PhoneGap - Kurzanleitung
Mobilgeräte, Handhelds und leicht zu tragende Geräte haben eine neue Revolution in der Softwareentwicklung eingeleitet. Diese kleinen, aber effizienten Geräte können Anwendungen ausführen, die mit High-End-Programmiersprachen erstellt wurden. Personen, die diese Geräte besitzen, verwenden sie in der Regel maximal, da diese Geräte, z. B. Mobiltelefone, jederzeit und überall sehr bequem zu verwenden sind.
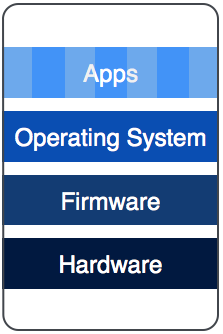
Die Architektur eines mobilen Geräts ähnelt der eines Computersystems. Es verfügt über kundenspezifische Hardware, Firmware und Betriebssysteme.

Diese drei Elemente sind größtenteils proprietär und werden unter einer Flaggschiff-Organisation entwickelt und zusammengebaut. Apps (Anwendungssoftware) werden sowohl von Flaggschiff-Organisationen als auch von Entwicklern außerhalb der Organisation entwickelt.
Auf dem Markt sind eine Reihe anerkannter mobiler Betriebssysteme sowohl in proprietären als auch in Open-Source-Kategorien erhältlich. Die am häufigsten verwendeten mobilen Betriebssysteme sind -
- Android
- IOS
- BlackBerry
- Windows

Jedes mobile Betriebssystem bietet seine eigenen Tools und Umgebungen, um Apps zu entwickeln, die auf ihnen ausgeführt werden. Anwendungen, die für ein Betriebssystem erstellt wurden, können nicht auf einer anderen Plattform ausgeführt werden, da sie völlig unterschiedlich sind. Entwickler decken in der Regel alle wichtigen mobilen Betriebssysteme ab, um die Erreichbarkeit ihrer Benutzer zu verbessern.
Daher wird es zu einer mühsamen Aufgabe, ein Anwendungsprogramm zu entwickeln, das auf allen wichtigen Betriebssystemplattformen ausgeführt werden kann und dessen Aussehen, Verhalten und Funktionalität auf allen Plattformen identisch bleiben. Für diese Arbeit muss ein Entwickler alle Plattformen verstehen und die wichtigsten Entwicklungstools für verschiedene Betriebssysteme gut verstehen.
PhoneGap
PhoneGap kann als Lösung für alle oben genannten Probleme angesehen werden. PhoneGap ist ein Framework, mit dem die Entwickler ihre Apps mithilfe von Standard-Web-APIs für alle wichtigen mobilen Betriebssysteme entwickeln können. Es ist Open Source und kostenlos.
Entwickler müssen nur die Webentwicklung mit HTML, CSS und JavaScript kennen. PhoneGap kümmert sich um den Rest der Arbeit, wie z. B. das Erscheinungsbild der App und die Portabilität zwischen verschiedenen mobilen Betriebssystemen.

