jQuery Mobile - Kurzanleitung
JQuery Mobile ist ein Benutzeroberflächen-Framework, das auf jQuery Core basiert und zum Entwickeln reaktionsfähiger Websites oder Anwendungen verwendet wird, auf die auf Mobil-, Tablet- und Desktopgeräten zugegriffen werden kann. Es verwendet die Funktionen von jQuery und jQuery UI, um API-Funktionen für mobile Webanwendungen bereitzustellen.
Es wurde vom jQuery-Projektteam im Jahr 2010 entwickelt und in JavaScript geschrieben.
Warum jQuery Mobile verwenden?
Es werden Webanwendungen erstellt, die auf Mobil-, Tablet- und Desktopgeräten auf die gleiche Weise funktionieren.
Es ist kompatibel mit anderen Frameworks wie PhoneGap, Whitelight usw.
Es bietet eine Reihe von berührungsfreundlichen Formulareingaben und UI-Widgets.
Die progressive Verbesserung bietet eine einzigartige Funktionalität für alle Mobil-, Tablet- und Desktop-Plattformen und sorgt für effizientes Laden von Seiten und eine umfassendere Geräteunterstützung.
Funktionen von jQuery Mobile
Es basiert auf jQuery Core und dem UI-Framework "Weniger schreiben, mehr tun".
Es ist ein Open Source Framework und plattformübergreifend sowie browserübergreifend kompatibel.
Es ist in JavaScript geschrieben und verwendet die Funktionen von jQuery und jQuery UI zum Erstellen mobiler Websites.
Es integriert HTML5, CCS3, jQuery und jQuery UI in ein Framework zum Erstellen von Seiten mit minimaler Skripterstellung.
Es enthält ein Ajax-Navigationssystem, das animierte Seitenübergänge verwendet.
Vorteile von jQuery Mobile
Es ist einfach, Anwendungen zu erlernen und zu entwickeln, wenn Sie Kenntnisse über HTML5- und CSS3-Funktionen haben.
Es ist plattform- und browserübergreifend kompatibel, sodass Sie sich nicht darum kümmern müssen, für jede Geräteauflösung einen anderen Code zu schreiben.
Sie können das benutzerdefinierte Design mit ThemeRoller erstellen, ohne die Codezeile zu schreiben. Es unterstützt alle HTML5-Browser.
Es verwendet HTML5 zusammen mit JavaScript für die einfache Entwicklung von Webanwendungen.
Es ist so aufgebaut, dass derselbe Code automatisch vom mobilen Bildschirm zum Desktop-Bildschirm skaliert werden kann.
Nachteile von jQuery Mobile
Es gibt nur begrenzte Optionen für CSS-Themen, sodass Websites ähnlich aussehen können, die von diesen Themen erstellt werden.
Anwendungen, die mit jQuery Mobile entwickelt wurden, sind auf Mobiltelefonen langsamer.
Es wird zeitaufwändiger, wenn Sie jQuery Mobile mit anderen mobilen Frameworks kombinieren.
Es ist schwierig, ein vollständig individuelles visuelles Design bereitzustellen.
Auf alle Funktionen eines Geräts kann in einem Browser nicht über JavaScript zugegriffen werden.
In diesem Kapitel wird die Installation und Einrichtung von jQuery Mobile erläutert.
Laden Sie jQuery Mobile herunter
Wenn Sie den Link jquerymobile.com/ öffnen , sehen Sie, dass es zwei Möglichkeiten gibt, die jQuery- Mobilbibliothek herunterzuladen.

Custom Download - Klicken Sie auf diese Schaltfläche, um eine angepasste Version der Bibliothek herunterzuladen.
Latest Stable - Klicken Sie auf diese Schaltfläche, um die stabile und neueste Version der mobilen jQuery-Bibliothek abzurufen.
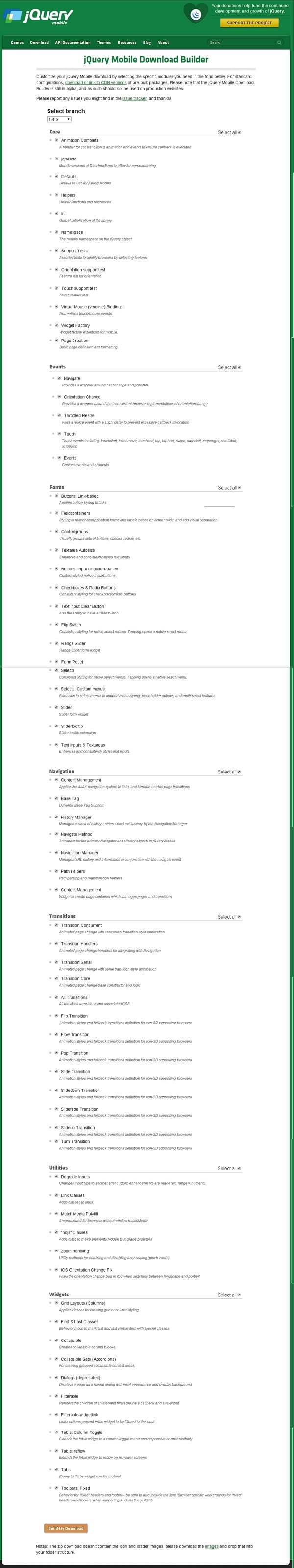
Benutzerdefinierter Download mit Download Builder
Mit Download Builder können Sie einen benutzerdefinierten Build erstellen, der nur die Teile der Bibliothek enthält, die Sie benötigen. Wenn Sie diese neue angepasste Version von jQuery Mobile herunterladen, wird der folgende Bildschirm angezeigt.

Sie können die Bibliotheken nach Ihren Wünschen auswählen und auf klicken Build My Download Taste.
Stabiler Download
Klicken Sie auf die Schaltfläche Stabil , die direkt zu einer ZIP-Datei mit den CSS- und JQuery-Dateien führt, um die neueste Version der mobilen jQuery-Bibliothek zu erhalten. Extrahieren Sie den Inhalt der ZIP-Datei in ein mobiles jQuery-Verzeichnis.
