JavaFX - Kurzanleitung
Rich Internet Applicationssind solche Webanwendungen, die ähnliche Funktionen und Erfahrungen bieten wie Desktopanwendungen. Sie bieten den Benutzern im Vergleich zu normalen Webanwendungen ein besseres visuelles Erlebnis. Diese Anwendungen werden als Browser-Plug-Ins oder als virtuelle Maschine geliefert und dienen dazu, herkömmliche statische Anwendungen in erweiterte, flüssigere, animierte und ansprechende Anwendungen umzuwandeln.
Im Gegensatz zu herkömmlichen Desktop-Anwendungen benötigen RIAs keine zusätzliche Software, um ausgeführt zu werden. Alternativ sollten Sie je nach Anwendung Software wie ActiveX, Java, Flash installieren.
In einer RIA wird die grafische Darstellung auf der Clientseite verwaltet, da sie über ein Plugin verfügt, das umfangreiche Grafiken unterstützt. Kurz gesagt, die Datenmanipulation in einer RIA wird auf der Serverseite ausgeführt, während die entsprechende Objektmanipulation auf der Clientseite durchgeführt wird.
Wir haben drei Haupttechnologien, mit denen wir eine RIA entwickeln können. Dazu gehören die folgenden -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Diese Softwareplattform wurde von Adobe Systems entwickelt und wird zum Erstellen von Rich Internet-Anwendungen verwendet. Zusammen mit diesen können Sie auch andere Anwendungen wie Vektor, Animation, Browsergames, Desktop-Anwendungen, mobile Anwendungen und Spiele usw. erstellen.
Dies ist die am häufigsten verwendete Plattform für die Entwicklung und Ausführung von RIAs mit einer Penetrationsrate für Desktop-Browser von 96%.
Microsoft Silverlight
Genau wie Adobe Flash ist Microsoft Silverlight auch ein Softwareanwendungsframework für die Entwicklung und Ausführung von Rich Internet-Anwendungen. Ursprünglich wurde dieses Framework für Streaming-Medien verwendet. Die vorliegenden Versionen unterstützen auch Multimedia, Grafiken und Animationen.
Diese Plattform wird selten mit einer Penetrationsrate des Desktop-Browsers von 66% verwendet.
JavaFX
JavaFX ist eine Java-Bibliothek, mit der Sie Rich Internet-Anwendungen entwickeln können. Durch die Verwendung der Java-Technologie haben diese Anwendungen eine Browser-Penetrationsrate von 76%.
Was ist JavaFX?
JavaFX ist eine Java-Bibliothek zum Erstellen von Rich Internet-Anwendungen. Die mit dieser Bibliothek geschriebenen Anwendungen können konsistent auf mehreren Plattformen ausgeführt werden. Die mit JavaFX entwickelten Anwendungen können auf verschiedenen Geräten wie Desktop-Computern, Mobiltelefonen, Fernsehgeräten, Tablets usw. ausgeführt werden.
Entwickeln GUI Applications Mit der Programmiersprache Java verlassen sich die Programmierer auf Bibliotheken wie Advanced Windowing Toolkit und Swing. Nach dem Aufkommen von JavaFX können diese Java-Programmierer nun GUI-Anwendungen mit umfangreichen Inhalten effektiv entwickeln.
Benötigen Sie JavaFX
Entwickeln Client Side ApplicationsMit umfangreichen Funktionen waren die Programmierer auf verschiedene Bibliotheken angewiesen, um Funktionen wie Medien, Benutzeroberflächensteuerelemente, Web, 2D und 3D usw. hinzuzufügen. JavaFX enthält alle diese Funktionen in einer einzigen Bibliothek. Darüber hinaus können die Entwickler auf die vorhandenen Funktionen einer Java-Bibliothek zugreifen, zSwing.
JavaFX bietet eine Vielzahl von Grafik- und Medien-APIs und nutzt die Moderne Graphical Processing Unitdurch hardwarebeschleunigte Grafik. JavaFX bietet auch Schnittstellen, über die Entwickler Grafikanimationen und UI-Steuerung kombinieren können.
Man kann JavaFX mit JVM-basierten Technologien wie Java, Groovy und JRuby verwenden. Wenn Entwickler sich für JavaFX entscheiden, müssen keine zusätzlichen Technologien erlernt werden, da Vorkenntnisse in einer der oben genannten Technologien ausreichen, um RIAs mit JavaFX zu entwickeln.
Funktionen von JavaFX
Im Folgenden sind einige wichtige Funktionen von JavaFX aufgeführt:
Written in Java - Die JavaFX-Bibliothek ist in Java geschrieben und steht für die Sprachen zur Verfügung, die auf einer JVM ausgeführt werden können. Dazu gehören: Java, Groovy and JRuby. Diese JavaFX-Anwendungen sind auch plattformunabhängig.
FXML- JavaFX bietet eine Sprache namens FXML, eine HTML-ähnliche deklarative Auszeichnungssprache. Der einzige Zweck dieser Sprache ist die Definition einer Benutzeroberfläche.
Scene Builder- JavaFX bietet eine Anwendung namens Scene Builder. Durch die Integration dieser Anwendung in IDEs wie Eclipse und NetBeans können die Benutzer auf eine Drag & Drop-Entwurfsoberfläche zugreifen, über die FXML-Anwendungen entwickelt werden (genau wie Swing Drag & Drop- und DreamWeaver-Anwendungen).
Swing Interoperability - In einer JavaFX-Anwendung können Sie Swing-Inhalte mithilfe von einbetten Swing NodeKlasse. Ebenso können Sie die vorhandenen Swing-Anwendungen mit JavaFX-Funktionen wie eingebetteten Webinhalten und umfangreichen Grafikmedien aktualisieren.
Built-in UI controls - Die JavaFX-Bibliothek bietet UI-Steuerelemente, mit denen wir eine Anwendung mit vollem Funktionsumfang entwickeln können.
CSS like Styling- JavaFX bietet ein CSS-ähnliches Styling. Auf diese Weise können Sie das Design Ihrer Anwendung mit einfachen CSS-Kenntnissen verbessern.
Canvas and Printing API- JavaFX bietet Canvas, einen Sofortmodus für die Rendering-API. Innerhalb des Paketsjavafx.scene.canvasEs enthält eine Reihe von Klassen für Canvas, mit denen wir direkt in einem Bereich der JavaFX-Szene zeichnen können. JavaFX bietet im Paket auch Klassen für Druckzweckejavafx.print.
Rich set of API’s- Die JavaFX-Bibliothek bietet eine Vielzahl von APIs zum Entwickeln von GUI-Anwendungen, 2D- und 3D-Grafiken usw. Diese APIs enthalten auch Funktionen der Java-Plattform. Daher können Sie mit dieser API auf die Funktionen von Java-Sprachen wie Generics, Annotations, Multithreading und Lambda Expressions zugreifen. Die traditionelle Java-Sammlungsbibliothek wurde erweitert und Konzepte wie beobachtbare Listen und Karten wurden hinzugefügt. Mit diesen können die Benutzer die Änderungen in den Datenmodellen beobachten.
Integrated Graphics library - JavaFX bietet Klassen für 2d und 3d Grafik.
Graphics pipeline- JavaFX unterstützt Grafiken, die auf der hardwarebeschleunigten Grafikpipeline Prism basieren. Bei Verwendung mit einer unterstützten Grafikkarte oder GPU bietet es flüssige Grafiken. Falls das System keine Grafikkarte unterstützt, wird standardmäßig das Software-Rendering-Stack verwendet.
Geschichte von JavaFX
JavaFX wurde ursprünglich von entwickelt Chris Oliver, als er für eine Firma namens arbeitete See Beyond Technology Corporation, die später von erworben wurde Sun Microsystems im Jahr 2005.
Die folgenden Punkte geben uns weitere Informationen zu diesem Projekt -
Ursprünglich wurde dieses Projekt als F3 bezeichnet (Form Follows Functions) und es wurde mit der Absicht entwickelt, umfangreichere Schnittstellen für die Entwicklung von GUI-Anwendungen bereitzustellen.
Sun Microsystems erwarb das Unternehmen See Beyond im Juni 2005 und passte das F3-Projekt als an JavaFX.
Im Jahr 2007 wurde JavaFX offiziell bei angekündigt Java One, eine World Wide Web-Konferenz, die jährlich stattfindet.
Im Jahr 2008 Net Beansintegriert in JavaFX war verfügbar. Im selben Jahr die JavaStandard Development Kit für JavaFX 1.0 wurde veröffentlicht.
Im Jahr 2009 erwarb die Oracle Corporation Sun Microsystems und im selben Jahr wurde auch die nächste Version von JavaFX (1.2) veröffentlicht.
Im Jahr 2010 kam JavaFX 1.3 heraus und im Jahr 2011 wurde JavaFX 2.0 veröffentlicht.
Die neueste Version, JavaFX8, wurde am 18. März 2014 als integraler Bestandteil von Java veröffentlicht.
Ab Java8 das JDK (Java Development Kit) beinhaltet JavaFXBibliothek darin. Um JavaFX-Anwendungen auszuführen, müssen Sie daher lediglich Java8 oder eine höhere Version auf Ihrem System installieren.
Darüber hinaus unterstützen IDEs wie Eclipse und NetBeans JavaFX. In diesem Kapitel erfahren Sie, wie Sie die Umgebung so einstellen, dass JavaFX-Anwendungen auf verschiedene Arten ausgeführt werden.
Java8 installieren
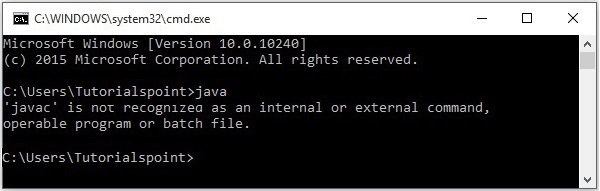
Zunächst müssen Sie überprüfen, ob Java auf Ihrem System installiert ist oder nicht, indem Sie die Eingabeaufforderung öffnen und den Befehl „Java“ eingeben.
Wenn Sie Java nicht auf Ihrem System installiert haben, wird an der Eingabeaufforderung die im folgenden Screenshot gezeigte Meldung angezeigt.

Installieren Sie anschließend Java, indem Sie die folgenden Schritte ausführen.
Step 1- Besuchen Sie die JavaSE-Downloadseite und klicken Sie auf das JDKDownload Schaltfläche wie im folgenden Screenshot hervorgehoben

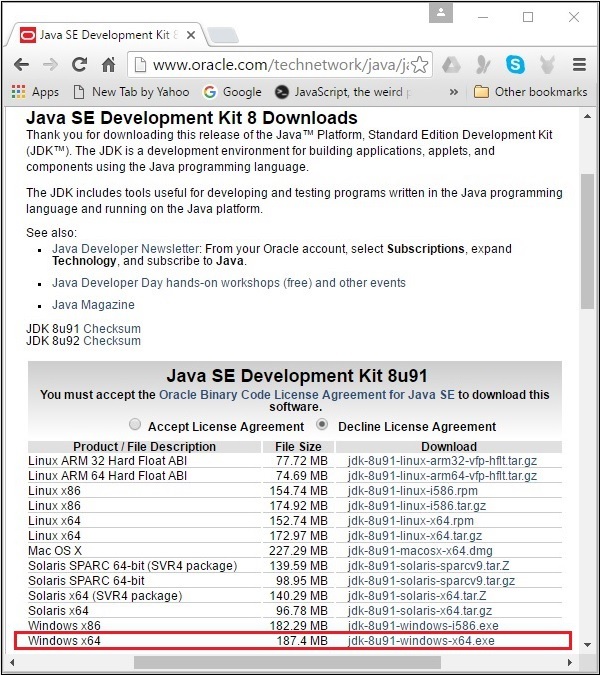
Step 2 - Wenn Sie auf die Schaltfläche Herunterladen klicken, werden Sie zu weitergeleitet Java SE Development Kit 8 DownloadsSeite. Diese Seite enthält Links zu JDK für verschiedene Plattformen.
Akzeptieren Sie die Lizenzvereinbarung und laden Sie die erforderliche Software herunter, indem Sie auf den entsprechenden Link klicken.
Wenn Sie beispielsweise mit einem Windows 64-Bit-Betriebssystem arbeiten, müssen Sie die im folgenden Screenshot hervorgehobene JDK-Version herunterladen.

Wenn Sie auf den hervorgehobenen Link klicken, wird das für Windows 64-Bit-Betriebssystem geeignete Java8 Development Kit auf Ihr System heruntergeladen.
Step 3 - Führen Sie die heruntergeladene ausführbare Binärdatei aus, um die Installation von JDK8 zu starten.

Step 4 - Wählen Sie das Installationsverzeichnis.

Step 5 - Wenn Sie den Zielordner auswählen und auf Weiter klicken, zeigt der JavaFX-Installationsprozess den Fortschrittsbalken an, wie im folgenden Screenshot gezeigt.

Step 6 - Ändern Sie bei Bedarf das Installationsverzeichnis, behalten Sie die Standardverzeichnisse bei und fahren Sie fort.

Step 7 - Beenden Sie den Installationsvorgang, indem Sie auf die Schaltfläche Schließen klicken (siehe folgenden Screenshot).

Einrichten des Pfads für Windows
Nach der Installation von Java müssen Sie die Pfadvariablen festlegen. Angenommen, Sie haben Java installiertC:\Program Files\java\jdk1.8.0_91Verzeichnis.
Jetzt können Sie die folgenden Schritte ausführen -
Klicken Sie mit der rechten Maustaste auf "Arbeitsplatz" und wählen Sie "Eigenschaften".
Klicken Sie auf der Registerkarte "Erweitert" auf die Schaltfläche "Umgebungsvariablen".
Ändern Sie nun die Variable 'Path' so, dass sie auch den Pfad zur ausführbaren Java-Datei enthält. Wenn der Pfad derzeit beispielsweise auf "C: \ WINDOWS \ SYSTEM32" festgelegt ist, ändern Sie Ihren Pfad in "C: \ WINDOWS \ SYSTEM32". C: \ Programme \ java \ jdk1.8.0_91 \ bin '.

Festlegen der NetBeans-Umgebung von JavaFX
NetBeans8bietet integrierte Unterstützung für JavaFX. Bei der Installation können Sie eine JavaFX-Anwendung ohne zusätzliche Plugins oder JAR-Dateien erstellen. Um die NetBeans-Umgebung einzurichten, müssen Sie die folgenden Schritte ausführen.
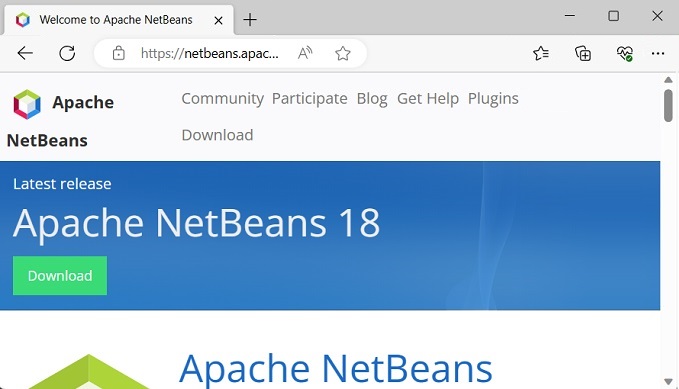
Step 1- Besuchen Sie die NetBeans-Website NetBeans-Website und klicken Sie auf die Schaltfläche Herunterladen, um die NetBeans-Software herunterzuladen.

Step 2 - Beim Klicken DownloadSie gelangen auf die Download-Seite der NetBeans-Software, die NetBeans-Bundles für verschiedene Java-Anwendungen bereitstellt. Laden Sie die NetBeans-Software für herunterJavaSE wie im folgenden Screenshot gezeigt.

Step 3 - Beim Klicken auf diese Schaltfläche wird eine Datei mit dem Namen netbeans-8.0-windows.exe wird auf Ihr System heruntergeladen. Führen Sie diese Datei aus, um sie zu installieren. Beim Ausführen dieser Datei wird ein NetBeans-Installationsprogramm gestartet, wie im folgenden Screenshot gezeigt.

Nach Abschluss der Konfiguration sehen Sie die Welcome Page of the installer.
Step 4 - Klicken Sie auf die Schaltfläche Weiter und fahren Sie mit der Installation fort.

Step 5 - Das nächste Fenster enthält die NETBEANS IDE 8.0 license agreement. Lesen Sie es sorgfältig durch und akzeptieren Sie die Vereinbarung, indem Sie das Kontrollkästchen unter "Ich akzeptiere die Bedingungen in der Lizenzvereinbarung" aktivieren und dann auf klickenNext Taste.

