Grunzen - Kurzanleitung
Was ist Grunzen?
Grunt ist ein JavaScript Task Runner, der als Befehlszeilenprogramm für JavaScript-Objekte verwendet werden kann. Es ist ein Task-Manager, der auf NodeJS geschrieben wurde.
Warum Grunzen?
Grunt kann sich sehr einfach wiederholende Aufgaben ausführen, z. B. Kompilieren, Komponententests, Minimieren von Dateien, Ausführen von Tests usw.
Grunt enthält integrierte Aufgaben, die die Funktionalität Ihrer Plugins und Skripte erweitern.
Das Ökosystem von Grunt ist riesig; Sie können alles mit sehr wenig Aufwand automatisieren.
Geschichte
Die ersten Zeilen des Quellcodes wurden 2011 zu GruntJS hinzugefügt. Der Grunt v0.4 wurde am 18. Februar 2013 veröffentlicht. Der Grunt v0.4.5 wurde am 12. Mai 2014 veröffentlicht. Die stabile Version von Grunt ist 1.0.0 rc1 wurde am 11. Februar 2016 veröffentlicht.
Vorteile
Mit Grunt können Sie Dateien problemlos minimieren, kompilieren und testen.
Grunt vereinheitlicht die Workflows von Webentwicklern.
Mit Grunt können Sie problemlos mit einer neuen Codebasis arbeiten, da diese weniger Infrastruktur enthält.
Es beschleunigt den Entwicklungsworkflow und verbessert die Leistung von Projekten.
Nachteile
Wann immer npm Wenn Pakete aktualisiert werden, müssen Sie warten, bis der Autor des Grunts sie aktualisiert.
Jede Aufgabe ist für eine bestimmte Arbeit ausgelegt. Wenn Sie eine bestimmte Aufgabe erweitern möchten, müssen Sie einige Tricks anwenden, um die Arbeit zu erledigen.
Grunt enthält eine Vielzahl von Konfigurationsparametern für einzelne Plugins. Normalerweise sind Grunt-Konfigurationsdateien länger.
Grunt ist ein JavaScript-basierter Task-Runner, der sich wiederholende Aufgaben in einem Workflow automatisieren und als Befehlszeilenprogramm für JavaScript-Objekte verwendet werden kann.
Einige der wichtigsten Funktionen von GruntJS sind unten aufgeführt -
Grunt macht den Workflow so einfach wie das Schreiben einer Setup-Datei.
Sie können sich wiederholende Aufgaben mit minimalem Aufwand automatisieren.
Grunt ist ein beliebter Task Runner, der auf NodeJS basiert. Es ist flexibel und weit verbreitet.
Es hat einen einfachen Ansatz, der Aufgaben in JS und Konfiguration in JSON umfasst.
Grunt minimiert JavaScript, CSS-Dateien, Testdateien, Kompilieren von CSS-Präprozessor-Dateien (SASS, WENIGER) usw.
Grunt enthält integrierte Aufgaben, die die Funktionalität Ihrer Plugins und Skripte erweitern.
Es beschleunigt den Entwicklungsworkflow und verbessert die Leistung von Projekten.
Mit Grunt können Sie problemlos mit einer neuen Codebasis arbeiten, da diese weniger Infrastruktur enthält.
Das Ökosystem von Grunt ist riesig; Sie können alles mit sehr wenig Aufwand automatisieren.
Grunzen verringert die Wahrscheinlichkeit von Fehlern bei sich wiederholenden Aufgaben.
Grunt hat derzeit über 4000 Plugins.
Es kann in großen Produktionsstätten eingesetzt werden.
Dieses Kapitel enthält eine schrittweise Anleitung zur Installation von Grunt auf Ihrem System.
Systemanforderungen für Grunt
Operating System - Plattformübergreifend
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Installation von Grunt
Step 1- Wir brauchen NodeJs, um Grunt auszuführen. Öffnen Sie den Link, um NodeJs herunterzuladenhttps://nodejs.org/en/sehen Sie einen Bildschirm wie unten gezeigt -

Laden Sie die Version mit den neuesten Funktionen der Zip-Datei herunter .
Step 2- Führen Sie als Nächstes das Setup aus, um die NodeJs auf Ihrem Computer zu installieren .
Step 3- Als nächstes müssen Sie Umgebungsvariablen festlegen .
Path User Variable
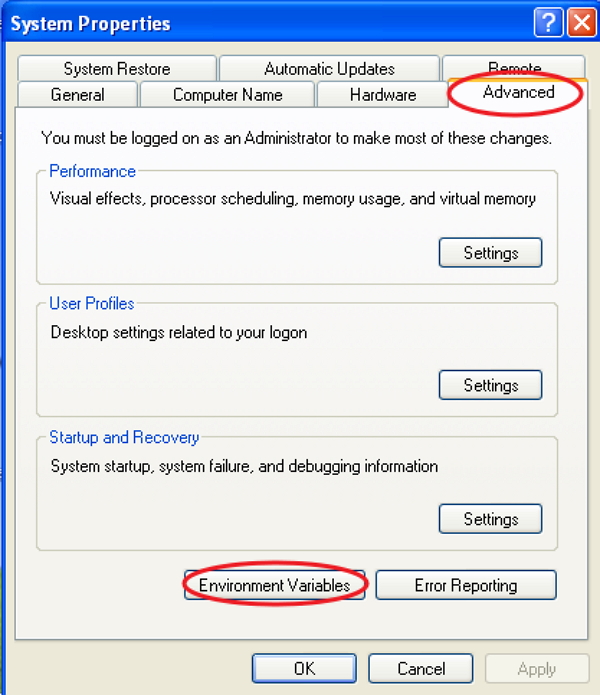
- Rechtsklick auf My Computer.