Diese Version enthält alle Dateien einschließlich aller Abhängigkeiten, eine große Sammlung von Demos und sogar die Unit-Test-Suite der Bibliothek. Diese Version ist hilfreich für den Einstieg.
Laden Sie die jQuery-Bibliothek von CDNs herunter
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern, die dazu dienen, den Benutzern Dateien bereitzustellen. Wenn Sie einen CDN-Link auf Ihrer Webseite verwenden, wird die Verantwortung für das Hosten von Dateien von Ihren eigenen Servern auf eine Reihe externer übertragen. Dies bietet auch den Vorteil, dass ein Besucher Ihrer Webseite, der bereits eine Kopie von jQuery Mobile von demselben CDN heruntergeladen hat, nicht erneut heruntergeladen werden muss. Sie können die folgenden CDN-Dateien in das HTML-Dokument aufnehmen.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>In diesem Tutorial verwenden wir die CDN-Versionen der Bibliothek. Wir verwenden AMPPS (AMPPS ist ein WAMP-, MAMP- und LAMP-Stapel von Apache-, MySQL-, MongoDB-, PHP-, Perl- und Python-Servern), um alle unsere Beispiele auszuführen.
Beispiel
Im Folgenden finden Sie ein einfaches Beispiel für jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Details des obigen Codes sind -
Dieser Code wird im head-Element angegeben.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Das Ansichtsfenster wird verwendet, um (vom Browser) anzugeben, wie die Zoomstufe und -abmessung der Seite angezeigt werden soll.
content = "width = device-width" wird verwendet, um die Pixelbreite der Seite oder des Bildschirmgeräts festzulegen.
initial-scale = 1 legt die anfängliche Zoomstufe fest, wenn die Seite zum ersten Mal geladen wird.
Fügen Sie die folgenden CDNs hinzu
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Der Inhalt des <body> -Tags ist eine Seite, die im Browser angezeigt wird.
<div data-role = "page">
...
</div>data-role = "header" erstellt den Header oben auf der Seite.
data-role = "main" wird verwendet, um den Inhalt der Seite zu definieren.
data-role = "footer" erstellt die Fußzeile am Ende der Seite.
class = "ui-content" enthält Auffüllung und Rand innerhalb des Seiteninhalts.
Ausgabe
Führen Sie die folgenden Schritte aus, um zu sehen, wie der obige Code funktioniert:
Speichern Sie den obigen HTML-Code als simple_example.html Datei in Ihrem Server-Stammordner.
Öffnen Sie diese HTML-Datei als http: //localhost/simple_example.html und die folgende Ausgabe wird angezeigt.
Der Benutzer kann mit jQuery Mobile-Seiten interagieren, die den Inhalt in logische Ansichten und Seitenansichten gruppieren. Die Seitenansicht kann mithilfe von Seitenübergängen animiert werden. Mit einem HTML-Dokument können mehrere Seiten erstellt werden. Daher muss der Inhalt nicht vom Server angefordert werden.
Die folgende Tabelle zeigt die Seitentypen im Detail.
| Sr.Nr. | Typ & Beschreibung |
|---|---|
| 1 | Einzelne Seite Eine einzelne Seite wird in einem HTML-Dokument mit einer Standardmethode zum Schreiben einer Vorlage erstellt. |
| 2 | Mehrseitige Vorlage Das einzelne HTML-Dokument kann mehrere Seiten enthalten, die zusammen geladen werden, indem mehrere Divs mit data-role = "page" hinzugefügt werden . |
| 3 | Dialogseite Modale Dialoge öffnen Inhalte in einem interaktiven Overlay über der Seite. |
Konventionen, keine Anforderungen
Die Datenrollenattributelemente wie Kopf-, Fuß-, Seiten- und Inhaltselemente werden verwendet, um das Grundformat und die Struktur einer Seite bereitzustellen.
Für Einzelseitendokumente wurde der für die automatische Initialisierung erforderliche Seitenumbruch als optional festgelegt.
Das Strukturelement kann für eine Webseite mit benutzerdefiniertem Layout ausgeschlossen werden.
Zum Verwalten von Seiten wird der Seitenumbruch vom Framework eingefügt, wenn er nicht im Markup enthalten ist.
Seiten vorab abrufen
Mit dem Attribut data-prefetch können wir Seiten in den Einzelseitenvorlagen in das DOM vorabrufen. Für weitere Informationen klicken Sie hier .
DOM-Cache
Wenn der Browserspeicher im DOM voll ist, verlangsamt er den mobilen Browser oder kann aufgrund des Ladens mehrerer Seiten abstürzen. Es gibt eine einfache Methode, um das DOM aufgeräumt zu halten -
Wenn eine Seite über Ajax geladen wird, bedeutet dies, dass die Seite aus dem DOM entfernt werden muss, wenn Sie auf eine andere Seite umleiten.
Die vorherige Seite, die Sie besucht haben, kann beim erneuten Aufrufen aus dem Cache abgerufen werden.
Anstatt die Seiten zu entfernen, können Sie jQuery Mobile über die folgende Zeile anweisen, sie im DOM zu belassen:
$.mobile.page.prototype.options.domCache = true;Setzen Sie die Option domCache im Seiten-Plugin auf true, um alle Seiten im zuvor besuchten DOM zu behalten.
pageContainerElement.page({ domCache: true });jQuery Mobile bietet eine Reihe integrierter Symbole, die mit Schaltflächen und Listenansichtstasten verwendet werden können, um die Attraktivität der Schaltflächen zu erhöhen.
In der folgenden Tabelle sind einige der im jQuery Mobile-Framework verwendeten Symbole aufgeführt.
| Sr.Nr. | Symbolbereich & Beschreibung |
|---|---|
| 1 | Icon Set Es setzt das Symbol in der Schaltfläche. |
| 2 | Positionierungssymbole Es gibt die Position des Symbols in der Schaltfläche an. |
| 3 | Nur für Symbole Es wird nur ein Symbol in der Schaltfläche angezeigt. |
| 4 | Symbol Schatten Es fügt Ihrer Schaltfläche einen Symbolschatten hinzu. |
| 5 | Kreis entfernen Der graue Kreis um das Symbol wird entfernt. |
| 6 | Schwarze oder weiße Symbole Die Farbe der Symbole wird in Schwarz oder Weiß geändert. |
| 7 | Alt und Nodisc kombinieren Es kombiniert die Klassen alt und nodisc mit dem Symbol. |
Es ermöglicht das Ändern von Eigenschaftswerten, die über eine bestimmte Dauer auftreten, und ändert das Verhalten eines Elements von einem Zustand in einen anderen Zustand, indem für jeden Zustand unterschiedliche Stile angewendet werden.
