GWT Google Charts - Kurzanleitung
Google Chartsist eine reine JavaScript-basierte Diagrammbibliothek, die Webanwendungen durch Hinzufügen interaktiver Diagrammfunktionen verbessern soll. Es unterstützt eine Vielzahl von Diagrammen. Diagramme werden mit SVG in Standardbrowsern wie Chrome, Firefox, Safari und Internet Explorer (IE) erstellt. In Legacy IE 6 wird VML zum Zeichnen der Grafiken verwendet.
Google Chart Java Moduleist eine Open-Source-Java-basierte Bibliothek, die eine elegante und funktionsreiche Google Charts-Visualisierung in einer GWT-Anwendung bietet und zusammen mit GWT-Widget-Bibliotheken verwendet werden kann. In den Kapiteln werden alle grundlegenden Komponenten von Google Charts anhand geeigneter Beispiele in einer GWT-Anwendung erläutert.
Eigenschaften
Im Folgenden finden Sie die wichtigsten Funktionen der Google Charts-Bibliothek.
Compatability - Funktioniert problemlos auf allen gängigen Browsern und mobilen Plattformen wie Android und iOS.
Multitouch Support- Unterstützt Multitouch auf Touchscreen-basierten Plattformen wie Android und iOS. Ideal für iPhone / iPad und Android-basierte Smartphones / Tablets.
Free to Use - Open Source und kann kostenlos für nichtkommerzielle Zwecke verwendet werden.
Lightweight - Die Kernbibliothek von loader.j ist eine extrem leichte Bibliothek.
Simple Configurations - Verwendet json, um verschiedene Konfigurationen der Diagramme zu definieren und ist sehr einfach zu erlernen und zu verwenden.
Dynamic - Ermöglicht das Ändern des Diagramms auch nach der Diagrammgenerierung.
Multiple axes- Nicht auf die x-, y-Achse beschränkt. Unterstützt mehrere Achsen in den Diagrammen.
Configurable tooltips- Tooltip wird angezeigt, wenn ein Benutzer mit der Maus über einen beliebigen Punkt in einem Diagramm fährt. googlecharts bietet einen integrierten Tooltip-Formatierer oder Rückrufformatierer, um den Tooltip programmgesteuert zu steuern.
DateTime support- Datum und Uhrzeit speziell behandeln. Bietet zahlreiche integrierte Steuerelemente für datumsbezogene Kategorien.
Print - Diagramm über Webseite drucken.
External data- Unterstützt das dynamische Laden von Daten vom Server. Bietet Kontrolle über Daten mithilfe von Rückruffunktionen.
Text Rotation - Unterstützt die Drehung von Etiketten in jede Richtung.
Unterstützte Diagrammtypen
Die Google Charts-Bibliothek bietet folgende Diagrammtypen:
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Line Charts Wird zum Zeichnen von Linien- / Spline-basierten Diagrammen verwendet. |
| 2 | Area Charts Wird zum Zeichnen von flächenbezogenen Diagrammen verwendet. |
| 3 | Pie Charts Wird zum Zeichnen von Kreisdiagrammen verwendet. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Wird zum Zeichnen von verstreuten Diagrammen verwendet. |
| 5 | Bubble Charts Wird zum Zeichnen von blasenbasierten Diagrammen verwendet. |
| 6 | Dynamic Charts Wird zum Zeichnen dynamischer Diagramme verwendet, in denen der Benutzer Diagramme ändern kann. |
| 7 | Combinations Wird zum Zeichnen von Kombinationen verschiedener Diagramme verwendet. |
| 8 | 3D Charts Wird zum Zeichnen von 3D-Diagrammen verwendet. |
| 9 | Angular Gauges Wird zum Zeichnen von Tacho-Diagrammen verwendet. |
| 10 | Heat Maps Wird zum Zeichnen von Heatmaps verwendet. |
| 11 | Tree Maps Wird zum Zeichnen von Baumkarten verwendet. |
In den nächsten Kapiteln werden wir jeden Typ der oben genannten Diagramme anhand von Beispielen ausführlich erläutern.
