Gulp - Kurzanleitung
Was ist Gulp?
Gulp ist ein Task Runner, der Node.js als Plattform verwendet. Gulp verwendet ausschließlich den JavaScript-Code und hilft beim Ausführen von Front-End-Aufgaben und umfangreichen Webanwendungen. Es erstellt systemautomatisierte Aufgaben wie CSS- und HTML-Minimierung, Verkettung von Bibliotheksdateien und Kompilieren der SASS-Dateien. Diese Aufgaben können mithilfe von Shell- oder Bash-Skripten in der Befehlszeile ausgeführt werden.
Warum Gulp verwenden?
- Es ist kürzer, einfacher und schneller als andere Task Runner.
- Verwendet SASS und LESS als CSS-Präprozessor.
- Aktualisiert die Seite nach dem Bearbeiten der Quelldateien automatisch.
- Die Gulpfile.js sind leicht zu verstehen und zu erstellen, da sie zum Erstellen der Aufgabe reinen JavaScript-Code verwenden.
Geschichte
Die gesamte Dokumentation von Gulp ist durch die CC0-Lizenz abgedeckt. Ursprünglich wurde Gulp v1.0.0 am 15. Januar 2015 veröffentlicht und die aktuelle Version von Gulp istv3.9.0.
Eigenschaften
- Bietet Minimierung und Verkettung.
- Verwendet reinen JavaScript-Code.
- Konvertiert LESS oder SASS in CSS-Kompilierung.
- Verwaltet die Dateimanipulation im Speicher und erhöht die Geschwindigkeit mithilfe der Node.js-Plattform.
Vorteile
- Riesiger Geschwindigkeitsvorteil gegenüber jedem anderen Task Runner
- Einfach zu codieren und zu verstehen.
- Einfach, die Webanwendungen zu testen ..
- Plugins sind einfach zu bedienen und können jeweils nur eine Aufgabe ausführen.
- Führt sich wiederholende Aufgaben wie das Minimieren von Stylesheets, das Komprimieren von Bildern usw. wiederholt aus.
Nachteile
- Mehr Abhängigkeiten und ist ein Neuling im Vergleich zu Grunt.
- Mit Gulp-Plugins können Sie nicht mehrere Aufgaben ausführen.
- Die Konfiguration ist nicht so sauber wie bei Grunt.
Dieser Artikel enthält eine schrittweise Anleitung zur Installation von Gulp.
Systemanforderungen für Gulp
Operating System - Plattformübergreifend
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Installation von Gulp
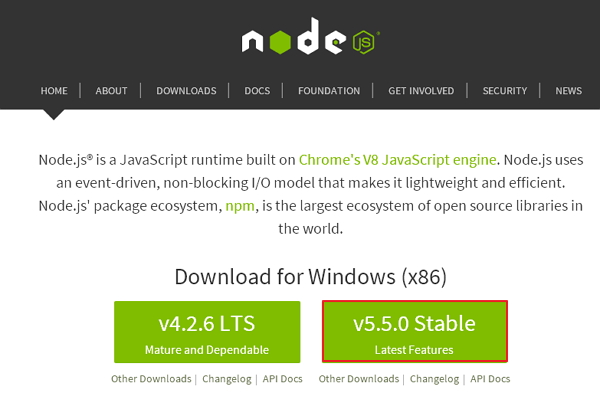
Step 1- Wir brauchen Node.js, um Gulp-Beispiele auszuführen. Öffnen Sie zum Herunterladen von Node.js diehttps://nodejs.org/en/sehen Sie einen Bildschirm wie unten gezeigt -

Laden Sie die neueste Version der Zip-Datei herunter.
Step 2- Führen Sie als Nächstes das Setup aus, um die NodeJs auf Ihrem Computer zu installieren .
Step 3 - Sie müssen Umgebungsvariablen festlegen.
Pfad Benutzervariable
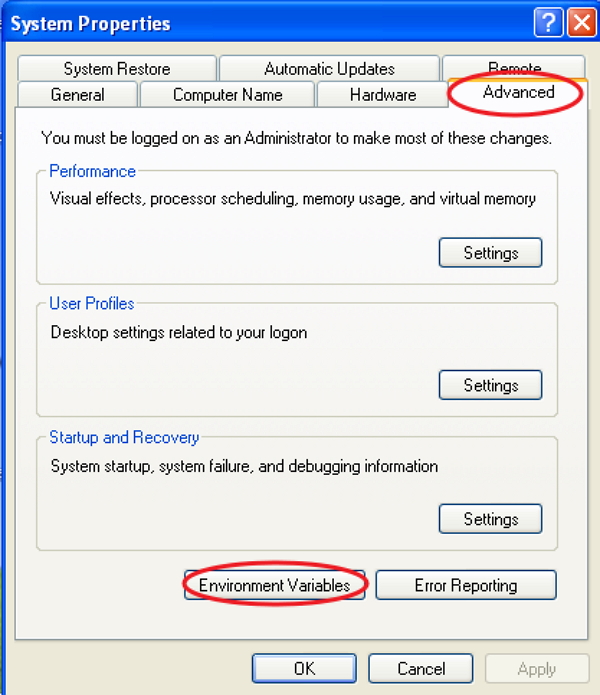
- Klicken Sie mit der rechten Maustaste auf Arbeitsplatz.
