|---|---|
| Parameter | $var( gemischt ) - Variable zum Escape (String oder Array) |
| Rückkehr | HTML-Escape-Zeichenfolge (n) |
| Rückgabetyp | gemischt |
| Beschreibung | Diese Funktion fungiert als native PHP-Funktion htmlspecialchars (). |
| Syntax | get_mimes () |
|---|---|
| Rückkehr | Ein assoziatives Array von Dateitypen |
| Rückgabetyp | Array |
| Beschreibung | Diese Funktion gibt einen Verweis auf das MIMEs-Array aus application / config / mimes.php zurück . |
| Syntax | is_https () |
|---|---|
| Rückkehr | TRUE, wenn derzeit HTTP-over-SSL verwendet wird, FALSE, wenn nicht |
| Rückgabetyp | Bool |
| Beschreibung | Gibt TRUE zurück, wenn eine sichere (HTTPS) Verbindung verwendet wird, und in jedem anderen Fall FALSE (einschließlich Nicht-HTTP-Anforderungen). |
| Syntax | is_cli () |
|---|---|
| Rückkehr | TRUE, wenn es derzeit unter CLI ausgeführt wird, andernfalls FALSE |
| Rückgabetyp | Bool |
| Beschreibung | Gibt TRUE zurück, wenn die Anwendung über die Befehlszeile ausgeführt wird, und FALSE, wenn nicht. |
| Syntax | function_usable($function_name) |
|---|---|
| Parameters | $function_name (string) − Function name |
| Return Type | bool |
| Description | Returns TRUE if a function exists and is usable, FALSE otherwise. |
Given below is an example, which demonstrates all of the above functions.
Example
Here we have created only one controller in which we will use the above functions. Copy the below given code and save it at application/controller/CommonFun_Controller.php.
<?php
class CommonFun_Controller extends CI_Controller {
public function index() {
set_status_header(200);
echo is_php('5.3')."<br>";
var_dump(is_really_writable('./Form.php'));
echo config_item('language')."<br>";
echo remove_invisible_characters('This is a test','UTF8')."<br>";
$str = '< This > is \' a " test & string';
echo html_escape($str)."<br>";
echo "is_https():".var_dump(is_https())."<br>";
echo "is_cli():".var_dump(is_cli())."<br>";
var_dump(function_usable('test'))."<br>";
echo "get_mimes():".print_r(get_mimes())."<br>";
}
public function test() {
echo "Test function";
}
}
?>Change the routes.php file at application/config/routes.php to add route for the above controller and add the following line at the end of the file.
$route['commonfunctions'] = 'CommonFun_Controller';Type the following URL in the address bar of your browser to execute the example.
http://yoursite.com/index.php/commonfunctionsCaching a page will improve the page load speed. If the page is cached, then it will be stored in its fully rendered state. Next time, when the server gets a request for the cached page, it will be directly sent to the requested browser.
Cached files are stored in application/cache folder. Caching can be enabled on per page basis. While enabling the cache, we need to set the time, until which it needs to remain in cached folder and after that period, it will be deleted automatically.
Enable Caching
Caching can be enabled by executing the following line in any of the controller’s method.
$this->output->cache($n);Where $n is the number of minutes, you wish the page to remain cached between refreshes.
Caching deaktivieren
Die Cache-Datei wird gelöscht, wenn sie abläuft. Wenn Sie sie jedoch manuell löschen möchten, müssen Sie sie deaktivieren. Sie können das Caching deaktivieren, indem Sie die folgende Zeile ausführen.
// Deletes cache for the currently requested URI
$this->output->delete_cache();
// Deletes cache for /foo/bar
$this->output->delete_cache('/foo/bar');Beispiel
Erstellen Sie einen Controller namens Cache_controller.php und speichern Sie es in application/controller/Cache_controller.php
<?php
class Cache_controller extends CI_Controller {
public function index() {
$this->output->cache(1);
$this->load->view('test'); } public function delete_file_cache() { $this->output->delete_cache('cachecontroller');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen test.php und speichern Sie es in application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
</head>
<body>
CodeIgniter View Example
</body>
</html>Ändere das routes.php Datei in application/config/routes.php um eine Route für den obigen Controller hinzuzufügen und die folgende Zeile am Ende der Datei hinzuzufügen.
$route['cachecontroller'] = 'Cache_controller'; $route['cachecontroller/delete'] = 'Cache_controller/delete_file_cache';Geben Sie die folgende URL in den Browser ein, um das Beispiel auszuführen.
http://yoursite.com/index.php/cachecontrollerNach dem Besuch der obigen URL sehen Sie, dass eine Cache-Datei dafür in erstellt wird application/cacheMappe. Besuchen Sie die folgende URL, um die Datei zu löschen.
http://yoursite.com/index.php/cachecontroller/deleteBeim Erstellen einer Webanwendung müssen wir den Benutzer häufig von einer Seite auf eine andere Seite umleiten. CodeIgniter macht uns diese Arbeit leicht. Dasredirect() Zu diesem Zweck wird die Funktion verwendet.
Syntax |
umleiten($uri = '', $method = 'auto', $ code = NULL ) |
Parameters |
|
Return type |
Leere |
Das erste Argument kann zwei Arten von URI haben. Wir können vollständige Site-URL- oder URI-Segmente an den Controller übergeben, den Sie leiten möchten.
Der zweite optionale Parameter kann einen der drei Werte "Auto", "Standort" oder "Aktualisieren" haben. Der Standardwert ist auto.
Der dritte optionale Parameter ist nur bei Standortumleitungen verfügbar und ermöglicht das Senden eines bestimmten HTTP-Antwortcodes.
Beispiel
Erstellen Sie einen Controller namens Redirect_controller.php und speichern Sie es in application/controller/Redirect_controller.php
<?php
class Redirect_controller extends CI_Controller {
public function index() {
/*Load the URL helper*/
$this->load->helper('url'); /*Redirect the user to some site*/ redirect('http://www.tutorialspoint.com'); } public function computer_graphics() { /*Load the URL helper*/ $this->load->helper('url');
redirect('http://www.tutorialspoint.com/computer_graphics/index.htm');
}
public function version2() {
/*Load the URL helper*/
$this->load->helper('url');
/*Redirect the user to some internal controller’s method*/
redirect('redirect/computer_graphics');
}
}
?>Ändere das routes.php Datei in application/config/routes.php um eine Route für den obigen Controller hinzuzufügen und die folgende Zeile am Ende der Datei hinzuzufügen.
$route['redirect'] = 'Redirect_controller';
$route['redirect/version2'] = 'Redirect_controller/version2'; $route['redirect/computer_graphics'] = 'Redirect_controller/computer_graphics';Geben Sie die folgende URL in den Browser ein, um das Beispiel auszuführen.
http://yoursite.com/index.php/redirectDie obige URL leitet Sie zur Website tutorialspoint.com weiter. Wenn Sie die folgende URL besuchen, werden Sie zum Tutorial für Computergrafik unter tutorialspoint.com weitergeleitet.
http://yoursite.com/index.php/redirect/computer_graphicsBeim Erstellen einer Webanwendung sind wir sehr besorgt über die Leistung der Website in Bezug darauf, wie viel Zeit der Controller für die Ausführung benötigt hat und wie viel Speicher verwendet wird. Nicht nur die Leistung, sondern wir müssen auch die Erkenntnisse von Daten wie POST-Daten, Daten von Datenbankabfragen, Sitzungsdaten usw. für Debugging-Zwecke sehen, während wir eine Anwendung entwickeln. CodeIgniter hat uns diese Aufgabe durch die Profilerstellung einer Anwendung erleichtert.