In der folgenden Tabelle sind einige der im jQuery Mobile-Framework verwendeten Seitenübergänge aufgeführt.
| Sr.Nr. | Übergang & Beschreibung | Für Seiten | Für Dialoge |
|---|---|---|---|
| 1 | fade Sie können Elemente ein- und ausblenden lassen. |
Seite ausblenden | Dialogfeld verblassen |
| 2 | flip Klappen Sie die Elemente von hinten nach vorne auf die nächste Seite. |
Seite umblättern | Dialogfeld spiegeln |
| 3 | pop Sie können ein Popup-Fenster erstellen. |
Pop-Seite | Pop Dialog |
| 4 | flow Zeigen Sie die nächste Seite an, indem Sie die aktuelle Seite fernhalten. |
Flow-Seite | Flussdialog |
| 5 | slide Sie können die Seite von rechts nach links verschieben. |
Folienseite | Schiebedialog |
| 6 | slidefade Schiebt die Seite von rechts nach links und blendet die nächste Seite ein. |
Slidefade-Seite | Slidefade-Dialog |
| 7 | slideup Schiebt die Seite von unten nach oben. |
Slideup-Seite | Slideup-Dialog |
| 8 | slidedown Schiebt die Seite von oben nach unten. |
Slidedown-Seite | Slidedown-Dialog |
| 9 | turn Sie können zur nächsten Seite wechseln. |
Seite umblättern | Dialog drehen |
| 10 | none Mit diesem Attribut können Sie keinen Übergangseffekt verwenden. |
Keine Seite | Kein Dialog |
Einstellen des Übergangs und der globalen Konfiguration
Standardmäßig haben Seiten fadeÜbergang im Rahmen. Sie können benutzerdefinierte Übergänge verwenden, indem Sie die hinzufügendata-transitionAttribut zum Link. Sie können verschiedene Standardübergangseffekte für die Seite verwendendefaultPageTransitionOption global. Für Dialoge können Sie verwendendefaultDialogTransition Möglichkeit.
Fallback-Übergang
Alle Übergänge unterstützen 3D-Transformationen mit Ausnahme des Überblendungsübergangs. Die Geräte, die keine 3D-Transformation unterstützen, müssen den Fade-Übergang verwenden. Einige Browser unterstützen keine 3D-Transformationen für jeden Übergangstyp, daher können Sie die verwendenfade als Standardübergang Fallback.
Max Scroll für Übergänge
Die Übergänge werden beim Scrollen von oder zu einer Seite auf "Keine" gesetzt, und die Bildlaufposition beträgt das Dreifache der Höhe des Gerätebildschirms. Manchmal reagieren Sie langsam oder der Browser stürzt ab, wenn Sie auf ein Navigationselement klicken. Um dies zu vermeiden, verwenden wir die Bildlaufposition für den Übergang mitgetMaxScrollForTransition Funktion.
Maximale Breite für Übergänge
Sie können den Übergang deaktivieren, wenn die Fensterbreite höher als die Pixelbreite ist. Sie können die maximale Breite für Übergänge mithilfe von konfigurieren$.mobile.maxTransitionWidthglobale Option, die standardmäßig auf false gesetzt ist. Es werden Werte wie Pixelbreite oder falscher Wert verwendet, und der Übergang wird auf none gesetzt, wenn es sich nicht um einen falschen Wert handelt, wenn das Fenster höher als der angegebene Wert ist.
Gleicher Seitenübergang
Sie können die Übergänge zur aktuellen Seite mit dem hinzufügen allowSamePageTransition Option für Seitencontainer-Widgets change() Methode.
Benutzerdefinierte Übergänge erstellen
Sie können die benutzerdefinierten Übergänge auf der Seite mithilfe von erstellen $.mobile.transitionHandlers Option, die die Auswahl der Übergänge auf der Website oder Anwendung erweitert.
Rastersysteme werden verwendet, um Seitenlayouts durch eine Reihe von Zeilen und Spalten zu erstellen, in denen Ihre Inhalte gespeichert sind.
Die folgende Tabelle zeigt die Arten von Gittern im Detail.
| Sr.Nr. | Typ & Beschreibung |
|---|---|
| 1 | Gitter Das mobile jQuery-Rastersystem erstellt Seitenlayouts über eine Reihe von Zeilen und Spalten. |
| 2 | Knöpfe in Gittern Sammlung von Schaltflächen im Rasterformat in jQuery Mobile. |
| 3 | Benutzerdefiniertes responsives Raster Der grundlegende Rasterstil kann mithilfe von Medienabfragen in CSS problemlos auf das benutzerdefinierte reaktionsfähige Layout erweitert werden. |
Ein Widget ist ein kleines Gadget oder Steuerelement Ihrer mobilen jQuery-Anwendung. Widgets können sehr praktisch sein, da Sie damit Ihre Lieblingsanwendungen auf Ihrem Startbildschirm platzieren können, um schnell darauf zugreifen zu können.
