MomentJS - Kurzanleitung
MomentJS ist eine JavaScript-Bibliothek, mit der Datum und Uhrzeit in JavaScript auf sehr einfache Weise analysiert, validiert, bearbeitet und angezeigt werden können. Dieses Kapitel bietet einen Überblick über MomentJS und erläutert dessen Funktionen im Detail.
Moment JS ermöglicht die Anzeige des Datums gemäß der Lokalisierung und in einem für Menschen lesbaren Format. Sie können MomentJS in einem Browser mithilfe der Skriptmethode verwenden. Es ist auch mit Node.js verfügbar und kann mit npm installiert werden.
In MomentJS finden Sie viele benutzerfreundliche Methoden zum Hinzufügen, Subtrahieren, Validieren des Datums, Abrufen des maximalen, minimalen Datums usw. Es handelt sich um ein Open Source-Projekt, und Sie können problemlos einen Beitrag zur Bibliothek leisten und Funktionen in Form von Plugins und hinzufügen mach es verfügbar auf GitHub und in Node.js.
Eigenschaften
Lassen Sie uns alle wichtigen Funktionen von MomentJS im Detail verstehen -
Parsing
Mit Parsing können Sie das Datum im gewünschten Format analysieren. Das Parsen des Datums ist in Zeichenfolge, Objekt und Array verfügbar. Sie können den Moment mit moment.clone klonen. Es stehen Methoden zur Verfügung, mit denen das Datum im UTC-Format ausgegeben wird.
Datumsüberprüfung
Die Datumsüberprüfung ist mit MomentJS sehr einfach. Sie können die Methode verwendenisValid()und prüfen Sie, ob das Datum gültig ist oder nicht. MomentJS bietet auch viele Parsing-Flags, mit denen die Datumsüberprüfung überprüft werden kann.
Manipulation
Es gibt verschiedene Methoden, um Datum und Uhrzeit für das Momentobjekt zu bearbeiten. add, subtrahieren, startoftime, endoftime, local, utc, utcoffset usw. sind die verfügbaren Methoden, die Details zu Datum / Uhrzeit in MomentJS enthalten.
Get / Set
Mit Get / Set können Sie die Einheiten im Datum lesen und einstellen. Es ermöglicht das Ändern sowie Lesen von Stunde, Minute, Sekunden, Millisekunde, Datum des Monats, Wochentag, Tag des Jahres, Woche des Jahres, Monat, Jahr, Quartal, Woche Jahr, Wochen im Jahr, Get / Set, Maximum , Minimum usw. Get / Set ist eine sehr hilfreiche Funktion, die in MomentJS verfügbar ist.
Anzeige
Anzeige bietet Formate, um das Datum auf verschiedene Arten anzuzeigen. Es stehen Methoden zur Verfügung, die die Zeit von einem bestimmten Moment, vom aktuellen Moment, die Differenz zwischen zwei Momenten usw. anzeigen. Sie ermöglichen die Anzeige des Datums im JSON-Format, Array, Objekt, String usw.
Datumsabfragen
Datumsabfragen haben einfach zu verwendende Methoden, die angeben, ob das Datum größer oder kleiner als die Eingabe ist, zwischen den angegebenen Daten ein Schaltjahr, ein Moment, ein Datum usw. ist. Dies ist sehr nützlich bei der Datumsüberprüfung.
Dauer
Die Dauer ist eines der wichtigsten Merkmale von MomentJS. Grundsätzlich wird die Zeitdauer für bestimmte Einheiten behandelt. Dashumanize Die verfügbare Methode zeigt das Datum in einem für Menschen lesbaren Format an.
Internationalisierung
Die Internationalisierung ist ein weiteres wichtiges Merkmal von MomentJS. Sie können Datum und Uhrzeit basierend auf dem Gebietsschema anzeigen. Das Gebietsschema kann bei Bedarf auf einen bestimmten Zeitpunkt angewendet werden. Sie erhalten eine minimierte Datei von der MomentJS-Homepage, die alle Gebietsschemas enthält. Wenn Sie sich mit einem bestimmten Gebietsschema befassen, können Sie auch nur diese Gebietsschemadatei hinzufügen und damit arbeiten. Die Namen der Monate, Wochen und Tage werden im angegebenen Gebietsschema angezeigt.
Anpassung
MomentJS ermöglicht die Anpassung an das erstellte Gebietsschema. Sie können Monatsnamen, Monatsabkürzungen, Wochentagsnamen, Wochentagsabkürzungen, Langdatumsformate und Kalenderformate für ein definiertes Gebietsschema gemäß Ihren Anforderungen anpassen.
Dienstprogramme
Dienstprogramme werden mit zwei Methoden geliefert: normalize units und invalid. Sie werden im Moment verwendet und helfen uns, die Ausgabe nach Bedarf zu ändern oder anzupassen. Außerdem können Sie für das Moment-Objekt eine eigene benutzerdefinierte Validierung festlegen.
Plugins
Plugins sind zusätzliche Funktionen von MomentJS. Es gibt viele Plugins zu Kalendern, Datumsformat, Analyse, Datumsbereichen, genauem Bereich usw. Sie können Ihre eigenen Plugins hinzufügen und diese mit Node.js und GitHub verfügbar machen.
In diesem Kapitel erfahren Sie ausführlich, wie Sie die Arbeitsumgebung von MomentJS auf Ihrem lokalen Computer einrichten. Bevor Sie mit der Arbeit an MomentJS beginnen, müssen Sie Zugriff auf die Bibliothek haben. Sie können mit einer der folgenden Methoden auf die Dateien zugreifen:
Methode 1: Verwenden der MomentJS-Datei im Browser
Bei dieser Methode benötigen wir die MomentJS-Datei von der offiziellen Website und verwenden sie direkt im Browser.
Schritt 1
Besuchen Sie als ersten Schritt die offizielle Website von MomentJS https://momentjs.comSie finden die Homepage wie hier gezeigt -

Beachten Sie, dass eine Download-Option verfügbar ist, mit der Sie die neueste verfügbare MomentJS-Datei erhalten. Beachten Sie, dass die Datei mit und ohne Minimierung verfügbar ist.
Schritt 2
Schließen Sie jetzt ein moment.js in der scripttaggen und mit MomentJS arbeiten. Hierfür können Sie den unten angegebenen Code verwenden -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Hier ist ein Arbeitsbeispiel und seine Ausgabe zum besseren Verständnis angegeben -
Beispiel
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Ausgabe
Das moment-localeEine Datei für die Arbeit mit verschiedenen Gebietsschemas ist ebenfalls verfügbar (siehe Abbildung oben). Fügen Sie nun die Datei wie unten gezeigt zum Skript-Tag hinzu und arbeiten Sie mit verschiedenen Gebietsschemas Ihrer Wahl. Hierfür können Sie den unten angegebenen Code verwenden -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Hier finden Sie ein Arbeitsbeispiel für das Moment-Gebietsschema und dessen Ausgabe zum besseren Verständnis -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Ausgabe
Methode 2: Verwenden von Node.js.
Wenn Sie sich für diese Methode entscheiden, stellen Sie sicher, dass Sie haben Node.js und npmauf Ihrem System installiert. Mit dem folgenden Befehl können Sie MomentJS installieren:
npm install momentSie können die folgende Ausgabe beobachten, sobald MomentJS erfolgreich installiert wurde -

Um zu testen, ob MomentJS mit Node.js einwandfrei funktioniert, erstellen Sie die Datei test.js und fügen Sie den folgenden Code hinzu:
var moment = require('moment');
var a = moment().toString();
console.log(a);Führen Sie nun an der Eingabeaufforderung den Befehlsknoten test.js aus, wie im folgenden Screenshot gezeigt -

Beachten Sie, dass dieser Befehl die Ausgabe für anzeigt moment().toString().
Methode 3: Verwenden von Bower
Bower ist eine weitere Methode, um die erforderlichen Dateien für MomentJS abzurufen. Mit dem folgenden Befehl können Sie MomentJS mit Bower installieren:
bower install --save momentDer folgende Screenshot zeigt die Installation von MomentJS mit Bower -

Dies sind die Dateien, die von Bower geladen werden, damit MomentJS installiert werden kann. Die installierten Moment- und Gebietsschemadateien werden in der folgenden Abbildung angezeigt.

In diesem Kapitel werden wir diskutieren, wie man damit arbeitet MomentJS using RequireJS und MomentJS and TypeScript.
MomentJS und RequireJS
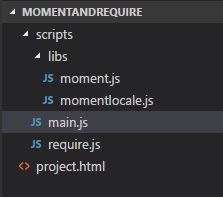
Um die Funktionsweise von MomentJS mit RequireJS zu verstehen, analysieren wir ein Arbeitsbeispiel mit MomentJS und RequireJS. Die Ordnerstruktur der entsprechenden App ist im folgenden Bild dargestellt -

Sie können die Datei require.js von der offiziellen Website von RequireJS abrufen.https://requirejs.org/docs/download.html. Beachten Sie zum besseren Verständnis den folgenden Code:
Beispiel project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Beachten Sie, dass Moment.js und momentlocale.js sind im Ordner libs.
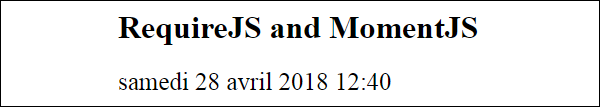
Das Folgende ist die Ausgabe für project.html das werden Sie im Browser beobachten -

