GWT Highcharts - Kurzanleitung
GWT Highcharts ist eine Open-Source-Java-basierte Bibliothek, die eine elegante und funktionsreiche Highcharts-Visualisierung in einer GWT-Anwendung bietet und zusammen mit GWT-Widget-Bibliotheken verwendet werden kann.
Eigenschaften
Compatible- Alle modernen Browser werden zusammen mit iPhone / iPad-Browsern und Internet Explorer 6 unterstützt. Moderne Browser verwenden SVG für das Rendern von Grafiken und in älteren Internet Explorer-Grafiken werden Grafiken mit VML gezeichnet.
Pure Java - Es ist kein JavaScript erforderlich, da die vollständige Highcharts-API in Java-Methoden verfügbar ist.
No Flash - Client-seitige Plug-Ins wie Flash Player oder Java sind nicht erforderlich, da Highcharts native Browsertechnologien verwendet und Diagramme auf modernen Mobilgeräten ohne Änderungen ausgeführt werden können.
Clean Syntax - Die meisten Methoden sind verkettbar, sodass die Konfigurationsoptionen des Diagramms mit einer Syntax verwaltet werden können, die so streng wie JSON ist.
Dynamic- Serien und Punkte können jederzeit nach der Diagrammerstellung dynamisch hinzugefügt werden. Event-Hooks werden unterstützt. Serverinteraktionen werden unterstützt.
Documented - Highcharts-APIs werden ausführlich mit zahlreichen Code- und Syntaxbeispielen dokumentiert.
Dieses Tutorial zeigt Ihnen, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit Highcharts und GWT Framework zu beginnen. In diesem Tutorial erfahren Sie auch, wie Sie JDK, Tomcat und Eclipse auf Ihrem Computer einrichten, bevor Sie GWT Framework einrichten.
System Anforderungen
GWT erfordert JDK 1.6 oder höher. Die allererste Anforderung besteht darin, JDK auf Ihrem Computer zu installieren.
| JDK | 1.6 oder höher. |
|---|---|
| Erinnerung | Keine Mindestanforderung. |
| Festplattenplatz | Keine Mindestanforderung. |
| Betriebssystem | Keine Mindestanforderung. |
Befolgen Sie die angegebenen Schritte, um Ihre Umgebung so einzurichten, dass mit der Entwicklung von GWT-Anwendungen begonnen wird.
Schritt 1 - Überprüfen Sie die Java-Installation auf Ihrem Computer
Öffnen Sie nun die Konsole und führen Sie den folgenden Java-Befehl aus.
| Betriebssystem | Aufgabe | Befehl |
|---|---|---|
| Windows | Öffnen Sie die Befehlskonsole | c: \> Java-Version |
| Linux | Öffnen Sie das Befehlsterminal | $ java -version |
| Mac | Terminal öffnen | Maschine: ~ Joseph $ Java-Version |
Lassen Sie uns die Ausgabe für alle Betriebssysteme überprüfen
| Sr.Nr. | Betriebssystem und generierte Ausgabe |
|---|---|
| 1 | Windows Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) Java HotSpot (TM) -Client-VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| 2 | Linux Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) ava HotSpot (TM) Client-VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| 3 | Mac Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) 64-Bit-Server-VM von Java HotSpot (TM) (Build 17.0-b17, gemischter Modus, Freigabe) |
Schritt 2 - Java Development Kit (JDK) einrichten
Wenn Sie Java nicht installiert haben, können Sie das Java Software Development Kit (SDK) von der Java-Site von Oracle installieren: Java SE Downloads . Anweisungen zum Installieren von JDK finden Sie in heruntergeladenen Dateien. Befolgen Sie die Anweisungen zum Installieren und Konfigurieren des Setups. Setzen Sie abschließend die Umgebungsvariablen PATH und JAVA_HOME so, dass sie auf das Verzeichnis verweisen, das Java und Java enthält, normalerweise Java_Installationsverzeichnis / bin bzw. Java_Installationsverzeichnis.
