Jython - Layoutverwaltung
Layout-Manager in Java sind Klassen, die die Platzierung von Steuerelementen in Containerobjekten wie verwalten Frame, Dialog oder Panel. Layout-Manager behalten die relative Positionierung von Steuerelementen in einem Frame bei, auch wenn sich die Auflösung ändert oder die Größe des Frames selbst geändert wird.
Diese Klassen implementieren die Layout interface. Die folgenden Layout-Manager sind in der definiertAWT library - -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Die folgenden Layout-Manager sind in der definiert Swing library - -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
In den folgenden Beispielen werden AWT-Layout-Manager sowie Swing-Layout-Manager verwendet.
- Absolutes Layout
- Ablauflayout
- Gitterstruktur
- Rahmenlayout
- Box Layout
- Gruppenlayout
Lassen Sie uns nun jeden dieser Punkte im Detail besprechen.
Absolutes Layout
Bevor wir alle oben genannten Layout-Manager untersuchen, müssen wir uns die absolute Positionierung der Steuerelemente in einem Container ansehen. Wir müssen die Layoutmethode des Frame-Objekts auf 'None' setzen.
frame.setLayout(None)Platzieren Sie dann das Steuerelement, indem Sie das aufrufen setBounds()Methode. Es werden vier Argumente benötigt - x-Position, y-Position, Breite und Höhe.
Zum Beispiel - Um ein Schaltflächenobjekt an der absoluten Position und mit der absoluten Größe zu platzieren.
btn = JButton("Add")
btn.setBounds(60,80,60,20)In ähnlicher Weise können alle Steuerelemente platziert werden, indem Position und Größe richtig zugewiesen werden. Dieses Layout ist relativ einfach zu verwenden, behält jedoch sein Aussehen nicht bei, wenn die Fenstergröße geändert wird oder wenn das Programm ausgeführt wird, wenn sich die Bildschirmauflösung ändert.
Im folgenden Jython-Skript werden drei Jlabel-Objekte verwendet, um den Text "phy", "maths" und "Total" anzuzeigen. Vor diesen drei werden JTextField-Objekte platziert. Ein Button-Objekt wird über der Bezeichnung "Total" platziert.
Zunächst wird das JFrame-Fenster mit einem Layout erstellt, das auf none festgelegt ist.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)Dann werden je nach absoluter Position und Größe verschiedene Steuerelemente hinzugefügt. Der vollständige Code ist unten angegeben -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)Die Ausgabe für den obigen Code lautet wie folgt.

Jython FlowLayout
Das FlowLayout ist der Standardlayoutmanager für Containerklassen. Es regelt die Steuerung von links nach rechts und dann von oben nach unten.
Im folgenden Beispiel sollen ein Jlabel-Objekt, ein JTextField-Objekt und ein JButton-Objekt mit dem FlowLayout-Manager in einem JFrame angezeigt werden. Importieren wir zunächst die erforderlichen Klassen aus demjavax.swing Paket und die java.awt Paket.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutErstellen Sie dann ein JFrame-Objekt und legen Sie dessen Speicherort sowie die Größeneigenschaften fest.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())Deklarieren Sie nun Objekte für die Klassen JLabel, JTextfield und JButton.
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")Fügen Sie diese Steuerelemente schließlich dem Frame hinzu, indem Sie das aufrufen add() Methode der JFrame-Klasse.
frame.add(label)
frame.add(txt)
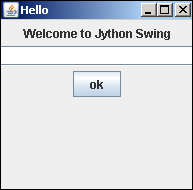
frame.add(btn)Um den Rahmen anzuzeigen, setzen Sie seine sichtbare Eigenschaft auf true. Das vollständige Jython-Skript und seine Ausgabe sind wie folgt:
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
Jython GridLayout
Der Gridlayout-Manager ermöglicht die Platzierung von Steuerelementen in einem rechteckigen Raster. In jeder Zelle des Gitters befindet sich ein Steuerelement.
Im folgenden Beispiel wird das GridLayout auf ein JFrame-Objekt angewendet, das es in 4 Zeilen und 4 Spalten unterteilt. In jeder Zelle des Gitters ist ein JButton-Objekt zu platzieren.
Importieren wir zunächst die benötigten Bibliotheken -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutErstellen Sie dann den JFrame-Container -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)Wenden Sie nun GridLayout an, indem Sie seine Abmessungen als 4 x 4 angeben.
frame.setLayout(GridLayout(4,4))Wir sollten jetzt zwei FOR-Schleifen verwenden, die jeweils von 1 bis 4 reichen, damit 16 JButton-Objekte in nachfolgenden Zellen platziert werden.
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))Setzen Sie schließlich die Sichtbarkeit des Rahmens auf true. Der vollständige Jython-Code ist unten angegeben.
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
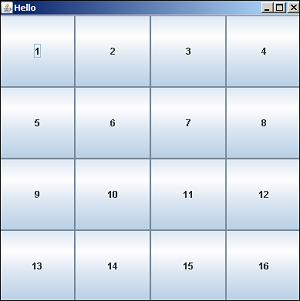
frame.setVisible(True)Die Ausgabe des obigen Codes ist wie folgt:

Jython BorderLayout
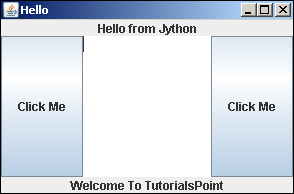
Der BorderLayout-Manager unterteilt den Container in fünf geografische Regionen und Orte mit einer Komponente in jeder Region. Diese Regionen werden durch definierte Konstanten wie folgt dargestellt:
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Betrachten wir das folgende Beispiel:

Jython BoxLayout
Die BoxLayout-Klasse ist in der definiert javax.swing package. Es wird verwendet, um Komponenten im Container entweder vertikal oder horizontal anzuordnen. Die Richtung wird durch die folgenden Konstanten bestimmt -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
Die Ganzzahlkonstante gibt die Achse an, entlang der die Komponenten des Containers angeordnet werden sollen. Wenn der Container die Standardkomponentenausrichtung hat, gibt LINE_AXIS an, dass die Komponenten von links nach rechts angeordnet werden sollen, und PAGE_AXIS gibt an, dass die Komponenten von oben nach unten angeordnet werden sollen.
Im folgenden Beispiel wird ein Panel (der JPanel-Klasse) in einem JFrame-Objekt hinzugefügt. Das vertikale BoxLayout wird darauf angewendet und zwei weitere Bedienfelder, oben und unten, werden hinzugefügt. Diese beiden internen Bedienfelder verfügen über zwei Schaltflächen, die jeweils im horizontalen Boxlayout hinzugefügt werden.
Lassen Sie uns zuerst das JFrame-Fenster der obersten Ebene erstellen.
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)Das JPanel-Objekt hat ein vertikales BoxLayout. Fügen Sie es im Rahmen der obersten Ebene hinzu.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)In diesem Bereich werden zwei weitere Bereiche oben und unten hinzugefügt. Jedem von ihnen werden zwei JButton-Objekte horizontal hinzugefügt, wobei ein Platzhalter von 25 Pixeln sie voneinander trennt.
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)Ebenso ist die Bodenplatte aufgebaut.
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())Notiere dass der createRigidArea()Mit dieser Funktion wird ein Abstand von 25 Pixel zwischen zwei Schaltflächen erstellt. Auch dercreateVerticalGlue() Die Funktion belegt den führenden oder nachfolgenden Bereich im Layout.
Fügen Sie zunächst die oberen und unteren Bereiche hinzu und setzen Sie die Sichtbarkeitseigenschaft des Rahmens auf true. Der vollständige Code lautet wie folgt:
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
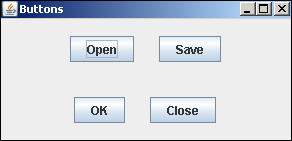
frame.setVisible(True)Der obige Code generiert die folgende Ausgabe.

Jython GroupLayout
Der GroupLayout-Manager gruppiert die Komponenten hierarchisch. Die Gruppierung erfolgt in zwei Klassen:SequentialGroup und ParallelGroupBeide implementieren die Gruppenschnittstelle in Java.
Das Layout ist in zwei Schritte unterteilt. In einem Schritt werden die Komponenten entlang der horizontalen Achse und im zweiten Schritt entlang der vertikalen Achse platziert. Jede Komponente muss zweimal im Layout definiert werden.
Es gibt zwei Arten von Anordnungen, sequentielle und parallele. In beiden Fällen können wir Komponenten nacheinander oder parallel anordnen. In horizontaler Anordnung wird die Zeile als sequentielle Gruppe und die Spalte als parallele Gruppe bezeichnet. Andererseits ist in paralleler Anordnung die Elementzeile eine parallele Gruppe und eine Spalte, die als sequentiell bezeichnet wird.
Im folgenden Beispiel sind fünf Schaltflächen so angeordnet, dass jeweils drei in Zeile und Spalte angezeigt werden. Fügen Sie zunächst ein Jpanel-Objekt in ein JFrame-Fenster ein und legen Sie dessen Layout als Gruppenlayout fest.
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)Dann konstruieren Sie die JButton-Objekte -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")Als nächstes erstellen wir eine SequentialGroup genannt LeftToRightzu denen buttonD und buttonY hinzugefügt werden. Dazwischen wird eine ParallelGroup ColumnMiddle (mit drei weiteren vertikal hinzugefügten Schaltflächen) platziert.
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)Nun kommt die Definition der vertikalen SequentialGroup namens TopToBottom. Fügen Sie eine ParallelGroup-Reihe mit drei Schaltflächen hinzu und legen Sie dann zwei Schaltflächen vertikal ab.
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)Setzen Sie abschließend die LeftToRight-Gruppe horizontal und die TopToBottom-Gruppe vertikal auf das Layoutobjekt. Der vollständige Code ist unten angegeben -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)Die Ausgabe des obigen Codes ist wie folgt:
