Kontinuierliche Integration - Testen
Eines der Hauptmerkmale der kontinuierlichen Integration ist es, sicherzustellen, dass die on-going testingEnthält den gesamten Code, der vom CI-Server erstellt wird. Nachdem ein Build vom CI-Server ausgeführt wurde, muss sichergestellt werden, dass die Testfälle vorhanden sind, damit der erforderliche Code getestet werden kann. Jeder CI-Server kann Unit-Testfälle als Teil des ausführenCI suite. Im.Netist der Unit-Test eine Funktion, die in die integriert ist .Net framework Das Gleiche kann auch in den CI-Server integriert werden.
In diesem Kapitel erfahren Sie, wie Sie einen Testfall in definieren können .NetLassen Sie dann unseren TeamCity-Server diesen Testfall ausführen, nachdem der Build abgeschlossen ist. Dazu müssen wir zunächst sicherstellen, dass für unser Beispielprojekt ein Komponententest definiert ist.
Dazu müssen wir die folgenden Schritte mit äußerster Sorgfalt befolgen.
Step 1- Fügen wir unserer Lösung eine neue Klasse hinzu, die in unserem Unit Test verwendet wird. Diese Klasse hat eine Namensvariable, die die Zeichenfolge "Continuous Integration" enthält. Diese Zeichenfolge wird auf der Webseite angezeigt. Klicken Sie mit der rechten Maustaste auf das einfache Projekt und wählen Sie die MenüoptionAdd → Class.

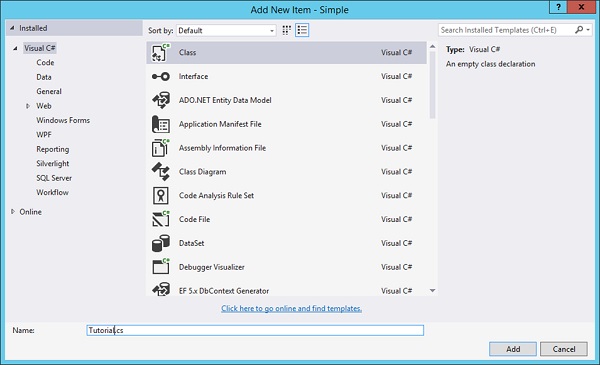
Step 2 - Geben Sie der Klasse einen Namen als Tutorial.cs und klicken Sie unten auf dem Bildschirm auf die Schaltfläche Hinzufügen.

Step 3- Öffnen Sie die Datei Tutorial.cs und fügen Sie den folgenden Code hinzu. Dieser Code erstellt nur eine Zeichenfolge mit dem NamenName, und weisen Sie im Konstruktor den Namen einem Zeichenfolgenwert als zu Continuous Integration.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Simple {
public class Tutorial {
public String Name;
public Tutorial() {
Name = "Continuous Integration";
}
}
}Step 4 - Lassen Sie uns die Änderung an unserem vornehmen Demo.aspx.csDatei, um diese neue Klasse zu verwenden. Aktualisieren Sie den Code in dieser Datei mit dem folgenden Code. Dieser Code erstellt nun eine neue Instanz der oben erstellten Klasse.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Simple {
public partial class Demo : System.Web.UI.Page {
Tutorial tp = new Tutorial();
protected void Page_Load(object sender, EventArgs e) {
tp.Name = "Continuous Integration";
}
}
}Step 5 - In unserem demo.aspx Datei, lassen Sie uns jetzt auf die verweisen tp.Name Variable, die in der erstellt wurde aspx.cs Datei.
<%@ Page Language = "C#" AutoEventWireup = "true"
CodeBehind = "Demo.aspx.cs" Inherits = "Simple.Demo" %>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<title>TutorialsPoint1</title>
</head>
<body>
<form id = "form1" runat = "server">
<div>
<% = tp.Name%>)
</div>
</form>
</body>
</html>Um sicherzustellen, dass unser Code mit diesen Änderungen einwandfrei funktioniert, können Sie den Code in Visual Studio ausführen. Sie sollten die folgende Ausgabe erhalten, sobald die Kompilierung abgeschlossen ist.