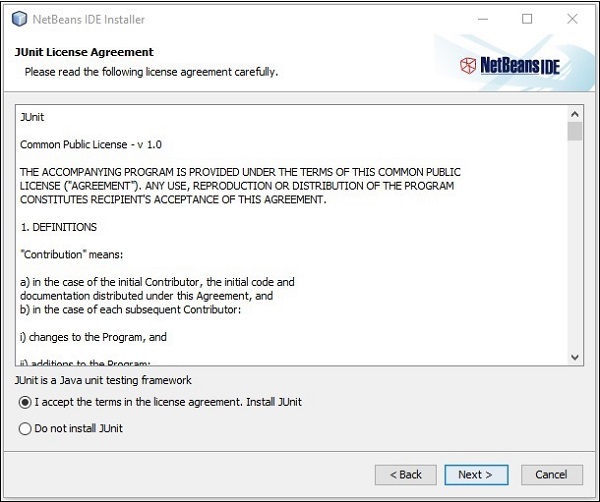
Step 6 - Im nächsten Fenster sehen Sie die Lizenzvereinbarung für JunitAkzeptieren Sie dies, indem Sie das Optionsfeld unter "Ich akzeptiere die Bedingungen in der Lizenzvereinbarung, JUnit installieren" aktivieren und auf klicken Next.

Step 7- Wählen Sie das Zielverzeichnis, in dem Netbeans 8.0 installiert werden soll. Darüber hinaus können Sie auch das Verzeichnis durchsuchen, in demJava Development Kit ist in Ihrem System installiert und klicken Sie auf Next Taste.

Step 8 - Wählen Sie ebenfalls das Zielverzeichnis für Glassfish ServerInstallation. Durchsuchen Sie das Java Development Kit-Verzeichnis (jetzt für Glassfish Reference) und klicken Sie dann aufNext.

Step 9 - Überprüfen Sie die Check for Updates Klicken Sie auf die Schaltfläche Installieren, um die Installation zu starten.

Step 10 - Dieser Schritt startet die Installation von NetBeans IDE 8.0 und kann eine Weile dauern.

Step 11 - Klicken Sie nach Abschluss des Vorgangs auf Finish Schaltfläche, um die Installation abzuschließen.
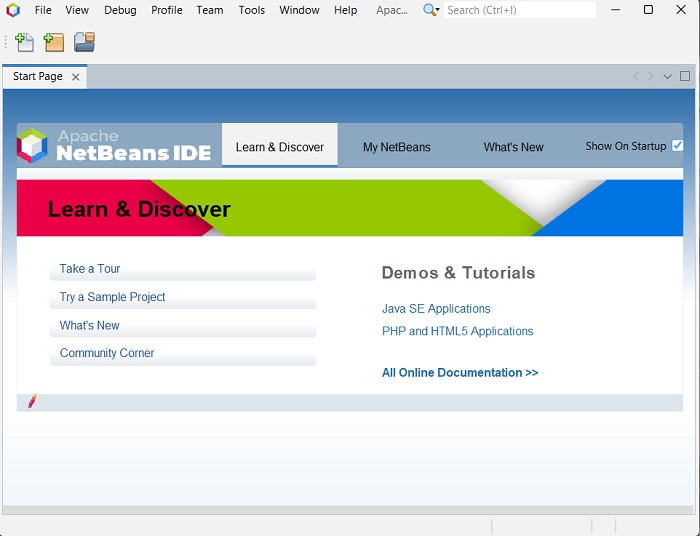
Step 12 - Sobald Sie die NetBeans-IDE gestartet haben, wird die Startseite angezeigt, wie im folgenden Screenshot gezeigt.

Step 13 - Wählen Sie im Dateimenü New Project… Um den Assistenten für neue Projekte zu öffnen, wie im folgenden Screenshot gezeigt.

Step 14 - In der New Project Assistent auswählen JavaFX und klicken Sie auf Next. Es wird eine neue JavaFX-Anwendung für Sie erstellt.

Step 15 - Wählen Sie den Namen des Projekts und den Ort des Projekts in der NewJavaFX Application Fenster und dann klicken Finish. Es wird eine Beispielanwendung mit dem angegebenen Namen erstellt.

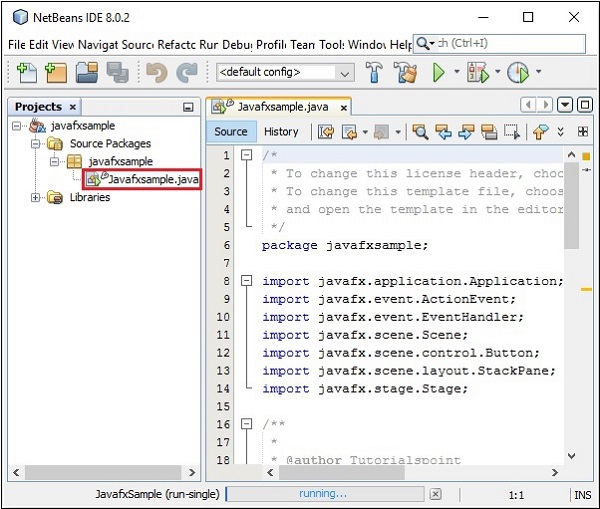
In diesem Fall eine Anwendung mit einem Namen javafxsamplegeschaffen. In dieser Anwendung generiert die NetBeans-IDE ein Java-Programm mit dem NamenJavafxsample.java. Wie im folgenden Screenshot gezeigt, wird dieses Programm in NetBeans-Quellpaketen erstellt→ javafxsample.

Step 16 - Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Run File um diesen Code wie im folgenden Screenshot gezeigt auszuführen.

Dieses automatisch erstellte Programm enthält den Code, der ein einfaches JavaFX-Fenster mit einer Schaltfläche mit der Bezeichnung generiert Say ‘Hello World’drin. Jedes Mal, wenn Sie auf diese Schaltfläche klicken, wird die Zeichenfolge angezeigtHello World wird wie unten gezeigt auf der Konsole angezeigt.

JavaFX in Eclipse installieren
Ein Plugin namens e(fx)clipse ist auch in JavaFX verfügbar. Mit den folgenden Schritten können Sie JavaFX in Eclipse festlegen. Stellen Sie zunächst sicher, dass Sie Eclipse in Ihrem System haben. Wenn nicht, laden Sie Eclipse herunter und installieren Sie es auf Ihrem System.
Führen Sie nach der Installation von Eclipse die folgenden Schritte aus, um die Installation durchzuführen e(fx)clipse in Ihrem System.
Step 1 - Öffnen Sie Eclipse in der Help Menü und wählen Install New Software… Option wie unten gezeigt.

Beim Klicken wird das angezeigt Available Software Fenster, wie im folgenden Screenshot gezeigt.

Im Textfeld Work with In diesem Fenster müssen Sie den Link des Plugins für die erforderliche Software angeben.
Step 2 - Klicken Sie auf Add… Taste. Geben Sie den Namen des Plugins als ane(fx)clipse. Geben Sie als Nächstes den folgenden Link als Speicherort an.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Nachdem Sie den Namen und den Speicherort des Plugins angegeben haben, klicken Sie auf die Schaltfläche OK, wie im folgenden Screenshot hervorgehoben.

Step 4 - Kurz nachdem Sie das Plugin hinzugefügt haben, finden Sie zwei Kontrollkästchen für e(fx)clipse – install und e(fx)clipse – single components. Aktivieren Sie diese beiden Kontrollkästchen und klicken Sie aufAdd… Schaltfläche wie im folgenden Screenshot gezeigt.
clipse_single_components.jpg)
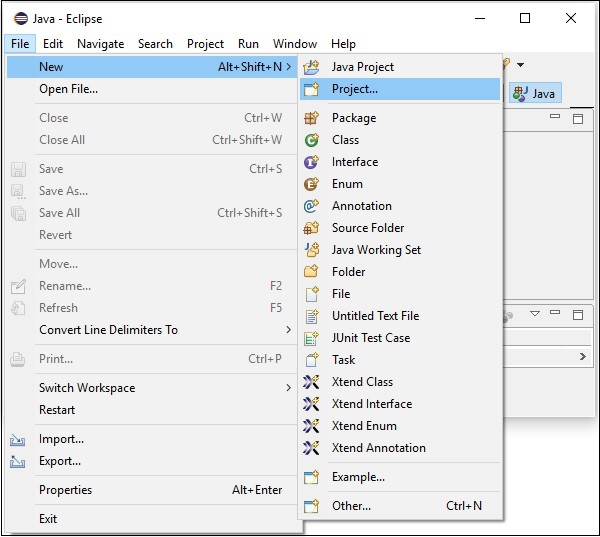
Step 5- Öffnen Sie als Nächstes Ihre Eclipse-IDE. Klicken Sie auf das Menü Datei und wählen Sie Projekt, wie im folgenden Screenshot gezeigt.

Step 6- Anschließend wird ein Fenster angezeigt, in dem Sie eine Liste der von Eclipse bereitgestellten Assistenten zum Erstellen eines Projekts anzeigen können. Erweitern Sie dieJavaFX Assistent auswählen JavaFX Project und klicken Sie auf Next Schaltfläche wie im folgenden Screenshot gezeigt.

Step 7 - Beim Klicken Nextwird ein Assistent für neue Projekte geöffnet. Hier können Sie den gewünschten Projektnamen eingeben und auf klickenFinish.

Step 8- Wenn Sie auf Fertig stellen klicken, wird eine Anwendung mit dem angegebenen Namen (Beispiel) erstellt. Im Unterpaket namensapplication, ein Programm mit dem Namen Main.java wird wie unten gezeigt generiert.

Step 9- Dieses automatisch generierte Programm enthält den Code zum Generieren eines leeren JavaFX-Fensters. Klicken Sie mit der rechten Maustaste auf diese Datei und wählen SieRun As → Java Application wie im folgenden Screenshot gezeigt.

Beim Ausführen dieser Anwendung wird ein leeres JavaFX-Fenster angezeigt (siehe unten).

Note - Wir werden in den späteren Kapiteln mehr über den Code diskutieren.
JavaFX bietet eine vollständige API mit einer Vielzahl von Klassen und Schnittstellen zum Erstellen von GUI-Anwendungen mit umfangreichen Grafiken. Die wichtigen Pakete dieser API sind -
javafx.animation - Enthält Klassen zum Hinzufügen von übergangsbasierten Animationen wie Füllen, Überblenden, Drehen, Skalieren und Übersetzen zu den JavaFX-Knoten.
javafx.application - Enthält eine Reihe von Klassen, die für den Lebenszyklus der JavaFX-Anwendung verantwortlich sind.
javafx.css - Enthält Klassen zum Hinzufügen von CSS-ähnlichem Stil zu JavaFX-GUI-Anwendungen.
javafx.event - Enthält Klassen und Schnittstellen zur Bereitstellung und Verarbeitung von JavaFX-Ereignissen.
javafx.geometry - Enthält Klassen zum Definieren von 2D-Objekten und zum Ausführen von Operationen an diesen.
javafx.stage - Dieses Paket enthält die Containerklassen der obersten Ebene für JavaFX-Anwendungen.
javafx.scene- Dieses Paket enthält Klassen und Schnittstellen zur Unterstützung des Szenendiagramms. Darüber hinaus bietet es Unterpakete wie Canvas, Diagramm, Steuerung, Effekt, Bild, Eingabe, Layout, Medien, Farbe, Form, Text, Transformation, Web usw. Es gibt mehrere Komponenten, die diese umfangreiche API von JavaFX unterstützen .
Die folgende Abbildung zeigt die Architektur der JavaFX-API. Hier sehen Sie die Komponenten, die die JavaFX-API unterstützen.

Szenendiagramm
In JavaFX wurden die GUI-Anwendungen mithilfe eines Szenendiagramms codiert. Ein Szenendiagramm ist der Ausgangspunkt für die Erstellung der GUI-Anwendung. Es enthält die (GUI-) Anwendungsprimitive, die als Knoten bezeichnet werden.
Ein Knoten ist ein visuelles / grafisches Objekt und kann Folgendes enthalten:
Geometrical (Graphical) objects - (2D und 3D) wie Kreis, Rechteck, Polygon usw.
UI controls - wie Schaltfläche, Kontrollkästchen, Auswahlfeld, Textbereich usw.
Containers - (Layoutfenster) wie Randfenster, Gitterfenster, Durchflussfenster usw.
Media elements - wie Audio-, Video- und Bildobjekte.
Im Allgemeinen erstellt eine Sammlung von Knoten ein Szenendiagramm. Alle diese Knoten sind in einer hierarchischen Reihenfolge angeordnet, wie unten gezeigt.

Jeder Knoten im Szenendiagramm hat ein einzelnes übergeordnetes Element, und der Knoten, der keine übergeordneten Elemente enthält, wird als Knoten bezeichnet root node.
Auf die gleiche Weise hat jeder Knoten ein oder mehrere untergeordnete Knoten, und der Knoten ohne untergeordnete Knoten wird als bezeichnet leaf node;; Ein Knoten mit untergeordneten Knoten wird als bezeichnetbranch node.
Eine Knoteninstanz kann nur einmal zu einem Szenendiagramm hinzugefügt werden. Die Knoten eines Szenendiagramms können Effekte, Deckkraft, Transformationen, Ereignishandler, Ereignishandler und anwendungsspezifische Zustände aufweisen.
Prisma
Prisma ist ein high performance hardware–accelerated graphical pipelineDas wird verwendet, um die Grafiken in JavaFX zu rendern. Es kann sowohl 2D- als auch 3D-Grafiken rendern.
Zum Rendern von Grafiken verwendet ein Prisma -
- DirectX 9 unter Windows XP und Vista.
- DirectX 11 unter Windows 7.
- OpenGL unter Mac und Linux, Embedded Systems.
Falls die Hardwareunterstützung für Grafiken auf dem System nicht ausreicht, verwendet Prism den Software-Renderpfad, um die Grafiken zu verarbeiten.
Bei Verwendung mit einer unterstützten Grafikkarte oder GPU bietet es flüssigere Grafiken. Nur für den Fall, dass das System keine Grafikkarte unterstützt, verwendet Prism standardmäßig den Software-Rendering-Stack (einer der beiden oben genannten).
GWT (Glass Windowing Toolkit)
Wie der Name schon sagt, bietet GWT Dienste zum Verwalten von Windows, Timern, Oberflächen und Ereigniswarteschlangen. GWT verbindet die JavaFX-Plattform mit dem nativen Betriebssystem.
Quantum Toolkit
Es ist eine Abstraktion über die untergeordneten Komponenten von Prism, Glass, Media Engine und Web Engine. Es verbindet Prism und GWT miteinander und stellt sie JavaFX zur Verfügung.
WebView
Mit JavaFX können Sie auch HTML-Inhalte in ein Szenendiagramm einbetten. WebView ist die Komponente von JavaFX, mit der dieser Inhalt verarbeitet wird. Es verwendet eine Technologie namensWeb KitDies ist eine interne Open-Source-Webbrowser-Engine. Diese Komponente unterstützt verschiedene Webtechnologien wie HTML5, CSS, JavaScript, DOM und SVG.
Mit WebView können Sie -
- Rendern Sie HTML-Inhalte von einer lokalen oder Remote-URL.
- Unterstützen Sie den Verlauf und bieten Sie die Navigation vor und zurück.
- Laden Sie den Inhalt neu.
- Wenden Sie Effekte auf die Webkomponente an.
- Bearbeiten Sie den HTML-Inhalt.
- Führen Sie JavaScript-Befehle aus.
- Ereignisse behandeln.
Im Allgemeinen können Sie mit WebView Webinhalte von Java aus steuern.
Media Engine
Das JavaFX media engine basiert auf einer Open-Source-Engine namens a Streamer. Diese Media Engine unterstützt die Wiedergabe von Video- und Audioinhalten.
Die JavaFX Media Engine bietet Unterstützung für Audio für die folgenden Dateiformate:
| Audio |
|
|---|---|
| Video |
|
Das Paket javafx.scene.mediaenthält die Klassen und Schnittstellen zur Bereitstellung von Medienfunktionen in JavaFX. Es wird in Form von drei Komponenten bereitgestellt, die -
Media Object - Dies ist eine Mediendatei
Media Player - Zum Abspielen von Medieninhalten.
Media View - Zum Anzeigen von Medien.
In diesem Kapitel werden wir die Struktur einer JavaFX-Anwendung im Detail diskutieren und anhand eines Beispiels lernen, eine JavaFX-Anwendung zu erstellen.
JavaFX-Anwendungsstruktur
Im Allgemeinen besteht eine JavaFX-Anwendung nämlich aus drei Hauptkomponenten Stage, Scene und Nodes wie in der folgenden Abbildung gezeigt.

