HTML5 - Web Worker
JavaScript wurde für die Ausführung in einer Umgebung mit einem Thread entwickelt, dh, mehrere Skripte können nicht gleichzeitig ausgeführt werden. Stellen Sie sich eine Situation vor, in der Sie UI-Ereignisse verarbeiten, große Mengen an API-Daten abfragen und verarbeiten sowie das DOM bearbeiten müssen.
JavaScript wird Ihren Browser in Situationen hängen lassen, in denen die CPU-Auslastung hoch ist. Nehmen wir ein einfaches Beispiel, in dem JavaScript eine große Schleife durchläuft -
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
function bigLoop() {
for (var i = 0; i <= 10000; i += 1) {
var j = i;
}
alert("Completed " + j + "iterations" );
}
function sayHello(){
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "bigLoop();" value = "Big Loop" />
<input type = "button" onclick = "sayHello();" value = "Say Hello" />
</body>
</html>Es wird das folgende Ergebnis erzeugt -
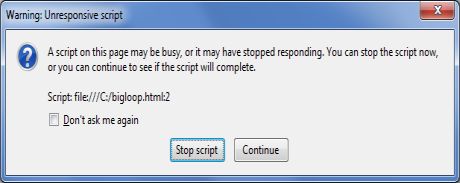
Wenn Sie auf die Schaltfläche Big Loop klicken, wird das folgende Ergebnis in Firefox angezeigt:

Was ist Web Worker?
Die oben erläuterte Situation kann mit behandelt werden Web Workers Wer erledigt alle rechenintensiven Aufgaben, ohne die Benutzeroberfläche zu unterbrechen, und wird normalerweise auf separaten Threads ausgeführt?
Web Worker ermöglichen lang laufende Skripts, die nicht durch Skripte unterbrochen werden, die auf Klicks oder andere Benutzerinteraktionen reagieren, und ermöglichen die Ausführung langer Aufgaben, ohne dass die Seite reagiert.
Web Worker sind Hintergrundskripte, relativ schwergewichtig und nicht für die Verwendung in großer Anzahl vorgesehen. Zum Beispiel wäre es unangemessen, einen Worker für jedes Pixel eines 4-Megapixel-Bildes zu starten.
Wenn ein Skript in einem Web Worker ausgeführt wird, kann es nicht auf das Fensterobjekt der Webseite (window.document) zugreifen. Dies bedeutet, dass Web Worker keinen direkten Zugriff auf die Webseite und die DOM-API haben. Obwohl Web Worker die Benutzeroberfläche des Browsers nicht blockieren können, können sie dennoch CPU-Zyklen verbrauchen und das System weniger reaktionsschnell machen.
Wie arbeiten Web Worker?
Web Worker werden mit der URL einer JavaScript-Datei initialisiert, die den Code enthält, den der Worker ausführen wird. Dieser Code legt Ereignis-Listener fest und kommuniziert mit dem Skript, das ihn erzeugt hat, von der Hauptseite. Es folgt die einfache Syntax:
var worker = new Worker('bigLoop.js');Wenn die angegebene Javascript-Datei vorhanden ist, erzeugt der Browser einen neuen Arbeitsthread, der asynchron heruntergeladen wird. Wenn der Pfad zu Ihrem Worker einen 404-Fehler zurückgibt, schlägt der Worker stillschweigend fehl.
Wenn Ihre Anwendung mehrere unterstützende JavaScript-Dateien enthält, können Sie diese importieren importScripts() Methode, die Dateinamen als Argument durch Komma getrennt wie folgt verwendet -
importScripts("helper.js", "anotherHelper.js");Sobald der Web Worker erzeugt wurde, erfolgt die Kommunikation zwischen dem Web Worker und seiner übergeordneten Seite über das postMessage()Methode. Abhängig von Ihrem Browser / Ihrer Version kann postMessage () entweder eine Zeichenfolge oder ein JSON-Objekt als einzelnes Argument akzeptieren.
Auf die von Web Worker übergebene Nachricht wird mit zugegriffen onmessageEreignis auf der Hauptseite. Lassen Sie uns nun unser bigLoop-Beispiel mit Web Worker schreiben. Unten ist die Hauptseite (hello.htm), die einen Web-Worker erzeugt, um die Schleife auszuführen und den endgültigen Wert der Variablen zurückzugebenj - -
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
var worker = new Worker('bigLoop.js');
worker.onmessage = function (event) {
alert("Completed " + event.data + "iterations" );
};
function sayHello() {
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "sayHello();" value = "Say Hello"/>
</body>
</html>Es folgt der Inhalt der Datei bigLoop.js. Dies macht Gebrauch vonpostMessage() API, um die Kommunikation zurück zur Hauptseite zu leiten -
for (var i = 0; i <= 1000000000; i += 1) {
var j = i;
}
postMessage(j);Dies führt zu folgendem Ergebnis:
Stoppen von Web-Workern
Web Worker hören nicht von selbst auf, aber die Seite, auf der sie gestartet wurden, kann sie durch Aufrufen stoppen terminate() Methode.
worker.terminate();Ein gekündigter Web Worker antwortet nicht mehr auf Nachrichten und führt keine zusätzlichen Berechnungen durch. Sie können einen Worker nicht neu starten. Stattdessen können Sie einen neuen Worker mit derselben URL erstellen.
Fehler behandeln
Das folgende Beispiel zeigt eine Fehlerbehandlungsfunktion in einer Web Worker-JavaScript-Datei, die Fehler in der Konsole protokolliert. Mit Fehlerbehandlungscode würde das obige Beispiel wie folgt aussehen:
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
var worker = new Worker('bigLoop.js');
worker.onmessage = function (event) {
alert("Completed " + event.data + "iterations" );
};
worker.onerror = function (event) {
console.log(event.message, event);
};
function sayHello() {
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "sayHello();" value = "Say Hello"/>
</body>
</html>Überprüfen der Browserunterstützung
Im Folgenden finden Sie die Syntax zum Erkennen einer in einem Browser verfügbaren Unterstützung für Web Worker-Funktionen:
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script src = "/js/modernizr-1.5.min.js"></script>
<script>
function myFunction() {
if (Modernizr.webworkers) {
alert("Congratulation!! you have web workers support." );
} else {
alert("Sorry!! you do not have web workers support." );
}
}
</script>
</head>
<body>
<button onclick = "myFunction()">Click me</button>
</body>
</html>Dies führt zu folgendem Ergebnis: