Winkelmesser - Schreiben des ersten Tests
Lassen Sie uns in diesem Kapitel verstehen, wie der erste Test in Winkelmesser geschrieben wird.
Vom Winkelmesser benötigte Dateien
Winkelmesser benötigt die folgenden zwei Dateien, um ausgeführt zu werden -
Spezifikation oder Testdatei
Es ist eine der wichtigen Dateien, um Protractor auszuführen. In diese Datei schreiben wir unseren eigentlichen Testcode. Der Testcode wird unter Verwendung der Syntax unseres Testframeworks geschrieben.
Zum Beispiel, wenn wir verwenden Jasmine Framework, dann wird der Testcode unter Verwendung der Syntax von geschrieben Jasmine. Diese Datei enthält alle Funktionsabläufe und Zusicherungen des Tests.
Mit einfachen Worten können wir sagen, dass diese Datei die Logik und Locators enthält, um mit der Anwendung zu interagieren.
Beispiel
Das folgende Skript, TestSpecification.js, enthält den Testfall, mit dem Sie zu einer URL navigieren und nach dem Seitentitel suchen können.
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Code Erklärung
Der Code der obigen Spezifikationsdatei kann wie folgt erklärt werden:
Browser
Dies ist die globale Variable, die von Protractor erstellt wurde, um alle Befehle auf Browserebene zu verarbeiten. Es ist im Grunde ein Wrapper um eine Instanz von WebDriver. browser.get () ist eine einfache Selenium-Methode, mit der Protractor angewiesen wird, eine bestimmte Seite zu laden.
describe und it- Beides sind die Syntaxen des Jasmine-Testframeworks. Das’Describe’ wird verwendet, um den End-to-End-Fluss unseres Testfalls zu enthalten, während ‘it’enthält einige der Testszenarien. Wir können mehrere haben‘it’ Blöcke in unserem Testfallprogramm.
Expect - Es ist eine Behauptung, bei der wir den Titel der Webseite mit einigen vordefinierten Daten vergleichen.
ignoreSynchronization- Es ist ein Browser-Tag, das verwendet wird, wenn wir versuchen, nicht eckige Websites zu testen. Winkelmesser erwartet, dass nur mit eckigen Websites gearbeitet wird. Wenn wir jedoch mit nicht eckigen Websites arbeiten möchten, muss dieses Tag auf gesetzt sein“true”.
Konfigurationsdatei
Wie der Name schon sagt, enthält diese Datei Erläuterungen zu allen Konfigurationsoptionen für Winkelmesser. Grundsätzlich sagt es Winkelmesser Folgendes:
- Wo finden Sie die Test- oder Spezifikationsdateien?
- Welcher Browser soll ausgewählt werden?
- Welches Test-Framework soll verwendet werden?
- Wo kann man mit dem Selenium Server sprechen?
Beispiel
Das folgende ist das einfache Skript config.js mit dem Test
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Code Erklärung
Der Code der obigen Konfigurationsdatei mit drei grundlegenden Parametern kann wie folgt erklärt werden:
Capabilities-Parameter
Mit diesem Parameter wird der Name des Browsers angegeben. Es ist im folgenden Codeblock der Datei conf.js zu sehen -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Wie oben gezeigt, lautet der Name des hier angegebenen Browsers "Chrome". Dies ist standardmäßig der Browser für Winkelmesser. Wir können auch den Namen des Browsers ändern.
Framework-Parameter
Dieser Parameter wird verwendet, um den Namen des Testframeworks anzugeben. Es kann im folgenden Codeblock der Datei config.js gesehen werden -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Hier verwenden wir das 'Jasmin'-Testframework.
Parameter für die Deklaration der Quelldatei
Dieser Parameter wird verwendet, um den Namen der Quelldateideklaration anzugeben. Es ist im folgenden Codeblock der Datei conf.js zu sehen -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Wie oben gezeigt, lautet der Name der hier angegebenen Quelldateideklaration ‘TestSpecification.js’. Dies liegt daran, dass wir für dieses Beispiel die Spezifikationsdatei mit dem Namen erstellt habenTestSpecification.js.
Code ausführen
Lassen Sie uns versuchen, das Beispiel auszuführen, da wir grundlegende Kenntnisse über die erforderlichen Dateien und deren Codierung für die Ausführung von Protractor haben. Wir können die folgenden Schritte ausführen, um dieses Beispiel auszuführen:
Step 1 - Öffnen Sie zuerst die Eingabeaufforderung.
Step 2 - Als nächstes müssen wir in das Verzeichnis gehen, in dem wir unsere Dateien gespeichert haben, nämlich config.js und TestSpecification.js.
Step 3 - Führen Sie nun die Datei config.js aus, indem Sie den Befehl Protrcator config.js ausführen.
Der unten gezeigte Screenshot erklärt die obigen Schritte zum Ausführen des Beispiels -

