MVC Framework - Kurzanleitung
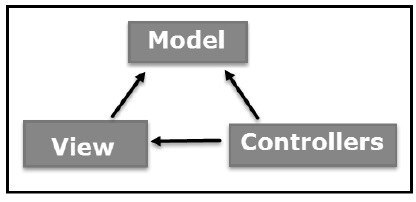
Das Model-View-Controller (MVC) ist ein Architekturmuster, das eine Anwendung in drei logische Hauptkomponenten unterteilt: die model, die Ansicht und die Steuerung. Jede dieser Komponenten ist für bestimmte Entwicklungsaspekte einer Anwendung ausgelegt. MVC ist eines der am häufigsten verwendeten Webentwicklungsframeworks nach Industriestandard, um skalierbare und erweiterbare Projekte zu erstellen.
MVC-Komponenten
Im Folgenden sind die Komponenten von MVC aufgeführt:

Modell
Die Modellkomponente entspricht der gesamten datenbezogenen Logik, mit der der Benutzer arbeitet. Dies kann entweder die Daten darstellen, die zwischen den View- und Controller-Komponenten übertragen werden, oder andere geschäftslogikbezogene Daten. Beispielsweise ruft ein Kundenobjekt die Kundeninformationen aus der Datenbank ab, bearbeitet sie und aktualisiert sie wieder in der Datenbank oder verwendet sie zum Rendern von Daten.
Aussicht
Die View-Komponente wird für die gesamte UI-Logik der Anwendung verwendet. Die Kundenansicht enthält beispielsweise alle UI-Komponenten wie Textfelder, Dropdowns usw., mit denen der Endbenutzer interagiert.
Regler
Controller fungieren als Schnittstelle zwischen Modell- und Ansichtskomponenten, um die gesamte Geschäftslogik und eingehende Anforderungen zu verarbeiten, Daten mithilfe der Modellkomponente zu bearbeiten und mit den Ansichten zu interagieren, um die endgültige Ausgabe zu rendern. Beispielsweise verarbeitet der Kundencontroller alle Interaktionen und Eingaben aus der Kundenansicht und aktualisiert die Datenbank mithilfe des Kundenmodells. Der gleiche Controller wird zum Anzeigen der Kundendaten verwendet.
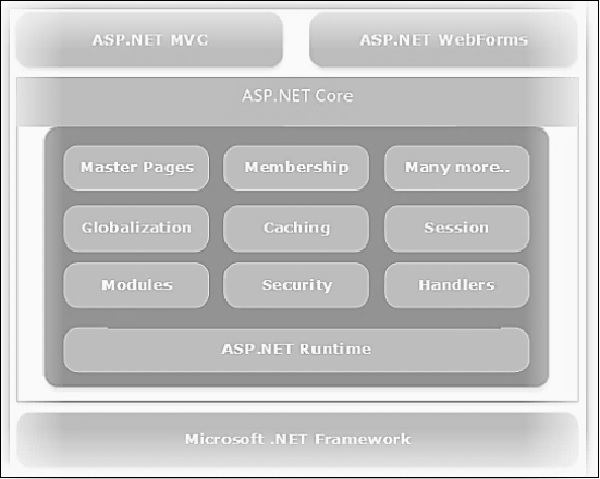
ASP.NET MVC
ASP.NET unterstützt drei wichtige Entwicklungsmodelle: Webseiten, Web Forms und MVC (Model View Controller). Das ASP.NET MVC-Framework ist ein leichtes, hoch testbares Präsentationsframework, das in die vorhandenen ASP.NET-Funktionen wie Masterseiten, Authentifizierung usw. integriert ist. In .NET wird dieses Framework in der System.Web.Mvc-Assembly definiert. Die neueste Version des MVC Framework ist 5.0. Wir verwenden Visual Studio, um ASP.NET MVC-Anwendungen zu erstellen, die in Visual Studio als Vorlage hinzugefügt werden können.
ASP.NET MVC-Funktionen
ASP.NET MVC bietet die folgenden Funktionen:
Ideal für die Entwicklung komplexer, aber leichter Anwendungen.
Bietet ein erweiterbares und steckbares Framework, das einfach ersetzt und angepasst werden kann. Wenn Sie beispielsweise die integrierte Razor- oder ASPX View Engine nicht verwenden möchten, können Sie andere View Engine von Drittanbietern verwenden oder sogar die vorhandenen anpassen.
Verwendet das komponentenbasierte Design der Anwendung, indem es logisch in Modell-, Ansichts- und Controller-Komponenten unterteilt wird. Auf diese Weise können die Entwickler die Komplexität von Großprojekten verwalten und an einzelnen Komponenten arbeiten.
Die MVC-Struktur verbessert die testgetriebene Entwicklung und Testbarkeit der Anwendung, da alle Komponenten schnittstellenbasiert entworfen und unter Verwendung von Scheinobjekten getestet werden können. Daher ist ASP.NET MVC Framework ideal für Projekte mit einem großen Team von Webentwicklern.
Unterstützt alle vorhandenen umfangreichen ASP.NET-Funktionen wie Autorisierung und Authentifizierung, Masterseiten, Datenbindung, Benutzersteuerelemente, Mitgliedschaften, ASP.NET-Routing usw.
Verwendet nicht das Konzept des Ansichtsstatus (das in ASP.NET vorhanden ist). Dies hilft beim Erstellen von Anwendungen, die leichtgewichtig sind und den Entwicklern die volle Kontrolle geben.
Daher können Sie MVC Framework als ein wichtiges Framework betrachten, das auf ASP.NET aufbaut und eine Vielzahl zusätzlicher Funktionen bietet, die sich auf die komponentenbasierte Entwicklung und das Testen konzentrieren.
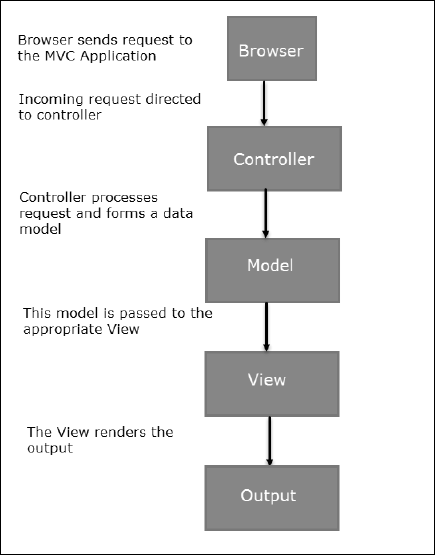
Im letzten Kapitel haben wir den Architekturfluss auf hoher Ebene von MVC Framework untersucht. Lassen Sie uns nun einen Blick darauf werfen, wie die Ausführung einer MVC-Anwendung erfolgt, wenn eine bestimmte Anforderung vom Client vorliegt. Das folgende Diagramm zeigt den Ablauf.
MVC-Flussdiagramm

Fließschritte
Step 1 - Der Client-Browser sendet eine Anfrage an die MVC-Anwendung.
Step 2 - Global.ascx empfängt diese Anforderung und führt das Routing basierend auf der URL der eingehenden Anforderung unter Verwendung der Objekte RouteTable, RouteData, UrlRoutingModule und MvcRouteHandler durch.
Step 3 - Diese Routing-Operation ruft den entsprechenden Controller auf und führt ihn mit dem IControllerFactory-Objekt und der Execute-Methode des MvcHandler-Objekts aus.
Step 4 - Der Controller verarbeitet die Daten mit Model und ruft die entsprechende Methode mit dem ControllerActionInvoker-Objekt auf
Step 5 - Das verarbeitete Modell wird dann an die Ansicht übergeben, die wiederum die endgültige Ausgabe rendert.
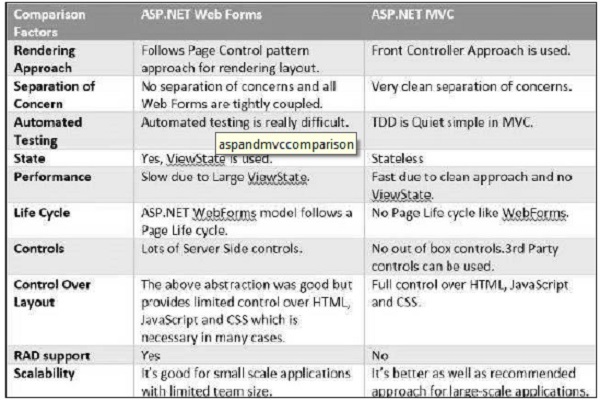
MVC- und ASP.NET-Webformulare sind miteinander verbundene, jedoch unterschiedliche Entwicklungsmodelle, abhängig von den Anforderungen der Anwendung und anderen Faktoren. Auf hoher Ebene können Sie davon ausgehen, dass MVC ein fortschrittliches und hochentwickeltes Webanwendungsframework ist, das unter Berücksichtigung der Trennung von Bedenken und Testbarkeit entwickelt wurde. Beide Frameworks haben je nach spezifischen Anforderungen ihre Vor- und Nachteile. Dieses Konzept kann anhand des folgenden Diagramms visualisiert werden:
MVC- und ASP.NET-Diagramm

Vergleichstabelle

Lassen Sie uns loslegen und unsere erste MVC-Anwendung mit Ansichten und Controllern erstellen. Sobald wir eine kleine praktische Erfahrung mit der Funktionsweise einer grundlegenden MVC-Anwendung haben, werden wir in den kommenden Kapiteln alle einzelnen Komponenten und Konzepte kennenlernen.
Erstellen Sie die erste MVC-Anwendung
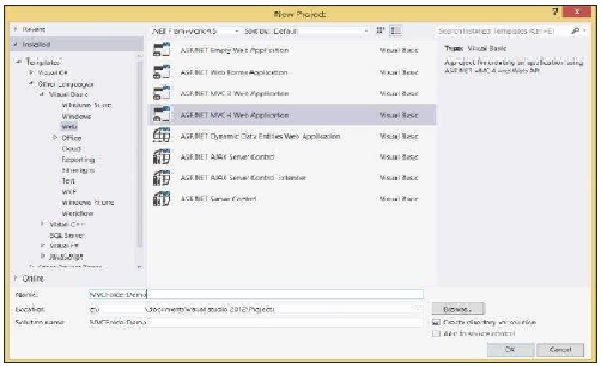
Step 1- Starten Sie Visual Studio und wählen Sie Datei → Neu → Projekt. Wählen Sie Web → ASP.NET MVC-Webanwendung und benennen Sie dieses Projekt alsFirstMVCApplicatio. Wählen Sie den Standort alsC:\MVC. OK klicken.


