CoffeeScript - Befehlszeilenprogramm
Bei der Installation von CoffeeScript auf Node.js können wir auf die zugreifen coffee-command line utility. Hier drin ist diecoffeeBefehl ist der Schlüsselbefehl. Mit verschiedenen Optionen dieses Befehls können wir die CoffeeScript-Dateien kompilieren und ausführen.
Sie können die Liste der Optionen der sehen coffee Befehl mit seiner -h oder --helpMöglichkeit. Öffne dasNode.js command prompt und führen Sie den folgenden Befehl aus.
c:\>coffee -helpDieser Befehl gibt Ihnen die Liste der verschiedenen Optionen der coffeezusammen mit der Beschreibung der Operation, die von jedem von ihnen ausgeführt wird, wie unten gezeigt.

Kompilieren des CoffeeScript-Codes
Die CoffeeScript-Dateien werden mit der Erweiterung gespeichert .coffee. Sie können diese Dateien mit dem kompilieren-c or --compile Option des Kaffeebefehls wie unten gezeigt.
c:\>coffee -c filename.coffeeBeispiel
Angenommen, in Ihrem System befindet sich eine Datei mit dem folgenden CoffeeScript-Code, die eine Nachricht auf der Konsole druckt.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - Die console.log() Funktion druckt die angegebene Zeichenfolge auf der Konsole.
Um den obigen Code zu kompilieren, speichern Sie ihn in einer Datei mit dem Namen sample.coffee. Öffnen Sie die Eingabeaufforderung Node.js. Durchsuchen Sie den Pfad, in dem Sie die Datei gespeichert haben, und kompilieren Sie sie mit dem-c Option des Kaffeebefehls der coffee command-line utility Wie nachfolgend dargestellt.
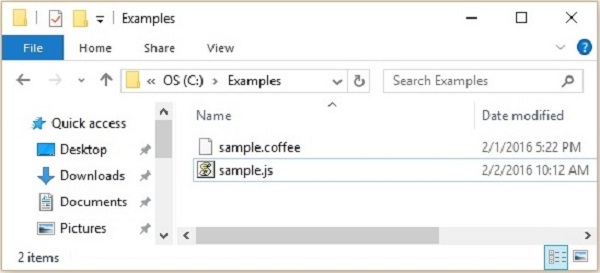
c:\> coffee -c sample.coffeeBei Ausführung des obigen Befehls kompiliert der CoffeeScript-Compiler die angegebene Datei (sample.coffee) und speichert sie am aktuellen Speicherort unter dem Namen sample.js (siehe unten).

Wenn Sie die Datei sample.js öffnen, können Sie das generierte JavaScript wie unten gezeigt beobachten.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Ausführen des CoffeeScript-Codes
Sie können eine CoffeeScript-Datei ausführen, indem Sie einfach den Dateinamen wie folgt an den Befehl Coffee in der Eingabeaufforderung Node.js übergeben.
c:\> coffee sample.coffeeBeispiel
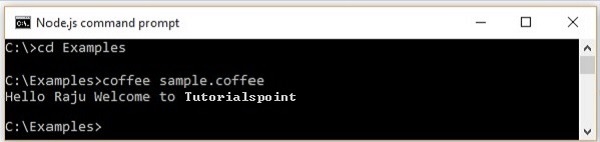
Lassen Sie uns zum Beispiel die Datei sample.coffee ausführen. Öffnen Sie dazu die Eingabeaufforderung Node.js. Durchsuchen Sie den Pfad, in dem Sie die Datei gespeichert haben, und führen Sie die Datei aus, indem Sie ihren Namen wie unten gezeigt direkt an den Kaffeebefehl übergeben.

