ES6 - Multimedia
Das JavaScript-Navigatorobjekt enthält ein untergeordnetes Objekt namens plugins. Dieses Objekt ist ein Array mit einem Eintrag für jedes im Browser installierte Plug-In. Dasnavigator.plugins Das Objekt wird nur von Netscape, Firefox und Mozilla unterstützt.
Beispiel
Das folgende Beispiel zeigt, wie Sie alle in Ihrem Browser installierten Plug-Ins auflisten.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Ausgabe
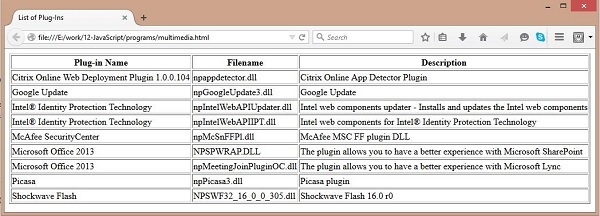
Die folgende Ausgabe wird bei erfolgreicher Ausführung des obigen Codes angezeigt.

Nach Plugins suchen
Jedes Plug-In hat einen Eintrag im Array. Jeder Eintrag hat die folgenden Eigenschaften:
name - Der Name des Plug-Ins.
filename - Die ausführbare Datei, die zur Installation des Plug-Ins geladen wurde.
description - Eine vom Entwickler bereitgestellte Beschreibung des Plug-Ins.
mimeTypes - Ein Array mit einem Eintrag für jeden vom Plugin unterstützten MIME-Typ.
Sie können diese Eigenschaften in einem Skript verwenden, um die installierten Plug-Ins herauszufinden. Anschließend können Sie mithilfe von JavaScript die entsprechende Multimediadatei abspielen. Schauen Sie sich den folgenden Code an.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Note - Hier verwenden wir HTML <embed> tag um eine Multimedia-Datei einzubetten.
Multimedia steuern
Nehmen wir ein reales Beispiel, das in fast allen Browsern funktioniert.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>