MVVM - Interview Fragen
In Model, View, ViewModel (MVVM-Muster) erfahren Sie, wie Sie Ihren Code organisieren und strukturieren, um wartbare, testbare und erweiterbare Anwendungen zu schreiben.
Model - Es enthält einfach die Daten und hat nichts mit der Geschäftslogik zu tun.
ViewModel - Es fungiert als Verbindung zwischen dem Modell und ViewModel und lässt Dinge hübsch aussehen.
View - Es enthält einfach das formatierte Datum und delegiert im Wesentlichen alles an das Modell.
Der Hauptvorteil besteht darin, eine echte Trennung zwischen Ansicht und Modell zu ermöglichen, die über das Erreichen einer Trennung hinausgeht, und die Effizienz, die Sie dadurch erzielen. In Wirklichkeit bedeutet dies, dass Ihr Modell, wenn es geändert werden muss, problemlos geändert werden kann, ohne dass die Ansicht dies erfordert, und umgekehrt.
Es gibt drei wichtige Dinge, die sich aus der Anwendung von MVVM ergeben:
- Maintainability
- Testability
- Extensibility
- Einige Leute denken, dass MVVM für eine einfache Benutzeroberfläche ein Overkill sein kann.
- Ebenso kann es in größeren Fällen schwierig sein, das ViewModel zu entwerfen.
- Das Debuggen wäre etwas schwierig, wenn wir komplexe Datenbindungen haben.
Im Allgemeinen ist das Modell am einfachsten zu verstehen. Es ist das clientseitige Datenmodell, das die Ansichten in der Anwendung unterstützt.
Es besteht aus Objekten mit Eigenschaften und einigen Variablen, die Daten im Speicher enthalten.
Einige dieser Eigenschaften verweisen möglicherweise auf andere Modellobjekte und erstellen das Objektdiagramm, das als Ganzes die Modellobjekte darstellt.
Modellobjekte sollten Benachrichtigungen über Eigenschaftsänderungen auslösen, was in WPF Datenbindung bedeutet.
Die letzte Verantwortung ist die Validierung, die optional ist. Sie können die Validierungsinformationen jedoch in die Modellobjekte einbetten, indem Sie die Validierungsfunktionen für die WPF-Datenbindung über Schnittstellen wie INotifyDataErrorInfo / IDataErrorInfo verwenden.
Der Hauptzweck und die Hauptverantwortung von Ansichten besteht darin, die Struktur dessen zu definieren, was der Benutzer auf dem Bildschirm sieht. Die Struktur enthält statische und dynamische Teile.
Statische Teile sind die XAML-Hierarchie, die die Steuerelemente und das Layout der Steuerelemente definiert, aus denen eine Ansicht besteht.
Dynamischer Teil ist wie Animationen oder Statusänderungen, die als Teil der Ansicht definiert werden.
Das Hauptziel von MVVM ist, dass in der Ansicht kein Code zurückbleibt.
In der Ansicht benötigen Sie mindestens den Konstruktor und einen Aufruf, um die Komponente zu initialisieren.
Der Logikcode für Ereignisbehandlung, Aktion und Datenmanipulation sollte nicht im Code hinter View enthalten sein.
Es gibt auch andere Arten von Code, die in den Code hinter jedem Code eingefügt werden müssen, der einen Verweis auf das UI-Element benötigt. Es ist von Natur aus Ansichtscode.
ViewModel ist der Hauptpunkt der MVVM-Anwendung. Die Hauptverantwortung von ViewModel besteht darin, Daten für die Ansicht bereitzustellen, damit diese Ansicht diese Daten auf dem Bildschirm anzeigen kann.
Außerdem kann der Benutzer mit Daten interagieren und die Daten ändern.
Die andere Hauptverantwortung von ViewModel besteht darin, die Interaktionslogik für eine Ansicht zu kapseln. Dies bedeutet jedoch nicht, dass die gesamte Logik der Anwendung in ViewModel integriert werden sollte.
Es sollte in der Lage sein, die entsprechende Reihenfolge der Anrufe zu handhaben, um basierend auf dem Benutzer oder Änderungen in der Ansicht das Richtige zu erreichen.
ViewModel sollte auch jede Navigationslogik verwalten, z. B. die Entscheidung, wann es Zeit ist, zu einer anderen Ansicht zu navigieren.
Es gibt zwei Möglichkeiten, Ansichten zu erstellen. Sie können jeden von ihnen verwenden.
- Erste Konstruktion in XAML anzeigen
- Erste Konstruktion in Code-Behind anzeigen
Eine Möglichkeit besteht darin, Ihr ViewModel einfach als verschachteltes Element im Setter für die DataContext-Eigenschaft hinzuzufügen, wie im folgenden Code gezeigt.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Eine andere Möglichkeit besteht darin, dass Sie die erste Ansichtskonstruktion durchführen können, indem Sie das Ansichtsmodell einfach selbst im Code hinter Ihrer Ansicht erstellen, indem Sie dort die DataContext-Eigenschaft mit der Instanz festlegen.
In der Regel wird die DataContext-Eigenschaft in der Konstruktormethode der Ansicht festgelegt. Sie können die Konstruktion jedoch auch verschieben, bis das Load-Ereignis der Ansicht ausgelöst wird.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Der Hauptgrund für die Erstellung von ViewModel in CodeBehind anstelle von XAML besteht darin, dass der Ansichtsmodellkonstruktor Parameter verwendet, die XAML-Analyse jedoch nur Elemente erstellen kann, wenn sie im Standardkonstruktor definiert sind.