Im Screenshot ist zu sehen, dass der Test bestanden wurde.
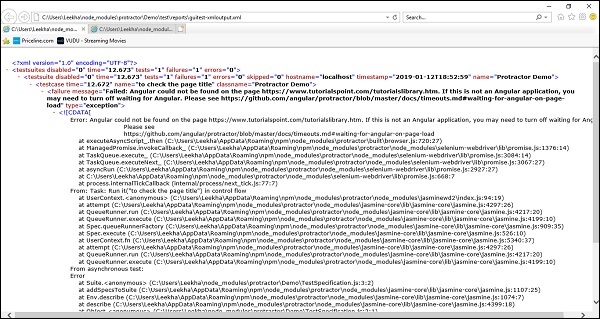
Angenommen, wir testen Websites ohne Winkel und setzen das Tag "ignoreSynchronization" nicht auf "true". Nach Ausführung des Codes wird die Fehlermeldung "Angular konnte nicht auf der Seite gefunden werden" angezeigt.
Es ist im folgenden Screenshot zu sehen -

Berichterstellung
Bisher haben wir die erforderlichen Dateien und deren Codierung für die Ausführung von Testfällen besprochen. Der Winkelmesser kann auch den Bericht für Testfälle erstellen. Zu diesem Zweck unterstützt es Jasmine. JunitXMLReporter kann verwendet werden, um Testausführungsberichte automatisch zu generieren.
Aber vorher müssen wir Jasmine Reporter mit Hilfe des folgenden Befehls installieren -
npm install -g jasmine-reportersWie Sie sehen können, wird die Option -g bei der Installation von Jasmine Reporters verwendet. Dies liegt daran, dass wir Protractor global mit der Option -g installiert haben.
Nach der erfolgreichen Installation von Jasmin-Reportern müssen wir den folgenden Code in unsere zuvor verwendete Datei config.js einfügen:
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Unsere neue Datei config.js lautet nun wie folgt:
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
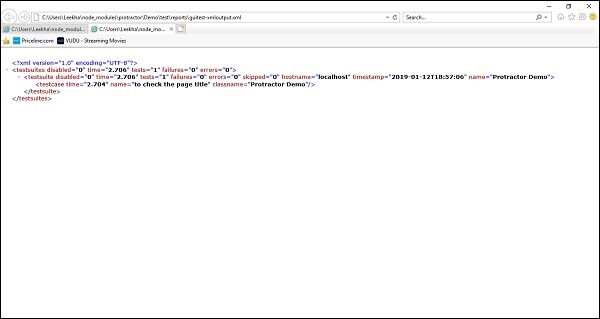
};Nachdem Sie die obige Konfigurationsdatei auf die gleiche Weise ausgeführt haben, die wir zuvor ausgeführt haben, wird eine XML-Datei generiert, die den Bericht unter dem Stammverzeichnis in enthält reportsMappe. Wenn der Test erfolgreich war, sieht der Bericht wie folgt aus:

Wenn der Test jedoch fehlschlägt, sieht der Bericht wie folgt aus: