.NET Core - UWP-App erstellen
In diesem Kapitel wird erläutert, wie Sie eine UWP-Anwendung mit .NET Core erstellen. UWP wird auch als Windows 10 UWP-Anwendung bezeichnet. Diese Anwendung wird nicht unter früheren Windows-Versionen ausgeführt, sondern nur unter zukünftigen Windows-Versionen.
Es folgen einige Ausnahmen, bei denen UWP reibungslos funktioniert.
Wenn Sie es lokal ausführen möchten, müssen Sie über Windows 10 verfügen. Sie können es auch unter Windows 8 entwickeln. Anschließend müssen Sie es unter Emulator ausführen. Es wird jedoch empfohlen, Windows 10 zu verwenden.
Für UWP-Anwendungen benötigen Sie außerdem das Windows 10 SDK. Öffnen Sie das Visual Studio 2015-Setup und ändern Sie dann Visual Studio.
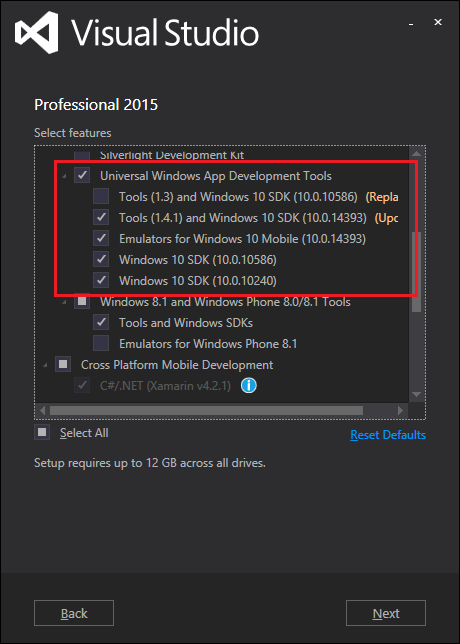
Scrollen Sie auf der Seite "Ausgewählte Funktionen" nach unten, und Sie sehen die universellen Windows App-Entwicklungstools. Aktivieren Sie diese Option wie unten gezeigt.
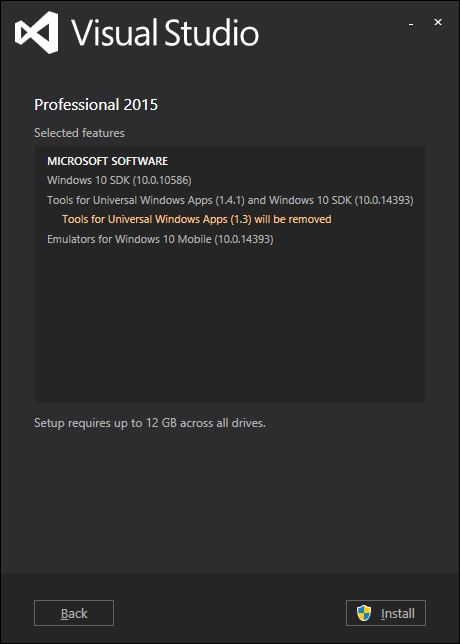
Hier sehen Sie die verschiedenen Versionen des SDK und das neueste Update der Tools. Klicken Sie auf Weiter.

Klicken Sie nun auf Install Taste.

Nach Abschluss der Installation müssen Sie Ihr System neu starten.

Lassen Sie uns nun das UWP implementieren, indem Sie diese Schritte ausführen.
Starten Sie zunächst Visual Studio 2015.
Klicken Sie auf das Menü Datei und wählen Sie Neu → Projekt; Ein Dialogfeld "Neues Projekt" wird angezeigt. Sie können die verschiedenen Arten von Vorlagen im linken Bereich des Dialogfelds sehen.

Im linken Bereich sehen Sie die Baumansicht. Wählen Sie nun unter Vorlagen → Visual C # → Windows die Option Universelle Vorlage aus.
Wählen Sie im mittleren Bereich die Vorlage für die leere App (Universal Windows) aus.
Geben Sie dem Projekt einen Namen, indem Sie eingeben UWPFirstApp Klicken Sie im Feld Name auf OK.

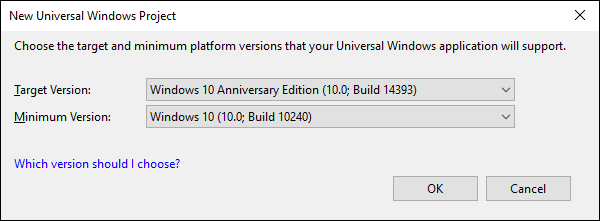
Das Dialogfeld Zielversion / Mindestversion wird angezeigt. Die Standardeinstellungen für dieses Lernprogramm sind in Ordnung. Wählen Sie daher OK, um das Projekt zu erstellen.

Hier haben wir ein einziges Projekt, das auf alle Windows 10-Geräte abzielen kann, und Sie werden feststellen, dass sowohl .NET Core als auch UWP das Multi-Targeting vereinfachen.
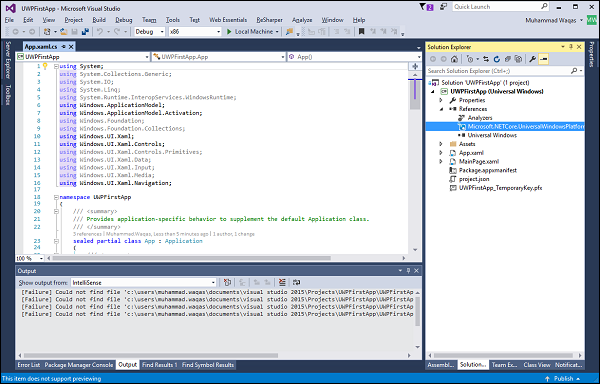
Wenn ein neues Projekt geöffnet wird, werden seine Dateien auf der rechten Seite des Projektmappen-Explorers angezeigt. Möglicherweise müssen Sie die Registerkarte Projektmappen-Explorer anstelle der Registerkarte Eigenschaften auswählen, um Ihre Dateien anzuzeigen.
Obwohl die leere App (Universal Window) eine minimale Vorlage ist, enthält sie immer noch viele Dateien. Diese Dateien sind für alle UWP-Apps, die C # verwenden, unerlässlich. Jedes Projekt, das Sie in Visual Studio erstellen, enthält die Dateien.
Um das laufende Beispiel zu sehen, öffnen wir MainPage.XAML und fügen den folgenden Code hinzu.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Unten ist das Klickereignis der Schaltfläche in C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
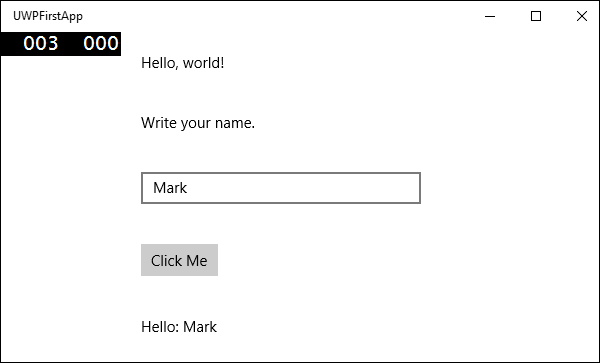
}Lassen Sie uns nun den obigen Code auf dem lokalen Computer ausführen und Sie werden das folgende Fenster sehen. Geben Sie nun einen beliebigen Namen in das Textfeld ein und drücken Sie die TasteClick Me Taste.