Lizenz
Google Charts ist Open Source und kann kostenlos verwendet werden. Folgen Sie dem Link: Nutzungsbedingungen .
In diesem Tutorial erfahren Sie, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit Google Charts und GWT Framework zu beginnen. In diesem Tutorial erfahren Sie auch, wie Sie JDK, Tomcat und Eclipse auf Ihrem Computer einrichten, bevor Sie GWT Framework einrichten.
System Anforderungen
GWT erfordert JDK 1.6 oder höher. Die allererste Anforderung besteht darin, JDK auf Ihrem Computer zu installieren.
| JDK | 1.6 oder höher. |
|---|---|
| Erinnerung | Keine Mindestanforderung. |
| Festplattenplatz | Keine Mindestanforderung. |
| Betriebssystem | Keine Mindestanforderung. |
Befolgen Sie die angegebenen Schritte, um Ihre Umgebung so einzurichten, dass mit der Entwicklung von GWT-Anwendungen begonnen wird.
Schritt 1 - Überprüfen Sie die Java-Installation auf Ihrem Computer
Öffnen Sie nun die Konsole und führen Sie den folgenden Java-Befehl aus.
| Betriebssystem | Aufgabe | Befehl |
|---|---|---|
| Windows | Öffnen Sie die Befehlskonsole | c: \> Java-Version |
| Linux | Öffnen Sie das Befehlsterminal | $ java -version |
| Mac | Terminal öffnen | Maschine: ~ Joseph $ Java-Version |
Lassen Sie uns die Ausgabe für alle Betriebssysteme überprüfen
| Sr.Nr. | Betriebssystem und generierte Ausgabe |
|---|---|
| 1 | Windows Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) Java HotSpot (TM) -Client-VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| 2 | Linux Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) ava HotSpot (TM) Client-VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| 3 | Mac Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) 64-Bit-Server-VM von Java HotSpot (TM) (Build 17.0-b17, gemischter Modus, Freigabe) |
Schritt 2 - Java Development Kit (JDK) einrichten
Wenn Sie Java nicht installiert haben, können Sie das Java Software Development Kit (SDK) von der Java-Site von Oracle installieren: Java SE Downloads . Anweisungen zum Installieren von JDK finden Sie in heruntergeladenen Dateien. Befolgen Sie die Anweisungen zum Installieren und Konfigurieren des Setups. Setzen Sie abschließend die Umgebungsvariablen PATH und JAVA_HOME so, dass sie auf das Verzeichnis verweisen, das Java und Java enthält, normalerweise Java_Installationsverzeichnis / bin bzw. Java_Installationsverzeichnis.
Stellen Sie die JAVA_HOMEUmgebungsvariable, die auf den Speicherort des Basisverzeichnisses verweist, in dem Java auf Ihrem Computer installiert ist. Zum Beispiel
| Sr.Nr. | Betriebssystem & Ausgabe |
|---|---|
| 1 | Windows Setzen Sie die Umgebungsvariable JAVA_HOME auf C: \ Programme \ Java \ jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Hängen Sie den Java-Compiler-Speicherort an den Systempfad an.
| Sr.Nr. | Betriebssystem & Ausgabe |
|---|---|
| 1 | Windows Fügen Sie die Zeichenfolge% JAVA_HOME% \ bin an das Ende der Systemvariablen Path an. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac nicht benötigt |
Wenn Sie alternativ eine integrierte Entwicklungsumgebung (IDE) wie Borland JBuilder, Eclipse, IntelliJ IDEA oder Sun ONE Studio verwenden, kompilieren Sie ein einfaches Programm und führen Sie es aus, um zu bestätigen, dass die IDE weiß, wo Sie Java installiert haben. Andernfalls führen Sie die ordnungsgemäße Einrichtung gemäß dem angegebenen Dokument durch der IDE.
Schritt 3 - Eclipse IDE einrichten
Alle Beispiele in diesem Tutorial wurden mit Eclipse IDE geschrieben. Daher würde ich vorschlagen, dass Sie die neueste Version von Eclipse basierend auf Ihrem Betriebssystem auf Ihrem Computer installiert haben.
Laden Sie zum Installieren der Eclipse-IDE die neuesten Eclipse-Binärdateien von herunter https://www.eclipse.org/downloads/. Nachdem Sie die Installation heruntergeladen haben, entpacken Sie die Binärdistribution an einem geeigneten Ort. Zum Beispiel in C: \ eclipse unter Windows oder / usr / local / eclipse unter Linux / Unix und setzen Sie schließlich die Variable PATH entsprechend.
Eclipse kann durch Ausführen der folgenden Befehle auf einem Windows-Computer gestartet werden, oder Sie können einfach auf eclipse.exe doppelklicken
%C:\eclipse\eclipse.exeEclipse kann durch Ausführen der folgenden Befehle auf einem Unix-Computer (Solaris, Linux usw.) gestartet werden:
$/usr/local/eclipse/eclipseWenn nach einem erfolgreichen Start alles in Ordnung ist, sollte das Ergebnis angezeigt werden
Schritt 4: Installieren Sie das GWT SDK & Plugin für Eclipse
Befolgen Sie die Anweisungen unter dem Link Plugin für Eclipse (inkl. SDKs) , um das auf Ihrem Computer installierte GWT SDK & Plugin für Eclipse-Version zu installieren.
Wenn nach einer erfolgreichen Einrichtung für das GWT-Plugin alles in Ordnung ist, sollte der folgende Bildschirm mit angezeigt werden Google icon markiert mit rotem Rechteck.
Schritt 5: Installieren Sie Google Charts
Laden Sie das neueste Google Charts-JAR von der MVN-Repository- Seite herunter und fügen Sie es dem Klassenpfad des Projekts hinzu.
Fügen Sie den folgenden Eintrag in die Datei <Projektname> .gwt.xml ein
<inherits name = "com.googlecode.gwt.charts.Charts"/>In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Diagramms mithilfe der Google Charts-API in GWT erforderlich ist.
Schritt 1: Erstellen Sie eine GWT-Anwendung
Führen Sie die folgenden Schritte aus, um die GWT-Anwendung zu aktualisieren, die wir in GWT - Kapitel " Anwendung erstellen" erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint, wie im Kapitel GWT - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.gwt.xml , HelloWorld.html und HelloWorld.java wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Es folgt der Inhalt der geänderten HTML-Hostdatei war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Wir werden die aktualisierte Datei HelloWorld.java am Ende sehen, nachdem wir die Konfigurationen verstanden haben.
Schritt 2: Konfigurationen erstellen
Laden Sie die Bibliothek und erstellen Sie ein Diagramm
Laden Sie die Bibliothek mit ChartLoader und erstellen Sie das Diagramm.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});Datentabelle
Konfigurieren Sie die Details, indem Sie eine Datentabelle erstellen.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Größe
Konfigurieren Sie die einzustellende Breite und Höhe.
chart.setWidth("700px");
chart.setHeight("700px");Schritt 3: Fügen Sie das Diagramm zum übergeordneten Bereich hinzu.
Wir fügen das Diagramm dem Stammfenster hinzu.