- Wählen Properties.
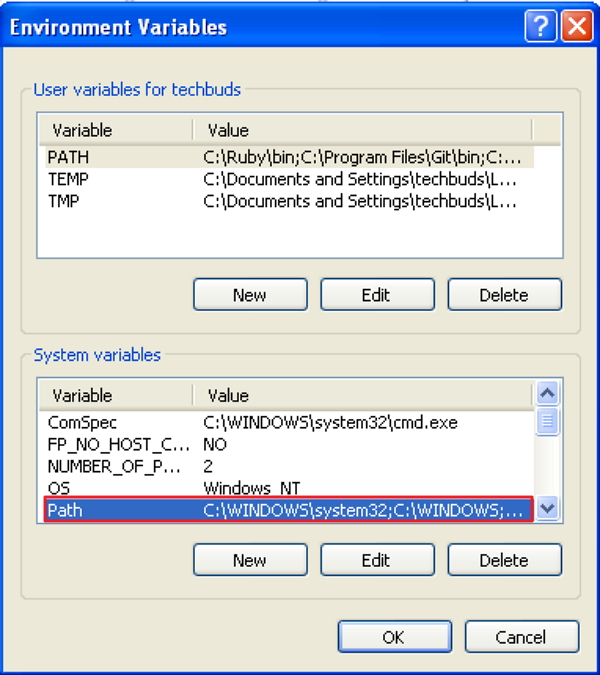
- Als nächstes wählen Sie Advanced Tab und klicken Sie auf Environment Variables.

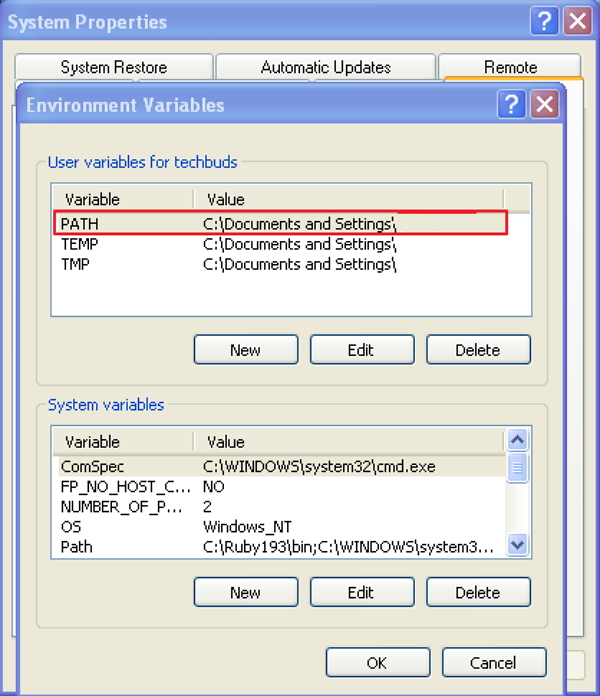
Unter Umgebungsvariablen Fenster doppelklicken Sie auf den Pfad wie auf dem Bildschirm angezeigt.

