JSF - Kurzanleitung
Was ist JSF?
JavaServer Faces(JSF) ist ein MVC-Webframework, das die Erstellung von Benutzeroberflächen (UI) für serverbasierte Anwendungen mithilfe wiederverwendbarer UI-Komponenten auf einer Seite vereinfacht. JSF bietet die Möglichkeit, UI-Widgets mit Datenquellen und serverseitigen Ereignishandlern zu verbinden. Die JSF-Spezifikation definiert eine Reihe von Standardkomponenten der Benutzeroberfläche und bietet eine Anwendungsprogrammierschnittstelle (API) für die Entwicklung von Komponenten. JSF ermöglicht die Wiederverwendung und Erweiterung der vorhandenen Standard-UI-Komponenten.
Leistungen
JSF reduziert den Aufwand beim Erstellen und Verwalten von Anwendungen, die auf einem Java-Anwendungsserver ausgeführt werden und die Benutzeroberfläche der Anwendung auf einem Zielclient rendern. JSF erleichtert die Entwicklung von Webanwendungen durch -
- Bereitstellung wiederverwendbarer UI-Komponenten
- Einfache Datenübertragung zwischen UI-Komponenten
- Verwalten des UI-Status über mehrere Serveranforderungen hinweg
- Aktivieren der Implementierung benutzerdefinierter Komponenten
- Verkabelung des clientseitigen Ereignisses mit dem serverseitigen Anwendungscode
JSF-UI-Komponentenmodell
JSF bietet den Entwicklern die Möglichkeit, Webanwendungen aus Sammlungen von UI-Komponenten zu erstellen, die sich für verschiedene Clienttypen (z. B. HTML-Browser, WLAN oder WAP-Gerät) auf unterschiedliche Weise rendern können.
JSF bietet -
Kernbibliothek
Eine Reihe von Basis-UI-Komponenten - Standard-HTML-Eingabeelemente
Erweiterung der Basis-UI-Komponenten, um zusätzliche UI-Komponentenbibliotheken zu erstellen oder vorhandene Komponenten zu erweitern
Mehrere Rendering-Funktionen, mit denen sich JSF-UI-Komponenten je nach Client-Typ unterschiedlich rendern können
In diesem Kapitel erfahren Sie, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit JSF Framework zu beginnen. Sie lernen, wie Sie JDK, Eclipse, Maven und Tomcat auf Ihrem Computer einrichten, bevor Sie JSF Framework einrichten.
System Anforderungen
JSF erfordert JDK 1.5 oder höher. Die allererste Anforderung besteht darin, JDK auf Ihrem Computer zu installieren.
| JDK | 1,5 oder höher |
| Memory | Keine Mindestanforderung |
| Disk Space | Keine Mindestanforderung |
| Operating System | Keine Mindestanforderung |
Umgebungs-Setup für die JSF-Anwendungsentwicklung
Befolgen Sie die angegebenen Schritte, um Ihre Umgebung so einzurichten, dass mit der Entwicklung von JSF-Anwendungen begonnen wird.
Schritt 1: Überprüfen Sie die Java-Installation auf Ihrem Computer
Öffnen Sie die Konsole und führen Sie Folgendes aus Java Befehl.
| Betriebssystem | Aufgabe | Befehl |
|---|---|---|
| Windows | Öffnen Sie die Befehlskonsole | c: \> Java-Version |
| Linux | Öffnen Sie das Befehlsterminal | $ java -version |
| Mac | Terminal öffnen | Maschine: ~ Joseph $ Java-Version |
Lassen Sie uns die Ausgabe für alle Betriebssysteme überprüfen -
| Betriebssystem | Generierte Ausgabe |
|---|---|
| Windows | Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) Java HotSpot (TM) Client VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| Linux | Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) Java HotSpot (TM) Client VM (Build 17.0-b17, gemischter Modus, Freigabe) |
| Mac | Java-Version "1.6.0_21" Java (TM) SE-Laufzeitumgebung (Build 1.6.0_21-b07) 64-Bit-Server-VM von Java HotSpot (TM) (Build 17.0-b17, gemischter Modus, Freigabe) |
Schritt 2: Einrichten des Java Development Kit (JDK)
Wenn Sie Java nicht installiert haben, können Sie das Java Software Development Kit (SDK) von der Java-Site von Oracle installieren - Java SE Downloads . Anweisungen zum Installieren von JDK finden Sie in heruntergeladenen Dateien. Befolgen Sie die Anweisungen zum Installieren und Konfigurieren des Setups. Stellen Sie abschließend die Umgebungsvariablen PATH und JAVA_HOME so ein, dass sie auf das Verzeichnis verweisen, das Java und Javac enthält, normalerweise java_install_dir / bin bzw. java_install_dir.
Stellen Sie die JAVA_HOME Umgebungsvariable, die auf den Speicherort des Basisverzeichnisses verweist, in dem Java auf Ihrem Computer installiert ist.
Zum Beispiel -
| Betriebssystem | Ausgabe |
|---|---|
| Windows | Setzen Sie die Umgebungsvariable JAVA_HOME auf C: \ Programme \ Java \ jdk1.6.0_21 |
| Linux | Exportieren Sie JAVA_HOME = / usr / local / java-current |
| Mac | Exportieren Sie JAVA_HOME = / Library / Java / Home |
Hängen Sie den Java-Compiler-Speicherort an den Systempfad an.
| Betriebssystem | Ausgabe |
|---|---|
| Windows | Hängen Sie die Zeichenfolge% JAVA_HOME% \ bin an das Ende der Systemvariablen Path an. |
| Linux | Export PATH =$PATH:$JAVA_HOME / bin / |
| Mac | Nicht benötigt |
Wenn Sie alternativ eine integrierte Entwicklungsumgebung (IDE) wie Borland JBuilder, Eclipse, IntelliJ IDEA oder Sun ONE Studio verwenden, kompilieren Sie ein einfaches Programm und führen Sie es aus, um zu bestätigen, dass die IDE weiß, wo Sie Java installiert haben. Führen Sie andernfalls eine ordnungsgemäße Einrichtung gemäß dem angegebenen Dokument der IDE durch.
Schritt 3: Richten Sie die Eclipse-IDE ein
Alle Beispiele in diesem Tutorial wurden mit Eclipse IDE geschrieben. Wir empfehlen daher, dass Sie die neueste Version von Eclipse basierend auf Ihrem Betriebssystem auf Ihrem Computer installieren.
Laden Sie zum Installieren der Eclipse-IDE die neuesten Eclipse-Binärdateien mit WTP-Unterstützung von herunter https://www.eclipse.org/downloads/. Wenn Sie die Installation heruntergeladen haben, entpacken Sie die Binärdistribution an einem geeigneten Ort. Zum Beispiel in C: \ eclipse unter Windows oder / usr / local / eclipse unter Linux / Unix und setzen Sie schließlich die Variable PATH entsprechend.
Eclipse kann durch Ausführen der folgenden Befehle auf einem Windows-Computer gestartet werden, oder Sie können einfach auf eclipse.exe doppelklicken
%C:\eclipse\eclipse.exeEclipse kann durch Ausführen der folgenden Befehle auf einem Unix-Computer (Solaris, Linux usw.) gestartet werden:
$/usr/local/eclipse/eclipseWenn nach einem erfolgreichen Start alles in Ordnung ist, wird das folgende Ergebnis angezeigt.