RootPanel.get().add(chart);Beispiel
Betrachten Sie das folgende Beispiel, um die Konfigurationssyntax besser zu verstehen:
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Flächendiagramme werden zum Zeichnen von flächenbasierten Diagrammen verwendet. In diesem Abschnitt werden die folgenden Arten von flächenbasierten Diagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundbereich Grundlegendes Flächendiagramm |
| 2 | Bereich mit negativen Werten Flächendiagramm mit negativen Werten. |
| 3 | Gestapelter Bereich Diagramm mit übereinander gestapelten Bereichen. |
| 4 | Bereich mit fehlenden Punkten Diagramm mit fehlenden Punkten in den Daten. |
Balkendiagramme werden zum Zeichnen von Balkendiagrammen verwendet. In diesem Abschnitt werden die folgenden Arten von Balkendiagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Basic Bar Grundlegendes Balkendiagramm |
| 2 | Gruppiertes Balkendiagramm Gruppiertes Balkendiagramm. |
| 3 | Gestapelte Bar Balkendiagramm mit übereinander gestapeltem Balken. |
| 4 | Negativer Balken Balkendiagramm mit negativem Stapel. |
| 5 | Diff Balkendiagramm Balkendiagramm mit Unterschieden. |
Blasendiagramme werden verwendet, um blasenbasierte Diagramme zu zeichnen. In diesem Abschnitt werden die folgenden Arten von blasenbasierten Diagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlegende Blase Grundlegendes Blasendiagramm. |
| 2 | Blasendiagramm mit Datenbeschriftungen Blasendiagramm mit Datenbeschriftungen. |
Candlestick-Diagramme werden verwendet, um den Eröffnungs- und Schlusswert über eine Wertabweichung anzuzeigen, und werden normalerweise zur Darstellung von Aktien verwendet. In diesem Abschnitt werden die folgenden Arten von Candlestick-basierten Diagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Einfacher Kerzenhalter Grundlegendes Candlestick-Diagramm. |
| 2 | Kerzenhalter mit kundenspezifischen Farben Kundenspezifisches Candlestick-Diagramm. |
Colummn-Diagramme werden zum Zeichnen von Colummn-basierten Diagrammen verwendet. In diesem Abschnitt werden wir die folgenden Arten von Spalten-basierten Diagrammen diskutieren.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlegende Spalte Grundlegendes Colummn-Diagramm |
| 2 | Gruppiertes Säulendiagramm Gruppiertes Colummn-Diagramm. |
| 3 | Gestapelte Säule Colummn-Diagramm mit Colummn übereinander gestapelt. |
| 4 | Negative gestapelte Spalte Colummn-Diagramm mit negativem Stapel. |
| 5 | Diff Säulendiagramm Colummn-Diagramm mit Unterschieden. |
Das Kombinationsdiagramm hilft beim Rendern jeder Serie als einen anderen Markertyp aus der folgenden Liste: Linie, Fläche, Balken, Kerzenhalter und Stufenfläche. Verwenden Sie die Eigenschaft seriesType, um einen Standardmarkertyp für Serien zuzuweisen. Mit der Serieneigenschaft sollen die Eigenschaften jeder Serie einzeln angegeben werden. Das folgende Beispiel zeigt ein Säulendiagramm mit Unterschieden.
Wir haben die Konfigurationen zum Zeichnen eines Diagramms bereits im Kapitel Google Charts-Konfigurationssyntax gesehen . Lassen Sie uns nun ein Beispiel eines Säulendiagramms sehen, das Unterschiede zeigt.
Konfigurationen
Wir haben verwendet ComboChart Klasse, um ein Kombinationsdiagramm anzuzeigen.