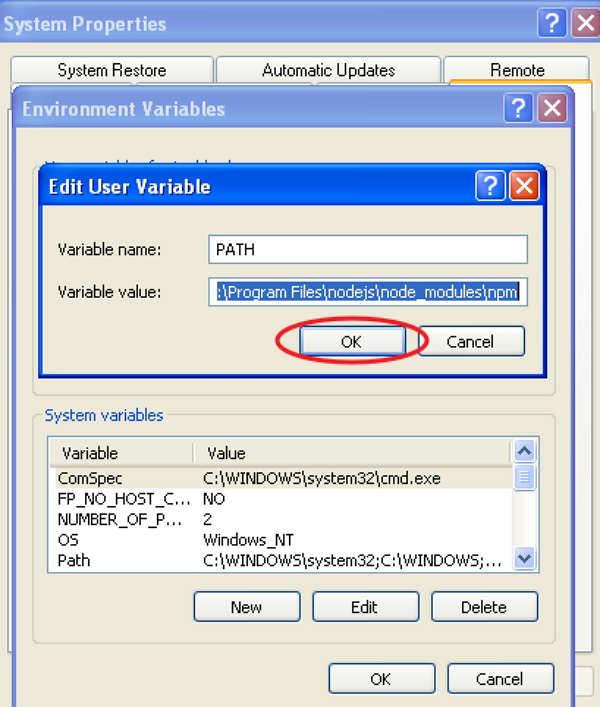
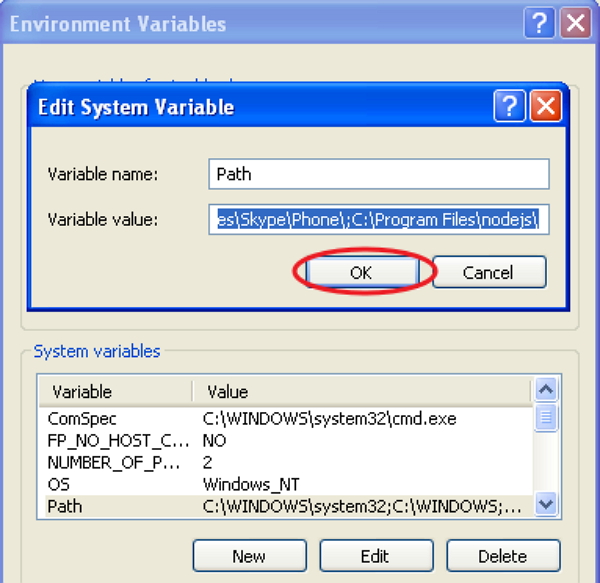
Sie erhalten das Fenster Benutzervariable bearbeiten wie gezeigt. Fügen Sie im Feld Variablenwert den Ordnerpfad NodeJs als C: \ Programme \ nodejs \ node_modules \ npm hinzu . Wenn der Pfad bereits für andere Dateien festgelegt ist, müssen Sie danach ein Semikolon (;) einfügen und den NodeJs-Pfad wie unten gezeigt hinzufügen.

Klicken Sie am Ende auf die Schaltfläche OK .
System Variable
Unter Systemvariablen , doppelklicken Sie auf dem Weg , wie im folgenden Bildschirm angezeigt.

Sie erhalten das Fenster Systemvariable bearbeiten wie gezeigt. Fügen Sie den NodeJs-Ordnerpfad im Feld Variablenwert als C: \ Programme \ nodejs \ hinzu und klicken Sie wie unten gezeigt auf OK.

Step 4 - Um grunt auf Ihrem System zu installieren, müssen Sie die Befehlszeilenschnittstelle (CLI) von Grunt global installieren, wie unten gezeigt. -
npm install -g grunt-cliWenn Sie den obigen Befehl ausführen, wird der Befehl grunt in Ihren Systempfad eingefügt, sodass er von einem beliebigen Verzeichnis aus ausgeführt werden kann.
Durch die Installation von grunt-cli wird der Grunt-Task-Runner nicht installiert. Die Rolle des grunt-cli besteht darin, die Version von Grunt auszuführen, die neben einer Grunt- Datei installiert wurde . Es ermöglicht einem Computer, mehrere Versionen von Grunt gleichzeitig zu installieren.
Step 5 - Jetzt werden wir schaffen configuration files um Grunt laufen zu lassen.
package.json
Die Datei package.json befindet sich im Stammverzeichnis des Projekts neben der Grunt-Datei . Die package.json wird verwendet, um jede aufgelistete Abhängigkeit korrekt auszuführen, wenn Sie den Befehl ausführennpm install im selben Ordner wie package.json.
Das Basispaket.json kann erstellt werden, indem der folgende Befehl in die Eingabeaufforderung eingegeben wird :
npm initDie Basisdatei package.json sieht wie folgt aus:
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Sie können Grunt und gruntplugins mit dem folgenden Befehl zu einer vorhandenen pacakge.json- Datei hinzufügen :
npm install <module> --save-devIm obigen Befehl steht <Modul> für das lokal zu installierende Modul. Mit dem obigen Befehl wird auch das <Modul> automatisch zu devDependencies hinzugefügt .
Zum Beispiel wird installieren Sie den folgenden Befehl , um die neueste Version des neuesten Grunt und fügt es zu einem devDependencies -
npm install grunt --save-devGruntfile.js
Die Datei Gruntfile.js wird verwendet, um unsere Konfiguration für Grunt zu definieren. Hier werden unsere Einstellungen geschrieben. Die grundlegende Gruntfile.js- Datei ist wie folgt :
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};Um Grunt nutzen zu können, muss Node.js installiert sein. Die Installation von Node.js wurde im vorherigen Kapitel erläutert . Sie können Grunt- und Grunt-Plugins mithilfe des Node.js-Paketmanagers installieren.
Bevor Sie Grunt auf dem System einrichten, können Sie den Node-Paketmanager mit dem folgenden Befehl aktualisieren:
npm update -g npmWenn Sie Mac oder Linux verwenden, müssen Sie am Anfang der Befehlszeile sudo word verwenden, um Administratorzugriff zu gewähren (siehe unten).
sudo npm update -g npmCLI-Installation
CLI steht für Command Line Interface, das die installierte Version von Grunt ausführt. Um mit Grunt zu beginnen, müssen Sie die Befehlszeilenschnittstelle (CLI) von Grunt global installieren (siehe unten).
npm install -g grunt-cliWenn Sie den obigen Befehl ausführen, wird der Befehl grunt in Ihren Systempfad eingefügt, sodass er von einem beliebigen Verzeichnis aus ausgeführt werden kann. Sie können Grunt Task Runner nicht installieren, indem Sie grunt-cli installieren . Es ermöglicht einem Computer, mehrere Versionen von Grunt gleichzeitig zu installieren.