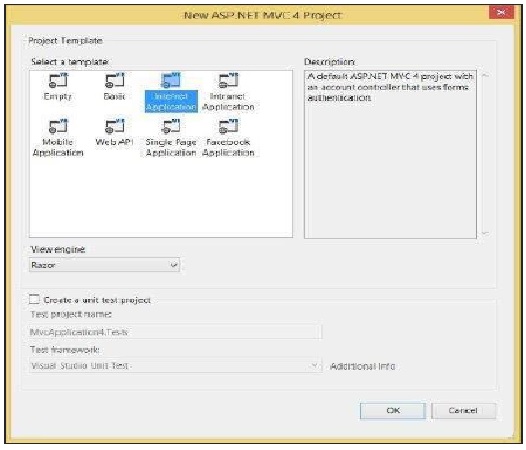
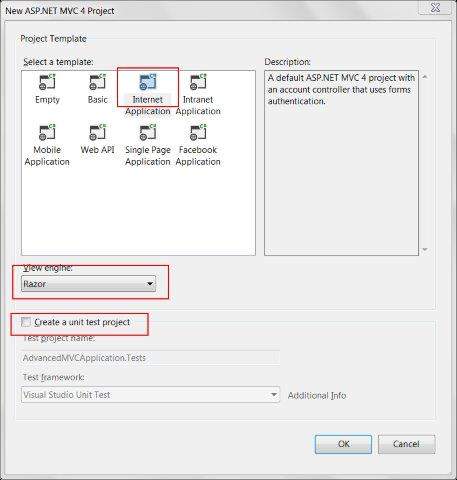
Step 2- Dadurch wird die Option Projektvorlage geöffnet. Wählen Sie Leere Vorlage und View Engine als Rasiermesser. OK klicken.

Jetzt erstellt Visual Studio unser erstes MVC-Projekt, wie im folgenden Screenshot gezeigt.

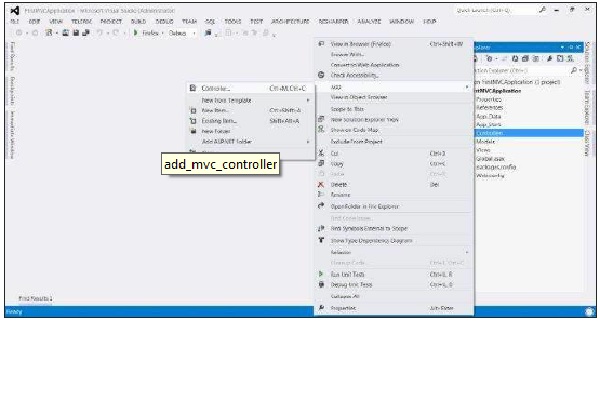
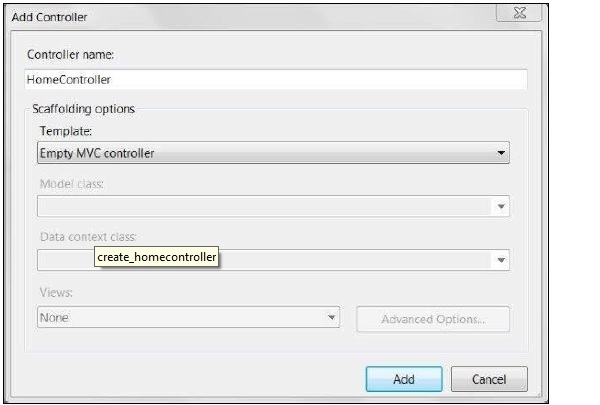
Step 3- Jetzt erstellen wir den ersten Controller in unserer Anwendung. Controller sind nur einfache C # -Klassen, die mehrere öffentliche Methoden enthalten, die als Aktionsmethoden bezeichnet werden. Um einen neuen Controller hinzuzufügen, klicken Sie mit der rechten Maustaste auf den Ordner Controller in unserem Projekt und wählen Sie Hinzufügen → Controller. Benennen Sie den Controller als HomeController und klicken Sie auf Hinzufügen.


Dadurch wird eine Klassendatei erstellt HomeController.cs unter dem Ordner Controller mit dem folgenden Standardcode.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Der obige Code definiert im Wesentlichen einen öffentlichen Methodenindex in unserem HomeController und gibt ein ViewResult-Objekt zurück. In den nächsten Schritten erfahren Sie, wie Sie eine Ansicht mithilfe des ViewResult-Objekts zurückgeben.
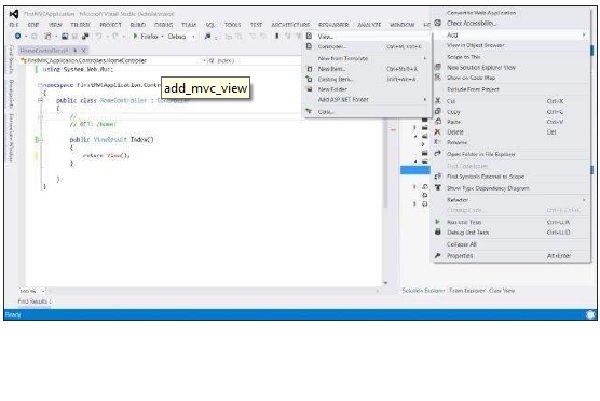
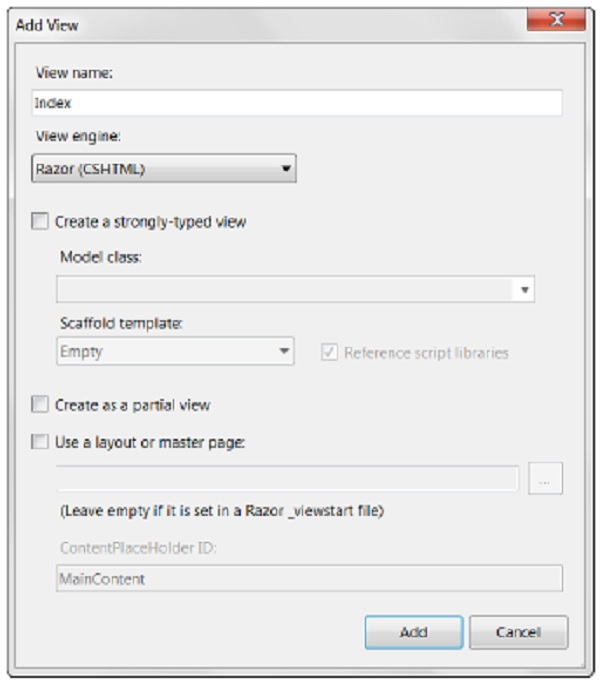
Step 4- Jetzt fügen wir unserem Home Controller eine neue Ansicht hinzu. Um eine neue Ansicht hinzuzufügen, klicken Sie mit der rechten Maustaste auf den Ansichtsordner und klicken Sie auf Hinzufügen → Ansicht.

Step 5- Benennen Sie die neue Ansicht als Index und die View Engine als Rasiermesser (SCHTML). Klicken Sie auf Hinzufügen.

Dies wird eine neue hinzufügen cshtml Datei im Ordner Views / Home mit folgendem Code:
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Ändern Sie den Textinhalt der obigen Ansicht mit dem folgenden Code:
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Führen Sie nun die Anwendung aus. Dadurch erhalten Sie die folgende Ausgabe im Browser. Diese Ausgabe wird basierend auf dem Inhalt in unserer Ansichtsdatei gerendert. Die Anwendung ruft zuerst den Controller auf, der wiederum diese Ansicht aufruft und die Ausgabe erzeugt.

In Schritt 7 basierte die Ausgabe, die wir erhielten, auf dem Inhalt unserer View-Datei und hatte keine Interaktion mit dem Controller. In einem Schritt nach vorne erstellen wir nun ein kleines Beispiel, um eine Begrüßungsnachricht mit der aktuellen Uhrzeit mithilfe einer Interaktion von Ansicht und Controller anzuzeigen.
Step 8- MVC verwendet das ViewBag-Objekt, um Daten zwischen Controller und View zu übertragen. Öffnen Sie die Datei HomeController.cs und bearbeiten Sie die Indexfunktion mit dem folgenden Code.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Im obigen Code legen wir den Wert des Greeting-Attributs des ViewBag-Objekts fest. Der Code überprüft die aktuelle Stunde und gibt die Nachricht Good Morning / Afternoon entsprechend mit der Anweisung return View () zurück. Beachten Sie, dass hier die Begrüßung nur ein Beispielattribut ist, das wir mit dem ViewBag-Objekt verwendet haben. Sie können anstelle der Begrüßung einen beliebigen anderen Attributnamen verwenden.
Step 9 - Öffnen Sie die Datei Index.cshtml und kopieren Sie den folgenden Code in den Textabschnitt.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Im obigen Code greifen wir mit @ (das vom Controller festgelegt wird) auf den Wert des Greeting-Attributs des ViewBag-Objekts zu.
Step 10- Führen Sie nun die Anwendung erneut aus. Dieses Mal führt unser Code zuerst den Controller aus, setzt den ViewBag und rendert ihn dann mit dem View-Code. Es folgt die Ausgabe.

Nachdem wir bereits eine MVC-Beispielanwendung erstellt haben, lassen Sie uns die Ordnerstruktur eines MVC-Projekts verstehen. Wir werden ein neues MVC-Projekt erstellen, um dies zu lernen.
Öffnen Sie in Ihrem Visual Studio Datei → Neu → Projekt und wählen Sie ASP.NET MVC-Anwendung. Nennen Sie es alsMVCFolderDemo.

OK klicken. Wählen Sie im nächsten Fenster Internetanwendung als Projektvorlage aus und klicken Sie auf OK.

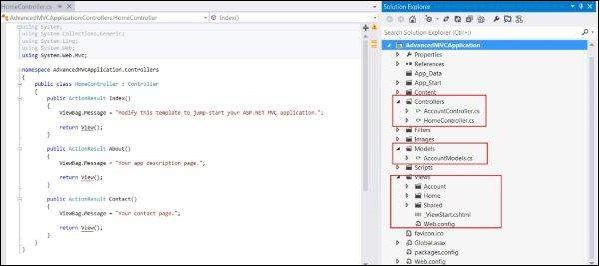
Dadurch wird eine MVC-Beispielanwendung erstellt, wie im folgenden Screenshot gezeigt.