- Wählen Sie Eigenschaften.
- Wählen Sie die Registerkarte Erweitert und klicken Sie auf "Umgebungsvariablen".

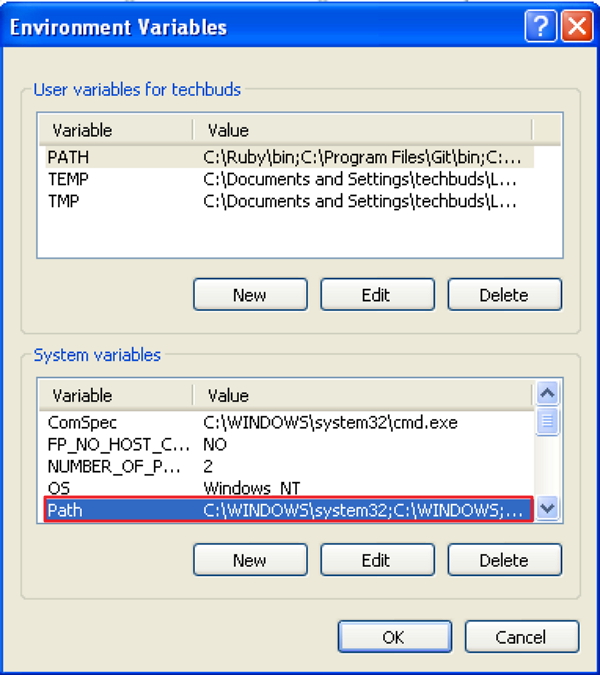
Doppelklicken Sie im Fenster Umgebungsvariablen auf den PFAD, wie im folgenden Bildschirm gezeigt.

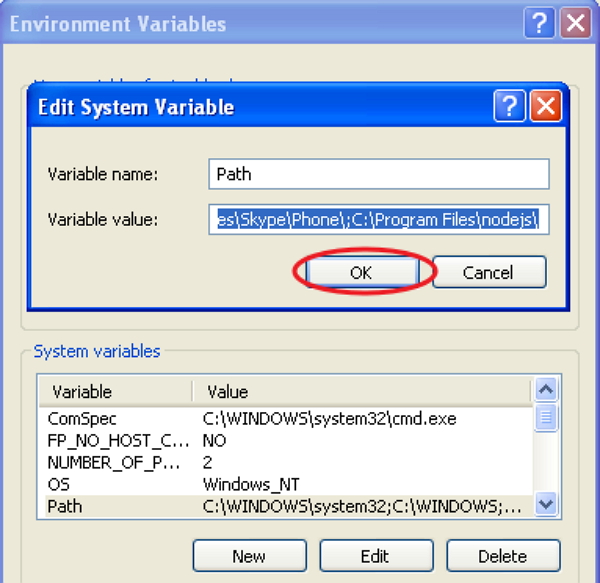
Sie erhalten ein Fenster zum Bearbeiten von Benutzervariablen, wie im folgenden Screenshot gezeigt. Fügen Sie den Ordnerpfad Node.js im Feld Variablenwert als C: \ Programme \ nodejs \ node_modules \ npm hinzu. Wenn der Pfad bereits für andere Dateien festgelegt ist, müssen Sie danach ein Semikolon (;) einfügen und den Pfad Node.js hinzufügen, wie im folgenden Screenshot gezeigt.

Klicken Sie am Ende auf die Schaltfläche "OK".
System Variable
Doppelklicken Sie unter Systemvariablen auf Pfad, wie im folgenden Bildschirm gezeigt.

Sie erhalten ein Fenster zum Bearbeiten der Systemvariablen, wie im folgenden Screenshot gezeigt. Fügen Sie den Ordnerpfad Node.js im Feld Variablenwert als C: \ Programme \ nodejs \ hinzu und klicken Sie auf " OK " (siehe folgenden Screenshot).