Arbeiten von CLI
Die CLI sucht nach dem auf Ihrem System installierten Grunt, indem sie das System require () verwendet, wenn Grunt ausgeführt wird. Mit grunt-cli können Sie Grunt aus jedem Verzeichnis in Ihrem Projekt ausführen. Wenn Sie lokal installiertes Grunt verwenden, verwendet grunt-cli die lokal installierte Grunt-Bibliothek und wendet die Konfiguration aus der Grunt-Datei an.
Arbeiten mit einem bestehenden und neuen Projekt
Wenn Sie mit einem bereits konfigurierten Projekt arbeiten, das package.json und Gruntfile enthält , führen Sie die folgenden einfachen Schritte aus:
- Suchen Sie den Pfad zum Stammverzeichnis des Projekts.
- Sie können Abhängigkeiten mit dem Befehl npm install installieren .
- Führen Sie Grunt mit dem Befehl grunt aus .
Wenn Sie ein neues Projekt erstellen, fügen Sie Ihrem Projekt die beiden Dateien package.json und Gruntfile hinzu .
package.json- Die Datei package.json befindet sich im Stammverzeichnis des Projekts und wird verwendet, um jede aufgelistete Abhängigkeit auszuführen, wenn Sie den Befehl npm install im selben Ordner ausführen .
Gruntfile.js - Mit der Datei Gruntfile.js werden Konfigurationseinstellungen für das Projekt geschrieben.
package.json
Die Datei package.json befindet sich im Stammverzeichnis des Projekts neben der Grunt-Datei und wird verwendet, um jede aufgelistete Abhängigkeit auszuführen, wenn Sie den Befehl npm install im selben Ordner ausführen .
Sie können die package.json auf verschiedene Arten erstellen, wie unten aufgeführt -
- Sie können grunt-init verwenden , um die Datei package.json zu erstellen.
- Sie können die Datei package.json auch mit dem Befehl npm-init erstellen .
Sie können die Spezifikation wie unten gezeigt schreiben -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Sie können Grunt und gruntplugins mit dem folgenden Befehl zu einer vorhandenen pacakge.json-Datei hinzufügen:
npm install <module> --save-devHier steht <Modul> für das lokal zu installierende Modul. Der obige Befehl installiert das angegebene Modul und fügt es automatisch dem Abschnitt devDependencies hinzu .
Zum Beispiel wird der folgende Befehl die neueste Version von installieren Grunt und fügen Sie sie devDependencies -
npm install grunt --save-devGruntfile
Die Datei Gruntfile.js ist ein Standardort, an dem Ihre Konfigurationseinstellungen für Grunt verwendet werden. Die Grunt-Datei enthält die folgenden Teile:
- Die Wrapper-Funktion
- Projekt- und Aufgabenkonfiguration
- Laden von Grunt-Plugins und Aufgaben
- Benutzerdefinierte Aufgaben
Die grundlegende Gruntfile.js- Datei ist wie folgt :
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
});
// Load the plugin that provides the "uglify" task
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s)
grunt.registerTask('default', ['uglify']);
};Wrapper-Funktion
Im obigen Code ist module.exports eine Wrapper-Funktion, bei der die gesamte Konfiguration in diese Funktion integriert wird. Auf diese Weise können Sie die Konfiguration für den Rest der Anwendung anzeigen.
module.exports = function(grunt) {
//do grunt-related things here
}Projekt- und Aufgabenkonfiguration
Sie können Grunt-Aufgaben konfigurieren, sobald Ihre Grunt-Konfiguration fertig ist. Die Projektkonfiguration kann im Abschnitt grunt.initConfig () geschrieben werden . Innerhalb der grunt.initConfig () Funktion, nehmen Sie die Konfigurationsinformationen aus package.json Datei und speichern Sie sie auf pkg . Sie können Ihren Projektnamen mit pkg.name und die Version mit pkg.version aufrufen .
Laden von Grunt-Plugins und Aufgaben
Laden Sie die Aufgaben von einem angegebenen Plugin mithilfe der Methode grunt.loadNpmTasks . Sie können das Plugin lokal mithilfe von installierennpmund es muss relativ zum Gruntfile sein. Sie können das Plugin mit einem einfachen Befehl laden, wie unten gezeigt -
grunt.task.loadNpmTasks(pluginName)Benutzerdefinierte Aufgaben
Wenn Sie Grunt über die Befehlszeile ausführen, sucht der Grunt nach der Standardaufgabe . Im obigen Code verwenden wir eine Aufgabe namens uglify, die mit dem Befehl grunt ausgeführt werden kann. Dies entspricht dem expliziten Ausführen des Befehls grunt uglify, und Sie können die Anzahl der Aufgaben im Array angeben.
grunt.registerTask('default', ['uglify']);Sie können projektspezifische Konfigurationsdaten für Grunt in der Datei Gruntfile.js definieren .