*Note - Installieren Sie das m2eclipse-Plugin mithilfe der folgenden Eclipse-Software-Update-Site für Eclipse
m2eclipse Plugin - https://m2eclipse.sonatype.org/update/.
Mit diesem Plugin können die Entwickler Maven-Befehle in Eclipse mit eingebetteter / externer Maven-Installation ausführen.
Schritt 4: Laden Sie das Maven-Archiv herunter
Laden Sie Maven 2.2.1 von herunter https://maven.apache.org/download.html
| Betriebssystem | Archivname |
|---|---|
| Windows | apache-maven-2.0.11-bin.zip |
| Linux | apache-maven-2.0.11-bin.tar.gz |
| Mac | apache-maven-2.0.11-bin.tar.gz |
Schritt 5: Extrahieren Sie das Maven-Archiv
Extrahieren Sie das Archiv in das Verzeichnis, in dem Sie Maven 2.2.1 installieren möchten. Das Unterverzeichnis apache-maven-2.2.1 wird aus dem Archiv erstellt.
| Betriebssystem | Standort (kann je nach Installation unterschiedlich sein) |
|---|---|
| Windows | C: \ Programme \ Apache Software Foundation \ apache-maven-2.2.1 |
| Linux | / usr / local / apache-maven |
| Mac | / usr / local / apache-maven |
Schritt 6: Legen Sie die Maven-Umgebungsvariablen fest
Fügen Sie M2_HOME, M2, MAVEN_OPTS zu Umgebungsvariablen hinzu.
| Betriebssystem | Ausgabe |
|---|---|
| Windows | Legen Sie die Umgebungsvariablen mithilfe der Systemeigenschaften fest. M2_HOME = C: \ Programme \ Apache Software Foundation \ apachemaven-2.2.1 M2 =% M2_HOME% \ bin MAVEN_OPTS = -Xms256m -Xmx512m |
| Linux | Öffnen Sie das Befehlsterminal und legen Sie die Umgebungsvariablen fest. export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 export M2 =% M2_HOME% \ bin export MAVEN_OPTS = -Xms256m -Xmx512m |
| Mac | Öffnen Sie das Befehlsterminal und legen Sie die Umgebungsvariablen fest. export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 export M2 =% M2_HOME% \ bin export MAVEN_OPTS = -Xms256m -Xmx512m |
Schritt 7: Fügen Sie dem Systempfad den Speicherort des Maven-Bin-Verzeichnisses hinzu
Hängen Sie nun die Variable M2 an den Systempfad an.
| Betriebssystem | Ausgabe |
|---|---|
| Windows | Hängen Sie die Zeichenfolge% M2% an das Ende der Systemvariablen Path an. |
| Linux | export PATH = $ M2: $ PATH |
| Mac | export PATH = $ M2: $ PATH |
Schritt 8: Überprüfen Sie die Installation von Maven.
Öffnen Sie die Konsole und führen Sie den folgenden Befehl mvn aus.
| Betriebssystem | Aufgabe | Befehl |
|---|---|---|
| Windows | Öffnen Sie die Befehlskonsole | c: \> mvn --version |
| Linux | Öffnen Sie das Befehlsterminal | $ mvn --version |
| Mac | Terminal öffnen | Maschine: ~ joseph $ mvn --version |
Überprüfen Sie abschließend die Ausgabe der obigen Befehle, die der folgenden Tabelle entsprechen sollten.
| Betriebssystem | Ausgabe |
|---|---|
| Windows | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java-Version: 1.6.0_21 Java-Startseite: C: \ Programme \ Java \ jdk1.6.0_21 \ jre |
| Linux | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java-Version: 1.6.0_21 Java-Startseite: C: \ Programme \ Java \ jdk1.6.0_21 \ jre |
| Mac | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java-Version: 1.6.0_21 Java-Startseite: C: \ Programme \ Java \ jdk1.6.0_21 \ jre |
Schritt 9: Richten Sie Apache Tomcat ein
Sie können die neueste Version von Tomcat von herunterladen https://tomcat.apache.org/. Wenn Sie die Installation heruntergeladen haben, entpacken Sie die Binärdistribution an einem geeigneten Ort. Beispiel: Setzen Sie in C: \ apache-tomcat-6.0.33 unter Windows oder /usr/local/apache-tomcat-6.0.33 unter Linux / Unix die Umgebungsvariable CATALINA_HOME auf die Installationsspeicherorte.
Tomcat kann durch Ausführen der folgenden Befehle auf einem Windows-Computer gestartet werden, oder Sie doppelklicken einfach auf startup.bat
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batTomcat kann durch Ausführen der folgenden Befehle auf einem Unix-Computer (Solaris, Linux usw.) gestartet werden.
$CATALINA_HOME/bin/startup.sh
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shNach einem erfolgreichen Start sind die in Tomcat enthaltenen Standard-Webanwendungen unter verfügbar http://localhost:8080/. Wenn alles in Ordnung ist, wird das folgende Ergebnis angezeigt.

Weitere Informationen zum Konfigurieren und Ausführen von Tomcat finden Sie in der hier enthaltenen Dokumentation sowie auf der Tomcat-Website unter http://tomcat.apache.org
Tomcat kann gestoppt werden, indem die folgenden Befehle auf einem Windows-Computer ausgeführt werden.
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat kann gestoppt werden, indem die folgenden Befehle auf einem Unix-Computer (Solaris, Linux usw.) ausgeführt werden.
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shDie JSF-Technologie ist ein Framework zum Entwickeln, Erstellen serverseitiger Benutzeroberflächenkomponenten und deren Verwendung in einer Webanwendung. Die JSF-Technologie basiert auf der MVC-Architektur (Model View Controller) zur Trennung von Logik und Präsentation.
Was ist MVC Design Pattern?
MVC-Entwurfsmuster entwirft eine Anwendung mit drei separaten Modulen -
| S.No. | Modul & Beschreibung |
|---|---|
| 1 | Model Trägt Daten und Login |
| 2 | View Zeigt die Benutzeroberfläche an |
| 3 | Controller Erledigt die Bearbeitung eines Antrags. |
Der Zweck des MVC-Entwurfsmusters besteht darin, Modell und Präsentation zu trennen, damit Entwickler sich auf ihre Kernkompetenzen konzentrieren und klarer zusammenarbeiten können.
Webdesigner müssen sich nur auf die Ansichtsebene konzentrieren und nicht auf die Modell- und Controller-Ebene. Entwickler können den Code für das Modell ändern und müssen normalerweise die Ansichtsebene nicht ändern. Controller werden zum Verarbeiten von Benutzeraktionen verwendet. In diesem Prozess können das Ebenenmodell und die Ansichten geändert werden.
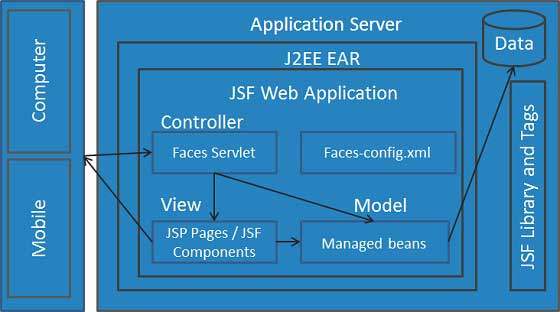
JSF-Architektur
Die JSF-Anwendung ähnelt jeder anderen auf Java-Technologie basierenden Webanwendung. Es wird in einem Java-Servlet-Container ausgeführt und enthält -
JavaBeans-Komponenten als Modelle mit anwendungsspezifischen Funktionen und Daten
Eine benutzerdefinierte Tag-Bibliothek zur Darstellung von Ereignishandlern und Validatoren
Eine benutzerdefinierte Tag-Bibliothek zum Rendern von UI-Komponenten
UI-Komponenten, die als statusbehaftete Objekte auf dem Server dargestellt werden
Serverseitige Hilfsklassen
Validatoren, Ereignishandler und Navigationshandler
Anwendungskonfigurationsressourcendatei zum Konfigurieren von Anwendungsressourcen