Step 4- Öffnen Sie die Eingabeaufforderung in Ihrem System und geben Sie den folgenden Befehl ein. Es wird die installierte Node.js-Version angezeigt.
node -v
Step 5- Geben Sie an der Eingabeaufforderung den folgenden Befehl ein, um die Version von npm (Node.js-Paketmanager) anzuzeigen, mit der Module installiert werden. Es wird die installierte Node.js-Version angezeigt.
npm -v
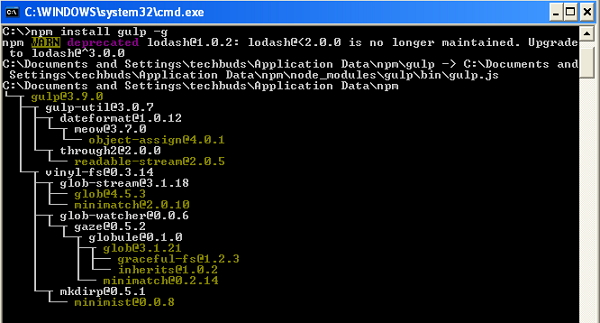
Step 6- Geben Sie an der Eingabeaufforderung den folgenden Befehl ein, um Gulp zu installieren. Durch Hinzufügen des Flags "-g" wird sichergestellt, dass der Gulp für jedes Projekt global verfügbar ist.
npm install gulp -g
Step 7 - Um zu überprüfen, ob Gulp erfolgreich installiert wurde, geben Sie den folgenden Befehl ein, um die Gulp-Version anzuzeigen.
gulp -v
In diesem Kapitel lernen Sie einige Grundlagen zu Gulp kennen.
Was ist ein Build-System?
Ein Build-System wird als Sammlung von Aufgaben bezeichnet (zusammen als bezeichnet task runners), die die sich wiederholende Arbeit automatisieren.
Im Folgenden finden Sie eine Liste einiger Aufgaben, die mit dem Build-System ausgeführt werden können:
- Kompilierung von Vorverarbeitungs-CSS und JavaScript.
- Minimierung von Dateien zur Reduzierung der Größe.
- Verkettung von Dateien zu einer.
- Auslösen des Servers zum automatischen Neuladen.
- Erstellung von Bereitstellungsbuilds zum Speichern der resultierenden Dateien an einem Speicherort.
Im modernen Front-End-Workflow arbeitet das Build-System mit 3 Komponenten:
- Paketmanager
- Preprocessors
- Aufgabenläufer und Werkzeuge bauen
Paketmanager
Es wird verwendet, um das Installations-Upgrade zu automatisieren, erforderliche Abhängigkeiten zu entfernen, Bibliotheken und Pakete zu bereinigen, die in der Entwicklungsumgebung verwendet werden. Beispiel für Paketmanager sindbower und npm.
Präprozessoren
Präprozessoren sind sehr nützlich für einen effizienten modernen Workflow, indem sie eine optimierte Syntax und zusätzliche Funktionen hinzufügen, die in die Muttersprache kompiliert werden.
Einige der beliebtesten Präprozessoren sind -
CSS - SASS, LESS und Stylus.
JS - CoffeeScript, LiveScript, TypeScript usw.
HTML - Markdown, HAML, Slim, Jade usw.
Task Runners
Aufgabenläufer automatisieren Aufgaben wie die Konvertierung von SASS in CSS, minimieren die Dateien, optimieren Bilder und viele andere Aufgaben, die im Entwicklungsworkflow verwendet werden. Gulp ist einer der Task Runner in der modernen Front-End-Arbeitsumgebung und läuft auf Node.
Einrichten Ihres Projekts
Um Ihr Projekt auf Ihrem Computer festzulegen, erstellen Sie beispielsweise einen Ordner mit dem Namen "Arbeit". Der Arbeitsordner enthält folgende Unterordner und Dateien:
Src - Speicherort der vorverarbeiteten HTML-Quelldateien und -Ordner.
Images - Enthält Bilder, die nicht komprimiert sind.
Scripts - Enthält mehrere vorverarbeitete Skriptdateien.
Styles - Enthält mehrere vorverarbeitete CSS-Dateien.
Build - Dieser Ordner wird automatisch erstellt und enthält die Produktionsdateien.
Images - Enthält komprimierte Bilder.
Scripts - Einzelne Skriptdatei, die minimierte Codes enthält.
Styles - Einzelne CSS-Datei, die minimierte Codes enthält.
gulpfile.js - Es ist die Konfigurationsdatei, mit der unsere Aufgaben definiert werden.
In den vorherigen Kapiteln haben Sie sich mit der Gulp-Installation und den Gulp-Grundlagen befasst , einschließlich des Build-Systems von Gulp, des Paketmanagers, des Task-Runners, der Struktur von Gulp usw.