Note- Die in diesem Projekt vorhandenen Dateien stammen aus der von uns ausgewählten Standardvorlage. Diese können sich je nach Version geringfügig ändern.
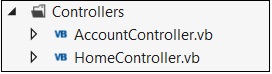
Controller-Ordner
Dieser Ordner enthält alle Controller-Klassen. MVC benötigt den Namen aller Controller-Dateien, um mit Controller zu enden.
In unserem Beispiel enthält der Ordner "Controller" zwei Klassendateien: AccountController und HomeController.

Modellordner
Dieser Ordner enthält alle Modellklassen, mit denen Anwendungsdaten bearbeitet werden.
In unserem Beispiel enthält der Ordner "Modelle" AccountModels. Sie können den Code in dieser Datei öffnen und anzeigen, um zu sehen, wie das Datenmodell für die Verwaltung von Konten in unserem Beispiel erstellt wird.

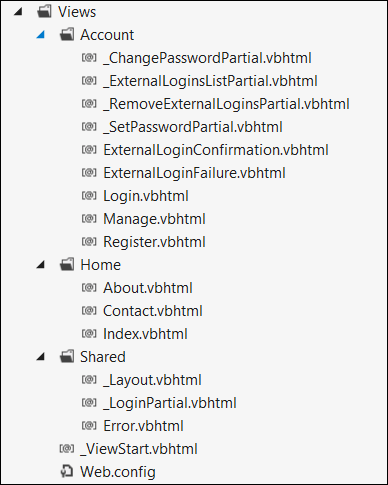
Ordner "Ansichten"
In diesem Ordner werden die HTML-Dateien gespeichert, die sich auf die Anwendungsanzeige und die Benutzeroberfläche beziehen. Es enthält einen Ordner für jeden Controller.
In unserem Beispiel sehen Sie unter Ansichten drei Unterordner, nämlich Konto, Startseite und Freigegeben, die HTML-Dateien enthalten, die für diesen Ansichtsbereich spezifisch sind.

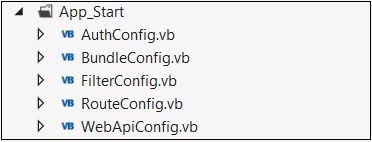
App_Start-Ordner
Dieser Ordner enthält alle Dateien, die beim Laden der Anwendung benötigt werden.
Beispielsweise wird die RouteConfig-Datei verwendet, um die eingehende URL an den richtigen Controller und die richtige Aktion weiterzuleiten.

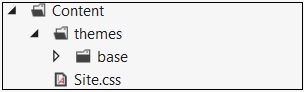
Inhaltsordner
Dieser Ordner enthält alle statischen Dateien wie CSS, Bilder, Symbole usw.
Die Site.css-Datei in diesem Ordner ist das Standard-Styling, das die Anwendung anwendet.

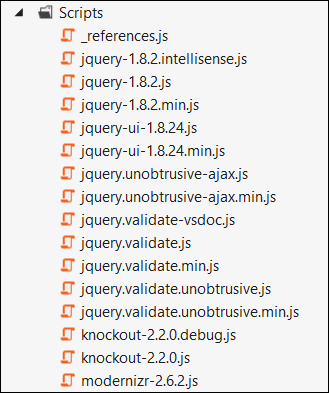
Skriptordner
In diesem Ordner werden alle JS-Dateien im Projekt gespeichert. Standardmäßig fügt Visual Studio MVC, jQuery und andere Standard-JS-Bibliotheken hinzu.

Die Komponente 'Modell' ist für die Verwaltung der Daten der Anwendung verantwortlich. Es reagiert auf die Anforderung aus der Ansicht und auf Anweisungen des Controllers, sich selbst zu aktualisieren.
Modellklassen können entweder manuell erstellt oder aus Datenbankentitäten generiert werden. In den kommenden Kapiteln werden wir viele Beispiele für das manuelle Erstellen von Modellen sehen. Daher werden wir in diesem Kapitel die andere Option ausprobieren, dh aus der Datenbank generieren, damit Sie praktische Erfahrung mit beiden Methoden haben.
Erstellen Sie Datenbankentitäten
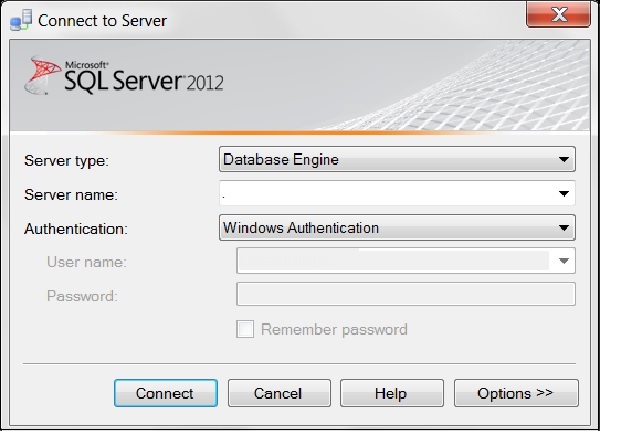
Stellen Sie eine Verbindung zu SQL Server her und erstellen Sie eine neue Datenbank.

Führen Sie nun die folgenden Abfragen aus, um neue Tabellen zu erstellen.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)Generieren Sie Modelle mithilfe von Datenbankentitäten
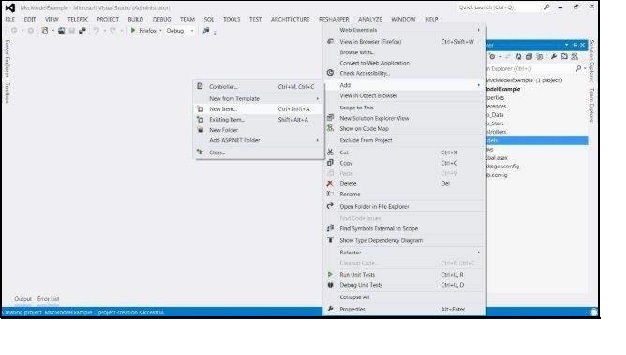
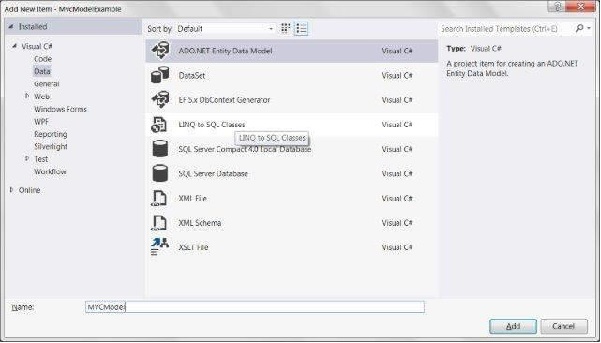
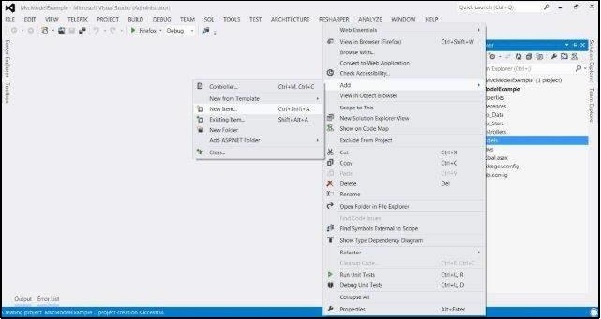
Nachdem Sie die Datenbank erstellt und die Tabellen eingerichtet haben, können Sie eine neue leere MVC-Anwendung erstellen. Klicken Sie mit der rechten Maustaste auf den Ordner Modelle in Ihrem Projekt und wählen Sie Hinzufügen → Neues Element. Wählen Sie dann ADO.NET-Entitätsdatenmodell aus.


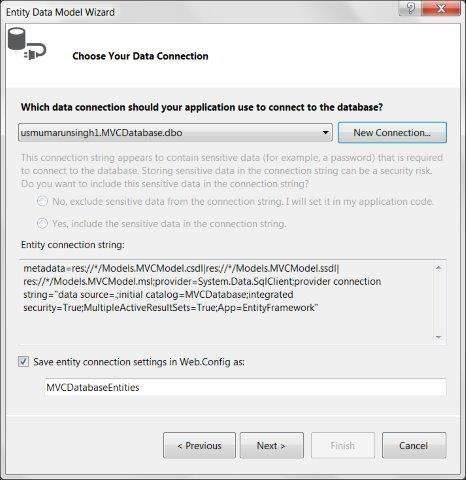
Wählen Sie im nächsten Assistenten "Aus Datenbank generieren" und klicken Sie auf "Weiter". Stellen Sie die Verbindung zu Ihrer SQL-Datenbank ein.

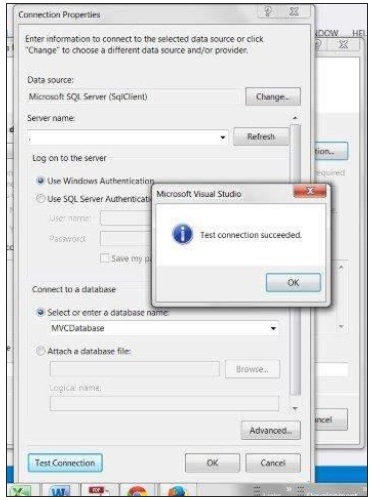
Wählen Sie Ihre Datenbank aus und klicken Sie auf Verbindung testen. Ein Bildschirm ähnlich dem folgenden folgt. Weiter klicken.

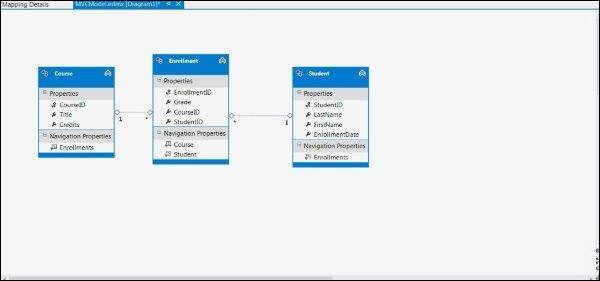
Wählen Sie Tabellen, Ansichten und gespeicherte Prozeduren und Funktionen aus. Klicken Sie auf Fertig stellen. Sie sehen die Modellansicht wie im folgenden Screenshot gezeigt erstellt.