Bühne
Eine Stufe (ein Fenster) enthält alle Objekte einer JavaFX-Anwendung. Es wird vertreten durchStage Klasse des Pakets javafx.stage. Die Primärstufe wird von der Plattform selbst erstellt. Das erstellte Bühnenobjekt wird als Argument an das übergebenstart() Methode der Application Klasse (im nächsten Abschnitt erklärt).
Eine Stufe hat zwei Parameter, die nämlich ihre Position bestimmen Width und Height. Es ist unterteilt in Inhaltsbereich und Dekorationen (Titelleiste und Rahmen).
Es stehen fünf Arten von Stufen zur Verfügung:
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Sie müssen die anrufen show() Methode zum Anzeigen des Inhalts einer Bühne.
Szene
Eine Szene repräsentiert den physischen Inhalt einer JavaFX-Anwendung. Es enthält den gesamten Inhalt eines Szenendiagramms. Die KlasseScene des Pakets javafx.scenerepräsentiert das Szenenobjekt. In einer Instanz wird das Szenenobjekt nur einer Stufe hinzugefügt.
Sie können eine Szene erstellen, indem Sie die Szenenklasse instanziieren. Sie können die Größe der Szene festlegen, indem Sie die Abmessungen (Höhe und Breite) zusammen mit dem übergebenroot node zu seinem Konstruktor.
Szenendiagramm und Knoten
EIN scene graphist eine baumartige Datenstruktur (hierarchisch), die den Inhalt einer Szene darstellt. Im Gegensatz dazu anode ist ein visuelles / grafisches Objekt eines Szenendiagramms.
Ein Knoten kann enthalten -
Geometrische (grafische) Objekte (2D und 3D) wie - Kreis, Rechteck, Polygon usw.
UI-Steuerelemente wie - Schaltfläche, Kontrollkästchen, Auswahlfeld, Textbereich usw.
Container (Layoutfenster) wie Randfenster, Gitterfenster, Durchflussfenster usw.
Medienelemente wie Audio-, Video- und Bildobjekte.
Das Node Klasse des Pakets javafx.scene stellt einen Knoten in JavaFX dar, diese Klasse ist die Superklasse aller Knoten.
Wie bereits erwähnt, gibt es drei Arten von Knoten:
Root Node - Das erste Szenendiagramm wird als Root-Knoten bezeichnet.
Branch Node/Parent Node- Der Knoten mit untergeordneten Knoten wird als Zweig- / Elternknoten bezeichnet. Die abstrakte Klasse mit dem NamenParent des Pakets javafx.scene ist die Basisklasse aller übergeordneten Knoten, und diese übergeordneten Knoten sind vom folgenden Typ:
Group- Ein Gruppenknoten ist ein Sammelknoten, der eine Liste von untergeordneten Knoten enthält. Immer wenn der Gruppenknoten gerendert wird, werden alle untergeordneten Knoten der Reihe nach gerendert. Jeder auf die Gruppe angewendete Transformations- und Effektstatus wird auf alle untergeordneten Knoten angewendet.
Region - Dies ist die Basisklasse aller auf JavaFX-Knoten basierenden UI-Steuerelemente wie Diagramm, Bereich und Steuerelement.
WebView - Dieser Knoten verwaltet die Web-Engine und zeigt deren Inhalt an.
Leaf Node- Der Knoten ohne untergeordnete Knoten wird als Blattknoten bezeichnet. Beispielsweise sind Rechteck, Ellipse, Box, ImageView, MediaView Beispiele für Blattknoten.
Der Wurzelknoten muss zwingend an das Szenendiagramm übergeben werden. Wenn die Gruppe als Root übergeben wird, werden alle Knoten an die Szene gebunden, und jede Änderung der Größe der Szene wirkt sich nicht auf das Layout der Szene aus.
Erstellen einer JavaFX-Anwendung
Um eine JavaFX-Anwendung zu erstellen, müssen Sie die Application-Klasse instanziieren und ihre abstrakte Methode implementieren start(). In dieser Methode schreiben wir den Code für die JavaFX-Anwendung.
Anwendungsklasse
Das Application Klasse des Pakets javafx.applicationist der Einstiegspunkt der Anwendung in JavaFX. Um eine JavaFX-Anwendung zu erstellen, müssen Sie diese Klasse erben und ihre abstrakte Methode implementierenstart(). Bei dieser Methode müssen Sie den gesamten Code für die JavaFX-Grafiken schreiben
In dem main Methode müssen Sie die Anwendung mit der starten launch()Methode. Diese Methode ruft intern die aufstart() Methode der Anwendungsklasse wie im folgenden Programm gezeigt.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}Innerhalb des start() Methode, um eine typische JavaFX-Anwendung zu erstellen, müssen Sie die folgenden Schritte ausführen:
Bereiten Sie ein Szenendiagramm mit den erforderlichen Knoten vor.
Bereiten Sie eine Szene mit den erforderlichen Abmessungen vor und fügen Sie das Szenendiagramm (Wurzelknoten des Szenendiagramms) hinzu.
Bereiten Sie eine Bühne vor, fügen Sie die Szene zur Bühne hinzu und zeigen Sie den Inhalt der Bühne an.
Vorbereiten des Szenendiagramms
Gemäß Ihrer Anwendung müssen Sie ein Szenendiagramm mit den erforderlichen Knoten erstellen. Da der Wurzelknoten der erste Knoten ist, müssen Sie einen Wurzelknoten erstellen. Als Wurzelknoten können Sie aus dem auswählenGroup, Region or WebView.
Group - Ein Gruppenknoten wird durch die benannte Klasse dargestellt Group welches zum Paket gehört javafx.scenekönnen Sie einen Gruppenknoten erstellen, indem Sie diese Klasse wie unten gezeigt instanziieren.
Group root = new Group();Das getChildren() Methode der Group Klasse gibt Ihnen ein Objekt der ObservableListKlasse, die die Knoten enthält. Wir können dieses Objekt abrufen und Knoten hinzufügen, wie unten gezeigt.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Wir können der Gruppe auch Knotenobjekte hinzufügen, indem wir sie einfach an die übergeben Group Klasse und an ihren Konstruktor zum Zeitpunkt der Instanziierung, wie unten gezeigt.
Group root = new Group(NodeObject);Region - Es ist die Basisklasse aller JavaFX-Knoten-basierten UI-Steuerelemente, wie z.
Chart - Diese Klasse ist die Basisklasse aller Diagramme und gehört zum Paket javafx.scene.chart.
Diese Klasse hat zwei Unterklassen, die - PieChart und XYChart. Diese beiden haben wiederum Unterklassen wieAreaChart, BarChart, BubbleChartusw. zum Zeichnen verschiedener Arten von XY-Plane-Diagrammen in JavaFX.
Mit diesen Klassen können Sie Diagramme in Ihre Anwendung einbetten.
Pane - Ein Fenster ist die Basisklasse aller Layoutfenster wie z AnchorPane, BorderPane, DialogPaneusw. Diese Klasse gehört zu einem Paket, das als - bezeichnet wird. javafx.scene.layout.
Mit diesen Klassen können Sie vordefinierte Layouts in Ihre Anwendung einfügen.
Control - Dies ist die Basisklasse der Steuerelemente der Benutzeroberfläche, z Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Mit diesen Klassen können Sie verschiedene UI-Elemente in Ihre Anwendung einfügen.
In einer Gruppe können Sie jede der oben genannten Klassen instanziieren und als Stammknoten verwenden, wie im folgenden Programm gezeigt.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Dieser Knoten verwaltet die Web-Engine und zeigt deren Inhalt an.
Das folgende Diagramm zeigt die Knotenklassenhierarchie von JavaFX.

Szene vorbereiten
Eine JavaFX-Szene wird durch die dargestellt Scene Klasse des Pakets javafx.scene. Sie können eine Szene erstellen, indem Sie diese Klasse wie im folgenden Cod-Block gezeigt instanziieren.
Während der Instanziierung muss das Stammobjekt an den Konstruktor der Szenenklasse übergeben werden.
Scene scene = new Scene(root);Sie können auch zwei Parameter vom Doppeltyp übergeben, die die Höhe und Breite der Szene darstellen (siehe unten).
Scene scene = new Scene(root, 600, 300);Bühne vorbereiten
Dies ist der Container jeder JavaFX-Anwendung und bietet ein Fenster für die Anwendung. Es wird vertreten durch dieStage Klasse des Pakets javafx.stage. Ein Objekt dieser Klasse wird als Parameter der übergebenstart() Methode der Application Klasse.
Mit diesem Objekt können Sie verschiedene Operationen auf der Bühne ausführen. In erster Linie können Sie Folgendes ausführen:
Stellen Sie den Titel für die Bühne mit der Methode ein setTitle().
Befestigen Sie das Szenenobjekt mit der an der Bühne setScene() Methode.
Zeigen Sie den Inhalt der Szene mit dem an show() Methode wie unten gezeigt.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Lebenszyklus der JavaFX-Anwendung
Die JavaFX-Anwendungsklasse verfügt über drei Lebenszyklusmethoden:
start() - Die Einstiegspunktmethode, in die der JavaFX-Grafikcode geschrieben werden soll.
stop() - Eine leere Methode, die überschrieben werden kann. Hier können Sie die Logik schreiben, um die Anwendung zu stoppen.
init() - Eine leere Methode, die überschrieben werden kann, mit der Sie jedoch keine Bühne oder Szene erstellen können.
Darüber hinaus bietet es eine statische Methode mit dem Namen launch() um die JavaFX-Anwendung zu starten.
Seit der launch()Methode ist statisch, Sie müssen sie aus einem statischen Kontext aufrufen (main im Allgemeinen). Bei jedem Start einer JavaFX-Anwendung werden die folgenden Aktionen ausgeführt (in derselben Reihenfolge).
Eine Instanz der Anwendungsklasse wird erstellt.
Init() Methode wird aufgerufen.
Das start() Methode wird aufgerufen.
Der Launcher wartet auf den Abschluss der Anwendung und ruft die auf stop() Methode.
Beenden der JavaFX-Anwendung
Wenn das letzte Fenster der Anwendung geschlossen wird, wird die JavaFX-Anwendung implizit beendet. Sie können dieses Verhalten deaktivieren, indem Sie den Booleschen Wert "False" an die statische Methode übergeben setImplicitExit() (sollte aus einem statischen Kontext aufgerufen werden).
Sie können eine JavaFX-Anwendung explizit mit den Methoden beenden Platform.exit() oder System.exit(int).
Beispiel 1 - Erstellen eines leeren Fensters
In diesem Abschnitt erfahren Sie, wie Sie eine JavaFX-Beispielanwendung erstellen, in der ein leeres Fenster angezeigt wird. Es folgen die Schritte -
Schritt 1: Erstellen einer Klasse
Erstellen Sie eine Java-Klasse und erben Sie die Application Klasse des Pakets javafx.application und implementieren Sie die start () -Methode dieser Klasse wie folgt.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Schritt 2: Erstellen eines Gruppenobjekts
In dem start() Die Methode erstellt ein Gruppenobjekt, indem sie die Klasse mit dem Namen Group instanziiert, die zum Paket gehört javafx.scene, wie folgt.
Group root = new Group();Schritt 3: Erstellen eines Szenenobjekts
Erstellen Sie eine Szene, indem Sie die benannte Klasse instanziieren Scene welches zum Paket gehört javafx.scene. Übergeben Sie an diese Klasse das Group-Objekt(root), im vorherigen Schritt erstellt.
Zusätzlich zum Stammobjekt können Sie zwei doppelte Parameter übergeben, die Höhe und Breite des Bildschirms zusammen mit dem Objekt der Gruppenklasse wie folgt darstellen.
Scene scene = new Scene(root,600, 300);Schritt 4: Festlegen des Titels der Bühne
Sie können den Titel mit der Taste auf die Bühne setzen setTitle() Methode der StageKlasse. DasprimaryStage ist ein Stage-Objekt, das als Parameter an die Startmethode der Szenenklasse übergeben wird.
Verwendung der primaryStage Objekt, setzen Sie den Titel der Szene als Sample Application Wie nachfolgend dargestellt.
primaryStage.setTitle("Sample Application");Schritt 5: Hinzufügen einer Szene zur Bühne
Mit der Methode können Sie der Bühne ein Szenenobjekt hinzufügen setScene() der genannten Klasse Stage. Fügen Sie das in den vorherigen Schritten vorbereitete Szenenobjekt mit dieser Methode hinzu, wie unten gezeigt.
primaryStage.setScene(scene);Schritt 6: Anzeigen des Bühneninhalts
Zeigen Sie den Inhalt der Szene mit der genannten Methode an show() des Stage Klasse wie folgt.
primaryStage.show();Schritt 7: Starten der Anwendung
Starten Sie die JavaFX-Anwendung, indem Sie die statische Methode aufrufen launch() des Application Klasse aus der Hauptmethode wie folgt.
public static void main(String args[]){
launch(args);
}Beispiel
Das folgende Programm generiert ein leeres JavaFX-Fenster. Speichern Sie diesen Code in einer Datei mit dem NamenJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac JavafxSample.java
java JavafxSampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Beispiel 2 - Zeichnen einer geraden Linie
Im vorherigen Beispiel haben wir gesehen, wie eine leere Bühne erstellt wird. In diesem Beispiel versuchen wir nun, mithilfe der JavaFX-Bibliothek eine gerade Linie zu zeichnen.
Es folgen die Schritte -
Schritt 1: Erstellen einer Klasse
Erstellen Sie eine Java-Klasse und erben Sie die Application Klasse des Pakets javafx.application und implementieren die start() Methode dieser Klasse wie folgt.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Schritt 2: Erstellen einer Linie
Sie können eine Zeile in JavaFX erstellen, indem Sie die benannte Klasse instanziieren Line welches zu einem Paket gehört javafx.scene.shapeInstanziieren Sie diese Klasse wie folgt.
//Creating a line object
Line line = new Line();Schritt 3: Festlegen der Eigenschaften für die Linie
Geben Sie die Koordinaten an, um die Linie auf einer XY-Ebene zu zeichnen, indem Sie die Eigenschaften festlegen startX, startY, endX und endYunter Verwendung ihrer jeweiligen Setter-Methoden, wie im folgenden Codeblock gezeigt.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Schritt 4: Erstellen eines Gruppenobjekts
Erstellen Sie in der Methode start () ein Gruppenobjekt, indem Sie die Klasse Group instanziieren, die zum Paket javafx.scene gehört.
Übergeben Sie das im vorherigen Schritt erstellte Linienobjekt (Knotenobjekt) als Parameter an den Konstruktor der Gruppenklasse, um es wie folgt zur Gruppe hinzuzufügen:
Group root = new Group(line);Schritt 5: Erstellen eines Szenenobjekts
Erstellen Sie eine Szene, indem Sie die benannte Klasse instanziieren Scene welches zum Paket gehört javafx.scene. Übergeben Sie an diese Klasse das Group-Objekt(root) das wurde im vorherigen Schritt erstellt.
Zusätzlich zum Stammobjekt können Sie zwei doppelte Parameter übergeben, die Höhe und Breite des Bildschirms zusammen mit dem Objekt der Gruppenklasse wie folgt darstellen.
Scene scene = new Scene(group ,600, 300);Schritt 6: Festlegen des Titels der Bühne
Sie können den Titel mit der Taste auf die Bühne setzen setTitle() Methode der StageKlasse. DasprimaryStage ist ein Stage-Objekt, das als Parameter an die Startmethode der Szenenklasse übergeben wird.
Verwendung der primaryStage Objekt, setzen Sie den Titel der Szene als Sample Application wie folgt.
primaryStage.setTitle("Sample Application");Schritt 7: Hinzufügen einer Szene zur Bühne
Mit der Methode können Sie der Bühne ein Szenenobjekt hinzufügen setScene() der genannten Klasse Stage. Fügen Sie das in den vorherigen Schritten mit dieser Methode vorbereitete Szenenobjekt wie folgt hinzu.
primaryStage.setScene(scene);Schritt 8: Anzeigen des Bühneninhalts
Zeigen Sie den Inhalt der Szene mit der genannten Methode an show() des Stage Klasse wie folgt.
primaryStage.show();Schritt 9: Starten der Anwendung
Starten Sie die JavaFX-Anwendung, indem Sie die statische Methode aufrufen launch() des Application Klasse aus der Hauptmethode wie folgt.
public static void main(String args[]){
launch(args);
}Beispiel
Das folgende Programm zeigt, wie mit JavaFX eine gerade Linie generiert wird. Speichern Sie diesen Code in einer Datei mit dem NamenJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac DrawingLine.java
java DrawingLineBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem eine gerade Linie angezeigt wird (siehe unten).