In diesem Kapitel werden die Grundlagen für die Entwicklung einer Anwendung beschrieben, die Folgendes umfassen:
- Erforderliche Abhängigkeiten deklarieren
- Aufgabe für die Abhängigkeiten erstellen
- Ausführen der Aufgabe
- Die Aufgabe beobachten
Abhängigkeitserklärung
Wenn Sie Plugins für die Anwendung installieren, müssen Sie Abhängigkeiten für die Plugins angeben. Die Abhängigkeiten werden vom Paketmanager wie bower und npm behandelt.
Nehmen wir ein Plugin namens gulp-imageminAbhängigkeiten dafür in der Konfigurationsdatei zu definieren. Dieses Plugin kann zum Komprimieren der Image-Datei verwendet und über die folgende Befehlszeile installiert werden:
npm install gulp-imagemin --save-devSie können Ihrer Konfigurationsdatei Abhängigkeiten hinzufügen, wie im folgenden Code gezeigt.
var imagemin = require('gulp-imagemin');Die obige Zeile enthält das Plug-In und es ist als Objekt mit dem Namen enthalten imagemin.
Aufgabe für Abhängigkeiten erstellen
Task ermöglicht einen modularen Ansatz zur Konfiguration von Gulp. Wir müssen für jede Abhängigkeit eine Aufgabe erstellen, die wir addieren würden, wenn wir andere Plugins finden und installieren. Die Gulp-Aufgabe hat die folgende Struktur:
gulp.task('task-name', function() {
//do stuff here
});Wobei 'Aufgabenname' ein Zeichenfolgenname ist und 'function ()' Ihre Aufgabe ausführt. Die 'gulp.task' registriert die Funktion als Aufgabe innerhalb des Namens und gibt die Abhängigkeiten von anderen Aufgaben an.
Sie können die Aufgabe für die oben definierte Abhängigkeit erstellen, wie im folgenden Code gezeigt.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Die Bilder befinden sich in src/images/**/*welches im img_srcobject gespeichert ist. Es wird an eine andere Funktion weitergeleitet, die vom Imagemin-Konstruktor erstellt wurde. Es komprimiert die Bilder aus dem src-Ordner und kopiert sie durch Aufrufen in den Build-Ordnerdest Methode mit einem Argument, das das Zielverzeichnis darstellt.
Ausführen der Aufgabe
Die Gulp-Datei ist eingerichtet und kann ausgeführt werden. Verwenden Sie den folgenden Befehl in Ihrem Projektverzeichnis, um die Aufgabe auszuführen:
gulp imageminWenn Sie die Aufgabe mit dem obigen Befehl ausführen, wird an der Eingabeaufforderung das folgende Ergebnis angezeigt:
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Task ermöglicht einen modularen Ansatz zur Konfiguration von Gulp. Wir müssen für jede Abhängigkeit eine Aufgabe erstellen, die wir addieren würden, wenn wir andere Plugins finden und installieren. Die Gulp-Aufgabe hat folgende Struktur:
gulp.task('task-name', function() {
//do stuff here
});Wobei "Aufgabenname" ein Zeichenfolgenname ist und "function ()" Ihre Aufgabe ausführt. Die "gulp.task" registriert die Funktion als Aufgabe innerhalb des Namens und gibt die Abhängigkeiten von anderen Aufgaben an.
Plugins installieren
Nehmen wir ein Plugin namens minify-cssum alle CSS-Skripte zusammenzuführen und zu minimieren. Es kann mit npm installiert werden, wie im folgenden Befehl gezeigt -
npm install gulp-minify-css --save-devUm mit dem "gulp-minify-css-Plugin" zu arbeiten, müssen Sie ein anderes Plugin namens "gulp-autoprefixer" installieren, wie im folgenden Befehl gezeigt -
npm install gulp-autoprefixer --save-devUm die CSS-Dateien zu verketten, installieren Sie gulp-concat wie im folgenden Befehl gezeigt:
npm install gulp-concat --save-devNach der Installation der Plugins müssen Sie Abhängigkeiten wie folgt in Ihre Konfigurationsdatei schreiben:
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Hinzufügen einer Aufgabe zur Gulp-Datei
Wir müssen für jede Abhängigkeit eine Aufgabe erstellen, die wir bei der Installation der Plugins addieren würden. Die Gulp-Aufgabe hat folgende Struktur:
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});Das Plugin 'concat' verkettet die CSS-Dateien und das Plugin 'autoprefix' zeigt die aktuelle und die vorherige Version aller Browser an. Es minimiert alle CSS-Skripte aus dem src-Ordner und kopiert sie in den Build-Ordner, indem die Methode 'dest' mit einem Argument aufgerufen wird, das das Zielverzeichnis darstellt.