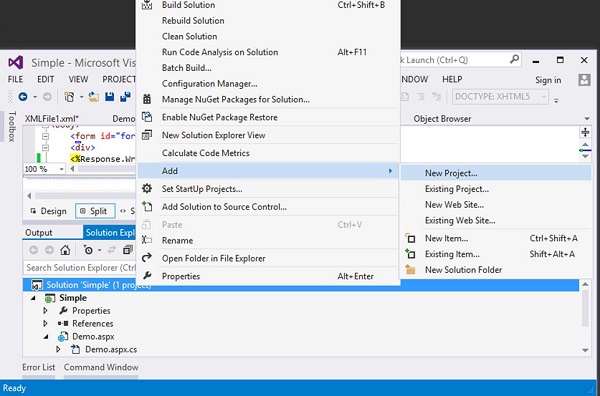
Step 6- Jetzt ist es Zeit, unsere Unit-Tests zum Projekt hinzuzufügen. Klicken Sie mit der rechten Maustaste aufSolution und wählen Sie die Menüoption Add → New Project.

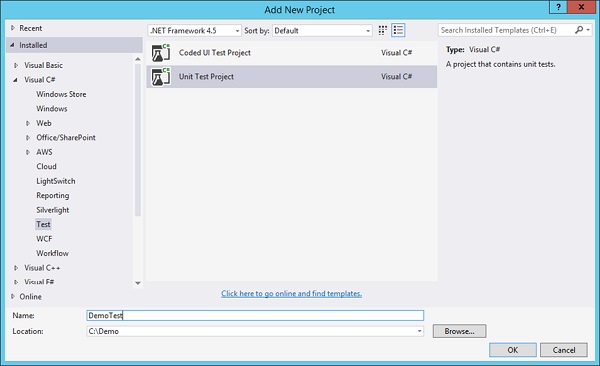
Step 7 - Navigieren Sie zu Test und wählen Sie auf der rechten Seite Unit Test Project. Geben Sie einen Namen alsDemoTest Klicken Sie dann auf OK.

Step 8 - In deinem Demo Test projectmüssen Sie einen Verweis auf das Simple-Projekt und auf das Notwendige hinzufügen testing assemblies. Klicken Sie mit der rechten Maustaste auf das Projekt und wählen Sie die MenüoptionAdd Reference.

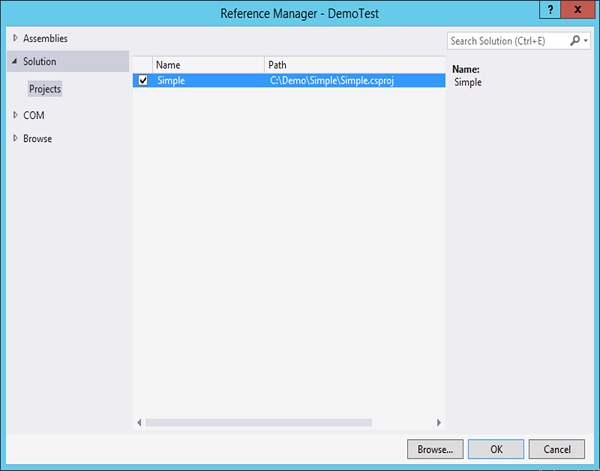
Step 9 - Gehen Sie im nächsten Bildschirm zu Projekte und wählen Sie Simple Reference und klicken Sie auf OK.