Mit PhoneGap können Apps für alle gängigen mobilen Betriebssysteme wie Apple iOS, Android, BlackBerry, Windows usw. erstellt werden. Dies erfordert keine Kenntnisse des Entwicklers über eine der oben genannten Plattformen, und der Entwickler muss auch keine Programmierkenntnisse haben um die App von Grund auf neu zu codieren.
Mit PhoneGap können Benutzer die Dateninhalte auf die Website hochladen und sie automatisch in verschiedene App-Dateien konvertieren.
In diesem Tutorial erfahren Sie, wie Sie eine App für Apple, Android und Windows online erstellen, ohne ein Offline-Tool zu verwenden.
In diesem Kapitel erfahren Sie, wie Sie die Basisumgebung einrichten, um Apps mühelos zu erstellen. Obwohl PhoneGap die Offline-Erstellung von Apps mithilfe der Cordova-Befehlszeilenschnittstelle und des Github-Repository-Mechanismus unterstützt, konzentrieren wir uns auf das Verfahren mit minimalem Aufwand.
Wir gehen davon aus, dass Sie mit Webtechnologien vertraut sind und Ihre Webanwendung für den Versand als App bereit haben. Da PhoneGap nur HTML, CSS und JavaScript unterstützt, muss die Anwendung nur mit diesen Technologien erstellt werden.
Aus Entwicklersicht sollte eine App die folgenden Elemente in ihrem Paket enthalten haben:
- Konfigurationsdateien
- Symbole für App
- Informationen oder Inhalte (mithilfe von Webtechnologien erstellt)
Aufbau
Unsere Web-App benötigt nur eine Konfigurationsdatei, die ausreichen sollte, um alle erforderlichen Einstellungen zu konfigurieren. Sein Name ist config.xml. Diese Datei enthält alle erforderlichen Informationen zum Kompilieren der App.
Sehen wir uns config.xml für unser Beispiel an -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>Alle Konfigurationsinhalte werden in das <widget> -Tag eingeschlossen. Eine kurze Beschreibung dieser ist wie folgt:
<widget id = ”app_id”>id ist Ihre reservierte App-ID in verschiedenen App Stores. Es ist im Stil eines umgekehrten Domainnamens, dh com.tutorialspoint.onlineviewer usw.
<widget version = "x.y.z">Dies ist die Versionsnummer der App im xyz-Format, wobei (x, y, z) positive ganze Zahlen sind, dh 1.0.0, und das Versionssystem major.minor.patch darstellt.
<name> App Name</name>Dies ist der Name der App, der unter dem App-Symbol auf dem mobilen Bildschirm angezeigt wird. Ihre App kann unter diesem Namen durchsucht werden.
<description> My First Web App </description>Dies ist eine kurze Beschreibung dessen, worum es in der App geht und worum es geht.
<author> Author_Name </author>Dieses Feld enthält den Namen des Erstellers oder Programmierers, der im Allgemeinen auf den Namen der Organisation festgelegt ist, die diese App startet.
<preferences name = "permissions" value = "none">Das Tag "Einstellungen" wird verwendet, um verschiedene Optionen wie "Vollbild", "Hintergrundfarbe" und "Ausrichtung für App" festzulegen. Diese Optionen sind in Name und Wert gepaart. Beispiel: name = "FullScreen" value = "true" usw. Da wir keine dieser erweiterten Einstellungen benötigen, setzen wir einfach keine Berechtigungen.
<icon>Ermöglicht das Hinzufügen von Symbolen zu unseren Apps. Es kann auf verschiedene Arten codiert werden, aber da wir eine Abkürzung von allem lernen, ist es hier. Das.srcbestimmt den Pfad des Symbolbildes. Dasgap:platformlegt fest, für welche Betriebssystemplattform dieses Symbol verwendet werden soll. Dasgap:qualifierist die Dichte, die von Android-Geräten verwendet wird. Die iOS-Geräte verwendenwidth & height Parameter.
Symbole
Es gibt Geräte unterschiedlicher Größe mit demselben mobilen Betriebssystem. Um also eine Zielgruppe einer Plattform anzusprechen, müssen Sie auch Symbole für alle Mobiltelefontypen bereitstellen. Es ist wichtig, dass wir Symbole mit exakten Formen und Größen vorbereiten, die für ein bestimmtes mobiles Betriebssystem erforderlich sind.
Hier verwenden wir die Ordner res/icon/ios und res/icon/android/drawable-xxxx..
Um diese Arbeit schnell zu erledigen, können Sie ein Logo der Größe 1024 x 1024 erstellen und sich bei makeappicon.com anmelden. Diese Website hilft Ihnen dabei, sofort Logos aller Größen für Android- und iOS-Plattformen zu erstellen.
Nach der Bereitstellung eines Symbolbilds mit der Größe 1024 x 1024 sollte makeappicon.com Folgendes bereitstellen:
Icons for iOS

Icons for Android

Diese Website bietet Ihnen die Möglichkeit, alle Logos im Zip-Format per E-Mail an Ihre Haustür zu senden (auch bekannt als E-Mail!).
Offline-Websites werden auf die lokale Festplatte kopiert und jederzeit ohne Internetverbindung aufgerufen. Ebenso können Sie mit dieser Offline-Webanwendung eine Webanwendung erstellen, die vollständig auf die Mobilgeräte eines Benutzers heruntergeladen wird, der offline darauf zugreifen kann.
Eine Anwendung für diesen App-Typ kann eine App mit einer Sammlung von Geschichten, kurzen Tutorials oder anderen Offline-Inhalten von Benutzerinteresse enthalten, die er offline lesen kann, auch wenn das Internet nicht verfügbar ist.
Offline App
Das folgende Bild zeigt die Ordnerstruktur für die Offline-App. Im Stammverzeichnis sind nur zwei Dateien erforderlich, config.xml und index.xml.