Profilerstellung aktivieren
Um die Profilerstellung Ihrer Anwendung zu aktivieren, führen Sie einfach den folgenden Befehl in einer der Methoden Ihres Controllers aus.
$this->output->enable_profiler(TRUE);Der Bericht über die Profilerstellung wird nach dem Aktivieren unten auf der Seite angezeigt.
Profilerstellung deaktivieren
Um die Profilerstellung Ihrer Anwendung zu deaktivieren, führen Sie einfach den folgenden Befehl in einer der Methoden Ihres Controllers aus.
$this->output->enable_profiler(FALSE);Profiler-Bereich aktivieren / deaktivieren
Die Profilerstellung kann abschnittsweise erfolgen. Sie können die Profilerstellung eines Abschnitts aktivieren oder deaktivieren, indem Sie einen Booleschen Wert TRUE oder FALSE festlegen. Wenn Sie die Profilerstellung für die Anwendung festlegen möchten, können Sie dies in einer Datei in tunapplication/config/profiler.php
Mit dem folgenden Befehl können Sie beispielsweise Profilabfragen für die gesamte Anwendung aktivieren.
$config['queries'] = TRUE;In der folgenden Tabelle ist der Schlüssel der Parameter, der im Konfigurationsarray festgelegt werden kann, um ein bestimmtes Profil zu aktivieren oder zu deaktivieren.
| Schlüssel | Beschreibung | Standard |
|---|---|---|
benchmarks |
Verstrichene Zeit der Benchmark-Punkte und Gesamtausführungszeit | WAHR |
config |
CodeIgniterConfig-Variablen | WAHR |
controller_info |
Die angeforderte Controller-Klasse und -Methode | WAHR |
get |
Alle in der Anforderung übergebenen GET-Daten | WAHR |
http_headers |
Die HTTP-Header für die aktuelle Anforderung | WAHR |
memory_usage |
Von der aktuellen Anforderung verbrauchter Speicher in Byte | WAHR |
post |
Alle in der Anforderung übergebenen POST-Daten | WAHR |
queries |
Auflistung aller ausgeführten Datenbankabfragen, einschließlich der Ausführungszeit | WAHR |
uri_string |
Der URI der aktuellen Anforderung | WAHR |
session_data |
In der aktuellen Sitzung gespeicherte Daten | WAHR |
query_toggle_count |
Die Anzahl der Abfragen, nach denen der Abfrageblock standardmäßig ausgeblendet wird. | 25 |
Der in der Datei eingestellte Profiler in application/config/profiler.php kann mit dem überschrieben werden set_profiler_sections() Funktion in Steuerungen wie unten gezeigt.
$sections = array(
'config' => TRUE,
'queries' => TRUE
);
$this->output->set_profiler_sections($sections);Benchmark-Punkte setzen
Wenn Sie die Zeit messen möchten, die zum Ausführen einer Reihe von Zeilen oder zur Speichernutzung benötigt wird, können Sie diese mithilfe von Benchmarking-Punkten in CodeIgniter berechnen. Es gibt ein separates “Benchmarking”Klasse für diesen Zweck in CodeIgniter.
Diese Klasse wird automatisch geladen. Sie müssen es nicht laden. Es kann überall in Ihren Controller-, Ansichts- und Modellklassen verwendet werden. Sie müssen lediglich einen Start- und einen Endpunkt markieren und dann das ausführenelapsed_time() Wenn Sie zwischen diesen beiden markierten Punkten arbeiten, können Sie die Zeit abrufen, die zum Ausführen dieses Codes benötigt wurde (siehe unten).
<?php
$this->benchmark->mark('code_start'); // Some code happens here $this->benchmark->mark('code_end');
echo $this->benchmark->elapsed_time('code_start', 'code_end');
?>Verwenden Sie die Funktion, um die Speichernutzung anzuzeigen memory_usage() wie im folgenden Code gezeigt.
