XML DOM - Kurzanleitung
Das Document OObjekt MOdel (DOM) ist ein W3C-Standard. Es definiert einen Standard für den Zugriff auf Dokumente wie HTML und XML.
Die vom W3C festgelegte Definition von DOM lautet -
Das Document Object Model (DOM) ist eine Anwendungsprogrammierschnittstelle (API) für HTML- und XML-Dokumente. Es definiert die logische Struktur von Dokumenten und die Art und Weise, wie auf ein Dokument zugegriffen und es bearbeitet wird.
DOM definiert die Objekte sowie Eigenschaften und Methoden (Schnittstelle) für den Zugriff auf alle XML-Elemente. Es ist in 3 verschiedene Teile / Ebenen unterteilt -
Core DOM - Standardmodell für jedes strukturierte Dokument
XML DOM - Standardmodell für XML-Dokumente
HTML DOM - Standardmodell für HTML-Dokumente
XML DOM ist ein Standardobjektmodell für XML. XML-Dokumente haben eine Hierarchie von Informationseinheiten, die als Knoten bezeichnet werden . DOM ist eine Standardprogrammierschnittstelle zur Beschreibung dieser Knoten und der Beziehungen zwischen ihnen.
Als XML bietet DOM auch eine API, mit der Entwickler an jedem Punkt der Baumstruktur Knoten hinzufügen, bearbeiten, verschieben oder entfernen können, um eine Anwendung zu erstellen.
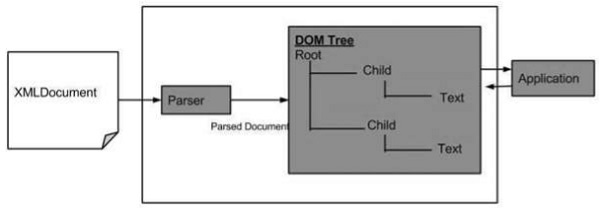
Es folgt das Diagramm für die DOM-Struktur. Das Diagramm zeigt, dass der Parser ein XML-Dokument als DOM-Struktur auswertet, indem er jeden Knoten durchläuft.

Vorteile von XML DOM
Im Folgenden sind die Vorteile von XML DOM aufgeführt.
XML DOM ist sprach- und plattformunabhängig.
XML DOM ist traversable - Informationen in XML DOM sind in einer Hierarchie organisiert, die es Entwicklern ermöglicht, in der Hierarchie nach bestimmten Informationen zu suchen.
XML DOM ist modifiable - Es ist dynamischer Natur und bietet dem Entwickler die Möglichkeit, an jedem Punkt des Baums Knoten hinzuzufügen, zu bearbeiten, zu verschieben oder zu entfernen.
Nachteile von XML DOM
Es verbraucht mehr Speicher (wenn die XML-Struktur groß ist), da das einmal geschriebene Programm die ganze Zeit im Speicher bleibt, bis es explizit entfernt wird.
Aufgrund der umfangreichen Speichernutzung ist die Betriebsgeschwindigkeit im Vergleich zu SAX langsamer.
Nachdem wir nun wissen, was DOM bedeutet, wollen wir sehen, was eine DOM-Struktur ist. Ein DOM-Dokument ist eine Sammlung von Knoten oder Informationen, die in einer Hierarchie organisiert sind. Einige Arten von Knoten können Kind Knoten verschiedenen Typen und andere Blattknoten , die nichts unter sie in der Dokumentstruktur haben können. Im Folgenden finden Sie eine Liste der Knotentypen mit einer Liste der Knotentypen, die sie möglicherweise als untergeordnete Knoten haben.
Document - Element (maximal eins), ProcessingInstruction, Comment, DocumentType (maximal eins)
DocumentFragment - Element, ProcessingInstruction, Kommentar, Text, CDATASection, EntityReference
EntityReference - Element, ProcessingInstruction, Kommentar, Text, CDATASection, EntityReference
Element - Element, Text, Kommentar, Verarbeitungsanweisung, CDATASection, EntityReference
Attr - Text, EntityReference
ProcessingInstruction - Keine Kinder
Comment - Keine Kinder
Text - Keine Kinder
CDATASection - Keine Kinder
Entity - Element, ProcessingInstruction, Kommentar, Text, CDATASection, EntityReference
Notation - Keine Kinder
Beispiel
Betrachten Sie die DOM-Darstellung des folgenden XML-Dokuments node.xml.
<?xml version = "1.0"?>
<Company>
<Employee category = "technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "non-technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Das Dokumentobjektmodell des obigen XML-Dokuments lautet wie folgt:

Aus dem obigen Flussdiagramm können wir schließen -
Das Knotenobjekt kann nur ein übergeordnetes Knotenobjekt haben . Dies nimmt die Position über allen Knoten ein. Hier ist es Gesellschaft .
Der übergeordnete Knoten kann mehrere Knoten haben, die als untergeordnete Knoten bezeichnet werden. Diese untergeordneten Knoten können zusätzliche Knoten haben, die als Attributknoten bezeichnet werden. Im obigen Beispiel haben wir zwei Attributknoten Technisch und Nichttechnisch . Der Attributknoten ist eigentlich kein untergeordnetes Element des Elementknotens, ist ihm jedoch weiterhin zugeordnet.
Diese untergeordneten Knoten können wiederum mehrere untergeordnete Knoten haben. Der Text innerhalb des Knoten wird der genannte Text - Knoten.
Die Knotenobjekte auf derselben Ebene werden als Geschwister bezeichnet.
Das DOM identifiziert -
die Objekte, die die Schnittstelle darstellen und das Dokument bearbeiten sollen.
die Beziehung zwischen den Objekten und Schnittstellen.
In diesem Kapitel werden wir uns mit den XML-DOM- Knoten befassen . Jedes XML-DOM enthält die Informationen in hierarchischen Einheiten, die als Knoten bezeichnet werden, und das DOM beschreibt diese Knoten und die Beziehung zwischen ihnen.
Knotentypen
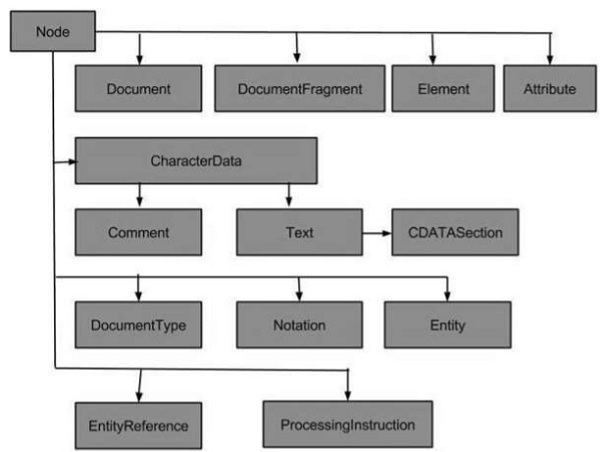
Das folgende Flussdiagramm zeigt alle Knotentypen -

Die häufigsten Knotentypen in XML sind -
Document Node- Die vollständige XML-Dokumentstruktur ist ein Dokumentknoten .
Element Node- Jedes XML-Element ist ein Elementknoten . Dies ist auch der einzige Knotentyp, der Attribute haben kann.
Attribute Node- Jedes Attribut wird als Attributknoten betrachtet . Es enthält Informationen zu einem Elementknoten, wird jedoch nicht als untergeordnete Elemente des Elements betrachtet.
Text Node- Die Dokumenttexte gelten als Textknoten . Es kann aus mehr Informationen oder nur Leerzeichen bestehen.
Einige weniger verbreitete Knotentypen sind -
CData Node- Dieser Knoten enthält Informationen, die vom Parser nicht analysiert werden sollten. Stattdessen sollte es nur als einfacher Text weitergegeben werden.
Comment Node - Dieser Knoten enthält Informationen zu den Daten und wird von der Anwendung normalerweise ignoriert.
Processing Instructions Node - Dieser Knoten enthält Informationen, die speziell auf die Anwendung ausgerichtet sind.
Document Fragments Node
Entities Node
Entity reference nodes
Notations Node
In diesem Kapitel werden wir uns mit dem XML-DOM- Knotenbaum befassen. In einem XML-Dokument werden die Informationen in einer hierarchischen Struktur verwaltet. Diese hierarchische Struktur wird als Knotenbaum bezeichnet . Diese Hierarchie ermöglicht es einem Entwickler, im Baum nach bestimmten Informationen zu suchen, sodass Knoten darauf zugreifen können. Der Inhalt dieser Knoten kann dann aktualisiert werden.
Die Struktur des Knotenbaums beginnt mit dem Stammelement und erstreckt sich bis zur untersten Ebene auf die untergeordneten Elemente.
Beispiel
Das folgende Beispiel zeigt ein einfaches XML-Dokument, dessen Knotenbaum Struktur ist. Das folgende Diagramm zeigt Folgendes:
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Wie im obigen Beispiel zu sehen ist, dessen bildliche Darstellung (seines DOM) wie unten gezeigt ist -

Der oberste Knoten eines Baumes heißt root. DasrootKnoten ist <Unternehmen>, das wiederum die beiden Knoten von <Mitarbeiter> enthält. Diese Knoten werden als untergeordnete Knoten bezeichnet.
Der untergeordnete Knoten <Employee> des Stammknotens <Company> besteht wiederum aus einem eigenen untergeordneten Knoten (<FirstName>, <LastName>, <ContactNo>).
Die beiden untergeordneten Knoten <Mitarbeiter> haben Attributwerte Technisch und Nichttechnisch und werden als Attributknoten bezeichnet .
Der Text in jedem Knoten wird als Textknoten bezeichnet .
XML DOM - Methoden
DOM als API enthält Schnittstellen, die verschiedene Arten von Informationen darstellen, die in einem XML-Dokument enthalten sind, z. B. Elemente und Text. Diese Schnittstellen enthalten die Methoden und Eigenschaften, die für die Arbeit mit diesen Objekten erforderlich sind. Eigenschaften definieren die Eigenschaften des Knotens, während Methoden die Möglichkeit bieten, die Knoten zu bearbeiten.
In der folgenden Tabelle sind die DOM-Klassen und -Schnittstellen aufgeführt.
| S.No. | Schnittstelle & Beschreibung |
|---|---|
| 1 | DOMImplementation Es bietet eine Reihe von Methoden zum Ausführen von Vorgängen, die von einer bestimmten Instanz des Dokumentobjektmodells unabhängig sind. |
| 2 | DocumentFragment Es ist das "leichte" oder "minimale" Dokumentobjekt und verankert (als Oberklasse des Dokuments) den XML / HTML-Baum in einem vollwertigen Dokument. |
| 3 | Document Es stellt den Knoten der obersten Ebene des XML-Dokuments dar, der Zugriff auf alle Knoten im Dokument einschließlich des Stammelements bietet. |
| 4 | Node Es repräsentiert den XML-Knoten. |
| 5 | NodeList Es stellt eine schreibgeschützte Liste von Knotenobjekten dar . |
| 6 | NamedNodeMap Es stellt Sammlungen von Knoten dar, auf die über den Namen zugegriffen werden kann. |
| 7 | Data Es erweitert Node um eine Reihe von Attributen und Methoden für den Zugriff auf Zeichendaten im DOM. |
| 8 | Attribute Es repräsentiert ein Attribut in einem Element-Objekt. |
| 9 | Element Es repräsentiert den Elementknoten. Leitet vom Knoten ab. |
| 10 | Text Es repräsentiert den Textknoten. Wird von CharacterData abgeleitet. |
| 11 | Comment Es repräsentiert den Kommentarknoten. Wird von CharacterData abgeleitet. |
| 12 | ProcessingInstruction Es stellt eine "Verarbeitungsanweisung" dar. Es wird in XML verwendet, um prozessorspezifische Informationen im Text des Dokuments zu speichern. |
| 13 | CDATA Section Es repräsentiert den CDATA-Bereich. Leitet sich aus Text ab. |
| 14 | Entity Es repräsentiert eine Entität. Leitet vom Knoten ab. |
| 15 | EntityReference Dies stellt eine Entitätsreferenz im Baum dar. Leitet vom Knoten ab. |
Wir werden die Methoden und Eigenschaften jeder der oben genannten Schnittstellen in ihren jeweiligen Kapiteln diskutieren.
In diesem Kapitel werden wir uns mit dem Laden und Parsen von XML befassen .
Um die von der API bereitgestellten Schnittstellen zu beschreiben, verwendet das W3C eine abstrakte Sprache, die als Interface Definition Language (IDL) bezeichnet wird. Der Vorteil der Verwendung von IDL besteht darin, dass der Entwickler lernt, wie er das DOM mit seiner Lieblingssprache verwendet, und problemlos in eine andere Sprache wechseln kann.
Der Nachteil ist, dass die IDL, da sie abstrakt ist, nicht direkt von Webentwicklern verwendet werden kann. Aufgrund der Unterschiede zwischen den Programmiersprachen müssen sie zwischen den abstrakten Schnittstellen und ihren konkreten Sprachen abgebildet oder gebunden werden. DOM wurde Programmiersprachen wie Javascript, JScript, Java, C, C ++, PLSQL, Python und Perl zugeordnet.
In den folgenden Abschnitten und Kapiteln verwenden wir Javascript als Programmiersprache zum Laden der XML-Datei.
Parser
Ein Parser ist eine Softwareanwendung, mit der ein Dokument, in unserem Fall ein XML-Dokument, analysiert und mit den Informationen etwas Bestimmtes getan werden kann. Einige der DOM-basierten Parser sind in der folgenden Tabelle aufgeführt:
| S.No. | Parser & Beschreibung |
|---|---|
| 1 | JAXP Java-API von Sun Microsystem für XML-Analyse (JAXP) |
| 2 | XML4J IBMs XML-Parser für Java (XML4J) |
| 3 | msxml Der XML-Parser (msxml) von Microsoft, Version 2.0, ist in Internet Explorer 5.5 integriert |
| 4 | 4DOM 4DOM ist ein Parser für die Programmiersprache Python |
| 5 | XML::DOM XML :: DOM ist ein Perl-Modul zum Bearbeiten von XML-Dokumenten mit Perl |
| 6 | Xerces Apaches Xerces Java Parser |
In einer baumbasierten API wie DOM durchläuft der Parser die XML-Datei und erstellt die entsprechenden DOM-Objekte. Dann können Sie die DOM-Struktur hin und her durchlaufen.
Laden und Parsen von XML
Beim Laden eines XML-Dokuments kann der XML-Inhalt in zwei Formen vorliegen:
- Direkt als XML-Datei
- Als XML-Zeichenfolge
Inhalt als XML-Datei
Das folgende Beispiel zeigt, wie XML- Daten ( node.xml ) mit Ajax und Javascript geladen werden, wenn der XML-Inhalt als XML-Datei empfangen wird. Hier ruft die Ajax-Funktion den Inhalt einer XML-Datei ab und speichert ihn im XML-DOM. Sobald das DOM-Objekt erstellt wurde, wird es analysiert.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>ContactNo:</b> <span id = "ContactNo"></span><br>
<b>Email:</b> <span id = "Email"></span>
</div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
xmlDoc = xmlhttp.responseXML;
//parsing the DOM object
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("ContactNo").innerHTML =
xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue;
document.getElementById("Email").innerHTML =
xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue;
</script>
</body>
</html>node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Die meisten Details des Codes befinden sich im Skriptcode.
Internet Explorer verwendet das ActiveXObject ("Microsoft.XMLHTTP") , um eine Instanz des XMLHttpRequest-Objekts zu erstellen. Andere Browser verwenden die XMLHttpRequest () -Methode.
Die responseXML transformiert den XML-Inhalt direkt in das XML-DOM.
Sobald der XML-Inhalt in JavaScript XML DOM umgewandelt wurde, können Sie mithilfe der JS DOM-Methoden und -Eigenschaften auf jedes XML-Element zugreifen. Wir haben die DOM-Eigenschaften wie childNodes , nodeValue und DOM-Methoden wie getElementsById (ID), getElementsByTagName (tags_name) verwendet.
Ausführung
Speichern Sie diese Datei als loadingexample.html und öffnen Sie sie in Ihrem Browser. Sie erhalten folgende Ausgabe:

Inhalt als XML-Zeichenfolge
Das folgende Beispiel zeigt, wie XML-Daten mit Ajax und Javascript geladen werden, wenn XML-Inhalte als XML-Datei empfangen werden. Hier ruft die Ajax-Funktion den Inhalt einer XML-Datei ab und speichert ihn im XML-DOM. Sobald das DOM-Objekt erstellt wurde, wird es analysiert.
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>[email protected]</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Die meisten Details des Codes befinden sich im Skriptcode.
Internet Explorer verwendet das ActiveXObject ("Microsoft.XMLDOM") , um XML-Daten in ein DOM-Objekt zu laden. Andere Browser verwenden die Funktion DOMParser () und die Methode parseFromString (text, 'text / xml') .
Der variable Text muss eine Zeichenfolge mit XML-Inhalt enthalten.
Sobald der XML-Inhalt in JavaScript-XML-DOM umgewandelt wurde, können Sie mithilfe von JS-DOM-Methoden und -Eigenschaften auf jedes XML-Element zugreifen. Wir haben DOM-Eigenschaften wie childNodes , nodeValue verwendet .
Ausführung
Speichern Sie diese Datei als loadingexample.html und öffnen Sie sie in Ihrem Browser. Sie sehen die folgende Ausgabe -

Nachdem wir gesehen haben, wie sich der XML-Inhalt in JavaScript-XML-DOM umwandelt, können Sie jetzt mithilfe der XML-DOM-Methoden auf jedes XML-Element zugreifen.
In diesem Kapitel werden wir uns mit XML DOM Traversing befassen. Wir haben im vorherigen Kapitel untersucht, wie XML-Dokumente geladen und das so erhaltene DOM-Objekt analysiert werden. Dieses analysierte DOM-Objekt kann durchlaufen werden. Das Durchlaufen ist ein Prozess, bei dem die Schleife systematisch durchgeführt wird, indem jedes einzelne Element Schritt für Schritt in einem Knotenbaum durchlaufen wird.
Beispiel
Das folgende Beispiel (traverse_example.htm) zeigt das DOM-Traversing. Hier durchlaufen wir jeden untergeordneten Knoten des <Employee> -Elements.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>Dieser Code lädt node.xml .
Der XML-Inhalt wird in ein JavaScript-XML-DOM-Objekt umgewandelt.
Das Array von Elementen (mit dem Tag Element) unter Verwendung der Methode getElementsByTagName () wird erhalten.
Als Nächstes durchlaufen wir dieses Array und zeigen die untergeordneten Knotenwerte in einer Tabelle an.
Ausführung
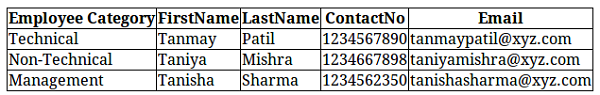
Speichern Sie diese Datei als traverse_example.html im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Sie erhalten folgende Ausgabe:

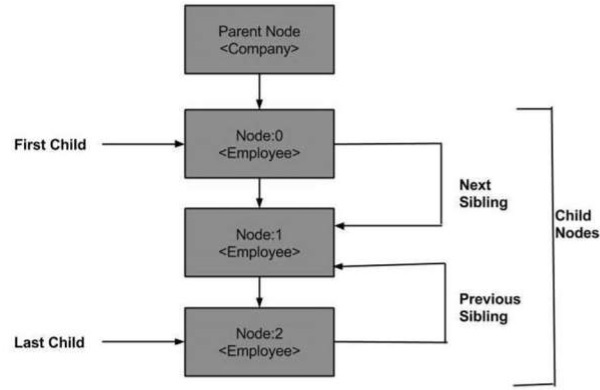
Bisher haben wir die DOM-Struktur untersucht, wie man XML-DOM-Objekte lädt und analysiert und die DOM-Objekte durchläuft. Hier sehen wir, wie wir zwischen Knoten in einem DOM-Objekt navigieren können. Das XML-DOM besteht aus verschiedenen Eigenschaften der Knoten, die uns beim Navigieren durch die Knoten helfen, z.
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
Es folgt ein Diagramm eines Knotenbaums, das seine Beziehung zu den anderen Knoten zeigt.

DOM - Elternknoten
Diese Eigenschaft gibt den übergeordneten Knoten als Knotenobjekt an.
Beispiel
Im folgenden Beispiel ( navig_example.htm ) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert . Anschließend wird das DOM-Objekt über den untergeordneten Knoten zum übergeordneten Knoten navigiert.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>Wie Sie im obigen Beispiel sehen können, navigiert der untergeordnete Knoten Mitarbeiter zu seinem übergeordneten Knoten.
Ausführung
Speichern Sie diese Datei als Navigationsbeispiel.html im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den übergeordneten Knoten von Employee , dh Company .
Erstes Kind
Diese Eigenschaft ist vom Typ Node und repräsentiert den ersten untergeordneten Namen, der in der NodeList vorhanden ist.
Beispiel
Im folgenden Beispiel (first_node_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und anschließend zum ersten untergeordneten Knoten navigiert, der im DOM-Objekt vorhanden ist.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>Die Funktion get_firstChild (p) wird verwendet, um leere Knoten zu vermeiden. Es ist hilfreich, das firstChild-Element aus der Knotenliste abzurufen.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])Ruft den ersten untergeordneten Knoten für den Tag-Namen Employee ab .
Ausführung
Speichern Sie diese Datei als first_node_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den ersten untergeordneten Knoten von Employee, dh FirstName .
Letztes Kind
Diese Eigenschaft ist vom Typ Node und repräsentiert den letzten untergeordneten Namen, der in der NodeList vorhanden ist.