Stellen Sie die JAVA_HOMEUmgebungsvariable, die auf den Speicherort des Basisverzeichnisses verweist, in dem Java auf Ihrem Computer installiert ist. Zum Beispiel
| Sr.Nr. | Betriebssystem & Ausgabe |
|---|---|
| 1 | Windows Setzen Sie die Umgebungsvariable JAVA_HOME auf C: \ Programme \ Java \ jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Hängen Sie den Java-Compiler-Speicherort an den Systempfad an.
| Sr.Nr. | Betriebssystem & Ausgabe |
|---|---|
| 1 | Windows Fügen Sie die Zeichenfolge% JAVA_HOME% \ bin an das Ende der Systemvariablen Path an. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac nicht benötigt |
Wenn Sie alternativ eine integrierte Entwicklungsumgebung (IDE) wie Borland JBuilder, Eclipse, IntelliJ IDEA oder Sun ONE Studio verwenden, kompilieren Sie ein einfaches Programm und führen Sie es aus, um zu bestätigen, dass die IDE weiß, wo Sie Java installiert haben. Andernfalls führen Sie die ordnungsgemäße Einrichtung gemäß dem angegebenen Dokument durch der IDE.
Schritt 3 - Eclipse IDE einrichten
Alle Beispiele in diesem Tutorial wurden mit Eclipse IDE geschrieben. Daher würde ich vorschlagen, dass Sie die neueste Version von Eclipse basierend auf Ihrem Betriebssystem auf Ihrem Computer installiert haben.
Laden Sie zum Installieren der Eclipse-IDE die neuesten Eclipse-Binärdateien von herunter https://www.eclipse.org/downloads/. Nachdem Sie die Installation heruntergeladen haben, entpacken Sie die Binärdistribution an einem geeigneten Ort. Zum Beispiel in C: \ eclipse unter Windows oder / usr / local / eclipse unter Linux / Unix und setzen Sie schließlich die Variable PATH entsprechend.
Eclipse kann durch Ausführen der folgenden Befehle auf einem Windows-Computer gestartet werden, oder Sie können einfach auf eclipse.exe doppelklicken
%C:\eclipse\eclipse.exeEclipse kann durch Ausführen der folgenden Befehle auf einem Unix-Computer (Solaris, Linux usw.) gestartet werden:
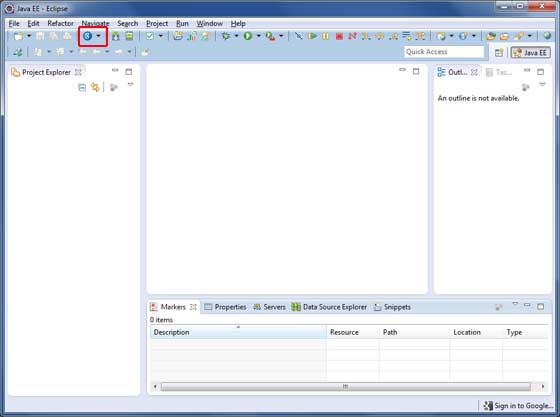
$/usr/local/eclipse/eclipseWenn nach einem erfolgreichen Start alles in Ordnung ist, sollte das folgende Ergebnis angezeigt werden:

Schritt 4: Installieren Sie das GWT SDK & Plugin für Eclipse
Befolgen Sie die Anweisungen unter dem Link Plugin für Eclipse (inkl. SDKs) , um das auf Ihrem Computer installierte GWT SDK & Plugin für Eclipse-Version zu installieren.
Wenn nach einer erfolgreichen Einrichtung für das GWT-Plugin alles in Ordnung ist, sollte der folgende Bildschirm mit angezeigt werden Google icon markiert mit rotem Rechteck wie unten gezeigt -

Schritt 5: Installieren Sie Highcharts
Laden Sie das neueste Highcharts-Glas von der Download- Seite herunter und fügen Sie es dem Klassenpfad des Projekts hinzu.
Fügen Sie den folgenden Eintrag in die Datei <Projektname> .gwt.xml ein
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>Fügen Sie den folgenden Eintrag in die HTML-Datei <Projektname> .html ein
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />In diesem Kapitel wird die Konfiguration vorgestellt, die zum Zeichnen eines Diagramms mithilfe der Highcharts-API in GWT erforderlich ist.