Grunzkonfiguration
Die Aufgabenkonfigurationsdaten können in der Grunt-Datei mithilfe der Methode grunt.initConfig () initialisiert werden. Innerhalb der grunt.initConfig () Funktion, nehmen Sie die Konfigurationsinformationen aus package.json Datei. Die Konfiguration enthält eine Aufgabe mit dem Namenproperties und beliebige Daten.
grunt.initConfig({
jshint: {
// configuration for jshint task
},
cssmin: {
// configuration for cssmin task
},
// Arbitrary non-task-specific properties
my_files: ['dir1/*.js', 'dir2/*.js'],
});Aufgabenkonfiguration und Ziele
Wenn Sie eine Aufgabe ausführen, sucht Grunt unter der Eigenschaft task-name nach der Konfiguration. Wir werden Aufgaben mit mehreren Konfigurationen und Zieloptionen definieren, wie unten gezeigt -
grunt.initConfig({
jshint: {
myfile1: {
// configuration for "myfile1" target options
},
myfile2: {
// configuration for "myfile2" target options
},
},
cssmin: {
myfile3: {
// configuration for "myfile3" target options
},
},
});Hier hat die Aufgabe jshint die Ziele myfile1 und myfile2 und die Aufgabe cssmin das Ziel myfile3 . Wenn Sie das Grunzen jshint ausführen , wird es sowohl über die Aufgabe als auch über das Ziel iteriert, um die Konfiguration des angegebenen Ziels zu verarbeiten.
Optionen
Definieren Sie die Eigenschaft options in der Taskkonfiguration, die die Task-Standardeinstellungen überschreibt. Jedes Ziel enthält die Eigenschaft options , die die Optionen auf Aufgabenebene überschreibt. Es wird das folgende Format haben -
grunt.initConfig({
jshint: {
options: {
// task-level options that overrides task defaults
},
myfile: {
options: {
// "myfile" target options overrides task defaults
},
},
myfile1: {
// there is no option, target will use task-level options
},
},
});Dateien
Grunt bietet einige Ideen zum Festlegen, für welche Dateien die Aufgabe ausgeführt werden soll, und verwendet verschiedene Methoden zum Festlegen der Zuordnungen von src-dest- Dateien. Im Folgenden sind einige der zusätzlichen Eigenschaften aufgeführt, die von den Zuordnungen src und dest unterstützt werden :
filter- Diese Funktion gibt den übereinstimmenden src- Dateipfad an und gibt wahre oder falsche Werte zurück.
nonull - Es definiert die nicht übereinstimmenden Muster, wenn es auf true gesetzt ist.
dot - Es stimmt mit den Dateinamen überein, die mit einem Punkt oder auf andere Weise beginnen.
matchBase - Es stimmt die Muster, die Schrägstriche enthalten, mit dem Basisnamen des Pfads ab.
expand - Es verarbeitet die Zuordnung der src-dest-Datei.
Kompaktes Format
Es gibt die Zuordnung der src-dest-Datei pro Ziel an, die für schreibgeschützte Aufgaben verwendet werden kann und nur die Eigenschaft src und keine Eigenschaft dest erfordert .
grunt.initConfig({
jshint: {
myfile1: {
src: ['src/file1.js','src/file2.js']
},
},
cssmin: {
myfile2: {
src: ['src/file3.js','src/file4.js'],
dest: 'dest/destfile.js',
},
},
});Dateiformatformat
Es gibt die Zuordnung der src-dest-Datei pro Ziel an, in der der Eigenschaftsname dest file und der Wert src file ist.
grunt.initConfig({
jshint: {
myfile1: {
files: {
'dest/destfile.js':['src/file1.js','src/file2.js'],
'dest/destfile1.js':['src/file3.js','src/file4.js'],
},
},
myfile2: {
files: {
'dest/destfile2.js':['src/file22.js','src/file23.js'],
'dest/destfile21.js':['src/file24.js','src/file25.js'],
},
},
},
});Datei-Array-Format
Es gibt die Zuordnung der src-dest-Datei pro Ziel an, indem zusätzliche Eigenschaften pro Zuordnung verwendet werden.
grunt.initConfig({
jshint: {
myfile1: {
files: [
{src:['src/file1.js','src/file2.js'],dest:'dest/file3.js'},
{src:['src/file4.js','src/file4.js'],dest:'dest/file5.js'},
],
},
myfile2: {
files: [
{src:['src/file6.js','src/file7.js'],dest:'dest/file8/', nonull:true},
{src:['src/file9.js','src/file10.js'],dest:'dest/file11/', filter:'isFalse'},
],
},
},
});Ältere Formate
Das Ziel-als-Ziel- Dateiformat war vor dem Vorhandensein der Multitasks vorhanden, bei denen der Zieldateipfad der Name des Ziels ist. Das folgende Format ist veraltet und darf nicht im Code verwendet werden.