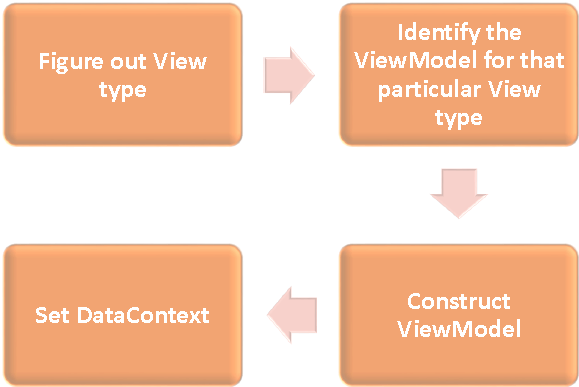
ViewModelLocator bietet eine standardmäßige, konsistente, deklarative und lose gekoppelte Methode zum Erstellen der ersten Ansichtskonstruktion, die den Prozess des Verbindens von ViewModel mit der Ansicht automatisiert. Im Folgenden finden Sie den allgemeinen Prozess von ViewModelLocator.

- Finden Sie heraus, welcher Ansichtstyp erstellt wird.
- Identifizieren Sie das ViewModel für diesen bestimmten Ansichtstyp.
- Konstruieren Sie dieses ViewModel.
- Setzen Sie den Views DataContext auf das ViewModel.
Die Datenbindung ist das Hauptmerkmal, das MVVM von anderen UI-Trennungsmustern wie MVC und MVP unterscheidet.
Datenbindungen können entweder OneWay oder TwoWay sein, um Daten zwischen View und ViewModel hin und her zu übertragen.
Implizite Datenvorlagen können automatisch eine geeignete Vorlage aus dem aktuellen Ressourcenwörterbuch für ein Element auswählen, das Datenbindung verwendet. Sie tun dies basierend auf dem Typ des Datenobjekts, das durch Datenbindung gerendert wird. Zuerst benötigen Sie ein Element, das an ein Datenobjekt gebunden ist.
Es gibt zwei Hauptakteure, den Aufrufer und den Empfänger im Befehlsmuster.
Invoker
Invoker ist ein Code, der eine zwingende Logik ausführen kann. In der Regel handelt es sich um ein UI-Element, mit dem der Benutzer im Kontext eines UI-Frameworks interagiert. Aber es könnte nur ein weiterer Teil des Logikcodes irgendwo anders in der Anwendung sein.
Receiver
Empfänger ist die Logik, die zur Ausführung vorgesehen ist, wenn der Aufrufer ausgelöst wird. Im Kontext von MVVM ist der Empfänger normalerweise eine Methode in Ihrem ViewModel, die aufgerufen werden muss.
Zwischen dem Aufrufer und dem Empfänger befindet sich eine Hindernisebene, die es dem Aufrufer und dem Empfänger nicht ermöglicht, explizit voneinander zu wissen. Dies wird typischerweise als eine Schnittstellenabstraktion dargestellt, die dem Aufrufer ausgesetzt ist, und eine konkrete Implementierung dieser Schnittstelle kann den Empfänger anrufen.
Nein, wenn der Inhaltsblock nur die Struktur zum Rendern von Inhalten auf dem Bildschirm bereitstellt und keine Eingabe oder Manipulation durch den Benutzer für diesen Inhalt unterstützt. Möglicherweise ist kein separates ViewModel erforderlich, es kann sich jedoch auch um eine Block-XAML handeln, die basierend auf den vom übergeordneten ViewModel bereitgestellten Eigenschaften gerendert wird.
Wenn Ihre Anwendung Dateneingaben von Endbenutzern akzeptiert, müssen Sie diese Eingabe überprüfen. Um sicherzustellen, dass es Ihren allgemeinen Anforderungen entspricht.
Sie können die folgenden Methoden zum Ausdrücken der Validierung verwenden, die von der WPF-Datenbindung unterstützt werden:
- Das Auslösen von Ausnahmen für eine Eigenschaft ist festgelegt.
- Implementierung der IDataErrorInfo-Schnittstelle.
- Implementierung von INotifyDataErrorInfo.
- Verwenden Sie WPF-Validierungsregeln.
Inversion of Control (IoC) und Abhängigkeitsinjektion sind zwei eng miteinander verbundene Entwurfsmuster, und der Container ist im Grunde ein Teil des Infrastrukturcodes, der beide Muster für Sie ausführt. Beim IoC-Muster geht es darum, die Verantwortung für die Erstellung zu delegieren, und beim Abhängigkeitsinjektionsmuster geht es darum, Abhängigkeiten für ein Objekt bereitzustellen, das bereits erstellt wurde.
Ein Ereignis ist ein Programmierkonstrukt, das auf eine Statusänderung reagiert und alle Endpunkte benachrichtigt, die sich zur Benachrichtigung registriert haben. In erster Linie werden Ereignisse verwendet, um eine Benutzereingabe über Maus und Tastatur zu informieren, aber ihre Nützlichkeit ist nicht darauf beschränkt. Immer wenn eine Statusänderung erkannt wird, möglicherweise wenn ein Objekt geladen oder initialisiert wurde, kann ein Ereignis ausgelöst werden, um interessierte Dritte zu warnen.