Die obigen Vorgänge würden automatisch eine Modelldatei für alle Datenbankentitäten erstellen. Die von uns erstellte Student-Tabelle führt beispielsweise zu einer Modelldatei Student.cs mit dem folgenden Code:
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Asp.net MVC-Controller sind für die Steuerung des Ablaufs der Anwendungsausführung verantwortlich. Wenn Sie eine Anfrage (dh eine Seite anfordern) an die MVC-Anwendung senden, ist ein Controller dafür verantwortlich, die Antwort auf diese Anfrage zurückzugeben. Die Steuerung kann eine oder mehrere Aktionen ausführen. Die Controller-Aktion kann verschiedene Arten von Aktionsergebnissen an eine bestimmte Anforderung zurückgeben.
Der Controller ist für die Steuerung der Anwendungslogik verantwortlich und fungiert als Koordinator zwischen der Ansicht und dem Modell. Der Controller empfängt über die Ansicht eine Eingabe von den Benutzern, verarbeitet dann die Benutzerdaten mit Hilfe von Model und gibt die Ergebnisse an die Ansicht zurück.
Erstellen Sie einen Controller
So erstellen Sie einen Controller:
Step 1 - Erstellen Sie eine leere MVC-Anwendung und klicken Sie mit der rechten Maustaste auf den Controller-Ordner in Ihrer MVC-Anwendung.
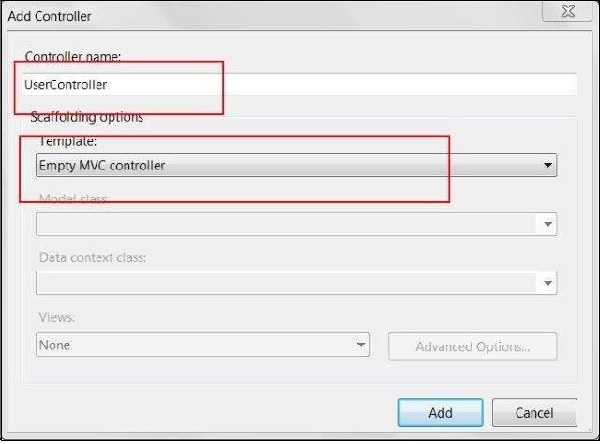
Step 2- Wählen Sie die Menüoption Hinzufügen → Controller. Nach der Auswahl wird das Dialogfeld Controller hinzufügen angezeigt. Benennen Sie den Controller alsDemoController.
Eine Controller-Klassendatei wird wie im folgenden Screenshot gezeigt erstellt.

Erstellen Sie einen Controller mit IController
In MVC Framework müssen Controller-Klassen die IController-Schnittstelle aus dem System.Web.Mvc-Namespace implementieren.
public interface IController {
void Execute(RequestContext requestContext);
}Dies ist eine sehr einfache Schnittstelle. Die einzige Methode, Ausführen, wird aufgerufen, wenn eine Anforderung auf die Controller-Klasse abzielt. Das MVC Framework erkennt anhand des Werts der von den Routingdaten generierten Controller-Eigenschaft, auf welche Controller-Klasse in einer Anforderung abgezielt wurde.

Step 1- Fügen Sie eine neue Klassendatei hinzu und nennen Sie sie DemoCustomController. Ändern Sie nun diese Klasse, um die IController-Schnittstelle zu erben.
Step 2 - Kopieren Sie den folgenden Code in diese Klasse.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
}Step 3 - Führen Sie die Anwendung aus, und Sie erhalten die folgende Ausgabe.

Wie in den ersten einleitenden Kapiteln zu sehen ist, ist View die Komponente, die an der Benutzeroberfläche der Anwendung beteiligt ist. Diese Ansichten werden im Allgemeinen aus den Modelldaten gebunden und haben Erweiterungen wie HTML, Aspx, CSHTML, VBHTML usw. In unserer ersten MVC-Anwendung hatten wir Ansichten mit Controller verwendet, um dem Endbenutzer Daten anzuzeigen. Zum Rendern dieser statischen und dynamischen Inhalte im Browser verwendet MVC Framework View Engines. View Engines sind im Grunde genommen Implementierungen der Markup-Syntax, die für das Rendern des endgültigen HTML-Codes im Browser verantwortlich sind.
MVC Framework wird mit zwei integrierten View-Engines geliefert -
Razor Engine- Razor ist eine Markup-Syntax, mit der der serverseitige C # - oder VB-Code in Webseiten integriert werden kann. Dieser serverseitige Code kann verwendet werden, um beim Laden der Webseite dynamischen Inhalt zu erstellen. Razor ist im Vergleich zur ASPX-Engine eine fortschrittliche Engine und wurde in späteren Versionen von MVC eingeführt.
ASPX Engine- ASPX oder das Web Forms-Modul ist das Standard-Ansichtsmodul, das von Anfang an im MVC Framework enthalten ist. Das Schreiben eines Codes mit dieser Engine ähnelt dem Schreiben eines Codes in ASP.NET Web Forms.
Es folgen kleine Codefragmente, die sowohl die Razor- als auch die ASPX-Engine vergleichen.
Rasierer
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Von diesen beiden ist Razor eine fortschrittliche View Engine, die über eine kompakte Syntax, testgetriebene Entwicklungsansätze und bessere Sicherheitsfunktionen verfügt. Wir werden in all unseren Beispielen die Razor-Engine verwenden, da sie die am häufigsten verwendete View-Engine ist.
Diese View Engines können in den folgenden zwei Typen codiert und implementiert werden:
- Stark getippt
- Dynamisch getippt
Diese Ansätze ähneln der frühen Bindung bzw. der späten Bindung, bei denen die Modelle stark oder dynamisch an die Ansicht gebunden werden.
Stark typisierte Ansichten
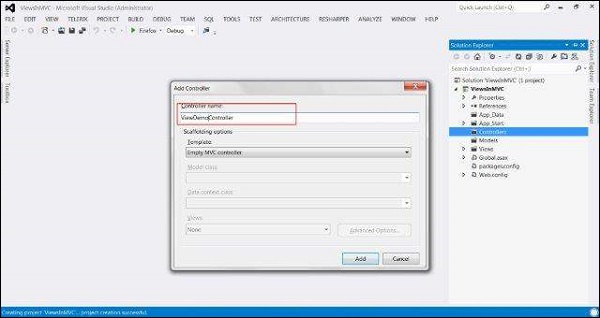
Um dieses Konzept zu verstehen, erstellen wir eine MVC-Beispielanwendung (befolgen Sie die Schritte in den vorherigen Kapiteln) und fügen Sie eine Controller-Klassendatei mit dem Namen hinzu ViewDemoController.

Kopieren Sie nun den folgenden Code in die Controller-Datei:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Im obigen Code sind zwei Aktionsmethoden definiert: StronglyTypedIndex und IndexNotStonglyTyped. Wir werden jetzt Ansichten für diese Aktionsmethoden hinzufügen.
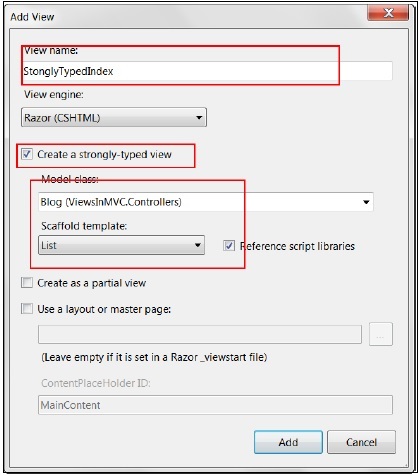
Klicken Sie mit der rechten Maustaste auf die Aktionsmethode StonglyTypedIndex und klicken Sie auf Ansicht hinzufügen. Aktivieren Sie im nächsten Fenster das Kontrollkästchen "Stark typisierte Ansicht erstellen". Dadurch werden auch die Vorlagenoptionen Modellklasse und Gerüst aktiviert. Wählen Sie Liste aus Gerüstvorlage. Klicken Sie auf Hinzufügen.

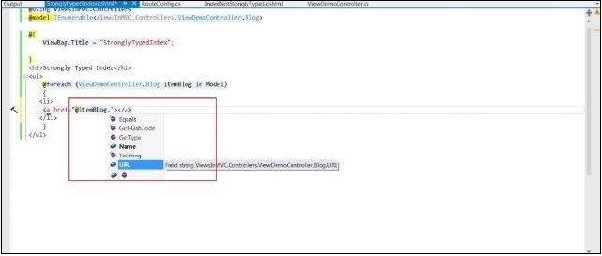
Eine Ansichtsdatei ähnlich dem folgenden Screenshot wird erstellt. Wie Sie sehen können, wurde die Blog-Modellklasse von ViewDemoController ganz oben hinzugefügt. Mit diesem Ansatz können Sie auch IntelliSense in Ihrem Code verwenden.

Dynamisch typisierte Ansichten
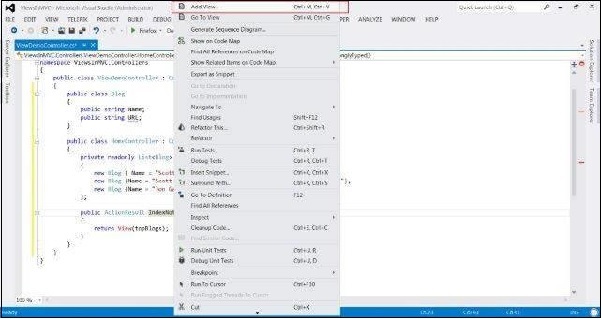
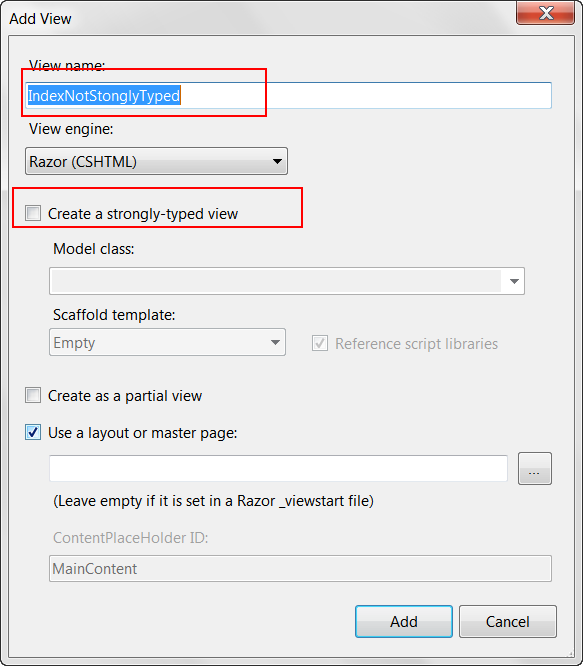
Um dynamische typisierte Ansichten zu erstellen, klicken Sie mit der rechten Maustaste auf die Aktion IndexNotStonglyTyped und klicken Sie auf Ansicht hinzufügen.