Es gibt Controller, mit denen Benutzeraktionen ausgeführt werden können. Die Benutzeroberfläche kann von Webseitenautoren erstellt werden, und die Geschäftslogik kann von verwalteten Beans verwendet werden.
JSF bietet verschiedene Mechanismen zum Rendern einer einzelnen Komponente. Es ist Sache des Webseiten-Designers, die gewünschte Darstellung auszuwählen, und der Anwendungsentwickler muss nicht wissen, welcher Mechanismus zum Rendern einer JSF-UI-Komponente verwendet wurde.
Der JSF-Anwendungslebenszyklus besteht aus sechs Phasen:
- Ansichtsphase wiederherstellen
- Anforderungswertphase anwenden; Ereignisse verarbeiten
- Prozessvalidierungsphase; Ereignisse verarbeiten
- Phase der Modellwerte aktualisieren; Ereignisse verarbeiten
- Bewerbungsphase aufrufen; Ereignisse verarbeiten
- Antwortphase rendern

Die sechs Phasen zeigen die Reihenfolge, in der JSF ein Formular verarbeitet. Die Liste zeigt die Phasen in ihrer wahrscheinlichen Ausführungsreihenfolge mit Ereignisverarbeitung in jeder Phase.
Phase 1: Ansicht wiederherstellen
JSF beginnt mit der Wiederherstellungsansicht, sobald auf einen Link oder eine Schaltfläche geklickt wird und JSF eine Anforderung erhält.
Während dieser Phase erstellt JSF die Ansicht, verdrahtet Ereignishandler und Validatoren mit UI-Komponenten und speichert die Ansicht in der FacesContext-Instanz. Die FacesContext-Instanz enthält jetzt alle Informationen, die zum Verarbeiten einer Anforderung erforderlich sind.
Phase 2: Anwenden von Anforderungswerten
Nachdem der Komponentenbaum erstellt / wiederhergestellt wurde, verwendet jede Komponente im Komponentenbaum die Dekodierungsmethode, um ihren neuen Wert aus den Anforderungsparametern zu extrahieren. Die Komponente speichert diesen Wert. Wenn die Konvertierung fehlschlägt, wird eine Fehlermeldung generiert und in FacesContext in die Warteschlange gestellt. Diese Meldung wird während der Render-Antwortphase zusammen mit etwaigen Validierungsfehlern angezeigt.
Wenn Ereignis-Listener für Decodierungsmethoden mit dem Namen renderResponse für die aktuelle FacesContext-Instanz verwendet werden, wechselt die JSF in die Render-Antwortphase.
Phase 3: Prozessvalidierung
Während dieser Phase verarbeitet JSF alle im Komponentenbaum registrierten Validatoren. Es untersucht die Komponentenattributregeln für die Validierung und vergleicht diese Regeln mit dem lokalen Wert, der für die Komponente gespeichert ist.
Wenn der lokale Wert ungültig ist, fügt JSF der FacesContext-Instanz eine Fehlermeldung hinzu, und der Lebenszyklus geht zur Render-Antwortphase über und zeigt dieselbe Seite erneut mit der Fehlermeldung an.
Phase 4: Modellwerte aktualisieren
Nachdem die JSF überprüft hat, ob die Daten gültig sind, geht sie über den Komponentenbaum und setzt die entsprechenden serverseitigen Objekteigenschaften auf die lokalen Werte der Komponenten. JSF aktualisiert die Bean-Eigenschaften, die dem Wertattribut der Eingabekomponente entsprechen.
Wenn eine updateModels-Methode namens renderResponse für die aktuelle FacesContext-Instanz verwendet wird, wechselt JSF in die Render-Antwortphase.
Phase 5: Anwendung aufrufen
Während dieser Phase verarbeitet JSF alle Ereignisse auf Anwendungsebene, z. B. das Senden eines Formulars / das Verknüpfen mit einer anderen Seite.
Phase 6: Antwort rendern
Während dieser Phase fordert JSF den Container / Anwendungsserver auf, die Seite zu rendern, wenn die Anwendung JSP-Seiten verwendet. Bei der ersten Anforderung werden die auf der Seite dargestellten Komponenten zum Komponentenbaum hinzugefügt, wenn der JSP-Container die Seite ausführt. Wenn dies keine erste Anforderung ist, ist der Komponentenbaum bereits erstellt, sodass Komponenten nicht erneut hinzugefügt werden müssen. In beiden Fällen werden die Komponenten selbst gerendert, wenn der JSP-Container / Anwendungsserver die Tags auf der Seite durchläuft.
Nachdem der Inhalt der Ansicht gerendert wurde, wird der Antwortstatus gespeichert, damit nachfolgende Anforderungen darauf zugreifen können, und er steht der Phase der Wiederherstellungsansicht zur Verfügung.
Um eine einfache JSF-Anwendung zu erstellen, verwenden wir das Plugin maven-archetype-webapp. Im folgenden Beispiel erstellen wir ein Maven-basiertes Webanwendungsprojekt im Ordner C: \ JSF.
Projekt erstellen
Lassen Sie uns die Befehlskonsole öffnen und loslegen C:\ > JSF Verzeichnis und führen Sie Folgendes aus mvn Befehl.
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappMaven beginnt mit der Verarbeitung und erstellt die vollständige Projektstruktur der Java-Webanwendung.
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
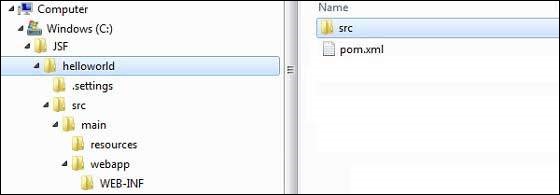
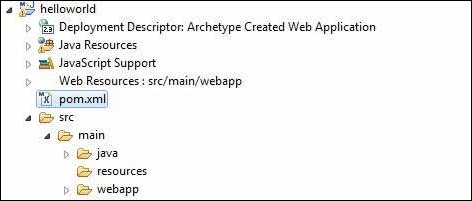
[INFO] -------------------------------------------------------------Wechseln Sie nun in das Verzeichnis C: / JSF. Sie sehen ein Java-Webanwendungsprojekt mit dem Namen helloworld (wie in Artefakt-ID angegeben). Maven verwendet ein Standardverzeichnislayout, wie im folgenden Screenshot gezeigt.