Verwenden Sie zum Ausführen der Aufgabe den folgenden Befehl in Ihrem Projektverzeichnis:
gulp stylesIn ähnlicher Weise werden wir ein anderes Plugin namens 'gulp-imagemin' verwenden, um die Bilddatei zu komprimieren, die mit dem folgenden Befehl installiert werden kann:
npm install gulp-imagemin --save-devMit dem folgenden Befehl können Sie Ihrer Konfigurationsdatei Abhängigkeiten hinzufügen:
var imagemin = require('gulp-imagemin');Sie können die Aufgabe für die oben definierte Abhängigkeit erstellen, wie im folgenden Code gezeigt.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Die Bilder befinden sich in "src / images / ** / *", die im img_srcobject gespeichert sind. Es wird an andere Funktionen weitergeleitet, die vom Konstruktor 'imagemin' erstellt wurden. Es komprimiert die Bilder aus dem src-Ordner und kopiert sie in den Build-Ordner, indem die Methode 'dest' mit einem Argument aufgerufen wird, das das Zielverzeichnis darstellt.
Verwenden Sie zum Ausführen der Aufgabe den folgenden Befehl in Ihrem Projektverzeichnis:
gulp imageminMehrere Aufgaben kombinieren
Sie können mehrere Aufgaben gleichzeitig ausführen, indem Sie eine Standardaufgabe in der Konfigurationsdatei erstellen, wie im folgenden Code gezeigt:
gulp.task('default', ['imagemin', 'styles'], function() {
});Die Gulp-Datei ist eingerichtet und kann ausgeführt werden. Führen Sie den folgenden Befehl in Ihrem Projektverzeichnis aus, um die oben genannten kombinierten Aufgaben auszuführen:
gulpWenn Sie die Aufgabe mit dem obigen Befehl ausführen, wird an der Eingabeaufforderung das folgende Ergebnis angezeigt:
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesDie Watch-Methode wird verwendet, um Ihre Quelldateien zu überwachen. Wenn Änderungen an der Quelldatei vorgenommen werden, führt die Uhr eine entsprechende Aufgabe aus. Mit der Standardaufgabe können Sie nach Änderungen an HTML-, CSS- und JavaScript-Dateien suchen.
Standardaufgabe aktualisieren
Im vorherigen Kapitel haben Sie gelernt, wie Sie das Kombinieren von Aufgaben mit der Standardaufgabe schlucken . Wir haben gulp-minify-css, gulp-autoprefixer und gulp-concatplugins verwendet und eine Stilaufgabe zum Minimieren von CSS-Dateien erstellt.
Um die CSS-Datei anzusehen, müssen wir die 'Standard'-Aufgabe wie im folgenden Code gezeigt aktualisieren:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Alle CSS-Dateien unter work/src/styles/ Der Ordner wird überwacht und bei Änderungen an diesen Dateien wird die Stilaufgabe ausgeführt.
Führen Sie die Standardaufgabe aus
Führen Sie die Standardaufgabe mit dem folgenden Befehl aus.
gulpNach Ausführung des obigen Befehls erhalten Sie die folgende Ausgabe.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msImmer wenn Änderungen an CSS-Dateien vorgenommen werden, erhalten Sie die folgende Ausgabe.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msDer Überwachungsprozess bleibt aktiv und reagiert auf Ihre Änderungen. Sie können drückenCtrl+Cum den Überwachungsprozess zu beenden und zur Befehlszeile zurückzukehren.
Live Reload gibt die Änderungen im Dateisystem an. BrowserSyncwird verwendet, um alle HTML- und CSS-Dateien im CSS-Verzeichnis zu überwachen und in allen Browsern ein Live-Reload auf die Seite durchzuführen, wenn Dateien geändert werden. BrowserSync beschleunigt den Workflow, indem URLs, Interaktionen und Codeänderungen auf mehreren Geräten synchronisiert werden.
BrowserSync Plugin installieren
Das BrowserSync-Plugin bietet eine browserübergreifende CSS-Injektion und kann mit dem folgenden Befehl installiert werden.
npm install browser-sync --save-devBrowserSync Plugin konfigurieren
Um das BrowserSync-Plugin zu verwenden, müssen Sie Abhängigkeiten in Ihre Konfigurationsdatei schreiben, wie im folgenden Befehl gezeigt.
var browserSync = require('browser-sync').create();Sie müssen eine Aufgabe erstellen, damit BrowserSync mit Gulp mit dem Server zusammenarbeitet. Da Sie Server ausführen, müssen Sie BrowserSync über das Stammverzeichnis Ihres Servers informieren. Hier verwenden wir das Basisverzeichnis als 'Build'.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})Sie können dem Browser auch neue Stile hinzufügen, indem Sie die folgende Aufgabe für die CSS-Datei verwenden.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});Bevor Sie eine Aufgabe für BrowserSync erstellen, müssen Sie die Plugins mithilfe des Paketmanagers installieren und Abhängigkeiten in Ihre Konfigurationsdatei schreiben, wie in diesem Kapitel definiert .