Beobachten und kompilieren
In einigen Szenarien besteht die Möglichkeit, dass wir viele Änderungen an unseren Skripten vornehmen. Verwendung der–w Mit der Option Kaffee können Sie Ihre Skripte auf Änderungen überprüfen.
Sie können eine Datei gleichzeitig mit dem ansehen und kompilieren -wcOption wie unten gezeigt. Wenn wir diese Option verwenden, wird die Datei jedes Mal neu kompiliert, wenn Sie Änderungen an Ihrem Skript vornehmen.
c:\>coffee -wc file_nameBeispiel
Angenommen, wir haben eine Datei mit dem Namen kompiliert sample.coffee Verwendung der -wcOption und wir haben das Skript dreimal geändert. Jedes Mal, wenn wir das Skript ändern, wird die.coffee Die Datei wird neu kompiliert, wobei die Eingabeaufforderung Node.js wie unten gezeigt verlassen wird.

Einstellen des Ausgabeverzeichnisses
Verwendung der -o Option können wir das Ausgabeverzeichnis so einstellen, dass die kompilierten JavaScript-Dateien wie unten gezeigt abgelegt werden.
c:\>coffee -o "Required path where we want our .js files" file_nameBeispiel
Speichern Sie den JavaScript-Code der Datei sample.coffee in einem Ordner mit dem Namen data im E-Laufwerk mit dem -o Option, indem Sie den folgenden Befehl in der Eingabeaufforderung ausführen.
c:\>coffee -o E://data sample.coffeeEs folgt der Schnappschuss des angegebenen Ordners nach Ausführung des obigen Befehls. Hier können Sie die JavaScript-Datei der sample.coffee beobachten

Drucken Sie das kompilierte JavaScript
Wenn wir das kompilierte Javascript auf der Konsole selbst drucken möchten, müssen wir das verwenden -p Option des Kaffeebefehls wie unten gezeigt.
c:\>coffee -p file_nameBeispiel
Beispielsweise können Sie den kompilierten JavaScript-Code der Datei sample.coffee auf der Konsole mit der Option -p wie unten gezeigt drucken .

Die REPL (Read Evaluate Print Loop)
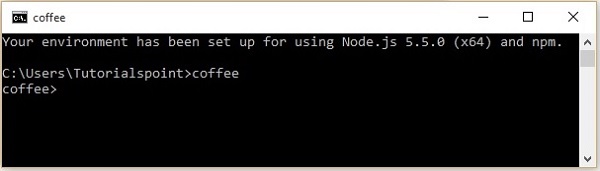
CoffeeScript bietet Ihnen eine REPL-interaktive Shell. Diese Shell wird verwendet, um die CoffeeScript-Ausdrücke auszuwerten. Sie können einen beliebigen CoffeeScript-Code in diese Shell eingeben und erhalten das Ergebnis sofort. Sie können REPL öffnen, indem Sie das ausführencoffee Befehl ohne Optionen wie unten gezeigt.

Mit dieser Shell können wir Variablen Werte zuweisen, Funktionen erstellen und Ergebnisse auswerten. Wie im folgenden Screenshot gezeigt, wird beim Aufrufen von Funktionen in REPL der Wert der Funktion gedruckt. Wenn wir ihm einen Ausdruck geben, wertet er das Ergebnis des Ausdrucks aus und druckt ihn aus. Und wenn wir einfach die Anweisungen eingeben, wird der Wert der letzten Anweisung ausgegeben.

In REPL können Sie auf den Mehrzeilenmodus zugreifen, indem Sie Strg + V drücken. Dort können Sie den Code mit mehreren Zeilen (wie Funktionen) auswerten und durch erneutes Drücken von Strg + V zum REPL-Modus zurückkehren. Hier ist ein Beispiel für die Verwendung des Mehrleitungsmodus.

Ausführen von CoffeeScript über den Browser
Wir können CoffeeScript mit dem <script> -Tag des HTML-Codes ausführen, genau wie JavaScript (siehe unten).
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Dazu müssen wir jedoch die Bibliothek in jede Anwendung importieren, und der CoffeeScript-Code wird zeilenweise interpretiert, bevor die Ausgabe angezeigt wird. Dies verlangsamt Ihre Anwendungen, daher wird dieser Ansatz nicht empfohlen.
Um CoffeeScript in Ihren Anwendungen zu verwenden, müssen Sie sie daher mit dem Befehlszeilenprogramm Coffee vorkompilieren. Anschließend können Sie das generierte JavaScript in Ihren Anwendungen verwenden.