Anhand des obigen Beispiels können wir die folgenden Schlüsselkonzepte verstehen.
| S.No. | Ordnerstruktur & Beschreibung |
|---|---|
| 1 | helloworld Enthält den Ordner src und pom.xml |
| 2 | src/main/wepapp Enthält den Ordner WEB-INF und die Seite index.jsp |
| 3 | src/main/resources Es enthält Bilder / Eigenschaftendateien (Im obigen Beispiel müssen wir diese Struktur manuell erstellen) |
Fügen Sie dem Projekt JSF-Funktionen hinzu
Fügen Sie die folgenden JSF-Abhängigkeiten hinzu.
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>Vervollständige POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>Bereiten Sie das Eclipse-Projekt vor
Öffnen wir die Befehlskonsole. Geh dasC:\ > JSF > helloworld Verzeichnis und führen Sie Folgendes aus mvn Befehl.
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0Maven beginnt mit der Verarbeitung, erstellt das Eclipse-fähige Projekt und fügt die WTP-Funktion hinzu.
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------Projekt in Eclipse importieren
Es folgen die Schritte -
Importieren Sie ein Projekt in Eclipse mithilfe des Importassistenten.
Gehe zu File → Import... → Existing project into workspace.
Wählen Sie das Stammverzeichnis für helloworld aus.
Behalten Copy projects into workspace überprüft werden.
Klicken Sie auf die Schaltfläche Fertig stellen.
Eclipse importiert und kopiert das Projekt in seinen Arbeitsbereich C:\ → Projects → Data → WorkSpace.

Konfigurieren Sie das Faces-Servlet in der Datei web.xml
Suchen Sie web.xml in webapp → WEB-INF Ordner und aktualisieren Sie es wie unten gezeigt.
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>Erstellen Sie eine verwaltete Bean
Erstellen Sie eine Paketstruktur unter src → main → java as com → tutorialspoint → test. Erstellen Sie in diesem Paket die HelloWorld.java-Klasse. Aktualisieren Sie den Code vonHelloWorld.java Wie nachfolgend dargestellt.
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}Erstellen Sie eine JSF-Seite
Erstellen Sie eine Seite home.xhtml unter webappMappe. Aktualisieren Sie den Code vonhome.xhtml Wie nachfolgend dargestellt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>Erstellen Sie das Projekt
Es folgen die Schritte.
Wählen Sie das Helloworld-Projekt in Eclipse aus
Verwenden Sie den Assistenten Ausführen als
Wählen Run As → Maven package
Maven wird mit dem Aufbau des Projekts beginnen und helloworld.war unter erstellen C:\ → Projects → Data → WorkSpace → helloworld → target Mappe.
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------Bereitstellen der WAR-Datei
Es folgen die Schritte.
Stoppen Sie den Tomcat-Server.
Kopieren Sie die Datei helloworld.war nach tomcat installation directory → webapps folder.
Starten Sie den Tomcat-Server.
Schauen Sie in das Webapps-Verzeichnis, es sollte ein Ordner sein, den helloworld erstellt hat.
Jetzt wird helloworld.war erfolgreich im Tomcat Webserver-Stammverzeichnis bereitgestellt.
Führen Sie die Anwendung aus
Geben Sie eine URL im Webbrowser ein: http://localhost:8080/helloworld/home.jsf um die Anwendung zu starten.
Servername (localhost) und Port (8080) können je nach Tomcat-Konfiguration variieren.

Managed Bean ist eine reguläre Java Bean-Klasse, die bei JSF registriert ist. Mit anderen Worten, Managed Beans ist eine Java-Bean, die vom JSF-Framework verwaltet wird. Die verwaltete Bean enthält die Getter- und Setter-Methoden, die Geschäftslogik oder sogar eine Backing-Bean (eine Bean enthält den gesamten HTML-Formularwert).
Verwaltete Beans fungieren als Modell für die UI-Komponente. Auf Managed Bean kann über die JSF-Seite zugegriffen werden.
Im JSF 1.2Eine verwaltete Bean musste sie in einer JSF-Konfigurationsdatei wie faceconconfig.xml registrieren. VonJSF 2.0Ab diesem Zeitpunkt können verwaltete Beans mithilfe von Anmerkungen einfach registriert werden. Dieser Ansatz hält Bohnen und ihre Registrierung an einem Ort, wodurch die Verwaltung einfacher wird.
Verwenden der XML-Konfiguration
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>Annotation verwenden
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ManagedBean Annotation
@ManagedBeanMarkiert eine Bean als verwaltete Bean mit dem im Attribut name angegebenen Namen. Wenn das Namensattribut nicht angegeben wird, wird der Name der verwalteten Bean standardmäßig als Klassenname des vollständig qualifizierten Klassennamens verwendet. In unserem Fall wäre es helloWorld.
Ein weiteres wichtiges Attribut ist eager. Wenn eifrig = "wahr" ist, wird eine verwaltete Bean erstellt, bevor sie zum ersten Mal angefordert wird. Andernfalls wird eine "verzögerte" Initialisierung verwendet, bei der die Bean nur erstellt wird, wenn sie angefordert wird.
Bereichsanmerkungen
Bereichsanmerkungen legen den Bereich fest, in den die verwaltete Bean eingefügt wird. Wenn der Bereich nicht angegeben ist, fordert Bean standardmäßig den Bereich an. Jeder Bereich wird in der folgenden Tabelle kurz erläutert.
| S.No. | Umfang & Beschreibung |
|---|---|
| 1 | @RequestScoped Bean lebt so lange, wie die HTTP-Anfrage-Antwort lebt. Es wird bei einer HTTP-Anforderung erstellt und zerstört, wenn die mit der HTTP-Anforderung verknüpfte HTTP-Antwort beendet ist. |
| 2 | @NoneScoped Bean lebt so lange wie eine einzelne EL-Bewertung. Es wird bei einer EL-Auswertung erstellt und unmittelbar nach der EL-Auswertung zerstört. |
| 3 | @ViewScoped Bean lebt so lange, wie der Benutzer mit derselben JSF-Ansicht im Browserfenster / auf der Registerkarte interagiert. Es wird auf eine HTTP-Anforderung erstellt und zerstört, sobald der Benutzer eine andere Ansicht erstellt. |
| 4 | @SessionScoped Bean lebt so lange wie die HTTP-Sitzung. Es wird bei der ersten HTTP-Anforderung erstellt, an der diese Bean in der Sitzung beteiligt ist, und wird zerstört, wenn die HTTP-Sitzung ungültig wird. |
| 5 | @ApplicationScoped Bean lebt so lange wie die Webanwendung lebt. Es wird bei der ersten HTTP-Anforderung erstellt, an der diese Bean in der Anwendung beteiligt ist (oder wenn die Webanwendung gestartet wird und das Attribut eifrig = wahr in @ManagedBean festgelegt ist) und wird beim Herunterfahren der Webanwendung zerstört. |
| 6 | @CustomScoped Bean lebt so lange, wie der Eintrag der Bean in der benutzerdefinierten Map, die für diesen Bereich erstellt wurde, gültig ist. |
@ManagedProperty Annotation
JSF ist ein einfaches DI-Framework (Static Dependency Injection). Verwenden von@ManagedProperty Anmerkung: Die Eigenschaft einer verwalteten Bean kann in eine andere verwaltete Bean eingefügt werden.
Beispielanwendung
Lassen Sie uns eine Test-JSF-Anwendung erstellen, um die obigen Anmerkungen für verwaltete Beans zu testen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen helloworld unter einem Paket com.tutorialspoint.test, wie im Kapitel JSF - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.java wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 3 | Erstellen Sie Message.java unter einem Paket com.tutorialspoint.test, wie unten erläutert. |
| 4 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
| 5 | Erstellen Sie schließlich die Anwendung in Form einer War-Datei und stellen Sie sie in Apache Tomcat Webserver bereit. |
| 6 | Starten Sie Ihre Webanwendung unter Verwendung der entsprechenden URL, wie im letzten Schritt unten erläutert. |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung wie im Kapitel JSF - Anwendung erstellen kompilieren und ausführen. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis.