Beispiel 3 - Anzeigen von Text
Wir können auch Text in die JavaFX-Szene einbetten. Dieses Beispiel zeigt, wie Sie Text in JavaFX einbetten.
Es folgen die Schritte -
Schritt 1: Erstellen einer Klasse
Erstellen Sie eine Java-Klasse und erben Sie die Application Klasse des Pakets javafx.application und implementieren die start() Methode dieser Klasse wie folgt.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Schritt 2: Einbetten von Text
Sie können Text in eine JavaFX-Szene einbetten, indem Sie die benannte Klasse instanziieren Text welches zu einem Paket gehört javafx.scene.shape, instanziiere diese Klasse.
Sie können diese Klasse instanziieren, indem Sie einzubettenden Text im Zeichenfolgenformat übergeben. Sie können auch ein Textobjekt mit dem unten gezeigten Standardkonstruktor erstellen.
//Creating a Text object
Text text = new Text();Schritt 3: Einstellen der Schriftart
Sie können die Schriftart mit dem Text auf den Text einstellen setFont() Methode der TextKlasse. Diese Methode akzeptiert ein Schriftobjekt als Parameter. Stellen Sie die Schriftart des angegebenen Textes wie unten gezeigt auf 45 ein.
//Setting font to the text
text.setFont(new Font(45));Schritt 4: Festlegen der Position des Textes
Sie können die Position des Texts in der XY-Ebene festlegen, indem Sie die X- und Y-Koordinaten mit den entsprechenden Setter-Methoden festlegen setX() und setY() wie folgt.
//setting the position of the text
text.setX(50);
text.setY(150);Schritt 5: Festlegen des hinzuzufügenden Textes
Sie können den hinzuzufügenden Text mit der Methode setText () der Textklasse festlegen. Diese Methode akzeptiert einen Zeichenfolgenparameter, der den hinzuzufügenden Text darstellt.
text.setText("Welcome to Tutorialspoint");Schritt 6: Erstellen eines Gruppenobjekts
In dem start() Erstellen Sie ein Gruppenobjekt, indem Sie die Klasse mit dem Namen Group instanziieren, die zum Paket gehört javafx.scene.
Übergeben Sie das im vorherigen Schritt erstellte Textobjekt (Knotenobjekt) als Parameter an den Konstruktor der Group-Klasse, um es wie folgt zur Gruppe hinzuzufügen:
Group root = new Group(text)Schritt 7: Erstellen eines Szenenobjekts
Erstellen Sie eine Szene, indem Sie die benannte Klasse instanziieren Scene welches zum Paket gehört javafx.scene. Übergeben Sie an diese Klasse das Group-Objekt(root), im vorherigen Schritt erstellt.
Zusätzlich zum Stammobjekt können Sie zwei doppelte Parameter übergeben, die Höhe und Breite des Bildschirms zusammen mit dem Objekt der Gruppenklasse wie folgt darstellen.
Scene scene = new Scene(group ,600, 300);Schritt 8: Festlegen des Titels der Bühne
Sie können den Titel mit der Taste auf die Bühne setzen setTitle() Methode der StageKlasse. DasprimaryStage ist ein Stage-Objekt, das als Parameter an die Startmethode der Szenenklasse übergeben wird.
Verwendung der primaryStage Objekt, setzen Sie den Titel der Szene als Sample Application Wie nachfolgend dargestellt.
primaryStage.setTitle("Sample Application");Schritt 9: Hinzufügen einer Szene zur Bühne
Mit der Methode können Sie der Bühne ein Szenenobjekt hinzufügen setScene() der genannten Klasse Stage. Fügen Sie das in den vorherigen Schritten mit dieser Methode vorbereitete Szenenobjekt wie folgt hinzu.
primaryStage.setScene(scene);Schritt 10: Anzeigen des Bühneninhalts
Zeigen Sie den Inhalt der Szene mit der genannten Methode an show() des Stage Klasse wie folgt.
primaryStage.show();Schritt 11: Starten der Anwendung
Starten Sie die JavaFX-Anwendung, indem Sie die statische Methode aufrufen launch() des Application Klasse aus der Hauptmethode wie folgt.
public static void main(String args[]){
launch(args);
}Beispiel
Im Folgenden finden Sie das Programm zum Anzeigen von Text mit JavaFX. Speichern Sie diesen Code in einer Datei mit NamenDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac DisplayingText.java
java DisplayingTextBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem der unten gezeigte Text angezeigt wird.

Im vorherigen Kapitel haben wir die grundlegende Anwendung von JavaFX gesehen, in der wir gelernt haben, wie man ein leeres Fenster erstellt und wie man eine Linie auf einer XY-Ebene von JavaFX zeichnet. Neben der Linie können wir auch mehrere andere 2D-Formen zeichnen.
2D-Form
Im Allgemeinen ist eine 2D-Form eine geometrische Figur, die in der XY-Ebene gezeichnet werden kann. Dazu gehören Linie, Rechteck, Kreis usw.
Mit der JavaFX-Bibliothek können Sie zeichnen:
Vordefinierte Formen wie Linie, Rechteck, Kreis, Ellipse, Polygon, Polylinie, kubische Kurve, Quad-Kurve, Bogen.
Pfadelemente wie MoveTO-Pfadelement, Linie, horizontale Linie, vertikale Linie, kubische Kurve, quadratische Kurve, Bogen.
Darüber hinaus können Sie eine 2D-Form zeichnen, indem Sie den SVG-Pfad analysieren.
Jede der oben genannten 2D-Formen wird durch eine Klasse dargestellt, und alle diese Klassen gehören zum Paket javafx.scene.shape. Die benannte KlasseShape ist die Basisklasse aller zweidimensionalen Formen in JavaFX.
Erstellen einer 2D-Form
Um ein Diagramm zu erstellen, müssen Sie -
- Instanziieren Sie die jeweilige Klasse der gewünschten Form.
- Legen Sie die Eigenschaften der Form fest.
- Fügen Sie das Formobjekt der Gruppe hinzu.
Instanziieren der jeweiligen Klasse
Um eine zweidimensionale Form zu erstellen, müssen Sie zunächst die jeweilige Klasse instanziieren.
Wenn Sie beispielsweise eine Linie erstellen möchten, müssen Sie die Klasse Line wie folgt instanziieren:
Line line = new Line();Festlegen der Eigenschaften der Form
Nach dem Instanziieren der Klasse müssen Sie die Eigenschaften für die Form mithilfe der Setter-Methoden festlegen.
Um beispielsweise eine Linie zu zeichnen, müssen Sie die x- und y-Koordinaten des Start- und Endpunkts der Linie übergeben. Sie können diese Werte mit den jeweiligen Setter-Methoden wie folgt angeben:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Hinzufügen des Formobjekts zur Gruppe
Schließlich müssen Sie das Objekt der Form zur Gruppe hinzufügen, indem Sie es wie unten gezeigt als Parameter des Konstruktors übergeben.
//Creating a Group object
Group root = new Group(line);In der folgenden Tabelle finden Sie eine Liste der verschiedenen Formen (Klassen), die von JavaFX bereitgestellt werden.
| S.No. | Form & Beschreibung |
|---|---|
| 1 | Linie Eine Linie ist eine geometrische Struktur, die zwei Punkte verbindet. DasLine Klasse des Pakets javafx.scene.shape repräsentiert eine Linie in der XY-Ebene. |
| 2 | Rechteck Im Allgemeinen ist ein Rechteck ein vierseitiges Polygon mit zwei Paaren paralleler und gleichzeitiger Seiten, wobei alle Innenwinkel rechtwinklig sind. In JavaFX wird ein Rechteck durch eine Klasse mit dem Namen dargestelltRectangle. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 3 | Rechteck mit abgerundeten Ecken In JavaFX können Sie ein Rechteck entweder mit scharfen Kanten oder mit gewölbten Kanten zeichnen. Das Rechteck mit gewölbten Kanten wird als abgerundetes Rechteck bezeichnet. |
| 4 | Kreis Ein Kreis ist eine Linie, die eine geschlossene Schleife bildet, wobei jeder Punkt einen festen Abstand von einem Mittelpunkt hat. In JavaFX wird ein Kreis durch eine Klasse mit dem Namen dargestelltCircle. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 5 | Ellipse Eine Ellipse wird durch zwei Punkte definiert, die jeweils als Fokus bezeichnet werden. Wenn ein Punkt auf der Ellipse genommen wird, ist die Summe der Abstände zu den Fokuspunkten konstant. Die Größe der Ellipse wird durch die Summe dieser beiden Abstände bestimmt. In JavaFX wird eine Ellipse durch eine Klasse mit dem Namen dargestellt Ellipse. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 6 | Polygon Eine geschlossene Form, die durch eine Anzahl von koplanaren Liniensegmenten gebildet wird, die Ende an Ende verbunden sind. In JavaFX wird ein Polygon durch eine Klasse mit dem Namen dargestelltPolygon. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 7 | Polylinie Eine Polylinie ist dasselbe wie ein Polygon, außer dass eine Polylinie am Ende nicht geschlossen wird. Oder eine durchgehende Linie, die aus einem oder mehreren Liniensegmenten besteht. In JavaFX wird eine Polylinie durch eine Klasse mit dem Namen dargestelltPolygon. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 8 | Kubische Kurve Eine kubische Kurve ist eine Bezier-Parameterkurve in der XY-Ebene ist eine Kurve vom Grad 3. In JavaFX wird eine kubische Kurve durch eine Klasse mit dem Namen dargestellt CubicCurve. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 9 | QuadCurve Eine quadratische Kurve ist eine Bezier-Parameterkurve in der XY-Ebene ist eine Kurve vom Grad 2. In JavaFX wird eine QuadCurve durch eine Klasse namens QuadCurve dargestellt. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 10 | Bogen Ein Bogen ist Teil einer Kurve. In JavaFX wird ein Bogen durch eine Klasse mit dem Namen dargestelltArc. Diese Klasse gehört zum Paket -javafx.scene.shape. Arten von LichtbögenZusätzlich können wir drei Arten von Bögen zeichnen Open, Chord, Round. |
| 11 | SVGPath In JavaFX können wir Bilder erstellen, indem wir SVG-Pfade analysieren. Solche Formen werden durch die genannte Klasse dargestelltSVGPath. Diese Klasse gehört zum Paketjavafx.scene.shape. Diese Klasse hat eine Eigenschaft namenscontentdes String-Datentyps. Dies stellt die SVG-Pfad-codierte Zeichenfolge dar, aus der das Bild gezeichnet werden soll. |
Mehr Formen durch die Pfadklasse zeichnen
Im vorherigen Abschnitt haben wir gesehen, wie Sie einige einfache vordefinierte Formen zeichnen, indem Sie Klassen instanziieren und entsprechende Parameter festlegen.
Nur diese vordefinierten Formen reichen jedoch nicht aus, um komplexere Formen als die von der javafx.shape package.
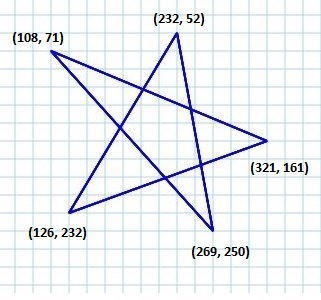
Wenn Sie beispielsweise ein grafisches Element wie im folgenden Diagramm dargestellt zeichnen möchten, können Sie sich nicht auf diese einfachen Formen verlassen.

Die Pfadklasse
Um solche komplexen Strukturen zu zeichnen, stellt JavaFX eine Klasse mit dem Namen bereit Path. Diese Klasse repräsentiert den geometrischen Umriss einer Form.
Es ist einer beobachtbaren Liste beigefügt, die verschiedene enthält Path Elements wie moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Beim Instanziieren erstellt diese Klasse einen Pfad basierend auf den angegebenen Pfadelementen.
Sie können die Pfadelemente an diese Klasse übergeben, während Sie sie wie folgt instanziieren:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Oder Sie können die beobachtbare Liste abrufen und alle Pfadelemente mit hinzufügen addAll() Methode wie folgt -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Sie können Elemente auch einzeln mit der Methode add () hinzufügen als -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Das Element "Zum Pfad verschieben"
Das Pfadelement MoveTowird verwendet, um die aktuelle Position des Pfads an einen bestimmten Punkt zu verschieben. Es wird im Allgemeinen verwendet, um den Startpunkt einer Form festzulegen, die mit den Pfadelementen gezeichnet wurde.
Es wird durch eine Klasse mit dem Namen dargestellt LineTo des Pakets javafx.scene.shape. Es hat 2 Eigenschaften des doppelten Datentyps, nämlich -
X - Die x-Koordinate des Punktes, zu dem eine Linie von der aktuellen Position gezogen werden soll.
Y - Die y-Koordinate des Punktes, zu dem eine Linie von der aktuellen Position gezogen werden soll.
Sie können ein Element zum Verschieben zum Pfad erstellen, indem Sie die MoveTo-Klasse instanziieren und die x, y-Koordinaten des neuen Punkts wie folgt übergeben:
MoveTo moveTo = new MoveTo(x, y);Wenn Sie dem Konstruktor keine Werte übergeben, wird der neue Punkt auf (0,0) gesetzt.
Sie können auch Werte für die x-, y-Koordinate festlegen, indem Sie die entsprechenden Setter-Methoden wie folgt verwenden:
setX(value);
setY(value);Beispiel - Zeichnen eines komplexen Pfades
In diesem Beispiel zeigen wir, wie Sie die folgende Form mit dem zeichnen Path, MoveTo und Line Klassen.

Speichern Sie diesen Code in einer Datei mit dem Namen ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac ComplexShape.java
java ComplexShapeBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem ein Bogen angezeigt wird, der wie unten gezeigt von der aktuellen Position zum angegebenen Punkt gezeichnet wird.

Im Folgenden sind die verschiedenen Pfadelemente (Klassen) aufgeführt, die von JavaFX bereitgestellt werden. Diese Klassen sind im Paket vorhandenjavafx.shape. Alle diese Klassen erben die KlassePathElement.
| S.No. | Form & Beschreibung |
|---|---|
| 1 | LineTo Das Pfadelement linewird verwendet, um eine gerade Linie zu einem Punkt in den angegebenen Koordinaten von der aktuellen Position zu zeichnen. Es wird durch eine Klasse mit dem Namen dargestelltLineTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 2 | HlineTo Das Pfadelement HLineTowird verwendet, um eine horizontale Linie zu einem Punkt in den angegebenen Koordinaten von der aktuellen Position zu zeichnen. Es wird durch eine Klasse mit dem Namen dargestelltHLineTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 3 | VLineTo Das Pfadelement vertical linewird verwendet, um eine vertikale Linie zu einem Punkt in den angegebenen Koordinaten von der aktuellen Position zu zeichnen. Es wird durch eine Klasse mit dem Namen dargestelltVLineTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 4 | QuadCurveTo Die quadratische Kurve des Pfadelements wird zum Zeichnen von a verwendet quadratic curvezu einem Punkt in den angegebenen Koordinaten von der aktuellen Position. Es wird durch eine Klasse mit dem Namen dargestelltQuadraticCurveTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 5 | CubicCurveTo Das Pfadelement cubic curvewird verwendet, um eine kubische Kurve von der aktuellen Position zu einem Punkt in den angegebenen Koordinaten zu zeichnen. Es wird durch eine Klasse mit dem Namen dargestelltCubicCurveTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
| 6 | ArcTo Das Pfadelement Arcwird verwendet, um einen Bogen von der aktuellen Position zu einem Punkt in den angegebenen Koordinaten zu zeichnen. Es wird durch eine Klasse mit dem Namen dargestelltArcTo. Diese Klasse gehört zum Paketjavafx.scene.shape. |
Eigenschaften von 2D-Objekten
Für alle zweidimensionalen Objekte können Sie verschiedene Eigenschaften wie Füllung, Strich, Strichart usw. festlegen. Im folgenden Abschnitt werden verschiedene Eigenschaften von 2D-Objekten erläutert.
- Strichart
- Strichbreite
- Strichfüllung
- Stroke
- Strichlinie
- Hubgehrungsgrenze
- Strichlinienkappe
- Smooth
Operationen an 2D-Objekten
Wenn wir einer Gruppe mehr als eine Form hinzufügen, überlappt sich die erste Form mit der zweiten, wie unten gezeigt.