Beispiel
Im folgenden Beispiel (last_node_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und anschließend zum letzten untergeordneten Knoten navigiert, der im XML-DOM-Objekt vorhanden ist.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als last_node_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den letzten untergeordneten Knoten des Mitarbeiters, dh E-Mail .
Nächstes Geschwister
Diese Eigenschaft ist vom Typ Node und repräsentiert das nächste untergeordnete Element, dh das nächste Geschwister des angegebenen untergeordneten Elements, das in der NodeList vorhanden ist.
Beispiel
Im folgenden Beispiel (nextSibling_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert, das sofort zum nächsten im XML-Dokument vorhandenen Knoten navigiert.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als nextSibling_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den nächsten Geschwisterknoten von FirstName, dh LastName .
Vorheriges Geschwister
Diese Eigenschaft ist vom Typ Node und repräsentiert das vorherige untergeordnete Element, dh das vorherige Geschwister des angegebenen untergeordneten Elements, das in der NodeList vorhanden ist.
Beispiel
Das folgende Beispiel (previoussibling_example.htm) analysiert ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt und navigiert dann zum Vorgängerknoten des letzten im XML-Dokument vorhandenen untergeordneten Knotens.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als previoussibling_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den vorherigen Geschwisterknoten von Email, dh ContactNo .
In diesem Kapitel werden wir untersuchen, wie auf die XML-DOM-Knoten zugegriffen wird, die als Informationseinheiten des XML-Dokuments betrachtet werden. Die Knotenstruktur des XML-DOM ermöglicht es dem Entwickler, im Baum nach bestimmten Informationen zu navigieren und gleichzeitig auf die Informationen zuzugreifen.
Zugriff auf Knoten
Im Folgenden sind die drei Möglichkeiten aufgeführt, wie Sie auf die Knoten zugreifen können:
Mit dem getElementsByTagName () Methode
Durch Durchlaufen oder Durchlaufen des Knotenbaums
Durch Navigieren im Knotenbaum unter Verwendung der Knotenbeziehungen
getElementsByTagName ()
Diese Methode ermöglicht den Zugriff auf die Informationen eines Knotens durch Angabe des Knotennamens. Es ermöglicht auch den Zugriff auf die Informationen der Knotenliste und der Knotenlistenlänge.
Syntax
Die Methode getElementByTagName () hat die folgende Syntax:
node.getElementByTagName("tagname");Wo,
Knoten - ist der Dokumentknoten.
Tagname - Enthält den Namen des Knotens, dessen Wert Sie abrufen möchten.
Beispiel
Das folgende einfache Programm veranschaulicht die Verwendung der Methode getElementByTagName.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>Category:</b> <span id = "Employee"></span><br>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("Employee").innerHTML =
xmlDoc.getElementsByTagName("Employee")[0].attributes[0].nodeValue;
</script>
</body>
</html>Im obigen Beispiel greifen wir auf die Informationen der Knoten Vorname , Nachname und Mitarbeiter zu .
xmlDoc.getElementsByTagName ("Vorname") [0] .childNodes [0] .nodeValue; Diese Zeile greift mit der Methode getElementByTagName () auf den Wert für den untergeordneten Knoten FirstName zu .
xmlDoc.getElementsByTagName ("Employee") [0] .attributes [0] .nodeValue; Diese Zeile greift auf den Attributwert der Methode Employee getElementByTagName () des Knotens zu .
Durch Knoten gehen
Dies wird im Kapitel DOM-Traversing mit Beispielen behandelt.
Durch Knoten navigieren
Dies wird im Kapitel DOM-Navigation mit Beispielen behandelt.
In diesem Kapitel wird untersucht, wie der Knotenwert eines XML-DOM-Objekts ermittelt wird. XML-Dokumente haben eine Hierarchie von Informationseinheiten, die als Knoten bezeichnet werden. Das Knotenobjekt hat eine Eigenschaft nodeValue , die den Wert des Elements zurückgibt.
In den folgenden Abschnitten werden wir diskutieren -
Abrufen des Knotenwerts eines Elements
Attributwert eines Knotens abrufen
Die in allen folgenden Beispielen verwendete node.xml lautet wie folgt:
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Knotenwert abrufen
Die Methode getElementsByTagName () gibt eine NodeList aller Elemente in Dokumentreihenfolge mit einem bestimmten Tag-Namen zurück.
Beispiel
Im folgenden Beispiel (getnode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der Knotenwert des untergeordneten Knotens Vorname (Index bei 0) extrahiert.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('FirstName')[0]
y = x.childNodes[0];
document.write(y.nodeValue);
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als getnode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den Knotenwert als Tanmay .
Attributwert abrufen
Attribute sind Teil der XML-Knotenelemente. Ein Knotenelement kann mehrere eindeutige Attribute haben. Das Attribut enthält weitere Informationen zu XML-Knotenelementen. Genauer gesagt definieren sie Eigenschaften der Knotenelemente. Ein XML-Attribut ist immer ein Name-Wert-Paar. Dieser Wert des Attributs wird als Attributknoten bezeichnet .
Die Methode getAttribute () ruft einen Attributwert anhand des Elementnamens ab.
Beispiel
Im folgenden Beispiel (get_attribute_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der Attributwert der Kategorie Employee (Index bei 2) extrahiert.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('Employee')[2];
document.write(x.getAttribute('category'));
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als get_attribute_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den Attributwert als Management .
In diesem Kapitel erfahren Sie, wie Sie die Werte von Knoten in einem XML-DOM-Objekt ändern. Der Knotenwert kann wie folgt geändert werden:
var value = node.nodeValue;Wenn der Knoten ein Attribut ist, ist die Wertvariable der Wert des Attributs. Wenn der Knoten ein Textknoten ist , ist dies der Textinhalt. Wenn der Knoten ein Element ist, ist er null .
In den folgenden Abschnitten wird die Einstellung des Knotenwerts für jeden Knotentyp (Attribut, Textknoten und Element) veranschaulicht.
Die in allen folgenden Beispielen verwendete node.xml lautet wie folgt:
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Ändern Sie den Wert des Textknotens
Wenn wir den Änderungswert des Knotenelements sagen, meinen wir, den Textinhalt eines Elements (das auch als Textknoten bezeichnet wird ) zu bearbeiten . Das folgende Beispiel zeigt, wie Sie den Textknoten eines Elements ändern.
Beispiel
Im folgenden Beispiel (set_text_node_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der Wert des Textknotens eines Elements geändert. In diesem Fall senden Sie eine E-Mail jedes Mitarbeiters an [email protected] und drucken Sie die Werte aus.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Email");
for(i = 0;i<x.length;i++) {
x[i].childNodes[0].nodeValue = "[email protected]";
document.write(i+');
document.write(x[i].childNodes[0].nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als set_text_node_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). Sie erhalten folgende Ausgabe:
0) [email protected]
1) [email protected]
2) [email protected]Ändern Sie den Wert des Attributknotens
Das folgende Beispiel zeigt, wie Sie den Attributknoten eines Elements ändern.
Beispiel
Im folgenden Beispiel (set_attribute_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der Wert des Attributknotens eines Elements geändert. In diesem Fall wird die Kategorie der einzelnen Mitarbeiter zu Admin-0, admin-1, admin-2 jeweils und die Werte drucken.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Employee");
for(i = 0 ;i<x.length;i++){
newcategory = x[i].getAttributeNode('category');
newcategory.nodeValue = "admin-"+i;
document.write(i+');
document.write(x[i].getAttributeNode('category').nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als set_node_attribute_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). Das Ergebnis wäre wie folgt:
0) admin-0
1) admin-1
2) admin-2In diesem Kapitel wird erläutert, wie Sie mit einigen Methoden des Dokumentobjekts neue Knoten erstellen. Diese Methoden bieten einen Bereich zum Erstellen eines neuen Elementknotens, Textknotens, Kommentarknotens, CDATA-Abschnittsknotens und Attributknotens . Wenn der neu erstellte Knoten bereits im Elementobjekt vorhanden ist, wird er durch den neuen ersetzt. Die folgenden Abschnitte veranschaulichen dies anhand von Beispielen.
Erstellen Sie neue Element - Knoten
Die Methode createElement () erstellt einen neuen Elementknoten. Wenn der neu erstellte Elementknoten im Elementobjekt vorhanden ist, wird er durch den neuen ersetzt.
Syntax
Die Syntax zur Verwendung der Methode createElement () lautet wie folgt:
var_name = xmldoc.createElement("tagname");Wo,
var_name - ist der benutzerdefinierte Variablenname, der den Namen des neuen Elements enthält.
("Tagname") - ist der Name des neuen Elementknotens, der erstellt werden soll.
Beispiel
Im folgenden Beispiel (createnewelement_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und ein neuer Elementknoten PhoneNo im XML-Dokument erstellt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
new_element = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(new_element);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>new_element = xmlDoc.createElement ("PhoneNo"); Erstellt den neuen Elementknoten <PhoneNo>
x.appendChild (new_element); x enthält den Namen des angegebenen untergeordneten Knotens <ErsterName>, an den der neue Elementknoten angehängt wird.
Ausführung
Speichern Sie diese Datei als createnewelement_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den Attributwert als PhoneNo .
Erstellen neuer Textknoten
Die Methode createTextNode () erstellt einen neuen Textknoten .
Syntax
Die Syntax zur Verwendung von createTextNode () lautet wie folgt:
var_name = xmldoc.createTextNode("tagname");Wo,
var_name - Dies ist der benutzerdefinierte Variablenname, der den Namen des neuen Textknotens enthält .
("Tagname") - In der Klammer steht der Name des neuen zu erstellenden Textknotens .
Beispiel
Im folgenden Beispiel (createtextnode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und ein neuer Textknoten erstellt. Im neuen Textknoten im XML-Dokument.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
create_t = xmlDoc.createTextNode("Im new text node");
create_e.appendChild(create_t);
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_e);
document.write(" PhoneNO: ");
document.write(x.getElementsByTagName("PhoneNo")[0].childNodes[0].nodeValue);
</script>
</body>
</html>Details des obigen Codes sind wie folgt -
create_e = xmlDoc.createElement ("PhoneNo"); erstellt ein neues Element < Telefonnummer >.
create_t = xmlDoc.createTextNode ("Im neuen Textknoten"); erstellt einen neuen Textknoten "Im neuen Textknoten" .
x.appendChild (create_e); Der Textknoten "Im neuen Textknoten " wird an das Element < Telefonnummer > angehängt .
document.write (x.getElementsByTagName ("PhoneNo") [0] .childNodes [0] .nodeValue); schreibt den neuen Textknotenwert in das Element <PhoneNo>.
Ausführung
Speichern Sie diese Datei als createtextnode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den Attributwert als PhoneNO: Im neuen Textknoten .
Erstellen neuer Kommentar Knoten
Die Methode createComment () erstellt einen neuen Kommentarknoten. Der Kommentarknoten ist im Programm enthalten, um das Verständnis der Codefunktionalität zu erleichtern.