<?php
echo $this->benchmark->memory_usage();
?>Beispiel
Erstellen Sie einen Controller namens Profiler_controller.php und speichern Sie es in application/controller/Profiler_controller.php
<?php
class Profiler_controller extends CI_Controller {
public function index() {
//enable profiler
$this->output->enable_profiler(TRUE); $this->load->view('test');
}
public function disable() {
//disable profiler
$this->output->enable_profiler(FALSE); $this->load->view('test');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen test.php und speichern Sie es bei application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
</head>
<body>
CodeIgniter View Example
</body>
</html>Ändern Sie die Datei route.php unter application/config/routes.php um eine Route für den obigen Controller hinzuzufügen und die folgende Zeile am Ende der Datei hinzuzufügen.
$route['profiler'] = "Profiler_controller"; $route['profiler/disable'] = "Profiler_controller/disable"Danach können Sie die folgende URL in die Adressleiste Ihres Browsers eingeben, um das Beispiel auszuführen.
http://yoursite.com/index.php/profilerDie obige URL aktiviert den Profiler und erzeugt eine Ausgabe, wie im folgenden Screenshot gezeigt.

Führen Sie die folgende URL aus, um die Profilerstellung zu deaktivieren.
http://yoursite.com/index.php/profiler/disableDas Hinzufügen von JavaScript- und CSS-Dateien (Cascading Style Sheet) in CodeIgniter ist sehr einfach. Sie müssen den JS- und CSS-Ordner im Stammverzeichnis erstellen und alle JS-Dateien im JS-Ordner und die CSS-Dateien im CSS-Ordner kopieren, wie in der Abbildung gezeigt.

Angenommen, Sie haben eine JavaScript-Datei erstellt sample.js und eine CSS-Datei style.css. Laden Sie nun, um diese Dateien zu Ihren Ansichten hinzuzufügen, den URL-Helfer wie unten gezeigt in Ihren Controller.
$this->load->helper('url');Fügen Sie nach dem Laden des URL-Hilfsprogramms in den Controller einfach die unten angegebenen Zeilen in die Ansichtsdatei ein, um die Dateien sample.js und style.css wie unten gezeigt in die Ansicht zu laden.
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>Beispiel
Erstellen Sie einen Controller namens Test.php und speichern Sie es in application/controller/Test.php
<?php
class Test extends CI_Controller {
public function index() {
$this->load->helper('url');
$this->load->view('test');
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen test.php und speichern Sie es bei application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>
</head>
<body>
<a href = 'javascript:test()'>Click Here</a> to execute the javascript function.
</body>
</html>Erstellen Sie eine CSS-Datei mit dem Namen style.css und speichern Sie es bei css/style.css
body {
background:#000;
color:#FFF;
}Erstellen Sie eine JS-Datei mit dem Namen sample.js und speichern Sie es bei js/sample.js
function test() {
alert('test');
}Ändere das routes.php Datei in application/config/routes.php um eine Route für den obigen Controller hinzuzufügen und die folgende Zeile am Ende der Datei hinzuzufügen.
$route['profiler'] = "Profiler_controller";
$route['profiler/disable'] = "Profiler_controller/disable"Verwenden Sie die folgende URL im Browser, um das obige Beispiel auszuführen.
http://yoursite.com/index.php/testDer Sprachkurs in CodeIgniter bietet eine einfache Möglichkeit, mehrere Sprachen für die Internationalisierung zu unterstützen. Bis zu einem gewissen Grad können wir verschiedene Sprachdateien verwenden, um Text in vielen verschiedenen Sprachen anzuzeigen.
Wir können verschiedene Sprachdateien im Anwendungs- / Sprachverzeichnis ablegen. Systemsprachendateien finden Sie im System- / Sprachverzeichnis. Um Ihrer Anwendung jedoch eine eigene Sprache hinzuzufügen, sollten Sie für jede Sprache im Anwendungs- / Sprachverzeichnis einen eigenen Ordner erstellen.