Aktivieren Sie dieses Mal nicht das Kontrollkästchen "Stark typisierte Ansicht erstellen".

Die resultierende Ansicht enthält den folgenden Code:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Wie Sie im obigen Code sehen können, wurde das Blog-Modell diesmal nicht wie im vorherigen Fall zur Ansicht hinzugefügt. Außerdem können Sie IntelliSense dieses Mal nicht verwenden, da diesmal die Bindung zur Laufzeit erfolgt.
Stark typisierte Ansichten werden als besserer Ansatz angesehen, da wir bereits wissen, welche Daten als Modell übergeben werden, im Gegensatz zu dynamisch typisierten Ansichten, in denen die Daten zur Laufzeit gebunden werden und zu Laufzeitfehlern führen können, wenn sich im verknüpften Modell etwas ändert.
In MVC werden Layouts verwendet, um auf allen Seiten unserer Anwendung ein einheitliches Erscheinungsbild zu erzielen. Es ist dasselbe wie das Definieren der Masterseiten, aber MVC bietet einige weitere Funktionen.
Erstellen Sie MVC-Layouts
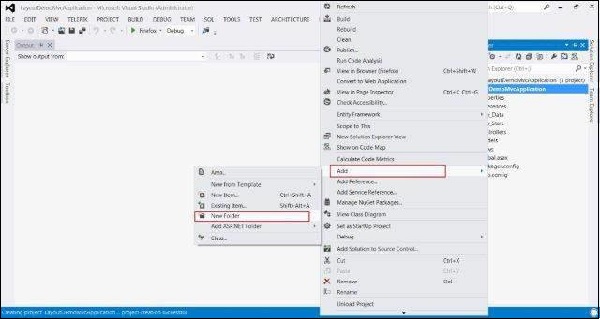
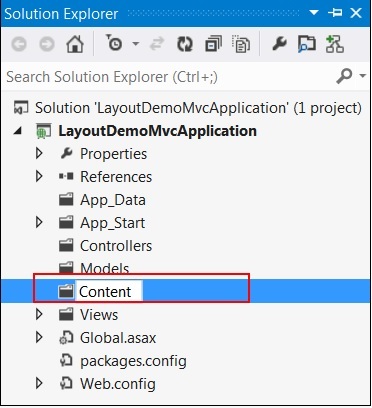
Step 1 - Erstellen Sie eine MVC-Beispielanwendung mit einer Internetanwendung als Vorlage und erstellen Sie einen Inhaltsordner im Stammverzeichnis der Webanwendung.


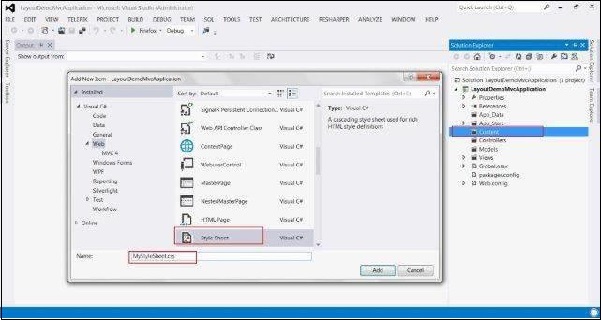
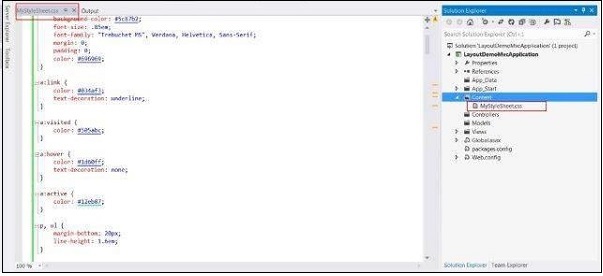
Step 2- Erstellen Sie eine Stylesheet-Datei mit dem Namen MyStyleSheet.css im Ordner CONTENT. Diese CSS-Datei enthält alle CSS-Klassen, die für ein konsistentes Design von Webanwendungsseiten erforderlich sind.


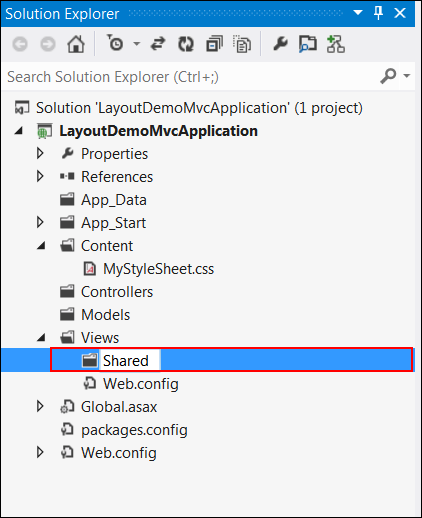
Step 3 - Erstellen Sie einen freigegebenen Ordner unter dem Ordner Ansicht.


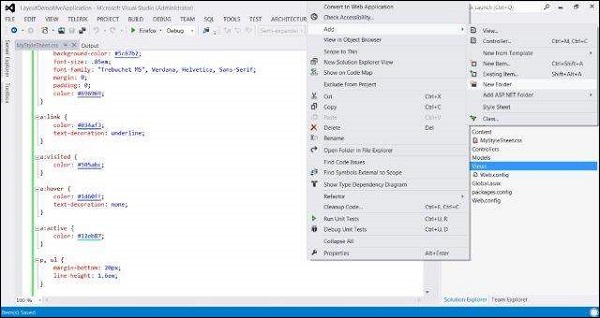
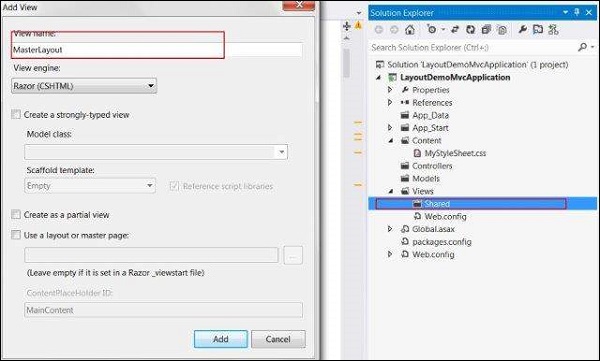
Step 4- Erstellen Sie eine MasterLayout.cshtml-Datei im freigegebenen Ordner. Die Datei MasterLayout.cshtml repräsentiert das Layout jeder Seite in der Anwendung. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den freigegebenen Ordner, gehen Sie zu Element hinzufügen und klicken Sie auf Anzeigen. Kopieren Sie den folgenden Layoutcode.

Layout-Code
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>In diesem Layout verwenden wir eine HTML-Hilfsmethode und einige andere systemdefinierte Methoden. Schauen wir uns diese Methoden daher einzeln an.
Url.Content()- Diese Methode gibt den Pfad aller Dateien an, die wir in unserem Ansichtscode verwenden. Es nimmt den virtuellen Pfad als Eingabe und gibt den absoluten Pfad zurück.
Html.ActionLink()- Diese Methode rendert HTML-Links, die auf die Aktion eines Controllers verweisen. Der erste Parameter gibt den Anzeigenamen an, der zweite Parameter gibt den Aktionsnamen an und der dritte Parameter gibt den Controller-Namen an.
RenderSection() - Gibt den Namen des Abschnitts an, der an dieser Stelle in der Vorlage angezeigt werden soll.
RenderBody() - Rendert den eigentlichen Text der zugeordneten Ansicht.
Step 5 - Öffnen Sie abschließend die Datei _ViewStart.cshtml im Ordner "Ansichten" und fügen Sie den folgenden Code hinzu: -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Wenn die Datei nicht vorhanden ist, können Sie die Datei mit diesem Namen erstellen.
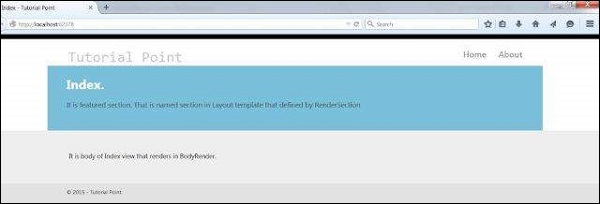
Step 6 - Führen Sie die Anwendung jetzt aus, um die geänderte Startseite anzuzeigen.

ASP.NET MVC Routing ermöglicht die Verwendung von URLs, die die Benutzeraktionen beschreiben und für die Benutzer leichter verständlich sind. Gleichzeitig kann Routing verwendet werden, um Daten auszublenden, die dem Endbenutzer nicht angezeigt werden sollen.
In einer Anwendung, die kein Routing verwendet, wird dem Benutzer beispielsweise die URL als http: //myapplication/Users.aspx? Id = 1 angezeigt, die der Datei Users.aspx im myapplication-Pfad entspricht und die ID als 1 sendet Im Allgemeinen möchten wir unserem Endbenutzer solche Dateinamen nicht anzeigen.
Für die Verarbeitung von MVC-URLs verwendet die ASP.NET-Plattform das Routing-System, mit dem Sie ein beliebiges Muster von URLs erstellen und diese klar und präzise ausdrücken können. Jede Route in MVC enthält ein bestimmtes URL-Muster. Dieses URL-Muster wird mit der URL für eingehende Anforderungen verglichen. Wenn die URL mit diesem Muster übereinstimmt, wird sie von der Routing-Engine verwendet, um die Anforderung weiter zu verarbeiten.
MVC-Routing-URL-Format
Beachten Sie die folgende URL, um das MVC-Routing zu verstehen:
http://servername/Products/PhonesIn der obigen URL ist Produkte das erste Segment und Telefon das zweite Segment, das im folgenden Format ausgedrückt werden kann:
{controller}/{action}Das MVC-Framework betrachtet das erste Segment automatisch als Controller-Namen und das zweite Segment als eine der Aktionen innerhalb dieses Controllers.
Note- Wenn der Name Ihres Controllers ProductsController lautet, würden Sie nur Produkte in der Routing-URL erwähnen. Das MVC-Framework versteht automatisch das Controller-Suffix.
Erstellen Sie eine einfache Route
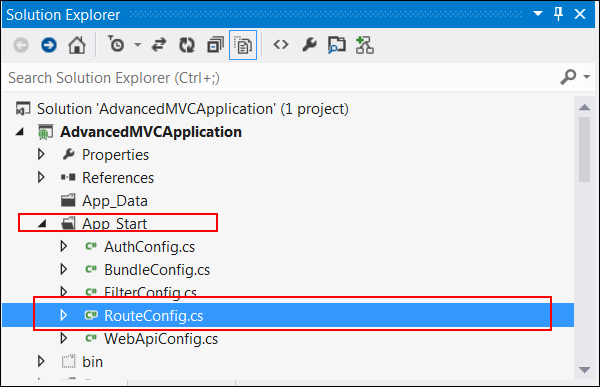
Routen werden in der Datei RouteConfig.cs definiert, die sich im Projektordner App_Start befindet.