Wenn Sie mit der Konfiguration fertig sind, führen Sie sowohl BrowserSync als auch watchTask aus, um das Auftreten eines Live-Reloading-Effekts festzustellen. Statt läuft separat zwei Befehlszeilen, werden wir sie zusammen laufen durch Zugabe von browserSynctask zusammen mit dem watchTask wie im folgenden Code dargestellt.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Führen Sie den folgenden Befehl in Ihrem Projektverzeichnis aus, um die oben genannten kombinierten Aufgaben auszuführen.
gulpNachdem Sie die Aufgabe mit dem obigen Befehl ausgeführt haben, erhalten Sie an der Eingabeaufforderung das folgende Ergebnis.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildEs öffnet sich das Browserfenster mit der URL http://localhost:3000/. Alle an der CSS-Datei vorgenommenen Änderungen werden in der Eingabeaufforderung angezeigt und der Browser wird automatisch mit den geänderten Stilen neu geladen.
In diesem Kapitel erfahren Sie, wie Sie CSS und JavaScript optimieren. Die Optimierung ist erforderlich, um unnötige Daten (z. B. Leerzeichen und nicht verwendete Zeichen) aus den Quelldateien zu entfernen. Es reduziert die Größe der Dateien und ermöglicht es ihnen, schneller zu laden
Installieren Sie Plugins, um CSS und JavaScript zu optimieren
Gehen Sie von Ihrer Befehlszeile zum Verzeichnis "work" und installieren Sie die Plugins "gulp-uglify", "gulp-minify-css" und "gulp-concat" mit dem folgenden Befehl:
npm install gulp-uglify gulp-minify-css gulp-concatAbhängigkeiten deklarieren und Aufgaben erstellen
In Ihrer Konfigurationsdatei gulpfile.jsDeklarieren Sie zuerst die Abhängigkeiten wie im folgenden Code gezeigt.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Als Nächstes müssen Sie Aufgaben zur Optimierung von CSS und JavaScript erstellen, wie im folgenden Code gezeigt.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});Das js Aufgabe wird akzeptiert .js Dateien aus src/scripts/Mappe. Es verkettet und hässlichjs Dateien, dann produziert build/scripts/script.js Datei.
Das CSS Aufgabe wird annehmen .css Dateien aus src/styles/Mappe. Es verkettet und minimiertCSS Dateien, dann produziert build/styles/styles.css Datei.
Führen Sie die Aufgaben aus
Die Konfigurationsdatei ist eingerichtet und kann ausgeführt werden. Verwenden Sie den folgenden Befehl, um die Aufgabe auszuführen.
gulpWenn Sie die Aufgabe mit dem obigen Befehl ausführen, erhalten Sie an der Eingabeaufforderung das folgende Ergebnis.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsIn diesem Kapitel erfahren Sie, wie Sie Bilder optimieren. Durch die Optimierung wird die Größe der Bilder reduziert und das Laden beschleunigt.
Installieren Sie Plugins, um Bilder zu optimieren
Gehen Sie von Ihrer Befehlszeile zum Verzeichnis "work" und installieren Sie die Plugins "gulp-changed" und "gulp-imagemin" mit den folgenden Befehlen.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devAbhängigkeiten deklarieren und Aufgaben erstellen
In Ihrer Konfigurationsdatei gulpfile.jsDeklarieren Sie zuerst die Abhängigkeiten wie im folgenden Befehl gezeigt.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Als Nächstes müssen Sie Aufgaben zum Optimieren von Bildern erstellen, wie im folgenden Code gezeigt.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});Das imageminDie Task akzeptiert PNG-, JPG- und GIF- Bilder aus dem Ordner src / images / und minimiert sie, bevor sie in das Ziel geschrieben wird. Daschanged()stellt sicher, dass jedes Mal nur die neuen Dateien zur Minimierung übergeben werden. Das von gulp geänderte Plugin verarbeitet nur die neuen Dateien und benötigt daher wertvolle Zeit.
Führen Sie die Aufgaben aus
Die Konfigurationsdatei ist eingerichtet und kann ausgeführt werden. Verwenden Sie den folgenden Befehl, um die Aufgabe auszuführen.
gulpWenn Sie die Aufgabe mit dem obigen Befehl ausführen, erhalten Sie an der Eingabeaufforderung das folgende Ergebnis.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp bietet einige nützliche Plugins für die Arbeit mit HTML & CSS, JavaScript, Grafiken und einigen anderen Dingen, wie in den folgenden Tabellen beschrieben.
HTML & CSS Plugins
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | autoprefixer Es enthält automatisch Präfixe für CSS-Eigenschaften. |
| 2 | gulp-browser-sync Es wird verwendet, um alle HTML- und CSS-Dateien im CSS-Verzeichnis zu überwachen und das Live-Neuladen auf die Seite in allen Browsern durchzuführen, wenn Dateien geändert werden |
| 3 | gulp-useref Es wird verwendet, um Verweise auf nicht optimierte Skripte oder Stylesheets zu ersetzen. |
| 4 | gulp-email-design Es werden HTML-E-Mail-Vorlagen erstellt, die CSS-Stile in Inline konvertieren. |
| 5 | gulp-uncss Es optimiert CSS-Dateien und findet nicht verwendete und duplizierte Stile. |
| 6 | gulp-csso Es ist ein CSS-Optimierer, der CSS-Dateien minimiert, was zu einer kleineren Dateigröße führt. |
| 7 | gulp-htmlmin Es minimiert HTML-Dateien. |
| 8 | gulp-csscomb Es wird verwendet, um einen Formatierer für CSS zu erstellen. |
| 9 | gulp-csslint Es gibt einen CSS-Linter an. |
| 10 | gulp-htmlhint Es gibt einen HTML-Validator an. |
JavaScript-Plugins
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | gulp-autopolyfiller Es ist dasselbe wie der Autoprefixer, der die erforderlichen Polyfüllungen für JavaScript enthält. |
| 2 | gulp-jsfmt Es wird zum Suchen bestimmter Codefragmente verwendet. |
| 3 | gulp-jscs Es wird verwendet, um den JavaScript-Codestil zu überprüfen. |
| 4 | gulp-modernizr Es gibt an, welche HTML-, CSS- und JavaScript-Funktionen der Browser des Benutzers bietet. |
| 5 | gulp-express Es startet den Webserver von gulp express.js. |
| 6 | gulp-requirejs Es verwendet require.js, um die AMD-Module von require.js in einer Datei zu kombinieren. |
| 7 | gulp-plato Es werden Komplexitätsanalyseberichte erstellt. |
| 8 | gulp-complexity Es analysiert die Komplexität und Wartbarkeit von Code. |
| 9 | fixmyjs Es korrigiert JSHint-Ergebnisse. |
| 10 | gulp-jscpd Es wird als Copy / Paste-Detektor für den Quellcode verwendet. |
| 11 | gulp-jsonlint Es ist JSON-Validator. |
| 12 | gulp-uglify Es minimiert die JavaScript-Dateien. |
| 13 | gulp-concat Es verkettet die CSS-Dateien. |
Unit Tests Plugins
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | gulp-nodeunit Es führt Node Unit Tests von Gulp aus. |
| 2 | gulp-jasmine Es wird verwendet, um die Probleme im Zusammenhang mit der Ausgabe zu melden. |
| 3 | gulp-qunit Es bietet eine grundlegende Konsolenausgabe für QUnit-Tests und verwendet das PhantomJS-Knotenmodul und das PhantomJS-Runner-QUnit-Plugin. |
| 4 | gulp-mocha Es gibt die dünne Hülle um Mokka an und führt die Mokka-Tests aus. |
| 5 | gulp-karma Es wurde in Gulp veraltet. |
Grafik-Plugins
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | gulpicon Es generiert Sprites aus SVG und konvertiert sie in PNG. |
| 2 | gulp-iconfont Es wird mit Web-Schriftarten verwendet, um WOFF-, EOT- und TTF-Dateien aus SVG zu erstellen. |
| 3 | gulp-imacss Es wandelt Bilddateien in Daten-URIs um und platziert sie in einer einzelnen CSS-Datei. |
| 4 | gulp-responsive Es generiert reaktionsschnelle Bilder für verschiedene Geräte
|
| 5 | gulp-sharp Es wird verwendet, um die Ausrichtung und den Hintergrund des Bildes zu ändern und seine Größe zu ändern. |
| 6 | gulp-svgstore Es kombiniert SVG-Dateien zu einer mit <symbol> -Elementen. |
| 7 | gulp-imagemin & gulp-tinypng Es wird zum Komprimieren von Bildern wie PNG, JPEG, GIF, SVG verwendet. |
| 8 | gulp-spritesmith Es wird zum Erstellen eines Spritesheets aus einer Reihe von Bildern und CSS-Variablen verwendet. |
Compiler-Plugins
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | gulp-less Es bietet WENIGER Plugin für Gulp. |
| 2 | gulp-sass Es bietet SASS-Plugin für Gulp. |
| 3 | gulp-compass Es bietet Kompass-Plugin für Gulp. |
| 4 | gulp-stylus Es wird verwendet, um den Stift in CSS zu halten. |
| 5 | gulp-coffee Es bietet Coffeescript Plugin für Gulp. |
| 6 | gulp-handlebars Es bietet Lenker-Plugin für Gulp. |
| 7 | gulp-jst Es bietet Unterstrichvorlagen in JST. |
| 8 | gulp-react Es gibt Facebook React JSX-Vorlagen in JavaScript an. |
| 9 | gulp-nunjucks Es gibt Nunjucks-Vorlagen in JST an. |
| 10 | gulp-dustjs Es gibt Staubvorlagen in JST an. |
| 11 | gulp-angular-templatecache Es gibt AngularJS-Vorlagen im templateCache an. |
Andere Plugins
Das gulp-clean-Plugin entfernt Dateien und Ordner und das gulp-copy-Plugin kopiert die Dateien von der Quelle zum neuen Ziel.
