KnockoutJS - Umgebungs-Setup
Es ist sehr einfach, KnockoutJS zu verwenden. Verweisen Sie einfach auf die JavaScript-Datei mit dem <script> -Tag in HTML-Seiten.
Auf Knockout.js kann auf folgende Arten zugegriffen werden:
Sie können die Produktionsversion von Knockout.js von der offiziellen Website herunterladen
Eine Seite wie im folgenden Bild wird angezeigt. Klicken Sie auf den Download-Link und Sie erhalten die neueste Datei knockout.js.

Verweisen Sie nun auf die Datei wie im folgenden Code gezeigt.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Aktualisieren Sie das src-Attribut so, dass es dem Speicherort entspricht, an dem die heruntergeladenen Dateien gespeichert werden.
Sie können von CDNs auf die KnockoutJS-Bibliothek verweisen -
Sie können die KnockoutJS-Bibliothek von Microsoft Ajax CDN in Ihrem Code wie folgt referenzieren :
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Alternativ können Sie auf eine minimierte Version der KnockoutJS-Bibliothek von CDNJS wie folgt verweisen :
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - In allen Kapiteln dieses Tutorials haben wir auf die CDN-Version der KnockoutJS-Bibliothek verwiesen.
Beispiel
KnockoutJS basiert auf dem MVVM-Muster (Model-View-ViewModel). Wir werden dieses Muster im Kapitel KnockoutJS - MVVM Framework eingehend untersuchen . Schauen wir uns zunächst ein einfaches Beispiel für KnockoutJS an.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Die folgende Zeile bezieht sich auf die KnockoutJS-Bibliothek.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Diese Zeile verweist auf die KnockoutJS-Bibliothek.
Wir haben zwei Eingabefelder: First String und Second String. Diese beiden Variablen werden in ViewModel mit den Werten Enter First String und Enter Second String initialisiert.
<p>First String: < input data-bind = "value: firstString" /> </p>Auf diese Weise binden wir Werte von ViewModel an HTML-Elemente mit 'data-bind' Attribut im Body-Bereich.
Hier bezieht sich 'firstString' auf die ViewModel-Variable.
this.firstString = ko.observable("Enter First String");ko.observable ist ein Konzept, das die Wertänderungen im Auge behält, damit die zugrunde liegenden ViewModel-Daten aktualisiert werden können.
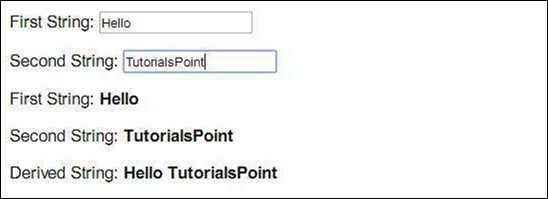
Um dies besser zu verstehen, aktualisieren wir das erste Eingabefeld auf "Hallo" und das zweite Eingabefeld auf "TutorialsPoint". Sie werden sehen, dass die Werte gleichzeitig aktualisiert werden. Wir werden mehr über dieses Konzept im Kapitel KnockoutJS - Observables lernen .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Als nächstes haben wir die Funktion im Ansichtsmodell berechnet. Diese Funktion leitet die dritte Zeichenfolge basierend auf 2 zuvor erwähnten Zeichenfolgen ab. Daher werden alle an diesen Zeichenfolgen vorgenommenen Aktualisierungen automatisch in dieser abgeleiteten Zeichenfolge wiedergegeben. Es ist nicht erforderlich, einen zusätzlichen Code zu schreiben, um dies zu erreichen. Dies ist nur ein einfaches Beispiel. Wir werden dieses Konzept im Kapitel KnockoutJS - Computed Observables untersuchen .
Ausgabe
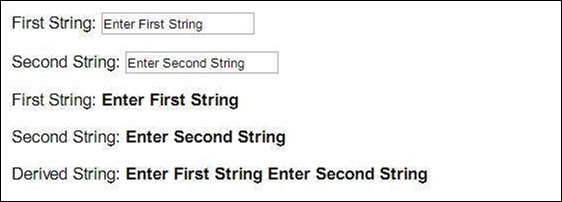
Speichern Sie den obigen Code als my_first_knockoutjs_program.html. Öffnen Sie diese Datei in Ihrem Browser und Sie sehen eine Ausgabe wie folgt.

Ändern Sie die Zeichenfolgen in "Hallo" und "TutorialsPoint", und die Ausgabe ändert sich wie folgt.