MomentJS und TypeScript
Der zum Erstellen des MomentJS- und Typescript-Projekts verwendete Code lautet wie folgt:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Beachten Sie, dass die Abhängigkeiten in verfügbar sind package,json muss mit npm installiert werden install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Du brauchst use Gulp, um die Datei von Typoskript zu JavaScript zu erstellen, das heißt von main.ts zu main.js. Der folgende Code zeigt diegulpfile.js, mit dem die Datei erstellt wird. Beachten Sie, dass wir verwendet habengulp-connect Paket, das einen lokalen Server öffnet, um die Ausgabe anzuzeigen.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Dies ist die Ausgabe, die Sie beobachten, wenn Sie den oben angegebenen Code ausführen -

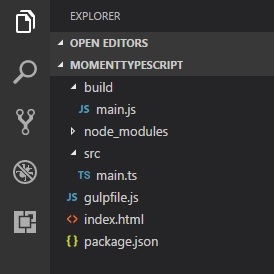
Sie können die Ordnerstruktur wie folgt anzeigen:

Der Code für index.html wird unten angezeigt -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Nun, wenn Sie öffnen http://localhost:8080/können Sie die Ausgabe wie unten gezeigt sehen -

MomentJS verfügt über viele benutzerfreundliche Methoden, mit denen Datum und Uhrzeit analysiert werden können. Es kann Datumsangaben in Form von Objekten, Zeichenfolgen, Arrays, nativen JavaScript-Datumsobjekten usw. analysieren. In diesem Kapitel werden diese ausführlich erläutert.
Analysedatum
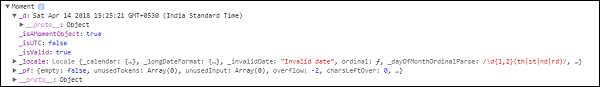
MomentJS gibt das Wrapper-Objekt als Ausgabe aus, wenn moment()wird genannt. Sie können Folgendes beobachten, wenn Sie die Ausgabe im Browser trösten.

MomentJS bietet verschiedene Methoden zum Analysieren des Datums wie unten aufgeführt -
| Sr.Nr. | Methode & Syntax |
|---|---|
| 1 | Jetzt Moment() |
| 2 | String Moment (Zeichenfolge) |
| 3 | Objekt Moment (Objekt) |
| 4 | Datum Moment (Datum) |
| 5 | Array Moment (Array []) |
| 6 | Unix-Zeitstempel Moment (Nummer) |
| 7 | Moment Clone Moment (Moment) |
| 8 | koordinierte Weltzeit moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | Erstellungsdaten moment (). creationData (); |
| 11 | Standardeinstellungen var m = Moment ({Stunde: 3, Minute: 40, Sekunden: 10}); |
MomentJSErledigt die Datumsüberprüfung auf einfache Weise. Sie müssen nicht viel Code schreiben, um das Datum zu überprüfen.isValid()ist die momentan verfügbare Methode, die angibt, ob das Datum gültig ist oder nicht. MomentJS bietet auch viele Parsing-Flags, mit denen die Datumsüberprüfung überprüft werden kann.
Parsing-Flags
MomentJS bietet die folgenden Analyseflags in Fällen, in denen das angegebene Datum als ungültig angesehen wird:
overflow - Dies tritt auf, wenn der angegebene Monat der 13. ist, der Tag der 367. in einem Jahr oder der 32. in einem Monat, der 29. Februar in einem Nicht-Schaltjahr usw. Der Überlauf enthält den Index der ungültigen Einheit, mit der übereinstimmen soll invalidAt. Beachten Sie, dass-1 bedeutet kein Überlauf.
invalidMonth- Es wird ein ungültiger Monatsname angezeigt. Es wird die ungültige Monatszeichenfolge oder null angegeben.
Empty- Wenn eine Eingabe gegeben wird, die kein Datum ist. Es gibt einen Booleschen Wert.
nullInput - Eine Null-Eingabe wie moment (null); Gibt einen Booleschen Wert zurück.
invalidFormat - Wenn das angegebene Format leer ist, z moment('2018-04-25', []). Es gibt Boolean zurück.
userInvalidated - Ein Datum, das explizit als ungültig erstellt wurde, z moment.invalid(). Es gibt Boolean zurück.
meridiem- Zeigt das ggf. analysierte Meridiem (AM / PM) an. Es gibt einen String zurück.
parsedDateParts - Es wird ein Array von Datumsteilen zurückgegeben, die analysiert wurden, z parsedDateParts[0] als Jahr, parsedDateParts[1] als Monat und parsedDateParts[2]als Tag. Wenn keine Teile vorhanden sind, aber meridiem einen Wert hat, ist das Datum ungültig. Es gibt ein Array zurück.
Betrachten Sie das folgende Beispiel, um die Datumsüberprüfung zu verstehen:
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();Ausgabe

Das invalidAt gibt die Ausgabe als 1 aus, was auf den Monat zeigt, da der Monatswert größer als 12 ist und überläuft. Wenn es einen Überlauf gibt, gibt invalidAt die Ausgabe wie in der hier angegebenen Tabelle gezeigt -
| 0 | Jahre |
| 1 | Monate |
| 2 | Tage |
| 3 | Std |
| 4 | Protokoll |
| 5 | Sekunden |
| 6 | Millisekunden |
Wenn das angegebene Datum mehrere Überläufe aufweist, wird dies für den ersten übergelaufenen Index ausgegeben.
MomentJS bietet viele Methoden zum Abrufen / Einstellen der Datumseingaben. Mit Get können wir die erforderliche Eingabeeinheit lesen und mit set die Eingabeeinheit ändern. In diesem Kapitel werden die derzeit zu verwendenden get / set-Methoden ausführlich erläutert.
Die folgende Tabelle zeigt die verfügbaren get / set-Methoden -
| Methode | Syntax |
|---|---|
| Millisekunde | Moment (). Millisekunde (Zahl) Moment (). Millisekunde (); Moment (). Millisekunden (Anzahl); Moment (). Millisekunden (); |
| Zweite | moment (). second (Number); moment (). second (); Moment (). Sekunden (Nummer); Moment (). Sekunden (); |
| Minute | Moment (). Minute (Zahl); Moment (). Minute (); Moment (). Minuten (Anzahl); Moment (). Minuten (); |
| Stunde | Moment (). Datum (Nummer); moment (). date (); Moment (). Datum (Anzahl); Moment (). Datum (); |
| Wochentag | moment (). day (Number | String); moment (). day (); moment (). days (Number | String); Moment (). Tage (); |
| Datum des Monats | Moment (). Datum (Nummer); moment (). date (); Moment (). Datum (Anzahl); Moment (). Datum (); |
| Tag des Jahres | moment (). dayOfYear (Number); moment (). dayOfYear (); |
| Woche des Jahres | Moment (). Woche (Anzahl); moment (). week (); Moment (). Wochen (Anzahl); Moment (). Wochen (); |
| Woche des Jahres (ISO) | moment (). isoWeek (Number); moment (). isoWeek (); moment (). isoWeeks (Number); moment (). isoWeeks (); |
| Monat | moment (). month (Number | String); moment (). month (); |
| Quartal | moment (). viertel (); Moment (). Viertel (Anzahl); Moment (). Viertel (); Moment (). Viertel (Anzahl); |
| Jahr | Moment (). Jahr (Anzahl); Moment (). Jahr (); |
| Week year | moment (). weekYear (Number); moment (). weekYear (); |
| Weeks in year | moment (). weekInYear (); |
| Bekommen | moment (). get ('year'); moment (). get ('month'); moment (). get ('date'); moment (). get ('Stunde'); moment (). get ('Minute'); moment (). get ('second'); moment (). get ('Millisekunde'); |
| einstellen | moment (). set (String, Int); moment (). set (Object (String, Int)); |
| Maximal | moment.max (Moment [, Moment ...]); moment.max (Moment []); |
| Minimum | moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJSbietet verschiedene Methoden zum Bearbeiten von Datum und Uhrzeit für das Momentobjekt. In diesem Kapitel werden alle diese Methoden ausführlich behandelt.
Methoden zum Bearbeiten von Datum und Uhrzeit
Die folgende Tabelle zeigt die in MomentJS verfügbaren Methoden, mit denen Sie Datum und Uhrzeit nach Bedarf bearbeiten können.
| Sr.Nr. | Methode & Syntax |
|---|---|
| 1 | Hinzufügen moment.add () |
| 2 | Subtrahieren moment.subtract () |
| 3 | Beginn der Zeit moment.startof () |
| 4 | Ende der Zeit moment.endof () |
| 5 | Lokal moment.local () |
| 6 | koordinierte Weltzeit moment.utc () |
| 7 | UTC-Offset moment.utcOffset () |
MomentJS bietet Formate zur Anzeige des Datums auf verschiedene Arten. Es stehen Methoden zur Verfügung, die die Zeit von einem bestimmten Moment, vom aktuellen Moment, die Differenz zwischen zwei Momenten usw. anzeigen. Sie können das Datum im JSON-Format, Array, Objekt, String usw. anzeigen.
Methoden zum Formatieren von Datum und Uhrzeit
Die folgende Tabelle zeigt eine Liste der verfügbaren Methoden, die bei der Anzeige / Formatierung des Datums nach Bedarf hilfreich sind.
| Methode | Syntax |
|---|---|
| Format | moment (). format (); moment (). format (String); |
| Zeit von jetzt an | moment (). fromNow (); moment (). fromNow (Boolean); |
| Zeit von X. | moment (). from (Moment | String | Number | Date | Array); |
| Zeit bis jetzt | moment (). toNow (); moment (). toNow (Boolean); |
| Zeit bis X. | moment (). to (Moment | String | Number | Date | Array); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| Kalenderzeit | moment (). calendar (); moment (). calendar (referenceTime); moment (). calendar (referenceTime, Formate); |
| Unterschied | moment (). diff (Moment | String | Number | Date | Array); moment (). diff (Moment | String | Number | Date | Array, String); moment (). diff (Moment | String | Number | Date | Array, String, Boolean); |
| Unix-Zeitstempel (Millisekunden) | moment (). valueOf (); + moment (); |
| Unix-Zeitstempel (Sekunden) | moment (). unix (); |
| Tage im Monat | moment (). daysInMonth (); |
| Als JavaScript-Datum | moment (). toDate (); |
| Als Array | moment (). toArray (); |
| Als JSON | moment (). toJSON (); |
| Als ISO 8601 String | moment (). toISOString (); moment (). toISOString (keepOffset); |
| Als Objekt | moment (). toObject (); |
| Als String | moment (). toString (); |
| Prüfen | moment (). inspect (); |
MomentJS bietet Methoden zum Abfragen von Datum und Uhrzeit für Schaltjahr, Datumsvergleich, Datumsüberprüfung usw. In diesem Kapitel werden diese ausführlich erläutert.
Methoden zum Abfragen des Datums in MomentJS
Die folgende Tabelle zeigt die in MomentJS verfügbaren Methoden und ihre Syntax zum Abfragen des Datums.
| Methode | Syntax |
|---|---|
| Ist vorher | moment (). isBefore (Moment | String | Number | Date | Array); moment (). isBefore (Moment | String | Number | Date | Array, String); |
| Ist gleich | moment (). isSame (Moment | String | Number | Date | Array); moment (). isSame (Moment | String | Number | Date | Array, String); |
| Ist nach | moment (). isAfter (Moment | String | Number | Date | Array); moment (). isAfter (Moment | String | Number | Date | Array, String); |
| Ist gleich oder vorher | moment (). isSameOrBefore (Moment | String | Number | Date | Array); moment (). isSameOrBefore (Moment | String | Number | Date | Array, String); |
| Ist gleich oder danach | moment (). isSameOrAfter (Moment | String | Number | Date | Array); moment (). isSameOrAfter (Moment | String | Number | Date | Array, String); |
| Ist zwischen | moment (). isBetween (momentartig, momentartig); moment (). isBetween (momentartig, momentartig, String); |
| Ist Sommerzeit | moment (). isDST (); |
| Ist Schaltjahr | moment (). isLeapYear (); |
| Ist ein Moment | moment.isMoment (obj); |
| Ist ein Datum | moment.isDate (obj); |
Internationalisierung ist eines der wichtigsten Merkmale von MomentJS. Sie können Datum und Uhrzeit basierend auf der Lokalisierung anzeigen, dh basierend auf dem Land / der Region. Das Gebietsschema kann bei Bedarf auf einen bestimmten Zeitpunkt angewendet werden.
In diesem Kapitel wird ausführlich erläutert, wie Sie das Gebietsschema global und lokal anwenden, mit dem Gebietsschema mithilfe von Node.js arbeiten, im Browser die Einheiten (Monate, Wochentage usw.) im erforderlichen Gebietsschema usw. abrufen können.
| Sr.Nr. | Gebietsschema & Beschreibung |
|---|---|
| 1 | Globales Gebietsschema Wir können das Gebietsschema global zuweisen und alle Datums- / Uhrzeitdetails sind in dem zugewiesenen Gebietsschema verfügbar. |
| 2 | Gebietsschema lokal ändern Das Gebietsschema muss lokal angewendet werden, falls wir viele Gebietsschemas in einer Anwendung verarbeiten müssen. |
| 3 | Verwenden des Gebietsschemas im Browser Wir können mit dem Gebietsschema arbeiten, indem wir die Gebietsschemadatei in das Skript-Tag aufnehmen. |
| 4 | Verwenden des Gebietsschemas mit Node.js. Wenn Sie Node.js verwenden, haben Sie die Gebietsschemadateien bereits in dem Moment, in dem Sie npm installieren. |
| 5 | momentjs_Listing Datum / Uhrzeit Details des aktuellen Gebietsschemas Sie können das Gebietsschema festlegen und Details wie Monate, Wochentage usw. überprüfen. |
| 6 | Überprüfen des aktuellen Gebietsschemas Wir können das aktuelle Gebietsschema mit moment.locale () überprüfen. |
| 7 | Zugriff auf länderspezifische Funktionen Hier sehen Sie die Methoden und Eigenschaften, die für das aktuell geladene Gebietsschema verfügbar sind. |
MomentJSErmöglicht das Hinzufügen von Anpassungen zum erstellten Gebietsschema. In diesem Kapitel werden sie ausführlich erläutert.
Die folgende Liste zeigt die Anpassungen, die bei der Lokalisierung möglich sind -
| Sr.Nr. | Lokalisierung & Beschreibung |
|---|---|
| 1 | Monatsnamen Sie können der Gebietsschemaanpassung Monatsnamen hinzufügen. |
| 2 | Monatsabkürzung Diese Methode hilft beim Anpassen der Monatsabkürzungen. |
| 3 | Wochentagsnamen Diese Methode hilft beim Anpassen der Wochentagsnamen gemäß dem Gebietsschema. |
| 4 | Wochentag Abkürzung Diese Methode hilft beim Anpassen der Wochentagsabkürzungen basierend auf dem Gebietsschemasatz. |
| 5 | Minimale Abkürzung an Wochentagen Diese Methode hilft beim Anpassen der Abkürzungen für den minimalen Wochentag basierend auf dem Gebietsschemasatz. |
| 6 | Lange Datumsformate Diese Methode hilft beim Anpassen des Longdate-Formats für ein Gebietsschema. |
| 7 | Relative Zeit Diese Methode hilft beim Ermitteln der relativen Zeit. |
| 8 | AM / PM Diese Methode hilft beim Anpassen des Meridiems nach Gebietsschema. |
| 9 | AM / PM-Analyse Mit dieser Methode können Sie AM / PM analysieren. |
| 10 | Kalender Dies hilft beim Anpassen des Kalenderobjekts für einen Gebietsschemasatz. |
| 11 | Ordinal Die Ordnungsanzeige für Datumsangaben kann je nach Gebietsschema geändert werden. |
| 12 | Relative Zeitschwellen Dies wird mit duration.humanize verwendet, wobei die Länge der Dauer als angezeigt wird few seconds ago, in a minute, an hour ago usw. |
MomentJS bietet eine wichtige Funktion namens Dauer, die die Zeitdauer für bestimmte Einheiten verwaltet. In diesem Kapitel erfahren Sie dies im Detail.
Mit Dauer verfügbare Methoden
Die folgende Tabelle zeigt die verfügbaren Methoden mit Dauer für verschiedene Einheiten, die mit Momentdauer verwendet werden sollen.
| Methode | Syntax |
|---|---|
| Erstellen | moment.duration (Number, String); moment.duration (Number); moment.duration (Objekt); moment.duration (String); |
| Klon | moment.duration (). clone (); |
| Vermenschlichen | moment.duration (). humanize (); |
| Millisekunden | moment.duration (). Millisekunden (); moment.duration (). asMilliseconds (); |
| Sekunden | moment.duration (). Sekunden (); moment.duration (). asSeconds (); |