Syntax
Die Syntax zur Verwendung von createComment () lautet wie folgt:
var_name = xmldoc.createComment("tagname");Wo,
var_name - ist der benutzerdefinierte Variablenname, der den Namen des neuen Kommentarknotens enthält.
("Tagname") - ist der Name des neu zu erstellenden Kommentarknotens.
Beispiel
Im folgenden Beispiel (createcommentnode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und ein neuer Kommentarknoten "Firma ist der übergeordnete Knoten" im XML-Dokument erstellt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_comment = xmlDoc.createComment("Company is the parent node");
x = xmlDoc.getElementsByTagName("Company")[0];
x.appendChild(create_comment);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Im obigen Beispiel -
create_comment = xmlDoc.createComment ("Firma ist der übergeordnete Knoten") creates a specified comment line.
x.appendChild (create_comment) In dieser Zeile enthält 'x' den Namen des Elements <Unternehmen>, an das die Kommentarzeile angehängt wird.
Ausführung
Speichern Sie diese Datei als createcommentnode_example.htm im Serverpfad (diese Datei und die Datei node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). In der Ausgabe erhalten wir den Attributwert, da Company der übergeordnete Knoten ist .
Erstellen neuer CDATA Abschnitt Knoten
Die Methode createCDATASection () erstellt einen neuen CDATA-Abschnittsknoten. Wenn der neu erstellte CDATA-Abschnittsknoten im Elementobjekt vorhanden ist, wird er durch den neuen ersetzt.
Syntax
Die Syntax zur Verwendung von createCDATASection () lautet wie folgt:
var_name = xmldoc.createCDATASection("tagname");Wo,
var_name - ist der benutzerdefinierte Variablenname, der den Namen des neuen CDATA-Abschnittsknotens enthält.
("Tagname") - ist der Name des neuen CDATA-Abschnittsknotens, der erstellt werden soll.
Beispiel
Im folgenden Beispiel (createcdatanode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und ein neuer CDATA-Abschnittsknoten "CDATA-Beispiel erstellen" im XML-Dokument erstellt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_CDATA = xmlDoc.createCDATASection("Create CDATA Example");
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_CDATA);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Im obigen Beispiel -
create_CDATA = xmlDoc.createCDATASection ("CDATA-Beispiel erstellen") erstellt einen neuen CDATA-Abschnittsknoten, "CDATA-Beispiel erstellen".
x.appendChild (create_CDATA) hier enthält x das angegebene Element <Employee>, das auf 0 indiziert ist und an das der CDATA-Knotenwert angehängt wird.
Ausführung
Speichern Sie diese Datei als createcdatanode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). In der Ausgabe erhalten wir den Attributwert als CDATA-Beispiel erstellen .
Erstellen neuer Attributknoten
Um einen neuen Attributknoten zu erstellen, wird die Methode setAttributeNode () verwendet. Wenn der neu erstellte Attributknoten im Elementobjekt vorhanden ist, wird er durch den neuen ersetzt.
Syntax
Die Syntax zur Verwendung der Methode createElement () lautet wie folgt:
var_name = xmldoc.createAttribute("tagname");Wo,
var_name - ist der benutzerdefinierte Variablenname, der den Namen des neuen Attributknotens enthält.
("Tagname") - ist der Name des neuen Attributknotens, der erstellt werden soll.
Beispiel
Der folgende Beispiel (createattributenode_example.htm) parst ein XML - Dokument ( node.xml ) in ein XML - DOM - Objekt und erzeugt einen neuen Attributknoten Abschnitt in dem XML - Dokument.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_a = xmlDoc.createAttribute("section");
create_a.nodeValue = "A";
x = xmlDoc.getElementsByTagName("Employee");
x[0].setAttributeNode(create_a);
document.write("New Attribute: ");
document.write(x[0].getAttribute("section"));
</script>
</body>
</html>Im obigen Beispiel -
create_a = xmlDoc.createAttribute ("Kategorie") erstellt ein Attribut mit dem Namen <Abschnitt>.
create_a.nodeValue = "Management" erstellt den Wert "A" für das Attribut <Abschnitt>.
x [0] .setAttributeNode (create_a) Dieser Attributwert wird auf das bei 0 indizierte Knotenelement <Mitarbeiter> gesetzt.
In diesem Kapitel werden die Knoten des vorhandenen Elements erläutert. Es bietet ein Mittel, um -
neue untergeordnete Knoten vor oder nach den vorhandenen untergeordneten Knoten anhängen
Daten in den Textknoten einfügen
Attributknoten hinzufügen
Die folgenden Methoden können verwendet werden, um die Knoten zu einem Element in einem DOM hinzuzufügen / anzuhängen:
- appendChild()
- insertBefore()
- insertData()
appendChild ()
Die Methode appendChild () fügt den neuen untergeordneten Knoten nach dem vorhandenen untergeordneten Knoten hinzu.
Syntax
Die Syntax der appendChild () -Methode lautet wie folgt:
Node appendChild(Node newChild) throws DOMExceptionWo,
newChild - Ist der hinzuzufügende Knoten
Diese Methode gibt den hinzugefügten Knoten zurück .
Beispiel
Im folgenden Beispiel (appendchildnode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und das neue untergeordnete PhoneNo an das Element <FirstName> angehängt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(create_e);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>Im obigen Beispiel -
Mit der Methode createElement () wird ein neues Element PhoneNo erstellt.
Das neue Element PHONENO wird zu dem Elemente First der Methode appendChild () verwendet.
Ausführung
Speichern Sie diese Datei als appendchildnode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir den Attributwert als PhoneNo .
insertBefore ()
Die Methode insertBefore () fügt die neuen untergeordneten Knoten vor den angegebenen untergeordneten Knoten ein.
Syntax
Die Syntax der Methode insertBefore () lautet wie folgt:
Node insertBefore(Node newChild, Node refChild) throws DOMExceptionWo,
newChild - Ist der einzufügende Knoten
refChild - Ist der Referenzknoten, dh der Knoten, vor dem der neue Knoten eingefügt werden muss.
Diese Methode gibt den einzufügenden Knoten zurück .
Beispiel
Im folgenden Beispiel (insertnodebefore_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und eine neue untergeordnete E-Mail vor dem angegebenen Element <Email> eingefügt .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("Email");
x = xmlDoc.documentElement;
y = xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements before inserting was: " + y.length);
document.write("<br>");
x.insertBefore(create_e,y[3]);
y=xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements after inserting is: " + y.length);
</script>
</body>
</html>Im obigen Beispiel -
Mit der Methode createElement () wird ein neues Element Email erstellt.
Das neue Element Email wird vor dem Element Email mit der Methode insertBefore () hinzugefügt .
y.length gibt die Gesamtzahl der Elemente an, die vor und nach dem neuen Element hinzugefügt wurden.
Ausführung
Speichern Sie diese Datei als insertnodebefore_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). Wir erhalten folgende Ausgabe:
No of Email elements before inserting was: 3
No of Email elements after inserting is: 4insertData ()
Die Methode insertData () fügt eine Zeichenfolge mit dem angegebenen 16-Bit-Einheitenoffset ein.
Syntax
Die insertData () hat die folgende Syntax:
void insertData(int offset, java.lang.String arg) throws DOMExceptionWo,
offset - ist der Zeichenversatz, bei dem eingefügt werden soll.
arg - ist das Schlüsselwort zum Einfügen der Daten. Es schließt die beiden Parameter Offset und String in die durch Komma getrennte Klammer ein.
Beispiel
Im folgenden Beispiel (addtext_example.htm) wird ein XML-Dokument (" node.xml ") in ein XML-DOM-Objekt analysiert und neue Daten MiddleName an der angegebenen Position in das Element <FirstName> eingefügt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0];
document.write(x.nodeValue);
x.insertData(6,"MiddleName");
document.write("<br>");
document.write(x.nodeValue);
</script>
</body>
</html>x.insertData(6,"MiddleName");- Hier enthält x den Namen des angegebenen untergeordneten Namens, dh <FirstName>. Wir fügen dann in diesen Textknoten die Daten "MiddleName" ab Position 6 ein.
Ausführung
Speichern Sie diese Datei als addtext_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). In der Ausgabe erhalten wir Folgendes:
Tanmay
TanmayMiddleNameIn diesem Kapitel werden wir uns mit der Operation zum Ersetzen von Knoten in einem XML-DOM-Objekt befassen. Wie wir wissen, wird alles im DOM in einer hierarchischen Informationseinheit verwaltet, die als Knoten bekannt ist, und der ersetzende Knoten bietet eine andere Möglichkeit, diese angegebenen Knoten oder einen Textknoten zu aktualisieren.
Im Folgenden sind die beiden Methoden zum Ersetzen der Knoten aufgeführt.
- replaceChild()
- replaceData()
replaceChild ()
Die Methode replaceChild () ersetzt den angegebenen Knoten durch den neuen Knoten.
Syntax
Die insertData () hat die folgende Syntax:
Node replaceChild(Node newChild, Node oldChild) throws DOMExceptionWo,
newChild - ist der neue Knoten, der in die untergeordnete Liste aufgenommen werden soll.
oldChild - ist der Knoten, der in der Liste ersetzt wird.
Diese Methode gibt den ersetzten Knoten zurück.
Beispiel
Im folgenden Beispiel (replaceenode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der angegebene Knoten <FirstName> durch den neuen Knoten <Name> ersetzt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element before replace operation</b><br>");
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement("Employee");
newTitle = xmlDoc.createElement("Name");
newText = xmlDoc.createTextNode("MS Dhoni");
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName("Employee")[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element after replace operation</b><br>");
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als replaceenode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten die Ausgabe wie unten gezeigt -
Content of FirstName element before replace operation
Tanmay
Taniya
Tanisha
Content of FirstName element after replace operation
Taniya
TanishareplaceData ()
Die Methode replaceData () ersetzt die Zeichen ab dem angegebenen 16-Bit-Einheitenoffset durch die angegebene Zeichenfolge.
Syntax
Die replaceData () hat die folgende Syntax:
void replaceData(int offset, int count, java.lang.String arg) throws DOMExceptionWo
Offset - ist der Offset, ab dem das Ersetzen beginnen soll.
count - ist die Anzahl der zu ersetzenden 16-Bit-Einheiten. Wenn die Summe aus Offset und Anzahl die Länge überschreitet, werden alle 16-Bit-Einheiten bis zum Ende der Daten ersetzt.
arg - der DOMString, durch den der Bereich ersetzt werden muss.
Beispiel
Im folgenden Beispiel ( replaceata_example.htm ) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und ersetzt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0];
document.write("<b>ContactNo before replace operation:</b> "+x.nodeValue);
x.replaceData(1,5,"9999999");
document.write("<br>");
document.write("<b>ContactNo after replace operation:</b> "+x.nodeValue);
</script>
</body>
</html>Im obigen Beispiel -
x.replaceData (2,3, "999"); - Hier enthält x den Text des angegebenen Elements <ContactNo>, dessen Text durch den neuen Text "9999999" ersetzt wird , beginnend von Position 1 bis zur Länge von 5 .