Die folgende Tabelle zeigt die Widget-Typen im Detail.
| Sr.Nr. | Typ & Beschreibung |
|---|---|
| 1 | Tasten Es gibt eine anklickbare Schaltfläche an, die Inhalte wie Text oder Bilder enthält. |
| 2 | Kontrollkästchen Kontrollkästchen werden verwendet, wenn mehr als eine Option ausgewählt werden muss. |
| 3 | Radiobox Optionsfelder werden verwendet, wenn aus vielen Optionen nur eine Option ausgewählt werden muss. |
| 4 | Datumsauswahl Es konzentriert sich auf die Eingabe, um einen interaktiven Kalender in einer kleinen Überlagerung zu öffnen. |
| 5 | Zusammenklappbar Mit Collapsible können Sie den Inhalt erweitern oder reduzieren, wenn Sie darauf klicken. Es ist sehr hilfreich für mobile Geräte, die einen kurzen Inhalt präsentieren. |
| 6 | Kontrollgruppe Kontrollgruppen bieten eine Reihe von Schaltflächen, mit denen Sie einen einzelnen Block angeben können, der wie eine Navigationskomponente aussieht. |
| 7 | Filterbar Mit dem Attribut data-filter = "true" können Sie die untergeordneten Elemente eines beliebigen Elements filtern. |
| 8 | Kippschalter Mit dem Flip-Schalter können Sie den Schalter aus- / einschalten oder wahr / falsch einstellen, indem Sie darauf klicken, um eine Eingabe im Booleschen Stil zu erhalten. |
| 9 | Listenansicht Der Zweck der Listview-Komponente besteht darin, komplexe und benutzerdefinierte Inhalte in Listen zu rendern. |
| 10 | Lader Das jQuery Mobile bietet verschiedene Möglichkeiten zum Laden von Status in ein Element. |
| 11 | Navbar Das Navigationsleisten-Widget besteht aus einer Reihe von Schaltflächen, die Sie mit anderen Webseiten oder Abschnitten verknüpfen. |
| 12 | Panels In Bedienfeldern werden die DOM-Komponenten in der Box angezeigt. |
| 13 | Popups Popup ist eine Benutzeroberfläche, die in einem kleinen Fenster angezeigt wird, um Text, Bilder und andere Inhalte anzuzeigen. |
| 14 | Rangeslider Das Rangeslider-Widget bietet Ihnen zwei Ziehpunkte, mit denen Sie einen numerischen Wertebereich auswählen können. |
| 15 | Auswahlmenü Ein Auswahlmenü bietet verschiedene Optionen in Form einer Dropdown-Liste, aus der ein Benutzer eine oder mehrere Optionen auswählen kann. |
| 16 | Schieberegler Mit dem Schieberegler können Sie einen Wert auswählen, indem Sie den Griff des Schiebereglers verschieben. |
| 17 | Tabelle jQuery Mobile verwendet die Tabelle, um die Daten in Zeilen und Spalten darzustellen, dh zeigt die Daten in einem Tabellenformat an. |
| 18 | Tabs Das Registerkarten-Widget ist die Erweiterung des jQuery ui-Registerkarten-Widgets, die alle Methoden und Optionen akzeptiert. |
| 19 | Text Eingabe Das <input> -Tag wird verwendet, um ein Eingabeelement zu deklarieren, ein Steuerelement, mit dem der Benutzer Daten eingeben kann. |
| 20 | Symbolleiste Mit dem Widget für die mobile Symbolleiste von jQuery können Sie Kopf- und Fußzeilen erstellen. |
Mit jQuery Mobile können dynamische Webseiten erstellt werden. Mithilfe von Ereignissen können Sie ereignisgesteuerte Prozesse für die Elemente einrichten, die durch die Interaktion des Benutzers ausgelöst werden, z. B. Mausklick, Mauszeiger auf einem Element, Tastendruck auf der Tastatur usw.
In der folgenden Tabelle sind einige Ereignisse für mobile Geräte aufgeführt, die von jQuery Mobile unterstützt werden.
| Sr.Nr. | Eventbeschreibung |
|---|---|
| 1 | jQuery Mobile-Ereignisse Es reagiert auf Benutzerinteraktionen, wenn der Benutzer auf eine bestimmte Seite klickt oder die Maus über ein Element usw. bewegt. |
| 2 | jQuery Touch-Ereignisse Es bietet Berührungsereignisse, wenn der Benutzer den Bildschirm berührt. |
| 3 | jQuery-Bildlaufereignisse Es löst die Bildlaufereignisse aus, wenn der Benutzer nach oben und unten scrollt. |
| 4 | jQuery-Orientierungsereignis Es löst das Orientierungsereignis aus, wenn der Benutzer das Gerät vertikal oder horizontal dreht. |
| 5 | jQuery-Seitenereignisse Es stellt die Seitenereignisse bereit, wenn der Benutzer die Seiten ausblendet, erstellt, lädt oder entlädt. |
Das Erstellen von Formularen ist einfach und sehr flexibel und besteht aus einer Kombination standardisierter Formularelemente und Schaltflächen.
Die folgende Tabelle zeigt die Formulartypen im Detail.
| Sr.Nr. | Typ & Beschreibung |
|---|---|
| 1 | Formular Basic jQuery Mobile bietet ein leistungsstarkes, einfaches und vielseitiges Layoutsystem für Formulare, das Formularstile, Eingabeschaltflächen und Schieberegler unterstützt. |
| 2 | Formulareingaben Das <input> -Tag ist ein Steuerelement, mit dem der Benutzer Daten eingeben kann. |
| 3 | Formularauswahl In Form einer Option wird eine Dropdown-Liste für das Auswahlmenü bereitgestellt. |
| 4 | Formularschieberegler Mit dem Schieberegler können Sie einen Wert auswählen, indem Sie den Griff des Schiebereglers verschieben. |
| 5 | Aktualisierung und automatische Initialisierung von Formularelementen Die Aktualisierungsmethode wird verwendet, um den neuen Status der Formularsteuerung selbst zu aktualisieren und die Formularsteuerung mit JavaScript zu aktualisieren. |
Es werden verschiedene Arten von Themen für Schaltflächen, Navigationsleisten, Blöcke, Links usw. festgelegt. Sie können das Thema mithilfe des Datenthema- Attributs festlegen .
In der folgenden Tabelle wird die Verwendung der Themenfunktionalität in verschiedenen Bereichen beschrieben, die von jQuery Mobile unterstützt wird.
| Sr.Nr. | Funktionalität & Beschreibung |
|---|---|
| 1 | Themen Es bietet zwei verschiedene Arten von Themen, z. B. Thema "a" und Thema "b", um das Erscheinungsbild der Anwendung anzupassen. |
| 2 | Themen Kopf- und Fußzeile in Dialogen Legt das Thema für Kopf- und Fußzeile im Dialogfeld fest. |
| 3 | Themenschaltflächen, Symbole und Popups Gibt das Thema für Schaltflächen, Symbole und Popups an. |
| 4 | Themenschaltflächen in Kopf- und Fußzeile Zeigt das Thema für Schaltflächen in der Kopf- und Fußzeile an. |
| 5 | Theming Navigationsleisten Wendet das Thema für Navigationsleisten in Kopf- oder Fußzeile an. |
| 6 | Themenfelder Sie können das Thema für das Panel anwenden. |
| 7 | Theming Collapsible Button und Split Buttons Zeigt das Thema für zusammenklappbare und geteilte Schaltflächen an. |
| 8 | Themenlisten und zusammenklappbare Listen Zeigt das Thema für Listen und reduzierbare Listen an. |
| 9 | Zusammenklappbare Formulare Sie können das Thema für Formulare anwenden. |
jQuery CSS-Klassen
Sie können verschiedene Arten von CSS-Klassen verwenden, um die Elemente wie in den folgenden Abschnitten beschrieben zu formatieren.
Globale Klassen
Die folgenden Klassen können als globale Klassen in jQuery Mobile-Widgets verwendet werden:
| Sr.Nr. | Klasse & Beschreibung |
|---|---|
| 1 | ui-corner-all Es zeigt die Elemente mit abgerundeten Ecken an. |
| 2 | ui-shadow Es zeigt den Schatten für die Elemente an. |
| 3 | ui-overlay-shadow Es zeigt den Überlagerungsschatten für die Elemente an. |
| 4 | ui-mini Es zeigt die kleineren Elemente an. |
Tastenklassen
In der folgenden Tabelle sind Schaltflächenklassen aufgeführt, die mit Anker- oder Schaltflächenelementen verwendet werden.
| Sr.Nr. | Klasse & Beschreibung |
|---|---|
| 1 | ui-btn Es gibt an, dass das Element als Schaltfläche gestaltet wird. |
| 2 | ui-btn-inline Es zeigt die Schaltfläche als Inline-Element, wodurch der für das Etikett erforderliche Platz gespart wird. |
| 3 | ui-btn-icon-top Es platziert das Symbol über dem Text. |
| 4 | ui-btn-icon-right Es platziert das Symbol rechts vom Text. |
| 5 | ui-btn-icon-bottom Es platziert das Symbol unter dem Text. |
| 6 | ui-btn-icon-left Es platziert das Symbol links vom Text. |
| 7 | ui-btn-icon-notext Es zeigt das einzige Symbol. |
| 8 | ui-btn-a|b Es zeigt die Farbe der Schaltfläche an ("a" ist die Standardhintergrundfarbe, dh grau, und "b" ändert die Hintergrundfarbe in schwarz). |
Symbolklassen
In der folgenden Tabelle sind Symbolklassen aufgeführt, die mit Anker- oder Schaltflächenelementen verwendet werden.
| Sr.Nr. | Klasse & Beschreibung |
|---|---|
| 1 | ui-icon-action Es zeigt das Aktionssymbol. |
| 2 | ui-icon-alert Es zeigt das Ausrufezeichen innerhalb eines Dreiecks an. |
| 3 | ui-icon-arrow-d-l Es gibt unten mit dem Pfeil nach links an. |
| 4 | ui-icon-arrow-d-r Es gibt mit dem Rechtspfeil nach unten an. |
| 5 | ui-icon-arrow-u-l Es wird mit dem Pfeil nach links angegeben. |
| 6 | ui-icon-arrow-u-r Es wird mit dem Rechtspfeil angegeben. |
| 7 | ui-icon-arrow-l Es gibt den Pfeil nach links an. |
| 8 | ui-icon-arrow-r Es gibt den Rechtspfeil an. |
| 9 | ui-icon-arrow-u Es gibt den Aufwärtspfeil an. |
| 10 | ui-icon-arrow-d Es gibt den Abwärtspfeil an. |
| 11 | ui-icon-bars Es zeigt die 3 horizontalen Balken übereinander. |
| 12 | ui-icon-bullets Es zeigt die 3 horizontalen Kugeln übereinander. |
| 13 | ui-icon-carat-d Es zeigt das Karat nach unten. |
| 14 | ui-icon-carat-l Es zeigt das Karat links an. |
| 15 | ui-icon-carat-r Es zeigt das Karat rechts an. |
| 16 | ui-icon-carat-u Es zeigt das Karat nach oben an. |
| 17 | ui-icon-check Es zeigt das Häkchensymbol. |
| 18 | ui-icon-comment Es gibt den Kommentar oder die Nachricht an. |
| 19 | ui-icon-forbidden Es zeigt das verbotene Symbol an. |
| 20 | ui-icon-forward Es gibt das Vorwärtssymbol an. |
| 21 | ui-icon-navigation Es gibt das Navigationssymbol an. |
| 22 | ui-icon-recycle Es zeigt das Recycling-Symbol an. |
| 23 | ui-icon-refresh Es zeigt das Aktualisierungssymbol. |
| 24 | ui-icon-tag Es zeigt das Tag-Symbol an. |
| 25 | ui-icon-video Es zeigt das Video- oder Kamerasymbol an. |
Themenklassen
Es bietet zwei verschiedene Arten von Themen, z. B. Thema "a" und Thema "b", um das Erscheinungsbild der Anwendung anzupassen. Sie können Ihre eigenen Themenklassen erstellen, indem Sie den Farbfeldbuchstaben (az) anhängen. In der folgenden Tabelle sind Themenklassen aufgeführt, die von Buchstabe a bis z angegeben sind.
| Sr.Nr. | Klasse & Beschreibung |
|---|---|
| 1 | ui-bar-(a-z) Es zeigt die Farbe für Balken an, einschließlich Kopf- und Fußzeilen und anderer Balken auf der Seite. |
| 2 | ui-body-(a-z) Es zeigt die Farbe für den Inhaltsblock an, einschließlich Listenansicht, Popups, Schieberegler, Bedienfelder, Lader usw. |
| 3 | ui-btn-(a-z) Es zeigt die Farbe für die Schaltfläche an. |
| 4 | ui-group-theme-(a-z) Es zeigt die Farbe für Kontrollgruppen, Listenansichten und reduzierbare Sätze an. |
| 5 | ui-overlay-(a-z) Es zeigt die Hintergrundfarbe für Popup-, Dialog- und Seitencontainer an. |
| 6 | ui-page-theme-(a-z) Es zeigt die Farbe für Seiten an. |
Gitterklassen
In der folgenden Tabelle sind Rasterklassen aufgeführt, die mit gleicher Breite, ohne Rand, Hintergrund, Rand oder Abstand verwendet werden.
| Sr.Nr. | Gitterklasse | Säulen | Spaltenbreiten | Entspricht |
|---|---|---|---|---|
| 1 | UI-Grid-Solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-block-a | b |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
Taste
Es gibt eine anklickbare Schaltfläche an, die Inhalte wie Text oder Bilder mit der Klasse ui-btn enthält . Es ist in Version 1.4 veraltet. Verwenden Sie das Attribut ui-btn anstelle des Attributs data-role = "button" .