In dieser Datei wird der folgende Code angezeigt:
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}Diese RegisterRoutes-Methode wird von Global.ascx beim Start der Anwendung aufgerufen. Die Application_Start-Methode unter Global.ascx ruft diese MapRoute-Funktion auf, mit der der Standard-Controller und seine Aktion festgelegt werden (Methode innerhalb der Controller-Klasse).
Ändern Sie die folgende Codezeile, um die obige Standardzuordnung gemäß unserem Beispiel zu ändern:
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }Diese Einstellung wählt den ProductsController aus und ruft die darin enthaltene Phone-Methode auf. Wenn Sie eine andere Methode wie z. B. Elektronik in ProductsController haben, lautet die URL ebenfalls:
http://servername/Products/Electronics
In ASP.NET MVC definieren Controller Aktionsmethoden, und diese Aktionsmethoden haben im Allgemeinen eine Eins-zu-Eins-Beziehung zu UI-Steuerelementen, z. B. durch Klicken auf eine Schaltfläche oder einen Link usw. In einem unserer vorherigen Beispiele, dem UserController Klasse enthielt Methoden UserAdd, UserDelete usw.
Oft möchten wir jedoch vor oder nach einer bestimmten Operation eine Aktion ausführen. Um diese Funktionalität zu erreichen, bietet ASP.NET MVC eine Funktion zum Hinzufügen von Verhalten vor und nach Aktionen zu den Aktionsmethoden des Controllers.
Arten von Filtern
Das ASP.NET MVC-Framework unterstützt die folgenden Aktionsfilter:
Action Filters- Aktionsfilter werden verwendet, um Logik zu implementieren, die vor und nach der Ausführung einer Controller-Aktion ausgeführt wird. Wir werden uns in diesem Kapitel ausführlich mit Aktionsfiltern befassen.
Authorization Filters - Autorisierungsfilter werden verwendet, um die Authentifizierung und Autorisierung für Controller-Aktionen zu implementieren.
Result Filters- Ergebnisfilter enthalten Logik, die vor und nach der Ausführung eines Ansichtsergebnisses ausgeführt wird. Beispielsweise möchten Sie möglicherweise ein Ansichtsergebnis ändern, bevor die Ansicht im Browser gerendert wird.
Exception Filters- Ausnahmefilter sind der letzte Filtertyp, der ausgeführt wird. Sie können einen Ausnahmefilter verwenden, um Fehler zu behandeln, die entweder durch Ihre Controller-Aktionen oder durch die Ergebnisse von Controller-Aktionen ausgelöst wurden. Sie können auch Ausnahmefilter verwenden, um Fehler zu protokollieren.
Aktionsfilter sind einer der am häufigsten verwendeten Filter, um zusätzliche Datenverarbeitung durchzuführen, die Rückgabewerte zu bearbeiten oder die Ausführung von Aktionen abzubrechen oder die Ansichtsstruktur zur Laufzeit zu ändern.
Aktionsfilter
Aktionsfilter sind zusätzliche Attribute, die entweder auf einen Controller-Abschnitt oder auf den gesamten Controller angewendet werden können, um die Art und Weise zu ändern, in der eine Aktion ausgeführt wird. Diese Attribute sind spezielle .NET-Klassen, die von System.Attribute abgeleitet sind und an Klassen, Methoden, Eigenschaften und Felder angehängt werden können.
ASP.NET MVC bietet die folgenden Aktionsfilter:
Output Cache - Dieser Aktionsfilter speichert die Ausgabe einer Controller-Aktion für einen bestimmten Zeitraum zwischen.
Handle Error - Dieser Aktionsfilter behandelt Fehler, die bei der Ausführung einer Controller-Aktion auftreten.
Authorize - Mit diesem Aktionsfilter können Sie den Zugriff auf einen bestimmten Benutzer oder eine bestimmte Rolle beschränken.
Jetzt sehen wir das Codebeispiel zum Anwenden dieser Filter auf einen Beispielcontroller ActionFilterDemoController. (ActionFilterDemoController wird nur als Beispiel verwendet. Sie können diese Filter auf jedem Ihrer Controller verwenden.)
Ausgabecache
Example - Gibt den Rückgabewert an, der 10 Sekunden lang zwischengespeichert werden soll.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}Fehler behandeln
Example - Leitet die Anwendung auf eine benutzerdefinierte Fehlerseite um, wenn ein Fehler von der Steuerung ausgelöst wird.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}Wenn mit dem obigen Code während der Ausführung der Aktion ein Fehler auftritt, wird eine Ansicht mit dem Namen "Fehler" im Ordner "Ansichten" gefunden und diese Seite für den Benutzer gerendert.
Autorisieren
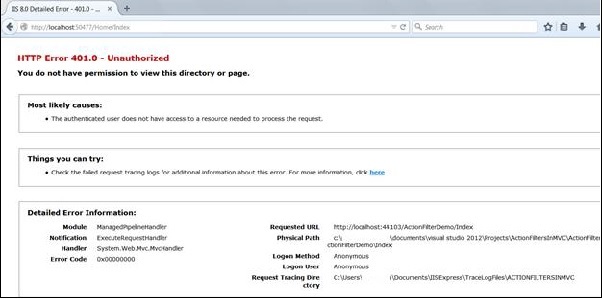
Example - Nur autorisierten Benutzern erlauben, sich in der Anwendung anzumelden.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
}Wenn Sie mit dem obigen Code versuchen würden, auf die Anwendung zuzugreifen, ohne sich anzumelden, wird ein Fehler ausgegeben, der dem im folgenden Screenshot gezeigten ähnelt.

Im ersten Kapitel haben wir gelernt, wie Controller und Ansichten in MVC interagieren. In diesem Tutorial werden wir einen Schritt nach vorne machen und lernen, wie man Modelle verwendet und eine erweiterte Anwendung zum Erstellen, Bearbeiten und Löschen erstellt. und zeigen Sie die Liste der Benutzer in unserer Anwendung an.
Erstellen Sie eine erweiterte MVC-Anwendung
Step 1- Wählen Sie Datei → Neu → Projekt → ASP.NET MVC-Webanwendung. Nennen Sie es AdvancedMVCApplication. OK klicken. Wählen Sie im nächsten Fenster Vorlage als Internetanwendung und View Engine als Rasiermesser aus. Beachten Sie, dass wir dieses Mal eine Vorlage anstelle einer leeren Anwendung verwenden.

Dadurch wird ein neues Lösungsprojekt erstellt, wie im folgenden Screenshot gezeigt. Da wir das Standard-ASP.NET-Design verwenden, enthält es Beispielansichten, Controller, Modelle und andere Dateien.

Step 2 - Erstellen Sie die Lösung und führen Sie die Anwendung aus, um die Standardausgabe wie im folgenden Screenshot dargestellt anzuzeigen.

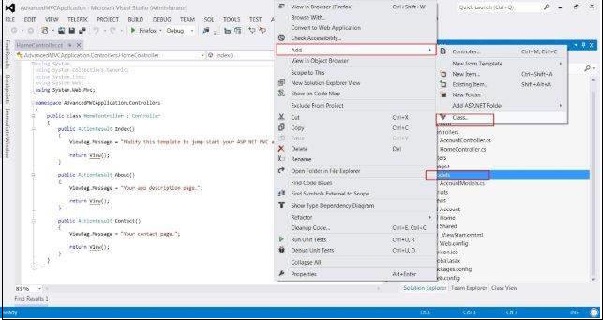
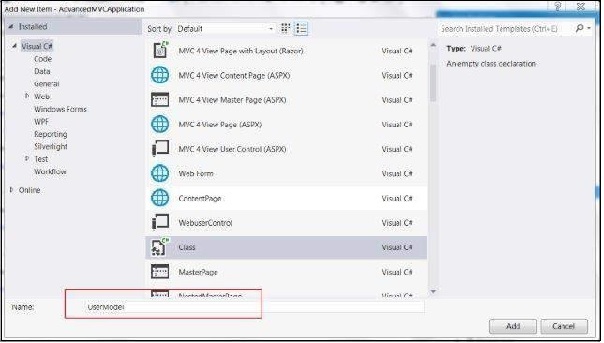
Step 3- Fügen Sie ein neues Modell hinzu, das die Struktur der Benutzerdaten definiert. Klicken Sie mit der rechten Maustaste auf den Ordner Modelle und klicken Sie auf Hinzufügen → Klasse. Nennen Sie dies UserModel und klicken Sie auf Hinzufügen.


Step 4 - Kopieren Sie den folgenden Code in die neu erstellte UserModel.cs.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Im obigen Code haben wir alle Parameter des Benutzermodells, ihre Datentypen und Validierungen wie erforderliche Felder und Länge angegeben.
Nachdem wir unser Benutzermodell bereit haben, um die Daten zu speichern, erstellen wir eine Klassendatei Users.cs, die Methoden zum Anzeigen von Benutzern, Hinzufügen, Bearbeiten und Löschen von Benutzern enthält.
Step 5- Klicken Sie mit der rechten Maustaste auf Modelle und klicken Sie auf Hinzufügen → Klasse. Nennen Sie es als Benutzer. Dadurch wird die users.cs-Klasse in Models erstellt. Kopieren Sie den folgenden Code in die Klasse users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Sobald wir unsere UserModel.cs und Users.cs haben, werden wir unserem Modell Ansichten hinzufügen, um Benutzer anzuzeigen, Benutzer hinzuzufügen, zu bearbeiten und zu löschen. Lassen Sie uns zuerst eine Ansicht erstellen, um einen Benutzer zu erstellen.
Step 6 - Klicken Sie mit der rechten Maustaste auf den Ordner Ansichten und klicken Sie auf Hinzufügen → Ansicht.