Ausführung
Speichern Sie diese Datei als replacedata_example.htm auf dem Serverpfad (diese Datei und node.xml sollten in Ihrem Server auf dem gleichen Weg sein). Wir erhalten die Ausgabe wie unten gezeigt -
ContactNo before replace operation: 1234567890
ContactNo after replace operation: 199999997890In diesem Kapitel werden wir uns mit der Operation XML DOM Remove Node befassen . Die Operation "Knoten entfernen" entfernt den angegebenen Knoten aus dem Dokument. Diese Operation kann implementiert werden, um Knoten wie Textknoten, Elementknoten oder einen Attributknoten zu entfernen.
Im Folgenden sind die Methoden aufgeführt, die zum Entfernen der Knotenoperation verwendet werden:
removeChild()
removeAttribute()
removeChild ()
Die Methode removeChild () entfernt den von oldChild angegebenen untergeordneten Knoten aus der Liste der untergeordneten Knoten und gibt ihn zurück. Das Entfernen eines untergeordneten Knotens entspricht dem Entfernen eines Textknotens. Durch Entfernen eines untergeordneten Knotens wird daher der ihm zugeordnete Textknoten entfernt.
Syntax
Die Syntax zur Verwendung von removeChild () lautet wie folgt:
Node removeChild(Node oldChild) throws DOMExceptionWo,
oldChild - ist der Knoten, der entfernt wird.
Diese Methode gibt den entfernten Knoten zurück.
Beispiel - Aktuellen Knoten entfernen
Im folgenden Beispiel (removecurrentnode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der angegebene Knoten <ContactNo> vom übergeordneten Knoten entfernt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
document.write("<b>Before remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
document.write("<br>");
x = xmlDoc.getElementsByTagName("ContactNo")[0];
x.parentNode.removeChild(x);
document.write("<b>After remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
</script>
</body>
</html>Im obigen Beispiel -
x = xmlDoc.getElementsByTagName ("ContactNo") [0] ruft das bei 0 indizierte Element <ContactNo> ab.
x.parentNode.removeChild (x); Entfernt das bei 0 indizierte Element <ContactNo> vom übergeordneten Knoten.
Ausführung
Speichern Sie diese Datei als removecurrentnode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). Wir erhalten das folgende Ergebnis -
Before remove operation, total ContactNo elements: 3
After remove operation, total ContactNo elements: 2Beispiel - Textknoten entfernen
Im folgenden Beispiel (removeetextNode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der angegebene untergeordnete Knoten <FirstName> entfernt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0];
document.write("<b>Text node of child node before removal is:</b> ");
document.write(x.childNodes.length);
document.write("<br>");
y = x.childNodes[0];
x.removeChild(y);
document.write("<b>Text node of child node after removal is:</b> ");
document.write(x.childNodes.length);
</script>
</body>
</html>Im obigen Beispiel -
x = xmlDoc.getElementsByTagName ("Vorname") [0]; - Ruft das erste Element <FirstName> an das bei 0 indizierte x ab .
y = x.childNodes [0]; - In dieser Zeile enthält y den zu entfernenden untergeordneten Knoten.
x.removeChild (y); - Entfernt den angegebenen untergeordneten Knoten.
Ausführung
Speichern Sie diese Datei als removeetextNode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten das folgende Ergebnis -
Text node of child node before removal is: 1
Text node of child node after removal is: 0removeAttribute ()
Die Methode removeAttribute () entfernt ein Attribut eines Elements nach Namen.
Syntax
Die Syntax zur Verwendung von removeAttribute () lautet wie folgt:
void removeAttribute(java.lang.String name) throws DOMExceptionWo,
name - ist der Name des zu entfernenden Attributs.
Beispiel
Im folgenden Beispiel (removeelementattribute_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und der angegebene Attributknoten entfernt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee');
document.write(x[1].getAttribute('category'));
document.write("<br>");
x[1].removeAttribute('category');
document.write(x[1].getAttribute('category'));
</script>
</body>
</html>Im obigen Beispiel -
document.write (x [1] .getAttribute ('category')); - Wert des Attributs Kategorie in der 1. Position indexiert wird aufgerufen.
x [1] .removeAttribute ('Kategorie'); - Entfernt den Attributwert.
Ausführung
Speichern Sie diese Datei als removeelementattribute_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten das folgende Ergebnis -
Non-Technical
nullIn diesem Kapitel werden wir die discucss Clonen Knoten Operation auf XML DOM - Objekt. Die Klonknotenoperation wird verwendet, um eine doppelte Kopie des angegebenen Knotens zu erstellen. Für diesen Vorgang wird cloneNode () verwendet.
cloneNode ()
Diese Methode gibt ein Duplikat dieses Knotens zurück, dh es dient als generischer Kopierkonstruktor für Knoten. Der doppelte Knoten hat kein übergeordnetes Element (parentNode ist null) und keine Benutzerdaten.
Syntax
Die cloneNode () -Methode hat die folgende Syntax:
Node cloneNode(boolean deep)deep - Wenn true, wird der Teilbaum unter dem angegebenen Knoten rekursiv geklont. Wenn false, klonen Sie nur den Knoten selbst (und seine Attribute, wenn es sich um ein Element handelt).
Diese Methode gibt den doppelten Knoten zurück.
Beispiel
Im folgenden Beispiel (clonenode_example.htm) wird ein XML-Dokument ( node.xml ) in ein XML-DOM-Objekt analysiert und eine tiefe Kopie des ersten Employee- Elements erstellt.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee')[0];
clone_node = x.cloneNode(true);
xmlDoc.documentElement.appendChild(clone_node);
firstname = xmlDoc.getElementsByTagName("FirstName");
lastname = xmlDoc.getElementsByTagName("LastName");
contact = xmlDoc.getElementsByTagName("ContactNo");
email = xmlDoc.getElementsByTagName("Email");
for (i = 0;i < firstname.length;i++) {
document.write(firstname[i].childNodes[0].nodeValue+'
'+lastname[i].childNodes[0].nodeValue+',
'+contact[i].childNodes[0].nodeValue+', '+email[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Wie Sie im obigen Beispiel sehen können, haben wir den Parameter cloneNode () auf true gesetzt . Daher wird jedes untergeordnete Element unter dem Employee- Element kopiert oder geklont.
Ausführung
Speichern Sie diese Datei als clonenode_example.htm im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten die Ausgabe wie unten gezeigt -
Tanmay Patil, 1234567890, [email protected]
Taniya Mishra, 1234667898, [email protected]
Tanisha Sharma, 1234562350, [email protected]
Tanmay Patil, 1234567890, [email protected]Sie werden feststellen, dass das erste Employee- Element vollständig geklont ist.
Die Knotenschnittstelle ist der primäre Datentyp für das gesamte Dokumentobjektmodell. Der Knoten wird verwendet, um ein einzelnes XML-Element im gesamten Dokumentbaum darzustellen.
Ein Knoten kann ein beliebiger Typ sein, der ein Attributknoten, ein Textknoten oder ein anderer Knoten ist. Die Attribute nodeName, nodeValue und Attribute sind als Mechanismus enthalten, um auf Knoteninformationen zuzugreifen, ohne auf die spezifische abgeleitete Schnittstelle zurückzugreifen.
Attribute
In der folgenden Tabelle sind die Attribute des Node- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Attribute | NamedNodeMap | Dies ist vom Typ NamedNodeMap , der die Attribute dieses Knotens enthält (wenn es sich um ein Element handelt) oder andernfalls null. Dies wurde entfernt. Siehe Spezifikationen |
| baseURI | DOMString | Es wird verwendet, um den absoluten Basis-URI des Knotens anzugeben. |
| childNodes | NodeList | Es ist eine NodeList , die alle untergeordneten Elemente dieses Knotens enthält. Wenn keine untergeordneten Elemente vorhanden sind, ist dies eine Knotenliste, die keine Knoten enthält. |
| erstes Kind | Knoten | Es gibt das erste untergeordnete Element eines Knotens an. |
| letztes Kind | Knoten | Es gibt das letzte untergeordnete Element eines Knotens an. |
| Lokaler Name | DOMString | Es wird verwendet, um den Namen des lokalen Teils eines Knotens anzugeben. Dies wurde entfernt. Siehe Spezifikationen . |
| NamespaceURI | DOMString | Es gibt den Namespace-URI eines Knotens an. Dies wurde entfernt. Siehe Spezifikationen |
| nextSibling | Knoten | Es gibt den Knoten zurück, der diesem Knoten unmittelbar folgt. Wenn es keinen solchen Knoten gibt, gibt dies null zurück. |
| Knotenname | DOMString | Der Name dieses Knotens hängt von seinem Typ ab. |
| nodeType | unsigned short | Es ist ein Code, der den Typ des zugrunde liegenden Objekts darstellt. |
| nodeValue | DOMString | Es wird verwendet, um den Wert eines Knotens abhängig von seinem Typ anzugeben. |
| ownerDocument | Dokument | Es gibt das dem Knoten zugeordnete Dokumentobjekt an. |
| Elternknoten | Knoten | Diese Eigenschaft gibt den übergeordneten Knoten eines Knotens an. |
| Präfix | DOMString | Diese Eigenschaft gibt das Namespace-Präfix eines Knotens zurück. Dies wurde entfernt. Siehe Spezifikationen |
| vorherige Geschwister | Knoten | Dies gibt den Knoten unmittelbar vor dem aktuellen Knoten an. |
| Textinhalt | DOMString | Dies gibt den Textinhalt eines Knotens an. |
Knotentypen
Wir haben die Knotentypen wie folgt aufgelistet -
- ELEMENT_NODE
- ATTRIBUTE_NODE
- ENTITY_NODE
- ENTITY_REFERENCE_NODE
- DOCUMENT_FRAGMENT_NODE
- TEXT_NODE
- CDATA_SECTION_NODE
- COMMENT_NODE
- PROCESSING_INSTRUCTION_NODE
- DOCUMENT_NODE
- DOCUMENT_TYPE_NODE
- NOTATION_NODE
Methoden
In der folgenden Tabelle sind die verschiedenen Knotenobjektmethoden aufgeführt.