Navigationsregeln sind die von JSF Framework bereitgestellten Regeln, die beschreiben, welche Ansicht angezeigt werden soll, wenn auf eine Schaltfläche oder einen Link geklickt wird.
Navigationsregeln können in der JSF-Konfigurationsdatei mit dem Namenaces-config.xml definiert werden. Sie können in verwalteten Beans definiert werden.
Navigationsregeln können Bedingungen enthalten, anhand derer die resultierende Ansicht angezeigt werden kann. JSF 2.0 bietet auch eine implizite Navigation, bei der Navigationsregeln nicht als solche definiert werden müssen.
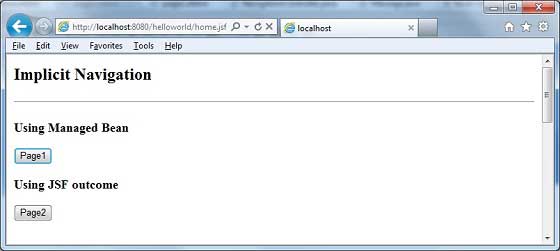
Implizite Navigation
JSF 2.0 bietet auto view page resolver Mechanismus benannt implicit navigation. In diesem Fall müssen Sie nur den Ansichtsnamen in das Aktionsattribut eingeben, und JSF sucht nach dem richtigen Namenview Seite automatisch in der bereitgestellten Anwendung.

Automatische Navigation auf der JSF-Seite
Legen Sie den Ansichtsnamen im Aktionsattribut einer beliebigen JSF-UI-Komponente fest.
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>Hier wann Page2 Wenn Sie auf die Schaltfläche klicken, löst JSF den Ansichtsnamen auf. page2 als page2.xhtml-Erweiterung und suchen Sie die entsprechende Ansichtsdatei page2.xhtml im aktuellen Verzeichnis.

Automatische Navigation in Managed Bean
Definieren Sie eine Methode in der verwalteten Bean, um einen Ansichtsnamen zurückzugeben.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}Abrufen des Ansichtsnamens im Aktionsattribut einer beliebigen JSF-UI-Komponente mithilfe der verwalteten Bean.
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>Hier wann Page1 Wenn Sie auf die Schaltfläche klicken, löst JSF den Ansichtsnamen auf. page1 als page1.xhtml-Erweiterung und suchen Sie die entsprechende Ansichtsdatei page1.xhtml im aktuellen Verzeichnis.

Bedingte Navigation
Mit Managed Bean können wir die Navigation sehr einfach steuern. Sehen Sie sich den folgenden Code in einer verwalteten Bean an.

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}Übergeben Sie pageId als Anforderungsparameter in der JSF-UI-Komponente.
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>Hier, wenn auf "Seite1" geklickt wird.
JSF erstellt eine Anforderung mit dem Parameter pageId = 1
Anschließend übergibt JSF diesen Parameter an die verwaltete Eigenschaft pageId von navigationController
Jetzt wird navigationController.showPage () aufgerufen, das nach Überprüfung der pageId die Ansicht als page1 zurückgibt
JSF löst den Ansichtsnamen page1 als page1.xhtml-Erweiterung auf
Suchen Sie die entsprechende Ansichtsdatei page1.xhtml im aktuellen Verzeichnis

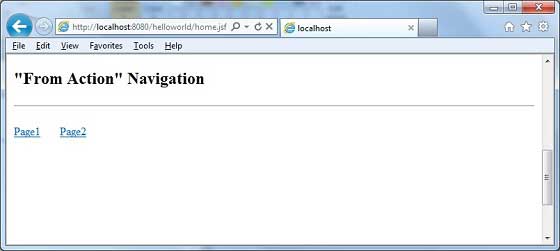
Auflösen der Navigation basierend auf der Aktion
JSF bietet eine Navigationsauflösungsoption, auch wenn verwaltete Bean-Methoden denselben Ansichtsnamen zurückgeben.

Sehen Sie sich den folgenden Code in einer verwalteten Bean an.
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}Definieren Sie zum Auflösen von Ansichten die folgenden Navigationsregeln in faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>Hier, wenn auf die Schaltfläche Seite 1 geklickt wird -
navigationController.processPage1() wird aufgerufen, wodurch die Ansicht als Seite zurückgegeben wird
JSF löst den Ansichtsnamen auf. page1 als Ansichtsname ist page and from-action im faces-config is navigationController.processPage1
Suchen Sie die entsprechende Ansichtsdatei page1.xhtml im aktuellen Verzeichnis

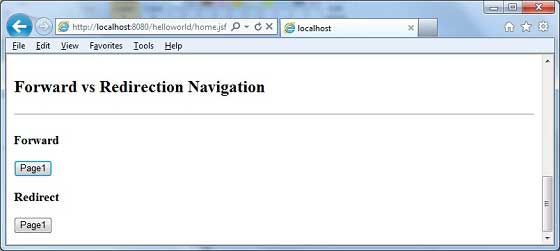
Vorwärts gegen Weiterleiten
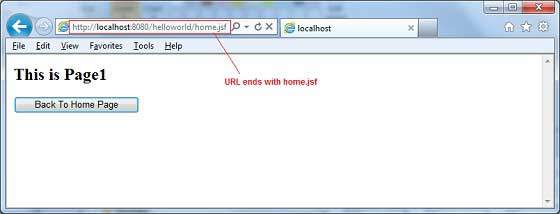
JSF führt standardmäßig eine Serverseite vorwärts, während zu einer anderen Seite navigiert wird, und die URL der Anwendung ändert sich nicht.
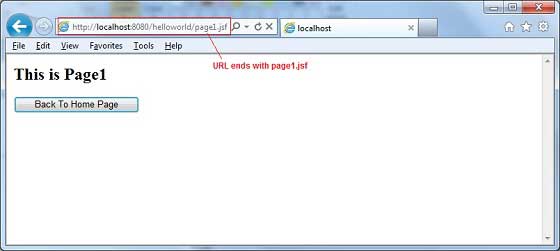
Fügen Sie an, um die Seitenumleitung zu aktivieren faces-redirect=true am Ende des Ansichtsnamens.