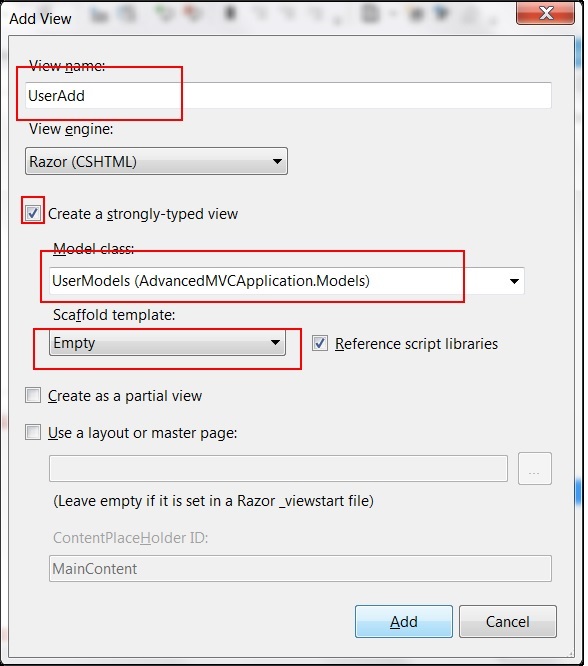
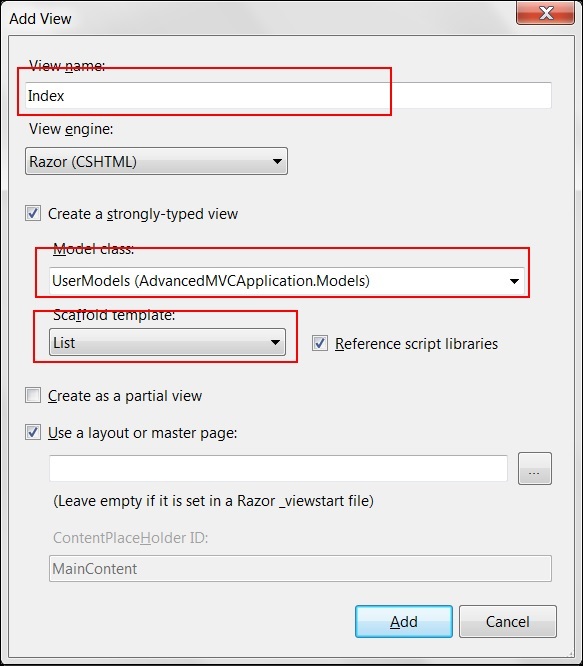
Step 7 - Aktivieren Sie im nächsten Fenster den Ansichtsnamen als UserAdd, View Engine als Razor und aktivieren Sie das Kontrollkästchen Stark typisierte Ansicht erstellen.

Step 8- Klicken Sie auf Hinzufügen. Dadurch wird standardmäßig der folgende CSHML-Code erstellt (siehe unten).
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Wie Sie sehen können, enthält diese Ansicht Ansichtsdetails aller Attribute der Felder, einschließlich ihrer Validierungsnachrichten, Beschriftungen usw. Diese Ansicht sieht in unserer endgültigen Anwendung wie folgt aus.

Ähnlich wie bei UserAdd werden wir jetzt vier weitere Ansichten mit dem angegebenen Code hinzufügen -
Index.cshtml
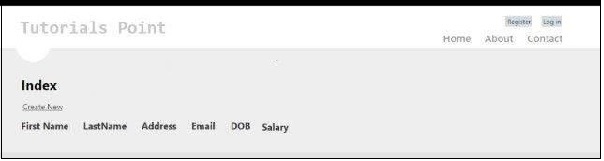
In dieser Ansicht werden alle in unserem System vorhandenen Benutzer auf der Indexseite angezeigt.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>Diese Ansicht sieht in unserer endgültigen Anwendung wie folgt aus.

Details.cshtml
Diese Ansicht zeigt die Details eines bestimmten Benutzers an, wenn wir auf den Benutzerdatensatz klicken.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Diese Ansicht sieht in unserer endgültigen Anwendung wie folgt aus.

Edit.cshtml
In dieser Ansicht wird das Bearbeitungsformular angezeigt, mit dem die Details eines vorhandenen Benutzers bearbeitet werden können.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Diese Ansicht sieht in unserer Anwendung wie folgt aus.

Delete.cshtml
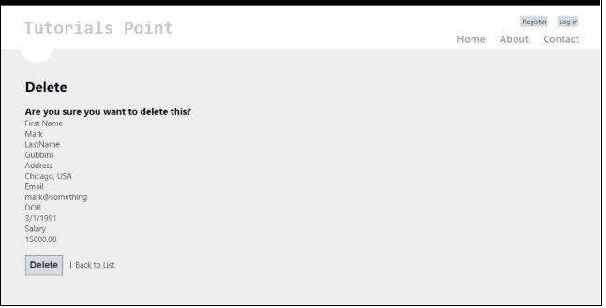
In dieser Ansicht wird das Formular zum Löschen des vorhandenen Benutzers angezeigt.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Diese Ansicht sieht in unserer endgültigen Anwendung wie folgt aus.

Step 9- Wir haben die Modelle und Ansichten bereits in unsere Anwendung aufgenommen. Jetzt werden wir endlich einen Controller für unsere Ansicht hinzufügen. Klicken Sie mit der rechten Maustaste auf den Ordner Controller und klicken Sie auf Hinzufügen → Controller. Nennen Sie es UserController.

Standardmäßig wird Ihre Controller-Klasse mit dem folgenden Code erstellt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Im obigen Code wird die Indexmethode verwendet, während die Liste der Benutzer auf der Indexseite gerendert wird.
Step 10 - Klicken Sie mit der rechten Maustaste auf die Indexmethode und wählen Sie Ansicht erstellen, um eine Ansicht für unsere Indexseite zu erstellen (die alle Benutzer auflistet und Optionen zum Erstellen neuer Benutzer bereitstellt).

Step 11- Fügen Sie nun den folgenden Code in die Datei UserController.cs ein. In diesem Code erstellen wir Aktionsmethoden für verschiedene Benutzeraktionen und geben entsprechende Ansichten zurück, die wir zuvor erstellt haben.
Wir werden für jede Operation zwei Methoden hinzufügen: GET und POST. HttpGet wird beim Abrufen und Rendern der Daten verwendet. HttpPost wird zum Erstellen / Aktualisieren von Daten verwendet. Wenn wir beispielsweise einen neuen Benutzer hinzufügen, benötigen wir ein Formular, um einen Benutzer hinzuzufügen. Dies ist eine GET-Operation. Sobald wir das Formular ausgefüllt und diese Werte übermittelt haben, benötigen wir die POST-Methode.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Als letztes müssen Sie die Datei RouteConfig.cs im Ordner App_Start aufrufen und den Standard-Controller in Benutzer ändern.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Das ist alles, was wir brauchen, um unsere erweiterte Anwendung zum Laufen zu bringen.
Step 13- Führen Sie nun die Anwendung aus. Sie können eine Anwendung sehen, wie im folgenden Screenshot gezeigt. Sie können alle Funktionen zum Hinzufügen, Anzeigen, Bearbeiten und Löschen von Benutzern ausführen, wie in den vorherigen Screenshots gezeigt.

Wie Sie vielleicht wissen, ist Ajax eine Abkürzung für asynchrones JavaScript und XML. Das MVC Framework enthält integrierte Unterstützung für unauffälliges Ajax. Mit den Hilfsmethoden können Sie Ihre Ajax-Funktionen definieren, ohne in allen Ansichten einen Code hinzuzufügen. Diese Funktion in MVC basiert auf den jQuery-Funktionen.
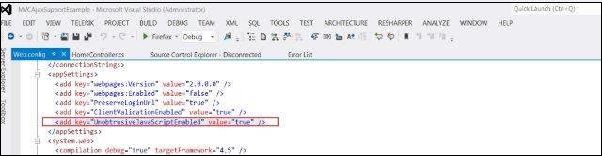
Um die unauffällige AJAX-Unterstützung in der MVC-Anwendung zu aktivieren, öffnen Sie die Datei Web.Config und legen Sie die Eigenschaft UnobtrusiveJavaScriptEnabled im Abschnitt appSettings mit dem folgenden Code fest. Wenn der Schlüssel bereits in Ihrer Anwendung vorhanden ist, können Sie diesen Schritt ignorieren.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
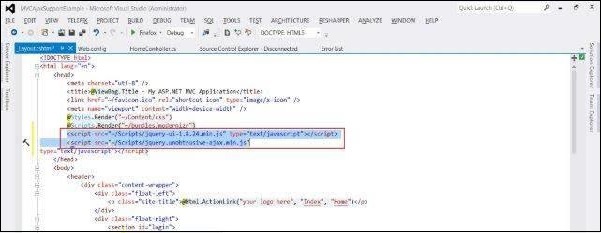
Öffnen Sie danach die allgemeine Layoutdatei _Layout.cshtmlDatei befindet sich unter Ansichten / Freigegebener Ordner. Wir werden hier Verweise auf die jQuery-Bibliotheken mit dem folgenden Code hinzufügen:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Erstellen Sie eine unauffällige Ajax-Anwendung
Im folgenden Beispiel erstellen wir ein Formular, in dem die Liste der Benutzer im System angezeigt wird. Wir werden ein Dropdown-Menü mit drei Optionen erstellen: Admin, Normal und Gast. Wenn Sie einen dieser Werte auswählen, wird die Liste der Benutzer dieser Kategorie mit dem unauffälligen AJAX-Setup angezeigt.
Step 1 - Erstellen Sie eine Modelldatei Model.cs und kopieren Sie den folgenden Code.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Erstellen Sie eine Controller-Datei mit dem Namen UserController.cs und erstellen Sie darin zwei Aktionsmethoden mit dem folgenden Code.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Erstellen Sie nun eine Teilansicht mit dem Namen GetUserData mit dem folgenden Code. Diese Ansicht wird verwendet, um eine Liste der Benutzer basierend auf der ausgewählten Rolle aus der Dropdown-Liste zu rendern.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Erstellen Sie nun einen View GetUser mit dem folgenden Code. Diese Ansicht ruft asynchron die Daten aus der GetUserData-Aktion des zuvor erstellten Controllers ab.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Ändern Sie abschließend die Route.config-Einträge, um den User Controller zu starten.
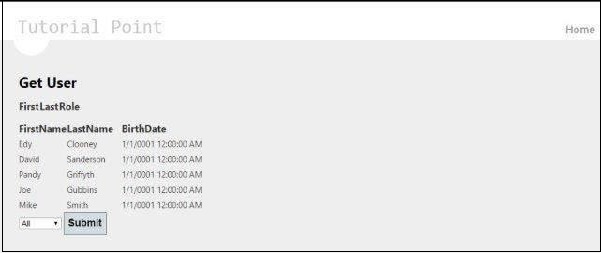
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Führen Sie die Anwendung aus, die wie im folgenden Screenshot aussieht.