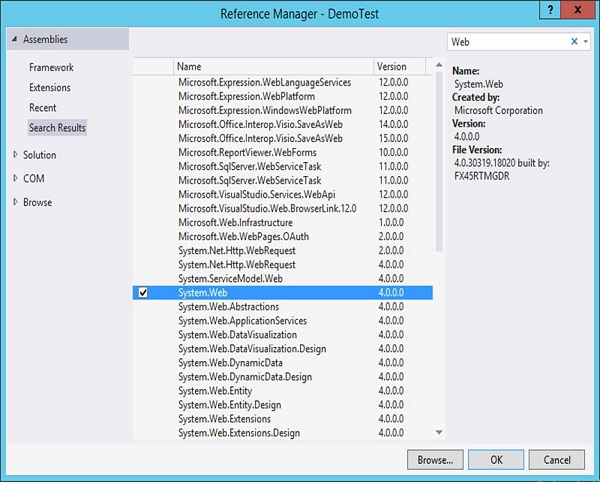
Step 10 - Klicken Sie auf Add Reference Gehen Sie erneut zu Baugruppen und geben Sie ein Webim Suchfeld. Fügen Sie dann eine Referenz von hinzuSystem.Web.

Step 11 - In der Unit Test fileFügen Sie den folgenden Code hinzu. Dieser Code stellt sicher, dass die Tutorial-Klasse eine Zeichenfolgennamensvariable hat. Es wird auch die Tatsache bestätigt, dass der Name einem Wert von "Continuous Integration" entsprechen sollte. Dies wird unser einfacher Testfall sein.
using System;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using Microsoft.VisualStudio.TestTools.UnitTesting.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Simple;
namespace DemoTest {
[TestClass]
public class UnitTest1 {
[TestMethod]
public void TestMethod1() {
Tutorial tp = new Tutorial();
Assert.AreEqual(tp.Name, "Continuous Integration");
}
}
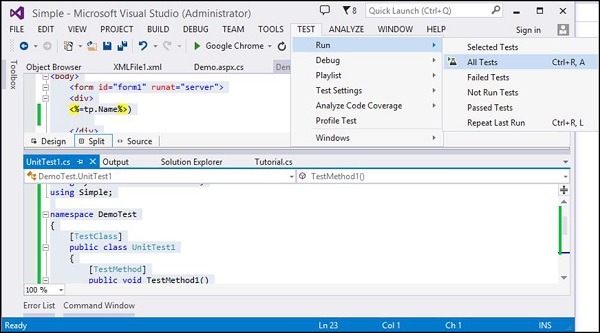
}Step 12- Lassen Sie uns nun unseren Test in Visual Studio ausführen, um sicherzustellen, dass er funktioniert. Wählen Sie in Visual Studio die MenüoptionTest → Run → All Tests.

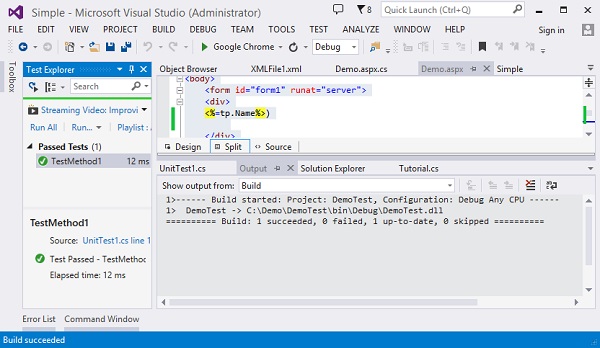
Nach dem Ausführen des Tests wird der Test auf der linken Seite von Visual Studio erfolgreich ausgeführt.

Kontinuierliches Testen in TeamCity aktivieren - Nachdem alle Testfälle vorhanden sind, ist es an der Zeit, diese in unseren Team City-Server zu integrieren.
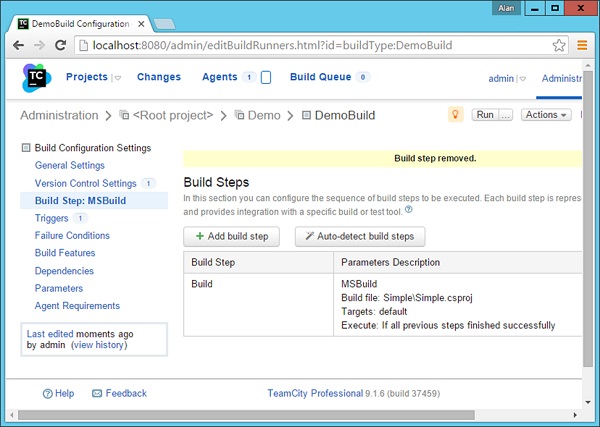
Step 13- Dazu müssen wir in unserer Projektkonfiguration einen Build-Schritt erstellen. Gehen Sie zu Ihrem Projekthaus und klicken Sie auf Konfigurationseinstellungen bearbeiten.

step 14 - Gehen Sie dann zu Build-Schritt → MS Build und klicken Sie auf Build-Schritt hinzufügen, wie im folgenden Screenshot dargestellt.