// Combination chart
ComboChart chart = new ComboChart();Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Ein Histogramm ist ein Diagramm, das numerische Daten in Buckets gruppiert und die Buckets als segmentierte Spalten anzeigt. Sie werden verwendet, um die Verteilung eines Datensatzes darzustellen, wie oft Werte in Bereiche fallen. Google Charts wählt automatisch die Anzahl der Buckets für Sie aus. Alle Buckets sind gleich breit und haben eine Höhe, die proportional zur Anzahl der Datenpunkte im Bucket ist. Histogramme ähneln in anderen Aspekten Säulendiagrammen. In diesem Abschnitt werden die folgenden Arten von Histogramm-basierten Diagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlegendes Histogramm Grundlegendes Histogramm. |
| 2 | Farbe steuern Kundenspezifische Farbe des Histrogrammdiagramms. |
| 3 | Eimer steuern Kundenspezifische Eimer des Histrogramm-Diagramms. |
| 4 | Mehrere Serien Histrogramm-Diagramm mit mehreren Serien. |
Liniendiagramme werden zum Zeichnen von linienbasierten Diagrammen verwendet. In diesem Abschnitt werden die folgenden Arten von linienbasierten Diagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlinie Grundlegendes Liniendiagramm. |
| 2 | Mit sichtbaren Punkten Diagramm mit sichtbaren Datenpunkten. |
| 3 | Anpassbare Hintergrundfarbe Diagramm mit angepasster Hintergrundfarbe. |
| 4 | Anpassbare Linienfarbe Diagramm mit angepasster Linienfarbe. |
| 5 | Anpassbare Achsen- und Häkchenbeschriftungen Diagramm mit benutzerdefinierten Achsen- und Häkchenbeschriftungen. |
| 6 | Fadenkreuze Liniendiagramme mit dem Fadenkreuz am Datenpunkt bei der Auswahl. |
| 7 | Anpassbarer Linienstil Diagramm mit angepasster Linienfarbe. |
| 8 | Liniendiagramme mit gekrümmten Linien Diagramm mit glatten Kurvenlinien. |
Ein Google Map-Diagramm verwendet die Google Maps-API, um die Karte anzuzeigen. Datenwerte werden als Markierungen auf der Karte angezeigt. Datenwerte können Koordinaten (Lat-Long-Paare) oder tatsächliche Adressen sein. Die Karte wird entsprechend skaliert, sodass sie alle identifizierten Punkte enthält.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundkarte Grundlegende Google Map. |
| 2 | Karte mit Breiten- / Längengrad Karte mit Standorten, die mit Längen- und Breitengrad angegeben wurden. |
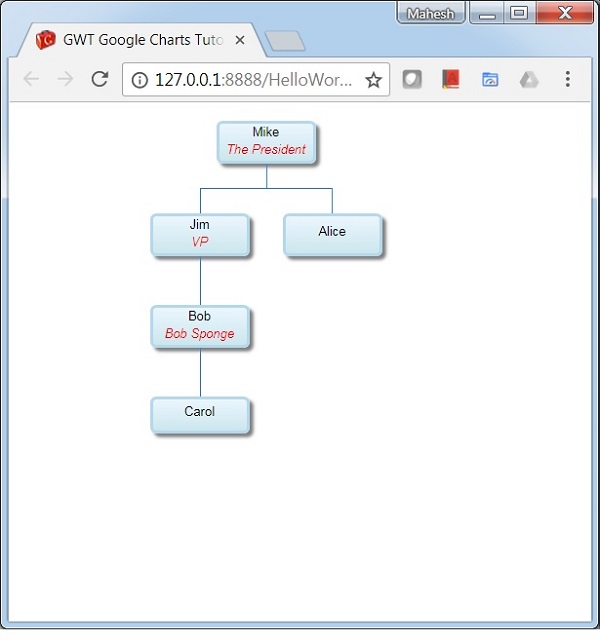
Es folgt ein Beispiel für ein Organigramm.
Das Organigramm hilft beim Rendern einer Hierarchie von Knoten, mit der übergeordnete / untergeordnete Beziehungen in einer Organisation dargestellt werden. Ein Stammbaum ist beispielsweise eine Art Organigramm. Wir haben die Konfigurationen zum Zeichnen eines Diagramms bereits im Kapitel Google Charts-Konfigurationssyntax gesehen . Lassen Sie uns nun ein Beispiel eines Organigramms sehen.
Konfigurationen
Wir haben verwendet OrgChart Klasse, um ein Organigramm anzuzeigen.
// Organization chart
OrgChart chart = new OrgChart();Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Kreisdiagramme werden zum Zeichnen von Kreisdiagrammen verwendet. In diesem Abschnitt werden die folgenden Arten von Kreisdiagrammen erläutert.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Basic Pie Grundlegendes Kreisdiagramm. |
| 2 | Donut Chart Donut Chart. |
| 3 | 3D-Kreisdiagramm 3D-Kreisdiagramm. |
| 4 | Kreisdiagramm mit explodierten Scheiben Kreisdiagramm mit explodierten Scheiben. |
Ein Sankey-Diagramm ist ein Visualisierungswerkzeug und wird verwendet, um einen Fluss von einem Wertesatz zu einem anderen darzustellen. Verbundene Objekte werden als Knoten und die Verbindungen als Links bezeichnet. Sankeys werden verwendet, um eine Viele-zu-Viele-Zuordnung zwischen zwei Domänen oder mehreren Pfaden durch eine Reihe von Stufen anzuzeigen.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlegende Sankey-Tabelle Grundlegende Sankey-Tabelle. |
| 2 | Mehrstufiges Sankey-Diagramm Mehrstufiges Sankey-Diagramm. |
| 3 | Anpassen des Sankey-Diagramms Kundenspezifisches Sankey-Diagramm. |
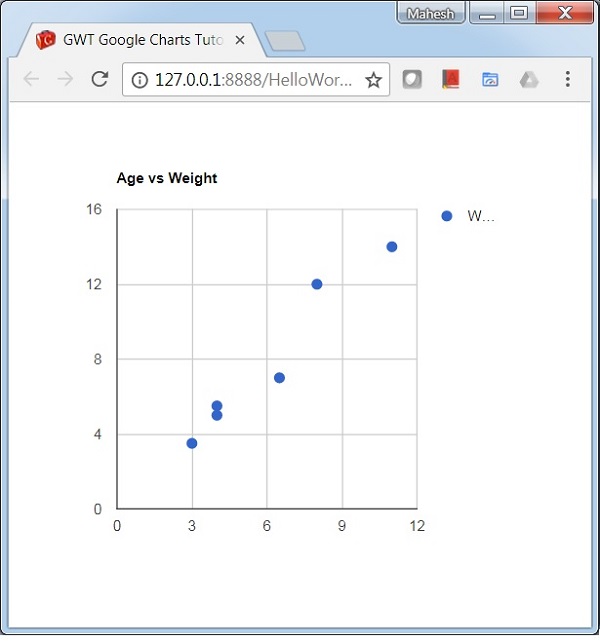
Das folgende Beispiel zeigt ein Streudiagramm.
Wir haben die Konfigurationen zum Zeichnen eines Diagramms bereits im Kapitel Google Charts-Konfigurationssyntax gesehen . Lassen Sie uns nun ein Beispiel für ein Streudiagramm sehen.
Konfigurationen
Wir haben verwendet ScatterChart Klasse, um ein Streudiagramm anzuzeigen.
ScatterChart chart = new ScatterChart();Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Ein gestuftes Flächendiagramm ist ein stufenbasiertes Flächendiagramm. Wir werden die folgenden Arten von Stufenbereichsdiagrammen diskutieren.