| S.No. | Methode & Beschreibung |
|---|---|
| 1 | appendChild (Node newChild) Diese Methode fügt einen Knoten nach dem letzten untergeordneten Knoten des angegebenen Elementknotens hinzu. Es gibt den hinzugefügten Knoten zurück. |
| 2 | cloneNode (boolean deep) Diese Methode wird verwendet, um einen doppelten Knoten zu erstellen, wenn dieser in einer abgeleiteten Klasse überschrieben wird. Es gibt den duplizierten Knoten zurück. |
| 3 | compareDocumentPosition (Node other) Diese Methode wird verwendet, um die Position des aktuellen Knotens mit einem angegebenen Knoten gemäß der Dokumentreihenfolge zu vergleichen. Gibt einen vorzeichenlosen Kurzschluss zurück , wie der Knoten relativ zum Referenzknoten positioniert ist. |
| 4 | getFeature(DOMString feature, DOMString version) Gibt das DOM-Objekt zurück, das die speziellen APIs der angegebenen Funktion und Version implementiert, falls vorhanden, oder null, wenn kein Objekt vorhanden ist. Dies wurde entfernt. Siehe Spezifikationen . |
| 5 | getUserData(DOMString key) Ruft das einem Schlüssel auf diesem Knoten zugeordnete Objekt ab. Das Objekt muss zuerst auf diesen Knoten gesetzt worden sein, indem setUserData mit demselben Schlüssel aufgerufen wurde. Gibt die DOMUserData zurück, die dem angegebenen Schlüssel auf diesem Knoten zugeordnet sind, oder null, wenn keine vorhanden waren. Dies wurde entfernt. Siehe Spezifikationen . |
| 6 | hasAttributes() Gibt zurück, ob dieser Knoten (wenn es sich um ein Element handelt) Attribute hat oder nicht. Gibt true zurück, wenn ein Attribut im angegebenen Knoten vorhanden ist. Andernfalls wird false zurückgegeben . Dies wurde entfernt. Siehe Spezifikationen . |
| 7 | hasChildNodes () Gibt zurück, ob dieser Knoten untergeordnete Knoten hat. Diese Methode gibt true zurück , wenn der aktuelle Knoten untergeordnete Knoten hat, andernfalls false . |
| 8 | insertBefore (Knoten newChild, Knoten refChild) Diese Methode wird verwendet, um einen neuen Knoten als untergeordnetes Element dieses Knotens direkt vor einem vorhandenen untergeordneten Knoten dieses Knotens einzufügen. Es gibt den Knoten zurück, der eingefügt wird. |
| 9 | isDefaultNamespace (DOMString-NamespaceURI) Diese Methode akzeptiert einen Namespace-URI als Argument und gibt einen Booleschen Wert mit dem Wert true zurück, wenn der Namespace der Standard-Namespace auf dem angegebenen Knoten ist, oder false, wenn nicht. |
| 10 | isEqualNode (Node arg) Diese Methode testet, ob zwei Knoten gleich sind. Gibt true zurück, wenn die Knoten gleich sind, andernfalls false . |
| 11 | isSameNode(Node other) Diese Methode gibt zurück, ob der aktuelle Knoten derselbe wie der angegebene ist. Gibt true zurück, wenn die Knoten identisch sind, andernfalls false . Dies wurde entfernt. Siehe Spezifikationen . |
| 12 | isSupported(DOMString feature, DOMString version) Diese Methode gibt zurück, ob das angegebene DOM-Modul vom aktuellen Knoten unterstützt wird. Gibt true zurück, wenn die angegebene Funktion auf diesem Knoten unterstützt wird, andernfalls false . Dies wurde entfernt. Siehe Spezifikationen . |
| 13 | lookupNamespaceURI (DOMString-Präfix) Diese Methode ruft den URI des Namespace ab, der dem Namespace-Präfix zugeordnet ist. |
| 14 | lookupPrefix (DOMString-NamespaceURI) Diese Methode gibt das nächstgelegene Präfix zurück, das im aktuellen Namespace für den Namespace-URI definiert ist. Gibt ein zugeordnetes Namespace-Präfix zurück, wenn es gefunden wurde, oder null, wenn keines gefunden wurde. |
| 15 | normalisieren() Die Normalisierung fügt alle Textknoten hinzu, einschließlich Attributknoten, die eine normale Form definieren, wobei die Struktur der Knoten, die Elemente, Kommentare, Verarbeitungsanweisungen, CDATA-Abschnitte und Entitätsreferenzen enthalten, die Textknoten trennt, dh weder benachbarte Textknoten noch leere Textknoten. |
| 16 | removeChild (Node oldChild) Diese Methode wird verwendet, um einen angegebenen untergeordneten Knoten vom aktuellen Knoten zu entfernen. Dies gibt den entfernten Knoten zurück. |
| 17 | replaceChild (Knoten newChild, Knoten oldChild) Diese Methode wird verwendet, um den alten untergeordneten Knoten durch einen neuen Knoten zu ersetzen. Dies gibt den ersetzten Knoten zurück. |
| 18 | setUserData(DOMString key, DOMUserData data, UserDataHandler handler) Diese Methode ordnet ein Objekt einem Schlüssel auf diesem Knoten zu. Das Objekt kann später von diesem Knoten abgerufen werden, indem getUserData mit demselben Schlüssel aufgerufen wird . Dies gibt die DOMUserData zurück, die zuvor dem angegebenen Schlüssel auf diesem Knoten zugeordnet waren. Dies wurde entfernt. Siehe Spezifikationen . |
Das NodeList-Objekt gibt die Abstraktion einer geordneten Sammlung von Knoten an. Auf die Elemente in der NodeList kann über einen integralen Index ab 0 zugegriffen werden.
Attribute
In der folgenden Tabelle sind die Attribute des NodeList-Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Länge | lange nicht signiert | Es gibt die Anzahl der Knoten in der Knotenliste an. |
Methoden
Das Folgende ist die einzige Methode des NodeList-Objekts.
| S.No. | Methode & Beschreibung |
|---|---|
| 1 | Artikel() Es gibt den Index des Elements in der Sammlung zurück. Wenn der Index größer oder gleich der Anzahl der Knoten in der Liste ist, wird null zurückgegeben. |
Das NamedNodeMap- Objekt wird verwendet, um Sammlungen von Knoten darzustellen, auf die über den Namen zugegriffen werden kann.
Attribute
In der folgenden Tabelle ist die Eigenschaft des NamedNodeMap-Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Länge | lange nicht signiert | Es gibt die Anzahl der Knoten in dieser Karte an. Der Bereich gültiger untergeordneter Knotenindizes reicht von 0 bis einschließlich Länge 1. |
Methoden
In der folgenden Tabelle sind die Methoden des NamedNodeMap- Objekts aufgeführt.
| S.No. | Methoden & Beschreibung |
|---|---|
| 1 | getNamedItem () Ruft den durch den Namen angegebenen Knoten ab. |
| 2 | getNamedItemNS () Ruft einen Knoten ab, der durch den lokalen Namen und den Namespace-URI angegeben ist. |
| 3 | item () Gibt den Index des Elements in der Karte zurück. Wenn der Index größer oder gleich der Anzahl der Knoten in dieser Zuordnung ist, wird null zurückgegeben. |
| 4 | removeNamedItem () Entfernt einen durch den Namen angegebenen Knoten. |
| 5 | removeNamedItemNS () Entfernt einen Knoten, der durch den lokalen Namen und den Namespace-URI angegeben ist. |
| 6 | setNamedItem () Fügt einen Knoten mit seinem Attribut nodeName hinzu . Wenn ein Knoten mit diesem Namen bereits in dieser Zuordnung vorhanden ist, wird er durch den neuen ersetzt. |
| 7 | setNamedItemNS () Fügt einen Knoten mit seinem NamespaceURI und localName hinzu . Wenn ein Knoten mit diesem Namespace-URI und diesem lokalen Namen bereits in dieser Zuordnung vorhanden ist, wird er durch den neuen ersetzt. Das Ersetzen eines Knotens selbst hat keine Auswirkung. |
Das DOMImplementation- Objekt bietet eine Reihe von Methoden zum Ausführen von Operationen, die von einer bestimmten Instanz des Dokumentobjektmodells unabhängig sind.
Methoden
In der folgenden Tabelle sind die Methoden des DOMImplementation- Objekts aufgeführt.
| S.No. | Methode & Beschreibung |
|---|---|
| 1 | createDocument (NamespaceURI, qualifizierter Name, Doctype) Es erstellt mit seinem Dokumentelement ein DOM-Dokumentobjekt des angegebenen Typs. |
| 2 | createDocumentType (qualifizierter Name, öffentliche ID, System-ID) Es wird ein leerer DocumentType- Knoten erstellt. |
| 3 | getFeature(feature, version) Diese Methode gibt ein spezialisiertes Objekt zurück, das die spezialisierten APIs des angegebenen Features und der angegebenen Version implementiert. Dies wurde entfernt. Siehe Spezifikationen . |
| 4 | hasFeature (Funktion, Version) Diese Methode testet, ob die DOM-Implementierung eine bestimmte Funktion und Version implementiert. |
Die DocumentType- Objekte sind der Schlüssel für den Zugriff auf die Daten des Dokuments. Im Dokument kann das doctype-Attribut entweder den Wert Null oder den Wert DocumentType Object haben. Diese DocumentType-Objekte fungieren als Schnittstelle zu den für ein XML-Dokument beschriebenen Entitäten.
Attribute
In der folgenden Tabelle sind die Attribute des DocumentType- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Name | DOMString | Es gibt den Namen der DTD zurück, die direkt neben dem Schlüsselwort! DOCTYPE steht. |
| Entitäten | NamedNodeMap | Es gibt ein NamedNodeMap-Objekt zurück, das die in der DTD deklarierten allgemeinen externen und internen Entitäten enthält. |
| Notationen | NamedNodeMap | Es gibt eine NamedNodeMap zurück, die die in der DTD deklarierten Notationen enthält. |
| internalSubset | DOMString | Es gibt eine interne Teilmenge als Zeichenfolge zurück oder null, wenn keine vorhanden ist. Dies wurde entfernt. Siehe Spezifikationen . |
| publicId | DOMString | Es gibt die öffentliche Kennung der externen Teilmenge zurück. |
| systemId | DOMString | Es gibt die Systemkennung der externen Teilmenge zurück. Dies kann eine absolute URI sein oder nicht. |
Methoden
DocumentType erbt Methoden von seinem übergeordneten Knoten und implementiert die ChildNode- Schnittstelle.
ProcessingInstruction gibt die anwendungsspezifischen Informationen an, die im Allgemeinen im Prologabschnitt des XML-Dokuments enthalten sind.
Verarbeitungsanweisungen (PIs) können verwendet werden, um Informationen an Anwendungen weiterzugeben. PIs können an einer beliebigen Stelle im Dokument außerhalb des Markups angezeigt werden. Sie können im Prolog, einschließlich der Dokumenttypdefinition (DTD), im Textinhalt oder nach dem Dokument erscheinen.
Ein PI beginnt mit einem speziellen Tag <? und endet mit ?>. Die Verarbeitung des Inhalts endet unmittelbar nach der Zeichenfolge?> angetroffen wird.