Wenn Sie Admin aus der Dropdown-Liste auswählen, werden alle Benutzer mit dem Admin-Typ abgerufen. Dies geschieht über AJAX und lädt nicht die gesamte Seite neu.

Bundling und Minificationsind zwei Techniken zur Leistungsverbesserung, die die Ladezeit der Anforderung der Anwendung verbessern. Die meisten aktuellen Hauptbrowser beschränken die Anzahl der gleichzeitigen Verbindungen pro Hostname auf sechs. Dies bedeutet, dass alle zusätzlichen Anforderungen gleichzeitig vom Browser in die Warteschlange gestellt werden.
Bündelung und Minimierung aktivieren
Öffnen Sie die Datei Web.config in Ihrer Lösung, um die Bündelung und Minimierung in Ihrer MVC-Anwendung zu aktivieren. Suchen Sie in dieser Datei unter system.web nach Kompilierungseinstellungen -
<system.web>
<compilation debug = "true" />
</system.web>Standardmäßig wird der Debug-Parameter auf true gesetzt, was bedeutet, dass die Bündelung und Minimierung deaktiviert ist. Setzen Sie diesen Parameter auf false.
Bündelung
Um die Leistung der Anwendung zu verbessern, bietet ASP.NET MVC eine integrierte Funktion zum Bündeln mehrerer Dateien zu einer einzigen Datei, was wiederum die Leistung beim Laden von Seiten aufgrund weniger HTTP-Anforderungen verbessert.
Die Bündelung ist eine einfache logische Gruppe von Dateien, auf die durch einen eindeutigen Namen verwiesen und mit einer einzelnen HTTP-Anforderung geladen werden kann.
Standardmäßig enthält die BundleConfig der MVC-Anwendung (im Ordner App_Start) den folgenden Code:
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Der obige Code bündelt im Wesentlichen alle CSS-Dateien, die im Ordner "Inhalt / Themen / Basis" vorhanden sind, in einer einzigen Datei.
Minimierung
Die Minimierung ist eine weitere Technik zur Leistungsverbesserung, bei der Javascript und CSS-Code optimiert werden, indem die Variablennamen gekürzt, unnötige Leerzeichen, Zeilenumbrüche, Kommentare usw. entfernt werden. Dies verringert wiederum die Dateigröße und hilft der Anwendung, schneller zu laden.
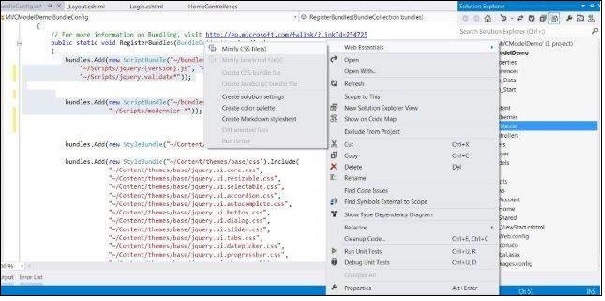
Minimierung mit Visual Studio und Web Essentials Extension
Um diese Option verwenden zu können, müssen Sie zuerst die Web Essentials-Erweiterung in Ihrem Visual Studio installieren. Wenn Sie danach mit der rechten Maustaste auf eine CSS- oder Javascript-Datei klicken, wird Ihnen die Option angezeigt, eine verkleinerte Version dieser Datei zu erstellen.

Wenn Sie also eine CSS-Datei mit dem Namen Site.css haben, wird die minimierte Version als Site.min.css erstellt.
Wenn Ihre Anwendung das nächste Mal im Browser ausgeführt wird, werden alle CSS- und JS-Dateien gebündelt und minimiert, wodurch die Anwendungsleistung verbessert wird.
In ASP.NET erfolgt die Fehlerbehandlung mithilfe des Standard-Try-Catch-Ansatzes oder mithilfe von Anwendungsereignissen. ASP.NET MVC bietet eine integrierte Unterstützung für die Ausnahmebehandlung mithilfe einer Funktion, die als Ausnahmefilter bezeichnet wird. Wir werden hier zwei Ansätze lernen: einen mit Überschreiben der onException-Methode und einen durch Definieren der HandleError-Filter.
OnException-Methode überschreiben
Dieser Ansatz wird verwendet, wenn alle Ausnahmen der Aktionsmethoden auf Controller-Ebene behandelt werden sollen.
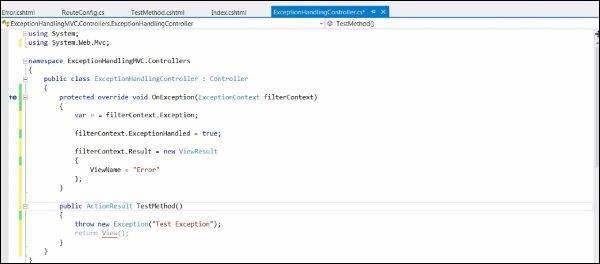
Um diesen Ansatz zu verstehen, erstellen Sie eine MVC-Anwendung (befolgen Sie die in den vorherigen Kapiteln beschriebenen Schritte). Fügen Sie nun eine neue Controller-Klasse hinzu und fügen Sie den folgenden Code hinzu, der die onException-Methode überschreibt und explizit einen Fehler in unserer Action-Methode auslöst:

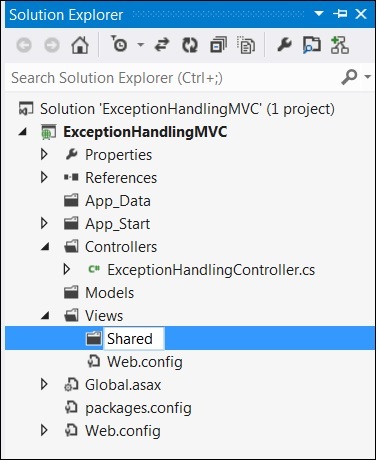
Lassen Sie uns nun eine gemeinsame Ansicht mit dem Namen erstellen ErrorDies wird dem Benutzer angezeigt, wenn in der Anwendung eine Ausnahme auftritt. Erstellen Sie im Ordner "Ansichten" einen neuen Ordner mit dem Namen "Freigegeben" und fügen Sie eine neue Ansicht mit dem Namen "Fehler" hinzu.

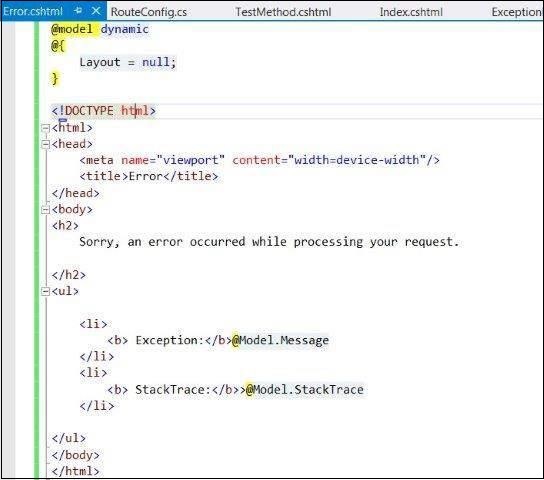
Kopieren Sie den folgenden Code in die neu erstellte Datei Error.cshtml -

Wenn Sie versuchen, die Anwendung jetzt auszuführen, wird das folgende Ergebnis angezeigt. Der obige Code rendert die Fehleransicht, wenn in einer der Aktionsmethoden in diesem Controller eine Ausnahme auftritt.

Der Vorteil dieses Ansatzes besteht darin, dass mehrere Aktionen innerhalb derselben Steuerung diese Fehlerbehandlungslogik gemeinsam nutzen können. Der Nachteil ist jedoch, dass wir nicht dieselbe Fehlerbehandlungslogik für mehrere Controller verwenden können.
HandleError-Attribut
Das HandleError-Attribut ist einer der Aktionsfilter, die wir im Kapitel Filter und Aktionsfilter untersucht haben. Das HandleErrorAttribute ist die Standardimplementierung von IExceptionFilter. Dieser Filter behandelt alle Ausnahmen, die durch Controller-Aktionen, Filter und Ansichten ausgelöst werden.
Um diese Funktion zu verwenden, aktivieren Sie zunächst den Abschnitt customErrors in web.config. Öffnen Sie die Datei web.config, platzieren Sie den folgenden Code in system.web und setzen Sie den Wert auf On.
<customErrors mode = "On"/>Wir haben bereits die Fehleransicht im freigegebenen Ordner unter Ansichten erstellt. Ändern Sie diesmal den Code dieser View-Datei wie folgt, um ihn mit dem HandleErrorInfo-Modell (das unter System.Web.MVC vorhanden ist) stark einzugeben.
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>Fügen Sie nun den folgenden Code in Ihre Controller-Datei ein, der das Attribut [HandleError] in der Controller-Datei angibt.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}Wenn Sie versuchen, die Anwendung jetzt auszuführen, wird eine ähnliche Fehlermeldung wie im folgenden Screenshot angezeigt.

Wie Sie sehen können, enthält der Fehler diesmal weitere Informationen zu den Details zu Controller und Aktion. Auf diese Weise kann der HandleError auf jeder Ebene und über Controller hinweg verwendet werden, um solche Fehler zu behandeln.