Schritt 1: Erstellen Sie eine GWT-Anwendung
Führen Sie die folgenden Schritte aus, um die GWT-Anwendung zu aktualisieren, die wir in GWT - Kapitel " Anwendung erstellen" erstellt haben.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint, wie im Kapitel GWT - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.gwt.xml , HelloWorld.html und HelloWorld.java wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um das Ergebnis der implementierten Logik zu überprüfen. |
Es folgt der Inhalt des modifizierten Moduldeskriptors src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Es folgt der Inhalt der geänderten HTML-Hostdatei war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>Wir werden die aktualisierte Datei HelloWorld.java am Ende sehen, nachdem wir die Konfigurationen verstanden haben.
Schritt 2: Konfigurationen erstellen
Diagramm erstellen
Konfigurieren Sie den Typ, den Titel und den Untertitel des Diagramms.
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
Konfigurieren Sie den Ticker, der auf der X-Achse angezeigt werden soll.
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
Konfigurieren Sie den Titel und die Plotlinien, die auf der Y-Achse angezeigt werden sollen.
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");Tooltip
Konfigurieren Sie den Tooltip. Setzen Sie das nach dem Wert hinzuzufügende Suffix (y-Achse).
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);Legende
Konfigurieren Sie die Legende so, dass sie zusammen mit anderen Eigenschaften auf der rechten Seite des Diagramms angezeigt wird.
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);Serie
Konfigurieren Sie die Daten, die im Diagramm angezeigt werden sollen. Serie ist ein Array, bei dem jedes Element dieses Arrays eine einzelne Linie im Diagramm darstellt.
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);Schritt 3: Fügen Sie das Diagramm zum übergeordneten Bereich hinzu.
Wir fügen das Diagramm dem Stammfenster hinzu.
RootPanel.get().add(chart);Beispiel
Betrachten Sie das folgende Beispiel, um die Konfigurationssyntax besser zu verstehen:
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}Ergebnis
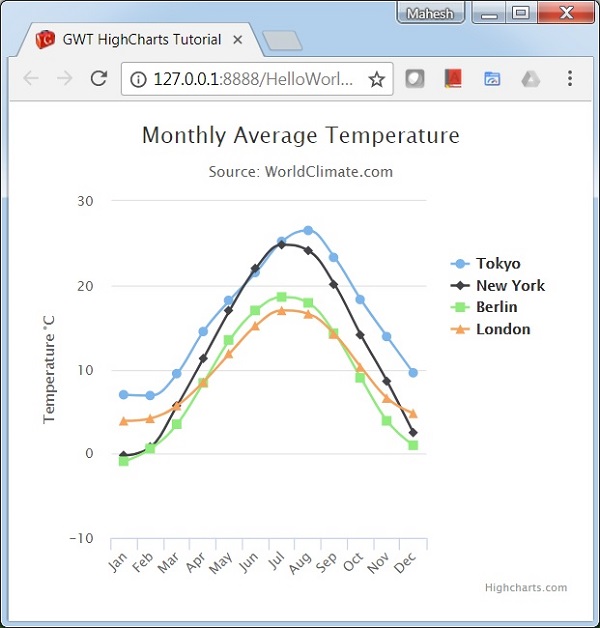
Überprüfen Sie das Ergebnis.