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
</h:form>Hier wann Page1 Schaltfläche unter Forward Wenn Sie auf klicken, erhalten Sie das folgende Ergebnis.

Hier wann Page1 Schaltfläche unter Redirect Wenn Sie auf klicken, erhalten Sie das folgende Ergebnis.

Beispielanwendung
Lassen Sie uns eine Test-JSF-Anwendung erstellen, um alle oben genannten Navigationsbeispiele zu testen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen helloworld unter einem Paket com.tutorialspoint.test, wie im Kapitel JSF - Anwendung erstellen erläutert . |
| 2 | Erstellen Sie NavigationController.java unter einem Paket com.tutorialspoint.test, wie unten erläutert. |
| 3 | Erstellen Sie die Datei faces-config.xml in einem WEB-INF- Ordner und aktualisieren Sie den Inhalt wie unten erläutert. |
| 4 | Aktualisieren Sie die Datei web.xml in einem WEB-INF- Ordner, wie unten erläutert. |
| 5 | Erstellen Sie page1.xhtml und page2.xhtml und ändern Sie home.xhtml in einem Webapp- Ordner, wie unten erläutert. |
| 6 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
| 7 | Erstellen Sie schließlich die Anwendung in Form einer War-Datei und stellen Sie sie in Apache Tomcat Webserver bereit. |
| 8 | Starten Sie Ihre Webanwendung unter Verwendung der entsprechenden URL, wie im letzten Schritt unten erläutert. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}Gesichter-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung wie im Kapitel JSF - Anwendung erstellen kompilieren und ausführen. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis.

In diesem Kapitel lernen Sie verschiedene Arten grundlegender JSF-Tags kennen.
JSF bietet eine Standard-HTML-Tag-Bibliothek. Diese Tags werden in die entsprechende HTML-Ausgabe gerendert.
Für diese Tags müssen Sie die folgenden URI-Namespaces im HTML-Knoten verwenden.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">Im Folgenden finden Sie die wichtigen Basis-Tags in JSF 2.0.
| S.No. | Tag & Beschreibung |
|---|---|
| 1 | h: inputText Rendert eine HTML-Eingabe vom Typ = "Text", Textfeld. |
| 2 | h: inputSecret Rendert eine HTML-Eingabe vom Typ = "Passwort", Textfeld. |
| 3 | h: inputTextarea Rendert ein HTML-Textfeld. |
| 4 | h: inputHidden Rendert eine HTML-Eingabe vom Typ = "versteckt". |
| 5 | h: selectBooleanCheckbox Rendert ein einzelnes HTML-Kontrollkästchen. |
| 6 | h: selectManyCheckbox Rendert eine Gruppe von HTML-Kontrollkästchen. |
| 7 | h: selectOneRadio Rendert ein einzelnes HTML-Optionsfeld. |
| 8 | h: selectOneListbox Rendert ein einzelnes HTML-Listenfeld. |
| 9 | h: selectManyListbox Rendert ein HTML-Mehrfachlistenfeld. |
| 10 | h: selectOneMenu Rendert ein HTML-Kombinationsfeld. |
| 11 | h: outputText Rendert einen HTML-Text. |
| 12 | h: outputFormat Rendert einen HTML-Text. Es akzeptiert Parameter. |
| 13 | h: Grafikbild Rendert ein Bild. |
| 14 | h: outputStylesheet Enthält ein CSS-Stylesheet in der HTML-Ausgabe. |
| 15 | h: outputScript Schließt ein Skript in die HTML-Ausgabe ein. |
| 16 | h: Befehlstaste Rendert eine HTML-Eingabe vom Typ = "Senden". |
| 17 | h: Link Rendert einen HTML-Anker. |
| 18 | h: commandLink Rendert einen HTML-Anker. |
| 19 | h: outputLink Rendert einen HTML-Anker. |
| 20 | h: panelGrid Rendert eine HTML-Tabelle in Form eines Rasters. |
| 21 | h: Nachricht Rendert eine Nachricht für eine JSF-UI-Komponente. |
| 22 | h: Nachrichten Rendert alle Nachrichten für JSF-UI-Komponenten. |
| 23 | f: param Übergeben Sie die Parameter an die JSF-UI-Komponente. |
| 24 | f: Attribut Übergeben Sie das Attribut an eine JSF-UI-Komponente. |
| 25 | f: setPropertyActionListener Legt den Wert der Eigenschaft einer verwalteten Bean fest. |
JSF bietet spezielle Tags zum Erstellen eines gemeinsamen Layouts für eine Webanwendung namens Facelets-Tags. Diese Tags bieten Flexibilität, um gemeinsame Teile mehrerer Seiten an einem Ort zu verwalten.
Für diese Tags müssen Sie die folgenden URI-Namespaces im HTML-Knoten verwenden.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">Im Folgenden finden Sie wichtige Facelets-Tags in JSF 2.0.
| S.No. | Tag & Beschreibung |
|---|---|
| 1 | Vorlagen Wir zeigen anhand der folgenden Tags, wie Vorlagen verwendet werden
|
| 2 | Parameter Wir zeigen anhand des folgenden Tags, wie Parameter an eine Vorlagendatei übergeben werden
|
| 3 | Benutzerdefiniert Wir zeigen, wie Sie benutzerdefinierte Tags erstellen |
| 4 | Entfernen Wir werden die Fähigkeit demonstrieren, JSF-Code von der generierten HTML-Seite zu entfernen |
JSF bietet integrierte Konverter zum Konvertieren der Daten seiner UI-Komponente in Objekte, die in einer verwalteten Bean verwendet werden, und umgekehrt. Diese Tags können beispielsweise einen Text in ein Datumsobjekt konvertieren und auch das Eingabeformat überprüfen.
Für diese Tags müssen Sie die folgenden URI-Namespaces im HTML-Knoten verwenden.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Im Folgenden finden Sie wichtige Konverter-Tags in JSF 2.0:
| S.No. | Tag & Beschreibung |
|---|---|
| 1 | f: convertNumber Konvertiert einen String in eine Nummer des gewünschten Formats |
| 2 | f: convertDateTime Konvertiert einen String in ein Datum des gewünschten Formats |
| 3 | Benutzerdefinierter Konverter Erstellen eines benutzerdefinierten Konverters |
JSF bietet integrierte Validatoren zur Validierung seiner UI-Komponenten. Diese Tags können die Länge des Felds überprüfen, die Art der Eingabe, die ein benutzerdefiniertes Objekt sein kann.
Für diese Tags müssen Sie die folgenden URI-Namespaces im HTML-Knoten verwenden.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Im Folgenden finden Sie wichtige Validator-Tags in JSF 2.0−
| S.No. | Tag & Beschreibung |
|---|---|
| 1 | f: validateLength Überprüft die Länge einer Zeichenfolge |
| 2 | f: validateLongRange Überprüft den Bereich eines numerischen Werts |
| 3 | f: validateDoubleRange Überprüft den Bereich eines Float-Werts |
| 4 | f: validateRegex Validates JSF component with a given regular expression |
| 5 | Custom Validator Creates a custom validator |
JSF provides a rich control named DataTable to render and format html tables.
DataTable can iterate over a collection or array of values to display data.
DataTable provides attributes to modify its data in an easy way.
HTML Header
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>Following are important DataTable operations in JSF 2.0 −
| S.No | Tag & Description |
|---|---|
| 1 | Display DataTable How to display a dataTable |
| 2 | Add data How to add a new row in a dataTable |
| 3 | Edit data How to edit a row in a dataTable |
| 4 | Delete data How to delete a row in dataTable |
| 5 | Using DataModel Use DataModel to display row numbers in a dataTable |
JSF provides the developers with a powerful capability to define their own custom components, which can be used to render custom contents.
Define Custom Component
Defining a custom component in JSF is a two-step process.
| Step | Description |
|---|---|
| 1a | Create a resources folder. Create a xhtml file in resources folder with a composite namespace. |
| 1b | Use composite tags composite:interface, composite:attribute and composite:implementation, to define content of the composite component. Use cc.attrs in composite:implementation to get variable defined using composite:attribute in composite:interface. |
Step 1a: Create Custom Component : loginComponent.xhtml
Create a folder tutorialspoint in resources folder and create a file loginComponent.xhtml in it.
Use composite namespace in html header.
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>Step 1b: Use Composite Tags : loginComponent.xhtml
Following table describes the use of composite tags.
| S.No | Tag & Description |
|---|---|
| 1 | composite:interface Declares configurable values to be used in composite:implementation. |
| 2 | composite:attribute Configuration values are declared using this tag. |
| 3 | composite:implementation Declares JSF component. Can access the configurable values defined in composite:interface using #{cc.attrs.attribute-name} expression. |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>Use Custom Component
Using a custom component in JSF is a simple process.
| Step | Description |
|---|---|
| 2a | Create a xhtml file and use custom component's namespace. Namespace will the http://java.sun.com/jsf/<folder-name> where folder-name is folder in resources directory containing the custom component |
| 2b | Use the custom component as normal JSF tags |
Step 2a: Use Custom Namespace: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">Step 2b: Use Custom Tag: home.xhtml and Pass Values
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>Example Application
Let us create a test JSF application to test the custom component in JSF.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Create resources folder under src → main folder. |
| 3 | Create tutorialspoint folder under src → main → resources folder. |
| 4 | Create loginComponent.xhtml file under src → main → resources → tutorialspoint folder. |
| 5 | Modify UserData.java file as explained below. |
| 6 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 7 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 8 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 9 | Launch your web application using appropriate URL as explained below in the last step. |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