Zusätzlich zu den Transformationen (Drehen, Skalieren, Übersetzen usw.) und Übergängen (Animationen) können Sie auch drei Operationen an 2D-Objekten ausführen, nämlich: Union, Subtraction und Intersection.
| S.No. | Operationsbeschreibung |
|---|---|
| 1 | Union Operation Diese Operation nimmt zwei oder mehr Formen als Eingaben an und gibt den von ihnen belegten Bereich zurück. |
| 2 | Kreuzungsbetrieb Diese Operation nimmt zwei oder mehr Formen als Eingaben an und gibt den Schnittbereich zwischen ihnen zurück. |
| 3 | Subtraktionsoperation Diese Operation nimmt zwei oder mehr Formen als Eingabe an. Dann wird der Bereich der ersten Form zurückgegeben, mit Ausnahme des Bereichs, der von der zweiten überlappt wird. |
Wie bei verschiedenen Formen können Sie auch in JavaFX einen Textknoten erstellen. Der Textknoten wird durch die benannte Klasse dargestelltText, die zum Paket gehört javafx.scene.text.
Diese Klasse enthält mehrere Eigenschaften, um Text in JavaFX zu erstellen und sein Erscheinungsbild zu ändern. Diese Klasse erbt auch die Shape-Klasse, die zum Paket gehörtjavafx.scene.shape.
Daher erbt es neben den Eigenschaften des Textes wie Schriftart, Ausrichtung, Zeilenabstand, Text usw. auch die grundlegenden Eigenschaften des Formknotens wie z strokeFill, stroke, strokeWidth, strokeType, usw.
Erstellen eines Textknotens
Seit der Klasse Text des Pakets javafx.scene.text stellt den Textknoten in JavaFX dar. Sie können einen Text erstellen, indem Sie diese Klasse wie folgt instanziieren:
Text text = new Text();Die Klasse Text enthält eine Eigenschaft mit dem Namen text vom Typ string, der den zu erstellenden Text darstellt.
Nachdem Sie die Text-Klasse instanziiert haben, müssen Sie den Wert für diese Eigenschaft mithilfe von festlegen setText() Methode wie unten gezeigt.
String text = "Hello how are you"
Text.setText(text);Sie können auch die Position (den Ursprung) des Textes festlegen, indem Sie die Werte für die Eigenschaften x und y mit den jeweiligen Setter-Methoden angeben setX() und setY() wie im folgenden Codeblock gezeigt -
text.setX(50);
text.setY(50);Beispiel
Das folgende Programm zeigt anhand eines Beispiels, wie ein Textknoten in JavaFX erstellt wird. Speichern Sie diesen Code in einer Datei mit NamenTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac TextExample.java
java TextExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem der angegebene Text wie folgt angezeigt wird:

Position und Schriftart des Textes
Standardmäßig hat der von der Textklasse erstellte Text die Schriftart…, Größe… und die Farbe Schwarz.
Sie können die Schriftgröße und Farbe des Textes mit der Taste ändern setFont()Methode. Diese Methode akzeptiert ein Objekt derFont Klasse.
Die benannte Klasse Font des Pakets javafx.scene.textwird verwendet, um die Schriftart für den Text zu definieren. Diese Klasse enthält eine statische Methode mit dem Namenfont().
Diese Methode akzeptiert vier Parameter, nämlich -
family - Dies ist ein String-Typ und repräsentiert die Familie der Schriftart, die wir auf den Text anwenden möchten.
weight- Diese Eigenschaft repräsentiert das Gewicht der Schriftart. Es akzeptiert 9 Werte, die -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Diese Eigenschaft repräsentiert die Schrifthaltung (normal oder kursiv). Es akzeptiert zwei WerteFontPosture.REGULAR und FontPosture.ITALIC.
size - Diese Eigenschaft ist vom Typ double und repräsentiert die Größe der Schriftart.
Sie können die Schriftart für den Text mithilfe der folgenden Methode festlegen:
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Beispiel
Das folgende Programm zeigt anhand eines Beispiels, wie die Schriftart des Textknotens in JavaFX festgelegt wird. Hier setzen wir die Schriftart auf Verdana, das Gewicht auf Fettdruck, die Haltung auf Normal und die Größe auf 20.
Speichern Sie diesen Code in einer Datei mit dem Namen TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac TextFontExample.java
java TextFontExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem der Text mit der angegebenen Schriftart wie folgt angezeigt wird:

Strich und Farbe
Die Text-Klasse erbt auch die Klassenform des Pakets. Daher können Sie verwendenjavafx.scene.shape mit dem Sie den Strich und die Farbe auch auf den Textknoten einstellen können.
Sie können die Farbe auf den Text einstellen, indem Sie die setFill() Methode der Formklasse (geerbt) wie folgt -
text.setFill(Color.BEIGE);Ebenso können Sie die Strichfarbe des Textes mithilfe der Methode festlegen setStroke(). Während die Breite des Strichs mit der Methode eingestellt werden kannsetStrokeWidth() wie folgt -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Beispiel
Das folgende Programm ist ein Beispiel, das zeigt, wie die Farbe StrokeWidth und StrokeColor des Textknotens festgelegt werden. In diesem Code setzen wir die Strichfarbe auf - Blau, die Textfarbe auf - Braun und die Strichbreite auf - 2.
Speichern Sie diesen Code in einer Datei mit dem Namen StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac StrokeExample.java
java StrokeExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem der Text mit den angegebenen Strich- und Farbattributen wie folgt angezeigt wird:

Dekorationen auf Text anwenden
Sie können auch Dekorationen wie Durchstreichen anwenden. In diesem Fall wird eine Zeile durch den Text geführt. Sie können einen Text mit den Methoden von unterstreichenText Klasse.
Sie können den Text mit der Methode durchstreichen setStrikethrough(). Dies akzeptiert einen Booleschen Wert, übergeben Sie den Werttrue zu dieser Methode, um durch den Text zu streichen, wie im folgenden Codefeld gezeigt -
//Striking through the text
text1.setStrikethrough(true);Auf die gleiche Weise können Sie einen Text unterstreichen, indem Sie den Wert übergeben true zur Methode setUnderLine() wie folgt -
//underlining the text
text2.setUnderline(true);Beispiel
Das folgende Programm zeigt anhand eines Beispiels, wie Dekorationen wie z underline oder strike throughzu einem Text. Speichern Sie diesen Code in einer Datei mit dem NamenDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac DecorationsExample.java
java DecorationsExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt -

Ein Effekt ist eine Aktion, die das Erscheinungsbild der Grafiken verbessert. In JavaFX ist ein Effekt ein Algorithmus, der auf Knoten angewendet wird, um deren Erscheinungsbild visuell zu verbessern. Die Wirkungseigenschaft desNode Klasse wird verwendet, um den Effekt anzugeben.
In JavaFX können Sie verschiedene Effekte für einen Knoten festlegen, z bloom, blur und glow. Jeder dieser Effekte wird durch eine Klasse dargestellt, und alle diese Klassen sind in einem Paket mit dem Namen verfügbarjavafx.scene.effect.
Anwenden von Effekten auf einen Knoten
Sie können einen Effekt auf einen Knoten anwenden, indem Sie die Option verwenden setEffect()Methode. An diese Methode müssen Sie das Objekt des Effekts übergeben.
Um einen Effekt auf einen Knoten anzuwenden, müssen Sie -
Erstellen Sie den Knoten.
Instanziieren Sie die jeweilige Klasse des Effekts, der angewendet werden muss.
Legen Sie die Eigenschaften des Effekts fest.
Wenden Sie den Effekt mit dem auf den Knoten an setEffect() Methode.
Erstellen der Knoten
Erstellen Sie zunächst die Knoten in einer JavaFX-Anwendung, indem Sie ihre jeweiligen Klassen instanziieren.
Zum Beispiel, wenn Sie einen Glow-Effekt auf ein Bild in Ihrer Anwendung anwenden möchten. Zunächst müssen Sie einen Bildknoten erstellen, indem Sie die Bildklasse instanziieren und ihre Ansicht wie unten gezeigt festlegen.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Instanziieren der jeweiligen Klasse
Instanziieren Sie die Klasse, die den Effekt darstellt, der auf den erstellten Knoten angewendet werden muss.
Zum Beispiel - Um den Glow-Effekt anzuwenden, müssen Sie den instanziieren Glow Klasse wie im folgenden Codefeld gezeigt -
Glow glow = new Glow();Festlegen der Eigenschaften des Effekts
Nach dem Instanziieren der Klasse müssen Sie die Eigenschaften für den Effekt mithilfe der Setter-Methoden festlegen.
Beispiel: Um eine dreidimensionale Box zu zeichnen, müssen Sie deren Breite, Höhe und Tiefe übergeben. Sie können diese Werte mit ihren jeweiligen Setter-Methoden angeben, wie unten gezeigt -
//setting the level property
glow.setLevel(0.9);Hinzufügen eines Effekts zum Knoten
Schließlich können Sie den erforderlichen Effekt mit dem auf den Knoten anwenden setEffect()Methode. Beispiel: Um den Glow-Effekt auf den Bildknoten festzulegen, müssen Sie das Objekt der Glow-Klasse wie folgt an diese Methode übergeben:
imageView.setEffect(glow);JavaFX Effects- Die folgende Tabelle enthält eine Liste der verschiedenen von JavaFX bereitgestellten Effekte (Klassen). Diese Klassen sind im aufgerufenen Paket vorhandenjavafx.scene.effect.
| S.No. | Form und Beschreibung |
|---|---|
| 1 | Farbanpassung Sie können die Farbe eines Bildes anpassen, indem Sie den Farbanpassungseffekt darauf anwenden. Dies beinhaltet die Einstellung derhue, saturation, brightness und contrast auf jedem Pixel Die benannte Klasse ColorAdjust des Pakets javafx.scene.effect repräsentiert den Farbanpassungseffekt. |
| 2 | Farbeingabe Der Farbeingabeeffekt liefert die gleiche Ausgabe wie das Zeichnen und Füllen eines Rechtecks mit Farbe. Im Gegensatz zu anderen Effekten wird bei Anwendung dieses Effekts auf einen Knoten nur ein rechteckiges Feld angezeigt (nicht der Knoten). Dieser Effekt wird meistens als Eingabe für andere Effekte verwendet. Die benannte Klasse ColorInput des Pakets javafx.scene.effect repräsentiert den Farbeingabeeffekt. |
| 3 | Bildeingabe Der Bildeingabeeffekt in JavaFX bettet nur ein Bild in den JavaFX-Bildschirm ein. Genau wie der Farbeingabeeffekt (wird verwendet, um den angegebenen farbigen rechteckigen Bereich als Eingabe an einen anderen Effekt zu übergeben) wird der Bildeingabeeffekt verwendet, um das angegebene Bild als Eingabe an einen anderen Effekt zu übergeben. Die benannte Klasse ImageInput des Pakets javafx.scene.effect repräsentiert den Bildeingabeeffekt. |
| 4 | Mischung Im Allgemeinen bedeutet Mischen eine Mischung aus zwei oder mehr verschiedenen Dingen oder Substanzen. Wenn wir diesen Überblendungseffekt anwenden, werden die Pixel von zwei verschiedenen Eingaben an derselben Stelle verwendet und eine kombinierte Ausgabe basierend auf dem erzeugtblend mode. Die benannte Klasse Blend des Pakets javafx.scene.effect repräsentiert den Mischungseffekt. |
| 5 | blühen Beim Anwenden des Bloom-Effekts werden Pixel in einigen Teilen des Knotens zum Leuchten gebracht. Die benannte Klasse Bloom des Pakets javafx.scene.effect repräsentiert den Bloom-Effekt. |
| 6 | Glühen Genau wie bei Bloom lässt der Glow-Effekt das angegebene Eingabebild leuchten. Durch diesen Effekt werden die hellen Pixel der Eingabe heller. Die benannte Klasse Glow des Pakets javafx.scene.effect repräsentiert den Glow-Effekt. |
| 7 | Box Unschärfe Wenn dieser Unschärfeeffekt auf einen Knoten angewendet wird, wird er unklar. Box Blur ist eine Art Unschärfeeffekt, der von JavaFX bereitgestellt wird. In diesem Effekt wird beim Anwenden von Unschärfe auf einen Knoten ein einfacher Boxfilter verwendet. Die benannte Klasse BoxBlur des Pakets javafx.scene.effect repräsentiert den Boxblur-Effekt. |
| 8 | GaussianBlur Genau wie Box Blur ist Gaussian ein Effekt, um die Knoten in JavaFX zu verwischen. Der einzige Unterschied in derGaussian Blur effect ist, dass ein Gaußscher Faltungskern verwendet wird, um einen Unschärfeeffekt zu erzeugen. Die Klasse mit dem Namen GaussianBlur des Pakets javafx.scene.effect repräsentiert den Gaußschen Weichzeichnungseffekt. |
| 9 | Bewegungsunschärfe Genau wie Gaußsche Effekte ist Bewegungsunschärfe ein Effekt zum Verwischen der Knoten in JavaFX. Es wird auch ein Gaußscher Faltungskern verwendet, um einen Unschärfeeffekt zu erzeugen. Der Unterschied besteht jedoch darin, dass der Gaußsche Faltungskern mit einem bestimmten Winkel verwendet wird. Die benannte Klasse MotionBlur des Pakets javafx.scene.effect repräsentiert den Bewegungsunschärfeeffekt. |
| 10 | Reflexion Beim Anwenden des Reflexionseffekts auf einen Knoten in JavaFX wird eine Reflexion davon am unteren Rand des Knotens hinzugefügt. Die benannte Klasse Reflection des Pakets javafx.scene.effect repräsentiert den Reflexionseffekt. |
| 11 | SepiaTone Wenn Sie den Sepia-Toneffekt auf einen Knoten in JavaFX anwenden (Bild im Allgemeinen), wird er mit einer rotbraunen Farbe getönt. Die benannte Klasse SepiaTone des Pakets javafx.scene.effect repräsentiert den Sepia-Toneffekt. |
| 12 | Schatten Dieser Effekt erstellt ein Duplikat des angegebenen Knotens mit unscharfen Kanten. Die benannte Klasse Shadow des Pakets javafx.scene.effect repräsentiert den Sepia-Toneffekt. |
| 13 | DropShadow Wenn Sie diesen Effekt auf einen Knoten anwenden, wird hinter dem angegebenen Knoten ein Schatten erstellt. Die benannte Klasse DropShadow des Pakets javafx.scene.effect repräsentiert den Schlagschatteneffekt. |
| 14 | Inneren Schatten Wenn Sie diesen Effekt auf einen Knoten anwenden, wird innerhalb der Kanten des Knotens ein Schatten erstellt. Die benannte Klasse InnerShadow des Pakets javafx.scene.effect repräsentiert den inneren Schatteneffekt. |
| 15 | Beleuchtung Der Lichteffekt wird verwendet, um ein Licht von einer Lichtquelle zu simulieren. Es gibt nämlich verschiedene Arten von Lichtquellenpoint, distant und spot. Die benannte Klasse Lighting des Pakets javafx.scene.effect repräsentiert den Lichteffekt. |
| 16 | Light.Distant Beim Anwenden dieses Effekts auf einen Knoten wird ein Licht darauf simuliert, als würde es von einer entfernten Lichtquelle erzeugt. Distant Light Source- Eine Quelle, die sich weit vom Knoten entfernt befindet. Hier wird das Licht von der Quelle in eine Richtung gedämpft. Die benannte Klasse Light.Distant des Pakets javafx.scene.effect repräsentiert die entfernte Lichtquelle. |
| 17 | Lichtfleck Beim Anwenden dieses Effekts auf einen Knoten wird ein Licht darauf simuliert, als würde es von einem Punktlicht erzeugt. Spot light Source- Das Licht dieser Quelle wird in alle Richtungen gedämpft. Die Intensität des Lichts hängt von der Entfernung des Objekts von der Quelle ab. Die benannte Klasse Light.Spot des Pakets javafx.scene.effect repräsentiert die entfernte Lichtquelle. |
| 18 | Point.Spot Beim Anwenden dieses Effekts auf einen Knoten wird ein Licht darauf simuliert, als würde es von einer Punktlichtquelle erzeugt. Point Light Source- Das Licht dieser Quelle wird von einem einzigen Punkt aus in alle Richtungen gedämpft. Die Intensität des Lichts hängt von der Entfernung des Objekts von der Quelle ab. Die benannte Klasse Point.Spot des Pakets javafx.scene.effect repräsentiert das Punktlicht. |
Transformation bedeutet, einige Grafiken durch Anwenden von Regeln in etwas anderes zu verwandeln. Wir können verschiedene Arten von Transformationen haben, wie zTranslation, Scaling Up or Down, Rotation, Shearing, usw.
Mit JavaFX können Sie Transformationen auf Knoten wie Rotation, Skalierung und Translation anwenden. Alle diese Transformationen werden durch verschiedene Klassen dargestellt und gehören zum Paketjavafx.scene.transform.
| S.No. | Transformation & Beschreibung |
|---|---|
| 1 | Drehung Bei der Drehung drehen wir das Objekt in einem bestimmten Winkel θ (theta) von seinem Ursprung. |
| 2 | Skalierung Um die Größe eines Objekts zu ändern, wird die Skalierungstransformation verwendet. |
| 3 | Übersetzung Verschiebt ein Objekt an eine andere Position auf dem Bildschirm. |
| 4 | Scheren Eine Transformation, die die Form eines Objekts neigt, wird als Schertransformation bezeichnet. |
Mehrere Transformationen
Sie können auch mehrere Transformationen auf Knoten in JavaFX anwenden. Das folgende Programm ist ein Beispiel für die AusführungRotation, Scaling und Translation Transformationen auf einem Rechteck gleichzeitig.
Speichern Sie diesen Code in einer Datei mit dem Namen -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Transformationen an 3D-Objekten
Sie können Transformationen auch auf 3D-Objekte anwenden. Es folgt ein Beispiel, das eine dreidimensionale Box dreht und übersetzt.
Speichern Sie diesen Code in einer Datei mit dem Namen RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac RotationExample3D.java
java RotationExample3DBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Im Allgemeinen bedeutet das Animieren eines Objekts, dass durch schnelle Anzeige eine Illusion seiner Bewegung erzeugt wird. In JavaFX kann ein Knoten animiert werden, indem seine Eigenschaft im Laufe der Zeit geändert wird. JavaFX bietet ein Paket mit dem Namenjavafx.animation. Dieses Paket enthält Klassen, mit denen die Knoten animiert werden. Animation ist die Basisklasse all dieser Klassen.
Mit JavaFX können Sie Animationen (Übergänge) wie z Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, usw.
Alle diese Übergänge werden durch einzelne Klassen im Paket dargestellt javafx.animation.
Um eine bestimmte Animation auf einen Knoten anzuwenden, müssen Sie die folgenden Schritte ausführen:
Erstellen Sie einen erforderlichen Knoten mit der entsprechenden Klasse.
Instanziieren Sie die jeweilige Übergangsklasse (Animation), die angewendet werden soll
Legen Sie die Eigenschaften des Übergangs und fest
Spielen Sie zum Schluss den Übergang mit dem play() Methode der Animation Klasse.
In diesem Kapitel werden Beispiele für grundlegende Übergänge (Rotation, Skalierung, Übersetzung) erläutert.
Übergang drehen
Das folgende Programm demonstriert Rotate Transition in JavaFX. Speichern Sie diesen Code in einer Datei mit dem NamenRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac RotateTransitionExample.java
java RotateTransitionExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Skalenübergang
Das folgende Programm demonstriert Scale Transition in JavaFX. Speichern Sie diesen Code in einer Datei mit dem NamenScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac ScaleTransitionExample.java
java ScaleTransitionExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Übergang übersetzen
Das folgende Programm demonstriert den Übersetzungsübergang in JavaFX. Speichern Sie diesen Code in einer Datei mit dem NamenTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac TranslateTransitionExample.java
java TranslateTransitionExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Darüber hinaus bietet JavaFX Klassen, um mehr Übergänge auf Knoten anzuwenden. Im Folgenden sind die anderen Arten von Übergängen aufgeführt, die von JavaFX unterstützt werden.
Übergänge, die sich auf die Attribute der Knoten Fade, Fill, Stroke auswirken
Übergang, der mehr als einen grundlegenden Übergang umfasst: Sequentiell, Parallel, Pause
Übergang, der das Objekt entlang des angegebenen Pfads übersetzt. Pfadübergang
Um Farben auf eine Anwendung anzuwenden, bietet JavaFX verschiedene Klassen im Paket javafx.scene.paintPaket. Dieses Paket enthält eine abstrakte Klasse namens Paint und ist die Basisklasse aller Klassen, die zum Anwenden von Farben verwendet werden.
Mit diesen Klassen können Sie Farben in den folgenden Mustern anwenden:
Uniform - In diesem Muster wird die Farbe gleichmäßig im gesamten Knoten angewendet.
Image Pattern - Auf diese Weise können Sie den Bereich des Knotens mit einem Bildmuster füllen.
Gradient- In diesem Muster variiert die auf den Knoten angewendete Farbe von einem Punkt zum anderen. Es hat nämlich zwei Arten von VerläufenLinear Gradient und Radial Gradient.
Alle Knotenklassen, auf die Sie Farben anwenden können, z Shape, Text (einschließlich Szene), haben Methoden benannt setFill() und setStroke(). Diese helfen dabei, die Farbwerte der Knoten bzw. ihre Striche festzulegen.
Diese Methoden akzeptieren ein Objekt vom Typ Paint. Um einen dieser Bildtypen zu erstellen, müssen Sie diese Klassen instanziieren und das Objekt als Parameter an diese Methoden übergeben.
Anwenden von Farbe auf die Knoten
Um ein einheitliches Farbmuster für die Knoten festzulegen, müssen Sie ein Objekt der Klassenfarbe an die übergeben setFill(), setStroke() Methoden wie folgt -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Im obigen Codeblock verwenden wir die statischen Variablen der Farbklasse, um ein Farbobjekt zu erstellen.
Auf die gleiche Weise können Sie auch die RGB-Werte oder den HSB-Standard für Farb- oder Web-Hash-Codes von Farben verwenden, wie unten gezeigt -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Beispiel
Das folgende Beispiel zeigt, wie Farbe auf die Knoten in JavaFX angewendet wird. Hier erstellen wir einen Kreis und Textknoten und wenden Farben darauf an.
Speichern Sie diesen Code in einer Datei mit dem Namen ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac ColorExample.java
java ColorExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Anwenden eines Bildmusters auf die Knoten
Instanziieren Sie das, um ein Bildmuster auf die Knoten anzuwenden ImagePattern Klasse und übergeben Sie sein Objekt an die setFill(), setStroke() Methoden.
Der Konstruktor dieser Klasse akzeptiert sechs Parameter, nämlich -
Image - Das Objekt des Bildes, mit dem Sie das Muster erstellen möchten.
x and y - Doppelte Variablen, die die (x, y) Ursprungskoordinaten des Ankerrechtecks darstellen.
height and width - Doppelte Variablen, die die Höhe und Breite des Bildes darstellen, mit dem ein Muster erstellt wird.
isProportional- Dies ist eine boolesche Variable. Wenn Sie diese Eigenschaft auf true setzen, werden die Start- und Endpositionen proportional gesetzt.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Beispiel
Das folgende Beispiel zeigt, wie Sie ein Bildmuster auf die Knoten in JavaFX anwenden. Hier erstellen wir einen Kreis und einen Textknoten und wenden ein Bildmuster auf sie an.
Speichern Sie diesen Code in einer Datei mit Namen ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac ImagePatternExample.java
java ImagePatternExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Anwenden eines linearen Verlaufsmusters
Instanziieren Sie das, um ein lineares Verlaufsmuster auf die Knoten anzuwenden LinearGradient Klasse und übergeben Sie sein Objekt an die setFill(), setStroke() Methoden.
Der Konstruktor dieser Klasse akzeptiert fünf Parameter, nämlich -
startX, startY - Diese Doppeleigenschaften repräsentieren die x- und y-Koordinaten des Startpunkts des Gradienten.
endX, endY - Diese Doppeleigenschaften repräsentieren die x- und y-Koordinaten des Endpunkts des Verlaufs.
cycleMethod - Dieses Argument definiert, wie die Bereiche außerhalb der Farbverlaufsgrenzen, die durch den Start- und Endpunkt definiert sind, gefüllt werden sollen.
proportional- Dies ist eine boolesche Variable. beim Setzen dieser Eigenschaft auftruewerden die Start- und Endpositionen auf einen Anteil eingestellt.
Stops - Dieses Argument definiert die Farbstopppunkte entlang der Verlaufslinie.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Beispiel
Das folgende Beispiel zeigt, wie ein Verlaufsmuster auf die Knoten in JavaFX angewendet wird. Hier erstellen wir einen Kreis und einen Textknoten und wenden ein lineares Verlaufsmuster auf sie an.
Speichern Sie diesen Code in einer Datei mit Namen LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac LinearGradientExample.java
java LinearGradientExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Anwenden eines radialen Gradientenmusters
Instanziieren Sie das, um ein radiales Verlaufsmuster auf die Knoten anzuwenden GradientPattern Klasse und übergeben Sie sein Objekt an die setFill(), setStroke() Methoden.
Der Konstruktor dieser Klasse akzeptiert einige Parameter, von denen einige -
startX, startY - Diese Doppeleigenschaften repräsentieren die x- und y-Koordinaten des Startpunkts des Gradienten.
endX, endY - Diese Doppeleigenschaften repräsentieren die x- und y-Koordinaten des Endpunkts des Verlaufs.
cycleMethod - Dieses Argument definiert, wie die Bereiche außerhalb der Farbverlaufsgrenzen durch die Start- und Endpunkte definiert werden und wie sie gefüllt werden sollen.
proportional- Dies ist eine boolesche Variable. beim Setzen dieser Eigenschaft auftrue Die Start- und Endpositionen sind proportional eingestellt.
Stops - Dieses Argument definiert die Farbstopppunkte entlang der Verlaufslinie.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Beispiel
Das folgende Beispiel zeigt, wie ein radiales Gradientenmuster auf die Knoten in JavaFX angewendet wird. Hier erstellen wir einen Kreis und einen Textknoten und wenden darauf ein Verlaufsmuster an.
Speichern Sie diesen Code in einer Datei mit dem Namen RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac RadialGradientExample.java
java RadialGradientExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Sie können Bilder mit den von JavaFX im Paket bereitgestellten Klassen laden und ändern javafx.scene.image. JavaFX unterstützt die Bildformate wieBmp, Gif, Jpeg, Png.
In diesem Kapitel erfahren Sie, wie Sie Bilder in JavaFX laden, ein Bild in mehreren Ansichten projizieren und die Pixel eines Bildes ändern.
Laden eines Bildes
Sie können ein Bild in JavaFX laden, indem Sie die benannte Klasse instanziieren Image des Pakets javafx.scene.image.
An den Konstruktor der Klasse müssen Sie eine der folgenden Optionen übergeben:
Ein InputStream Objekt des zu ladenden Bildes oder,
Eine Zeichenfolgenvariable, die die URL für das Bild enthält.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Nach dem Laden des Bildes können Sie die Ansicht für das Bild festlegen, indem Sie das instanziieren ImageView Klasse und Übergabe des Bildes an seinen Konstruktor wie folgt -
ImageView imageView = new ImageView(image);Beispiel
Das folgende Beispiel zeigt, wie ein Bild in JavaFX geladen und die Ansicht festgelegt wird.
Speichern Sie diesen Code in einer Datei mit dem Namen ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac ImageExample.java
java ImageExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Mehrere Ansichten eines Bildes
Sie können auch mehrere Ansichten für ein Bild in derselben Szene festlegen. Das folgende Programm zeigt anhand eines Beispiels, wie Sie verschiedene Ansichten für ein Bild in einer Szene in JavaFX festlegen.
Speichern Sie diesen Code in einer Datei mit dem Namen MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac MultipleViews.java
java MultipleViewsBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:

Pixel schreiben
JavaFX bietet benannte Klassen PixelReader und PixelWriterKlassen zum Lesen und Schreiben von Pixeln eines Bildes. DasWritableImage Klasse wird verwendet, um ein beschreibbares Bild zu erstellen.
Das folgende Beispiel zeigt, wie Pixel eines Bildes gelesen und geschrieben werden. Hier lesen wir den Farbwert eines Bildes und machen es dunkler.
Speichern Sie diesen Code in einer Datei mit dem Namen WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac WritingPixelsExample.java
java WritingPixelsExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie folgt:
In den vorherigen Kapiteln haben wir gesehen, wie 2D-Formen auf einer XY-Ebene gezeichnet werden. Zusätzlich zu diesen 2D-Formen können wir mit JavaFX auch mehrere andere 3D-Formen zeichnen.
3D-Form
Im Allgemeinen ist eine 3D-Form eine geometrische Figur, die in der XYZ-Ebene gezeichnet werden kann. Dazu gehören aCylinder, Sphere und ein Box.
Jede der oben genannten 3D-Formen wird durch eine Klasse dargestellt, und alle diese Klassen gehören zum Paket javafx.scene.shape. Die benannte KlasseShape3D ist die Basisklasse aller dreidimensionalen Formen in JavaFX.
Erstellen einer 3D-Form
Um eine dreidimensionale Form zu erstellen, müssen Sie -
Instanziieren Sie die jeweilige Klasse der gewünschten 3D-Form.
Legen Sie die Eigenschaften der 3D-Form fest.
Fügen Sie der Gruppe das 3D-Formobjekt hinzu.
Instanziieren der jeweiligen Klasse
Um eine dreidimensionale Form zu erstellen, müssen Sie zunächst die jeweilige Klasse instanziieren. Wenn Sie beispielsweise eine 3D-Box erstellen möchten, müssen Sie die Klasse Box wie folgt instanziieren:
Box box = new Box();Festlegen der Eigenschaften der Form
Nach dem Instanziieren der Klasse müssen Sie die Eigenschaften für die Form mithilfe der Setter-Methoden festlegen.
Um beispielsweise eine 3D-Box zu zeichnen, müssen Sie deren Breite, Höhe und Tiefe übergeben. Sie können diese Werte mit den jeweiligen Setter-Methoden wie folgt angeben:
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Hinzufügen des Formobjekts zur Gruppe
Schließlich müssen Sie das Objekt der Form zur Gruppe hinzufügen, indem Sie es wie unten gezeigt als Parameter des Konstruktors übergeben.
//Creating a Group object
Group root = new Group(box);In der folgenden Tabelle finden Sie eine Liste der verschiedenen von JavaFX bereitgestellten 3D-Formen.
| S.No. | Form & Beschreibung |
|---|---|
| 1 | Box Ein Quader ist eine dreidimensionale Form mit a length (Tiefe), width, und ein height. In JavaFX wird eine dreidimensionale Box durch eine Klasse mit dem Namen dargestellt Box. Diese Klasse gehört zum Paketjavafx.scene.shape. Durch Instanziieren dieser Klasse können Sie einen Box-Knoten in JavaFX erstellen. Diese Klasse hat 3 Eigenschaften des doppelten Datentyps, nämlich -
|
| 2 | Zylinder Ein Zylinder ist ein geschlossener Festkörper mit zwei parallelen (meist kreisförmigen) Basen, die durch eine gekrümmte Oberfläche verbunden sind. Es wird durch zwei Parameter beschrieben, nämlich die radius seiner kreisförmigen Basis und der height des Zylinders. In JavaFX wird ein Zylinder durch eine Klasse mit dem Namen dargestellt Cylinder. Diese Klasse gehört zum Paketjavafx.scene.shape. Durch Instanziieren dieser Klasse können Sie in JavaFX einen Zylinderknoten erstellen. Diese Klasse hat 2 Eigenschaften des doppelten Datentyps, nämlich -
|
| 3 | Kugel Eine Kugel ist definiert als die Menge von Punkten, die sich alle im gleichen Abstand r von einem bestimmten Punkt in einem 3D-Raum befinden. Dieser Abstand r ist der Radius der Kugel und der gegebene Punkt ist der Mittelpunkt der Kugel. In JavaFX wird eine Kugel durch eine Klasse mit dem Namen dargestellt Sphere. Diese Klasse gehört zum Paketjavafx.scene.shape. Durch Instanziieren dieser Klasse können Sie in JavaFX einen Kugelknoten erstellen. Diese Klasse hat eine Eigenschaft namens radiusvom doppelten Datentyp. Es repräsentiert den Radius einer Kugel. |
Eigenschaften von 3D-Objekten
Für alle dreidimensionalen Objekte können Sie verschiedene Eigenschaften festlegen, z. B. Keulfläche, Zeichenmodus, Material.
Im folgenden Abschnitt werden die Eigenschaften von 3D-Objekten erläutert.
Keulgesicht
Im Allgemeinen bedeutet Keulen das Entfernen von nicht richtig ausgerichteten Teilen einer Form (die im Ansichtsbereich nicht sichtbar sind).
Die Cull Face-Eigenschaft ist vom Typ CullFaceund es repräsentiert das Cull Face einer 3D-Form. Mit der Methode können Sie die Keulfläche einer Form festlegensetCullFace() wie unten gezeigt -
box.setCullFace(CullFace.NONE);Der Strich-Typ einer Form kann sein -
None - Es wird kein Keulen durchgeführt (CullFace.NONE).
Front- Alle nach vorne gerichteten Polygone werden ausgesondert. (CullFace.FRONT).
Back- Alle nach hinten gerichteten Polygone werden ausgesondert. (StrokeType.BACK).
Standardmäßig ist die Keulfläche einer dreidimensionalen Form Zurück.
Beispiel
Das folgende Programm ist ein Beispiel, das verschiedene Keulungsflächen der Kugel zeigt. Speichern Sie diesen Code in einer Datei mit dem NamenSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac SphereCullFace.java
java SphereCullFaceBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem drei Kugeln mit Keulungsflächenwerten angezeigt werden FRONT, BACK und NONE jeweils wie folgt -