| Protokoll | moment.duration (). Minuten (); moment.duration (). asMinutes (); |
| Std | moment.duration (). Stunden (); moment.duration (). asHours (); |
| Tage | moment.duration (). days (); moment.duration (). asDays (); |
| Wochen | moment.duration (). week (); moment.duration (). asWeeks (); |
| Monate | moment.duration (). month (); moment.duration (). asMonths (); |
| Years | moment.duration (). Jahre (); moment.duration (). asYears (); |
| Zeit hinzufügen | moment.duration (). add (Number, String); moment.duration (). add (Number); moment.duration (). add (Duration); moment.duration (). add (Object); |
| Zeit subtrahieren | moment.duration (). subtrahieren (Number, String); moment.duration (). subtrahieren (Zahl); moment.duration (). subtrahieren (Dauer); moment.duration (). subtrahieren (Objekt); |
| Verwenden der Dauer mit Diff | var Dauer = moment.duration (x.diff (y)) |
| Als Zeiteinheit | moment.duration (). as (String); |
| Zeiteinheit abrufen | duration.get ('Stunden'); duration.get ('Minuten'); duration.get ('Sekunden'); duration.get ('Millisekunden'); |
| Als JSON | moment.duration (). toJSON (); |
| Ist eine Dauer | moment.isDuration (obj); |
| Als ISO 8601 String | moment.duration (). toISOString (); |
| Gebietsschema | moment.duration (). locale (); moment.duration (). locale (String); |
In MomentJS können Sie die Ausgabe gemäß den Anforderungen mithilfe von Normalisierungseinheiten und ungültigen Methoden ändern oder anpassen. Sie können auch Ihre eigene benutzerdefinierte Validierung für das Moment-Objekt festlegen.
Weitere Informationen finden Sie in der folgenden Tabelle:
| Sr.Nr. | Methode & Syntax |
|---|---|
| 1 | Einheiten normalisieren moment.normalizeUnits (String); |
| 2 | Ungültig moment.invalid (Objekt); |
Plugins sind erweiterte Funktionen, die in MomentJS hinzugefügt wurden. MomentJS ist ein Open Source-Projekt und viele Momentins sind in MomentJS enthalten, die von seinen Benutzern bereitgestellt werden und über Node.js und GitHub verfügbar sind.
In diesem Kapitel werden einige der in MomentJS verfügbaren Kalender-Plugins und Datumsformat-Plugins erläutert.
Kalender-Plugins
In diesem Abschnitt werden zwei Arten von Kalender-Plugins erläutert: ISO calendar and Taiwan calendar.
ISO-Kalender
Sie können den folgenden Befehl verwenden, um es mit Node.js zu installieren -
npm install moment-isocalendarSie können die moment-isocalendar.js von GitHub erhalten - https://github.com/fusionbox/moment-isocalendar Beachten Sie das folgende Arbeitsbeispiel mit isocalendar und MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Taiwan Kalender
Sie können den folgenden Befehl verwenden, um es mit Node.js zu installieren -
npm install moment-jalaaliSie können die moment-taiwan.js von GitHub erhalten - https://github.com/bradwoo8621/moment-taiwan Beachten Sie das folgende Arbeitsbeispiel mit isocalendar und MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Datumsformate Plugins
In diesem Abschnitt werden die folgenden Arten von Datumsformat-Plugins erläutert:
- Java-Datumsformat-Parser
- Kurzer Datumsformatierer
- Datumsformat analysieren
- Dauer Format
- Datumsbereich
- Präzise Reichweite
Java DateFormat Parser
Sie können den folgenden Befehl verwenden, um es mit Node.js zu installieren -
Sie können die moment-jdateformatparser.js von GitHub erhalten - https://github.com/MadMG/moment-jdateformatparser Beachten Sie das folgende Arbeitsbeispiel für moment-jdateformatparser und MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Kurzer Datumsformatierer
Die JavaScript-Datei für das Shortdate-Format kann von GitHub abgerufen werden -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Die Anzeige sieht wie in der Tabelle hier gezeigt aus -
| Vom Moment an | Von Moment (). Kurz () |
|---|---|
| 0 bis 59 Sekunden | 0 bis 59 s |
| 1 bis 59 Minuten | 1 bis 59 m |
| 1 bis 23 Stunden | 1h bis 23h |
| 1 bis 6 Tage | 1d bis 6d |
| > = 7 Tage und im selben Jahr | Die Anzeige erfolgt wie am 3. Februar, 6. März |
| > = 7 Tage und diff Jahr | Die Anzeige erfolgt wie am 3. Februar 2018, 6. März 2018 |
Sie können das Skript für einen kurzen Moment über den oben angegebenen GitHub-Link übernehmen.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Wenn Sie das Suffix entfernen möchten ago oder inkönnen Sie wahr zu kurz übergeben (wahr.
Datumsformat analysieren
Sie können den folgenden Befehl verwenden, um es mit Node.js zu installieren -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Beachten Sie, dass die Ausgabe zeigt, dass unabhängig von den Parametern (Datum / Uhrzeit), die dem parseFormat zugewiesen werden, das Format des Datums wie oben gezeigt angegeben wird.
Dauer Format
Mit dem folgenden Befehl können Sie das Dauerformat auf Node.js installieren:
Das Repository für das Dauerformat finden Sie hier - https://github.com/jsmreese/moment-duration-format Lassen Sie uns ein Arbeitsbeispiel mit Dauerformat sehen -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Dies fügt der Dauer des erstellten Moments weitere Details hinzu.
Datumsbereich
Mit dem folgenden Befehl können Sie den Datumsbereich auf Node.js installieren:
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