Liniendiagramme werden zum Zeichnen von Linien- / Spline-basierten Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von linien- und splinebasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundlinie Grundlegendes Liniendiagramm. |
| 2 | Mit Datenbeschriftungen Diagramm mit Datenbeschriftungen. |
| 3 | Zeitreihen, zoombar Diagramm mit Zeitreihen. |
| 4 | Spline mit umgekehrten Achsen Spline-Diagramm mit umgekehrten Achsen. |
| 5 | Spline mit Symbolen Spline-Diagramm mit Symbolen für Hitze / Regen. |
| 6 | Spline mit Handlungsbändern Spline-Diagramm mit Plotbändern. |
Flächendiagramme werden zum Zeichnen von flächenbasierten Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von flächenbasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundbereich Grundlegendes Flächendiagramm. |
| 2 | Bereich mit negativen Werten Flächendiagramm mit negativen Werten. |
| 3 | Gestapelter Bereich Diagramm mit übereinander gestapelten Bereichen. |
| 4 | Prozentuale Fläche Diagramm mit Daten in Prozent. |
| 5 | Bereich mit fehlenden Punkten Diagramm mit fehlenden Punkten in den Daten. |
| 6 | Umgekehrte Achsen Fläche mit umgekehrten Achsen. |
| 7 | Area-Spline Flächendiagramm mit Spline. |
Balkendiagramme werden zum Zeichnen von Balkendiagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Balkendiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Basic Bar Grundlegendes Balkendiagramm. |
| 2 | Gestapelte Bar Balkendiagramm mit übereinander gestapeltem Balken. |
| 3 | Balkendiagramm mit negativen Werten Balkendiagramm mit negativen Werten. |
Säulendiagramme werden zum Zeichnen spaltenbasierter Diagramme verwendet. In diesem Abschnitt werden die verschiedenen Arten von spaltenbasierten Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Grundlegende Spalte Grundlegendes Säulendiagramm. |
| 2 | Spalte mit negativen Werten Säulendiagramm mit negativen Werten. |
| 3 | Gestapelte Säule Diagramm mit übereinander gestapelten Spalten. |
| 4 | Gestapelte und gruppierte Spalte Diagramm mit Spalte in gestapelter und gruppierter Form. |
| 5 | Spalte mit gestapeltem Prozentsatz Diagramm mit gestapeltem Prozentsatz. |
| 6 | Säule mit gedrehten Etiketten Säulendiagramm mit gedrehten Beschriftungen in Spalten. |
| 7 | Spaltenbereich Säulendiagramm mit Bereichen. |
Kreisdiagramme werden zum Zeichnen von Kreisdiagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Kreisdiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Basic Pie Grundlegendes Kreisdiagramm. |
| 2 | Kuchen mit Legenden Kreisdiagramm mit Legenden. |
| 3 | Donut Chart Donut Chart. |
Das folgende Beispiel zeigt ein grundlegendes Streudiagramm.
Die Konfiguration zum Zeichnen eines Diagramms haben wir bereits im Kapitel Highcharts-Konfigurationssyntax gesehen .
Ein Beispiel für ein grundlegendes Streudiagramm ist unten angegeben.
Konfigurationen
Lassen Sie uns nun die zusätzlichen Konfigurationen / Schritte sehen, die unternommen wurden.
Serie
Konfigurieren Sie den Diagrammtyp so, dass er streuungsbasiert ist. series.typeentscheidet über den Serientyp für das Diagramm. Hier ist der Standardwert "line".
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);Beispiel
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}Ergebnis
Überprüfen Sie das Ergebnis.

Dynamische Diagramme werden zum Zeichnen datenbasierter Diagramme verwendet, bei denen sich die Daten nach dem Rendern des Diagramms ändern können. In diesem Abschnitt werden die verschiedenen Arten von dynamischen Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Spline wird jede Sekunde aktualisiert Spline-Diagramm wird jede Sekunde aktualisiert. |
| 2 | Klicken Sie, um einen Punkt hinzuzufügen Diagramm mit Punktadditionsfunktion. |
Kombinationsdiagramme werden verwendet, um gemischte Diagramme zu zeichnen. Zum Beispiel Balkendiagramm mit Kreisdiagramm. In diesem Abschnitt werden die verschiedenen Arten von Kombinationsdiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Spalte, Linie und Torte Diagramm mit Spalte, Linie und Kreis. |
| 2 | Doppelachsen, Linie und Spalte Diagramm mit zwei Achsen, Linie und Spalte. |
| 3 | Mehrere Achsen Diagramm mit mehreren Achsen. |
| 4 | Mit Regressionslinie streuen Streudiagramm mit Regressionslinie. |
3D-Diagramme werden zum Zeichnen dreidimensionaler Diagramme verwendet. In diesem Abschnitt werden die verschiedenen Arten von 3D-Diagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | 3D-Spalte 3D-Säulendiagramm. |
| 2 | 3D-Streuung 3D-Streudiagramm. |
| 3 | 3D Pie 3D-Kreisdiagramm. |
Kartendiagramme werden zum Zeichnen von Heatmap- oder Tree-Map-Diagrammen verwendet. In diesem Abschnitt werden die verschiedenen Arten von Kartendiagrammen erläutert.
| Sr.Nr. | Diagrammtyp & Beschreibung |
|---|---|
| 1 | Heat Map Heat Map. |
| 2 | Baumkarte Baumkarte. |