Zeichenmodi
Es ist die Eigenschaft vom Typ DrawModeund es stellt den Zeichenmodus dar, der zum Zeichnen der aktuellen 3D-Form verwendet wird. Sie können den Zeichenmodus zum Zeichnen einer 3D-Form mit der Methode setDrawMode () wie folgt auswählen:
box.setDrawMode(DrawMode.FILL);In JavaFX können Sie zwei Zeichenmodi zum Zeichnen einer 3D-Form auswählen:
Fill - Dieser Modus zeichnet und füllt eine 2D-Form (DrawMode.FILL).
Line - Dieser Modus zeichnet eine 3D-Form mithilfe von Linien (DrawMode.LINE).
Standardmäßig ist der Zeichenmodus einer 3D-dimensionalen Form gefüllt.
Beispiel
Das folgende Programm ist ein Beispiel, das verschiedene Zeichenmodi einer 3D-Box demonstriert. Speichern Sie diesen Code in einer Datei mit dem NamenBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac BoxDrawMode.java
java BoxDrawModeBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem zwei Felder mit den Zeichenmoduswerten LINE bzw. FILL wie folgt angezeigt werden:

Material
Die Eigenschaft cull Face ist vom Typ Materialund es wird verwendet, um die Oberfläche des Materials einer 3D-Form auszuwählen. Mit der Methode können Sie das Material einer 3D-Form festlegensetCullFace() wie folgt -
cylinder.setMaterial(material);Wie oben für diese Methode erwähnt, müssen Sie ein Objekt vom Typ Material übergeben. DasPhongMaterial Klasse des Pakets javafx.scene.paintist eine Unterklasse dieser Klasse und bietet 7 Eigenschaften, die ein Phong-schattiertes Material darstellen. Sie können alle diese Arten von Materialien mit den Setter-Methoden dieser Eigenschaften auf die Oberfläche einer 3D-Form anwenden.
Im Folgenden sind die Materialien aufgeführt, die in JavaFX verfügbar sind:
bumpMap - Dies stellt eine normale Karte dar, die als RGB-Bild gespeichert ist.
diffuseMap - Dies ist eine diffuse Karte.
selfIlluminationMap - Dies ist eine Selbstbeleuchtungskarte dieses PhongMaterials.
specularMap - Dies ist eine spiegelnde Karte dieses PhongMaterials.
diffuseColor - Dies ist eine diffuse Farbe dieses PhongMaterials.
specularColor - Dies ist eine Spiegelfarbe dieses PhongMaterials.
specularPower - Dies repräsentiert eine spiegelnde Kraft dieses PhongMaterials.
Standardmäßig ist das Material einer dreidimensionalen Form ein PhongMaterial mit einer diffusen hellgrauen Farbe.
Beispiel
Es folgt ein Beispiel, in dem verschiedene Materialien auf dem Zylinder angezeigt werden. Speichern Sie diesen Code in einer Datei mit dem NamenCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
Javac CylinderMaterials.java
java CylinderMaterialsBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem 7 Zylinder mit Materialien, Bump Map, Diffuse Map, Selbstbeleuchtungskarte, Specular Map, Diffuse Color, Specular Color (BLANCHEDALMOND) Specular Power angezeigt werden (siehe folgenden Screenshot) - -

In JavaFX können wir GUI-Anwendungen, Webanwendungen und grafische Anwendungen entwickeln. In solchen Anwendungen wird immer dann, wenn ein Benutzer mit der Anwendung (Knoten) interagiert, ein Ereignis aufgetreten.
Zum Beispiel sind das Klicken auf eine Schaltfläche, das Bewegen der Maus, das Eingeben eines Zeichens über die Tastatur, das Auswählen eines Elements aus der Liste und das Scrollen der Seite die Aktivitäten, die ein Ereignis auslösen.
Arten von Ereignissen
Die Ereignisse können grob in die folgenden zwei Kategorien eingeteilt werden:
Foreground Events- Ereignisse, die die direkte Interaktion eines Benutzers erfordern. Sie werden als Konsequenzen einer Person generiert, die mit den grafischen Komponenten in einer grafischen Benutzeroberfläche interagiert. Zum Beispiel durch Klicken auf eine Schaltfläche, Bewegen der Maus, Eingeben eines Zeichens über die Tastatur, Auswählen eines Elements aus der Liste, Scrollen der Seite usw.
Background Events- Ereignisse, die die Interaktion des Endbenutzers erfordern, werden als Hintergrundereignisse bezeichnet. Die Betriebssystemunterbrechungen, Hardware- oder Softwarefehler, Ablauf des Timers und Abschluss des Vorgangs sind Beispiele für Hintergrundereignisse.
Ereignisse in JavaFX
JavaFX bietet Unterstützung für eine Vielzahl von Ereignissen. Die benannte KlasseEvent des Pakets javafx.event ist die Basisklasse für ein Ereignis.
Eine Instanz einer ihrer Unterklassen ist ein Ereignis. JavaFX bietet eine Vielzahl von Ereignissen. Einige von ihnen sind unten aufgeführt.
Mouse Event- Dies ist ein Eingabeereignis, das auftritt, wenn eine Maus angeklickt wird. Es wird durch die genannte Klasse dargestelltMouseEvent. Es umfasst Aktionen wie Mausklick, Maus gedrückt, Maus losgelassen, Maus bewegt, Maus eingegebenes Ziel, Maus verlassenes Ziel usw.
Key Event- Dies ist ein Eingabeereignis, das den Tastenanschlag an einem Knoten angibt. Es wird durch die genannte Klasse dargestelltKeyEvent. Dieses Ereignis umfasst Aktionen wie Drücken der Taste, Loslassen der Taste und Eingeben der Taste.
Drag Event- Dies ist ein Eingabeereignis, das beim Ziehen der Maus auftritt. Es wird durch die genannte Klasse dargestelltDragEvent. Es enthält Aktionen wie eingegebenes Ziehen, fallengelassenes Ziehen, eingegebenes Ziel ziehen, verlassenes Ziel ziehen, überziehen usw.
Window Event- Dies ist ein Ereignis im Zusammenhang mit Fenstern, mit denen Aktionen angezeigt / ausgeblendet werden. Es wird durch die genannte Klasse dargestelltWindowEvent. Es enthält Aktionen wie Fenster ausblenden, Fenster angezeigt, Fenster ausgeblendet, Fenster angezeigt usw.
Handhabung des Events
Die Ereignisbehandlung ist der Mechanismus, der das Ereignis steuert und entscheidet, was passieren soll, wenn ein Ereignis auftritt. Dieser Mechanismus verfügt über den Code, der als Ereignishandler bezeichnet wird und ausgeführt wird, wenn ein Ereignis auftritt.
JavaFX bietet Handler und Filter zur Behandlung von Ereignissen. In JavaFX hat jedes Ereignis -
Target- Der Knoten, auf dem ein Ereignis aufgetreten ist. Ein Ziel kann ein Fenster, eine Szene und ein Knoten sein.
Source- Die Quelle, aus der das Ereignis generiert wird, ist die Quelle des Ereignisses. Im obigen Szenario ist die Maus die Quelle des Ereignisses.
Type- Art des aufgetretenen Ereignisses; Im Falle eines Mausereignisses - Maus gedrückt, Maus losgelassen sind die Art der Ereignisse.
Angenommen, wir haben eine Anwendung, in die Schaltflächen für Kreis, Stopp und Wiedergabe mithilfe eines Gruppenobjekts wie folgt eingefügt wurden:

Wenn Sie auf die Wiedergabetaste klicken, ist die Quelle die Maus, der Zielknoten die Wiedergabetaste und der Typ des generierten Ereignisses ist der Mausklick.
Phasen der Ereignisbehandlung in JavaFX
Jedes Mal, wenn ein Ereignis generiert wird, durchläuft JavaFX die folgenden Phasen.
Streckenbau
Immer wenn ein Ereignis generiert wird, wird die Standard- / Anfangsroute des Ereignisses durch die Erstellung eines Ereignisses bestimmt Event Dispatch chain. Es ist der Weg von der Bühne zum Quellknoten.
Es folgt die Ereignisversandkette für das Ereignis, das generiert wird, wenn wir im obigen Szenario auf die Wiedergabetaste klicken.

Ereigniserfassungsphase
Nach dem Aufbau der Ereignisversandkette löst der Stammknoten der Anwendung das Ereignis aus. Dieses Ereignis wird zu allen Knoten in der Versandkette übertragen (von oben nach unten). Wenn einer dieser Knoten eine hatfilterfür das generierte Ereignis registriert, wird es ausgeführt. Wenn keiner der Knoten in der Versandkette einen Filter für das generierte Ereignis hat, wird dieser an den Zielknoten übergeben und schließlich verarbeitet der Zielknoten das Ereignis.
Ereignisblasenphase
In der Ereignisblasenphase wird das Ereignis vom Zielknoten zum Bühnenknoten (von unten nach oben) übertragen. Wenn einer der Knoten in der Ereignisversandkette eine hathandlerfür das generierte Ereignis registriert, wird es ausgeführt. Wenn keiner dieser Knoten über Handler verfügt, die das Ereignis behandeln, erreicht das Ereignis den Stammknoten und der Vorgang wird abgeschlossen.
Ereignishandler und Filter
Ereignisfilter und -handler sind solche, die Anwendungslogik zum Verarbeiten eines Ereignisses enthalten. Ein Knoten kann sich bei mehr als einem Handler / Filter registrieren. Bei Eltern-Kind-Knoten können Sie den Eltern einen gemeinsamen Filter / Handler bereitstellen, der standardmäßig für alle untergeordneten Knoten verarbeitet wird.
Wie oben erwähnt, ist die Verarbeitung während des Ereignisses ein Filter, der ausgeführt wird, und während der Ereignisblasenphase wird ein Handler ausgeführt. Alle Handler und Filter implementieren die SchnittstelleEventHandler des Pakets javafx.event.
Ereignisfilter hinzufügen und entfernen
Um einem Knoten einen Ereignisfilter hinzuzufügen, müssen Sie diesen Filter mithilfe der Methode registrieren addEventFilter() des Node Klasse.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Auf die gleiche Weise können Sie einen Filter mit der Methode removeEventFilter () entfernen, wie unten gezeigt -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Beispiel für die Ereignisbehandlung
Das folgende Beispiel zeigt die Ereignisbehandlung in JavaFX mithilfe der Ereignisfilter. Speichern Sie diesen Code in einer Datei mit NamenEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac EventFiltersExample.java
java EventFiltersExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Hinzufügen und Entfernen von Ereignishandlern
Um einem Knoten einen Ereignishandler hinzuzufügen, müssen Sie diesen Handler mithilfe der Methode registrieren addEventHandler() des Node Klasse wie unten gezeigt.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Auf die gleiche Weise können Sie einen Ereignishandler mit der Methode removeEventHandler () entfernen, wie unten gezeigt -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Beispiel
Das folgende Programm ist ein Beispiel für die Ereignisbehandlung in JavaFX mithilfe der Ereignishandler.
Speichern Sie diesen Code in einer Datei mit Namen EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac EventHandlersExample.java
java EventHandlersExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster, in dem ein Textfeld und ein 3D-Feld angezeigt werden (siehe unten).

Wenn Sie hier einen Buchstaben in das Textfeld eingeben, beginnt sich das 3D-Feld entlang der x-Achse zu drehen. Wenn Sie erneut auf das Feld klicken, stoppt die Drehung.
Verwenden von praktischen Methoden zur Ereignisbehandlung
Einige der Klassen in JavaFX definieren Eigenschaften der Ereignisbehandlungsroutine. Durch Festlegen der Werte für diese Eigenschaften mithilfe der jeweiligen Setter-Methoden können Sie sich bei einem Ereignishandler registrieren. Diese Methoden werden als Convenience-Methoden bezeichnet.
Die meisten dieser Methoden sind in Klassen wie Knoten, Szene, Fenster usw. vorhanden und stehen allen Unterklassen zur Verfügung.
Um beispielsweise einer Schaltfläche einen Mausereignis-Listener hinzuzufügen, können Sie die Komfortmethode verwenden setOnMouseClicked() Wie nachfolgend dargestellt.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Beispiel
Das folgende Programm ist ein Beispiel, das die Ereignisbehandlung in JavaFX mithilfe der praktischen Methoden demonstriert.
Speichern Sie diesen Code in einer Datei mit dem Namen ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt. Klicken Sie hier auf die Wiedergabetaste, um die Animation zu starten, und klicken Sie auf die Stopptaste, um die Animation zu stoppen.

Jede Benutzeroberfläche berücksichtigt die folgenden drei Hauptaspekte:
UI elements- Dies sind die visuellen Kernelemente, die der Benutzer schließlich sieht und mit denen er interagiert. JavaFX bietet eine große Liste weit verbreiteter und allgemeiner Elemente, die von einfach bis komplex reichen und die wir in diesem Tutorial behandeln werden.
Layouts- Sie definieren, wie UI-Elemente auf dem Bildschirm organisiert werden sollen, und geben der GUI (Graphical User Interface) ein endgültiges Erscheinungsbild. Dieser Teil wird im Kapitel Layout behandelt.
Behavior- Dies sind Ereignisse, die auftreten, wenn der Benutzer mit UI-Elementen interagiert. Dieser Teil wird im Kapitel Ereignisbehandlung behandelt.
JavaFX bietet mehrere Klassen im Paket javafx.scene.control. Um verschiedene GUI-Komponenten (Steuerelemente) zu erstellen, unterstützt JavaFX verschiedene Steuerelemente wie Datumsauswahl, Schaltflächentextfeld usw.
Jedes Steuerelement wird durch eine Klasse dargestellt. Sie können ein Steuerelement erstellen, indem Sie die entsprechende Klasse instanziieren.
Im Folgenden finden Sie eine Liste häufig verwendeter Steuerelemente, während die GUI mit JavaFX erstellt wurde.
| S.No. | Kontrolle & Beschreibung |
|---|---|
| 1 | Label Ein Beschriftungsobjekt ist eine Komponente zum Platzieren von Text. |
| 2 | Button Diese Klasse erstellt eine beschriftete Schaltfläche. |
| 3 | ColorPicker Ein ColorPicker bietet einen Bereich mit Steuerelementen, mit denen ein Benutzer eine Farbe bearbeiten und auswählen kann. |
| 4 | CheckBox Eine CheckBox ist eine grafische Komponente, die sich entweder im Status "Ein" (wahr) oder "Aus" (falsch) befinden kann. |
| 5 | RadioButton Die RadioButton-Klasse ist eine grafische Komponente, die sich in einer Gruppe entweder im Status EIN (wahr) oder AUS (falsch) befinden kann. |
| 6 | ListView Eine ListView-Komponente zeigt dem Benutzer eine Liste mit Textelementen an. |
| 7 | TextField Ein TextField-Objekt ist eine Textkomponente, mit der eine einzelne Textzeile bearbeitet werden kann. |
| 8 | PasswordField Ein PasswordField-Objekt ist eine Textkomponente, die auf die Kennworteingabe spezialisiert ist. |
| 9 | Scrollbar Ein Bildlaufleisten-Steuerelement stellt eine Bildlaufleisten-Komponente dar, damit der Benutzer aus einem Wertebereich auswählen kann. |
| 10 | FileChooser Ein FileChooser-Steuerelement stellt ein Dialogfenster dar, in dem der Benutzer eine Datei auswählen kann. |
| 11 | ProgressBar Während die Aufgabe abgeschlossen ist, zeigt der Fortschrittsbalken den Fertigstellungsgrad der Aufgabe an. |
| 12 | Slider Mit einem Schieberegler kann der Benutzer einen Wert grafisch auswählen, indem er einen Knopf innerhalb eines begrenzten Intervalls schiebt. |
Beispiel
Das folgende Programm ist ein Beispiel, das eine Anmeldeseite in JavaFX anzeigt. Hier verwenden wir die Steuerelementelabel, text field, password field und button.
Speichern Sie diesen Code in einer Datei mit dem Namen LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac LoginPage.java
java LoginPageBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Das folgende Programm ist ein Beispiel für ein Registrierungsformular, das Steuerelemente in JavaFX wie z Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, usw.
Speichern Sie diesen Code in einer Datei mit dem Namen Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac Registration.java
java RegistrationBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.