Dateien erstellen Sprache
Um eine Sprachdatei zu erstellen, müssen Sie sie mit beenden _lang.php. Wenn Sie beispielsweise eine Sprachdatei für die französische Sprache erstellen möchten, müssen Sie diese mit speichernfrench_lang.php. In dieser Datei können Sie alle Ihre Sprachtexte in Schlüssel, Wertkombination in speichern$lang Array wie unten gezeigt.
$lang[‘key’] = ‘val’;Sprachdatei wird geladen
Um eine der Sprachen in Ihrer Anwendung zu verwenden, müssen Sie zuerst die Datei dieser bestimmten Sprache laden, um verschiedene in dieser Datei gespeicherte Texte abzurufen. Sie können den folgenden Code verwenden, um die Sprachdatei zu laden.
$this->lang->load('filename', 'language');filename- Dies ist der Name der Datei, die Sie laden möchten. Verwenden Sie hier nicht die Dateierweiterung, sondern nur den Dateinamen.
Language - Es ist das Sprachenset, das es enthält.
Sprachtext abrufen
Um eine Zeile aus der Sprachdatei abzurufen, führen Sie einfach den folgenden Code aus.
$this->lang->line('language_key');Wo language_key ist der Schlüsselparameter, mit dem der Wert des Schlüssels in der geladenen Sprachdatei abgerufen wird.
Autoload-Sprachen
Wenn Sie eine Sprache global benötigen, können Sie sie automatisch laden application/config/autoload.php Datei wie unten gezeigt.
| -----------------------------------------------------------------------
| Auto-load Language files
| -----------------------------------------------------------------------
| Prototype:
| $autoload['config'] = array('config1', 'config2');
|
| NOTE: Do not include the "_lang" part of your file. For example
| "codeigniter_lang.php" would be referenced as array('codeigniter');
|
*/
$autoload['language'] = array();Übergeben Sie einfach die verschiedenen Sprachen, die von CodeIgniter automatisch geladen werden sollen.
Beispiel
Erstellen Sie einen Controller namens Lang_controller.php und speichern Sie es in application/controller/Lang_controller.php
<?php
class Lang_controller extends CI_Controller {
public function index(){
//Load form helper
$this->load->helper('form');
//Get the selected language
$language = $this->input->post('language');
//Choose language file according to selected lanaguage
if($language == "french") $this->lang->load('french_lang','french');
else if($language == "german") $this->lang->load('german_lang','german');
else
$this->lang->load('english_lang','english'); //Fetch the message from language file. $data['msg'] = $this->lang->line('msg'); $data['language'] = $language; //Load the view file $this->load->view('lang_view',$data);
}
}
?>Erstellen Sie eine Ansichtsdatei mit dem Namen lang_view.php und speichern Sie es bei application/views/ lang_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Internationalization Example</title>
</head>
<body>
<?php
echo form_open('/lang');
?>
<select name = "language" onchange = "javascript:this.form.submit();">
<?php
$lang = array('english'=>"English",'french'=>"French",'german'=>"German");
foreach($lang as $key=>$val) { if($key == $language) echo "<option value = '".$key."' selected>".$val."</option>"; else echo "<option value = '".$key."'>".$val."</option>"; } ?> </select> <br> <?php form_close(); echo $msg;
?>
</body>
</html>Erstellen Sie drei Ordner mit den Namen Englisch, Französisch und Deutsch in application/language wie in der Abbildung unten gezeigt.

Kopieren Sie den unten angegebenen Code und speichern Sie ihn in english_lang.php Datei in application/language/english Mappe.
<?php
$lang['msg'] = "CodeIgniter Internationalization example.";
?>Kopieren Sie den unten angegebenen Code und speichern Sie ihn in french_lang.php Datei in application/language/French Mappe.