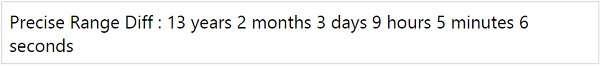
Präzise Reichweite
Der genaue Bereich zeigt den genauen Datumsunterschied in Datum, Uhrzeit und in einem für Menschen lesbaren Format an. Mit dem folgenden Befehl können Sie den genauen Bereich auf Node.js installieren:
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

Bis jetzt haben wir viele Konzepte in MomentJS gelernt. Dieses Kapitel enthält weitere Beispiele zum besseren Verständnis.
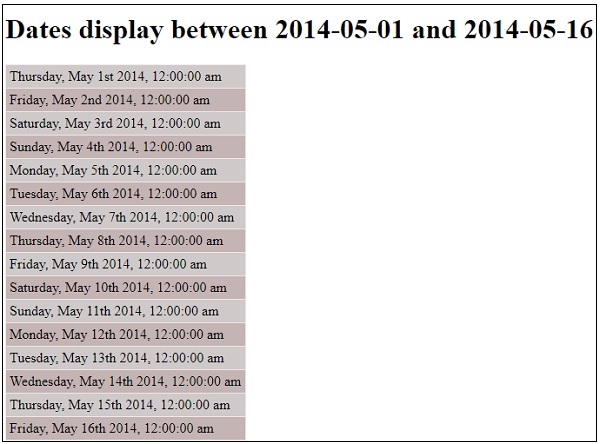
Datumsbereich zwischen zwei Daten anzeigen
Dies ist ein Beispiel, in dem die Daten zwischen zwei angegebenen Daten angezeigt werden.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Wir möchten alle Daten zwischen anzeigen 2014-05-01 zu 2014-05-16. Wir haben eine Datumsabfrage verwendetisSameOrAfter, date addition and date format um zu erreichen, was wir wollen.
Ausgabe