| Sr.Nr. | Plugin & Beschreibung |
|---|---|
| 1 | gulp-grunt Es führt die Grunt-Aufgaben von Gulp aus
|
| 2 | gulp-watch Es überwacht die Dateien, wenn Änderungen vorgenommen werden. |
| 3 | gulp-notify Es benachrichtigt die Fehlermeldung, wenn eine Aufgabe fehlschlägt. |
| 4 | gulp-git Es erlaubt die Verwendung von Git-Befehlen. |
| 5 | gulp-jsdoc Es wird eine JavaScript-Dokumentation für Gulp erstellt. |
| 6 | gulp-rev Es bietet eine statische Asset-Revision für Dateinamen. |
| 7 | gulp-bump Es erhöht die Versionen im JSON-Paket. |
| 8 | gulp-bower-files Es wird verwendet, um Laubenpakete einzuspritzen. |
| 9 | gulp-removelogs Es entfernt die Anweisungen console.log. |
| 10 | gulp-preprocess Es verarbeitet HTML, JavaScript und andere Dateien basierend auf der Kontext- oder Umgebungskonfiguration vor. |
| 11 | gulp-duration Es gibt die Dauer für Gulp-Aufgaben an. |
| 12 | gulp-changed & gulp-newer Es werden die geänderten und neueren Dateien ausgeführt. |
| 13 | gulp-connect Es wird verwendet, um einen Webserver mit LiveReload auszuführen. |
| 14 | gulp-shell Es werden Shell-Befehle ausgeführt. |
| 15 | gulp-ssh Die Verbindung wird mithilfe von SSH- und SFTP-Tasks hergestellt. |
| 16 | gulp-zip Es komprimiert die Dateien und Ordner. |
| 17 | gulp-clean & gulp-copy |
| 18 | gulp-filesize Es gibt die Dateigröße im lesbaren Format an. |
| 19 | gulp-util Es bietet Dienstprogramme für Gulp-Plugins. |
In diesem Kapitel erfahren Sie, wie Sie generierte Dateien bereinigen. Stellen Sie beim automatischen Generieren der Dateien sicher, dass nicht benötigte Dateien gelöscht werden, bevor Sie Ihren Build ausführen. Diese Prozedur wird aufgerufencleaning. Dasdel Plugin kann für diesen Zweck verwendet werden.
Del Plugins installieren
Installieren Sie in Ihrer Befehlszeile das Plugin, indem Sie den folgenden Befehl eingeben.
npm install del --save-devAbhängigkeiten deklarieren und Aufgaben erstellen
In Ihrer Konfigurationsdatei gulpfile.jsDeklarieren Sie die Abhängigkeiten wie im folgenden Befehl gezeigt.
var del = require('del');Erstellen Sie als Nächstes eine Aufgabe wie im folgenden Code gezeigt.
gulp.task('clean:build', function() {
return del.sync('build');
});Die obige Aufgabe bereinigt den gesamten Build. Die Bereinigungsaufgabe löscht alle Bildfänge und entfernt alle alten Dateien, die im Build vorhanden sind.
Es ist möglich, nur bestimmte Dateien oder Ordner zu bereinigen und einige davon unberührt zu lassen, wie im folgenden Code dargestellt.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});In der obigen Aufgabe nur die temp Ordner wird gereinigt verlassen package.json unberührt.