<?php
$lang['msg'] = "Exemple CodeIgniter internationalisation.";
?>Kopieren Sie den unten angegebenen Code und speichern Sie ihn in german_lang.php Datei in application/language/german Mappe.
<?php
$lang['msg'] = "CodeIgniter Internationalisierung Beispiel.";
?>Ändere das routes.php Datei in application/config/routes.php um eine Route für den obigen Controller hinzuzufügen und die folgende Zeile am Ende der Datei hinzuzufügen.
$route['lang'] = "Lang_controller";Führen Sie die folgende URL im Browser aus, um das obige Beispiel auszuführen.
http://yoursite.com/index.php/langEs wird eine Ausgabe erzeugt, wie im folgenden Screenshot gezeigt. Wenn Sie die Sprache in der Dropdown-Liste ändern, ändert sich auch die Sprache des Satzes, der unter der Dropdown-Liste steht.

XSS-Prävention
XSS bedeutet Cross-Site-Scripting. CodeIgniter bietet XSS-Filtersicherheit. Dieser Filter verhindert böswilligen JavaScript-Code oder anderen Code, der versucht, Cookies zu entführen und böswillige Aktivitäten auszuführen. Verwenden Sie die Taste, um Daten durch den XSS-Filter zu filternxss_clean() Methode wie unten gezeigt.
$data = $this->security->xss_clean($data);Sie sollten diese Funktion nur verwenden, wenn Sie Daten senden. Der optionale zweite boolesche Parameter kann auch verwendet werden, um die Bilddatei auf XSS-Angriffe zu überprüfen. Dies ist nützlich für das Hochladen von Dateien. Wenn sein Wert wahr ist, bedeutet dies, dass das Bild sicher ist und nicht anders.
SQL Injection Prevention
SQL Injection ist ein Angriff auf Datenbankabfragen. In PHP verwenden wirmysql_real_escape_string() Funktion, um dies zusammen mit anderen Techniken zu verhindern, aber CodeIgniter bietet eingebaute Funktionen und Bibliotheken, um dies zu verhindern.
Wir können SQL Injection in CodeIgniter auf die folgenden drei Arten verhindern:
- Escape-Abfragen
- Abfrage Biding
- Aktive Datensatzklasse
Escape-Abfragen
<?php
$username = $this->input->post('username'); $query = 'SELECT * FROM subscribers_tbl WHERE user_name = '.
$this->db->escape($email);
$this->db->query($query);
?>$this->db->escape() Die Funktion fügt automatisch einfache Anführungszeichen um die Daten hinzu und bestimmt den Datentyp, sodass nur Zeichenfolgendaten ausgeblendet werden können.
Abfrage Biding
<?php
$sql = "SELECT * FROM some_table WHERE id = ? AND status = ? AND author = ?";
$this->db->query($sql, array(3, 'live', 'Rick'));
?>Im obigen Beispiel wird das Fragezeichen (?) Im zweiten Parameter der Funktion query () durch das Array ersetzt. Der Hauptvorteil der Erstellung von Abfragen auf diese Weise besteht darin, dass die Werte automatisch maskiert werden, was zu sicheren Abfragen führt. Die CodeIgniter-Engine erledigt dies automatisch für Sie, sodass Sie sich nicht daran erinnern müssen.
Aktive Datensatzklasse
<?php
$this->db->get_where('subscribers_tbl',array
('status'=> active','email' => '[email protected]'));
?>Bei Verwendung aktiver Datensätze wird die Abfragesyntax von jedem Datenbankadapter generiert. Es ermöglicht auch sicherere Abfragen, da die Werte automatisch ausgeblendet werden.
PHP-Fehler ausblenden
In der Produktionsumgebung möchten wir den Benutzern häufig keine Fehlermeldung anzeigen. Es ist gut, wenn es in der Entwicklungsumgebung für Debugging-Zwecke aktiviert ist. Diese Fehlermeldungen können einige Informationen enthalten, die wir den Site-Benutzern aus Sicherheitsgründen nicht anzeigen sollten.