Attribute
In der folgenden Tabelle sind die Attribute des ProcessingInstruction- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Daten | DOMString | Es ist ein Zeichen, das die Informationen beschreibt, die die Anwendung unmittelbar vor dem?> Verarbeiten soll. |
| Ziel | DOMString | Dies identifiziert die Anwendung, an die der Befehl oder die Daten gerichtet sind. |
Die Entitätsschnittstelle repräsentiert eine bekannte Entität, entweder analysiert oder nicht analysiert, in einem XML-Dokument. Das von Node geerbte nodeName- Attribut enthält den Namen der Entität.
Ein Entitätsobjekt hat keinen übergeordneten Knoten und alle seine Nachfolgeknoten sind schreibgeschützt.
Attribute
In der folgenden Tabelle sind die Attribute des Entity- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| inputEncoding | DOMString | Dies gibt die Codierung an, die von der externen analysierten Entität verwendet wird. Sein Wert ist null, wenn es sich um eine Entität aus der internen Teilmenge handelt oder wenn sie nicht bekannt ist. |
| notationName | DOMString | Für eine nicht analysierte Entität gibt sie den Namen der Notation an und ihr Wert ist für die analysierten Entitäten null . |
| publicId | DOMString | Es gibt den Namen der öffentlichen Kennung an, die der Entität zugeordnet ist. |
| systemId | DOMString | Es gibt den Namen der Systemkennung an, die der Entität zugeordnet ist. |
| xmlEncoding | DOMString | Es gibt die XML-Codierung an, die als Teil der Textdeklaration für die externe analysierte Entität enthalten ist, andernfalls null. |
| xmlVersion | DOMString | Es gibt die XML-Version an, die als Teil der Textdeklaration für die externe analysierte Entität enthalten ist, andernfalls null. |
Die EntityReference- Objekte sind die allgemeinen Entitätsreferenzen, die in das XML-Dokument eingefügt werden und einen Bereich zum Ersetzen des Texts bieten. Das EntityReference-Objekt funktioniert nicht für die vordefinierten Entitäten, da diese vom HTML- oder XML-Prozessor als erweitert betrachtet werden.
Diese Schnittstelle verfügt nicht über eigene Eigenschaften oder Methoden, sondern erbt von Node .
In diesem Kapitel werden wir uns mit dem XML-DOM- Notationsobjekt befassen . Die Notation Object-Eigenschaft bietet einen Bereich zum Erkennen des Formats von Elementen mit einem Notation-Attribut, einer bestimmten Verarbeitungsanweisung oder Nicht-XML-Daten. Die Eigenschaften und Methoden des Knotenobjekts können für das Notationsobjekt ausgeführt werden, da dies auch als Knoten betrachtet wird.
Dieses Objekt erbt Methoden und Eigenschaften vom Knoten . Sein Knotenname ist der Notationsname. Hat keine Eltern.
Attribute
In der folgenden Tabelle sind die Attribute des Notation- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| publicID | DOMString | Es gibt den Namen der öffentlichen Kennung an, die der Notation zugeordnet ist. |
| systemID | DOMString | Es gibt den Namen der Systemkennung an, die der Notation zugeordnet ist. |
Die XML-Elemente können als Bausteine von XML definiert werden. Elemente können sich wie Container verhalten, die Text, Elemente, Attribute, Medienobjekte oder alle diese enthalten. Immer wenn der Parser ein XML-Dokument anhand der Form analysiert, navigiert der Parser durch einen Elementknoten. Ein Elementknoten enthält den darin enthaltenen Text, der als Textknoten bezeichnet wird.
Das Elementobjekt erbt die Eigenschaften und die Methoden des Knotenobjekts, da das Elementobjekt auch als Knoten betrachtet wird. Abgesehen von den Eigenschaften und Methoden des Knotenobjekts verfügt es über die folgenden Eigenschaften und Methoden.
Eigenschaften
In der folgenden Tabelle sind die Attribute des Element- Objekts aufgeführt.
| Attribut | Art | Beschreibung |
|---|---|---|
| Verlinke den Namen | DOMString | Es gibt den Namen des Tags für das angegebene Element an. |
| schemaTypeInfo | TypeInfo | Es repräsentiert die diesem Element zugeordneten Typinformationen. Dies wurde entfernt. Siehe Spezifikationen . |
Methoden
In der folgenden Tabelle sind die Methoden für Elementobjekte aufgeführt.
| Methoden | Art | Beschreibung |
|---|---|---|
| getAttribute () | DOMString | Ruft den Wert des Attributs ab, falls für das angegebene Element vorhanden. |
| getAttributeNS () | DOMString | Ruft einen Attributwert nach lokalem Namen und Namespace-URI ab. |
| getAttributeNode () | Attr | Ruft den Namen des Attributknotens vom aktuellen Element ab. |
| getAttributeNodeNS () | Attr | Ruft einen Attr-Knoten anhand des lokalen Namens und des Namespace-URI ab. |
| getElementsByTagName () | NodeList | Gibt eine NodeList aller untergeordneten Elemente mit einem bestimmten Tag-Namen in Dokumentreihenfolge zurück. |
| getElementsByTagNameNS () | NodeList | Gibt eine NodeList aller untergeordneten Elemente mit einem bestimmten lokalen Namen und Namespace-URI in Dokumentreihenfolge zurück. |
| hasAttribute () | Boolescher Wert | Gibt true zurück, wenn für dieses Element ein Attribut mit einem bestimmten Namen angegeben ist oder einen Standardwert hat, andernfalls false. |
| hasAttributeNS () | Boolescher Wert | Gibt true zurück, wenn für dieses Element ein Attribut mit einem bestimmten lokalen Namen und Namespace-URI angegeben ist oder einen Standardwert hat, andernfalls false. |
| removeAttribute () | Kein Rückgabewert | Entfernt ein Attribut nach Namen. |
| removeAttributeNS | Kein Rückgabewert | Entfernt ein Attribut nach lokalem Namen und Namespace-URI. |
| removeAttributeNode () | Attr | Der angegebene Attributknoten wird aus dem Element entfernt. |
| setAttribute () | Kein Rückgabewert | Legt einen neuen Attributwert für das vorhandene Element fest. |
| setAttributeNS () | Kein Rückgabewert | Fügt ein neues Attribut hinzu. Wenn für das Element bereits ein Attribut mit demselben lokalen Namen und Namespace-URI vorhanden ist, wird sein Präfix als Präfixteil des qualifizierten Namens und sein Wert als Wertparameter geändert. |
| setAttributeNode () | Attr | Legt einen neuen Attributknoten für das vorhandene Element fest. |
| setAttributeNodeNS | Attr | Fügt ein neues Attribut hinzu. Wenn ein Attribut mit diesem lokalen Namen und diesem Namespace-URI bereits im Element vorhanden ist, wird es durch das neue ersetzt. |
| setIdAttribute | Kein Rückgabewert | Wenn der Parameter isId true ist, deklariert diese Methode das angegebene Attribut als benutzerdefiniertes ID-Attribut. Dies wurde entfernt. Siehe Spezifikationen . |
| setIdAttributeNS | Kein Rückgabewert | Wenn der Parameter isId true ist, deklariert diese Methode das angegebene Attribut als benutzerdefiniertes ID-Attribut. Dies wurde entfernt. Siehe Spezifikationen . |
Die Attr- Schnittstelle repräsentiert ein Attribut in einem Element-Objekt. In der Regel werden die zulässigen Werte für das Attribut in einem dem Dokument zugeordneten Schema definiert. Attr- Objekte werden nicht als Teil des Dokumentbaums betrachtet, da sie keine untergeordneten Knoten des von ihnen beschriebenen Elements sind. Daher ist für die untergeordneten Knoten parentNode , previousSibling und nextSibling der Attributwert null .
Attribute
In der folgenden Tabelle sind die Attribute des Attributobjekt -
| Attribut | Art | Beschreibung |
|---|---|---|
| Name | DOMString | Dies gibt den Namen des Attributs an. |
| spezifizierten | Boolescher Wert | Es ist ein boolescher Wert, der true zurückgibt, wenn der Attributwert im Dokument vorhanden ist. |
| Wert | DOMString | Gibt den Wert des Attributs zurück. |
| ownerElement | Element | Es gibt den Knoten an, dem das Attribut zugeordnet ist, oder null, wenn das Attribut nicht verwendet wird. |
| isId | Boolescher Wert | Es wird zurückgegeben, ob bekannt ist, dass das Attribut vom Typ ID ist (dh einen Bezeichner für sein Eigentümerelement enthält) oder nicht. |
In diesem Kapitel werden wir uns mit dem XML DOM CDATASection-Objekt befassen . Der in einem XML-Dokument vorhandene Text wird je nach Deklaration analysiert oder nicht analysiert. Wenn der Text als PCDATA (Parse Character Data) deklariert ist, wird er vom Parser analysiert, um ein XML-Dokument in ein XML-DOM-Objekt zu konvertieren. Wenn der Text hingegen als nicht analysierte Zeichendaten (CDATA) deklariert wird, wird der darin enthaltene Text vom XML-Parser nicht analysiert. Diese werden nicht als Markup betrachtet und erweitern die Entitäten nicht.
Der Zweck der Verwendung des CDATASection-Objekts besteht darin, den Textblöcken zu entkommen, die Zeichen enthalten, die andernfalls als Markup angesehen würden. "]]>"Dies ist das einzige Trennzeichen, das in einem CDATA-Abschnitt erkannt wird, der den CDATA-Abschnitt beendet.
Das CharacterData.data-Attribut enthält den Text, der im CDATA-Abschnitt enthalten ist. Diese Schnittstelle erbt die CharatcterData Schnittstelle , über den Text - Schnittstelle.
Für das CDATASection-Objekt sind keine Methoden und Attribute definiert. Es implementiert nur direkt den Text - Schnittstelle.
In diesem Kapitel werden wir uns mit dem Kommentarobjekt befassen . Kommentare werden als Notizen oder Zeilen hinzugefügt, um den Zweck eines XML-Codes zu verstehen. Kommentare können verwendet werden, um verwandte Links, Informationen und Begriffe aufzunehmen. Diese können an einer beliebigen Stelle im XML-Code erscheinen.
Die Kommentarschnittstelle erbt die CharacterData- Schnittstelle, die den Inhalt des Kommentars darstellt.
Syntax
XML-Kommentar hat die folgende Syntax:
<!-------Your comment----->Ein Kommentar beginnt mit <! - und endet mit ->. Sie können Textnotizen als Kommentare zwischen den Zeichen hinzufügen. Sie dürfen einen Kommentar nicht in den anderen verschachteln.
Für das Kommentarobjekt sind keine Methoden und Attribute definiert. Es erbt die seines übergeordneten Charakters CharacterData und indirekt die des Knotens .
Das XMLHttpRequest-Objekt erstellt ein Medium zwischen der Client- und der Serverseite einer Webseite, das von den vielen Skriptsprachen wie JavaScript, JScript, VBScript und anderen Webbrowsern zum Übertragen und Bearbeiten der XML-Daten verwendet werden kann.
Mit dem XMLHttpRequest-Objekt ist es möglich, den Teil einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden, die Daten von einem Server anzufordern und zu empfangen, nachdem die Seite geladen wurde, und die Daten an den Server zu senden.