Im Allgemeinen ist ein Diagramm eine grafische Darstellung von Daten. Es gibt verschiedene Arten von Diagrammen, um Daten darzustellen, wie zBar Chart, Pie Chart, Line Chart, Scatter Chart, usw.
JavaFX Bietet Unterstützung für verschiedene Pie Charts und XY Charts. Die Diagramme, die auf einer XY-Ebene dargestellt werden, umfassenAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, usw.
Jedes Diagramm wird durch eine Klasse dargestellt und alle diese Diagramme gehören zum Paket javafx.scene.chart. Die benannte KlasseChart ist die Basisklasse aller Diagramme in JavaFX und der XYChart ist die Basisklasse aller Diagramme, die auf der XY-Ebene gezeichnet sind.

Erstellen eines Diagramms
Um ein Diagramm zu erstellen, müssen Sie -
- Definieren Sie die Achse des Diagramms
- Instanziieren Sie die jeweilige Klasse
- Bereiten Sie Daten vor und übergeben Sie sie an das Diagramm
Instanziieren der jeweiligen Klasse
Instanziieren Sie zum Erstellen eines Diagramms die entsprechende Klasse. Wenn Sie beispielsweise ein Liniendiagramm erstellen möchten, müssen Sie die benannte Klasse instanziierenLine wie folgt -
LineChart linechart = new LineChart(xAxis, yAxis);Wie im obigen Code gezeigt, müssen Sie beim Instanziieren zwei Objekte übergeben, die die X- bzw. Y-Achse des Diagramms darstellen.
Achse definieren
Im Allgemeinen kann die Achse der Diagramme durch - dargestellt werden
- Zahlen wie Bevölkerung, Alter und
- Kategorien wie Wochentage, Länder.
In JavaFX ist eine Achse eine abstrakte Klasse, die die X- oder Y-Achse darstellt. Es gibt zwei Unterklassen, um jeden Achsentyp zu definieren, nämlichCategoryAxis und NumberAxis wie im folgenden Diagramm gezeigt -

Category Axis- Durch Instanziieren dieser Klasse können Sie eine X- oder Y-Achse definieren (erstellen), entlang derer jeder Wert eine Kategorie darstellt. Sie können eine Kategorieachse definieren, indem Sie diese Klasse wie unten gezeigt instanziieren.
CategoryAxis xAxis = new CategoryAxis();Für diese Achse müssen Sie die Liste der Kategorien und die Beschriftung wie unten gezeigt auf die Achse setzen.
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Durch Instanziieren dieser Klasse können Sie eine X- oder Y-Achse definieren (erstellen), entlang der jeder Wert einen numerischen Wert darstellt. Sie können damit einen beliebigen Nummerntyp verwendenAxis, Long, Double, BigDecimalusw. Sie können eine Zahlenachse definieren, indem Sie diese Klasse wie folgt instanziieren:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Daten an XY-Diagramme übergeben
Alle XY-Diagramme werden entlang der XY-Ebene dargestellt. Um eine Reihe von Punkten in einem Diagramm zu zeichnen, müssen wir eine Reihe von XY-Koordinaten angeben.
Das <X,Y> Klasse der javafx.scene.chartPaket ist eine Klasse, mit der Sie Daten an ein Diagramm senden können. Diese Klasse enthält eine beobachtbare Liste benannter Serien. Sie können diese Liste mit dergetData() Methode von XYChart.Series Klasse wie unten gezeigt -
ObservableList list = series.getData();Wo, series ist das Objekt der XYChart.SeriesKlasse. Sie können dieser Liste Daten mit dem hinzufügenadd() Methode wie folgt -
list.add(new XYChart.Data(x-axis data, y-axis data));Diese beiden Zeilen können wie unten gezeigt zusammen geschrieben werden -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));Die folgende Tabelle enthält eine Beschreibung verschiedener von JavaFX bereitgestellter Diagramme (Klassen) -
| S.No. | Diagramm & Beschreibung |
|---|---|
| 1 | Kuchendiagramm Ein Kreisdiagramm ist eine Darstellung von Werten als Scheiben eines Kreises mit verschiedenen Farben. Diese Slices sind beschriftet und die Werte, die jedem Slice entsprechen, werden im Diagramm dargestellt. In JavaFX wird ein Kreisdiagramm durch eine Klasse mit dem Namen dargestellt PieChart. Diese Klasse gehört zum Paketjavafx.scene.chart. |
| 2 | Liniendiagramm Ein Liniendiagramm oder Liniendiagramm zeigt Informationen als eine Reihe von Datenpunkten (Markierungen) an, die durch gerade Liniensegmente verbunden sind. Das Liniendiagramm zeigt, wie sich die Daten bei gleicher Zeitfrequenz ändern. In JavaFX wird ein Liniendiagramm durch eine Klasse mit dem Namen dargestellt LineChart. Diese Klasse gehört zum Paketjavafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen LineChart-Knoten in JavaFX erstellen. |
| 3 | Flächendiagramm Flächendiagramme werden zum Zeichnen von flächenbasierten Diagrammen verwendet. Es zeichnet den Bereich zwischen der angegebenen Punktreihe und der Achse auf. Im Allgemeinen wird diese Tabelle verwendet, um zwei Größen zu vergleichen. In JavaFX wird ein Flächendiagramm durch eine Klasse mit dem Namen dargestellt AreaChart. Diese Klasse gehört zum Paketjavafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen AreaChart-Knoten in JavaFX erstellen. |
| 4 | Balkendiagramm Ein Balkendiagramm wird verwendet, um gruppierte Daten mithilfe von rechteckigen Balken darzustellen. Die Länge dieser Balken zeigt die Werte. Die Balken im Balkendiagramm können vertikal oder horizontal dargestellt werden. In JavaFX wird ein Balkendiagramm durch eine Klasse mit dem Namen dargestellt BarChart. Diese Klasse gehört zum Paketjavafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen BarChart-Knoten in JavaFX erstellen. |
| 5 | Blasendiagramm Ein Blasendiagramm wird verwendet, um dreidimensionale Daten zu plattieren. Die dritte Dimension wird durch die Größe (den Radius) der Blase dargestellt. In JavaFX wird ein Blasendiagramm durch eine Klasse mit dem Namen dargestellt BubbleChart. Diese Klasse gehört zum Paketjavafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen BubbleChart-Knoten in JavaFX erstellen. |
| 6 | Streudiagramm Ein Streudiagramm ist eine Art Diagramm, das Werte aus zwei Variablen verwendet, die in einer kartesischen Ebene dargestellt sind. Es wird normalerweise verwendet, um die Beziehung zwischen zwei Variablen herauszufinden. In JavaFX wird ein Streudiagramm durch eine Klasse mit dem Namen dargestellt ScatterChart. Diese Klasse gehört zum Paketjavafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen ScatterChart-Knoten in JavaFX erstellen. |
| 7 | Gestapeltes Flächendiagramm In JavaFX wird ein gestapeltes Flächendiagramm durch eine Klasse mit dem Namen dargestellt StackedAreaChart. Diese Klasse gehört zum Paket javafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen StackedAreaChart-Knoten in JavaFX erstellen. |
| 8 | Gestapeltes Balkendiagramm In JavaFX wird ein gestapeltes Balkendiagramm durch eine Klasse mit dem Namen dargestellt StackedBarChart. Diese Klasse gehört zum Paket javafx.scene.chart. Durch Instanziieren dieser Klasse können Sie einen StackedBarChart-Knoten in JavaFX erstellen. |
Nachdem wir alle erforderlichen Knoten in einer Szene erstellt haben, ordnen wir sie im Allgemeinen in der richtigen Reihenfolge an.
Diese Anordnung der Komponenten innerhalb des Containers wird als Layout des Containers bezeichnet. Wir können auch sagen, dass wir einem Layout gefolgt sind, da es das Platzieren aller Komponenten an einer bestimmten Position innerhalb des Containers umfasst.
JavaFX bietet mehrere vordefinierte Layouts wie z HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, usw.
Jedes der oben genannten Layouts wird durch eine Klasse dargestellt, und alle diese Klassen gehören zum Paket javafx.layout. Die benannte KlassePane ist die Basisklasse aller Layouts in JavaFX.
Layout erstellen
Um ein Layout zu erstellen, müssen Sie -
- Knoten erstellen.
- Instanziieren Sie die jeweilige Klasse des erforderlichen Layouts.
- Legen Sie die Eigenschaften des Layouts fest.
- Fügen Sie dem Layout alle erstellten Knoten hinzu.
Knoten erstellen
Erstellen Sie zunächst die erforderlichen Knoten der JavaFX-Anwendung, indem Sie ihre jeweiligen Klassen instanziieren.
Wenn Sie beispielsweise ein Textfeld und zwei Schaltflächen haben möchten, nämlich Abspielen und Stoppen in einem HBox-Layout, müssen Sie diese Knoten zunächst wie im folgenden Codeblock gezeigt erstellen.
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Instanziieren der jeweiligen Klasse
Instanziieren Sie nach dem Erstellen der Knoten (und dem Ausführen aller Operationen an ihnen) die Klasse des erforderlichen Layouts.
Wenn Sie beispielsweise ein Hbox-Layout erstellen möchten, müssen Sie diese Klasse wie folgt instanziieren.
HBox hbox = new HBox();Festlegen der Eigenschaften des Layouts
Nach dem Instanziieren der Klasse müssen Sie die Eigenschaften des Layouts mit den entsprechenden Setter-Methoden festlegen.
Beispiel: Wenn Sie im HBox-Layout Platz zwischen den erstellten Knoten festlegen möchten, müssen Sie den Wert für die Eigenschaft mit dem Namen Abstand festlegen. Dies kann mit der Setter-Methode erfolgensetSpacing() wie unten gezeigt -
hbox.setSpacing(10);Hinzufügen des Formobjekts zur Gruppe
Schließlich müssen Sie das Objekt der Form zur Gruppe hinzufügen, indem Sie es wie unten gezeigt als Parameter des Konstruktors übergeben.
//Creating a Group object
Group root = new Group(line);Layoutfenster
Im Folgenden sind die verschiedenen von JavaFX bereitgestellten Layoutfenster (Klassen) aufgeführt. Diese Klassen sind im Paket vorhandenjavafx.scene.layout.
| S.No. | Form & Beschreibung |
|---|---|
| 1 | HBox Das HBox-Layout ordnet alle Knoten in unserer Anwendung in einer einzigen horizontalen Reihe an. Die benannte Klasse HBox des Pakets javafx.scene.layout repräsentiert das Layout des horizontalen Textfelds. |
| 2 | VBox Das VBox-Layout ordnet alle Knoten in unserer Anwendung in einer einzigen vertikalen Spalte an. Die benannte Klasse VBox des Pakets javafx.scene.layout repräsentiert das vertikale Layout des Textes. |
| 3 | BorderPane Das Layout des Rahmenbereichs ordnet die Knoten in unserer Anwendung in den Positionen oben, links, rechts, unten und in der Mitte an. Die benannte Klasse BorderPane des Pakets javafx.scene.layout repräsentiert das Rahmenfenster-Layout. |
| 4 | StackPane Das Stapelfenster-Layout ordnet die Knoten in unserer Anwendung wie in einem Stapel übereinander. Der zuerst hinzugefügte Knoten wird am unteren Rand des Stapels platziert und der nächste Knoten wird oben platziert. Die benannte Klasse StackPane des Pakets javafx.scene.layout repräsentiert das Stapelfensterlayout. |
| 5 | TextFlow Das Textfluss-Layout ordnet mehrere Textknoten in einem einzigen Fluss an. Die benannte Klasse TextFlow des Pakets javafx.scene.layout repräsentiert das Textflusslayout. |
| 6 | AnchorPane Das Layout des Ankerbereichs verankert die Knoten in unserer Anwendung in einem bestimmten Abstand vom Bereich. Die benannte Klasse AnchorPane des Pakets javafx.scene.layout repräsentiert das Ankerfenster-Layout. |
| 7 | TilePane Das Kachelfenster-Layout fügt alle Knoten unserer Anwendung in Form von Kacheln mit einheitlicher Größe hinzu. Die benannte Klasse TilePane des Pakets javafx.scene.layout repräsentiert das TilePane-Layout. |
| 8 | GridPane Das Layout des Rasterbereichs ordnet die Knoten in unserer Anwendung als Raster aus Zeilen und Spalten an. Dieses Layout ist praktisch, wenn Sie Formulare mit JavaFX erstellen. Die benannte Klasse GridPane des Pakets javafx.scene.layout repräsentiert das GridPane-Layout. |
| 9 | FlowPane Das Layout des Flussbereichs umschließt alle Knoten in einem Fluss. Ein horizontaler Flussbereich umschließt die Elemente des Bereichs auf seiner Höhe, während ein vertikaler Flussbereich die Elemente auf seiner Breite umschließt. Die benannte Klasse FlowPane des Pakets javafx.scene.layout repräsentiert das Layout des Flussbereichs. |
Cascading Style Sheets, auch als CSS bezeichnet, ist eine einfache Designsprache, die den Prozess der Präsentierbarkeit von Webseiten vereinfachen soll.
CSS übernimmt das Erscheinungsbild einer Webseite. Mit CSS können Sie die Farbe des Texts, den Schriftstil, den Abstand zwischen Absätzen, die Größe der Spalten und das Layout steuern. Abgesehen davon können Sie auch die verwendeten Hintergrundbilder oder -farben, Layoutdesigns, Variationen in der Anzeige für verschiedene Geräte und Bildschirmgrößen sowie eine Vielzahl anderer Effekte steuern.
CSS in JavaFX
JavaFX bietet Ihnen die Möglichkeit, CSS zu verwenden, um das Erscheinungsbild der Anwendung zu verbessern. Das Paketjavafx.css enthält die Klassen, die zum Anwenden von CSS für JavaFX-Anwendungen verwendet werden.
Ein CSS besteht aus Stilregeln, die vom Browser interpretiert und dann auf die entsprechenden Elemente in Ihrem Dokument angewendet werden.
Eine Stilregel besteht aus drei Teilen:
Selector- Ein Selektor ist ein HTML-Tag, auf das ein Stil angewendet wird. Dies könnte ein beliebiges Tag sein<h1> oder <table>, usw.
Property- Eine Eigenschaft ist eine Art Attribut des HTML-Tags. Einfacher ausgedrückt werden alle HTML-Attribute in CSS-Eigenschaften konvertiert. Sie könnten Farbe sein,border, usw.
Value- Eigenschaften werden Eigenschaften zugewiesen. Beispielsweise kann eine Farbeigenschaft entweder einen Wert habenred oder #F1F1F1, usw.
Sie können die CSS-Stilregelsyntax wie folgt einfügen:
selector { property: value }
Das von JavaFX verwendete Standard-Stylesheet ist modena.css. Es befindet sich im JavaFX-Laufzeitglas.
Hinzufügen eines eigenen Stylesheets
Sie können einer Szene in JavaFX wie folgt ein eigenes Stylesheet hinzufügen:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Hinzufügen von Inline-Stylesheets
Sie können auch Inline-Stile mit dem hinzufügen setStyle()Methode. Diese Stile bestehen nur aus Schlüssel-Wert-Paaren und gelten für die Knoten, auf denen sie festgelegt sind. Im Folgenden finden Sie einen Beispielcode zum Festlegen eines Inline-Stylesheets für eine Schaltfläche.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Beispiel
Angenommen, wir haben eine JavaFX-Anwendung entwickelt, die ein Formular mit einem Textfeld, einem Kennwortfeld und zwei Schaltflächen anzeigt. Standardmäßig sieht dieses Formular wie im folgenden Screenshot gezeigt aus:

Das folgende Programm ist ein Beispiel, das zeigt, wie Sie der obigen Anwendung in JavaFX Stile hinzufügen.
Speichern Sie diesen Code in einer Datei mit dem Namen CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilieren Sie die gespeicherte Java-Datei und führen Sie sie mit den folgenden Befehlen an der Eingabeaufforderung aus.
javac CssExample.java
java CssExampleBei der Ausführung generiert das obige Programm ein JavaFX-Fenster wie unten gezeigt.