In der folgenden Tabelle sind die mit dem Datenattribut verwendeten Schaltflächenelemente aufgeführt.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-corners Es definiert, ob die Schaltfläche abgerundete Ecken enthalten soll oder nicht. |
wahr | falsch |
| 2 | data-icon Es definiert das Symbol der Schaltfläche. |
Standard ist kein Symbol |
| 3 | data-iconpos Es definiert die Position des Symbols. |
links | rechts | Nach oben | Unterseite |
| 4 | data-iconshadow Es definiert, ob das Symbol der Schaltfläche Schatten enthalten soll oder nicht. |
wahr | falsch |
| 5 | data-inline Es definiert, ob die Schaltfläche inline sein soll oder nicht. |
wahr | falsch |
| 6 | data-mini Es definiert, ob die Schaltfläche in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 7 | data-shadow Es definiert, ob die Schaltfläche Schatten enthalten soll oder nicht. |
wahr | falsch |
| 8 | data-theme Es zeigt die Themenfarbe für die Schaltfläche an. |
Buchstabe (az) |
Kontrollkästchen
In der folgenden Tabelle sind die Kontrollkästchenelemente aufgeführt, die mit verwendet werden type = "checkbox".
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-mini Es definiert, ob das Kontrollkästchen in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 2 | data-role Das Stylen von Kontrollkästchen als Schaltflächen wird gestoppt. |
keiner |
| 3 | data-theme Es zeigt die Themenfarbe für das Kontrollkästchen an. |
Buchstabe (az) |
Zusammenklappbar
In der folgenden Tabelle sind zusammenklappbare Elemente aufgeführt, die mit verwendet werden data-role = "collapsible" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-collapsed Es gibt an, ob der Inhalt geschlossen oder erweitert werden soll. |
wahr | falsch |
| 2 | data-collapsed-cue-text Es zeigt Feedback für Benutzer mit Screenreader-Software an. |
Standardmäßig wird der Inhalt reduziert |
| 3 | data-collapsed-icon Es definiert das Symbol der zusammenklappbaren Schaltfläche. |
Das Standardsymbol ist "Plus". |
| 4 | data-content-theme Es zeigt die Themenfarbe für den reduzierbaren Inhalt an. |
Buchstabe (az) |
| 5 | data-expanded-cue-text Es zeigt Feedback für Benutzer mit Screenreader-Software an. |
Standardmäßig wird der Inhalt erweitert |
| 6 | data-expanded-icon Es zeigt die reduzierbare Schaltfläche an, wenn Sie den Inhalt erweitern. |
Das Standardsymbol ist "Minus". |
| 7 | data-iconpos Es definiert die Position des Symbols. |
links | rechts | Nach oben | Unterseite |
| 8 | data-inset Es definiert, ob die zusammenklappbare Schaltfläche mit abgerundeten Ecken und Rändern angezeigt werden soll oder nicht. |
wahr | falsch |
| 9 | data-mini Es definiert, ob die zusammenklappbaren Schaltflächen in kleinerer oder normaler Größe angezeigt werden sollen. |
wahr | falsch |
| 10 | data-theme Es zeigt die Themenfarbe für die zusammenklappbare Schaltfläche an. |
Buchstabe (az) |
Zusammenklappbares Set
In der folgenden Tabelle sind die zusammenlegbaren Set-Elemente aufgeführt, die mit dem verwendet werden data-role = "collapsibleset" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-collapsed-icon Es definiert das Symbol der zusammenklappbaren Schaltfläche. |
Das Standardsymbol ist "Plus". |
| 2 | data-content-theme Es zeigt die Themenfarbe für den reduzierbaren Inhalt an. |
Buchstabe (az) |
| 3 | data-expanded-icon Es zeigt die reduzierbare Schaltfläche an, wenn Sie den Inhalt erweitern. |
Das Standardsymbol ist "Minus". |
| 4 | data-iconpos Es definiert die Position des Symbols. |
links | rechts | Nach oben | Unterseite |
| 5 | data-inset Es definiert, ob die zusammenklappbare Schaltfläche mit abgerundeten Ecken und Rändern angezeigt werden soll oder nicht. |
wahr | falsch |
| 6 | data-mini Es definiert, ob die zusammenklappbaren Schaltflächen in kleinerer oder normaler Größe angezeigt werden sollen. |
wahr | falsch |
| 7 | data-theme Es zeigt die Themenfarbe für die zusammenklappbare Schaltfläche an. |
Buchstabe (az) |
Kontrollgruppe
In der folgenden Tabelle sind die Kontrollgruppenelemente aufgeführt, die mit verwendet werden data-role = "controlgroup" Attribut -
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-exclude-invisible Es definiert, ob unsichtbare untergeordnete Elemente bei der Zuweisung abgerundeter Ecken ausgeschlossen werden sollen. |
wahr | falsch |
| 2 | data-mini Es definiert, ob die Gruppe in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 3 | data-theme Es zeigt die Themenfarbe für die Kontrollgruppe an. |
Buchstabe (az) |
| 4 | data-type Es gibt an, ob die Gruppe im horizontalen oder vertikalen Format angezeigt werden soll. |
horizontal | vertikal |
Dialog
In der folgenden Tabelle sind die mit verwendeten Elemente aufgeführt data-dialog="true" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-close-btn Es definiert die Position der Schaltfläche zum Schließen. |
links | rechts | keiner |
| 2 | data-close-btn-text Es definiert den Text für die Schaltfläche zum Schließen. |
Text |
| 3 | data-corners Es definiert, ob der Dialog mit abgerundeten Ecken angezeigt werden soll oder nicht. |
wahr | falsch |
| 4 | data-dom-cache Es gibt an, ob der DOM-Cache für einzelne Seiten gelöscht werden muss oder nicht. |
wahr | falsch |
| 5 | data-overlay-theme Es definiert die Überlagerungsfarbe der Dialogseite. |
Buchstabe (az) |