grunt.initConfig({
jshint: {
'dest/destfile2.js':['src/file3.js','src/file4.js'],
'dest/destfile5.js':['src/file6.js','src/file7.js'],
},
});Benutzerdefinierte Filterfunktion
Mithilfe der Filtereigenschaft können Sie den Zieldateien mit einem hohen Detaillierungsgrad helfen . Das folgende Format bereinigt Dateien nur, wenn sie mit einer tatsächlichen Datei übereinstimmen.
grunt.initConfig({
clean: {
myfile:{
src: ['temp/**/*'],
filter: 'isFile',
},
},
});Globbing Patterns
Globbing bedeutet, den Dateinamen zu erweitern. Grunt unterstützt das Globbing mithilfe der integrierten Node-Glob- und Minimatch-Bibliotheken . Das Globbing-Muster enthält die folgenden Punkte:
- * entspricht einer beliebigen Anzahl von Zeichen, jedoch nicht / .
- ? entspricht einem einzelnen Zeichen, aber nicht / .
- ** entspricht einer Reihe von Zeichen, einschließlich / .
- {} gibt eine durch Kommas getrennte Liste von "oder" Ausdrücken an.
- ! negiert die Musterübereinstimmung am Anfang.
Zum Beispiel -
{src: 'myfile/file1.js', dest: ...} // it specifies the single file
{src: 'myfile/*.js', dest: ...} //it matches all the files ending wth .js
{src: 'myfile/{file1,file2}*.js', dest: ...} //defines the single node glob pattern
{src: ['myfile/*.js', '!myfile/file1.js'], dest: ...} // all files will display in alpha
// order except for file1.jsDynamisches Erstellen des Dateiobjekts
Wenn Sie mit einzelnen Dateien arbeiten, können Sie zusätzliche Eigenschaften verwenden, um eine Dateiliste dynamisch zu erstellen. Wenn Sie die einstellenexpand Eigenschaft auf true, aktiviert es einige der folgenden Eigenschaften -
cwd ordnet alle src diesem Pfad zu.
src stimmt mit den übereinstimmenden Mustern relativ zum cwd überein .
Die Eigenschaft dest gibt das Zielpfadpräfix an.
ext ersetzt eine vorhandene Erweiterung durch einen Wert, der in dest- Pfaden generiert wird .
extDot gibt an, wo sich der Zeitraum befindet, der die Erweiterung angibt. Es wird entweder die erste oder die letzte Periode verwendet. Standardmäßig ist die erste Periode eingestellt
Durch Reduzieren werden alle Pfadteile aus den Zielpfaden entfernt .
Umbenennen gibt eine Zeichenfolge an, die das neue Ziel und den neuen Dateinamen enthält.
Die Umbenennungseigenschaft
Es ist eine eindeutige JavaScript-Funktion, die eine Zeichenfolge zurückgibt, und Sie können keinen Zeichenfolgenwert zum Umbenennen verwenden. Im folgenden Beispiel wird die Kopie wird Aufgabe eine Sicherung README.md erstellen.
grunt.initConfig({
copy: {
backup: {
files: [{
expand: true,
src: ['docs/README.md'], // creating a backup of README.md
rename: function () { // specifies the rename function
return 'docs/BACKUP.txt'; // returns a string with the complete destination
}
}]
}
}
});Vorlagen
Sie können die Vorlagen mit <%%> Trennzeichen angeben . Sie werden automatisch erweitert, wenn sie aus der Konfiguration gelesen werden. Es enthält zwei Arten von Eigenschaften -
<%= prop.subprop %>Die Eigenschaft wird verwendet, um den Wert von prop.subprop in der Konfiguration zu erweitern, der auf die Zeichenfolgenwerte, Arrays und andere Objekte verweisen kann.
<% %> Die Eigenschaft führt den Inline-JavaScript-Code aus, der für den Kontrollfluss oder die Schleife verwendet wird.
Zum Beispiel -
grunt.initConfig({
concat: {
myfile: {
options: {
banner: '/* <%= val %> */\n',
},
src: ['<%= myval %>', 'file3/*.js'],
dest: 'build/<%= file3 %>.js',
},
},
// properties used in task configuration templates
file1: 'c',
file2: 'b<%= file1 %>d',
file3: 'a<%= file2 %>e',
myval: ['file1/*.js', 'file2/*.js'],
});Externe Daten importieren
Sie können externe Daten aus der Datei package.json importieren . Das Grunt-Contrib- Uglify- Plugin kann zum Minimieren der Quelldatei verwendet werden und erstellt mithilfe von Metadaten einen Bannerkommentar. Sie können grunt.file.readJSON und grunt.file.readYAML zum Importieren von JSON- und YAML-Daten verwenden.