Sonntags zwischen dem 01.05.2014 und dem 16.08.2014 anzeigen
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Ausgabe

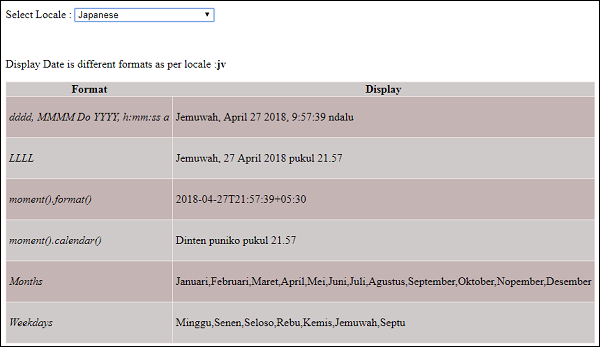
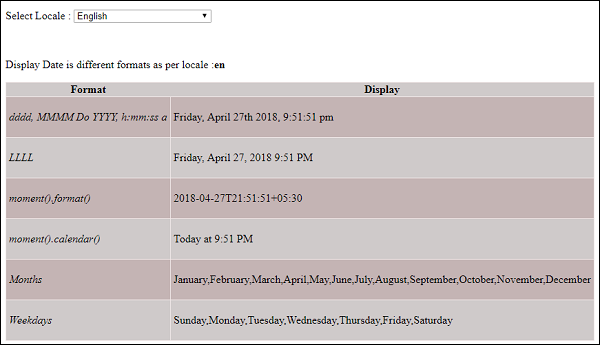
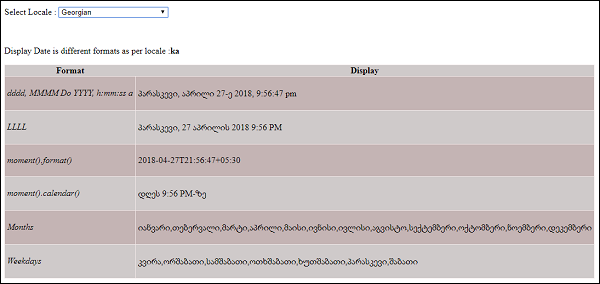
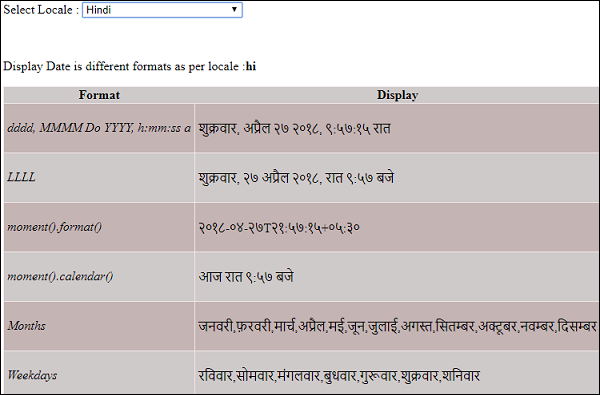
Datumsdetails gemäß Gebietsschema anzeigen
Hier verwenden wir das Skript moment.locale, das alle Gebietsschemas enthält.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>Ausgabe 1

Ausgabe 2

Ausgabe 3

Ausgabe 4