Es gibt drei CodeIgniter-Dateien, die sich auf Fehler beziehen.
PHP-Fehlerberichterstattungsstufe
Unterschiedliche Umgebungen erfordern unterschiedliche Ebenen der Fehlerberichterstattung. Standardmäßig zeigt die Entwicklung Fehler an, aber durch Testen und Live werden sie ausgeblendet. Es gibt eine Datei namensindex.phpim Stammverzeichnis von CodeIgniter, das für diesen Zweck verwendet wird. Wenn wir Null als Argument an übergebenerror_reporting() Funktion dann wird das alle Fehler verbergen.
Datenbankfehler
Auch wenn Sie die PHP-Fehler deaktiviert haben, sind MySQL-Fehler weiterhin offen. Sie können dies ausschaltenapplication/config/database.php. Stellen Sie diedb_debug Option in $db Array zu FALSE Wie nachfolgend dargestellt.
$db['default']['db_debug'] = FALSE;Fehlerprotokoll
Eine andere Möglichkeit besteht darin, die Fehler in Protokolldateien zu übertragen. Daher wird es den Benutzern auf der Website nicht angezeigt. Stellen Sie einfach dielog_threshold Wert in $config Array auf 1 Zoll application/cofig/config.php Datei wie unten gezeigt.
$config['log_threshold'] = 1;CSRF-Prävention
CSRF steht für Cross-Site Request Forgery. Sie können diesen Angriff verhindern, indem Sie ihn im aktivierenapplication/config/config.php Datei wie unten gezeigt.
$config['csrf_protection'] = TRUE;Wenn Sie ein Formular mit erstellen form_open()Funktion wird automatisch ein CSRF als verstecktes Feld eingefügt. Sie können die CSRF auch manuell mit dem hinzufügenget_csrf_token_name() und get_csrf_hash()Funktion. Dasget_csrf_token_name() Funktion gibt den Namen des CSRF und zurück get_csrf_hash() gibt den Hashwert von CSRF zurück.
Das CSRF-Token kann jedes Mal zur Übermittlung neu generiert werden, oder Sie können es auch während der gesamten Lebensdauer des CSRF-Cookies beibehalten. Durch Einstellen des WertesTRUE, im Konfigurationsarray mit Schlüssel ‘csrf_regenerate’ regeneriert das Token wie unten gezeigt.
$config['csrf_regenerate'] = TRUE;Sie können URLs aus dem CSRF-Schutz auch auf die Whitelist setzen, indem Sie sie mit dem Schlüssel im Konfigurationsarray festlegen ‘csrf_exclude_uris’Wie nachfolgend dargestellt. Sie können auch reguläre Ausdrücke verwenden.
$config['csrf_exclude_uris'] = array('api/person/add');Passwortbehandlung
Viele Entwickler wissen nicht, wie sie mit Kennwörtern in Webanwendungen umgehen sollen, weshalb es wahrscheinlich vielen Hackern so leicht fällt, in die Systeme einzudringen. Beim Umgang mit Passwörtern sind folgende Punkte zu beachten:
Speichern Sie Passwörter NICHT im Nur-Text-Format.
Hash immer deine Passwörter.
Verwenden Sie zum Speichern von Passwörtern KEINE Base64- oder ähnliche Codierung.
Verwenden Sie KEINE schwachen oder defekten Hashing-Algorithmen wie MD5 oder SHA1. Verwenden Sie nur starke Passwort-Hashing-Algorithmen wie BCrypt, die in den PHP-eigenen Password-Hashing-Funktionen verwendet werden.
Zeigen Sie niemals ein Passwort im Nur-Text-Format an oder senden Sie es nicht.
Setzen Sie den Passwörtern Ihrer Benutzer KEINE unnötigen Grenzen.