Zum Beispiel -
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
dist: {
src: 'src/<%= pkg.name %>.js',
dest: 'dist/<%= pkg.name %>.min.js'
}
}
});In diesem Kapitel erstellen wir eine einfache Grunt-Datei mit den folgenden Plugins:
- grunt-contrib-uglify
- grunt-contrib-concat
- grunt-contrib-jshint
- grunt-contrib-watch
Installieren Sie alle die oben genannten Plugins und folgen Sie den unten angegebenen Schritte , um eine einfach zu erstellen Gruntfile.js -
Step 1- Sie müssen eine Wrapper- Funktion erstellen , die die Konfigurationen für Ihr Grunt kapselt.
module.exports = function(grunt) {};Step 2 - Initialisieren Sie Ihr Konfigurationsobjekt wie unten gezeigt -
grunt.initConfig({});Step 3- Lesen Sie als Nächstes die Projekteinstellungen aus der Datei package.json in die Eigenschaft pkg . Es ermöglicht uns, auf die Eigenschaftswerte in Ihrer package.json- Datei zu verweisen .
pkg: grunt.file.readJSON('package.json')Step 4- Als nächstes können Sie Konfigurationen für Aufgaben definieren. Lassen Sie uns unser erstes Task- Concat erstellen, um alle im Ordner src / vorhandenen Dateien zu verketten und die verkettete .js- Datei unter dem Ordner dist / zu speichern .
concat: {
options: {
// define a string to insert between files in the concatenated output
separator: ';'
},
dist: {
// files needs to be concatenated
src: ['src/**/*.js'],
// location of the concatenated output JS file
dest: 'dist/<%= pkg.name %>.js'
}
}Step 5- Lassen Sie uns nun eine weitere Aufgabe namens uglify erstellen, um unser JavaScript zu minimieren.
uglify: {
options: {
// banner will be inserted at the top of the output which displays the date and time
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
}Die obige Aufgabe erstellt eine Datei im Ordner dist /, die die minimierten .js-Dateien enthält. Das<%= concat.dist.dest %>weist uglify an, die von der concat-Task generierte Datei zu minimieren.
Step 6- Lassen Sie uns das JSHint-Plugin konfigurieren, indem Sie eine jshint- Task erstellen .
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
}Die obige jshint- Task akzeptiert ein Array von Dateien und dann ein Objekt von Optionen. Die obige Aufgabe sucht nach Codierungsverletzungen in den Dateien Gruntfile.js und src / ** / *. Js .
Step 7- Als nächstes haben wir die Überwachungsaufgabe, die nach Änderungen in einer der angegebenen Dateien sucht und die von Ihnen angegebenen Aufgaben ausführt.
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}Step 8- Als nächstes müssen wir Grunt-Plugins laden, die alle über _npm installiert wurden .
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');Step 9- Schließlich müssen wir die Standardaufgabe definieren .
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);Die Standardaufgabe kann ausgeführt werden, indem Sie einfach den Befehl grunt in die Befehlszeile eingeben .
Hier ist deine komplette Gruntfile.js -
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['src/**/*.js'],
dest: 'dist/<%= pkg.name %>.js'
}
},
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
};In diesem Kapitel erfahren Sie , wie Sie Aufgaben erstellen . Wann immer Sie Grunt ausführen, werden eine oder mehrere Aufgaben angegeben, die Grunt darüber informieren, was Sie möchten. Wenn Sie die Standardaufgabe angeben , wird sie standardmäßig ausgeführt.
Alias-Aufgaben
Immer wenn eine Liste von Aufgaben angegeben wird, können eine oder mehrere andere Aufgaben durch eine neue Aufgabe mit einem Alias versehen werden. Durch Ausführen des Alias werden wiederum alle in der TaskList angegebenen Aufgaben ausgeführt . Das taskList- Argument sollte ein Array von Aufgaben sein, wie unten gezeigt -
grunt.registerTask(taskName, [description, ] taskList)Wenn Sie beispielsweise eine TaskList mit jshint- , concat- und uglify- Tasks definieren und den taskName als Standard angeben , werden alle aufgelisteten Tasks automatisch ausgeführt, wenn Grunt ohne Angabe von Tasks ausgeführt wird.
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);Sie können auch Aufgabenargumente wie unten gezeigt angeben -
grunt.registerTask('dist', ['concat:dist', 'uglify:dist']);In der obigen Aufgabe führt der Alias dist sowohl die Aufgaben concat als auch uglify aus .
Multi Aufgaben
Wenn Sie mehrere Aufgaben ausführen, sucht Grunt in der Grunt-Konfiguration nach einer gleichnamigen Eigenschaft. Diese Aufgaben können mehrere Konfigurationen haben, die mit willkürlich benannten Zielen definiert werden .
Wenn Sie sowohl eine Aufgabe als auch ein Ziel angeben, wird nur die angegebene Zielkonfiguration verarbeitet.
grunt concat:fooDer obige Befehl führt nur das Ziel foo aus .
Wenn Sie nur eine Aufgabe angeben, werden alle Ziele verarbeitet.
grunt concatDer obige Befehl durchläuft alle Ziele der Concat- Aufgabe.