| 6 | data-theme Es definiert die Themenfarbe der Dialogseite. |
Buchstabe (az) |
| 7 | data-title Es definiert den Titel der Dialogseite. |
Text |
Erweiterung
In der folgenden Tabelle sind die Erweiterungselemente aufgeführt, die mit verwendet werden data-enhance="false" or data-ajax = "false" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-enhance Sie können die Seite formatieren, indem Sie dieses Attribut auf "true" setzen. Sie können die Seite nicht formatieren, wenn sie auf "false" gesetzt ist. |
wahr | falsch |
| 2 | data-ajax Es gibt an, ob Seiten von Ajax geladen werden müssen oder nicht. |
wahr | falsch |
Symbolleiste behoben
In der folgenden Tabelle sind die Symbolleistenelemente aufgeführt, die mit verwendet werden data-position = "fixed" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-disable-page-zoom Es definiert, ob der Benutzer die Seite skalieren / zoomen kann oder nicht. |
wahr | falsch |
| 2 | data-fullscreen Es definiert, dass Symbolleisten oben und / oder unten positioniert werden müssen. |
wahr | falsch |
| 3 | data-tap-toggle Es zeigt an, ob der Benutzer die Sichtbarkeit der Symbolleiste beim Tippen umschalten kann oder nicht. |
wahr | falsch |
| 4 | data-transition Es zeigt einen Übergangseffekt, wenn Sie auf das Element tippen oder darauf klicken. |
Folie | verblassen | keiner |
| 5 | data-update-page-padding Es aktualisiert das Auffüllen der Seite mithilfe von Größenänderungs-, Übergangs- und Aktualisierungslayoutereignissen. |
wahr | falsch |
| 6 | data-visible-on-page-show Es definiert die Sichtbarkeit der Symbolleiste, wenn die übergeordnete Seite angezeigt wird. |
wahr | falsch |
Kippschalter umlegen
In der folgenden Tabelle sind die mit verwendeten Flip-Toggle-Elemente aufgeführt data-role = "flipswitch" Attribut -
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-mini Es definiert, ob der Switch in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 2 | data-on-text Es definiert den "Ein" -Text auf dem Kippschalter. |
Die Standardeinstellung ist "Ein". |
| 3 | data-off-text Es definiert den "Aus" -Text auf dem Kippschalter. |
Die Standardeinstellung ist "Aus". |
Fusszeile
In der folgenden Tabelle sind die mit dem Attribut data-role = "footer" verwendeten Fußzeilenelemente aufgeführt.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-id Es definiert die eindeutige ID. |
Text |
| 2 | data-position Es definiert, ob die Fußzeile unten oder inline mit dem Seiteninhalt positioniert werden soll. |
inline | Fest |
| 3 | data-fullscreen Es definiert, ob die Fußzeile unten und über dem Seiteninhalt positioniert werden soll oder nicht. |
wahr | falsch |
| 4 | data-theme Es definiert die Themenfarbe der Fußzeile. |
Buchstabe (az) |
Header
In der folgenden Tabelle sind die mit verwendeten Header-Elemente aufgeführt data-role = "header" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-id Es definiert die eindeutige ID. |
Text |
| 2 | data-position Es definiert, ob die Kopfzeile unten oder inline zum Seiteninhalt positioniert werden soll. |
inline | Fest |
| 3 | data-fullscreen Es definiert, ob die Kopfzeile unten und über dem Seiteninhalt positioniert werden soll oder nicht. |
wahr | falsch |
| 4 | data-theme Es definiert die Themenfarbe der Kopfzeile. |
Buchstabe (az) |
Eingänge
In der folgenden Tabelle sind die mit verwendeten Eingabeelemente aufgeführt type = "text|search|etc" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-clear-btn Es definiert, ob das Eingabeelement eine Schaltfläche zum Löschen enthalten soll oder nicht. |
wahr | falsch |
| 2 | data-clear-btn-text Es definiert den Text für die Schaltfläche zum Löschen. |
Text |
| 3 | data-mini Es definiert, ob die Eingabe in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 4 | data-role Es stoppt die Eingabe von Eingabe- oder Textbereichen als Schaltflächen. |
keiner |
| 5 | data-theme Es definiert die Themenfarbe des Eingabeelements. |
Buchstabe (az) |
Verknüpfung
In der folgenden Tabelle sind die mit jQuery Mobile verwendeten Verknüpfungselemente aufgeführt.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-ajax Es zeigt an, ob die Seiten über Ajax geladen werden müssen oder nicht. |
wahr | falsch |
| 2 | data-direction Es wird für den umgekehrten Übergang verwendet. |
umkehren |
| 3 | data-dom-cache Es gibt an, ob der jQuery DOM-Cache für Seiten frei sein muss oder nicht. |
wahr | falsch |
| 4 | data-prefetch Es wird verwendet, um die Seiten in DOM vorab abzurufen. |
wahr | falsch |
| 5 | data-rel Es gibt das Verhalten des Links an. |
zurück | Dialog | extern | aufpoppen |
| 6 | data-transition Es definiert den Übergang von einer Seite zur anderen. |
verblassen | flip | fließen | pop | Folie | Slidedown | slidefade | Slideup | drehen | keiner |
| 7 | data-position-to Es definiert die Position der Popup-Felder. |
Herkunft | jQuery-Selektor | Fenster |
Liste
Die folgende Tabelle zeigt die mit verwendeten Listenelemente data-role = "listview" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-autodividers Die Liste wird automatisch geteilt. |
wahr | falsch |
| 2 | data-count-theme Es definiert die Themenfarbe des Zählelements. |
Buchstabe (az) |
| 3 | data-divider-theme Es definiert die Themenfarbe für den Listenteiler. |
Buchstabe (az) |
| 4 | data-filter Es wird verwendet, um die Listenwerte im Suchfeld zu filtern. |