AJAX stands for Asynchronous JavaScript and Xml.
Ajax is a technique to use HTTPXMLObject of JavaScript to send data to the server and receive data from the server asynchronously. Thus using Ajax technique, javascript code exchanges data with the server, updates parts of the web page without reloading the whole page.
JSF provides execellent support for making ajax call. It provides f:ajax tag to handle ajax calls.
JSF Tag
<f:ajax execute = "input-component-name" render = "output-component-name" />Tag Attributes
| S.No | Attribute & Description |
|---|---|
| 1 | disabled If true, the Ajax behavior will be applied to any parent or child components. If false, the Ajax behavior will be disabled. |
| 2 | Event The event that will invoke Ajax requests, for example "click", "change", "blur", "keypress", etc. |
| 3 | Execute A space-separated list of IDs for components that should be included in the Ajax request. |
| 4 | Immediate If "true" behavior events generated from this behavior are broadcast during Apply Request Values phase. Otherwise, the events will be broadcast during Invoke Applications phase. |
| 5 | Listener An EL expression for a method in a backing bean to be called during the Ajax request. |
| 6 | Onerror The name of a JavaScript callback function that will be invoked if there is an error during the Ajax request. |
| 7 | Onevent The name of a JavaScript callback function that will be invoked to handle UI events. |
| 8 | Render A space-separated list of IDs for components that will be updated after an Ajax request. |
Example Application
Let us create a test JSF application to test the custom component in JSF.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Modify UserData.java file as explained below. |
| 3 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 4 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 5 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 6 | Launch your web application using appropriate URL as explained below in the last step. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
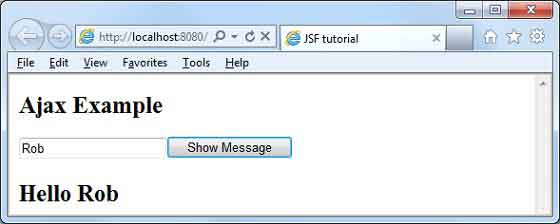
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

Enter the name and press the Show Message button. You will see the following result without page refresh/form submit.

When a user clicks a JSF button or link or changes any value in the text field, JSF UI component fires an event, which will be handled by the application code. To handle such an event, an event handler is to be registered in the application code or managed bean.
When a UI component checks that a user event has occured, it creates an instance of the corresponding event class and adds it to an event list. Then, Component fires the event, i.e., checks the list of listeners for that event and calls the event notification method on each listener or handler.
JSF also provide system level event handlers, which can be used to perform some tasks when the application starts or is stopping.
Following are some important Event Handler in JSF 2.0 −
| S.No | Event Handlers & Description |
|---|---|
| 1 | valueChangeListener Value change events get fired when the user make changes in input components. |
| 2 | actionListener Action events get fired when the user clicks a button or link component. |
| 3 | Application Events Events firing during JSF lifecycle: PostConstructApplicationEvent, PreDestroyApplicationEvent , PreRenderViewEvent. |
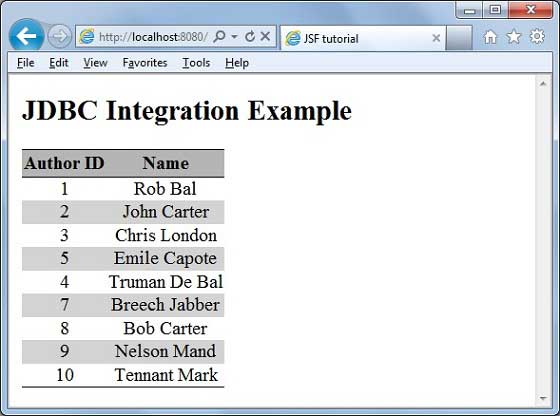
In this article, we'll demonstrate how to integrate database in JSF using JDBC.
Following are the database requirements to run this example.
| S.No | Software & Description |
|---|---|
| 1 | PostgreSQL 9.1 Open Source and lightweight database |
| 2 | PostgreSQL JDBC4 Driver JDBC driver for PostgreSQL 9.1 and JDK 1.5 or above |
Put PostgreSQL JDBC4 Driver jar in tomcat web server's lib directory.
Database SQL Commands
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;Example Application
Let us create a test JSF application to test JDBC integration.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Create resources folder under src → main folder. |
| 3 | Create css folder under src → main → resources folder. |
| 4 | Create styles.css file under src → main → resources → css folder. |
| 5 | Modify styles.css file as explained below. |
| 6 | Modify pom.xml as explained below. |
| 7 | Create Author.java under package com.tutorialspoint.test as explained below. |
| 8 | Create UserData.java under package com.tutorialspoint.test as explained below. |
| 9 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 10 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 11 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 12 | Launch your web application using appropriate URL as explained below in the last step. |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