Wenn Sie eine Aufgabe mit grunt.task.renameTask umbenennen , wird eine Eigenschaft mit neuem Aufgabennamen von Grunt im Konfigurationsobjekt durchsucht.
grunt.initConfig({
log: {
foo: [1, 2, 3],
bar: 'Welcome to tutorialspoint',
sap: true
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});Im obigen Beispiel protokolliert Multi-Task foo: 1,2,3, wenn Grunt durch grunt log: foo ausgeführt wurde, oder protokolliert bar: Willkommen bei tutorialspoint, wenn grunt log: bar ausgeführt wird . Es wird foo protokolliert : 1,2,3 dann bar: Willkommen bei tutorialspoint, dann sap: true, wenn Grunt als Grunzprotokoll ausgeführt wird .
Grundlegende Aufgaben
Immer wenn Sie eine grundlegende Aufgabe ausführen, durchsucht Grunt weder die Konfiguration noch die Umgebung. Stattdessen wird die angegebene Taskfunktion ausgeführt und alle durch Doppelpunkte getrennten Argumente übergeben, die als Funktionsargumente angegeben sind.
grunt.registerTask(taskName, [description, ] taskFunction)Im folgenden Beispiel protokolliert die Task foo und testet 123, wenn Grunt über den Befehl grunt foo: testing: 123 ausgeführt wird. Immer wenn die Aufgabe ohne Argumente als grunzendes foo ausgeführt wird, protokolliert die Aufgabe foo, keine Argumente .
grunt.registerTask('foo', 'A simple task to logs stuff.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln(this.name + ", no args");
} else {
grunt.log.writeln(this.name + ", " + arg1 + " " + arg2);
}
});Benutzerdefinierte Aufgaben
Wenn Sie der Multi-Task- Struktur nicht folgen möchten , können Sie Ihre benutzerdefinierte Aufgabe wie folgt definieren:
grunt.registerTask('default', 'My "default" task description.', function() {
grunt.log.writeln('Currently running the "default" task.');
});Es ist möglich, eine Aufgabe innerhalb einer anderen Aufgabe auszuführen, wie unten gezeigt -
grunt.registerTask('foo', 'My "foo" task.', function() {
// Enqueue bar and baz tasks, to run after foo completes, in-order.
grunt.task.run('bar', 'baz');
// Or:
grunt.task.run(['bar', 'baz']);
});Sie können auch asynchrone Aufgaben erstellen, wie unten gezeigt -
grunt.registerTask('asyncfoo', 'My "asyncfoo" task.', function() {
// Force task into async mode and grab a handle to the done() function.
var done = this.async();
// Run some sync stuff.
grunt.log.writeln('Processing your task..');
// Run some async stuff.
setTimeout(function() {
grunt.log.writeln('Finished!');
done();
}, 1000);
});Sie können Aufgaben erstellen, die auf ihren Namen und ihre Argumente zugreifen können, wie unten gezeigt -
grunt.registerTask('foo', 'My task "foo" .', function(a, b) {
grunt.log.writeln(this.name, a, b);
});
// Usage:
// grunt foo
// logs: "foo", undefined, undefined
// grunt foo:bar
// logs: "foo", "bar", undefined
// grunt foo:bar:baz
// logs: "foo", "bar", "baz"Sie können Ihre Aufgabe so erstellen, dass die Aufgaben bei jeder Protokollierung von Fehlern wie unten gezeigt fehlschlagen können.
grunt.registerTask('foo', 'My task "foo" .', function() {
if (failureOfSomeKind) {
grunt.log.error('This is an error message.');
}
// If this task had errors then fail by returning false
if (ifErrors) { return false; }
grunt.log.writeln('This is success message');
});Wenn eine Aufgabe fehlschlägt, wird jede folgende Aufgabe beendet, sofern nicht --force angegeben wurde.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail synchronously.
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
var done = this.async();
setTimeout(function() {
// Fail asynchronously.
done(false);
}, 1000);
});Aufgaben können für eine erfolgreiche Ausführung von anderen Aufgaben abhängig sein. Denken Sie daran, dass grunt.task.requires keine anderen Aufgaben ausführt, sondern nur prüft, ob sie ausgeführt wurden und nicht fehlgeschlagen sind.
grunt.registerTask('foo', 'My task "foo" .', function() {
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
// Fail task if foo task failed or never ran.
grunt.task.requires('foo');
// This code executes if the foo task executed successfully.
grunt.log.writeln('Hello, World.. Welcome to Tutorialspoint!..');
});
// Usage:
// grunt foo bar doesn't log, because foo failed to execute.
// **Note: This is an example of space-separated sequential commands,
// (similar to executing two lines of code: `grunt foo` then `grunt bar`)
// grunt bar doesn't log, because foo never ran.Aufgaben können sogar fehlschlagen, wenn die erforderlichen Konfigurationseigenschaften nicht gefunden werden.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail task if meta.name config properties is missing
// Format 1: String
grunt.config.requires('meta.name');
// or Format 2: Array
grunt.config.requires(['meta', 'name']);
// Log... conditionally.
grunt.log.writeln('This only log if meta.name is defined in the config.');
});Aufgaben können wie unten gezeigt auf die Konfigurationseigenschaften zugreifen -
grunt.registerTask('foo', 'My task "foo" .', function() {
// Log the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config('meta.name'));
// Also logs the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config(['meta', 'name']));
});