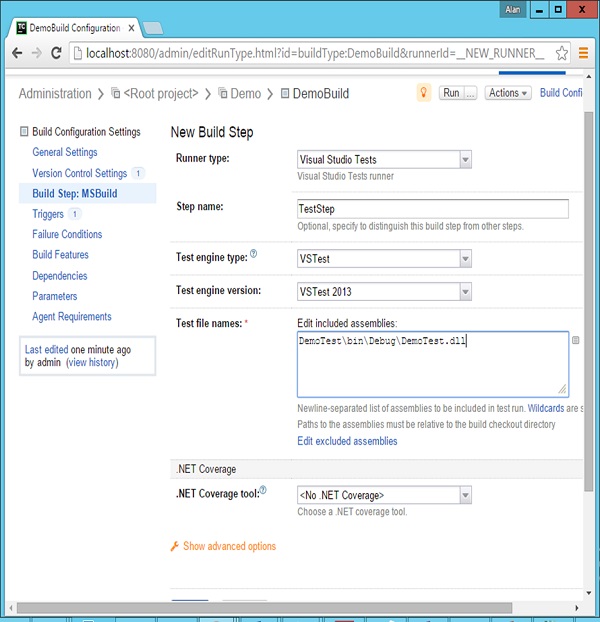
Fügen Sie im nächsten Bildschirm die folgenden Werte hinzu:
Wählen Sie den Runner-Typ als Visual Studio-Tests.
Geben Sie einen optionalen Testschrittnamen ein.
Wählen Sie den Test Engine-Typ als VSTest.
Wählen Sie die Test Engine-Version als VSTest2013.
Geben Sie im Namen der Testdateien den Speicherort als an DemoTest\bin\Debug\DemoTest.dll - Erinnere dich daran DemoTestist der Name unseres Projekts, das unsere Unit Tests enthält. DasDemoTest.dll wird durch unseren ersten Build-Schritt generiert.
Klicken Sie auf Speichern. Dies wird am Ende des Bildschirms angezeigt.

Jetzt haben Sie 2 Erstellungsschritte für Ihr Projekt. Der erste ist der Build-Schritt, mit dem Sie Ihren Anwendungscode und Ihr Testprojekt erstellen. Und der nächste wird verwendet, um Ihre Testfälle auszuführen.

Step 15- Jetzt ist es Zeit, Ihren gesamten Code in Git einzuchecken, damit der gesamte Erstellungsprozess ausgelöst werden kann. Der einzige Unterschied ist, dass Sie diesmal das ausführen müssengit add und git commit Befehl von der Demo parent folder wie im folgenden Screenshot gezeigt.

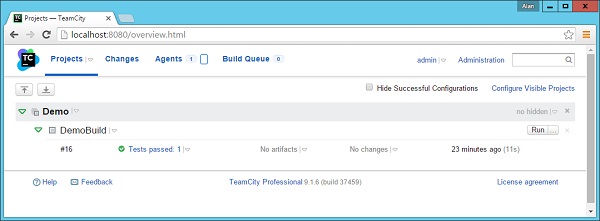
Wenn der Build ausgelöst wird, wird eine erste Ausgabe angezeigt, die besagt, dass der Test bestanden wurde.

Step 16 - Wenn Sie auf das Ergebnis Test bestanden klicken und zur Registerkarte Test wechseln, sehen Sie nun, dass UnitTest1 ausgeführt wurde und bestanden wurde.