Syntax
Ein XMLHttpRequest-Objekt kann wie folgt instanziiert werden:
xmlhttp = new XMLHttpRequest();Um mit allen Browsern, einschließlich IE5 und IE6, umzugehen, überprüfen Sie, ob der Browser das XMLHttpRequest-Objekt wie folgt unterstützt:
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}Beispiele zum Laden einer XML-Datei mit dem XMLHttpRequest-Objekt finden Sie hier
Methoden
In der folgenden Tabelle sind die Methoden des XMLHttpRequest-Objekts aufgeführt.
| S.No. | Methode & Beschreibung |
|---|---|
| 1 | abort() Beendet die aktuell gestellte Anfrage. |
| 2 | getAllResponseHeaders() Gibt alle Antwortheader als Zeichenfolge zurück oder null, wenn keine Antwort empfangen wurde. |
| 3 | getResponseHeader() Gibt die Zeichenfolge zurück, die den Text des angegebenen Headers enthält, oder null, wenn entweder die Antwort noch nicht empfangen wurde oder der Header nicht in der Antwort vorhanden ist. |
| 4 | open(method,url,async,uname,pswd) Es wird in Verbindung mit der Send-Methode verwendet, um die Anforderung an den Server zu senden. Die Methode open gibt die folgenden Parameter an:
|
| 5 | send(string) Es wird verwendet, um die Anforderung zu senden, die in Konjugation mit der Open-Methode arbeitet. |
| 6 | setRequestHeader() Der Header enthält das Label / Wert-Paar, an das die Anforderung gesendet wird. |
Attribute
In der folgenden Tabelle sind die Attribute des XMLHttpRequest-Objekts aufgeführt.
| S.No. | Attribut & Beschreibung |
|---|---|
| 1 | onreadystatechange Es ist eine ereignisbasierte Eigenschaft, die bei jeder Statusänderung aktiviert wird. |
| 2 | readyState Dies beschreibt den aktuellen Status des XMLHttpRequest-Objekts. Es gibt fünf mögliche Zustände der readyState-Eigenschaft:
|
| 3 | responseText Diese Eigenschaft wird verwendet, wenn die Antwort vom Server eine Textdatei ist. |
| 4 | responseXML Diese Eigenschaft wird verwendet, wenn die Antwort vom Server eine XML-Datei ist. |
| 5 | status Gibt den Status des HTTP-Anforderungsobjekts als Nummer an. Zum Beispiel "404" oder "200". |
| 6 | statusText Gibt den Status des HTTP-Anforderungsobjekts als Zeichenfolge an. Zum Beispiel "Nicht gefunden" oder "OK". |
Beispiele
Der Inhalt von node.xml ist wie folgt :
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Rufen Sie bestimmte Informationen einer Ressourcendatei ab
Das folgende Beispiel zeigt, wie bestimmte Informationen einer Ressourcendatei mit der Methode getResponseHeader () und der Eigenschaft readState abgerufen werden .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset = iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
}
else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getResponseHeader("Content-length");
}
}
}
</script>
</head>
<body>
<button type = "button" onclick="makerequest('/dom/node.xml', 'ID')">Click me to get the specific ResponseHeader</button>
<div id = "ID">Specific header information is returned.</div>
</body>
</html>Ausführung
Speichern Sie diese Datei als elementattribute_removeAttributeNS.htm im Serverpfad (diese Datei und node_ns.xml sollten sich auf Ihrem Server auf demselben Pfad befinden). Wir erhalten die Ausgabe wie unten gezeigt -
Before removing the attributeNS: en
After removing the attributeNS: nullAbrufen von Header-Informationen einer Ressourcendatei
Das folgende Beispiel zeigt, wie die Header-Informationen einer Ressourcendatei mithilfe der Methode abgerufen werden getAllResponseHeaders() mit der Eigenschaft readyState.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/dom/node.xml', 'ID')">
Click me to load the AllResponseHeaders</button>
<div id = "ID"></div>
</body>
</html>Ausführung
Speichern Sie diese Datei als http_allheader.html im Serverpfad (diese Datei und node.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten die Ausgabe wie unten gezeigt (abhängig vom Browser) -
Date: Sat, 27 Sep 2014 07:48:07 GMT Server: Apache Last-Modified:
Wed, 03 Sep 2014 06:35:30 GMT Etag: "464bf9-2af-50223713b8a60" Accept-Ranges: bytes Vary: Accept-Encoding,User-Agent
Content-Encoding: gzip Content-Length: 256 Content-Type: text/xmlDie DOMException stellt ein abnormales Ereignis dar, das auftritt , wenn eine Methode oder eine Eigenschaft verwendet wird.
Eigenschaften
In der folgenden Tabelle sind die Eigenschaften des DOMException-Objekts aufgeführt
| S.No. | Objektbeschreibung |
|---|---|
| 1 | name Gibt einen DOMString zurück, der eine der Zeichenfolgen enthält, die einer Fehlerkonstante zugeordnet sind (siehe Tabelle unten). |
Fehlertypen
| S.No. | Typ & Beschreibung |
|---|---|
| 1 | IndexSizeError Der Index liegt nicht im zulässigen Bereich. Dies kann beispielsweise vom Range-Objekt ausgelöst werden. (Legacy-Code-Wert: 1 und Legacy-Konstantenname: INDEX_SIZE_ERR) |
| 2 | HierarchyRequestError Die Knotenbaumhierarchie ist nicht korrekt. (Legacy-Code-Wert: 3 und Legacy-Konstantenname: HIERARCHY_REQUEST_ERR) |
| 3 | WrongDocumentError Das Objekt befindet sich im falschen Dokument. (Legacy-Code-Wert: 4 und Legacy-Konstantenname: WRONG_DOCUMENT_ERR) |
| 4 | InvalidCharacterError Die Zeichenfolge enthält ungültige Zeichen. (Legacy-Code-Wert: 5 und Legacy-Konstantenname: INVALID_CHARACTER_ERR) |
| 5 | NoModificationAllowedError Das Objekt kann nicht geändert werden. (Legacy-Code-Wert: 7 und Legacy-Konstantenname: NO_MODIFICATION_ALLOWED_ERR) |
| 6 | NotFoundError Das Objekt kann hier nicht gefunden werden. (Legacy-Code-Wert: 8 und Legacy-Konstantenname: NOT_FOUND_ERR) |
| 7 | NotSupportedError Der Vorgang wird nicht unterstützt. (Legacy-Code-Wert: 9 und Legacy-Konstantenname: NOT_SUPPORTED_ERR) |
| 8 | InvalidStateError Das Objekt befindet sich in einem ungültigen Zustand. (Legacy-Code-Wert: 11 und Legacy-Konstantenname: INVALID_STATE_ERR) |
| 9 | SyntaxError Die Zeichenfolge stimmte nicht mit dem erwarteten Muster überein. (Legacy-Code-Wert: 12 und Legacy-Konstantenname: SYNTAX_ERR) |
| 10 | InvalidModificationError Das Objekt kann auf diese Weise nicht geändert werden. (Legacy-Code-Wert: 13 und Legacy-Konstantenname: INVALID_MODIFICATION_ERR) |
| 11 | NamespaceError Die Operation wird von Namespaces in XML nicht zugelassen. (Legacy-Code-Wert: 14 und Legacy-Konstantenname: NAMESPACE_ERR) |
| 12 | InvalidAccessError Das Objekt unterstützt die Operation oder das Argument nicht. (Legacy-Code-Wert: 15 und Legacy-Konstantenname: INVALID_ACCESS_ERR) |
| 13 | TypeMismatchError Der Typ des Objekts stimmt nicht mit dem erwarteten Typ überein. (Legacy-Code-Wert: 17 und Legacy-Konstantenname: TYPE_MISMATCH_ERR) Dieser Wert ist veraltet. Die JavaScript TypeError-Ausnahme wird jetzt anstelle einer DOMException mit diesem Wert ausgelöst. |
| 14 | SecurityError Der Betrieb ist unsicher. (Legacy-Code-Wert: 18 und Legacy-Konstantenname: SECURITY_ERR) |
| 15 | NetworkError Ein Netzwerkfehler ist aufgetreten. (Legacy-Code-Wert: 19 und Legacy-Konstantenname: NETWORK_ERR) |
| 16 | AbortError Die Operation wurde abgebrochen. (Legacy-Code-Wert: 20 und Legacy-Konstantenname: ABORT_ERR) |
| 17 | URLMismatchError Die angegebene URL stimmt nicht mit einer anderen URL überein. (Legacy-Code-Wert: 21 und Legacy-Konstantenname: URL_MISMATCH_ERR) |
| 18 | QuotaExceededError Das Kontingent wurde überschritten. (Legacy-Code-Wert: 22 und Legacy-Konstantenname: QUOTA_EXCEEDED_ERR) |
| 19 | TimeoutError Der Vorgang ist abgelaufen. (Legacy-Code-Wert: 23 und Legacy-Konstantenname: TIMEOUT_ERR) |
| 20 | InvalidNodeTypeError Der Knoten ist falsch oder hat einen falschen Vorfahren für diese Operation. (Legacy-Code-Wert: 24 und Legacy-Konstantenname: INVALID_NODE_TYPE_ERR) |
| 21 | DataCloneError Das Objekt kann nicht geklont werden. (Legacy-Code-Wert: 25 und Legacy-Konstantenname: DATA_CLONE_ERR) |
| 22 | EncodingError Der Codierungsvorgang, bei dem es sich um einen Codierungs- oder einen Decodierungsvorgang handelt, ist fehlgeschlagen (kein Legacy-Codewert und kein konstanter Name). |
| 23 | NotReadableError Der Eingabe- / Ausgabe-Lesevorgang ist fehlgeschlagen (kein Legacy-Code-Wert und Konstantenname). |
Beispiel
Das folgende Beispiel zeigt, wie die Verwendung eines nicht wohlgeformten XML-Dokuments eine DOMException verursacht.
Der Inhalt von error.xml ist wie folgt :
<?xml version = "1.0" encoding = "UTF-8" standalone = "no" ?>
<Company id = "companyid">
<Employee category = "Technical" id = "firstelement" type = "text/html">
<FirstName>Tanmay</first>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Die Verwendung des folgende Beispiel zeigt Name Attribut -
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
try {
xmlDoc = loadXMLDoc("/dom/error.xml");
var node = xmlDoc.getElementsByTagName("to").item(0);
var refnode = node.nextSibling;
var newnode = xmlDoc.createTextNode('That is why you fail.');
node.insertBefore(newnode, refnode);
} catch(err) {
document.write(err.name);
}
</script>
</body>
</html>Ausführung
Speichern Sie diese Datei als domexcption_name.html im Serverpfad (diese Datei und error.xml sollten sich auf Ihrem Server im selben Pfad befinden). Wir erhalten die Ausgabe wie unten gezeigt -
TypeError