wahr | falsch |
| 5 | data-filter-placeholder Es definiert Text im Suchfeld. |
Text |
| 6 | data-filter-theme Es definiert die Themenfarbe für den Suchfilter. |
Buchstabe (az) |
| 7 | data-icon Es enthält das Symbol für die Liste. |
Standard ist kein Symbol |
| 8 | data-inset Es definiert, ob die Liste mit abgerundeten Ecken und Rändern angezeigt werden soll oder nicht. |
wahr | falsch |
| 9 | data-split-icon Es definiert das Symbol für die geteilte Schaltfläche. |
Das Standardsymbol ist "Pfeil-R". |
| 10 | data-split-theme Es definiert die Themenfarbe für die geteilte Schaltfläche. |
Buchstabe (az) |
| 11 | data-theme Es definiert die Themenfarbe für die Liste. |
Buchstabe (az) |
Listenpunkt
Die folgende Tabelle zeigt Listenelementelemente, die mit verwendet werden data-role = "listview" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-filtertext Es wird verwendet, um die Listenwerte anhand des Textes im Suchfeld zu filtern. |
Text |
| 2 | data-icon Es enthält das Symbol für das Listenelement. |
Standard ist kein Symbol |
| 3 | data-role Es definiert den Teiler für Listenelemente. |
Listenteiler |
| 4 | data-theme Es definiert die Themenfarbe für das Listenelement. |
Buchstabe (az) |
Navbar
In der folgenden Tabelle sind die mit verwendeten Navigationsleistenelemente aufgeführt data-role = "navbar" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-icon Es enthält das Symbol für das Listenelement. |
Standard ist kein Symbol |
| 2 | data-iconpos Es definiert die Position für das Symbol. |
links | rechts | Nach oben | unten | kein Text |
Seite
In der folgenden Tabelle sind die mit verwendeten Seitenelemente aufgeführt data-role = "page" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-dom-cache Es gibt an, ob der DOM-Cache für einzelne Seiten gelöscht werden muss oder nicht. |
wahr | falsch |
| 2 | data-overlay-theme Es definiert die Überlagerungsfarbe der Dialogseiten. |
Buchstabe (az) |
| 3 | data-theme Es definiert die Themenfarbe für die Seite. |
Buchstabe (az) |
| 4 | data-title Es enthält den Titel für die Seite. |
Standard ist kein Symbol |
| 5 | data-url Es wird zum Aktualisieren der URL verwendet. |
URL |
Aufpoppen
In der folgenden Tabelle sind die Popup-Elemente aufgeführt, die mit verwendet werden data-role = "popup" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-corners Es definiert, ob das Popup mit abgerundeten Ecken und Rändern angezeigt werden soll oder nicht. |
wahr | falsch |
| 2 | data-dismissible Es definiert, ob das Popup geschlossen werden soll, indem Sie nach außen klicken oder nicht. |
wahr | falsch |
| 3 | data-history Es definiert, ob das Popup beim Öffnen den Verlauf des Elements anzeigen soll. |
wahr | falsch |
| 4 | data-overlay-theme Es definiert die Überlagerungsfarbe des Popup-Felds. |
Buchstabe (az) |
| 5 | data-shadow Es zeigt den Schatten für das Popup-Feld an. |
wahr | falsch |
| 6 | data-theme Es definiert die Themenfarbe für das Popup-Feld. |
Buchstabe (az) |
| 7 | data-tolerance Es definiert die Kanten des Fensters. |
30, 15, 30, 15 |
Radio knopf
In der folgenden Tabelle sind die Optionsfeldelemente aufgeführt, die mit verwendet werden type = "radio" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-mini Es definiert, ob die Schaltfläche in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 2 | data-role Es stoppt die Gestaltung von Optionsfeldern als erweiterte Schaltflächen. |
keiner |
| 3 | data-theme Es definiert die Themenfarbe für das Optionsfeld. |
Buchstabe (az) |
Wählen
In der folgenden Tabelle sind die mit jQuery Mobile verwendeten Auswahlelemente aufgeführt.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-icon Es enthält das Symbol für das ausgewählte Element. |
Standard ist "Pfeil-d" |
| 2 | data-iconpos Es definiert die Position des Symbols. |
links | rechts | Nach oben | Unterseite |
| 3 | data-inline Es definiert, ob die Schaltfläche inline sein soll oder nicht. |
wahr | falsch |
| 4 | data-mini Es definiert, ob select in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 5 | data-native-menu Es verwendet ein benutzerdefiniertes Menü, wenn es auf false gesetzt wurde. |
wahr | falsch |
| 6 | data-overlay-theme Es definiert die Überlagerungsfarbe für das benutzerdefinierte Auswahlmenü. |
Buchstabe (az) |
| 7 | data-placeholder Es wird verwendet, um ein Optionselement für nicht native Auswahl festzulegen. |
wahr | falsch |
| 8 | data-role Es stoppt die Gestaltung ausgewählter Elemente als Schaltflächen. |
keiner |
| 9 | data-theme Es zeigt die Themenfarbe für die ausgewählten Elemente an. |
Buchstabe (az) |
Schieberegler
In der folgenden Tabelle sind die mit verwendeten Schiebereglerelemente aufgeführt type = "range" Attribut.
| Sr.Nr. | Datenattribut & Beschreibung | Wert |
|---|---|---|
| 1 | data-highlight Es hebt den Schieberegler hervor. |
wahr | falsch |
| 2 | data-mini Es definiert, ob der Schieberegler in kleinerer oder normaler Größe angezeigt werden soll. |
wahr | falsch |
| 3 | data-role Es stoppt die Gestaltung von Schiebereglern als Schaltflächen. |
keiner |
| 4 | data-theme Es zeigt die Themenfarbe für das Schieberegler-Steuerelement an. |
Buchstabe (az) |
| 5 | data-track-theme Es zeigt die Themenfarbe für die Schiebereglerbahn an. |
Buchstabe (az) |