Spring provides special class DelegatingVariableResolver to integrate JSF and Spring together in a seamless manner.
Following steps are required to integrate Spring Dependency Injection (IOC) feature in JSF.
Step 1: Add DelegatingVariableResolver
Add a variable-resolver entry in faces-config.xml to point to spring class DelegatingVariableResolver.
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>Step 2: Add Context Listeners
Add ContextLoaderListener and RequestContextListener listener provided by spring framework in web.xml.
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>Step 3: Define Dependency
Define bean(s) in applicationContext.xml which will be used as dependency in managed bean.
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>Step 4: Add Dependency
DelegatingVariableResolver first delegates value lookups to the default resolver of the JSF and then to Spring's WebApplicationContext. This allows one to easily inject springbased dependencies into one's JSF-managed beans.
We've injected messageService as spring-based dependency here.
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>Step 5: Use Dependency
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}Example Application
Let us create a test JSF application to test spring integration.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Modify pom.xml as explained below. |
| 3 | Create faces-config.xml in WEB-INF folder as explained below. |
| 4 | Modify web.xml as explained below. |
| 5 | Create applicationContext.xml in WEB-INF folder as explained below. |
| 6 | Create MessageService.java under package com.tutorialspoint.test as explained below. |
| 7 | Create MessageServiceImpl.java under package com.tutorialspoint.test as explained below. |
| 8 | Create UserData.java under package com.tutorialspoint.test as explained below. |
| 9 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 10 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 11 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 12 | Launch your web application using appropriate URL as explained below in the last step. |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung wie im Kapitel JSF - Erste Anwendung kompilieren und ausführen. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis.

JSF bietet eine umfangreiche Ausdruckssprache. Wir können normale Operationen mit schreiben#{operation-expression}Notation. Im Folgenden sind einige der Vorteile von JSF-Ausdruckssprachen aufgeführt.
Kann auf Bean-Eigenschaften verweisen, wobei Bean ein Objekt sein kann, das im Anforderungs-, Sitzungs- oder Anwendungsbereich gespeichert ist, oder eine verwaltete Bean ist.
Bietet einfachen Zugriff auf Elemente einer Sammlung, die eine Liste, eine Karte oder ein Array sein können.
Bietet einfachen Zugriff auf vordefinierte Objekte, z. B. eine Anforderung.
Arithmetische, logische und relationale Operationen können in Ausdruckssprache ausgeführt werden.
Automatische Typkonvertierung.
Zeigt fehlende Werte als leere Zeichenfolgen anstelle von NullPointerException an.
Beispielanwendung
Lassen Sie uns eine Test-JSF-Anwendung erstellen, um die Ausdruckssprache zu testen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen helloworld unter einem Paket com.tutorialspoint.test, wie im Kapitel JSF - Erste Anwendung erläutert . |
| 2 | Ändern UserData.java unter Paket com.tutorialspoint.test wie unten erläutert. |
| 3 | Ändern home.xhtml wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 4 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
| 5 | Erstellen Sie schließlich die Anwendung in Form einer War-Datei und stellen Sie sie in Apache Tomcat Webserver bereit. |
| 6 | Starten Sie Ihre Webanwendung unter Verwendung der entsprechenden URL, wie im letzten Schritt unten erläutert. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung wie im Kapitel JSF - Erste Anwendung kompilieren und ausführen. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis.

Die Internationalisierung ist eine Technik, bei der Statusmeldungen, GUI-Komponentenbezeichnungen, Währung und Datum im Programm nicht fest codiert sind. Stattdessen werden sie außerhalb des Quellcodes in Ressourcenpaketen gespeichert und dynamisch abgerufen. JSF bietet eine sehr bequeme Möglichkeit, mit Ressourcenpaketen umzugehen.
Die folgenden Schritte sind erforderlich, um eine JSF-Anwendung zu internalisieren.
Schritt 1: Definieren Sie Eigenschaftendateien
Erstellen Sie eine Eigenschaftendatei für jedes Gebietsschema. Der Name sollte im Format <Dateiname> _ <Lokal> .properties vorliegen.
Das Standardgebietsschema kann im Dateinamen weggelassen werden.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Schritt 2: Aktualisieren Sie die Datei features-config.xml
Gesichter-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>Schritt 3: Verwenden Sie das Ressourcenpaket var
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Beispielanwendung
Lassen Sie uns eine Test-JSF-Anwendung erstellen, um die Internationalisierung in JSF zu testen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen helloworld unter einem Paket com.tutorialspoint.test, wie im Kapitel JSF - Erste Anwendung erläutert . |
| 2 | Erstellen Sie einen Ressourcenordner unter dem Ordner src → mai . |
| 3 | Erstellen Sie den Ordner com unter src → main → resources Ordner. |
| 4 | Erstellen Sie den Ordner tutorialspoint unter dem Ordner src → main → resources → com . |
| 5 | Erstellen Sie die Datei messages.properties unter dem Ordner src → main → resources → com → tutorialspoint . Ändern Sie es wie unten erläutert. |
| 6 | Erstellen Sie die Datei messages_fr.properties unter dem Ordner src → main → resources → com → tutorialspoint . Ändern Sie es wie unten erläutert. |
| 7 | Erstellen Sie die Datei sites-config.xml in WEB-INFf älter wie unten erläutert. |
| 8 | Erstellen Sie UserData.java unter dem Paket com.tutorialspoint.test, wie unten erläutert. |
| 9 | Ändern home.xhtml wie unten erläutert. Lassen Sie den Rest der Dateien unverändert. |
| 10 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
| 11 | Erstellen Sie schließlich die Anwendung in Form einer War-Datei und stellen Sie sie in Apache Tomcat Webserver bereit. |
| 12 | Starten Sie Ihre Webanwendung unter Verwendung der entsprechenden URL, wie im letzten Schritt unten erläutert. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Gesichter-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung wie im Kapitel JSF - Erste Anwendung kompilieren und ausführen. Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis.

Ändern Sie die Sprache aus der Dropdown-Liste. Sie sehen die folgende Ausgabe.