| Sr. Nr. | Diagrammtyp / Beschreibung |
|---|---|
| 1 | Grundlegendes Stufen-Diagramm Grundlegendes Diagramm für abgestufte Bereiche. |
| 2 | Gestapeltes gestuftes Diagramm Gestapeltes Stufenbereichsdiagramm. |
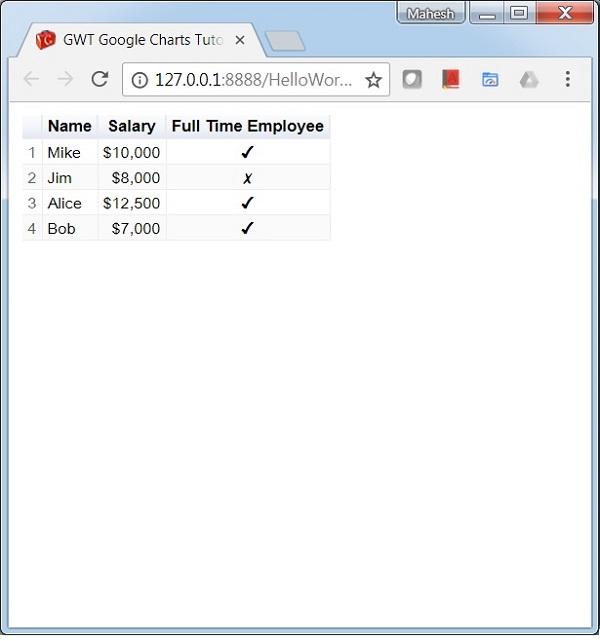
Das Tabellendiagramm hilft beim Rendern einer Tabelle, die sortiert und ausgelagert werden kann. Tabellenzellen können mithilfe von Formatzeichenfolgen oder durch direktes Einfügen von HTML als Zellenwerte formatiert werden. Numerische Werte sind standardmäßig rechtsbündig ausgerichtet. Boolesche Werte werden als Häkchen oder Kreuzzeichen angezeigt. Benutzer können einzelne Zeilen entweder mit der Tastatur oder der Maus auswählen. Spaltenüberschriften können zum Sortieren verwendet werden. Die Kopfzeile bleibt während des Bildlaufs fest. Die Tabelle löst Ereignisse aus, die der Benutzerinteraktion entsprechen.
Wir haben die Konfigurationen zum Zeichnen eines Diagramms bereits im Kapitel Google Charts-Konfigurationssyntax gesehen . Lassen Sie uns nun ein Beispiel für ein Tabellendiagramm sehen.
Konfigurationen
Wir haben verwendet Table Klasse, um ein Tabellendiagramm anzuzeigen.
Table chart = new Chart();Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.

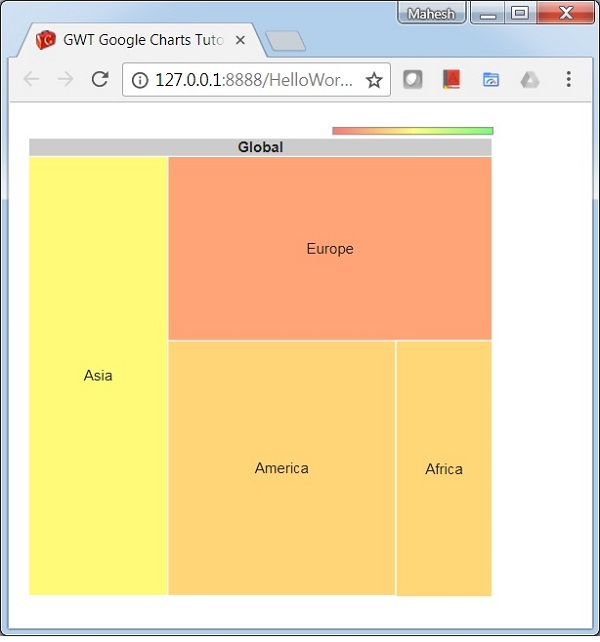
TreeMap ist eine visuelle Darstellung eines Datenbaums, in dem jeder Knoten null oder mehr untergeordnete Elemente und ein übergeordnetes Element (mit Ausnahme des Stamms) haben kann. Jeder Knoten wird als Rechteck angezeigt und kann gemäß den von uns zugewiesenen Werten dimensioniert und gefärbt werden. Größen und Farben werden relativ zu allen anderen Knoten im Diagramm bewertet. Das folgende Beispiel zeigt ein Baumkarten-Diagramm.
Wir haben die Konfigurationen zum Zeichnen eines Diagramms bereits im Kapitel Google Charts-Konfigurationssyntax gesehen . Lassen Sie uns nun ein Beispiel für ein TreeMap-Diagramm sehen.
Konfigurationen
Wir haben verwendet TreeMap Klasse, um ein TreeMap-Diagramm anzuzeigen.
TreeMap chart = new TreeMap();Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Ergebnis
Überprüfen Sie das Ergebnis.