Die config.xml enthält App-Konfigurationseinstellungen, die wir im vorherigen Abschnitt gelernt haben. Die Datei index.html enthält eine Homepage mit Webinhalten.
Eine wichtige Sache, die Sie hier lernen sollten, ist, dass alle Links in allen HTML-Dateien nur den relativen Pfad enthalten sollten. Das heißt, es sollte kein absoluter Pfad oder Basis-href-Tag vorhanden sein.
Online App
Das folgende Bild zeigt die Ordnerstruktur für unsere App im Online-Modus. Im Online-Modus wird der gesamte Webinhalt von der Internet-Website geladen.

Sie können das bemerken dataOrdner fehlt in der Online-Modus-App, da sich alle Dateien auf dem eigentlichen Server befinden und über das Internet zugänglich sind. Die Datei index.html enthält tatsächliche Links, wie sie auf dem Webserver enthalten sind, und alle Links sind entweder absolut oder werden mit verwendetbase href Etikett.
Nachdem Sie den Modus Ihrer App festgelegt und ihre Dateien in der oben genannten Dateistruktur organisiert haben, müssen Sie Ihre Datei mit einem Standard-Zip-Tool komprimieren und speichern. Wir werden diese Datei im nächsten Abschnitt verwenden.
Unterschreiben Sie Ihre App
Es ist wichtig, dass jede App von ihren Entwicklern oder Entwicklungsorganisationen signiert wird, um Ordnung zu schaffen. Aus diesem Grund müssen Sie Ihre App signieren. Sie brauchen möglicherweisekeytool Dies ist ein Teil der Standard-Java-Distribution.
Führen Sie den folgenden Befehl in% JAVA_HOME% an Ihrer Windows-Eingabeaufforderung oder in der Linux-Shell aus:
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000Dies sollte die Datei my_keystore.keystore generieren, die wir im nächsten Abschnitt benötigen werden.
Jetzt können wir unsere erste Web-API-basierte Schnellmodus-App kompilieren. In diesem letzten Abschnitt erfahren Sie, wie Sie unsere Webinhalte in ein App-Format umwandeln, das in Online-App-Stores hochgeladen werden kann.
PhoneGap akzeptiert Benutzeranmeldungen, die auf GitHub oder mit AdobeID erstellt wurden. GitHub ist ein Repository-Dienst, mit dem Benutzer ihre Inhalte hochladen und verwenden können, indem sie ihre URL-Referenzen angeben. Zum Beispiel kann der soeben erstellte Inhalt auf GitHub hochgeladen und dann direkt auf PhoneGap aufgerufen werden.
In den folgenden Schritten wird detailliert beschrieben, wie Sie eine Adobe-ID erstellen.
Erstellen Sie eine Adobe ID
Gehen Sie zu www.build.phonegap.com und klicken Sie auf Registrieren
Ein neues Fenster öffnet sich wie unten gezeigt -

Geben Sie Ihre Daten ein und klicken Sie auf Anmelden. Sie können sich jetzt mit derselben Benutzer-ID bei PhoneGap anmelden. Standardmäßig sollte diese Seite zur PhoneGap-Konsole führen, wie unten angezeigt -

Klicken Sie auf "ZIP-Datei hochladen" und laden Sie die von uns erstellte ZIP-Datei hoch, die den gesamten Webinhalt und die Konfigurationen enthält. Nach erfolgreichem Upload sollte das folgende Fenster angezeigt werden:

Möglicherweise sehen Sie sofort, dass die Verarbeitung der iOS-App fehlgeschlagen ist, da wir keinen signierten Schlüssel angegeben haben. Wir konzentrieren uns nur auf Android und Sie können sehen, dass es von PhoneGap erstellt wurde. Diese App kann nicht in den Google Store hochgeladen werden, da sie nicht mit einem Schlüssel signiert ist.
Klicken Sie auf das Android-Symbol und der folgende Bildschirm sollte erscheinen -

Klicken Sie auf das Dropdown-Optionsmenü neben dem Android-Symbol mit der Aufschrift Kein Schlüssel ausgewählt. Klicken Sie auf Schlüssel hinzufügen. Der folgende Bildschirm sollte angezeigt werden:

Geben Sie den Titel und den Alias Ihrer Wahl ein und klicken Sie auf die Keystore-Datei. Geben Sie die im letzten Abschnitt erstellte Keystore-Datei an. Klicken Sie dann daneben auf die Schaltfläche "Neu erstellen".
Die durch diesen Prozess erstellte App kann direkt auf Google Play hochgeladen werden. Klicken Sie auf die APK-Datei und Sie können Ihre erste webbasierte kostenlose App herunterladen.
Vor dem Hochladen sollte die App entweder auf virtuellen oder realen Geräten getestet werden.