EmberJS - Kernkonzepte
Ember.js hat die folgenden Kernkonzepte:
- Router
- Templates
- Models
- Components

Router- und Routenhandler
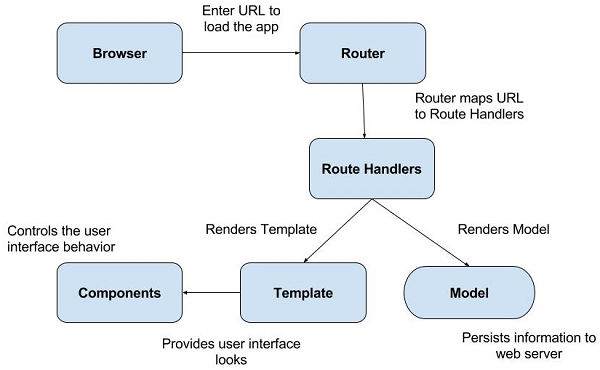
Die URL lädt die App durch Eingabe der URL in die Adressleiste und der Benutzer klickt auf einen Link innerhalb der App. Der Ember verwendet den Router, um die URL einem Routenhandler zuzuordnen. Der Router ordnet die vorhandene URL der Route zu, die dann zum Laden von Daten, Anzeigen der Vorlagen und Einrichten eines Anwendungsstatus verwendet wird.
Der Routenhandler führt die folgenden Aktionen aus:
Es stellt die Vorlage bereit.
Es definiert das Modell, auf das die Vorlage zugreifen kann.
Wenn der Benutzer nicht berechtigt ist, einen bestimmten Teil der App zu besuchen, leitet der Router zu einer neuen Route um.
Vorlagen
Vorlagen sind eine leistungsstarke Benutzeroberfläche für Endbenutzer. Die Ember-Vorlage bietet das Erscheinungsbild einer Benutzeroberfläche, die die Syntax von Lenkervorlagen verwendet . Es erstellt die Front-End-Anwendung, die dem normalen HTML-Code ähnelt. Es unterstützt auch den regulären Ausdruck und aktualisiert den Ausdruck dynamisch.
Modell
Die Routenhandler rendern das Modell, das Informationen speichert, auf dem Webserver. Es manipuliert die in der Datenbank gespeicherten Daten. Das Modell ist die einfache Klasse, die die Funktionalität der Ember-Daten erweitert. Ember Data ist eine Bibliothek, die eng mit Ember.js verbunden ist, um mit den in der Datenbank gespeicherten Daten zu arbeiten.
Komponenten
Die Komponente steuert das Verhalten der Benutzeroberfläche, das aus zwei Teilen besteht:
Eine Vorlage, die in JavaScript geschrieben ist
Eine Quelldatei, die in JavaScript geschrieben ist und das Verhalten der Komponenten liefert.